
Sommario:
- Passaggio 1: crea un nuovo gioco
- Passaggio 2: cambia Fps
- Passaggio 3: crea sprite
- Passaggio 4: creare oggetti
- Passaggio 5: imposta le variabili
- Passaggio 6: inizia a muoverti
- Passaggio 7: aggiunta di collisioni orizzontali
- Passaggio 8: collisioni verticali
- Passaggio 9: aggiunta di gravità
- Passaggio 10: saltare
- Passaggio 11: la mappa
- Passaggio 12: cosa significa?
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


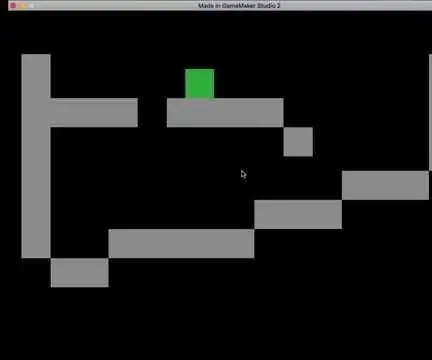
Questo gioco è semplice (probabilmente lo conosci dal titolo). Ha un blocco (che sei tu) e ha anche la piattaforma che è costruita o un altro blocco di colore.
Per questo gioco avrai bisogno di:
Un account di giochi yo yo per l'accesso a Gamemaker Studio 2
Tuttavia, non avrai bisogno dei piani a pagamento per Gamemaker.
Passaggio 1: crea un nuovo gioco



Il primo passo è creare un nuovo gioco.
Per questo è necessario:
- Fare clic su Nuovo
- Fare clic su Lingua GameMaker
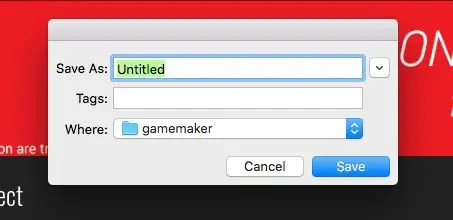
- Digita come vuoi che si chiami il tuo gioco
Passaggio 2: cambia Fps


Di solito il primo passo per creare un gioco è cambiare gli fps (fotogrammi al secondo) alla quantità desiderata. Per noi saranno 60.
Per farlo devi:
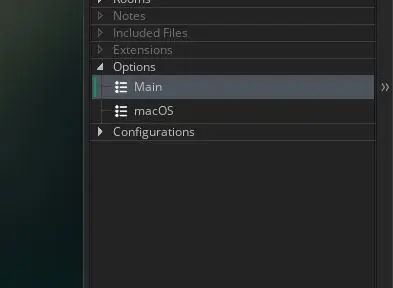
- Apri le Opzioni tocca sulla barra laterale destra
- Fare clic su Principale
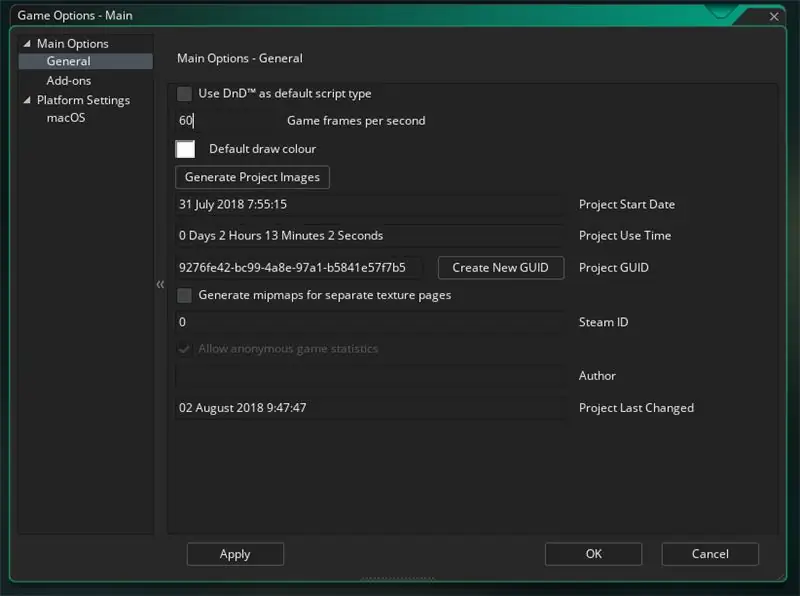
- Trova i frame di gioco al secondo e cambialo a 60
Passaggio 3: crea sprite




