
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.



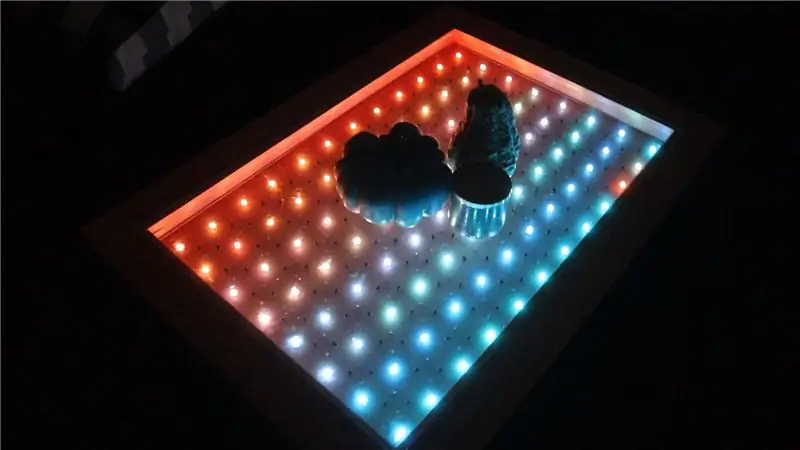
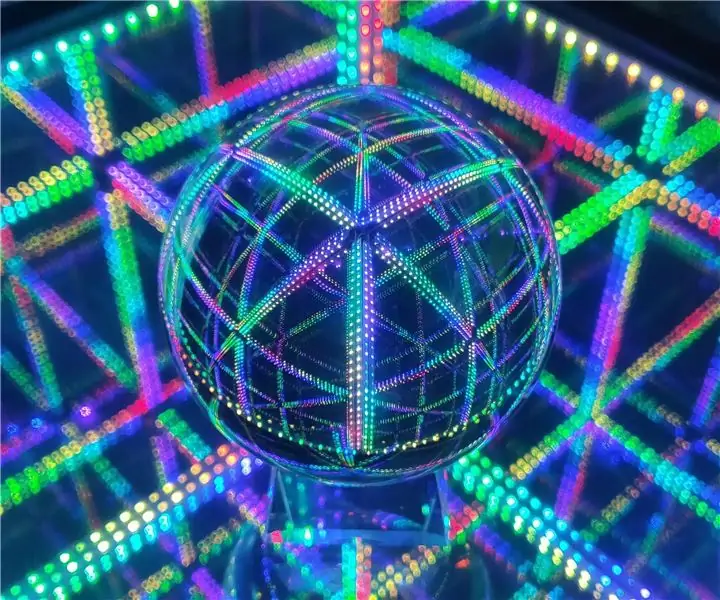
Ho realizzato un tavolino da caffè interattivo che accende le luci a led sotto un oggetto, quando l'oggetto viene posizionato sopra il tavolo. Si accenderanno solo i led che si trovano sotto quell'oggetto. Lo fa utilizzando efficacemente i sensori di prossimità e quando il sensore di prossimità rileva che un oggetto è abbastanza vicino, illuminerà un nodo sotto quell'oggetto. Usa anche un Arduino per mettere su animazioni che non hanno bisogno dei sensori di prossimità, ma aggiungono un effetto davvero fantastico che adoro.
I sensori di prossimità sono costituiti da fotodiodi ed emettitori IR. Gli emettitori utilizzano la luce a infrarossi (che l'occhio umano non può vedere) per illuminare il tavolo e i fotodiodi ricevono la luce a infrarossi riflessa da un oggetto. Più luce viene riflessa (più vicino è l'oggetto), più fluttua la tensione proveniente dai fotodiodi. Questo è usato come indicatore per dire quale nodo accendere. I nodi sono una raccolta di led ws2812b e un sensore di prossimità.
Il video allegato ripercorre l'intero processo di costruzione, mentre illustrerò più dettagli di seguito.
