
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

In questo progetto ti ho spiegato come realizzare un semplice orologio digitale utilizzando il microcontrollore 8051 con display a 7 segmenti.
Passaggio 1: Software utilizzato:



Poiché stiamo mostrando la simulazione di proteus, PER LA CODIFICA E LA SIMULAZIONE HAI RICHIESTO:
1 Keil uvision: ci sono molti prodotti di Keil. quindi ti verrà richiesto il compilatore c51. Puoi scaricare quel software da qui
2 Software Proteus per simulazione: questo è il software per mostrare la simulazione. Riceverai molte informazioni per scaricare questo software.
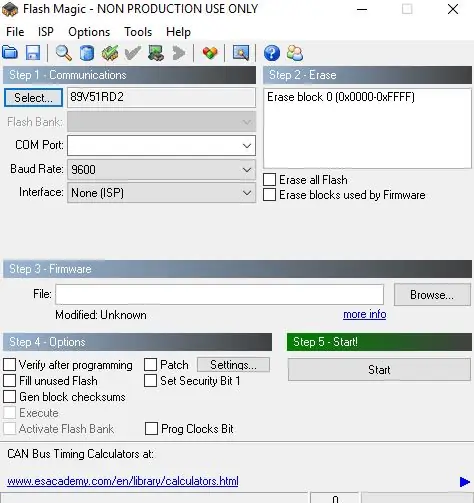
Se lo stai facendo in hardware, ti servirebbe un software che sia flash magic per caricare il codice nel tuo hardware. Ricorda che la magia del flash è sviluppata da NXP. Quindi non è possibile caricare tutti i microcontrollori della famiglia 8051 tramite questo software. Quindi solo tu puoi caricare il controller basato su Philips.
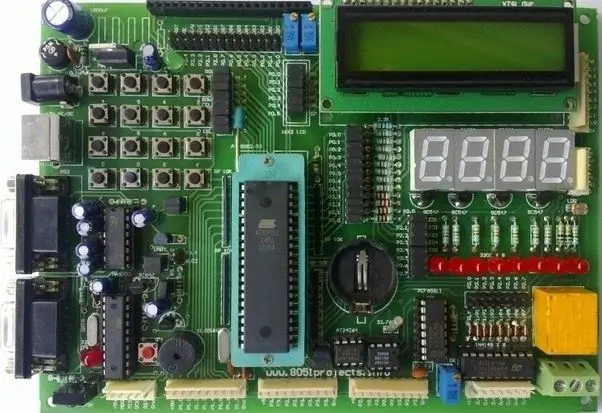
Passaggio 2: componenti utilizzati:


Qui nel nostro video dimostrativo stiamo usando la simulazione di proteus ma sicuramente se lo stai facendo nel tuo hardware ti verranno richiesti questi componenti per questo progetto:
Scheda di sviluppo 8051: Quindi, se hai questa scheda, sarà meglio così che tu possa caricare facilmente il codice da solo.
Display a sette segmenti: in questo progetto utilizziamo sei display ad anodo comune.
Convertitore da USB a UART: questo è un connettore maschio di tipo D a 9 pin per RS232 O/p
Alcuni ponticelli
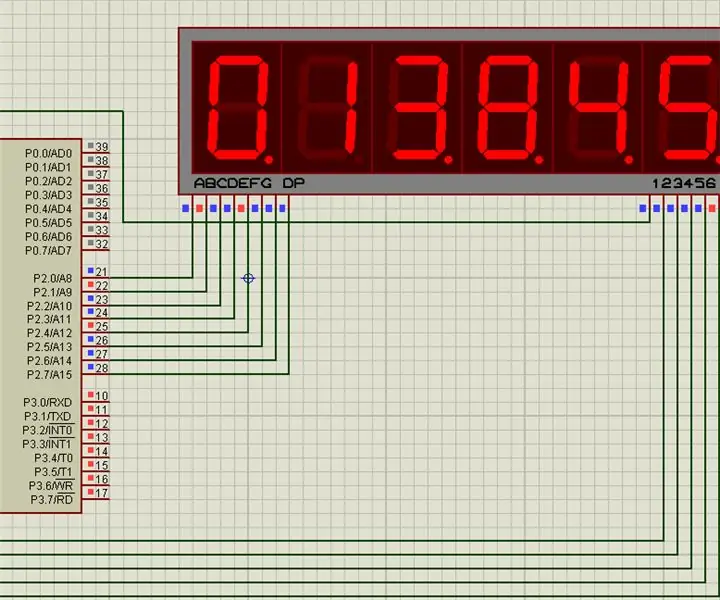
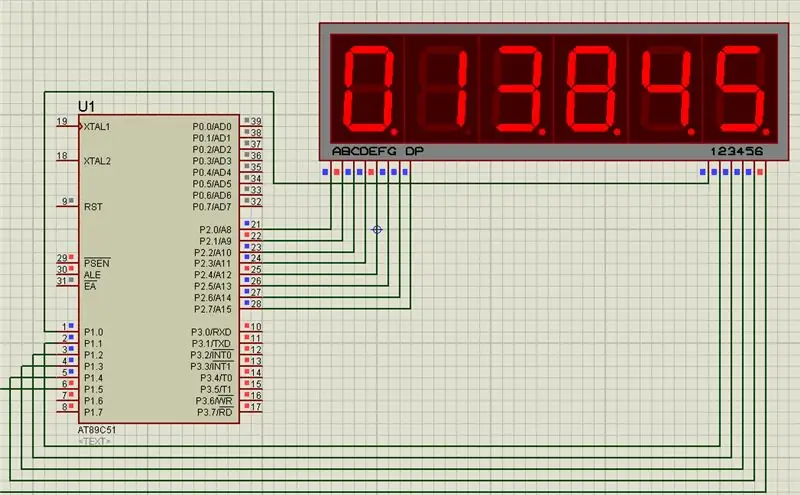
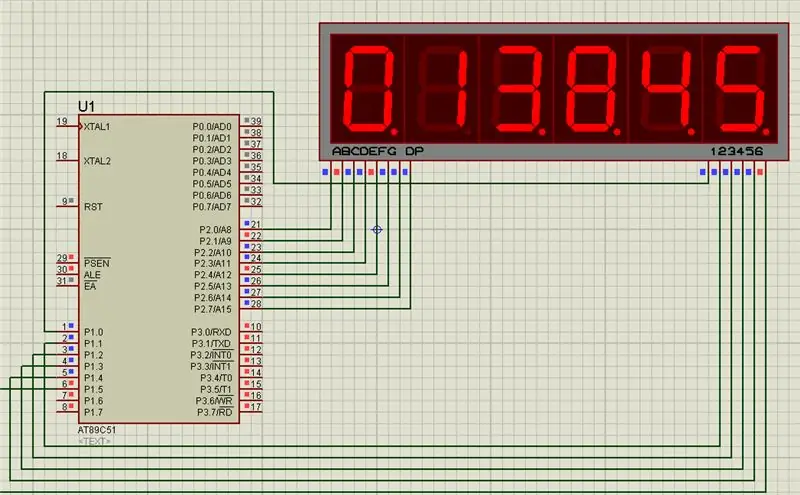
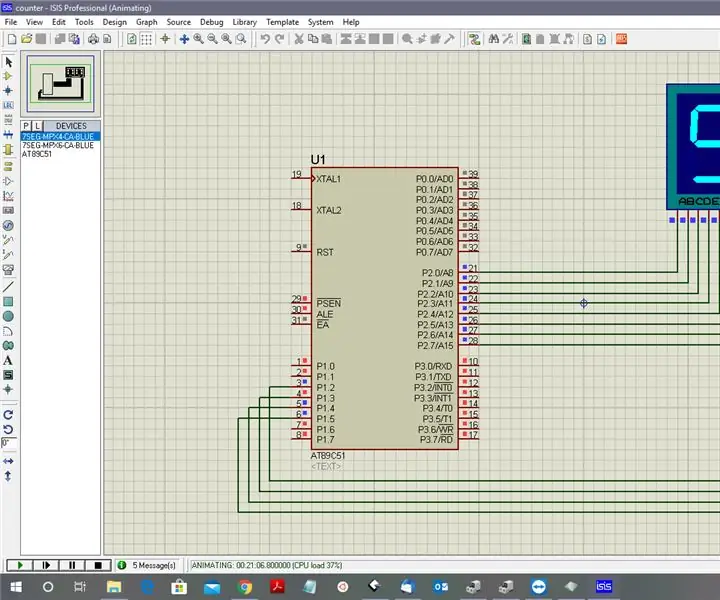
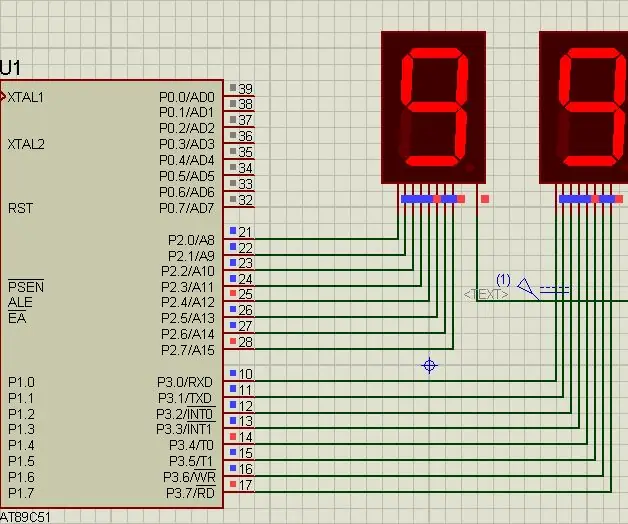
Passaggio 3: Schema del circuito:

Passaggio 4: codice e video

L'intera descrizione del progetto è fornita nel video sopra
Puoi ottenere il codice sorgente dal nostro link GitHub
Se hai qualche dubbio su questo progetto, sentiti libero di commentarci qui sotto. E se vuoi saperne di più sul sistema embedded puoi visitare il nostro canale youtube
Visita e metti mi piace alla nostra pagina Facebook per aggiornamenti frequenti.
Consigliato:
Come creare un orologio analogico e un orologio digitale con una striscia LED usando Arduino: 3 passaggi

Come creare un orologio analogico e un orologio digitale con una striscia LED usando Arduino: oggi realizzeremo un orologio analogico e un orologio Orologio digitale con Led Strip e modulo MAX7219 Dot con Arduino. Correggerà l'ora con il fuso orario locale. L'orologio analogico può utilizzare una striscia LED più lunga, quindi può essere appeso al muro per diventare un'opera d'arte
Conteggio da 0 a 9999 con 8051 utilizzando il display a 7 segmenti: 5 passaggi

Conteggio da 0 a 9999 con 8051 utilizzando display a 7 segmenti: Ciao a tutti, in questo tutorial ti spiegheremo come contare da 0 a 9999 utilizzando quattro display a 7 segmenti utilizzando solo una porta e 4 pin digitali
Come creare un orologio in tempo reale utilizzando Arduino e display TFT-Arduino Mega RTC con display TFT da 3,5 pollici: 4 passaggi

Come creare un orologio in tempo reale utilizzando Arduino e display TFT|Arduino Mega RTC con display TFT da 3,5 pollici: visita il mio canale Youtube.Introduzione:- In questo post realizzerò "Orologio in tempo reale" utilizzando LCD touch TFT da 3,5 pollici, Arduino Mega 2560 e modulo RTC DS3231….Prima di iniziare…controlla il video dal mio canale YouTube..Nota:- Se stai usando Arduin
Orologio digitale e binario con display a LED a 8 cifre x 7 segmenti: 4 fasi (con immagini)

Orologio digitale e binario con display a LED a 8 cifre x 7 segmenti: questa è la mia versione aggiornata di un digitale e amp; Orologio binario che utilizza un display a LED a 8 cifre x 7 segmenti. Mi piace dare nuove funzionalità per i normali dispositivi, in particolare gli orologi, e in questo caso l'uso del display a 7 Seg per l'orologio binario è non convenzionale e
Come contare da 0 a 99 utilizzando il microcontrollore 8051 con display a 7 segmenti: 5 passaggi (con immagini)

Come contare da 0 a 99 utilizzando il microcontrollore 8051 con display a 7 segmenti: Ciao a tutti, In questo tutorial vi parleremo di come contare da 0 a 99 utilizzando due display a 7 segmenti
