
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



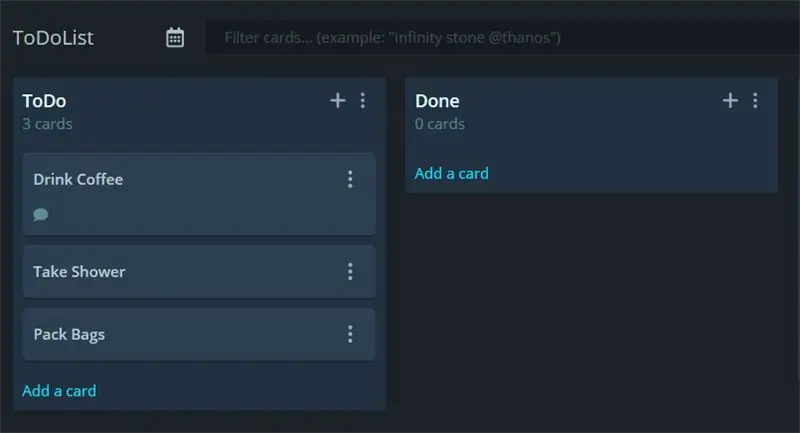
Ciao! In questo tutorial scoprirai come connettere qualsiasi dispositivo compatibile con Arduino, dotato di WiFi, alle API REST! Questo usa la webapp GitKraken Glo Board per creare bacheche, colonne e carte per organizzare le cose!
È necessaria una certa conoscenza di come funziona l'API pubblica. Questo progetto ha lo scopo di utilizzare l'API di GitKraken Glo per tenere traccia del tempo che dedichi alle attività nelle tue liste di cose da fare.
Ad esempio, devi svolgere queste attività:
- Bere caffè
Premi Start quando inizi, quando hai finito, premi Fine e voilà, il tempo che trascorri viene commentato.
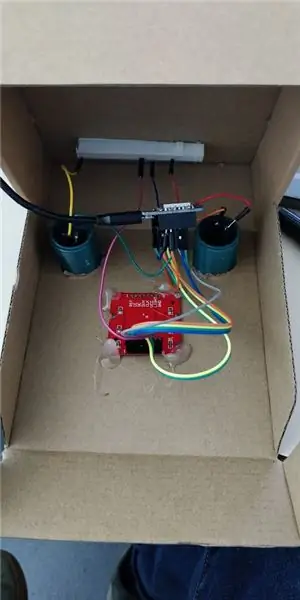
Passaggio 1: costruire


Per costruire, puoi pensare a qualsiasi cosa. Un piccolo cronometro sarebbe fantastico, ma non ho fatto nulla di piccolo in giro.
Quindi i pulsanti di cartone e arcade erano la strada da percorrere!
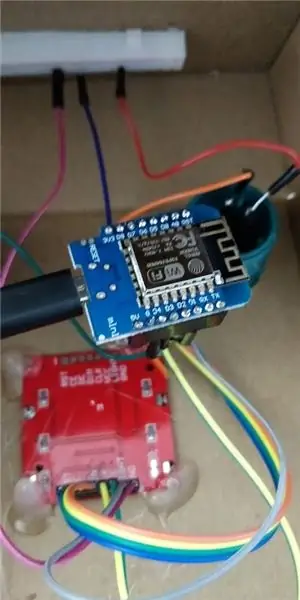
La scheda che ho usato è un ESP8266 WeMos D1 Mini. Questo è più economico di un Arduino e ha il WiFi integrato!
Lo schermo è un LCD Nokia 5110.
n
Elenco delle parti su AliExpress:
- Nokia 5110
- 2 pulsanti arcade
- ESP8266
- Ponticelli
- Scatola di cartone
Ma puoi praticamente trovarlo ovunque o su altri siti Web come Amazon o eBay.
Conto complessivo: 5€86
Connessioni pin:
ESP8266 WeMos D1 Mini ↔ Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 CC
- D7 (GPIO13) 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Pulsanti Arcade
D3 (GPI18) Pulsante sinistro
D4 (GPI17) Pulsante destro
L'altro pin del pulsante è collegato a massa (GND).
Passaggio 2: codice



