
Sommario:
- Passaggio 1: materiali necessari
- Passaggio 2: costruisci il pannello LED
- Passaggio 3: costruire la scheda di controllo
- Passaggio 4: modifica la tabella
- Passaggio 5: preparare e montare gli interruttori
- Passaggio 6: preparare l'Arduino Nano
- Passaggio 7: metti tutto insieme
- Passaggio 8: come produrre animazioni
- Passaggio 9: Bonus: una versione prototipo per controllare il software
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Ci sono molti ottimi istruttori su come realizzare tavolini da caffè interattivi con matrici LED, e ho preso ispirazione e suggerimenti da alcuni di essi. Questo è semplice, economico e soprattutto ha lo scopo di stimolare la creatività: con solo due pulsanti, puoi creare animazioni su di esso!
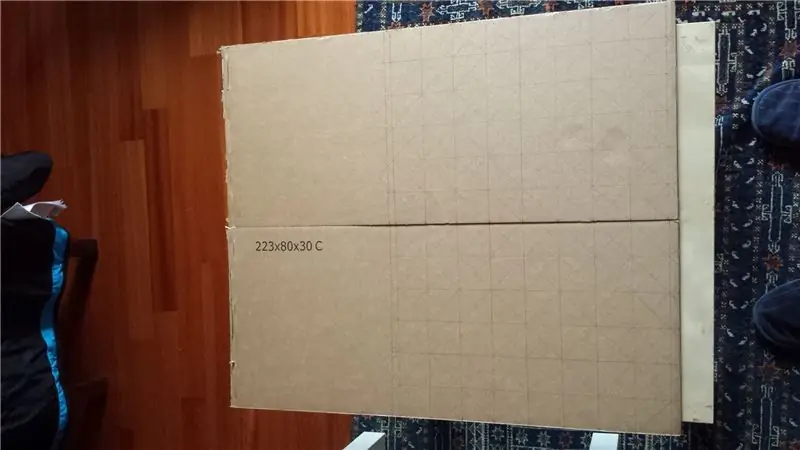
Avevamo un tavolo IKEA LACK con un'ammaccatura, ne abbiamo comprato uno nuovo, lasciando il vecchio per riutilizzarlo in un progetto. La parte superiore è di 55x55x5 cm ed è vuota, con solo una tavola sottile nella parte superiore e inferiore che è facile da tagliare con un taglierino. I lati sono più robusti, realizzati in faesite di ~1 cm. È riempito con cartone in una struttura a nido d'ape, che può essere facilmente rimosso.
La ferramenta locale dispone di plexiglass 50x50cm in vari spessori, colori e trasparenze. Il bianco opaco da 4 mm è abbastanza trasparente e il prezzo ragionevole (4,50 EUR - ancora la spesa maggiore del progetto!).
Invece di LED indirizzabili individualmente, utilizzo il chip MAX7219 prontamente disponibile. La corrente di uscita massima secondo la scheda tecnica è di 320 mA totali, quindi 5 mA per LED. Un po' al di sotto dei 20 mA nominali per LED bianchi da 5 mm, ma abbastanza luminosi per questo scopo.
Utilizzando solo 2 pulsanti l'utente può creare o modificare animazioni. L'Arduino ha 1kB di memoria EPROM, in modo che possa contenere 128 immagini di 8x8 bit. Spazio sufficiente per memorizzare 15 animazioni di 1-15 fotogrammi ciascuna.
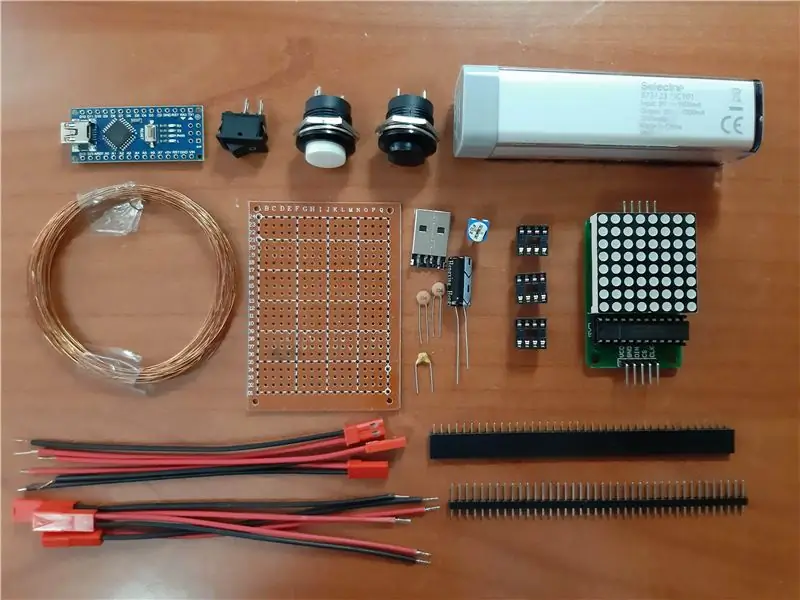
Passaggio 1: materiali necessari

