
Sommario:
- Passaggio 1: preparare l'anello NeoPixel
- Passaggio 2: tagliare le strisce di LED
- Passaggio 3: saldare i LED
- Passaggio 4: preparare la schiena
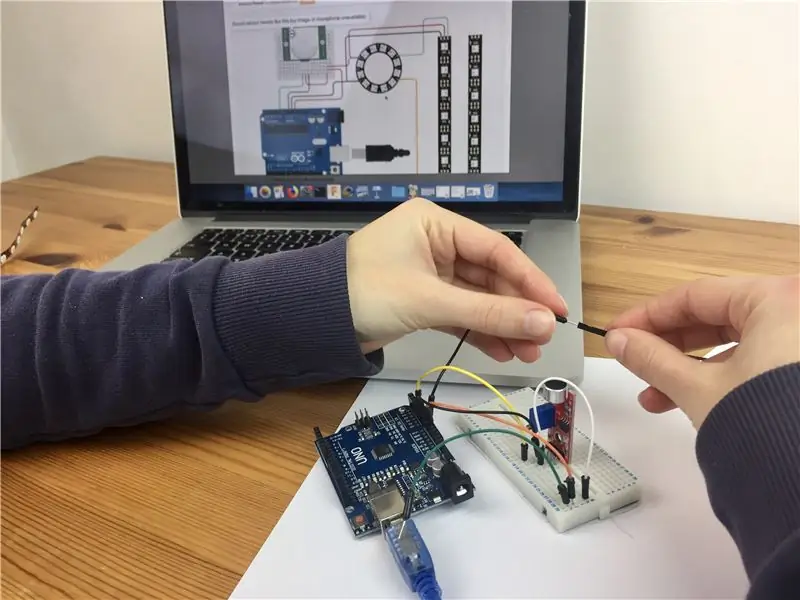
- Passaggio 5: cablaggio del microfono e Arduino
- Passaggio 6: programmazione di Arduino
- Passaggio 7: modifica dei colori, della luminosità e della soglia del sensore
- Passaggio 8: rendere il circuito più permanente
- Passaggio 9: creare un'immagine
- Passaggio 10: metterlo insieme
- Passaggio 11: imparare dagli errori
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Questo progetto mostra come realizzare un'immagine interattiva di un dente di leone. Inizia come un fiore giallo con LED per i petali, quindi si trasforma in un orologio di dente di leone bianco, che può essere soffiato per far disperdere i semi.
Si basa su una bellissima opera d'arte di Qi Jie, la cui immagine è stata ispirata da un disegno a fiore singolo di Jessie Thompson e Zachory Berta. Ho realizzato il mio su tessuto e l'ho incorniciato in un telaio da arazzo per andare sul muro del Tech and Textiles makerspace nel Devon, in Inghilterra, come esempio di un progetto per principianti che combina il cucito con Arduino.
Video di light painting di Qi Jie
Video del design a fiore singolo di Jessie Thompson e Zachory Berta
Il codice per entrambi i progetti esistenti è disponibile e ho pensato che sarebbe stato facile da realizzare, ma le istruzioni erano minime e ci sono voluti diversi tentativi prima di trovare un metodo che funzionasse. Quindi, ecco le istruzioni complete e i suggerimenti per risparmiare tempo per un remix che combina elementi di entrambi i design e modifiche personali.
I dettagli di ciò che non ha funzionato per me sono alla fine per chiunque sia interessato al motivo per cui ho scelto questo modo.
Codice per la pittura leggera di Qi Jie
Codice per foto di piccoli fiori di Jessie Thompson e Zachory Berta
Materiali
- Arduino UNO
- Anello Adafruit da 12 Neopixel
- Striscia 5V di 11 LED RGB
- Sensore del suono del microfono
- Cavi per ponticelli
- Batteria ricaricabile da 5V con connessione USB A
- Cavo della stampante (cavo da USB A a B)
- Punti di colla o colla a caldo
- Carta A4
- Tessuto di cotone color crema da 30 cm x 30 cm, come una vecchia federa
- Vernice per tessuti verde
- Filo di cotone marrone
- Cartone ondulato da 70 cm x 50 cm, come scatole per pizza
- Nastro adesivo
- Telaio da ricamo da 9 pollici per incorniciare l'immagine
- 9 linguette in velcro autoadesive
Utensili
- Un computer con Arduino IDE scaricato
- Saldatore e saldatura senza piombo
- Breadboard per il circuito di prova
- Spelafili/Tagliafili
- Ago da cucito
- Penna
- Forbici
Passaggio 1: preparare l'anello NeoPixel
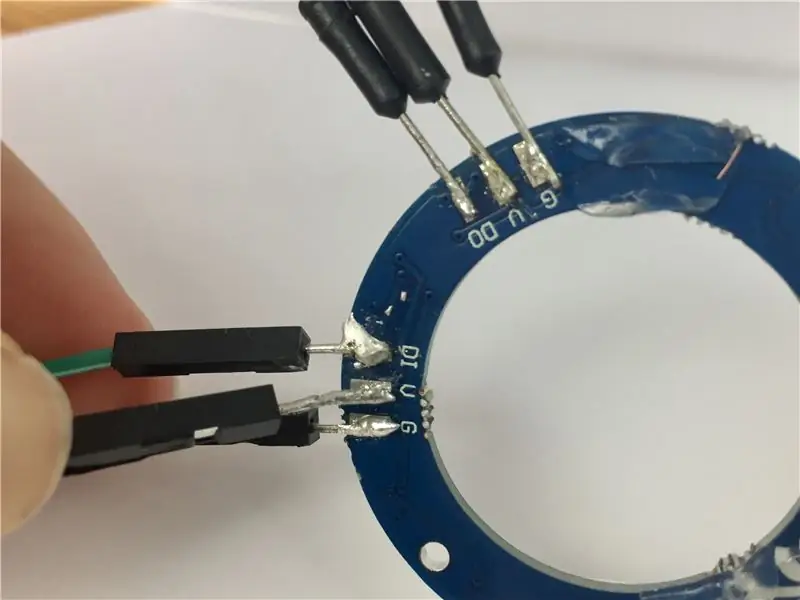
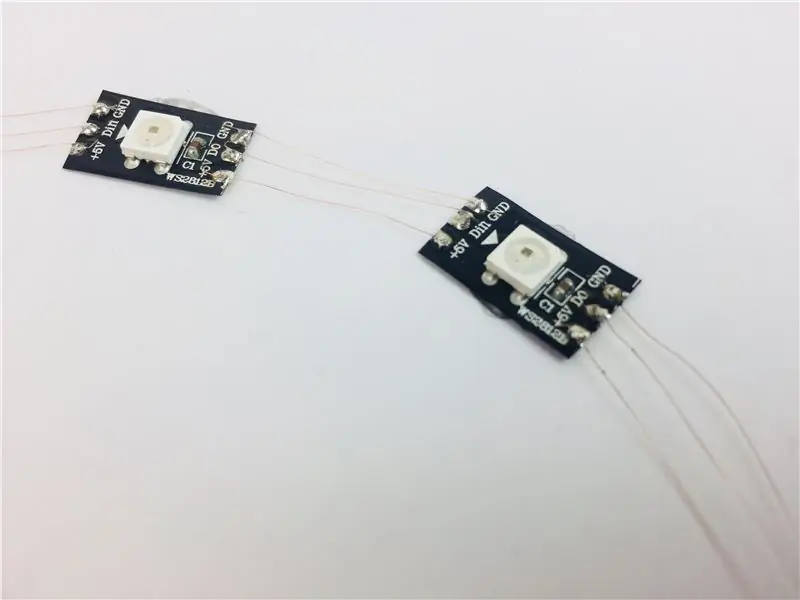
Saldare fili di colore diverso a ciascuno dei pad di alimentazione, terra e dati sul retro dell'anello NeoPixel.
Se hai una versione diversa dell'anello, i tuoi fili potrebbero non essere nella stessa posizione della mia foto.
Prendere nota di quali fili sono per l'ingresso e l'uscita, nonché positivo, dati e terra perché i segni per questi sono sul lato inferiore dell'anello e non saranno visibili quando l'anello è in posizione.
Passaggio 2: tagliare le strisce di LED


