
Sommario:
- Passaggio 1: iniziare con l'elettronica
- Passaggio 2: creazione del meccanico
- Passaggio 3: Software - Nozioni di base
- Passaggio 4: Software - Concetto di applicazione
- Passaggio 5: Software - Applicazioni
- Passaggio 6: controllo tramite estensione Twitch
- Passaggio 7: controllo tramite controller Nintendo NES
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

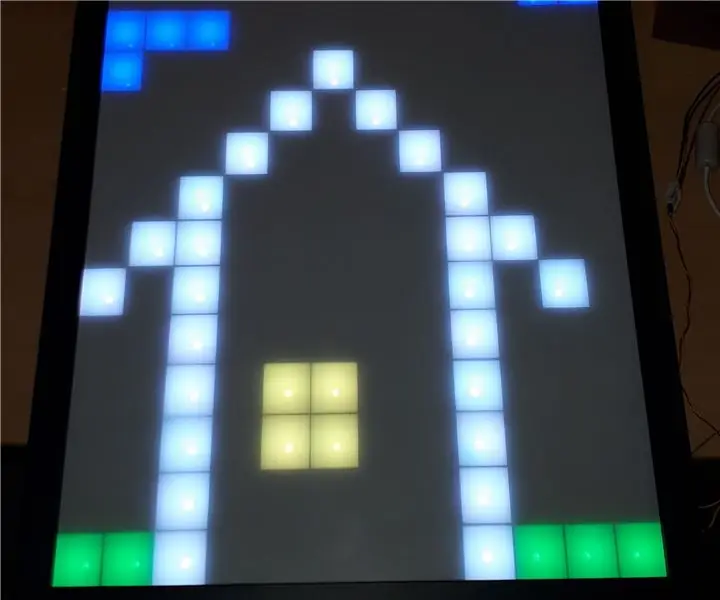
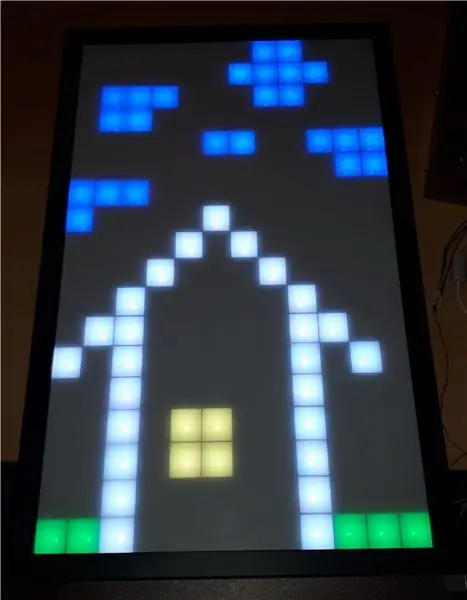
Conosci il progetto Pixel-Table? Ho avuto l'idea di realizzare una cosa del genere, ma non come un tavolo, invece di appenderlo al muro.
In modo che io possa sdraiarmi sul divano e giocare su di esso mentre mi rilasso.:)
I giochi implementati sono:
- Tetris
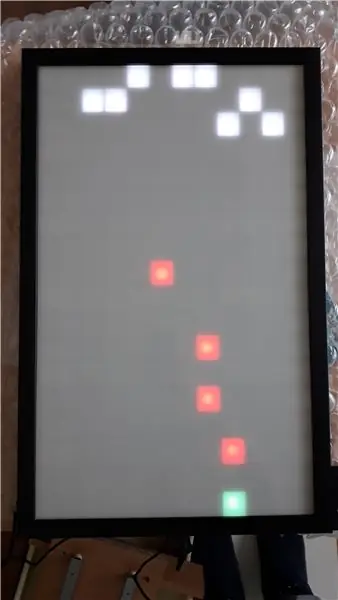
- Invasori spaziali
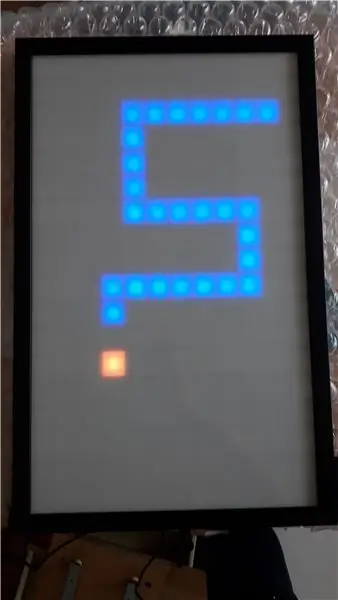
- Serpente
- Pixel Disegna
funzioni aggiuntive sono:
- Mostra l'ora corrente
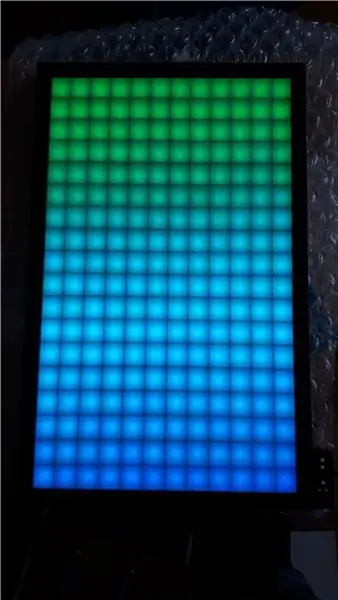
- Mostra animazioni a colori
Il PixelWall ha un ESP8266 in modo che possa connettersi alla mia WLAN domestica. Ma è anche possibile utilizzare PixelWall come access point e collegarsi direttamente ad esso.