Dammi solo il codice
Puoi trovare il codice sorgente completo qui:
github.com/antoinech/glo-stopwatch
Per farlo funzionare per te, dovrai modificare queste variabili:
//Inserisci qui le tue credenziali WiFiconst char* ssid = "--your--ssid--"; const char* password = "--your--password--"; //Metti il tuo token di accesso personale (https://support.gitkraken.com/developers/pats/) const char *bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Avrai anche bisogno di 2 librerie Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
E questo fantastico Arduino Json:
arduinojson.org/
Spiegazioni
Nel codice sorgente scoprirai:
- come connettersi a un endpoint
- come fare una richiesta POST o GET
- come serializzare una risposta JSON per ottenere oggetti e array
- come visualizzare testo e immagini in un Nokia 5110 LCD
Se vuoi saperne di più su questa API:
support.gitkraken.com/developers/overview/
Queste richieste potrebbero funzionare in remoto con qualsiasi API che utilizzi richieste POST e GET:)
Passaggio 3: collegarsi a un sito Web
Questo pseudo-codice spiega come connettersi a un sito Web HTTPS. I suoi primi passi sono gli stessi di a
Client WiFiClient
ma con un passaggio di verifica. Devi andare all'endpoint API che vuoi verificare e controllare l'impronta digitale SHA1 del certificato. Copialo incollalo come stringa nel tuo codice e chiama client.verify(fingerprint, hosturl).
client WiFiClientSecure;
//Connetti a WiFi WiFi.mode(WIFI_STA); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { ritardo(500); Serial.print("."); } if (!client.connect(host, httpsPort)) { Serial.println("connessione fallita"); Restituzione; } if (client.verify(impronta digitale, host)) { Serial.println("certificato corrisponde"); } else { Serial.println("il certificato non corrisponde"); }
Passaggio 4: effettuare richieste POST/GET
INVIARE
Questa è la sintassi per effettuare una richiesta POST:
String PostData = "{"; PostData +="\"testo\":\"il mio messaggio\""; PostData += "}"; Serial.print(PostData); client.print(String("POST ") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Autorizzazione: " + bearer + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "cache-control: no-cache\r\n" + "Content-Type: application/json \r\n" + "Content-Length: " + PostData. length() + "\r\n" + "\r\n" + PostData + "\n"); Serial.println("richiesta inviata");
i PostData sono i dati che invii come JSON, in questo caso:
{
"testo": "il mio messaggio" }
La variabile url è l'URL dell'endpoint, host, l'URL del sito Web, bearer è il token di accesso API.
OTTENERE
Questo è lo pseudo-codice per una richiesta GET:
client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Autorizzazione: " + bearer + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "Connessione: keep-alive\r\n\r\n"); Serial.println("richiesta inviata"); while (client.connected()) { String line = client.readStringUntil('\n'); if (line == "\r") { Serial.println("intestazioni ricevute"); rottura; } } String line = client.readStringUntil('\n');
Il risultato di questo comando verrà memorizzato nella variabile line.
Passaggio 5: LCD JSON e NOKIA
Per realizzare un progetto simile, dovrai visualizzare immagini, testi e simboli sul display LCD del Nokia 5110. Puoi guardare questo tutorial approfondito di lastminuteengineers.
Per gestire JSON in Arduino C++, usa il sito web ArduinoJson che ti racconterà tutto!
Non esitare a postare domande se ne hai, o posta ciò che hai fatto con questo codice sorgente/tutorial.
Consigliato:
Sistema di irrigazione a goccia connesso a Internet controllato dal feedback di umidità del suolo (ESP32 e Blynk): 5 passaggi

Sistema di irrigazione a goccia connesso a Internet controllato dal feedback dell'umidità del suolo (ESP32 e Blynk): preoccupati del tuo giardino o delle tue piante quando vai in vacanza o dimentica di annaffiare la tua pianta ogni giorno. Bene, ecco la soluzione È un sistema di irrigazione a goccia controllato dall'umidità del suolo e connesso a livello globale controllato da ESP32 sul fronte del software i
Crea il tuo termostato di riscaldamento connesso e risparmia con il riscaldamento: 53 passaggi (con immagini)