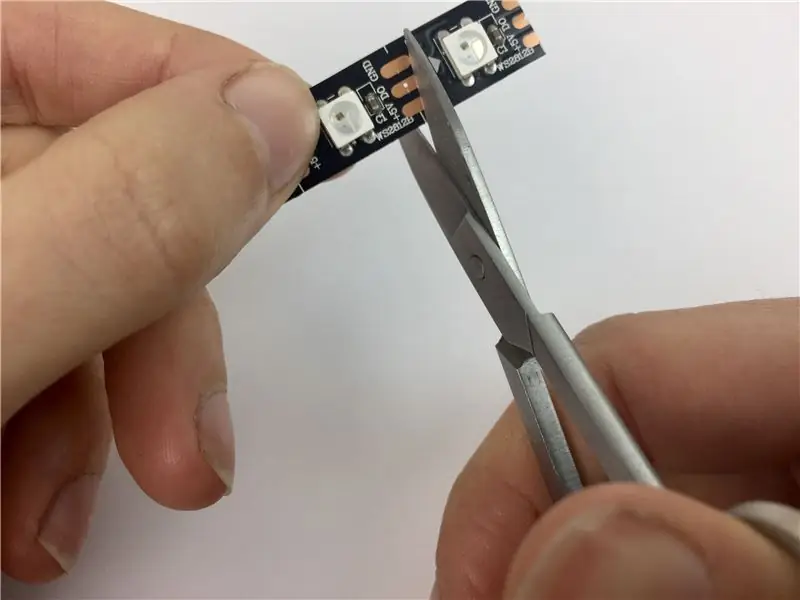
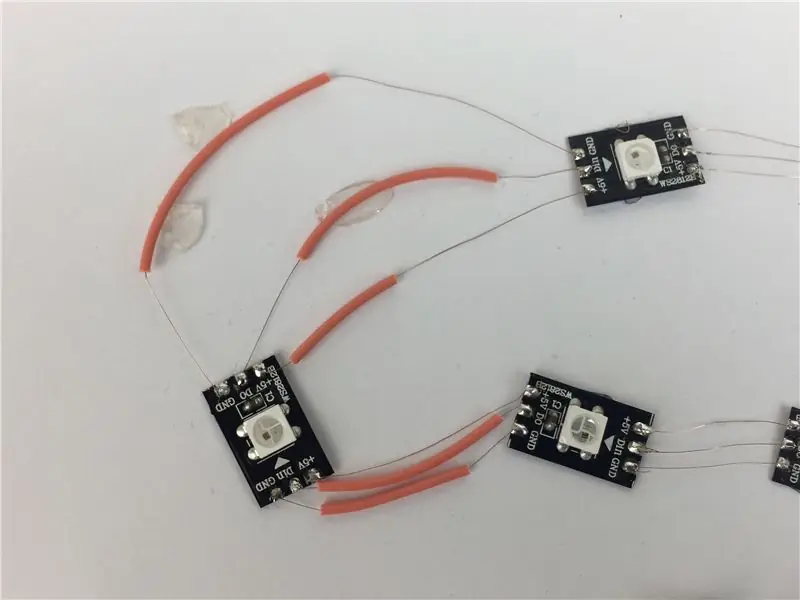
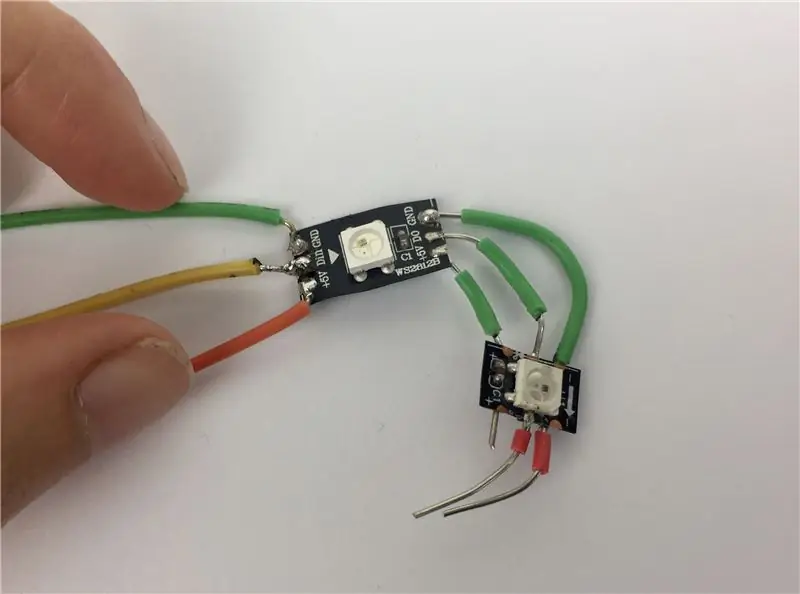
Taglia 11 LED individuali da una striscia di LED RGB, avendo cura di tagliare lungo la linea centrale per lasciare i pad di saldatura su entrambi i lati del taglio. Tamponare una goccia di saldatura sul lato superiore di ogni pad.
Passaggio 3: saldare i LED



