
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

In precedenza ho condiviso alcuni tipi di stazioni meteorologiche che funzionavano in modo diverso. Se non hai letto quegli articoli ti consiglio di dare un'occhiata qui:
- Stazione meteorologica semplice utilizzando ESP8266.
- Stazione meteorologica ambientale con Arduino e BME280.
In questo tutorial condividerò una stazione meteorologica aggiornata con le funzionalità combinate delle due precedenti più alcune funzionalità aggiuntive. Insieme alla temperatura, all'umidità e alla pressione interna, possiamo anche recuperare le condizioni meteorologiche attuali e le previsioni per il giorno successivo. Tutti questi dati verranno visualizzati su uno schermo OLED, una pagina Web e un'app Android/ios.
Quindi, senza perdere altro tempo, iniziamo.
P. S: Se ti piace questo tutorial, per favore votalo nel Sensor Contest:)
Forniture
Ecco un elenco di parti che utilizzeremo per questo progetto.
Wemos D1 Mini (Amazon US / Amazon EU): puoi utilizzare qualsiasi scheda di sviluppo basata su ESP8266/ESP32
Sensore BME280 (Amazon US / Amazon EU): assicurati di acquistare "BME280" per non confonderlo con "BMP280"
Display OLED da 1,3 "(Amazon USA / Amazon UE): ti suggerisco di ottenere lo stesso OLED che ho usato io, oppure potresti avere difficoltà con esso poiché molti OLED non funzionano con le schede ESP
Pulsante (Amazon USA / Amazon UE): utilizzare un interruttore momentaneo in quanto passerà da una modalità all'altra
Tagliere con ponticelli (Amazon USA / Amazon UE): per la prototipazione
Prototype Board (Amazon US / Amazon EU): per saldare tutto per realizzare un prototipo più permanente
Batteria da 3,7 V (Amazon USA / Amazon UE): per alimentare il sistema (opzionale)
Insieme a queste parti, abbiamo anche bisogno di un software per far funzionare tutto
RemoteMe: è una piattaforma IoT dove è necessario creare un account per utilizzare i servizi. È totalmente gratuito
Arduino IDE: per caricare il codice
Ecco alcuni strumenti di cui potresti aver bisogno lungo il percorso:
Spelafili (Amazon USA / Amazon UE)
Kit di saldatura (Amazon USA / Amazon UE)
Helping Hands (Amazon USA / Amazon UE)
Una volta raccolto tutto il materiale, possiamo passare al passaggio successivo.
Passaggio 1: creazione dell'app Web e del dispositivo di rete:



Per prima cosa dobbiamo andare su Remoteme.org e accedere al nostro account. Se non hai un account, ora è il momento di crearne uno. Ora che abbiamo effettuato l'accesso all'account remoto, possiamo costruire la nostra stazione meteo, fare riferimento ai seguenti passaggi:
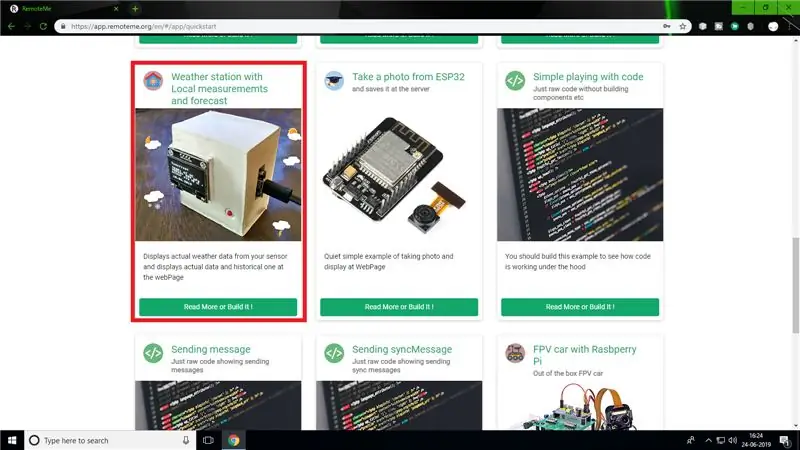
- Quando accediamo al nostro account remoteme, veniamo reindirizzati a una pagina in cui vedremo un elenco di progetti. Qui scorri verso il basso e troverai "Stazione meteo". Cliccaci sopra.
- Apparirà una finestra pop-up, qui clic possiamo trovare tutte le informazioni necessarie sul progetto. Se vuoi puoi leggere tutti i dettagli o semplicemente seguire questo istruzioni.
-
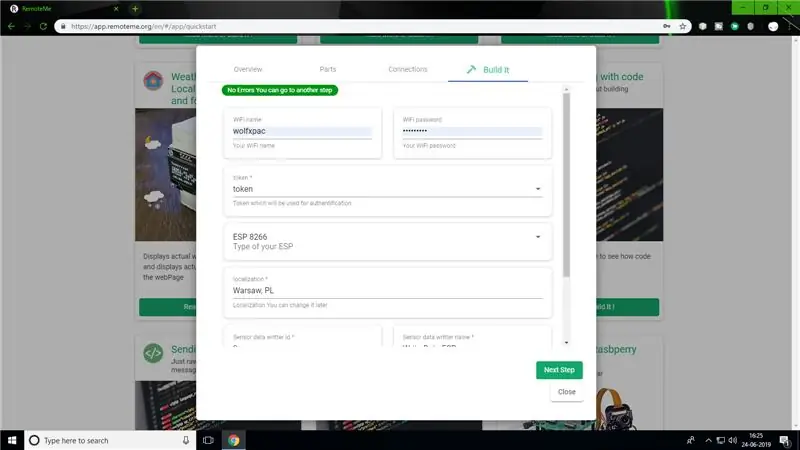
Dobbiamo andare alla scheda "costruiscilo" e inserire le informazioni.
- Per prima cosa inserisci il tuo nome WiFi e la password. Ciò consentirà alla scheda ESP di connettersi alla rete WiFi.
- Successivamente c'è un'opzione in cui possiamo selezionare il tipo di tavola. Poiché stiamo utilizzando Wemos D1 mini basato su ESP8266, selezioneremo quella scheda.
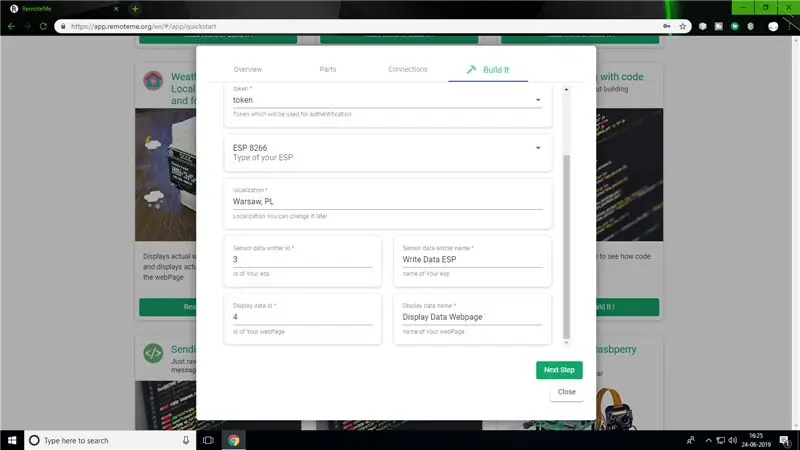
- Ora dobbiamo inserire la località, ovvero la città in cui vivi. Inter il nome della città e il prefisso internazionale. Ad esempio: come nell'immagine "Varsavia, PL" significa città di Varsavia, Polonia. Dopo aver inserito la tua città e il tuo paese, scorri verso il basso. Qui puoi cambiare il nome dell'app e del dispositivo ma è facoltativo. Quindi puoi fare clic direttamente su "Passaggio successivo".
- Questo è il passaggio finale qui, basta fare clic su "Crea progetto". Ora puoi scaricare il codice generato automaticamente dalla procedura guidata.
- Sotto ci sono 3 opzioni, Apri, Codice QR e Installa. Cliccando sulla prima opzione si aprirà una pagina web con i dati meteo. La seconda opzione otterrà un codice QR che può essere scansionato utilizzando qualsiasi smartphone per ottenere la pagina Web sul browser mobile. La terza opzione fornirà anche una pagina web che installerà un'applicazione web su Android/iPhone.
Sulla pagina web noterai che i primi due feed mostrano dati ma l'ultimo è vuoto. Questo perché dobbiamo ancora creare una stazione meteorologica in camera. Quindi facciamo il circuito per la nostra stazione meteorologica.
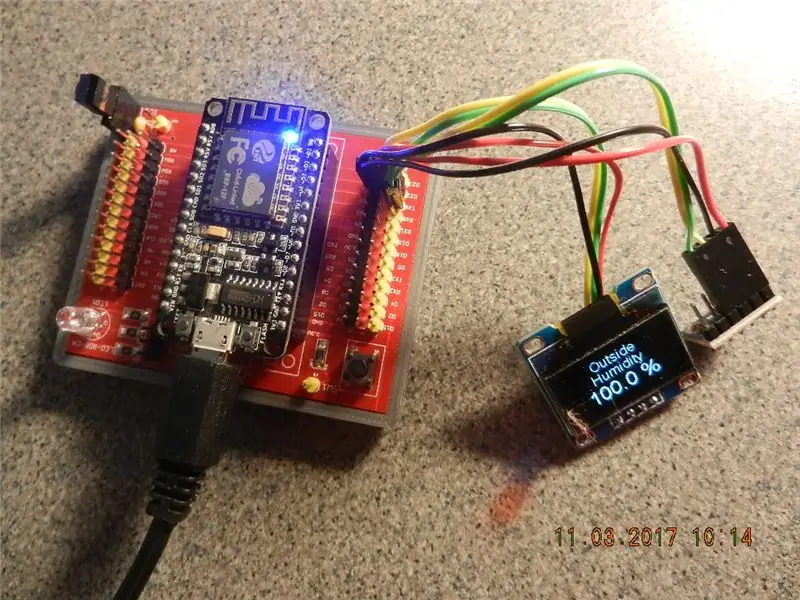
Passaggio 2: creazione del circuito:


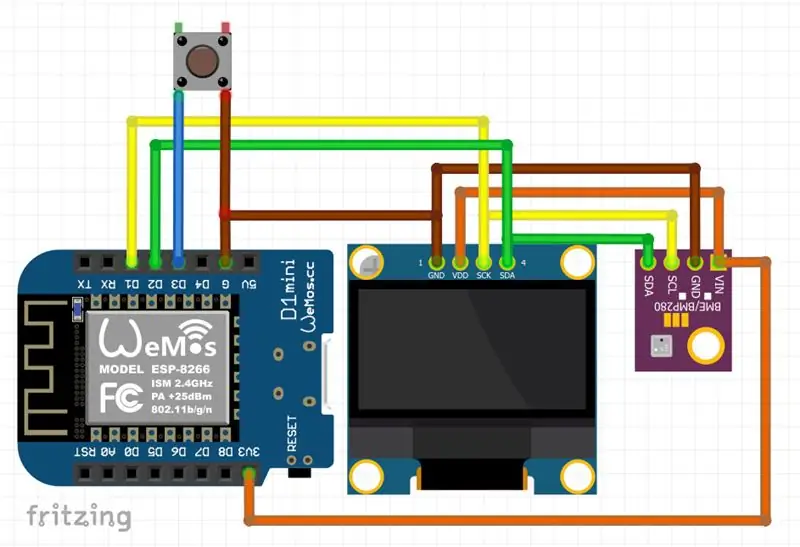
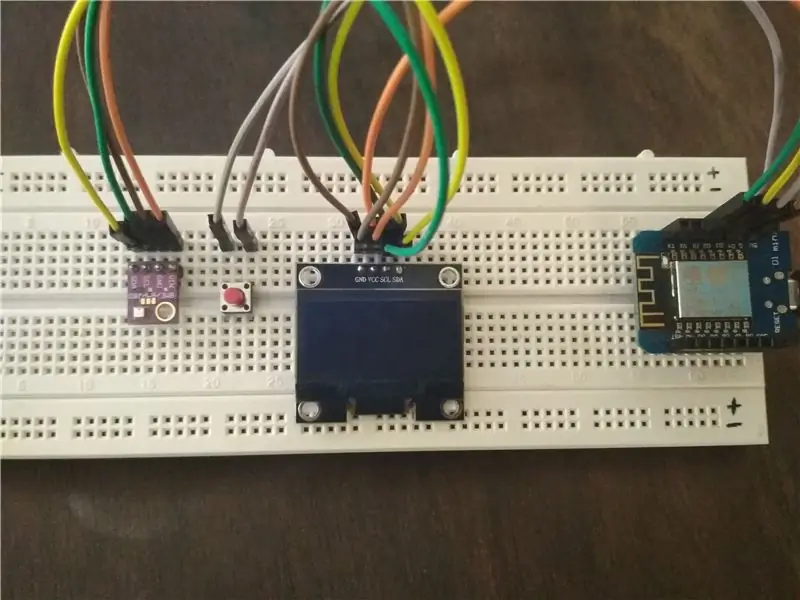
Ora che abbiamo il codice, dobbiamo caricarlo sulla scheda. Ma prima dobbiamo collegare il display, il sensore BME280 e un interruttore al Wemos D1 mini. Per fare ciò, fare riferimento prima allo schema del circuito sopra.
Qui abbiamo utilizzato il protocollo I2C per collegare i moduli.
- SDA al pin D2
- SCL al pin D1
- GND al pin GND
- VIN al pin 3.3v
Nota: collegare i pin SDA e SCL del display e BME280 a ESP. Tutti i pin GND devono essere collegati insieme.
Un terminale dell'interruttore è collegato a D3 e l'altro è collegato a GND. Se non sai come funziona il pulsante, ti consiglio di dare un'occhiata a questo articolo. Fare riferimento alle immagini sopra per una migliore comprensione.
Passaggio 3: caricamento del codice:

Prima di poter caricare il codice, assicurati di avere tutte le schede ESP installate nell'IDE. Se non sai come farlo, guarda questo video di YouTube.
Installa anche le seguenti librerie:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Button
- RBD_Timer
Per installare queste librerie. apri IDE e vai su Strumenti>>Gestisci librerie. Nella barra di ricerca inserisci il nome della libreria uno per uno e installalo.
Ora estrai il file di codice scaricato da RemoteMe e aprilo con Arduino IDE. Segui i passaggi seguenti:
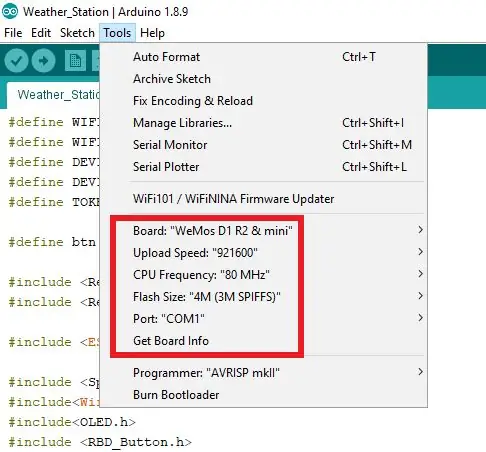
- Collega il tuo wemos al PC e seleziona il tipo di scheda (Wemos D1 R1 mini) e seleziona la porta giusta.
- Ora carica il codice e attendi che finisca.
- Dopo che il codice è stato caricato, la scheda si connetterà al tuo WiFi e inizierà a visualizzare i dati sullo schermo OLED.
- Premendo il pulsante si commuterà tra 3 mod. Puoi verificarlo tu stesso.
Ora che tutto funziona come previsto, possiamo passare a rendere questo circuito più permanente e chiuso per renderlo migliore.
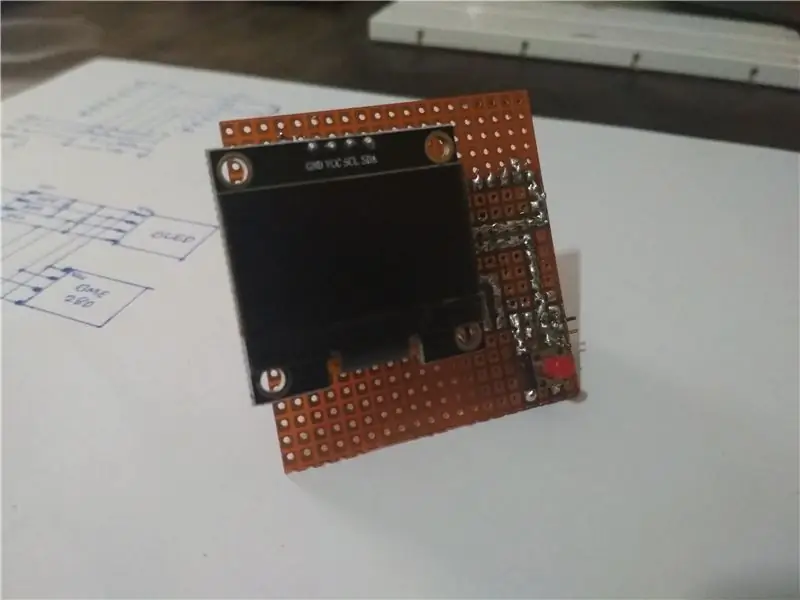
Passaggio 4: creazione di PCB e custodia:




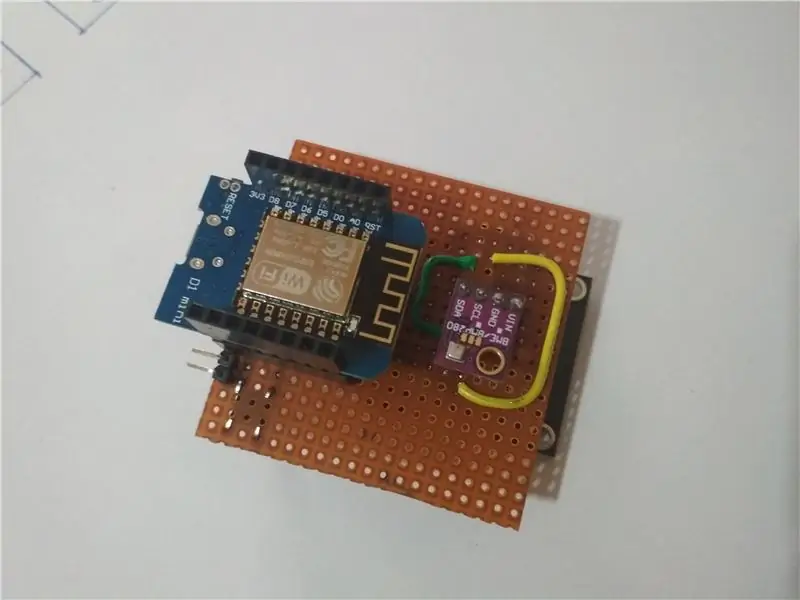
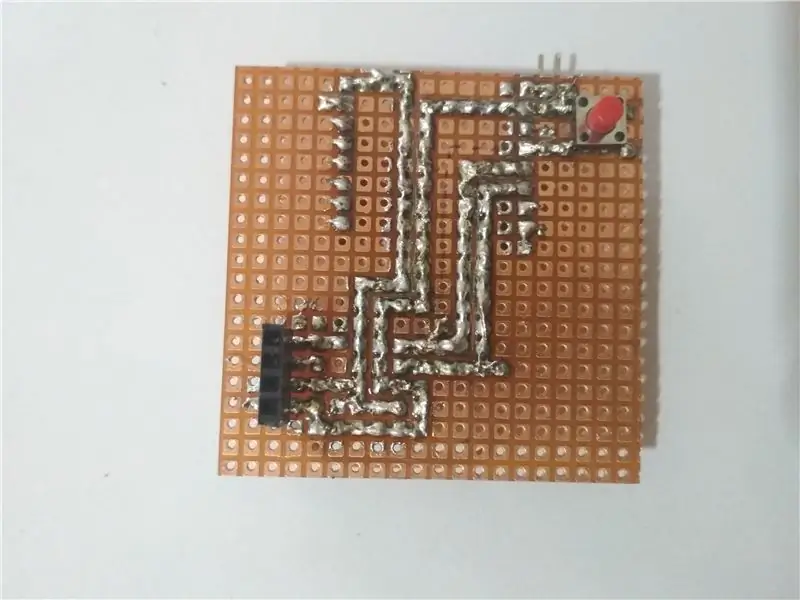
Per rendere il nostro circuito più sicuro e permanente, dobbiamo saldare insieme tutti i componenti su una scheda prototipo. Ho condiviso immagini del mio lavoro per dare un'idea migliore. Puoi creare un design diverso se vuoi.
Per la custodia ho usato un pannello di gommapiuma in quanto è facile da usare e con cui lavorare. Di seguito ho fornito un CAD a cui puoi fare riferimento per creare il tuo recinto.
Passaggio 5: Esercitazione video:

Se ti piace questo istruibile, per favore vota.
Consigliato:
Cestino da appendere Super Weather Station: 11 passaggi (con immagini)

Cesto appeso Super Weather Station: ciao a tutti! In questo post sul blog di T3chFlicks, ti mostreremo come abbiamo realizzato un cestino appeso intelligente. Le piante sono un'aggiunta fresca e salutare a qualsiasi casa, ma possono diventare rapidamente fastidiose, soprattutto se ti ricordi di annaffiarle solo quando
NaTaLia Weather Station: Arduino Solar Powered Weather Station Fatto nel modo giusto: 8 passaggi (con immagini)

NaTaLia Weather Station: Arduino Solar Powered Weather Station Fatto nel modo giusto: dopo 1 anno di operazioni di successo in 2 diverse località, condivido i piani del progetto della mia stazione meteorologica a energia solare e spiego come si è evoluta in un sistema che può davvero sopravvivere a lungo periodi dall'energia solare. Se segui
Arduino WiFi Wireless Weather Station Wunderground: 10 passaggi (con immagini)

Arduino WiFi Wireless Weather Station Wunderground: In questo Instructable ti mostrerò come costruire una stazione meteo wireless personale utilizzando Arduino Una stazione meteo è un dispositivo che raccoglie dati relativi al tempo e all'ambiente utilizzando molti sensori diversi. Possiamo misurare molte cose
2.4 TFT Arduino Weather Station con sensori multipli: 7 passaggi

2.4 Stazione meteo Arduino TFT con sensori multipli: una stazione meteo Arduino portatile con un LCD TFT e alcuni sensori
Yet Another Weather Station (Y.A.W.S.): 18 passaggi (con immagini)

Yet Another Weather Station (Y.A.W.S.): questo progetto è la mia interpretazione della sempre popolare stazione meteorologica. Il mio è basato su un ESP8266, a.96” Display OLED e un array di sensori ambientali BME280. Le stazioni meteorologiche sembrano essere un progetto molto popolare. Il mio si differenzia dall'ot
