
Sommario:
- Forniture
- Passaggio 1: prodotto finale
- Passaggio 2: maschera della spada
- Passaggio 3: display LED a matrice di punti
- Passaggio 4: alimentazione
- Passaggio 5: schema
- Passaggio 6: stampa 3D
- Passaggio 7: programmazione
- Passaggio 8: controllo a matrice di punti
- Passaggio 9: streaming video
- Passaggio 10: configurazione
- Passaggio 11: aggiornamenti del firmware OTA
- Passaggio 12: server MJPEG
- Passaggio 13: app Blynk
- Passaggio 14: divertiti
- Passaggio 15: librerie e codice
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Ci sono davvero diversi motivi per cui questo progetto è nato:
1. In qualità di autore della libreria di multitasking cooperativo TaskScheduler, sono sempre stato curioso di sapere come combinare i vantaggi del multitasking cooperativo con i vantaggi di quello preventivo. Ci sono vantaggi per entrambi ed entrambi hanno difetti. La combinazione dei due consente un'opportunità unica di sfruttare i vantaggi e minimizzare i problemi di entrambi in base a un particolare caso d'uso. Interessante? Continuare a leggere…
2. Il fatto stesso che ESP32 sia un microcontrollore multi-core è affascinante. Sono sempre stato curioso di sapere se posso sfruttare questa funzione. Quindi l'esperimento qui era: ESP32 può trasmettere video in streaming senza problemi utilizzando un core mentre si fa qualcos'altro (qualcos'altro significativo e ragionevolmente intenso) sull'altro core. Ancora più interessante?? Continuare a leggere…!
3. Avevo bisogno di un banco di prova per i miei recenti progetti sul provisioning del firmware OTA e sulla gestione della configurazione…
4. Qualche tempo fa avevo acquistato due moduli LED Dot Matrix e non riuscivo a capire cosa farne…
5. Mio figlio è un giocatore di Minecraft e come ogni bambino adora decorare la sua porta con poster "Non entrare"…