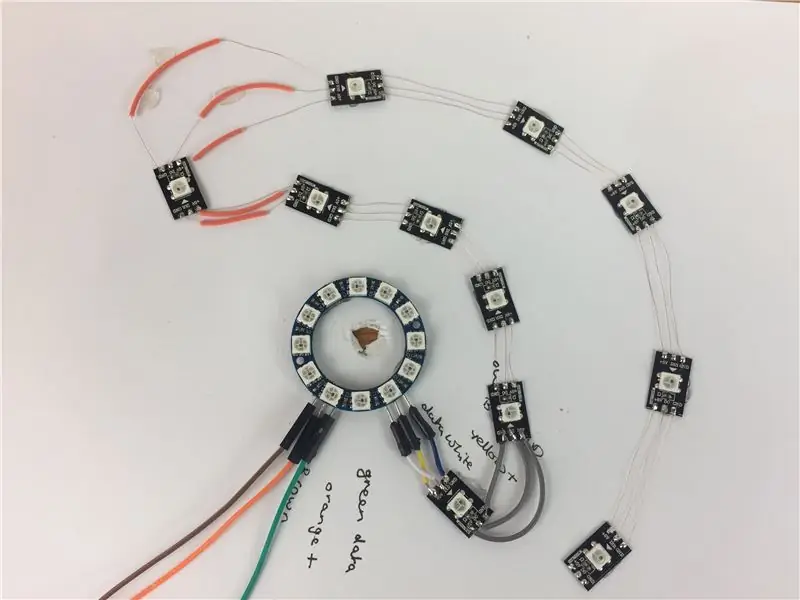
Fai un foro al centro della scheda per inserire il microfono. Usando i punti di colla, incolla l'anello di neo pixel e i singoli LED in posizione come mostrato, assicurandoti che tutte le frecce sui LED si allineino allo stesso modo quando vengono collegati a margherita.
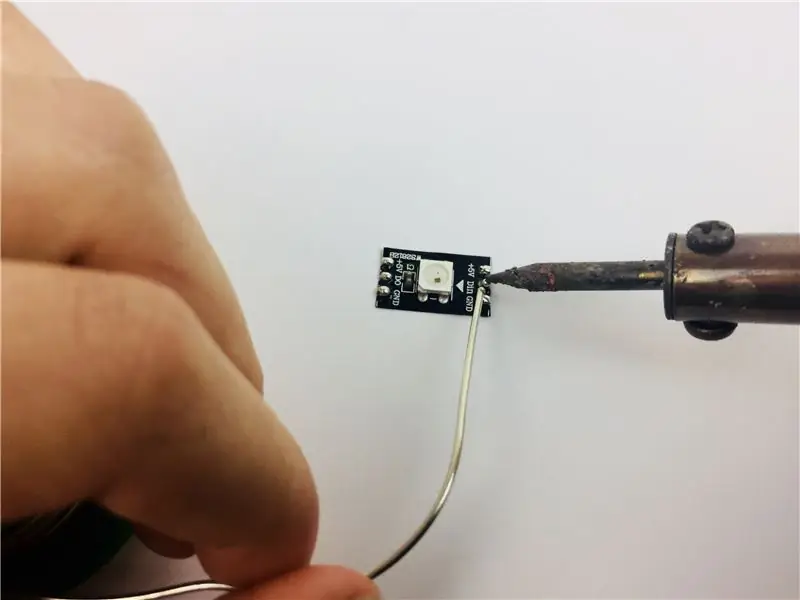
Saldare i fili di uscita dall'anello al primo singolo LED, abbinando i fili positivo, terra e dati agli stessi pad su entrambi i LED.
Il modo più rapido e semplice che ho trovato per unire i LED è quello di spellare un ponticello in fili di rame separati. Attacca un filo per collegare ciascuno dei pad saldati sui LED a quello successivo, abbinando positivo, dati e massa. Basta un rapido tocco di un saldatore caldo perché i pad sono stati pre-saldati nel passaggio precedente. Invece di tagliare i fili in questa fase, portali attraverso la parte superiore del LED per raggiungere i pad saldati sull'altro lato. Assicurandosi che nessun filo si incroci o si tocchi, saldare a quei pad e continuare fino al lato di ingresso dell'ultimo LED.
Non collegare un filo al lato di uscita dell'ultimo LED. A differenza di alcuni LED con cui potresti avere familiarità, non è necessario completare un circuito rotondo che riporta l'alimentazione a terra poiché hai cablato linee di terra e positive separate per tutto il tempo. Taglia tutti i fili che attraversano la parte superiore dei LED in modo da avere solo i fili che li collegano.
Suggerimento: per evitare che i fili si tocchino quando si girano intorno agli angoli, infilarli nuovamente in una piccola striscia di isolamento in plastica precedentemente rimossa.
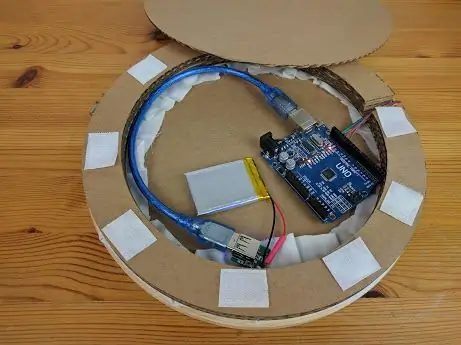
Passaggio 4: preparare la schiena