Tavolo Ikea Lack
Plexiglass opaco 50x50cm, spessore 4mm
~0,5 mq di cartone. Il robusto pannello a 3 strati utilizzato per l'imballaggio dei mobili è il migliore.
vernice bianca
Un Arduino Nano senza pin header
Un connettore USB-A maschio
Piccola banca di alimentazione USB
MAX7219 IC
Una presa IC a 24 pin (o 3 prese a 8 pin)
Un potenziometro trimmer da 20kOhm
64 LED bianchi da 5 mm. Idealmente diffuso, ma anche chiaro va bene.
~10 m di filo smaltato (o altro filo isolante)
2 pulsanti momentanei, montaggio a pannello da 16 mm
1 grande condensatore elettrolitico (~1000muF)
1 condensatore ceramico (~1muF)
2 condensatori ceramici (~0.1muF)
1 interruttore on/off rettangolare (bilanciere da barca 10x15mm)
Una tavola prototipo 5x7cm
4 pezzi angolari per limitare il movimento del pannello LED
2 connettori a fila singola a 40 pin: 1 maschio e una femmina
2 m di cavo di collegamento a trefoli
3 coppie connettore JST maschio-femmina con cavi da 10 cm
4 piccole viti da legno
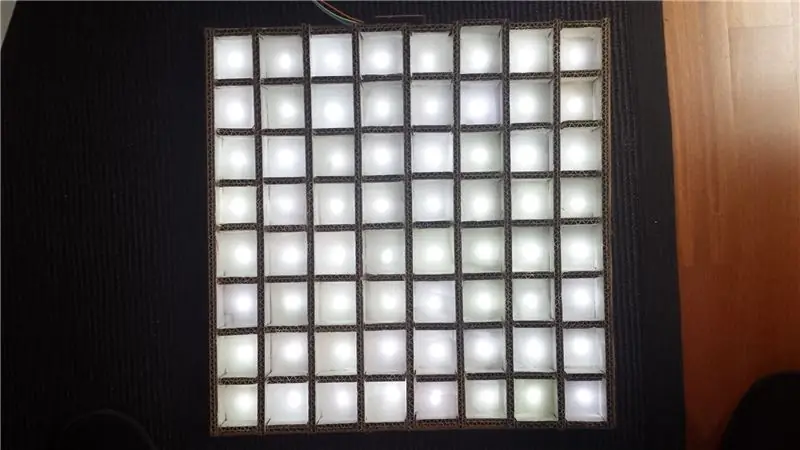
Passaggio 2: costruisci il pannello LED