Quindi ecco qui - tutte buone ragioni per: Segnale interattivo per non entrare nella porta con streaming ESP32-CAM di un feed video "da dietro la porta chiusa" - o "Chi sta venendo nella mia stanza?"
Allora… di cosa si tratta?
Se hai la pazienza di leggere l'intera storia ti rendi conto che non si tratta proprio di una spada di Minecraft. Questo progetto è una prova di molti concetti:
- Coesistenza di multitasking preventivo e cooperativo
- Uso selettivo dei core ESP32
- Utilizzo delle nuove librerie Dictionary e EspBootstrap
- Provisioning del firmware OTA
- Gestione della configurazione
- Streaming video su più client
e molto di più.
Divertiti
Forniture
- ESP32-CAM
- Modulo a matrice di punti MAX7219 Modulo display LED 4 in 1 Geekcreit per Arduino
- Banco di alimentazione Atom Tech 2500mAh
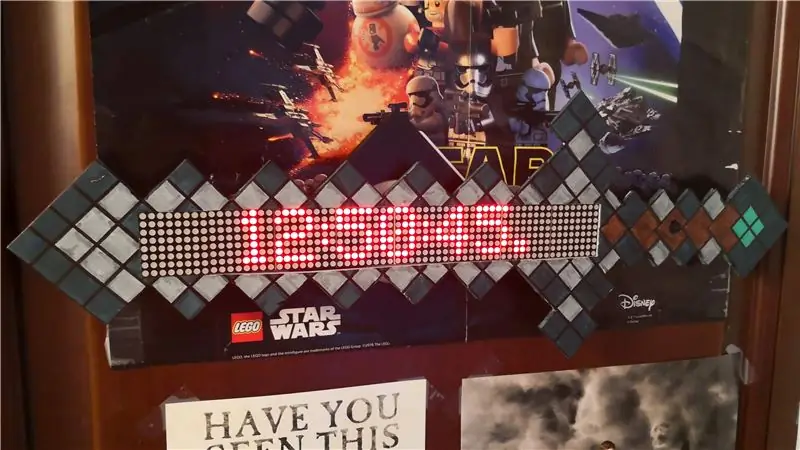
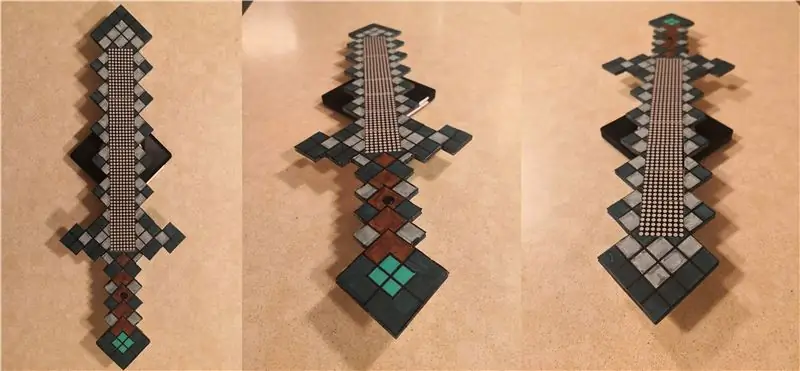
Passaggio 1: prodotto finale

Inizierò con l'aspetto del prodotto finale, quindi spiegherò come è stato costruito e come controllarlo.
Sembra più coinvolgente in questo modo…
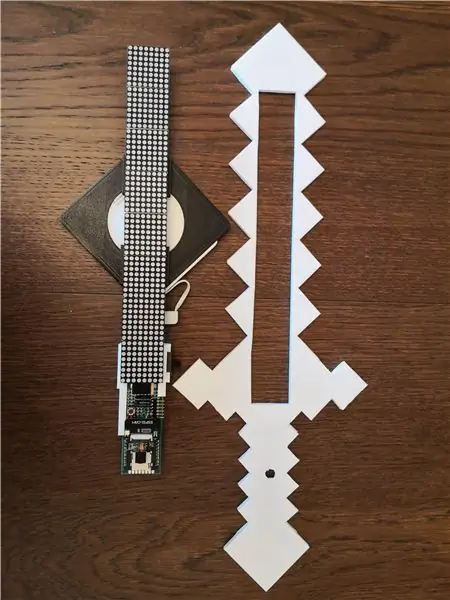
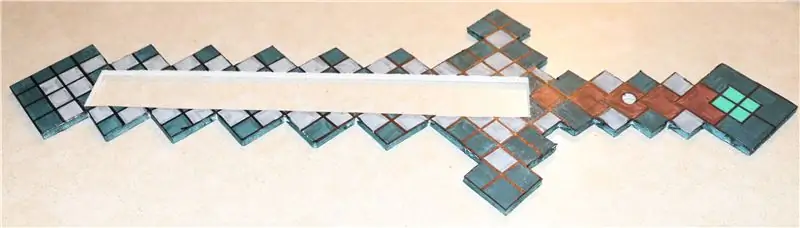
Passaggio 2: maschera della spada


Il frontalino della spada è ricavato dalla lavagna, segnato con una matita e colorato con pennarelli Crayola. Questo da solo potrebbe essere un progetto interessante con tuo figlio:
- Segna una spada su una lavagna
- Ritaglia il frontalino
- Segna i quadrati (o blocchi)
- Colorali singolarmente
- Aggiungi linee nere con un pennarello.
Ho incluso un documento dell'ufficio aperto con un'immagine campione di una spada di diamante che puoi incollare sopra la lavagna se preferisci le scorciatoie… Una volta che tutto è fatto puoi incollare a caldo il frontalino al resto dell'assieme o usare il doppio nastro laterale.