Crea il tuo termostato di riscaldamento connesso e risparmia con il riscaldamento: qual è lo scopo? Aumenta il comfort riscaldando la tua casa esattamente come vuoi Risparmia e riduci le emissioni di gas serra riscaldando la tua casa solo quando ne hai bisogno Mantieni il controllo sul riscaldamento ovunque tu sia Sii orgoglioso di averlo fatto y
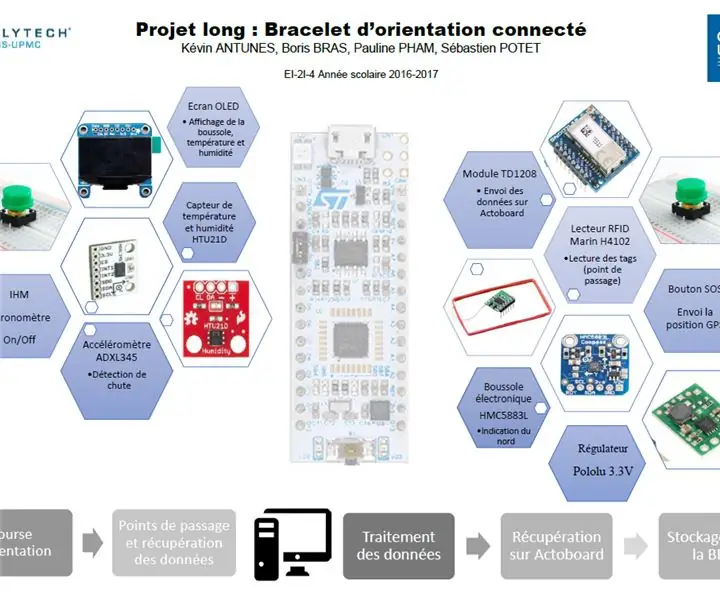
Braccialetto di orientamento connesso: 6 passaggi

Braccialetto di orientamento connesso: questo progetto accademico, il braccialetto di orientamento connesso, è stato realizzato da quattro studenti della scuola di ingegneria Polytech Paris-UPMC: Sébastien Potet, Pauline Pham, Kevin Antunes e Boris Bras. Qual è il nostro progetto?Durante un semestre
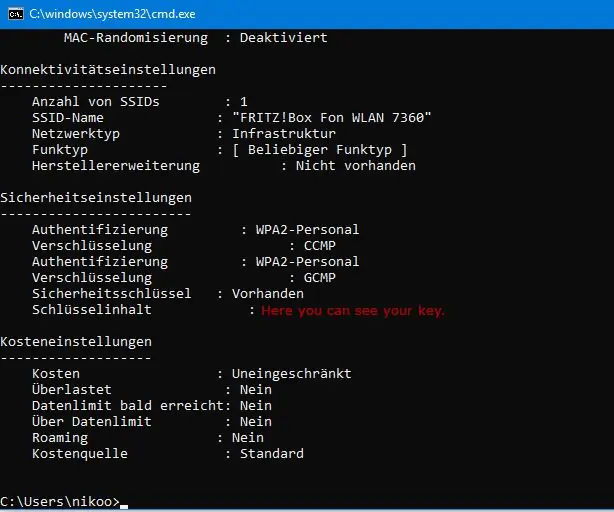
Trova password WLAN (devi solo essere connesso): 4 passaggi

Trova password WLAN (solo bisogno di essere connesso): quello che voglio mostrarti oggi è in realtà solo un comando. Tuttavia, puoi anche fare uno scherzo ai tuoi amici!Attenzione: questo non è un trucco per hackerare una password WLAN. È solo un modo per scoprire la password wlan del wlan connesso
MOS - IoT: il tuo sistema Fogponic connesso: 4 passaggi

MOS - IoT: il tuo sistema Fogponic connesso: mitigazione degli shock da parte di Superflux: il nostro sito Web Questo Instructables è la continuità di quello del sistema Fogponic. Qui, sarai in grado di avere più opzioni per misurare i dati dal tuo computer per serre e controllare più operazioni come l'acqua
