
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.



Uno dei miei compiti in classe questa settimana è usare BBC Micro:bit per interfacciarsi con un programma Scratch che abbiamo scritto. Ho pensato che questa fosse l'occasione perfetta per usare il mio ThreadBoard per creare un sistema embedded! La mia ispirazione per il programma gratta e vinci viene dai giochi elettronici portatili vintage che mia madre avrebbe preso per me e mio fratello dal Goodwill o dal negozio all'angolo. Ho molti bei ricordi di quegli LCD polverosi, involucri di plastica scoloriti e pulsanti che si attaccano misteriosamente quando vengono premuti. Ricordo in particolare i giochi di corse a cui giocavamo (ad esempio la figura 2) in cui potevi solo spostarti tra due corsie per schivare le auto in arrivo. Nello spirito di rivisitare la mia giovinezza, ho ricreato questo tipo di gioco in Scratch.
L'accelerometro del Micro:bit viene utilizzato per controllare lo sterzo dell'auto ei due interruttori vengono utilizzati per controllare il clacson dell'auto. Scratch è usato per giocare al gioco di guida, intitolato: BBC Micro Driver.
La pagina del progetto può essere trovata qui:
Se hai domande, vuoi stare al passo con il mio lavoro o semplicemente lanciare idee, fallo sul mio Twitter: @4Eyes6Senses. Grazie!
La musica nel video è stata fornita da Vincent Haney.
Passaggio 1: materiali


ThreadBoard - Link
BBC Micro:bit - Link - Segui queste istruzioni per connettere il tuo microcontrollore a Scratch
Magneti da 4 mm (diametro) x 3 mm (altezza) - Link
Fogli di schiuma - Link
Filo conduttivo in acciaio inossidabile - Link
Un account Scratch - Link
Nastro
Passaggio 2: aggiunta di magneti ai pin Micro:bit


Ora che hai i materiali è il momento di aggiungere i magneti ai cinque pin Micro:bit. Il motivo per cui stiamo aggiungendo magneti ai pin è (1) tenere saldamente il Micro:bit al ThreadBoard arricchito di magnete e (2) consentire il facile collegamento tra i pin e il filo conduttivo. Tipicamente, per collegare il Micro:bit con filo conduttivo dovresti cucire e fissare il filo attorno ai perni aperti, e se volessi cambiare il tuo disegno dovresti tagliare il filo attaccato al Micro:bit ed eventualmente ricucirlo il tuo progetto. Con il ThreadBoard puoi semplicemente far cadere il tuo filo conduttivo sopra i magneti e manterranno il filo fissato ai pin Micro:bit e al ThreadBoard.
- Isolare un disco magnetico dal set. Assicurati di aver identificato quale estremità del magnete attirerà o respingerà gli altri magneti, i poli dei cinque magneti devono essere gli stessi in modo che siano attratti dai magneti che saranno incorporati nel ThreadBoard.
- Spingere delicatamente il magnete attraverso il perno finché non è fissato. Il magnete a questo punto dovrebbe essere storto nel perno e si staccherà se appoggiato su una superficie metallica e tirato. Continua questo processo per i prossimi quattro magneti.
- Usando delle pinze o una superficie piana, esercitare una leggera pressione sul fondo dei magneti finché non si fissano nei perni e si posizionano in modo uniforme. Se in qualsiasi momento desideri rimuovere i magneti, applica una leggera pressione sulla parte superiore e si apriranno facilmente.
Passaggio 3: creare il controller




Una volta che hai i tuoi materiali, ti suggerisco di iniziare con il cablaggio dei due interruttori. Il modo in cui funzionano gli interruttori è posizionare un filo di terra attorno all'alone esterno del ThreadBoard, dove le tue mani terranno il controller. Quindi, quando le tue dita toccano i fili collegati ai pin "0" o "2" del ThreadBoard, collegherai la connessione e farai suonare il clacson dell'auto. Ecco i passaggi:
- Posizionare il filo conduttivo sull'anello più esterno dei magneti e quindi posizionare il filo sul pin "GND" del Micro:bit (Figura 1).
- Per il pulsante sinistro, posizionare un'estremità del filo conduttivo sul pin "0" del Micro:bit. Crea una scia a sinistra e posiziona l'estremità dove desideri il pulsante. Prendi la schiuma tagliata e infilala con il filo conduttivo (Figura 2), una volta che sai dove vuoi posizionare il bottone, fissa la schiuma e il filo con uno dei tuoi magneti extra (Figura 3).
- Per il pulsante destro, posizionare un pezzetto di nastro adesivo sul filo collegato a "GND" (Figura 4) questo isolerà i due fili ed eviterà di causare un cortocircuito. quindi segui gli stessi passaggi del pulsante sinistro.
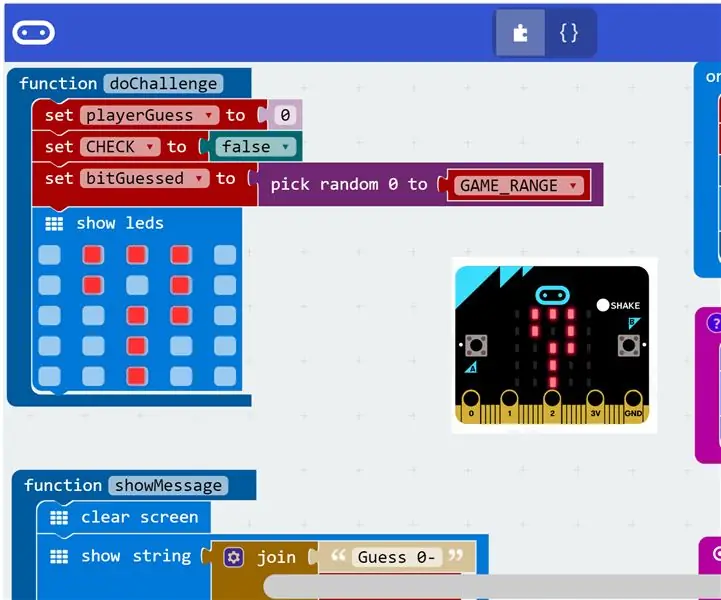
Passaggio 4: creare il programma