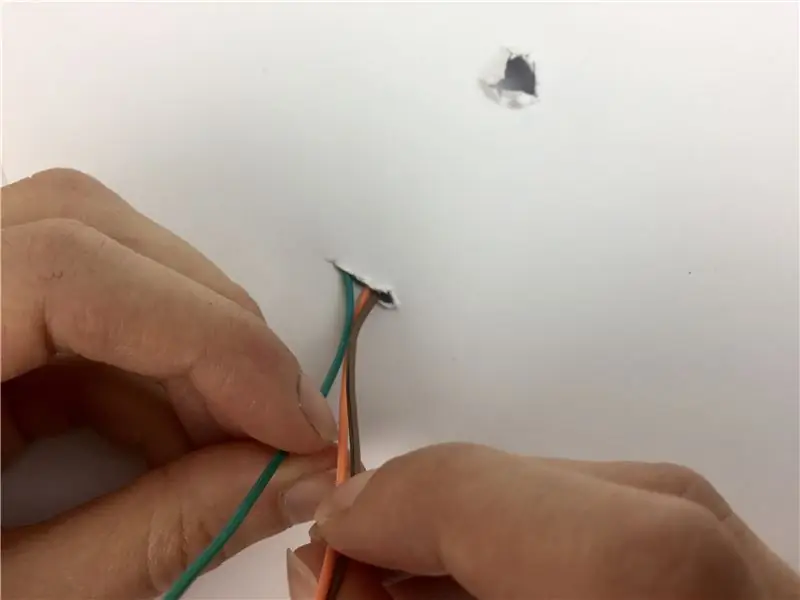
Fai un altro foro nella scheda bianca per i cavi di ingresso e spingili attraverso.
Separare i due anelli del telaio dell'arazzo. Disegna intorno all'esterno dell'anello più piccolo su 5 pezzi di cartone ondulato e ritaglia. Praticare dei fori al centro di 3 dei cerchi a circa 2 cm dal bordo per formare degli anelli e praticare un taglio di 5 mm in ciascuno. Incolla gli anelli uno sopra l'altro, allineando le fessure e attaccalo a uno dei restanti cerchi di carta.
Passaggio 5: cablaggio del microfono e Arduino