Per semplificare l'uso del mio PixelWall, la parete offre un sito Web per il controllo dopo la connessione. Tutte le app sono controllabili/riproducibili tramite la pagina web. Quindi non è necessario installare alcun software per l'utilizzo.
Inoltre c'è un controller NES che rende più facile giocare ai giochi.
Open source
Tutto il software e i disegni meccanici che ho messo su github: https://github.com/C3MA/PixelWallSentiti libero di usarlo per il tuo progetto.
Passaggio 1: iniziare con l'elettronica



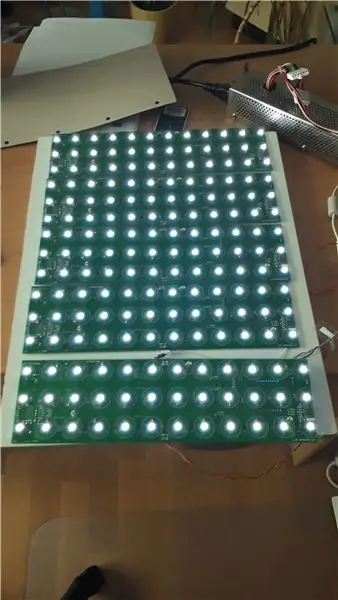
Da un altro progetto esiste un PCB esistente con LED WS2812. Il PCB ha 3 righe con 12 LED per riga.
Ho deciso di utilizzare questo PCB 6 volte. Quindi ottengo una matrice LED 12x18.
Il primo passo è stato saldare tutti i 216 LED, circa 100 condensatori e un ESP8266.
La saldatura manuale ha richiesto circa 10 ore.
Dopo un primo rapido test ha capito: tutto funziona.
Quindi possiamo passare alla parte meccanica.
Passaggio 2: creazione del meccanico




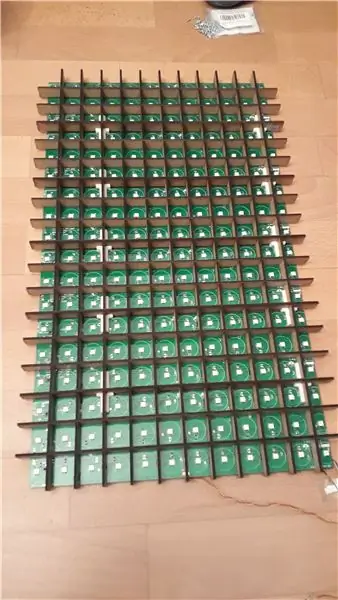
Prima di tutto abbiamo bisogno di un separatore per ogni pixel. L'idea è di mettere insieme la banda orizzontale e verticale tramite un taglio a V.