Forniture
- Lampadine LED ws2812b -
- Alimentazione 5V -
- Qualsiasi Arduino ho usato il 2560 -
- Fotodiodi
- Emettitori IR
- Resistori da 10 Ohm
- Resistori da 1 MOhm
- Condensatori da 47 pF
- Multiplexer CD4051B
- SN74HC595 Registri a scorrimento
- Array Darlington ULN2803A
- Qualsiasi substrato da usare come grande lavagna per i led, ho usato una scheda composita di carta da home depot
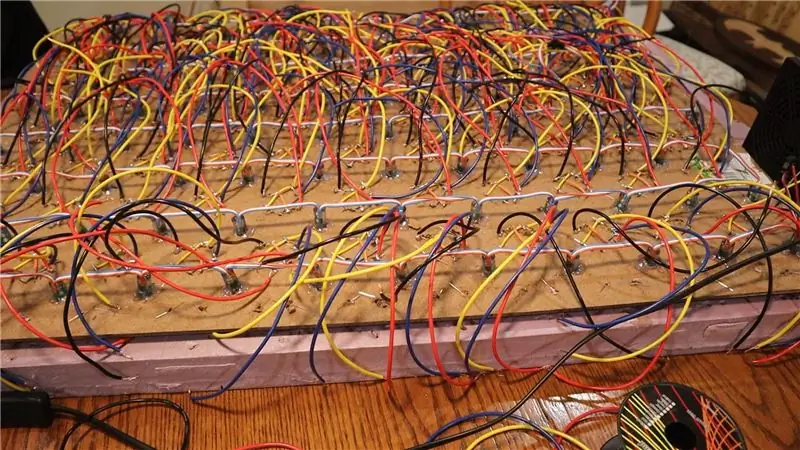
Passaggio 1: creare la scheda e inserire i LED




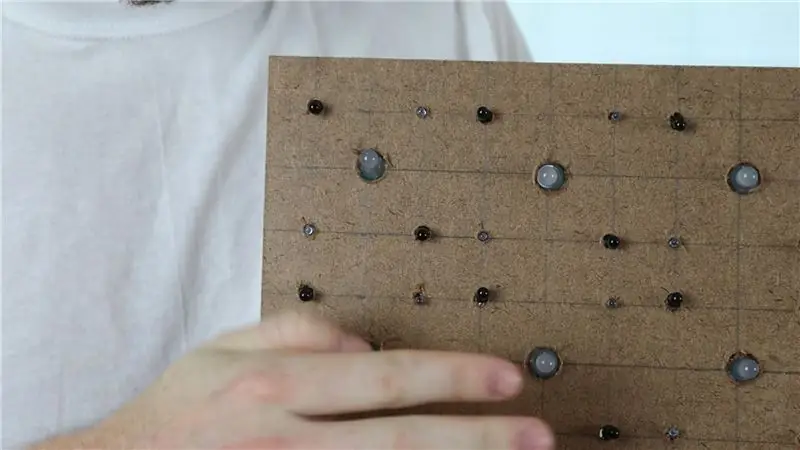
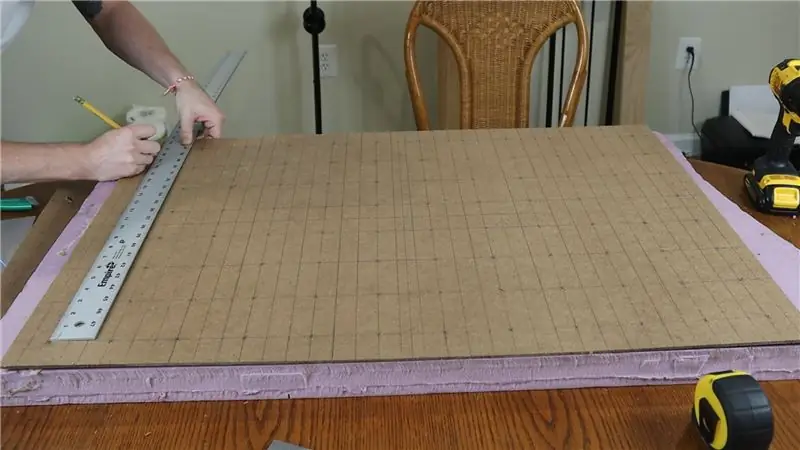
La prima cosa che ho fatto è stata creare la scheda che conterrà i led che metteremo all'interno del tavolino. Ho usato un pezzo di cartone composito di carta preso dal deposito di casa e l'ho tagliato alle dimensioni corrette per il tavolino che avevo. Dopo aver tagliato la scheda a misura, ho praticato tutti i fori per dove stavano andando i led. La scheda stessa aveva 8 righe e 12 colonne di led ws2812b separati a 3 pollici l'uno dall'altro, ed erano attaccati in uno schema a serpentina. Ho usato la colla a caldo per fissarli in posizione.