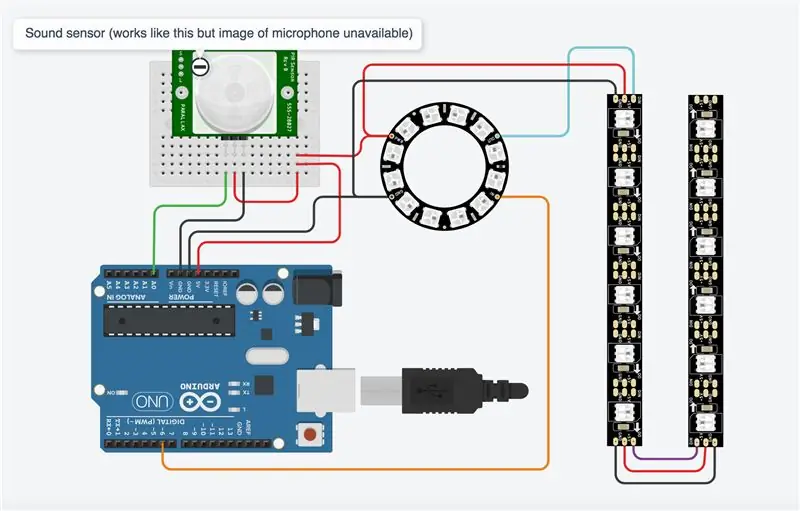
Collega il tuo Arduino al sensore del microfono e all'anello LED come mostrato. Ho usato TinkerCad per creare lo schema del circuito, che non ha un'immagine del microfono, quindi ho sostituito un altro sensore che utilizza gli stessi pin e funziona allo stesso modo nella simulazione.
Per visualizzare la simulazione, vai su https://www.tinkercad.com/things/5cgI2wluA0c. Trascina il cerchio attaccato al sensore sull'area attiva per simulare il soffio nel microfono. I LED sono a strisce su 6, quindi l'ultimo LED nella simulazione non fa parte del progetto e non si accende.
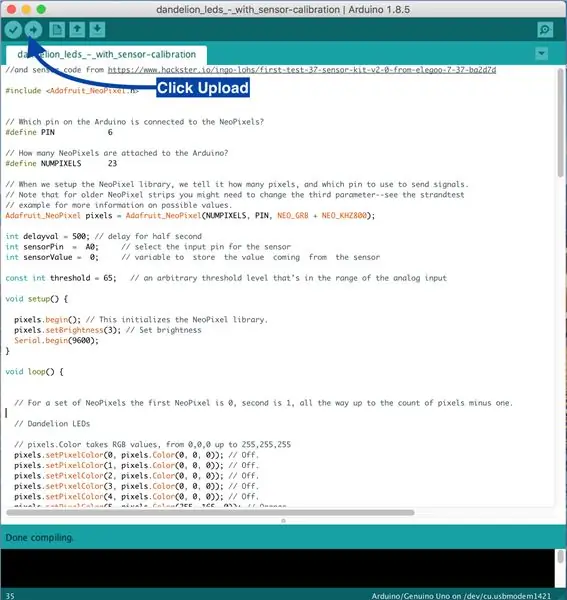
Passaggio 6: programmazione di Arduino