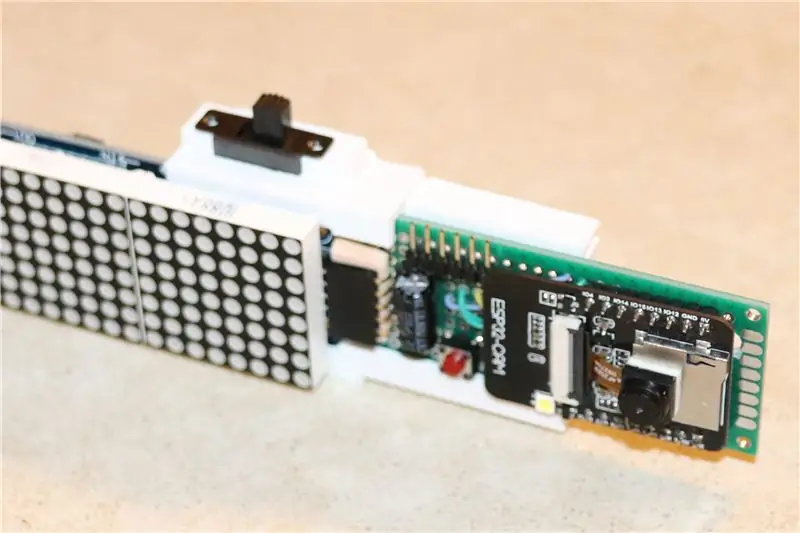
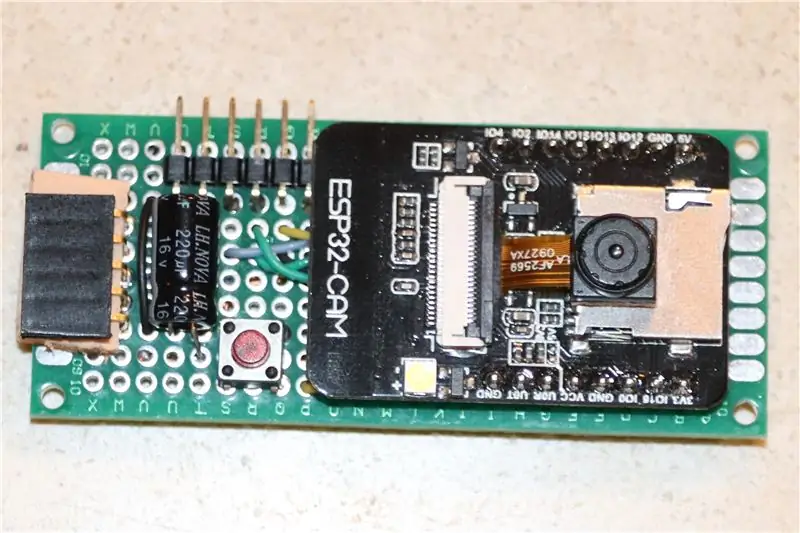
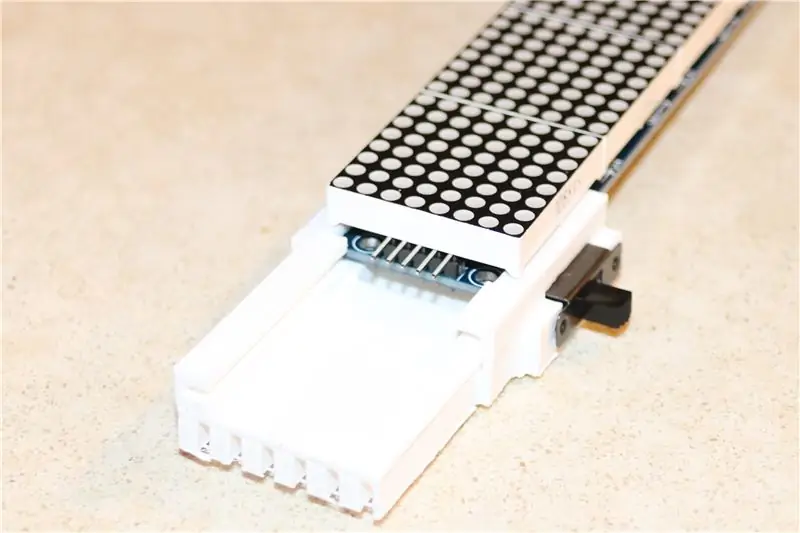
Passaggio 3: display LED a matrice di punti



Ne avevo 2, 4 segmenti ciascuno, quindi ho deciso di farne uno a 8 segmenti.