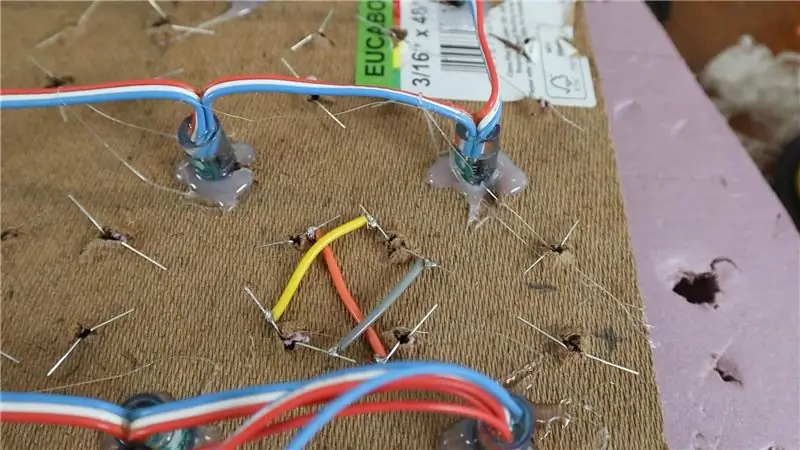
Ho anche dovuto praticare dei fori al centro di quello che diventerà il nodo: 4 led ws2812b che formano un quadrato, 2 fotodiodi e 2 emettitori IR in un quadrato più piccolo al centro di quello. Questi 4 fori al centro del nodo sarebbero i punti per i fotodiodi e gli emettitori ir (2 di ciascuno). Li ho alternati per garantire la massima esposizione e li ho posizionati a circa 1 pollice l'uno dall'altro al centro di ciascun nodo. Non ho avuto bisogno di incollarli a caldo in posizione, ho solo piegato i cavi dall'altro lato per assicurarmi che non uscissero dall'altro lato. Mi sono anche assicurato di piegare le estremità positiva e negativa in determinate direzioni, in modo che fossero orientate correttamente nel circuito. Tutti i cavi positivi erano sul lato sinistro del retro della scheda, mentre tutti i cavi negativi erano sul lato destro della scheda.
Passaggio 2: comprendere il circuito



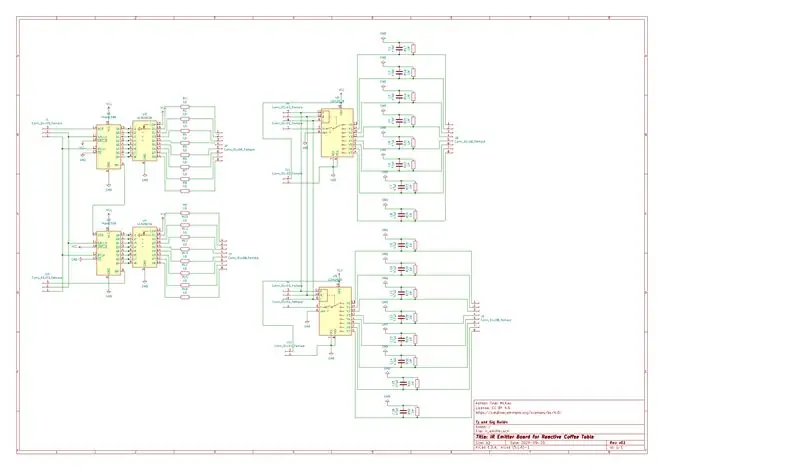
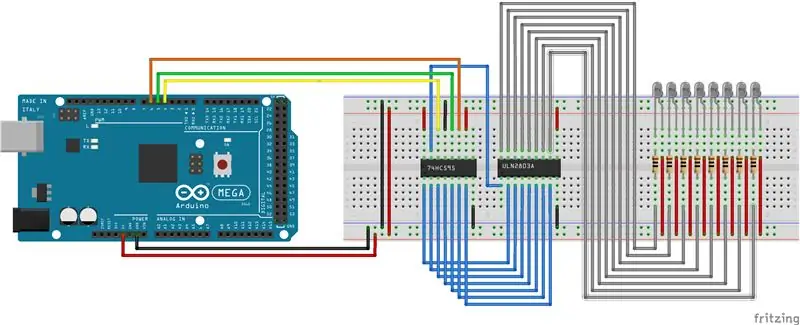
Nota: tutti i disegni animati non sono esatti per l'implementazione (alcuni pin di arduino sono diversi e ne collego alcuni a margherita, ne parleremo più avanti). Il risultato finale è stato leggermente diverso a causa della complessità del circuito, ma tutti i circuiti animati servono come un'ottima base per capire come prototipare ogni parte. Lo schema regolare e lo schema elettrico sono così come sono sul PCB utilizzato nel progetto.