Apri Arduino IDE sul tuo computer e avvia un nuovo schizzo Elimina tutto all'interno dello schizzo e copia e incolla questo codice al suo interno
// Adattato utilizzando il semplice schizzo NeoPixel Ring (c) 2013 Shae Erisson//e il codice del sensore da https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Quale pin sul Arduino è collegato ai NeoPixel? #define PIN 6 // Quanti NeoPixel sono collegati ad Arduino? #define NUMPIXELS 23 // Quando impostiamo la libreria NeoPixel, le diciamo quanti pixel e quale pin usare per inviare i segnali. // Nota che per le vecchie strisce NeoPixel potresti aver bisogno di cambiare il terzo parametro--vedi l'esempio strandtest // per maggiori informazioni sui possibili valori. Adafruit_NeoPixel pixel = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // ritardo per mezzo secondo int sensorPin = A0; // seleziona il pin di input per il sensore int sensorValue = 0; // variabile per memorizzare il valore proveniente dal sensore const int soglia = 200; // un livello di soglia arbitrario compreso nell'intervallo dell'ingresso analogico void setup() { pixels.begin(); // Questo inizializza la libreria NeoPixel. pixels.setBrightness(20); // Imposta la luminosità Serial.begin(9600); } void loop() { // Per un insieme di NeoPixel il primo NeoPixel è 0, il secondo è 1, fino al conteggio dei pixel meno uno. // LED Dandelion // pixels. Color accetta valori RGB, da 0, 0, 0 fino a 255, 255, 255 pixel.setPixelColor(0, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(2, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(4, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(5, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(6, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(7, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(8, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(9, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(10, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(11, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Spento. pixel.mostra(); // Questo invia il colore del pixel aggiornato all'hardware. delay(delayval*6);//Cambio graduale dal fiore alla testa del seme // pixels. Color accetta valori RGB, da 0, 0, 0 fino a 255, 255, 255 pixel.setPixelColor(0, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(2, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(4, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(5, pixels. Color(226, 246, 255)); // pixels.setPixelColor(6, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(7, pixels. Color(226, 246, 255)); // pixels.setPixelColor(8, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(9, pixels. Color(226, 246, 255)); // pixels.setPixelColor(10, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(11, pixels. Color(226, 246, 255)); // bianco bluastro. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Spento. pixel.mostra(); // Questo invia il colore del pixel aggiornato all'hardware. ritardo(valoreritardo*6); // LED testa seme pixels.setPixelColor(0, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); //off pixels.setPixelColor(2, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); //off pixels.setPixelColor(4, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(5, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(6, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(7, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(8, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(9, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(10, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(11, pixels. Color(226, 246, 255)); //off pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Spento. pixel.mostra(); // Questo invia il colore del pixel aggiornato all'hardware. ritardo(valoreritardo*3); // Ritardo per un periodo di tempo (in millisecondi). pixels.setPixelColor(0, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); //off pixels.setPixelColor(2, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(3, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(4, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(5, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(6, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(7, pixels. Color(255, 165, 0)); // Arancia. pixels.setPixelColor(8, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(9, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(10, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(11, pixels. Color(226, 246, 255)); //Bianco bluastro. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Spento. pixel.mostra(); // Questo invia il colore del pixel aggiornato all'hardware. ritardo(valoreritardo*3); // Ritardo per un periodo di tempo (in millisecondi). pixels.setPixelColor(0, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(1, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(2, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(3, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(4, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(5, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(6, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(7, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(8, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(9, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(10, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(11, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Spento. pixel.mostra(); // Questo invia il colore del pixel aggiornato all'hardware. ritardo(ritardo); // Ritardo per un periodo di tempo (in millisecondi). // Legge il valore del sensore e lo visualizza nel monitor seriale sensorValue = analogRead(sensorPin); Serial.println(sensorValue); ritardo(250); // Mentre il valore del sensore è inferiore alla soglia, controllare il valore del sensore e stamparlo nel monitor seriale. Quando il valore è al di sopra della soglia, lo sketch può continuare while (sensorValue < threshold) { sensorValue = analogRead(sensorPin); Serial.println(sensorValue); ritardo(250); } // LED del primo vento pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(2, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(4, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(5, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(6, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(7, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(8, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(9, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(10, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(11, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(12, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(13, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(14, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(15, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(16, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Spento. pixel.mostra(); // Questo invia il colore del pixel aggiornato all'hardware. ritardo(ritardo); // Ritardo per un periodo di tempo (in millisecondi). // LED del secondo vento pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(2, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(4, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(5, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(6, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(7, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(8, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(9, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(10, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(11, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(15, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Spento. pixels.setPixelColor(17, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(18, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(19, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(20, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(21, pixels. Color(226, 246, 255)); // Bianco bluastro. pixels.setPixelColor(22, pixels. Color(226, 246, 255)); // Bianco bluastro.pixel.mostra(); // Questo invia il colore del pixel aggiornato all'hardware. ritardo (2000); // Ritardo per un periodo di tempo (in millisecondi). }
Collega il tuo Arduino al computer con il cavo della stampante USB
Vai su Strumenti > Scheda e seleziona la scheda Arduino/Genuino UNO
Vai su Porta e assicurati di avere la scheda collegata alla porta USB corretta. Se non sei sicuro, puoi scollegare Arduino e vedere quale porta scompare dall'elenco. Ricollegalo e la porta verrà nuovamente elencata.
Carica lo schizzo facendo clic sull'icona Carica, mostrata nella foto annotata. Le luci dovrebbero lampeggiare su Arduino durante il caricamento. Al termine del caricamento, metà dei LED sull'anello di pixel neo si illumineranno di giallo e quindi si trasformeranno in un anello completo di luci bianche. Soffia sul microfono per testare il circuito. I LED negli strati esterni dovrebbero accendersi a turno. Controlla la saldatura su tutti i LED che non funzionano.
Passaggio 7: modifica dei colori, della luminosità e della soglia del sensore