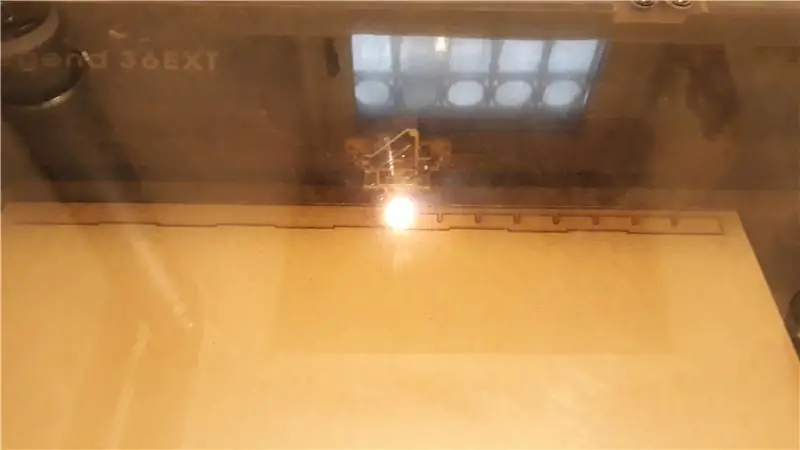
Ogni fascia ha uno spessore di 3 mm e un'altezza di 17 mm. Sono tagliati da una lastra HDF da un lasercutter.
Tutti gli schemi per il lasercutter sono disegnati in FreeCad (denominato "Leiste" nella cartella meccanica del progetto github)
La griglia è data dal Layout del PCB. Ha una larghezza della colonna di 28 mm e un'altezza della riga di 31 mm.
La prossima domanda è: come riparare le bande sul PCB? L'incollaggio non è una buona idea, perché dovrebbe essere possibile smontare se qualcosa è difettoso. Così ho deciso di fotterla. Ma una vite dividerà la fascia sottile di 3 mm. Quindi ho stampato con la stampante 3D una tasca per la band (questa è la parte chiamata "Halter" nel progetto github). Questo ha funzionato abbastanza bene per risolverli sul PCB.
Il prossimo passo è ottenere una cornice per questo. Ci sono alcuni negozi online che offrono il taglio di cornici individuali. Quindi ho ordinato una cornice con le dimensioni 343 mm x 565 mm.
Il telaio ha un foro aggiuntivo sul lato inferiore per l'alimentatore.
La placca frontale in plexiglas l'ho ordinata anche online. È un opale WN770 Milchglasoptik LD45% dimensioni: 567x344x2mm
Ha una traslucenza del 45%.
Mettere insieme tutte le parti nel telaio.
Alla fine verranno avvitate delle strisce sul retro, in modo che tutto sia fissato e non possa cadere.
Per avere un'opzione per l'operatività del pixelWall senza alcuna comunicazione WLAN, ho creato un pannello di controllo plugable che può essere inserito opzionalmente sul lato destro del frame (chiamato "Bedieneinheit" nel progetto github).
Passaggio 3: Software - Nozioni di base

Uno dei casi d'uso è giocare su PixelWall.
Ma scrivere un gioco di pixel avrà sempre bisogno di un utile ambiente di debug. Non conosco alcun modo per eseguire il debug del controller ESP8266 in modo adeguato. Così ho deciso di simulare l'intero codice sul mio PC. Il codice ESP è scritto in Arduino C++, quindi ho usato il linguaggio Visual Studio C++/CLI per la simulazione su PC. Ci sono alcune differenze tra lo standard C++ e il linguaggio C++/CLI. Ad esempio in C++/CLI non è possibile creare un oggetto di tipo String, a causa della garbage collection non è consentito creare un oggetto o un riferimento/puntatore a tale oggetto. In C++/CLI devi usare gli handle: String^. Ma tali handle non esistevano nello standard C++. Quindi dovevo essere creativo per unire entrambi i mondi. Ho risolto questo creando un proprio file Arduino.h per la simulazione. Questo file sovrascrive nella simulazione tutte le stringhe tramite una definizione "#define String String^". Questo non è un modo comune, ma funziona:) Fatta eccezione per alcuni piccoli switch del compilatore, tutto il codice ESP è compilabile in Visual Studio C++/CLI.
Matrice LED
La prima classe che ho scritto è la classe LED-Matrix. Questa classe gestisce il controllo e la mappatura dei LED WS2812.
Questa classe è stata scritta due volte: una per il controller ESP8266 (LEDMatrixArduino.cpp) e un'altra che controllerà le forme sulla Form GUI nella simulazione (LEDMatrixGUI.cpp).
Questa classe fornisce alcuni metodi di base per impostare e cancellare un singolo LED in base alla sua colonna e riga.
