
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Il problema dell'inquinamento atmosferico attira sempre più attenzione. Questa volta abbiamo provato a monitorare il PM2.5 con Wio LTE e il nuovo sensore Laser PM2.5.
Passaggio 1: cose utilizzate in questo progetto
Componenti hardware
- Wio LTE versione UE v1.3-4G, Cat.1, GNSS, compatibile con Espruino
- Grove - Sensore laser PM2.5 (HM3301)
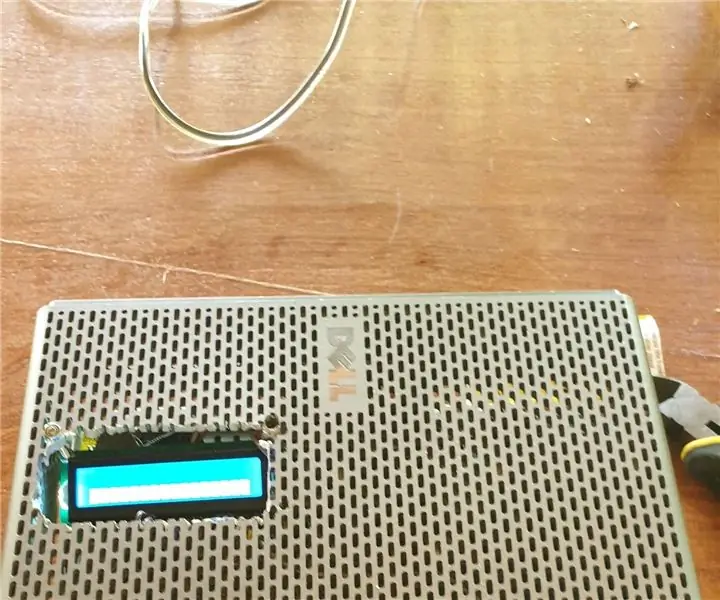
- Grove - LCD 16 x 2 (bianco su blu)
App software e servizi online
- Arduino IDE
- PubNub API di pubblicazione/sottoscrizione
Passaggio 2: connessione hardware

Come nell'immagine sopra, abbiamo tagliato 2 linee grove per la comunicazione I2C, in modo che Wio LTE possa connettersi contemporaneamente a LCD Grove e PM2.5 Sensor Grove. Puoi utilizzare un hub I2C per raggiungere questo obiettivo.
E non dimenticare, collega l'antenna LTE a Wio LTE e collega la tua scheda SIM.
Passaggio 3: configurazione web

Clicca qui per accedere o registrare un account PubNub, verrà utilizzato per trasmettere dati in tempo reale.
Nel portale di amministrazione di PubNub, vedrai un progetto demo. Entra nel progetto, ci sono 2 chiavi, Pubblica chiave e Sottoscrivi chiave, ricordale per la programmazione del software.
Fase 4: Programmazione del software
Parte 1. Wio LTE
Poiché non esiste una libreria PubNub per Wio LTE, possiamo pubblicare i nostri dati in tempo reale tramite richiesta HTTP, vedere Documento API REST PubNub.

Per effettuare una connessione HTTP dalla tua scheda SIM collegata a Wio LTE, devi prima impostare il tuo APN. Se non lo sai, contatta il tuo operatore di telefonia mobile.
E imposta la tua chiave di pubblicazione PubNub, la chiave di iscrizione e il canale dopo aver impostato l'APN. Un canale qui viene utilizzato per differenziare editori e abbonati, gli abbonati riceveranno dati dagli editori che hanno lo stesso canale.
Tieni premuto il pulsante Boot0 in Wio LTE, collegalo al computer tramite un cavo USB, carica il codice nell'IDE Arduino su di esso. Dopo il caricamento, premere il pulsante RST per ripristinare Wio LTE.
Parte 2. Pagina Web
Vai a PubNub, inserisci Demo Keyset e fai clic su Console di debug a sinistra, si aprirà una nuova pagina.