Ora che abbiamo tutte le nostre opzioni risolte, possiamo avviare gli sprite e gli oggetti del gioco.
Fare quello:
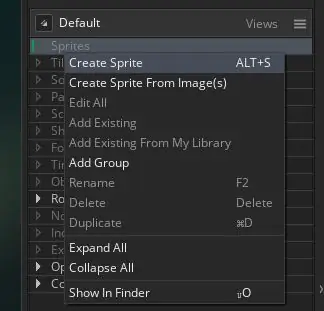
- Fare clic con il pulsante destro del mouse sul pannello Sprite della barra laterale destra.
- Quindi fai clic su Crea sprite
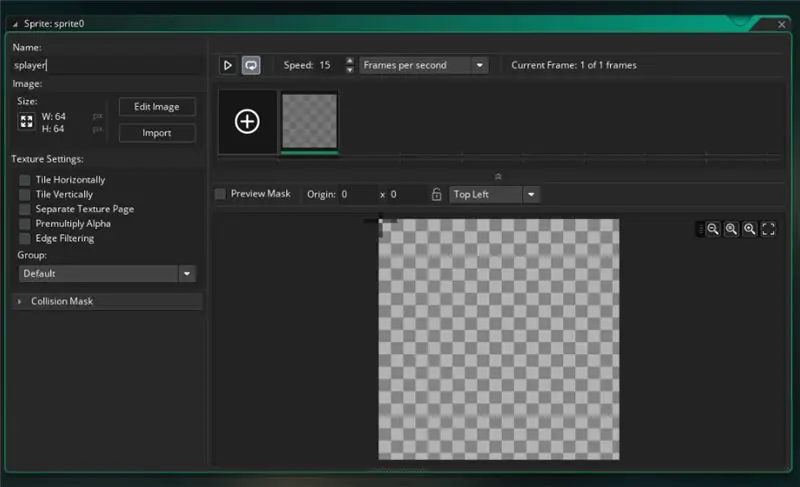
- Rinomina il tuo sprite Splayer (la s davanti ti dice che è uno sprite)
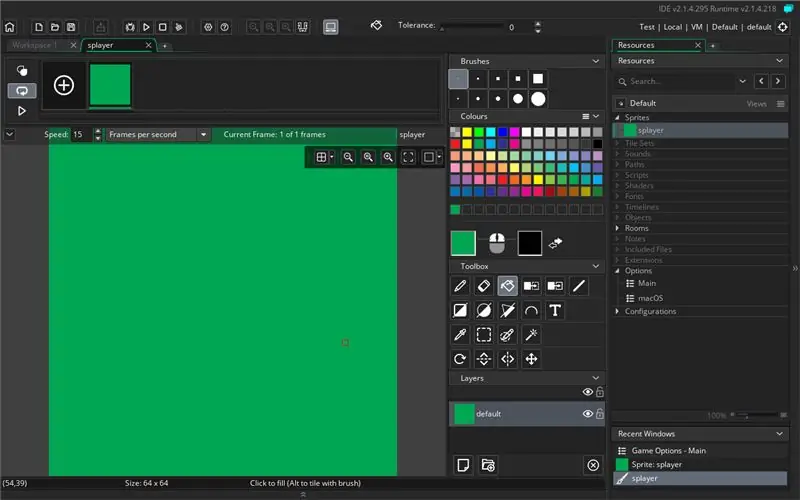
- Fare clic su Modifica immagine
- Disegna il tuo giocatore. Per questo esempio uso una scatola verde che va benissimo anche per te
- Ripeti di nuovo per il muro. Ma questa volta chiamalo Swall e colora una scatola grigia
Passaggio 4: creare oggetti