Il codice PCB che contiene il progetto KiCad e i file gerber può essere trovato qui: https://github.com/tmckay1/interactive_coffee_tabl…, nel caso tu voglia ordinare i PCB tu stesso e creare un progetto simile. Ho usato NextPCB per creare le schede.
Ci sono fondamentalmente tre diversi circuiti che compongono questa tabella. Il primo non andremo oltre ed è un semplice circuito che alimenta i led ws2812b. Un segnale dati PWM viene inviato da Arduino alle lampadine a led ws2812b e controlla quali colori vengono mostrati e dove. Stiamo usando i led ws2812b poiché sono indirizzabili individualmente, quindi saremo in grado di controllare quali dei led accendere e quali spegnere. I led ws2812b sono alimentati da una fonte di alimentazione esterna a 5V, poiché l'arduino da solo non ha abbastanza potenza per accendere tutte le luci. Nel diagramma animato allegato usano un resistore di pullup di 330 Ohm, tuttavia non lo uso nella mia build.
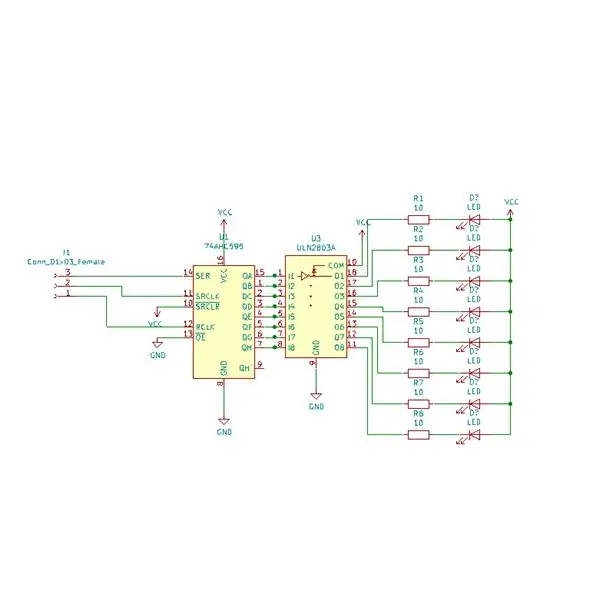
Il secondo circuito accende gli emettitori IR. Questo circuito utilizza un registro a scorrimento per controllare un array darlington che invia potenza agli emettitori IR. Un registro a scorrimento è un circuito integrato in grado di inviare segnali HIGH e LOW a più pin solo da una piccola quantità di pin. Nel nostro caso utilizziamo un registro a scorrimento SN74HC595 che può essere controllato da 3 ingressi, ma controlla fino a 8 uscite. Il vantaggio dell'utilizzo di questo con arduino è che è possibile collegare a margherita fino a 8 registri a scorrimento di fila (arduino può gestirne solo fino a 8). Ciò significa che hai solo bisogno di 3 pin dall'arduino per accendere e spegnere 64 emettitori IR. L'array darlington consente di alimentare un dispositivo da una sorgente esterna se il segnale di ingresso è ALTO o di disattivare l'alimentazione per quel dispositivo se il segnale di ingresso è BASSO. Quindi, nel nostro esempio, utilizziamo un array darlington ULN2803A, che consente a una fonte di alimentazione esterna da 5 V di accendere e spegnere fino a 8 emettitori IR. Usiamo un resistore da 10 Ohm con gli emettitori IR in serie per ottenere il massimo amperaggio dagli emettitori IR.
Il terzo circuito utilizza un multiplexer per ricevere più ingressi dai fotodiodi e invia l'uscita in un segnale di dati. Un multiplexer è un dispositivo che viene utilizzato per ricevere più input da cui si desidera leggere e necessita solo di pochi pin per leggere da tali input. Può anche fare l'opposto (demultiplex), ma qui non lo usiamo per quell'applicazione. Quindi nel nostro caso utilizziamo un multiplexer CD4051B per ricevere fino a 8 segnali dai fotodiodi e abbiamo solo bisogno di 3 ingressi per leggere da quei segnali. Inoltre possiamo collegare a margherita fino a 8 multiplexer (arduino può gestirne solo fino a 8). Ciò significa che l'arduino può leggere da 64 dei segnali del fotodiodo da soli 3 pin digitali. I fotodiodi sono orientati in polarizzazione inversa, il che significa che invece di essere orientati nella direzione normale con il conduttore positivo attaccato alla sorgente di tensione positiva, assegniamo il conduttore negativo alla sorgente di tensione positiva. Questo trasforma efficacemente i fotodiodi in fotoresistenze, che cambiano in resistenza a seconda della quantità di luce che riceve. Creiamo quindi un partitore di tensione per leggere una tensione dipendente dalla resistenza variabile dei fotodiodi aggiungendo a terra un resistore da 1 MOhms altamente resistente. Questo ci consente di ricevere tensioni più alte e più basse sull'arduino a seconda di quanta luce IR ricevono i fotodiodi.