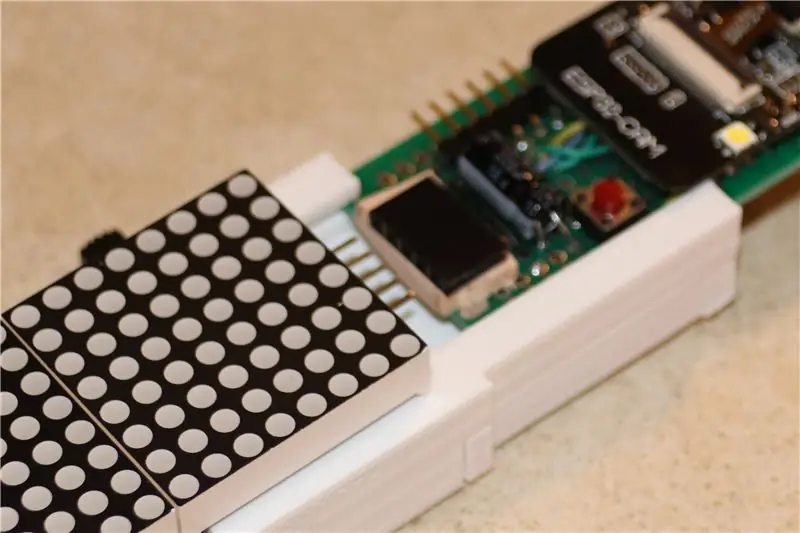
Convenientemente c'è un'intestazione maschio a 5 pin su un lato e 5 fori corrispondenti sul lato opposto. Piegando l'intestazione maschio in una forma simile a una graffetta, sono riuscito a collegare i due moduli sia elettricamente che meccanicamente! Ucciso due piccioni con una fava (o due mosche con uno schiaffo, per fermare due bocche con un boccone, per fare due amici con un regalo, per avere due corde per un arco, quali sono gli altri modi di dire a questo proposito - hai pensato? scusa, ho divagato).
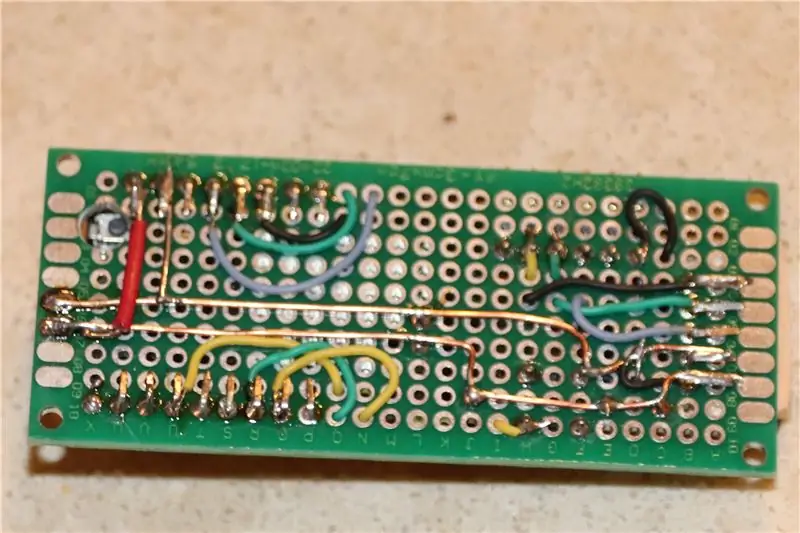
L'intestazione maschio opposta verrà utilizzata per collegare un'intestazione femmina corrispondente dalla veroboard con ESP32-Cam e altri componenti.
I due componenti sono collegati con un bridge stampato in 3D, che ospita anche un interruttore per accendere e spegnere l'alimentazione. I file STL 3d per il bridge e altri componenti si trovano nella cartella files/3d su GitHub.