Ora che abbiamo i nostri sprite possiamo creare oggetti per loro.
Fare così:
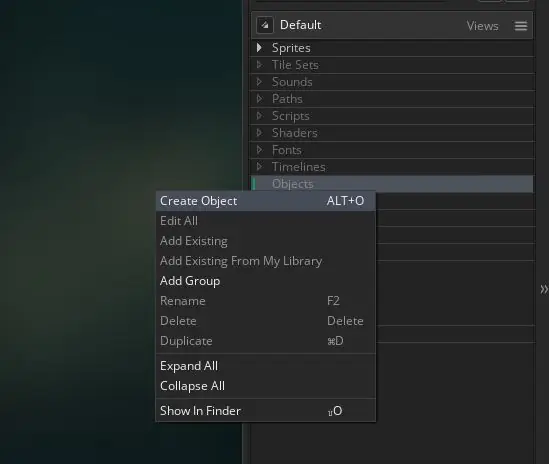
- Fare clic con il tasto destro sulla parte Oggetti della barra laterale destra e selezionare Crea oggetto
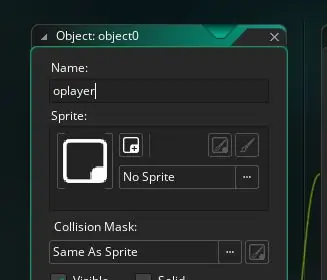
- Rinomina l'oggetto Oplayer
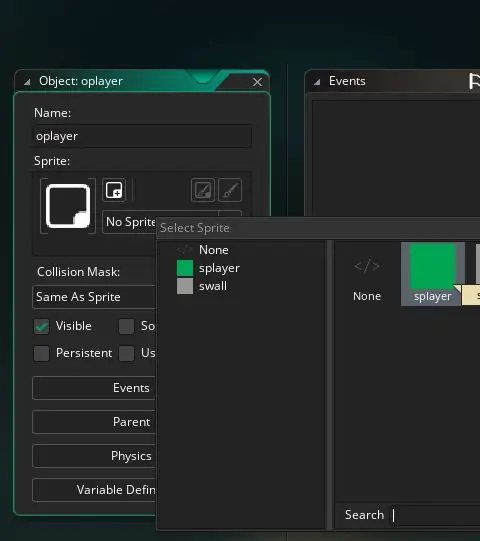
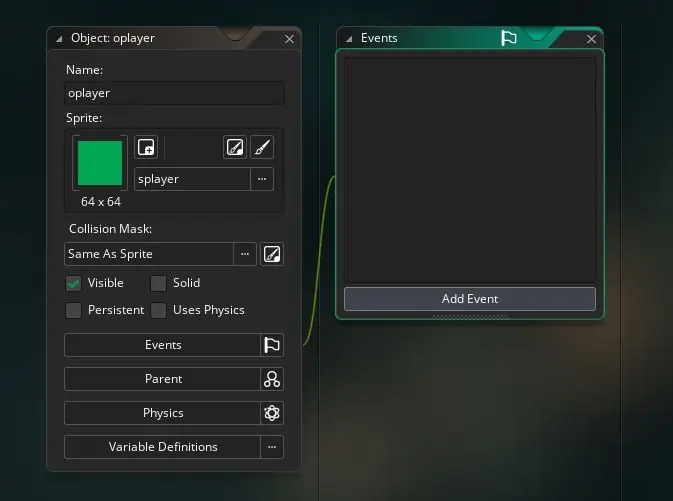
- Fai clic su Nessuno sprite e seleziona Splayer
- Ripeti per Swall ma chiamalo Owall e assegnalo Swall
Passaggio 5: imposta le variabili



Ora che tutti i nostri oggetti sono finiti possiamo iniziare la codifica. Il primo passo che faremo è impostare le nostre variabili
Fare così:
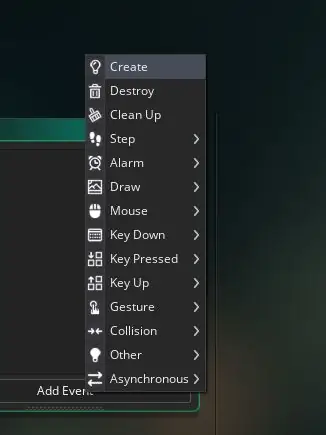
- Seleziona gli eventi nel menu Oplayer
- Fare clic su Crea
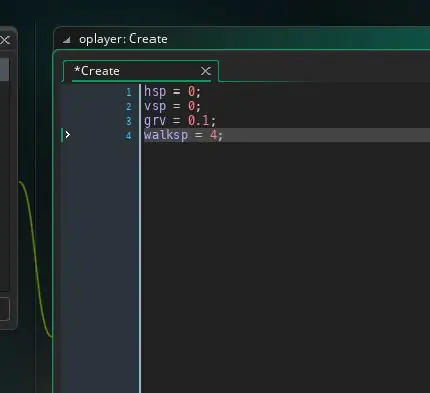
- Digita le 4 variabili mostrate nell'ultima immagine di questo passaggio insieme al punto e virgola alla fine di ogni riga
- Cambia 0.1 in 2 (scusate per l'errore di calcolo nell'immagine)
Passaggio 6: inizia a muoverti