Ho seguito la maggior parte di questo progetto da un'altra persona che lo ha fatto qui: https://www.instructables.com/Infrared-Proximity-S… In quel progetto hanno anche aggiunto un condensatore da 47 pF, come facciamo noi, di fronte al resistore da 1 MOhm utilizzato per creare il partitore di tensione con i fotodiodi. Il motivo per cui lo aggiunse era perché faceva fluttuare gli emettitori IR su e giù con un segnale PWM e così facendo ha attirato una piccola caduta di tensione dai fotodiodi quando gli emettitori IR sono stati immediatamente accesi. Ciò ha fatto sì che i fotodiodi cambiassero resistenza anche quando non riceveva più luce IR da un oggetto perché gli emettitori IR condividevano la stessa fonte di alimentazione a 5 V dei fotodiodi. Il condensatore è stato utilizzato per assicurarsi che non ci fosse una caduta di tensione quando gli emettitori IR venivano accesi e spenti. Inizialmente avevo pianificato di eseguire questa stessa strategia, ma ho esaurito il tempo per testarla, quindi ho lasciato gli emettitori IR sempre accesi. Vorrei cambiarlo in futuro, ma fino a quando non riprogettarò il codice e il circuito, in questo momento il PCB è progettato per avere le luci IR sempre accese e ho comunque tenuto i condensatori. Non dovresti aver bisogno del condensatore se stai usando questo design PCB, ma introdurrò un'altra versione del PCB che accetta un ingresso aggiuntivo al registro a scorrimento che ti consentirà di modulare gli emettitori IR on e off. Questo farà risparmiare molto sul consumo di energia.
Puoi controllare i diagrammi animati allegati per una configurazione del prototipo per il test sul tuo arduino. C'è anche uno schema colorato più dettagliato per ogni circuito che delinea la configurazione e l'orientamento dei dispositivi elettronici. Nello schema PCB allegato, abbiamo 4 circuiti totali, 2 circuiti utilizzati per accendere gli emettitori IR e 2 circuiti per leggere dai fotodiodi. Sul PCB sono orientati 2 gruppi uno