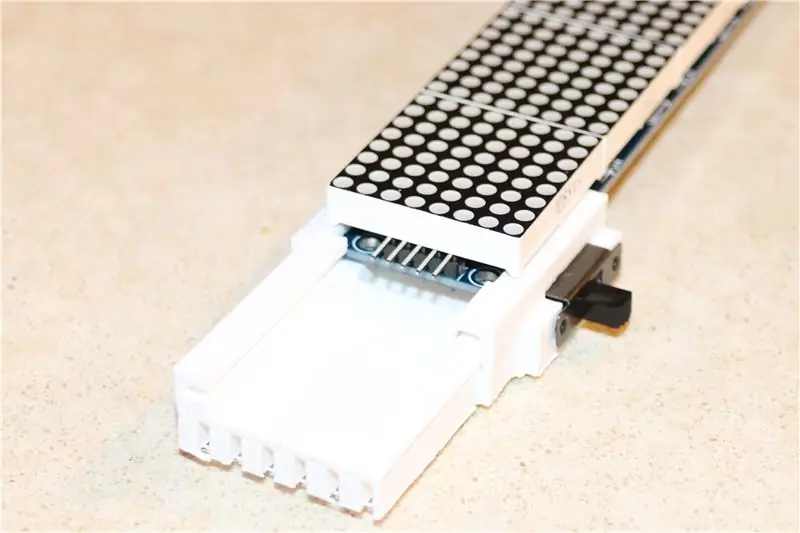
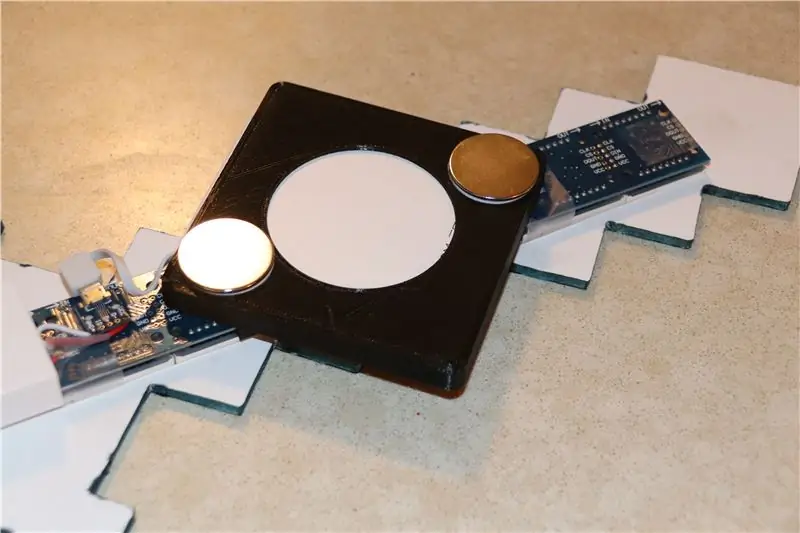
Passaggio 4: alimentazione

La spada è alimentata da un power bank USB da 2500 mAh, il più piccolo e sottile che ho trovato. Powerbank scorre in una custodia stampata in 3D, che si attacca anche ai moduli a matrice di punti, tenendo così l'intera cosa insieme.
Ci sono due magneti rotondi incollati alla custodia del power bank, ed è così che la spada è attaccata alla porta (quindi potrebbe essere facilmente staccata per la manutenzione).