Inserisci il nome del tuo canale nella casella di testo Canale predefinito, quindi fai clic sul pulsante Aggiungi cliente. Attendi qualche istante, vedrai apparire i valori PM1.0, PM2.5 e PM10 nella console di debug.
Ma non è amichevole per noi, quindi consideriamo di visualizzarlo come grafico.
Per prima cosa, crea un nuovo file html nel tuo computer. Aprilo con un editor di testo, aggiungi tag html di base.
Quindi aggiungi PubNub e lo script di Chart.js in testa, puoi anche aggiungere un titolo a questa pagina.
Monitoraggio della polvere di semi
Dovrebbe esserci un posto per visualizzare un grafico, quindi aggiungiamo una tela al corpo della pagina.
E aggiungi tag script in modo da poter aggiungere javascript per sottoscrivere dati in tempo reale e disegnare il grafico.
Per sottoscrivere dati in tempo reale da PubNub, dovrebbe esserci un oggetto PubNub, var pubnub = new PubNub({
publishKey: "", subscribeKey: "" });
e aggiungi un ascoltatore.
pubnub.addListener({
messaggio: function(msg) { } });
Il membro del messaggio nel parametro msg della funzione message sono i dati di cui abbiamo bisogno. Ora possiamo sottoscrivere dati in tempo reale da PubNub:
pubnub.subscribe({
canale: ["polvere"] });
Ma come visualizzarlo come grafico? Abbiamo creato 4 array per conservare i dati in tempo reale:
var chartLabels = new Array();
var chartPM1Data = new Array(); var chartPM25Data = new Array(); var chartPM10Data = new Array();
Tra questi, l'array chartLabels viene utilizzato per mantenere i dati sull'ora raggiunta, chartPM1Data, chartPM25Data e chartPM10Data vengono utilizzati per conservare rispettivamente i dati PM1.0, i dati PM2.5 e i dati PM10. Quando i dati in tempo reale raggiungono, inviali separatamente agli array.
chartLabels.push(new Date().toLocalString());
chartPM1Data.push(msg.message.pm1); chartPM25Data.push(msg.message.pm25); chartPM10Data.push(msg.message.pm10);
Quindi visualizzare il grafico:
var ctx = document.getElementById("chart").getContext("2d");
var chart = new Chart(ctx, { type: "line", data: { label: chartLabels, dataset: [{ label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false }, { label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false }, { label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false }] } });
Ora apri questo file html con il browser web, vedrai le modifiche ai dati.
Consigliato:
PyonAir - un monitor dell'inquinamento atmosferico open source: 10 passaggi (con immagini)

PyonAir: un monitor dell'inquinamento atmosferico open source: PyonAir è un sistema a basso costo per il monitoraggio dei livelli di inquinamento atmosferico locale, in particolare del particolato. Basato sulla scheda Pycom LoPy4 e sull'hardware compatibile con Grove, il sistema può trasmettere dati sia su LoRa che su WiFi. Ho intrapreso questo p
Controllore dell'inquinamento della classe CPC: 10 passaggi

CPC Class Pollution Checker: Ciao, sono uno studente belga e questo è il mio primo grande progetto per la mia laurea! Questo Instructable parla di come realizzare un misuratore di inquinamento atmosferico per stanze chiuse, in particolare le aule! Ti sento pensare perché questo progetto? Bene, tutto sta
Mappatura dell'inquinamento atmosferico di CEL (modificata): 7 passaggi

Air Pollution Maper di CEL (Modificato): L'inquinamento atmosferico è un problema globale nella società di oggi, è causa di numerose malattie e causa disagio. Questo è il motivo per cui abbiamo cercato di costruire un sistema in grado di tracciare sia la tua posizione GPS che l'inquinamento atmosferico in quel punto esatto, per poi essere
Rilevamento dell'inquinamento atmosferico + filtraggio dell'aria: 4 passaggi

Rilevamento dell'inquinamento atmosferico + filtraggio dell'aria: gli studenti (Aristobulus Lam, Victor Sim, Nathan Rosenzweig e Declan Loges) della German Swiss International School hanno lavorato con lo staff di MakerBay per produrre un sistema integrato di misurazione dell'inquinamento atmosferico e dell'efficacia della filtrazione dell'aria. Questo
Monitoraggio dell'inquinamento atmosferico - IoT-Data Viz-ML: 3 passaggi (con immagini)

Monitoraggio dell'inquinamento atmosferico | IoT-Data Viz-ML: quindi questa è fondamentalmente un'applicazione IoT completa che include parte hardware e parte software. In questo tutorial vedrai come configurare il dispositivo IoT e come utilizzarlo per monitorare i diversi tipi di gas inquinanti presenti nell'aria