accanto all'altro con un gruppo composto da 1 circuito emettitore IR e 1 circuito fotodiodo, in modo da poter inserire 2 colonne di 8 nodi in un unico PCB. Abbiamo anche un collegamento a margherita tra i due circuiti, in modo che tre pin dell'arduino possano controllare i due registri a scorrimento e 3 pin aggiuntivi possano controllare i due multiplexer sulla scheda. C'è un'intestazione di uscita aggiuntiva per essere in grado di collegare a margherita a PCB aggiuntivi.
Ecco alcune risorse che ho seguito per la prototipazione:
- https://lastminuteengineers.com/74hc595-shift-regi…
- https://techtutorialsx.com/2016/02/08/using-a-uln2…
- https://tok.hakynda.com/article/detail/144/cd4051be…
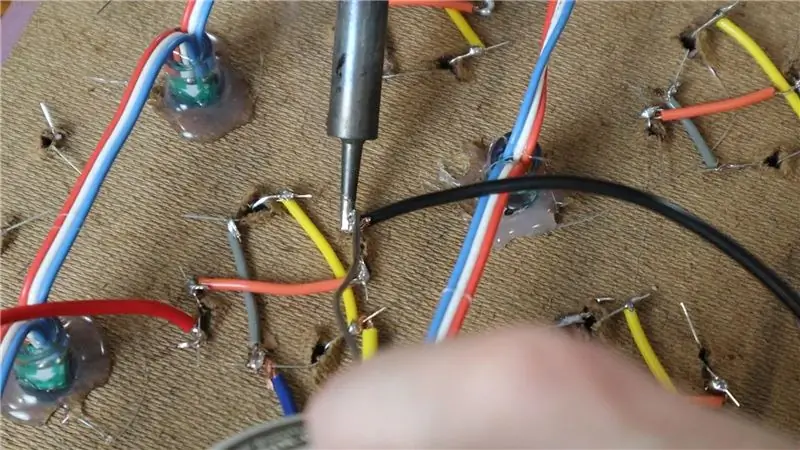
Passaggio 3: saldare i fili al nodo




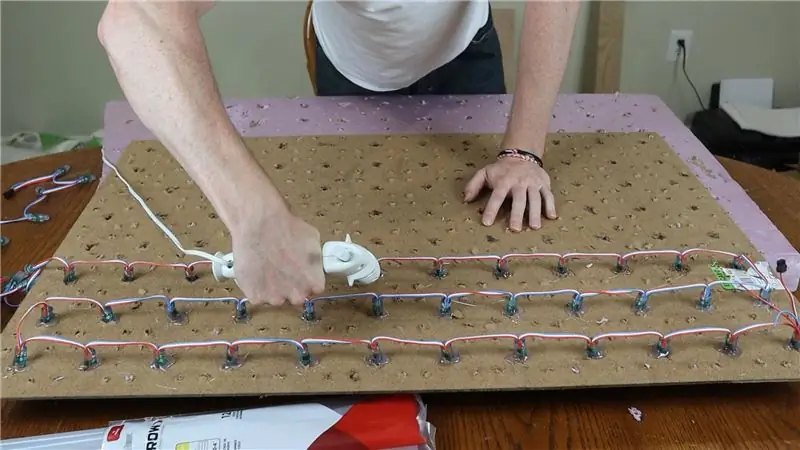
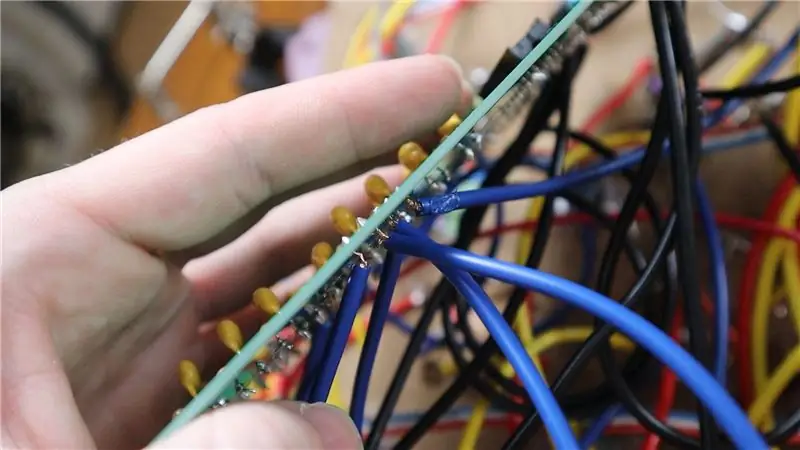
Ora che hai capito come è fatto il circuito, vai avanti e salda i fili a ciascun nodo. Ho saldato i fotodiodi in parallelo (fili giallo e grigio) e gli emettitori ir in serie (filo arancione). Ho quindi saldato un filo giallo più lungo ai fotodiodi in parallelo che verrà collegato alla fonte di alimentazione 5V e un filo blu che verrà collegato all'ingresso del fotodiodo del pcb. Ho saldato un lungo filo rosso al circuito dell'emettitore IR che verrà utilizzato per il collegamento alla fonte di alimentazione 5V e un filo nero che si collegherà all'ingresso dell'emettitore IR del PCB. In realtà ho fatto i fili un po 'troppo brevi, quindi ho potuto collegare solo 5 dei nodi in ogni colonna alla fine (invece di 7). Ho intenzione di risolvere questo problema più tardi.
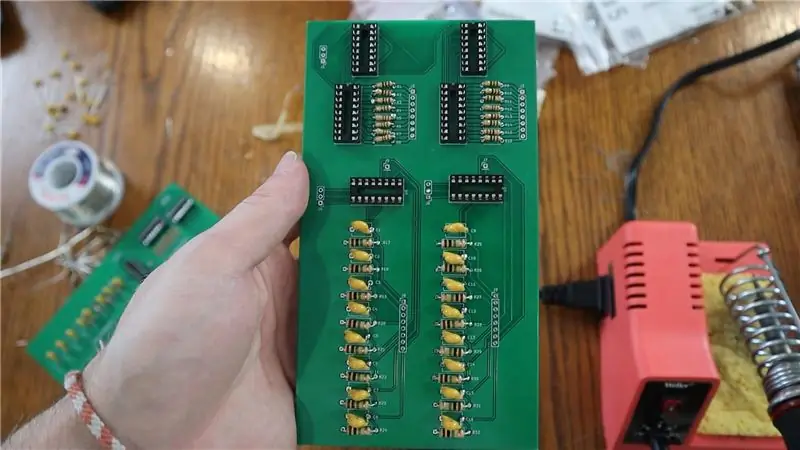
Passaggio 4: saldare i componenti del PCB e collegarlo alla scheda



Nota: il PCB nell'immagine allegata è la prima versione che ho realizzato a cui mancavano ingressi e uscite di alimentazione e anche un collegamento a margherita per ogni circuito interno. Il nuovo design del PCB corregge questo errore.