Per iniziare a muoverti devi:
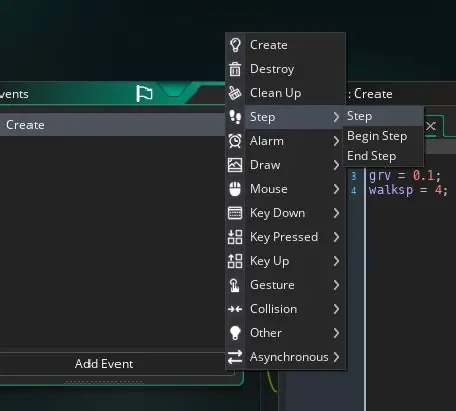
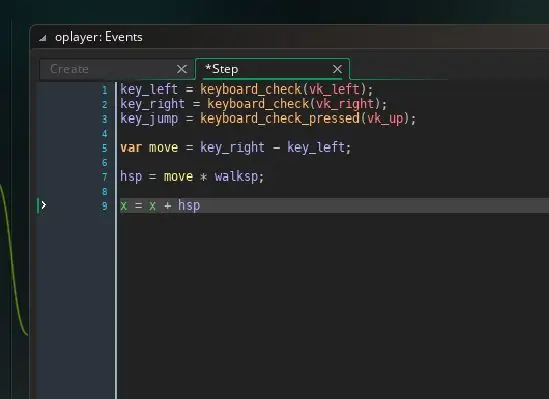
- Crea un evento di passaggio
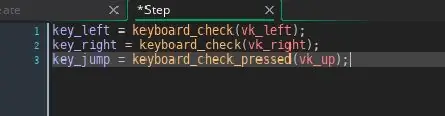
- Controlla quando vengono premuti i tasti (vedi il codice nella seconda immagine di questo passaggio)
- Muoversi alla pressione dei tasti (vedere il codice nella terza immagine di questo passaggio)
Vedi tutto il codice per questo passaggio nella terza immagine
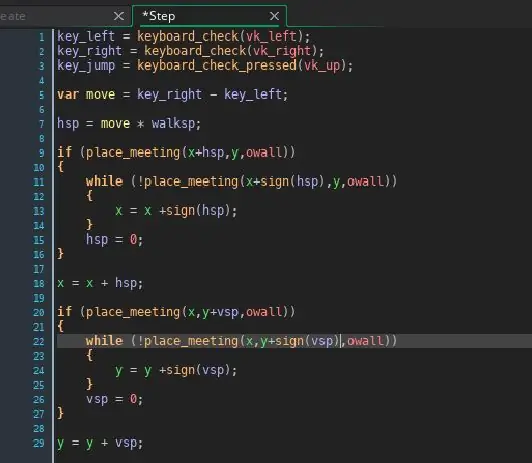
Passaggio 7: aggiunta di collisioni orizzontali



Ora che abbiamo un movimento orizzontale abbiamo bisogno di collisioni orizzontali
Fare quello:
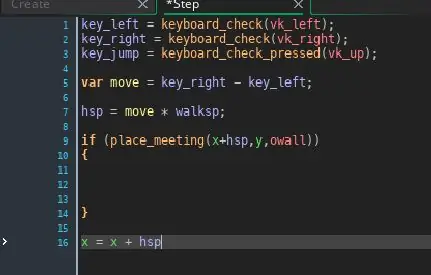
- Subito prima di x = x + hsp aggiungi il nuovo codice che è nell'immagine 1
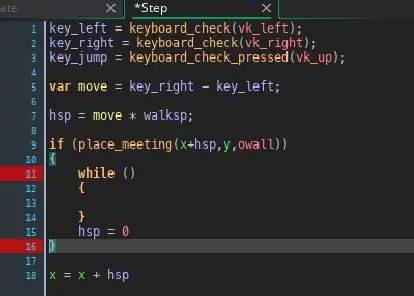
- Ora aggiungi il codice che è nell'immagine 2 (non preoccuparti alla fine esaminerò cosa significa tutto)
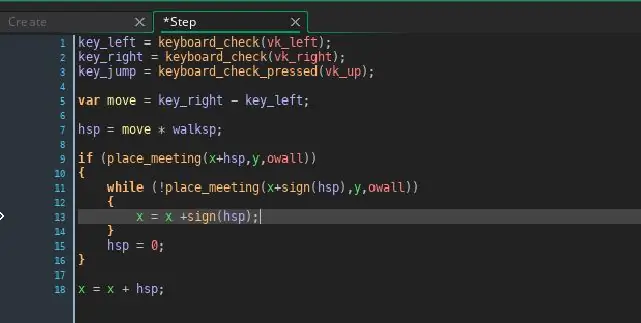
- Ora aggiungi il codice che è nell'immagine 3
Passaggio 8: collisioni verticali