Inoltre fornisce una funzione setBrightness. Questo valore verrà preso in considerazione se verrà impostato un LED. Quindi tutti i comandi impostati dai LED possono essere eseguiti con la massima luminosità. Ad esempio: se la luminosità è impostata al 50% e la funzione setLed() viene chiamata con RGBColor(255, 255, 255) imposterà il LED a 127, 127, 127.
Pannello LED
In cima alla classe LED Matrix ho messo una classe LED Panel. Questa classe fornisce alcune funzionalità utili per qualsiasi applicazione. Fornisce due livelli indipendenti. Questo può essere utile per l'applicazione. Ad esempio sul gioco tetris: layer0 è per le pietre fisse sul fondo e layer1 è per visualizzare la pietra che cade. Quindi ogni ciclo la pietra cade di un pixel verso il basso, l'applicazione può semplicemente cancellare layer1 e disegnare la pietra nella sua nuova posizione. Non è necessario ridisegnare tutte le pietre fisse in basso.
Inoltre il pannello fornisce
printImage - per stampare alcune icone come emoticon o simbolo WLANprintDigit - per stampare una cifra in una posizione specificaprintFormatedNumber - per stampare un numero con prefissi zerosprintNumber - per stampare un numero interoprintLineH - linea orizzontale con lunghezza specificaprintLineV - linea orizzontale con lunghezza specifica
Passaggio 4: Software - Concetto di applicazione

Il concetto generale per il pixel Wall è:
- Ogni applicazione ha il suo nome
- Un'applicazione viene avviata chiamando l'URL pixelWall incluso il nome dell'applicazione (ad esempio: 192.168.4.1/tetris)
- L'URL può anche avere parametri GET che verranno inoltrati all'applicazione
- Ogni applicazione deve fornire un sito Web che viene visualizzato nel browser.
- Questo sito Web può facoltativamente aprire una connessione websocket all'applicazione per interazioni veloci
- L'applicazione può utilizzare questa connessione websocket per comunicare con il frontend web.
- Oltre all'interfaccia web, l'applicazione riceve anche eventi di pulsanti dal pannello di controllo e dal controller NES.
Interfaccia dell'applicazione
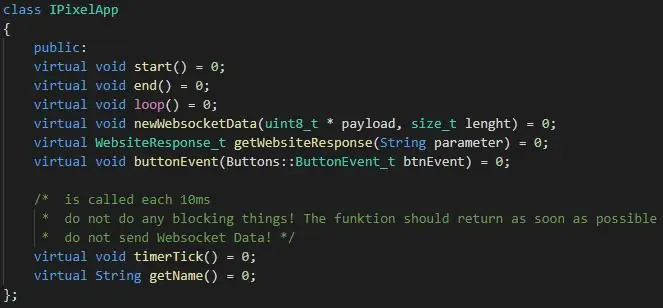
Per semplificare lo sviluppo di nuove applicazioni per PixelWall, ho creato un'interfaccia per applicazioni denominata "IPixelApp.h". Questa interfaccia contiene 8 definizioni:
- virtual void start() = 0;
- virtual void end() = 0;
- loop vuoto virtuale() = 0;
- virtual void newWebsocketData(uint8_t * payload, size_t lenght) = 0;
- virtual WebsiteResponse_t getWebsiteResponse (parametro stringa) = 0;
- virtual void buttonEvent() = 0;
- virtual void timerTick() = 0;
- stringa virtuale getName() = 0;
start/end - questa funzione viene chiamata se l'applicazione viene avviata/terminata perché viene avviata un'altra applicazione
loop - questa funzione viene chiamata dal ciclo principale del programma principale. Questa chiamata è irregolare e al di fuori di un'interruzione.
newWebsocketData - questa funzione viene chiamata se il frontend web ha inviato dati.
getWebsiteResponse - questo è usato dal programma principale per ottenere la pagina web che dovrebbe rispondere alla richiesta.
buttonEvent - viene chiamato se un qualsiasi pulsante sul pannello di controllo è stato premuto o rilasciato.
timerTick - questa funzione viene chiamata ogni 10 ms, attivata da un'interruzione del timer. Può essere usato per la base dei tempi ma non deve contenere cose che richiedono molto tempo, perché è un contesto di interruzione.
getName - questo dovrebbe restituire il nome dell'applicazione per l'URL
Passaggio 5: Software - Applicazioni




Nella versione attuale sono implementate le seguenti 7 applicazioni:
App predefinita
Questa è un'app speciale che mostra lo stato attuale della WLAN del PixelWall. Se il muro può connettersi a una WLAN presente, visualizzerà l'indirizzo IP che ha ottenuto dalla rete.