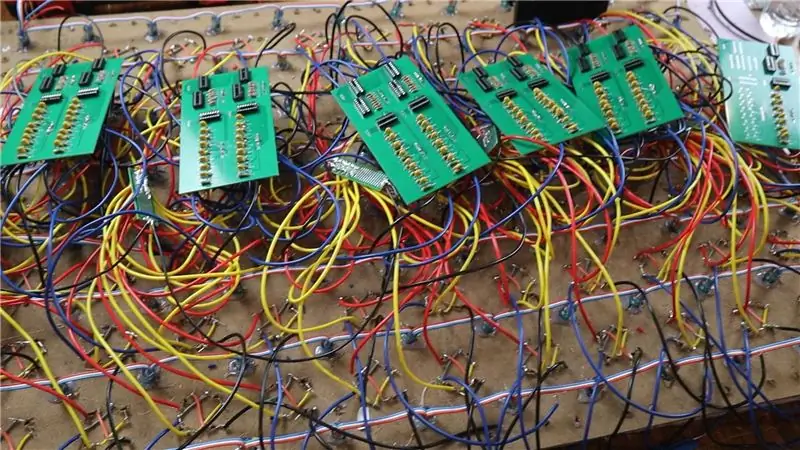
Qui devi solo seguire lo schema del PCB per saldare i componenti al PCB e poi, una volta fatto, saldare il PCB alla scheda. Ho usato circuiti esterni per collegare il segnale di alimentazione a 5V, che ho distribuito a tutti i fili giallo e rosso. Col senno di poi, non avevo bisogno di fili rossi e gialli così lunghi e avrei potuto collegare i nodi tra loro (invece di collegarli a un comune circuito esterno). Questo avrà davvero ridotto la quantità di disordine nella parte posteriore del tabellone.
Dato che avevo 8 righe di led ws2812b e 12 colonne, ho finito con 7 righe e 11 colonne di nodi (77 nodi in totale). L'idea è di utilizzare un lato del PCB per una colonna di nodi e l'altro lato per l'altra colonna. Quindi, poiché avevo 11 colonne, avevo bisogno di 6 PCB (l'ultimo aveva bisogno di un solo gruppo di componenti). Dato che ho fatto i fili troppo corti, ho potuto collegare solo 55 nodi, 11 colonne e 5 righe. Puoi vedere nella foto, ho commesso un errore e ho saldato i fili grezzi alla scheda, il che andrebbe bene se i fili fossero abbastanza sottili, ma nel mio caso erano troppo spessi. Ciò significava che avevo le estremità dei cavi sfilacciate molto vicine l'una all'altra per ciascun ingresso dell'emettitore IR e ingresso del fotodiodo, quindi c'era un sacco di debug in corso da tutto il cortocircuito del cavo. In futuro utilizzerò connettori per collegare il PCB ai fili sulla scheda per evitare cortocircuiti e pulire le cose.
Poiché Arduino può collegare a margherita solo fino a 8 registri a scorrimento e multiplexer, ho creato due catene separate, una che occupa le prime 8 colonne e un'altra che occupa le restanti 3 colonne. Ho quindi collegato ogni catena a un altro pcb che aveva solo 2 multiplexer, in modo da poter leggere ogni catena di segnali di dati del multiplexer da quei due multiplexer nell'arduino. Questi due multiplexer erano anche collegati a margherita. Ciò significa che c'erano un totale di 16 segnali di uscita e 2 ingressi analogici utilizzati nell'arduino: 1 segnale di uscita per controllare i led ws2812b, 3 segnali di uscita per la prima catena di registri a scorrimento, 3 segnali di uscita per la prima catena di multiplexer, 3 segnali di uscita per la seconda catena di registri a scorrimento, 3 segnali di uscita per la seconda catena di multiplexer, 3 segnali di uscita per i 2 multiplexer che aggregano ogni segnale dati PCB, ed infine 2 ingressi analogici per ogni segnale dati dai 2 multiplexer aggregati.