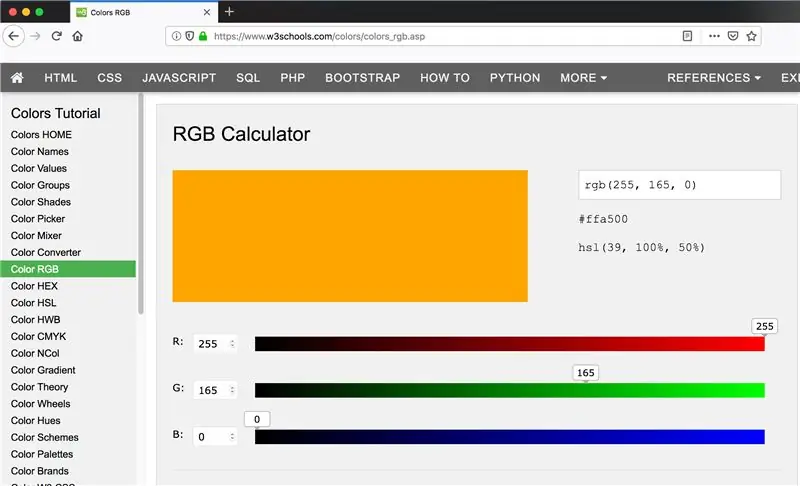
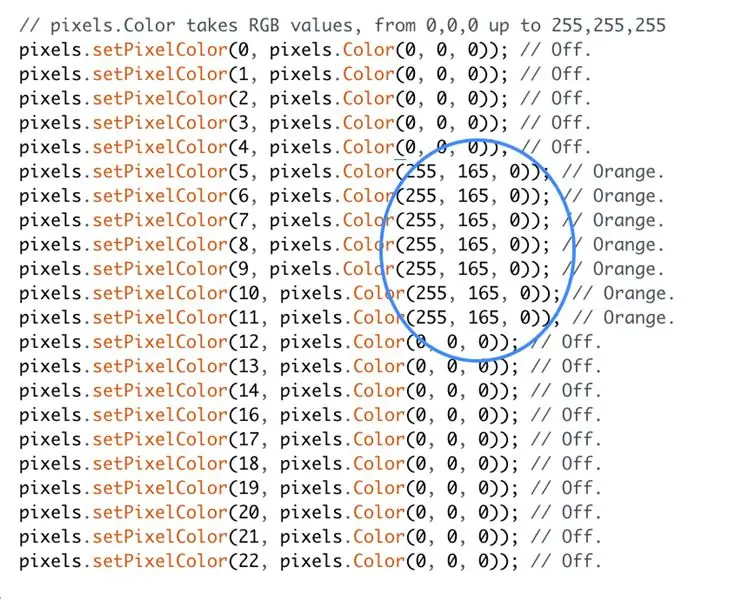
Colori
I colori dei LED vengono impostati utilizzando i valori di colore RGB (Red Green Blue). Se preferisci usare colori diversi da quelli che ho usato, puoi trovare i valori per i colori che desideri utilizzando un calcolatore di colori RGB online come www.w3schools.com/colors/colors_rgb.asp
Per spegnere un LED utilizzare i valori 0, 0, 0.
Per impostare il LED su bianco, utilizzare i valori 255, 255, 255. Il codice nel passaggio precedente utilizza un bianco bluastro con i valori 226, 246, 255 e un arancione con i valori 255, 165, 0.
Luminosità
Per modificare la luminosità dei LED, vai alla sezione void setup del codice e trova la seguente riga di codice:
pixels.setBrightness(20); // Imposta la luminosità
Modificare il numero tra parentesi per modificare la luminosità dei LED.
Soglia sensore
Quando esegui il programma, metà dell'anello NeoPixel inizia in giallo per rappresentare un fiore e cambia gradualmente in un cerchio completo di LED bianchi per rappresentare la testa del seme. A questo punto il programma dovrebbe fermarsi fino a quando non soffi sul sensore del microfono. Se il programma continua e si accendono gli strati esterni di LED senza attivazione da parte del sensore, andare nella sezione di configurazione nulla del codice e abbassare il valore mostrato di seguito. Aumentare il valore se il programma va in pausa ma non risponde quando si soffia sul sensore.
const int soglia = 200;
Passaggio 8: rendere il circuito più permanente

Quando il circuito funziona, scollega l'Arduino dal computer e rimuovi il sensore del microfono dalla breadboard. Saldare i fili dall'Arduino al sensore del microfono per rendere lo stesso circuito più permanente. Spingi il microfono da dietro attraverso il foro della scheda. Se necessario, piega con cautela il microfono di 90 gradi in modo che la scheda possa rimanere piatta dietro la scheda. Collega la batteria ad Arduino usando il cavo della stampante e l'intera sequenza dovrebbe funzionare.
Passaggio 9: creare un'immagine