Disegna sul cartoncino una griglia di 8x8 quadrati di 5x5 cm. Disegna anche le diagonali, in modo che il centro sia facile da trovare. Ritagliatela ma lasciate uno spazio in più di 1 cm intorno ai bordi. Il mio cartone non era abbastanza grande, quindi l'ho costruito da due metà e ho usato del nastro adesivo per collegarli
Pratica dei fori al centro di ogni quadrato e infilaci un LED da 5 mm. Piegare i pin LED con un angolo di 90 gradi tra i catodi e gli anodi. Collega insieme tutti i catodi di una riga e tutti gli anodi di una colonna. Ho usato filo smaltato e ho bruciato il rivestimento con il saldatore.
Taglia un pezzo da 16 pin dall'intestazione del pin femmina e incollalo al centro di uno dei lati. Saldare tutti e 16 i fili ai pin: anodi da un lato, catodi dall'altro. Verificare che tutti i LED si accendano quando si alimenta una combinazione di un catodo e un anodo con 5V in serie con un resistore da 1kOhm.
Tagliare 9 strisce di cartone 30x40,5 cm Tagliare più strisce larghe 3 cm che vengono poi tagliate in 72 rettangoli di 4,5x3 cm. Con la colla a caldo montate le strisce e poi i rettangoli per formare una piccola “scatola” attorno a ciascun LED. Dipingi l'interno di ogni "scatola" di bianco per una migliore riflessione della luce.
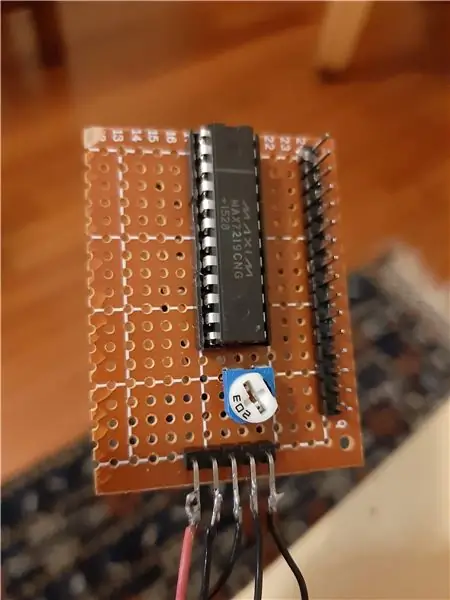
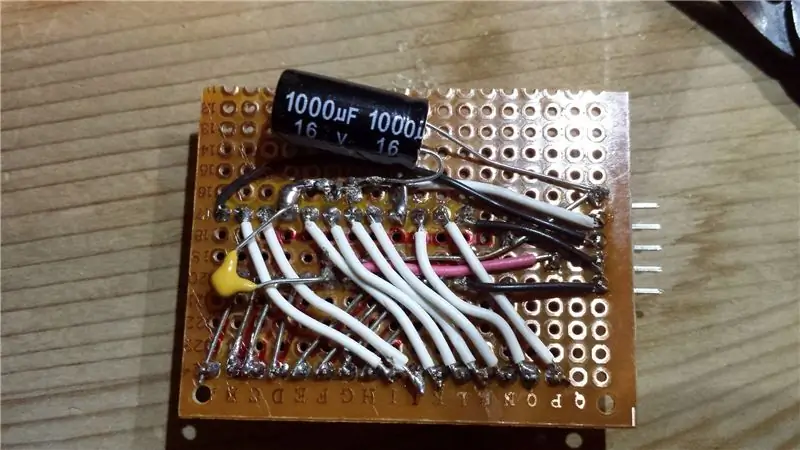
Passaggio 3: costruire la scheda di controllo



I componenti della scheda di controllo si adattano facilmente a mezza scheda prototipo di 5x7 cm. Saldarlo insieme secondo gli schemi e l'immagine mostrata. Si noti che l'ordine delle colonne (cifre) e delle righe (segmenti) sul MAX7219 non è in ordine, ma è facilmente risolvibile nel software.
I condensatori servono per filtrare la potenza, il potenziometro per regolare l'intensità. C'è un'intestazione maschio a 5 pin con pin piegati per connettersi con Arduino.
Passaggio 4: modifica la tabella



Tagliare un foro quadrato di 48x48 cm dalla parte superiore del tavolo. Il materiale è abbastanza morbido da poter essere tagliato con un taglierino usando una forza moderata. Rimuovere il ripieno a nido d'ape. Praticare o perforare due fori attraverso un lato della tavola per i due pulsanti. Praticare un foro rettangolare per il pulsante di accensione/spegnimento sul lato inferiore. Incolla gli angoli per limitare il movimento del pannello LED. Tengo una scatola con materiali di imballaggio casuali e per caso c'erano pezzi di protezione angolari per mobili in plastica che necessitavano solo di una piccola rifinitura. Puoi anche farli in cartone.
Passaggio 5: preparare e montare gli interruttori

Saldare un condensatore ceramico da 0,1muF sui contatti di ciascun pulsante. Insieme al resistore di pull-up intrinseco da 20-50kOhm dell'Arduino, questo fornirà l'anti-rimbalzo con una costante di tempo di tau=RC=2-5ms. Saldare i connettori JST femmina ai pulsanti e all'interruttore on/off. Montare gli interruttori sul tavolo.
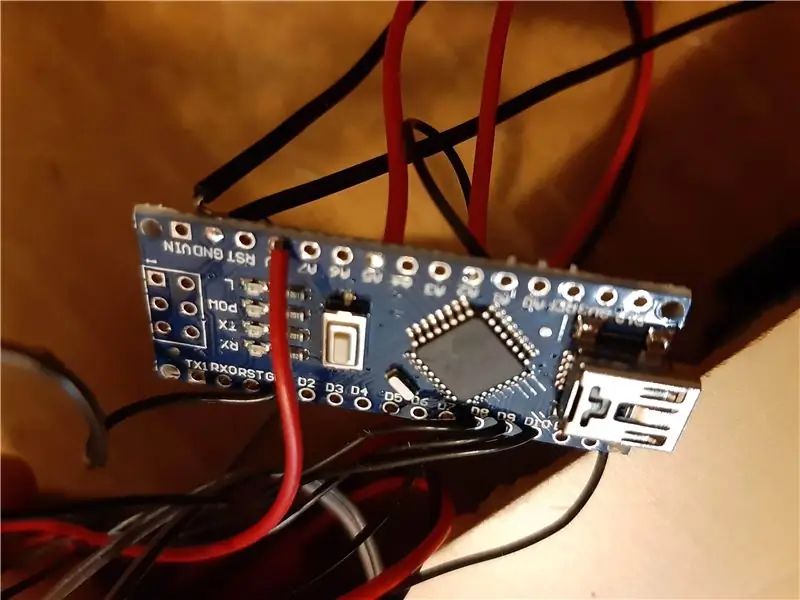
Passaggio 6: preparare l'Arduino Nano


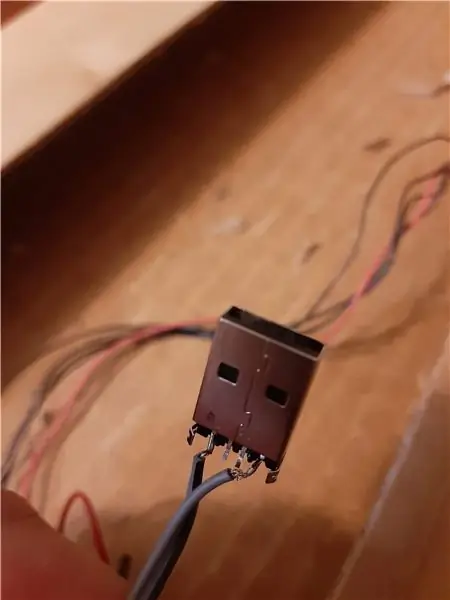
Saldare 5 fili intrecciati, i connettori JST maschio e il connettore USB maschio all'Arduino secondo gli schemi e l'immagine. Saldare un connettore femmina a 5 pin ai fili intrecciati (o saldarlo direttamente alla scheda di controllo).
Carica e esegui lo sketch SetEEPROM.ino su Arduino Nano. Questo mette 15 animazioni nella EEPROM. Quando vengono caricati (richiede ~2s), il LED 13 si accende. Ora carica lo schizzo AnimationTable.ino.
NB: in qualche modo i file.ino si sono rifiutati di caricare. Li ho rinominati con.txt ed era OK. Quindi, dopo il download, cambia l'estensione in.ino
Passaggio 7: metti tutto insieme





Collega Arduino alla scheda di controllo, agli interruttori e al power bank. Un po' di velcro sul powerbank è l'ideale per tenerlo in posizione. Collegare il pannello alla scheda di controllo e posizionarlo all'interno del tavolo. Accendi per vederlo accendersi: prima di iniziare qualsiasi animazione, tutti i LED si accendono e si spengono. Quindi mostra la prima animazione, che in realtà è un'immagine statica di una scacchiera. Coprire con il plexiglass e controllare se l'illuminazione all'interno di ogni pixel è omogenea. In caso contrario, coprire il LED con un piccolo pezzo di tessuto. Pratica dei fori nei quattro angoli del plexiglass e avvitalo al tavolo.
Passaggio 8: come produrre animazioni