Passaggio 5: rivedere il codice
Nota: oltre al codice interattivo di seguito, ho utilizzato una libreria di terze parti per produrre le animazioni per i led ws2812b. Puoi trovarlo qui:
Puoi trovare il codice che ho usato qui:
In alto definisco i pin arduino che si collegheranno a ciascuna parte del PCB. Nel metodo di configurazione, imposto i pin di uscita per i multiplexer, accendo gli emettitori IR, imposto un array baseVal che tiene traccia della lettura della luce ambientale per ciascun fotodiodo e inizializzo FastLED che scriverà sui led ws2812b. Nel metodo loop, resettiamo l'elenco dei led assegnati per essere accesi nella striscia ws2812b. Quindi leggiamo i valori dai fotodiodi nelle catene multiplexer e accendiamo i led ws2812b che dovrebbero essere accesi se la lettura dal fotodiodo nel nodo supera una certa soglia definita dal valore base delle letture della luce ambientale. Quindi eseguiamo il rendering dei LED se c'è qualche cambiamento nel nodo che dovrebbe essere acceso. Altrimenti, continua a girare finché qualcosa non cambia per accelerare le cose.
Il codice potrebbe probabilmente essere migliorato e sto cercando di farlo, ma c'è un ritardo di circa 1-2 secondi da quando le luci si accendono dopo che un oggetto è stato posizionato sul tavolo. Credo che il problema di fondo sia che FastLED impiega del tempo per eseguire il rendering dei 96 led sul tavolo e il codice deve scorrere e leggere 77 input dalla tabella. Ho provato questo codice con 8 led e l'ho trovato quasi istantaneo, ma sto esaminando il punto debole dei LED che funzioneranno con questo codice e saranno quasi istantanei, oltre a migliorare il codice.
Passaggio 6: accendi Arduino



Ora tutto ciò che devi fare è accendere l'arduino e vedere la funzione tabella! Usando la libreria di animazioni menzionata in precedenza puoi inserire alcune fantastiche animazioni a led ws2812b, oppure puoi inserire il codice del tavolino e vederlo illuminarsi in ogni sezione. Sentiti libero di commentare qualsiasi domanda o opinione e cercherò di risponderti in modo tempestivo. Saluti!
Consigliato:
Tavolino LED Sound Reactive Infinity Cube: 6 passaggi (con immagini)

Tavolino Cubo Infinity Reattivo Sonoro LED: Wow! Whoa! Che bell'effetto! -- Queste sono alcune delle cose che sentirai dopo aver completato la guida. Un cubo infinito completamente strabiliante, bello, ipnotico e reattivo al suono. Questo è un progetto di saldatura moderatamente avanzato, mi ci sono voluti circa 12 uomini
Tavolino da caffè di animazione: 9 passaggi (con immagini)

Animation Coffee Table: ci sono molti ottimi istruttori su come realizzare tavolini interattivi con matrici LED, e ho preso ispirazione e suggerimenti da alcuni di essi. Questo è semplice, economico e soprattutto ha lo scopo di stimolare la creatività: con solo due pulsanti
Tavolino da caffè LED Arduino controllato tramite Bluetooth: 10 passaggi (con immagini)

Tavolino da caffè LED Arduino controllato da Bluetooth: questo è stato il mio primo vero progetto Arduino ed è anche il mio primo istruibile, quindi sii gentile nei commenti :) Volevo provare a rispondere alle domande che mi hanno richiesto del tempo per capire e fornire istruzioni dettagliate, quindi se conosci molto bene ho
Tavolino da caffè interattivo a LED fai-da-te: 16 passaggi (con immagini)

Tavolino da caffè interattivo a LED fai-da-te: in questo tutorial ti mostrerò come ho realizzato passo dopo passo un tavolino da caffè interattivo a LED. Ho deciso di creare un design semplice ma moderno e mi sono concentrato maggiormente sulle sue caratteristiche. Questo fantastico tavolo crea un'atmosfera straordinaria nel mio salotto.H
Dot² - un tavolino da caffè interattivo: 12 passaggi (con immagini)

Dot² - un tavolino da caffè interattivo: durante il mio tirocinio, ho costruito un tavolo interattivo su cui è possibile eseguire animazioni, alcuni fantastici effetti LED e sì, giocare ai giochi della vecchia scuola!! Ho preso l'ispirazione per creare questo tavolino da crt4041's Music Visualiser TableIl tavolo è controllato