Questo codice è più o meno lo stesso del codice del passaggio precedente, quindi copia dall'immagine in alto
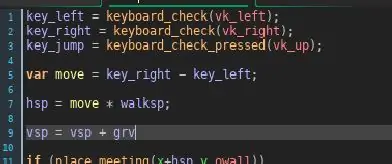
Passaggio 9: aggiunta di gravità

Proprio sotto hsp = move * walksp
Tipo vsp = vsp * grv
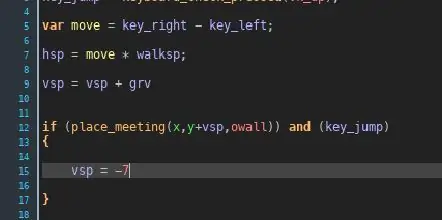
Passaggio 10: saltare

Per la sezione finale del codice salteremo sul salto (ha-ha)
Basta copiare dove e qual è il codice per completare il codice
P. S.
Cambia -7 in -20 (mi scuso per l'errore di calcolo nell'immagine)
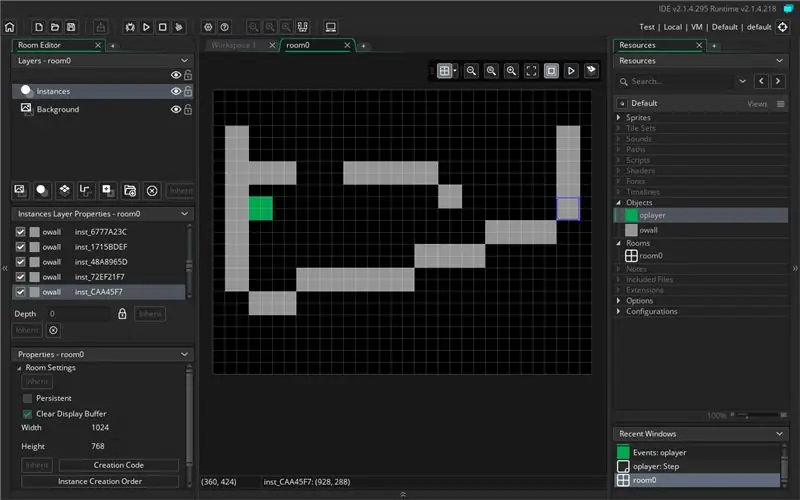
Passaggio 11: la mappa