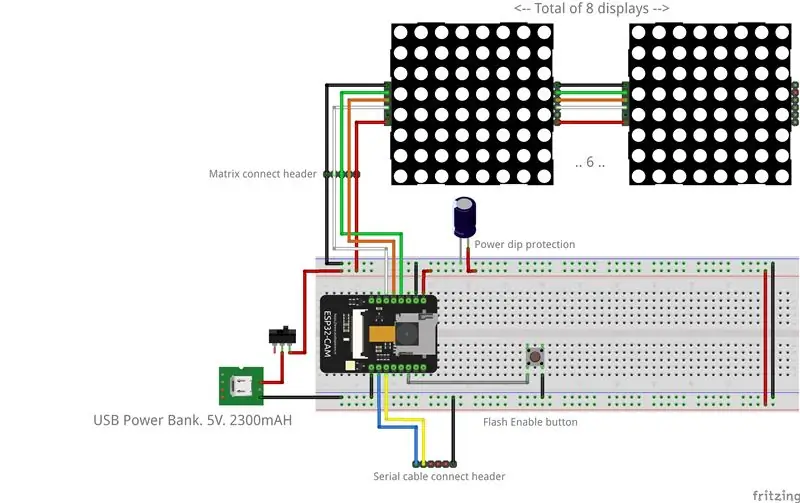
Passaggio 5: schema



Lo schema reale si trova su GitHub, ma un'immagine vale 1000 parole (1024 in Information Technology), quindi eccoti qui:
Questo è abbastanza semplice se conosci la tua strada con una pistola per saldatura. NOTA: la parte del ponte 3D è progettata per una dimensione di veroboard molto specifica: 30 x 70 mm. Se decidi di usarne uno diverso, devi riprogettare il componente del ponte.
Passaggio 6: stampa 3D



La custodia della batteria e un ponte che collega la veroboard ESP32-CAM al gruppo display a matrice di punti sono stati progettati e stampati in 3D.
La custodia della batteria è composta da 2 parti, che devono essere incollate insieme dopo la stampa per creare una "tasca" per la batteria. Il ponte ha solo bisogno di essere ripulito da tutte le strutture di supporto (non c'è davvero un buon orientamento che le minimizzi, purtroppo). I file STL sono su GitHub e gli originali di TinkerCad si trovano qui.
Il design 3D su TinkerCad include anche lo schema di assemblaggio simulato di come le parti si incastrano e dovrebbero essere collegate.
Passaggio 7: programmazione
Multi-multitasking
Questo design utilizza FreeRTOS per il multitasking preventivo e la libreria TaskScheduler per quello cooperativo. Il comportamento e i messaggi di Sword sono controllati tramite l'app Blynk. Dopo la configurazione (pin, inizializzazione della fotocamera e della matrice di punti, connessione al WiFi, ecc.), vengono create due attività RTOS principali:
- Attività RTOS di streaming video, aggiunta all'Application Core di ESP32 (core 1)
- Visualizzazione del testo e attività RTOS di controllo Blynk, appuntata al Power Core di ESP32 (core 0), che è anche responsabile di tutte le attività relative al WiFi. L'esecuzione correlata al testo e a Blynk viene gestita tramite le attività di TaskScheduler.
Ho scoperto che 4K di spazio nello stack sono sufficienti per le attività RTOS, ma c'è la possibilità di esaurire lo stack, quindi se preferisci, fallo 8K: c'è molta RAM su ESP32.
Tutta l'acquisizione e lo streaming video avvengono su Core 1. Tutto il resto - su Core 0.
ESP32 ha abbastanza potenza per gestire tutto ciò con un po' di sudore (la scheda si surriscalda durante lo streaming di video).
QUESTO era l'obiettivo principale del progetto: coesistenza pacifica e produttiva del multitasking preventivo e cooperativo!
Passaggio 8: controllo a matrice di punti
Sto usando le librerie MD_Parola e MD_MAX72xx molto potenti disponibili anche nel gestore di librerie IDE di Arduino.
Tutti gli effetti speciali testuali vengono eseguiti tramite tali librerie. Ci è voluto un po' di sforzo per determinare il tipo di hardware MAX72XX corretto (MD_MAX72XX::ICSTATION_HW nel mio caso, il tuo potrebbe essere diverso), dopodiché controllare il testo è un gioco da ragazzi.
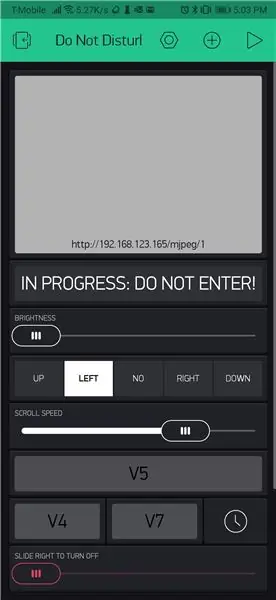
La spada consente i seguenti controlli:
- Luminosità
- lampeggiante
- Veloce
- Velocità e direzione di scorrimento (su/giù, sinistra/destra, costante)
- Puoi anche trasformarlo in un orologio da parete
Passaggio 9: streaming video
L'app Blynk ha un piccolo widget per lo streaming video, ma puoi eseguire lo streaming nel browser, nel lettore VLC o in qualsiasi cosa che supporti lo standard MJPEG.