Fai un buco nel tessuto dove vuoi il microfono. Ho usato un saldatore caldo per bruciare un piccolo foro e l'ho tagliato con le forbici fino a quando il microfono non è passato. Dipingi e cuci il tuo fiore sul tessuto. Quando la vernice si asciuga, attacca il dipinto al telaio da ricamo e taglia via il tessuto in eccesso, lasciando un piccolo bordo.
Per vedere se uno qualsiasi dei componenti del circuito è visibile attraverso il tessuto, posizionare temporaneamente il tessuto e il telaio sopra la scheda con il microfono che si vede attraverso il foro. Se necessario ricoprire il circuito con strati di nastro adesivo, controllando di tanto in tanto, fino a quando i componenti non si vedono più. I LED sono abbastanza luminosi da essere visti attraverso uno strato di nastro adesivo. Se devi aggiungere ancora più livelli, puoi rendere i LED più luminosi regolando il codice come mostrato nel passaggio 7.
Riposizionare il tessuto e il telaio sopra la carta come prima e fissarla incollando la stoffa in più sul retro della carta.
Passaggio 10: metterlo insieme

Incolla la carta bianca sul cerchio di cartone ondulato, racchiudendo il microfono, ma non l'Arduino e il pacco batteria, che devono girare intorno al bordo del cartone con i fili che passano attraverso le fessure.
Attacca l'ultimo cerchio di cartone con il velcro in modo da poter accedere alla batteria. Fai un buco nel cartone dove vuoi appenderlo a un gancio sul muro.
Passaggio 11: imparare dagli errori



Il mio primo tentativo è stato con adesivi per circuiti e nastro di rame. Gli adesivi per circuiti sono piccoli LED montati in superficie su adesivi con cuscinetti in rame. Provengono dalla compagnia di Qi Jie, Chihibitroniks, e ho pensato che sarebbero stati perfetti.
Non sono riuscito a ottenere una connessione affidabile utilizzando nastro di rame o nastro d'argento e quando ho saldato il filo agli adesivi ho potuto accendere solo una serie di 3 adesivi LED utilizzando una batteria da 9 V. È diventato chiaro che non sono destinati a progetti multi luce come speravo. Quando ho guardato più da vicino una pagina web sugli adesivi per circuiti, un progetto con 4 luci si è rivelato essere un diverso tipo di LED. Potrei alimentare gli adesivi dei circuiti con una batteria da 12V ma sarebbe troppo ingombrante per stare all'interno dell'immagine.
Poi ho provato i LED cucibili. Pensavo che avere solo alimentazione e messa a terra sarebbe stato più facile da cablare rispetto ai LED programmabili che hanno linee di alimentazione, terra e dati. Ma si è rivelato essere un circuito più complicato che necessitava di un alimentatore aggiuntivo e di un MOSFET, che non avevo. Avrei potuto usare NeoPixel cucibili, ma sono più costosi.
Quindi, dopo alcune false partenze, mi sono ritrovato con una serie di LED programmabili economici e facili da usare.
Consigliato:
BBC Micro:bit and Scratch - Volante interattivo e gioco di guida: 5 passaggi (con immagini)

BBC Micro:bit e Scratch - Volante interattivo e gioco di guida: Uno dei miei compiti di classe questa settimana è utilizzare BBC Micro:bit per interfacciarsi con un programma Scratch che abbiamo scritto. Ho pensato che questa fosse l'occasione perfetta per usare il mio ThreadBoard per creare un sistema embedded! La mia ispirazione per lo scratch p
Tavolino LED interattivo Arduino: 6 passaggi (con immagini)

Arduino Interactive LED Coffee Table: Ho realizzato un tavolino interattivo che accende le luci a led sotto un oggetto, quando l'oggetto viene posizionato sopra il tavolo. Si accenderanno solo i led che si trovano sotto quell'oggetto. Lo fa utilizzando efficacemente i sensori di prossimità e quando la prossima
Sacco da boxe reflex interattivo: 3 passaggi (con immagini)

Sacco da boxe reflex interattivo: questo istruibile è per chiunque voglia migliorare la propria agilità e abilità di boxe mentre acquisisce più esperienza nella saldatura, utilizzando Arduino, LED e l'accelerometro MK 2125. Lo scopo di questo progetto è modificare un sacco reflex esistente e trasfor
Minecraft interattivo Non inserire la spada/segno (ESP32-CAM): 15 passaggi (con immagini)

Minecraft interattivo Do Not Enter Sword/Sign (ESP32-CAM): ci sono davvero diversi motivi per cui questo progetto è nato: 1. Come autore della libreria cooperativa multitasking TaskScheduler sono sempre stato curioso di sapere come combinare i vantaggi del multitasking cooperativo con i benefici di quello preventivo
Generatore di fogli laser interattivo con Arduino: 11 passaggi (con immagini)

Generatore di fogli laser interattivo con Arduino: i laser possono essere utilizzati per creare incredibili effetti visivi. In questo progetto, ho costruito un nuovo tipo di display laser che è interattivo e riproduce musica. Il dispositivo ruota due laser per formare due fogli di luce simili a vortici. Ho incluso il sensore di distanza