Se non è stato possibile (nessun ssid configurato o la WLAN non è presente o la password è errata) si aprirà un Accesspoint. In questo caso puoi connetterti al PixelWall tramite l'IP di Accesspoint predefinito da ESP8266: 192.168.4.1
Sull'interfaccia Web questa App presenta 6 pulsanti. Premendo il pulsante è possibile avviare l'Applicazione appropriata.
App Impostazioni
Questa app per impostare l'SSID e la password WLAN. Basta inserire le credenziali della tua WLAN e al prossimo avvio del PixelWill proverà a connettersi a questa WLAN.
Giochi
Ci sono tre giochi classici programmati nel PixelWall:
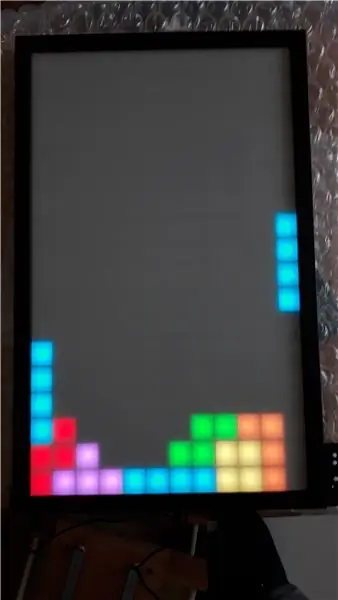
- Tetris
- Serpente
- Invasori spaziali
Tutti i giochi possono essere giocati tramite l'interfaccia web o con il controller NES.
App immagine
Questa è un'app che visualizza i colori sul PixelWall. Puoi scegliere se deve essere un arcobaleno in movimento, sbiadire colori diversi, mostrare colori statici o visualizzare solo pixel colorati casuali.
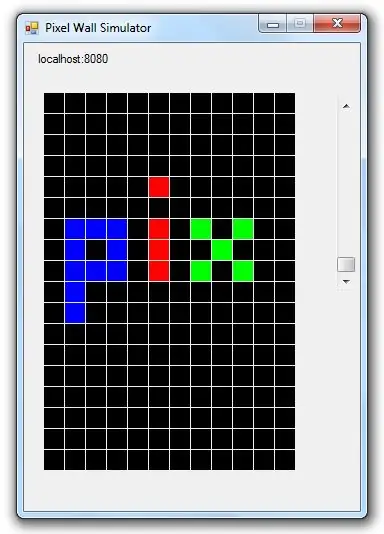
Pixel It
Con questa App puoi impostare ogni pixel separatamente toccando con il dito l'interfaccia Web. Quindi puoi disegnare alcune immagini pazze:)
Passaggio 6: controllo tramite estensione Twitch

C'è un'estensione su Twitch chiamata GetInTouch. Questa estensione consente di integrare i progetti Arduino nel tuo livestream, in modo che gli spettatori possano controllare il tuo arduino durante lo streaming.
La libreria Arduino per questo è scritta per Arduinos. Ma si è scoperto che probabilmente funziona anche su ESP8266.
Per utilizzarlo nello Stream sono necessari i seguenti passaggi:
- Integra la libreria GetInTouch nel codice (vedi tutorial)
- Collega il pixelWall al tuo PC tramite il convertitore USB/RS232 (utilizzato anche per il flashing dell'ESP)
- Installa l'applicazione GetInTouch dal sito web
- Installa GetInTouch Extension sul tuo canale Twitch (vedi tutorial)
Passaggio 7: controllo tramite controller Nintendo NES

Dopo averlo usato per un po', si scopre che giocare su un cellulare touch non è così facile. Di tanto in tanto ti mancano i pulsanti perché non hai feedback sul dito se sei sopra il pulsante o meno. Inoltre, a volte la comunicazione Websocket può perdere per un breve periodo.
Per questo ho deciso di acquistare un vecchio controller Nintendo NES. Questo controller ha un'interfaccia molto semplice. È solo un registro a scorrimento 4021 che funziona con 3, 3V. Quindi può essere collegato direttamente all'ESP8266.
Tutti gli eventi del pulsante sul controller sono stati inoltrati all'applicazione in esecuzione tramite la funzione buttonEvent().
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