Sono supportati fino a 10 client connessi.
Dovrai scoprire l'indirizzo IP della tua ESP32-CAM per poterti connettere. Puoi cercarlo sul tuo router, o compilare questo sketch con l'opzione _DEBUG_ abilitata prima, e leggere l'indirizzo IP del terminale quando si connette alla tua rete.
IMPORTANTE: è molto consigliabile assegnare un indirizzo IP permanente o creare una prenotazione DHCP per il modulo ESP32-CAM in modo che il suo indirizzo non cambi alla scadenza del contratto di locazione. Puoi anche modificare l'app Blynk per aggiornare l'indirizzo IP nell'URL del flusso: un compito interessante se sei all'altezza.
Lo schizzo attuale utilizza una risoluzione QVGA: 320x240 pixel, il che lo rende abbastanza veloce. Sei libero e incoraggiato a giocare con altre risoluzioni e decidere cosa funziona per te.
La RAM non dovrebbe essere un problema in quanto lo sketch sfrutta la PSRAM.
Passaggio 10: configurazione
Lo schizzo sfrutta le mie librerie Dictionary ed EspBootstrap per caricare i parametri di configurazione dal server di configurazione all'avvio.
Eseguo il mio server di configurazione, cosa che puoi fare anche tu (è un semplice server web Apache2 che serve solo file JSON).
Puoi anche utilizzare uno qualsiasi dei servizi online disponibili per l'attività: (OTADrive, Microsoft Azure, AWS IoT, ecc.). In questo caso, cambia il metodo String makeConfig(String path) per costruire in modo appropriato un URL che punta alla tua fonte di configurazione. In alternativa, puoi salvare il file di configurazione nel filesystem SPIFFS su ESP32-CAM e leggerlo da lì, o semplicemente codificare tutte le voci. Si prega di consultare README della libreria EspBootstrap per le opzioni.
Un esempio di file di configurazione è fornito su GitHub.
Se preferisci codificare i parametri, di seguito è riportato un esempio:
pd("Titolo", "Impostazione spada DND");
pd("ssid", "il tuo ssid wifi"); pd("password", "la tua password wifi"); pd("msg", "Ciao!");pd("dispositivi", "8"); pd("blynk_auth", "il tuo blynk AUTH UUID"); // se esegui solo il tuo server: pd("blynk_host", "il tuo IP del server blynk"); pd("blynk_port", "la porta del tuo server");
Passaggio 11: aggiornamenti del firmware OTA
Lo schizzo è anche abilitato per l'aggiornamento del firmware OTA (Over The Air) e verifica la presenza di nuovo firmware ad ogni avvio.
Ancora una volta, eseguo il mio server di aggiornamento OTA, cosa che puoi fare anche tu (è un semplice server web Apache2 con un po' di script PHP che serve file binari).
Puoi anche utilizzare uno qualsiasi dei servizi IoT online disponibili per l'attività: (OTADrive, Microsoft Azure, AWS IoT, ecc.). In questo caso, modificare il metodo void checkOTA() per costruire in modo appropriato un URL di aggiornamento che punti alla sorgente del file binario.
Questo è facoltativo: potresti scegliere di caricare solo i binari tramite connessione seriale.
Passaggio 12: server MJPEG
Questo argomento è descritto in dettaglio qui.
Passaggio 13: app Blynk



Blynk è una piattaforma IoT basata su cloud che consente lo sviluppo rapido di App. È gratuito per uso personale e ha anche la possibilità di eseguire il proprio server Blynk.