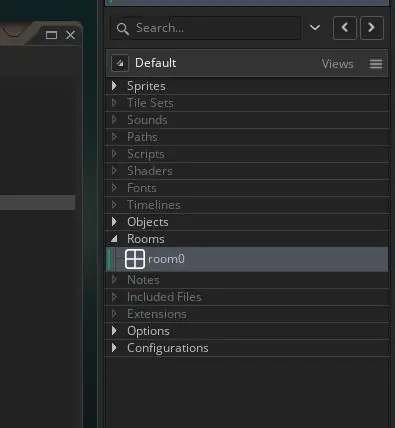
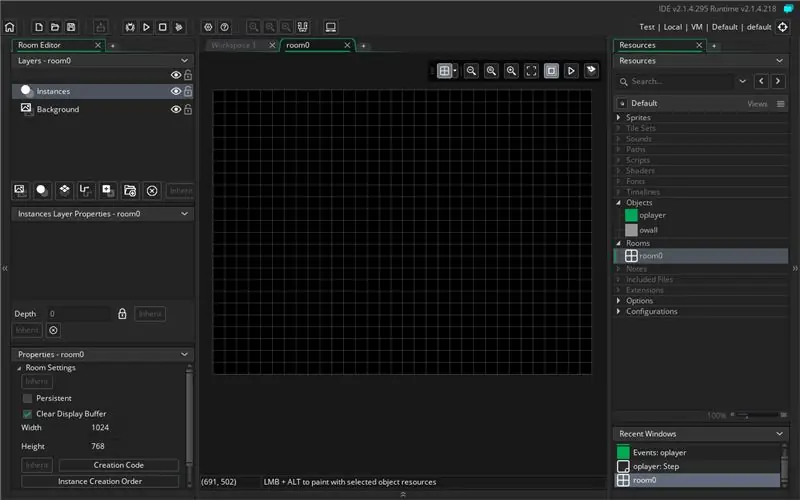
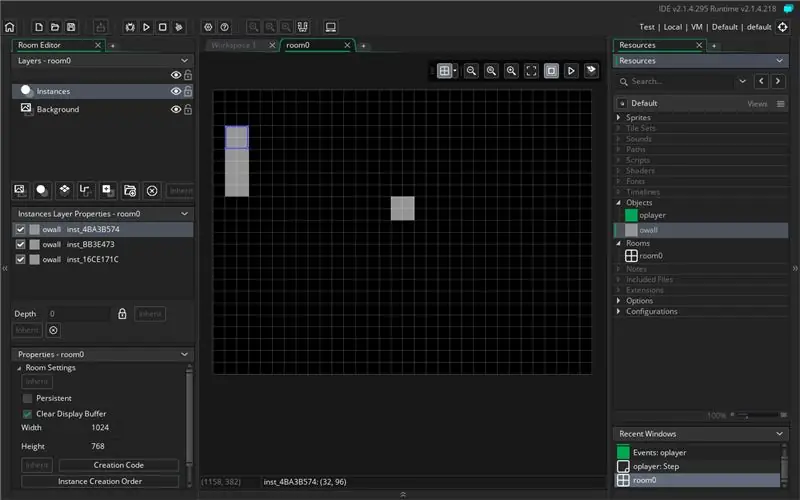
Per la parte finale del tuo gioco devi creare la mappa
Apri la cartella delle stanze e seleziona room1
Quindi trascina tutti i muri che desideri (assicurati di aggiungere un giocatore)
Passaggio 12: cosa significa?

P. S.
Ho dimenticato di dire nel video che l'evento create si verifica solo quando l'oggetto viene creato
Consigliato:
Regolatore di corrente lineare Simple Power LED, rivisto e chiarito: 3 passaggi

Regolatore di corrente lineare a LED di potenza semplice, rivisto e chiarito: questo Instructable è essenzialmente una ripetizione del circuito del regolatore di corrente lineare di Dan. La sua versione è molto buona, ovviamente, ma manca di qualcosa in termini di chiarezza. Questo è il mio tentativo di affrontarlo. Se capisci e riesci a costruire la versione di Dan
Simple Weather Station V2.0: 5 passaggi (con immagini)

Simple Weather Station V2.0: In precedenza ho condiviso alcuni tipi di stazioni meteorologiche che funzionavano in modo diverso. Se non hai letto quegli articoli, ti consiglio di dare un'occhiata qui: Simple Weather Station Using ESP8266. Stazione meteorologica in camera con Arduino e amp;
Arduino Simple Debounce: 4 passaggi

Arduino Simple Debounce: questo tutorial spiega come semplificare l'antirimbalzo con 2 pulsanti. Tutto ciò di cui hai bisogno è la conoscenza di base dell'elettronica e della programmazione Arduino. Video: https://youtu.be/Iw6rA0cduWgSe hai domande o problemi puoi contattare io sulla mia mail:iwx
Registratore audio interno Android di Simple Life Hack: 4 passaggi

Registratore audio interno Android di Simple Life Hack: la maggior parte dei giocatori Android affronta enormi problemi in quanto non è consentito registrare l'audio interno dal sistema operativo Android. Quindi hanno poche opzioni che costano troppo o modi difficili come il rooting del dispositivo. Hai le seguenti opzioni per registrare l'audio interno su Androi
Simple Line Follower usando Arduino: 5 passaggi

Simple Line Follower usando Arduino: Arduino Line Follower Robot In questo tutorial, discuteremo il funzionamento di un robot Arduino Line Follower che seguirà una linea nera su sfondo bianco e prenderà la svolta corretta ogni volta che raggiunge le curve sul suo percorso. Arduino Line Follower Co