Lo sketch consente di creare e riprodurre animazioni utilizzando solo due pulsanti: "modifica" e "riproduci".
All'avvio, mostra la prima animazione, che non è propriamente un'animazione poiché consiste in un singolo fotogramma (una scacchiera). Se premi 'play', passerà all'animazione successiva. Sono 16 in totale: 15 animazioni reali di 1-15 fotogrammi, più 1 che le riproduce tutte in sequenza.
Se premi 'modifica', il fotogramma si bloccherà e un cursore si sposterà sullo schermo. Ogni volta che premi nuovamente "modifica", il pixel nella posizione del cursore si invertirà. Premi di nuovo "play" per vedere il risultato e passare a un altro fotogramma. Le modifiche vengono memorizzate in tempo reale in EEPROM, quindi rimarranno in memoria anche allo spegnimento.
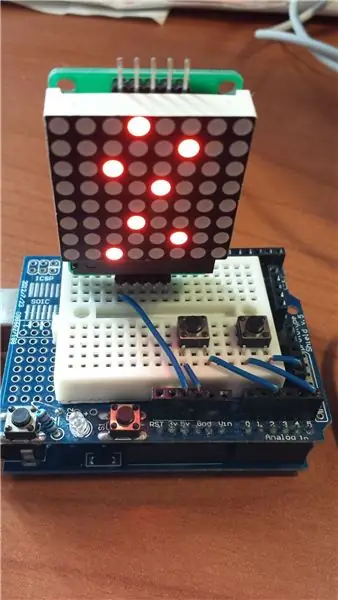
Passaggio 9: Bonus: una versione prototipo per controllare il software
Se vuoi solo provare il creatore di animazioni su piccola scala o in un progetto diverso, puoi farlo con uno scudo prototipo, una matrice LED 8x8 con modulo MAX7219 collegato e due pulsanti, proprio come nella foto. La decodifica delle righe e delle colonne non è più necessaria, quindi commenta la riga 64-65 e decommenta la riga 68-69.
Consigliato:
Tavolino da caffè Arcade per due giocatori RasPi: 7 passaggi (con immagini)

Tavolino da caffè Arcade per due giocatori RasPi: ecco la mia versione del tavolino da caffè arcade Raspberry Pi. Ho avuto l'idea da altri fantastici istruttori qui e volevo condividere la mia esperienza con la build. Il tavolo può giocare a giochi di più epoche di videogiochi tra cui NES, SNES, Sega, Play
Tavolino da caffè LED Arduino controllato tramite Bluetooth: 10 passaggi (con immagini)

Tavolino da caffè LED Arduino controllato da Bluetooth: questo è stato il mio primo vero progetto Arduino ed è anche il mio primo istruibile, quindi sii gentile nei commenti :) Volevo provare a rispondere alle domande che mi hanno richiesto del tempo per capire e fornire istruzioni dettagliate, quindi se conosci molto bene ho
Tavolino da caffè Infinity Mirror: 5 passaggi

Infinity Mirror Coffee Table: Comincio col dire che ho venduto di recente questo tavolino e non ho più accesso ad esso. Ho ricevuto un sacco di messaggi da persone che vogliono acquistare un altro tavolo o acquistare una guida su di esso. Ho deciso di scrivere una guida con alcune delle conoscenze
Tavolino da caffè interattivo a LED fai-da-te: 16 passaggi (con immagini)

Tavolino da caffè interattivo a LED fai-da-te: in questo tutorial ti mostrerò come ho realizzato passo dopo passo un tavolino da caffè interattivo a LED. Ho deciso di creare un design semplice ma moderno e mi sono concentrato maggiormente sulle sue caratteristiche. Questo fantastico tavolo crea un'atmosfera straordinaria nel mio salotto.H
Dot² - un tavolino da caffè interattivo: 12 passaggi (con immagini)

Dot² - un tavolino da caffè interattivo: durante il mio tirocinio, ho costruito un tavolo interattivo su cui è possibile eseguire animazioni, alcuni fantastici effetti LED e sì, giocare ai giochi della vecchia scuola!! Ho preso l'ispirazione per creare questo tavolino da crt4041's Music Visualiser TableIl tavolo è controllato