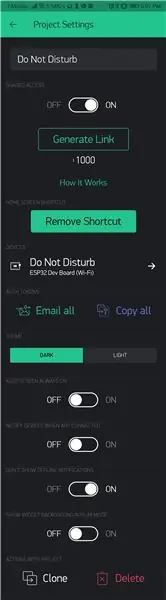
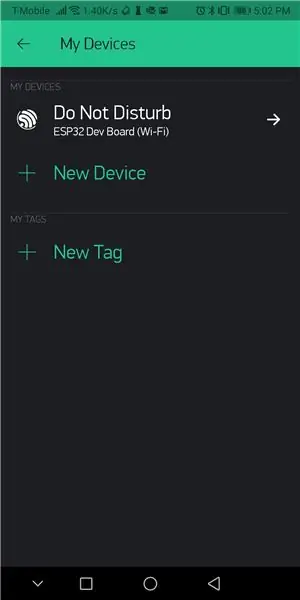
Io (come avrai già intuito) sto eseguendo il mio server Blynk, ma potrebbe essere più facile per te utilizzare la versione cloud. Installa l'app Blynk per iOS o Android e segui le immagini sottostanti per ricostruire l'app sul tuo telefono.
Dovrai fornire il tuo UUID di autenticazione Blynk affinché l'applicazione funzioni con la tua app. Questo è il motivo per cui utilizzo i file di configurazione. Tuttavia, per un progetto una tantum, un valore hardcoded funzionerebbe altrettanto bene.
IMPORTANTE: assicurati che il tuo progetto Blynk sia impostato su Notifica dispositivi quando l'app è connessa.
NOTA sul widget streaming video: a volte il video non si avvia. Non sembra essere un problema con ESP32, piuttosto con il widget video dell'applicazione Blynk. Prova a chiudere e riaprire l'App o a interrompere/riavviare il progetto. Alla fine, si avvia. Questo problema non sembra esistere nel browser o nel lettore VLC (ad esempio).
Passaggio 14: divertiti

È stato molto divertente costruirlo e dimostrare che un dispositivo delle dimensioni di un timbro postale come ESP32 può fare molto di più del semplice streaming di video. Molti concetti di questo progetto potrebbero essere riutilizzati in altre applicazioni.
Passaggio 15: librerie e codice
Biblioteche:
- Server Blynk
- Libreria EspBootstrap
- Libreria TaskScheduler
- Biblioteca del dizionario
- Libreria di matrici LED
- Libreria per display di testo modulari a matrice di LED a scorrimento
Deposito effettivo:
Minecraft Interactive non inserire spada/segno (ESP32-CAM)
Consigliato:
La spada di Minecraft colpisce quando lo fai: 5 passaggi (con immagini)

Minecraft Sword Hits When You Do: Tinkernut ha recentemente fatto uno spettacolo di commenti dal vivo in cui stava cercando suggerimenti dal suo pubblico per nuovi progetti. Ha menzionato di aver fatto un progetto in cui una persona potrebbe far oscillare una spada nella vita reale che farebbe oscillare anche una spada in Minecraft
Segno Emoji IoT: 9 passaggi (con immagini)

Segno Emoji IoT: queste istruzioni mostrano come utilizzare un ESP8266 e alcuni NeoPixel per creare un segno Emoji IoT
Come modificare facilmente un segno "Luce/LED" per una facile programmazione Arduino: 7 passaggi (con immagini)

Come modificare facilmente un segno "Luce/LED" per una facile programmazione Arduino: in questo tutorial mostrerò come chiunque può trasformare qualcosa con luci in luci lampeggianti arduino programmabili o "luci mobili"
L'ultimo segno del tifoso sportivo!: 5 passaggi (con immagini)

The Ultimate Sports Fan Sign!: sei un appassionato di sport e partecipi alle partite? Stanchi dei cartelli scadenti? Vuoi fare il segno del fan definitivo? Eccolo… il primo fan sign lampeggiante al mondo
Non inserire mai il PIN per la segreteria: 3 passaggi

Non inserire mai il PIN per la tua casella vocale: sei stanco di dover inserire la tua casella vocale ogni volta che controlli la tua casella vocale. Bene, quindi ho trovato un trucco per questo