Il link per il progetto può essere trovato qui: https://scratch.mit.edu/projects/428740218/. Il codice è suddiviso in tre parti: l'auto dell'utente, l'auto 1 (l'auto blu) e l'auto 2 (l'auto rossa). Il codice delle auto 1 e 2 è relativamente lo stesso, solo con diverse coordinate x e y e una diversa funzione di "attesa".
- Auto dell'utente (Figura 1): Quando l'utente preme la bandiera verde/pulsante di avvio, la sua auto partirà in una posizione predeterminata. quando l'utente inclina il controller a sinistra oa destra, il micro:bit visualizzerà la direzione e il programma sposterà lo sprite dell'utente sul lato sinistro o destro della strada. Quando l'utente preme l'interruttore sul controller, l'auto emetterà un clacson o un clacson da clown (a seconda che prema il pulsante sinistro o destro), questo farà accendere anche le luci posteriori dell'auto (cambia il costume). Quando l'auto si schianta con un'altra auto (questo è gestito nel codice auto 1 e auto 2) lo sfondo passerà alla schermata di fine gioco e l'auto dell'utente scomparirà.
Auto 1 e auto 2 (figure 2 e 3): quando l'utente preme la bandiera verde/pulsante di avvio, il punteggio viene reimpostato a 0 e la schermata di fine partita passa alla scena principale dell'autostrada. Il ciclo "ripeti fino a" fa in modo che le auto vengano generate continuamente mentre l'utente gioca. L'auto è posizionata in alto e "scivola" in basso sullo schermo a intervalli casuali che vanno da 1 a 5 o 10 secondi (a seconda dell'auto). L'istruzione if controlla se c'è una collisione tra l'auto dell'utente e l'auto 1 o 2, se sì, allora cambiamo lo sfondo sullo schermo del gioco e terminiamo il gioco. se non c'è una collisione, aggiungiamo 1 al punteggio dell'utente e l'auto scompare dalla parte inferiore dello schermo.
Consigliato:
Network Rivalry: un gioco a bassa latenza per BBC Micro:bit: 10 passaggi (con immagini)

Network Rivalry: un gioco a bassa latenza per BBC Micro:bit: in questo tutorial, spiegherò come implementare un gioco multiplayer di base su BBC micro:bit con le seguenti caratteristiche: Un'interfaccia semplice Bassa latenza tra la pressione dei pulsanti e aggiornamenti dello schermo Un numero flessibile di partecipanti Facile co
Qual è il pensiero bit? Crea un semplice gioco di ipotesi con BBC Microbit!: 10 passaggi

Qual è il pensiero bit? Crea un semplice gioco di ipotesi con il BBC Microbit!: Ho preso un paio di BBC Microbit dopo aver letto recensioni positive su di essi in diversi articoli online. Nel tentativo di familiarizzare con il BIT, ho giocato con l'editor di blocchi Microsoft online per un paio d'ore e sono arrivato con
Pike - Guida in modo più sicuro, guida in modo più intelligente, guida una picca!: 5 passaggi

Pike - Guida in modo più sicuro, guida in modo più intelligente, guida un luccio!: Benvenuto nel mio progetto chiamato Pike! Questo è un progetto che fa parte della mia formazione. Sono uno studente NMCT a Howest in Belgio. L'obiettivo era creare qualcosa di intelligente utilizzando un Raspberry Pi. Avevamo una completa libertà in cui volevamo rendere intelligenti. Per me è stato
Gioco da tavolo interattivo Arduino: 5 passaggi (con immagini)

Arduino Interactive Board Game: Gioco da tavolo interattivo - HAC-KINGIntro: Voor het vak If This Then That van de opleiding Games & Interactie aan HKU kregen noi de opdracht om un concetto di interactief te bedenken en maken. Questo concetto è molto più bello di parole con hardware e software
Dal gioco portatile al grande schermo interattivo: 10 passaggi (con immagini)

Gioco portatile su grande schermo interattivo: questo Instructable ti mostra come prendere quei vecchi giochi portatili che tua madre ti ha dato quando eri piccolo e trasformarli in un gioco su larga scala che può essere proiettato sulla TV e giocato da più giocatori contemporaneamente. Questo istruibile includerà:
