
Sommario:
- Passaggio 1: avvia una nuova presentazione di PowerPoint
- Passaggio 2: rimuovere le caselle di testo predefinite
- Passaggio 3: vai a Schema diapositiva
- Passaggio 4: cancella le diapositive master predefinite
- Passaggio 5: progettare uno sfondo
- Passaggio 6: scegliere di inserire un'immagine, se preferito
- Passaggio 7: crea più sfondi
- Passaggio 8: creare elementi in movimento
- Passaggio 9: chiudere lo schema diapositiva
- Passaggio 10: creare contenuti
- Passaggio 11: salva come immagini
- Passaggio 12: apri IMovie e importa file
- Passaggio 13: impostare la durata delle clip
- Passaggio 14: iniziare a creare un filmato
- Passaggio 15: inserire titoli
- Passaggio 16: inserire titoli
- Passaggio 17: inserire musica di sottofondo
- Passaggio 18: libreria audio gratuita
- Passaggio 19: anteprima prima della finalizzazione
- Passaggio 20: salvare ed esportare il file
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Di cosa avrai bisogno:
- un normale laptop o desktop
- Microsoft Powerpoint
- iMovie o un produttore di film alternativo
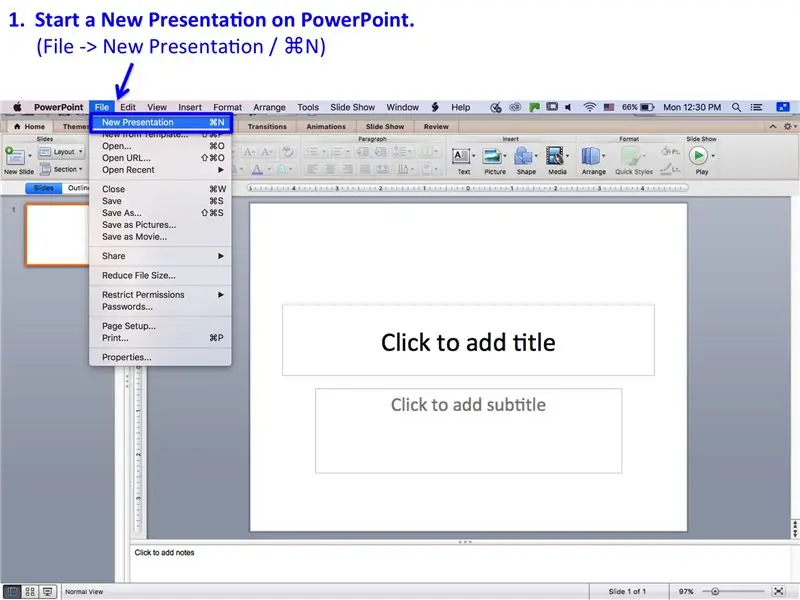
Passaggio 1: avvia una nuova presentazione di PowerPoint
1. Avvia una nuova presentazione su PowerPoint.
(File -> Nuova presentazione / ⌘N)
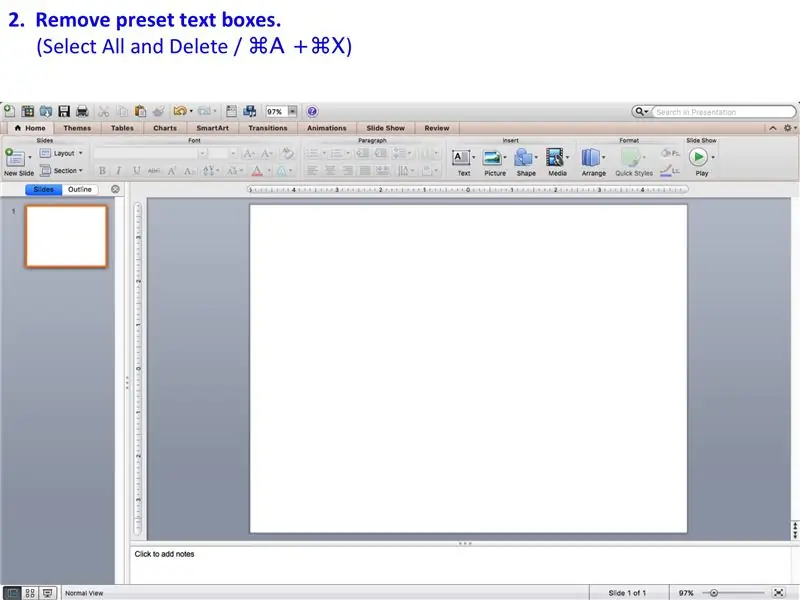
Passaggio 2: rimuovere le caselle di testo predefinite

2. Rimuovere le caselle di testo preimpostate.
(Seleziona tutto ed elimina / A + X)
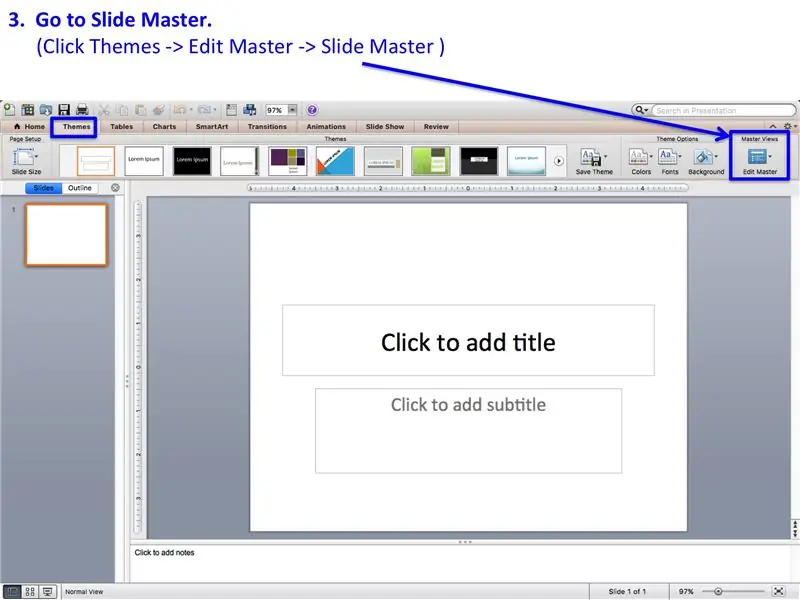
Passaggio 3: vai a Schema diapositiva

3. Vai a Schema diapositiva.
(Fai clic su Temi -> Modifica schema -> Schema diapositiva
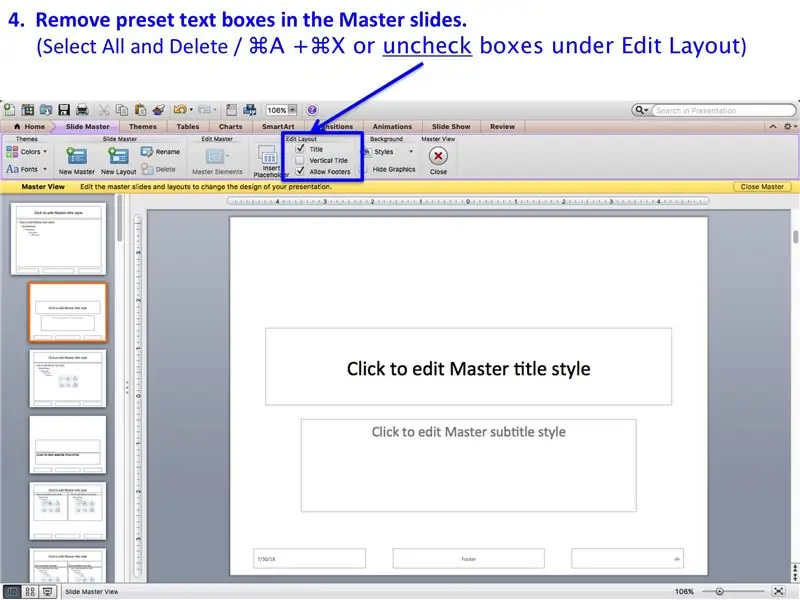
Passaggio 4: cancella le diapositive master predefinite

4. Rimuovere le caselle di testo preimpostate nelle diapositive master.
(Seleziona Tutto ed Elimina / A + X o deseleziona le caselle in Modifica layout)
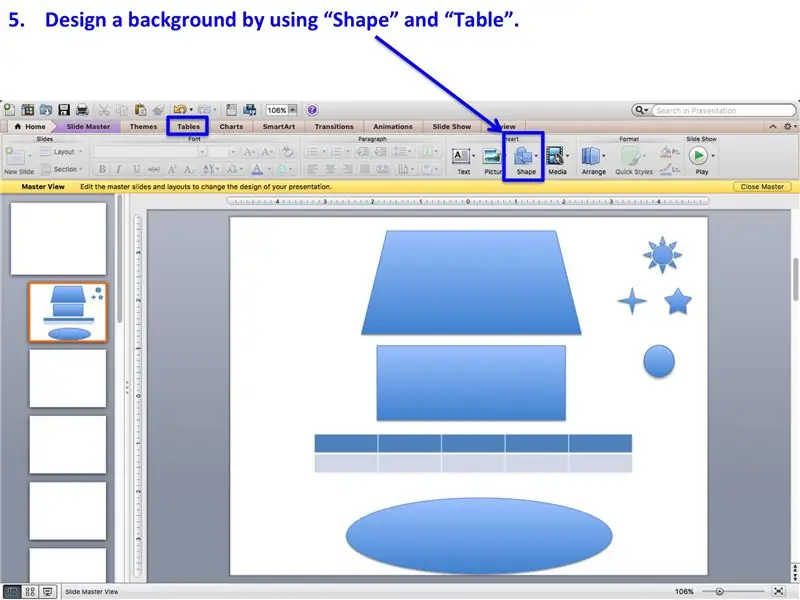
Passaggio 5: progettare uno sfondo

5. Disegna uno sfondo usando "Shape" e "Table".
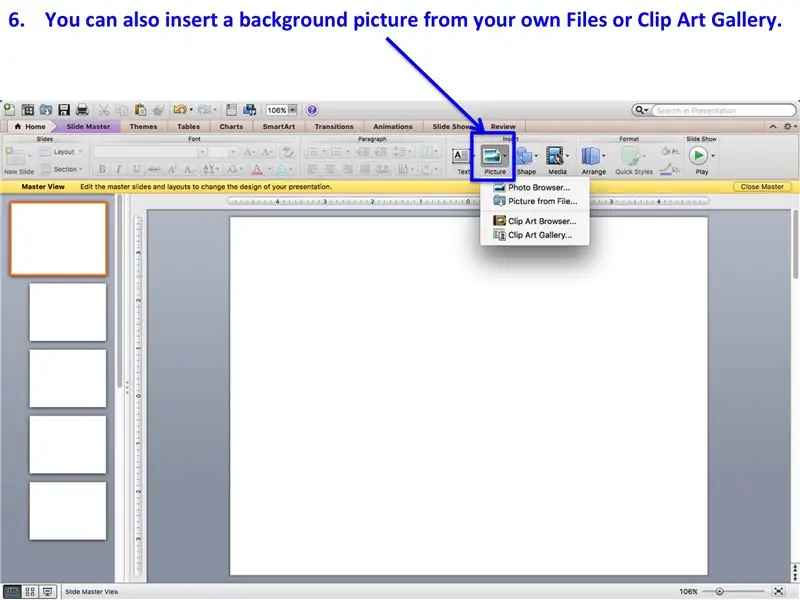
Passaggio 6: scegliere di inserire un'immagine, se preferito

6. È inoltre possibile inserire un'immagine di sfondo dai propri file o dalla galleria ClipArt.
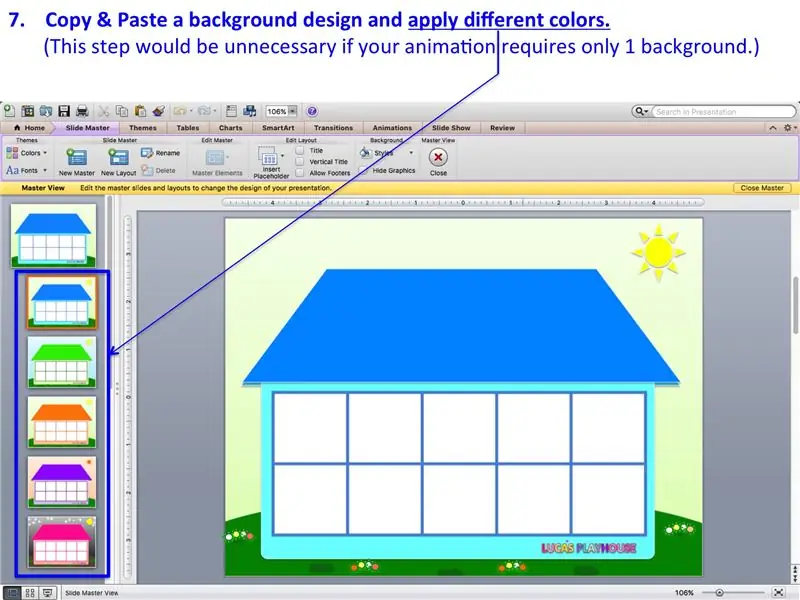
Passaggio 7: crea più sfondi

7. Copia e incolla un disegno di sfondo e applica colori diversi.
(Questo passaggio non sarebbe necessario se la tua animazione richiede solo 1 sfondo.)
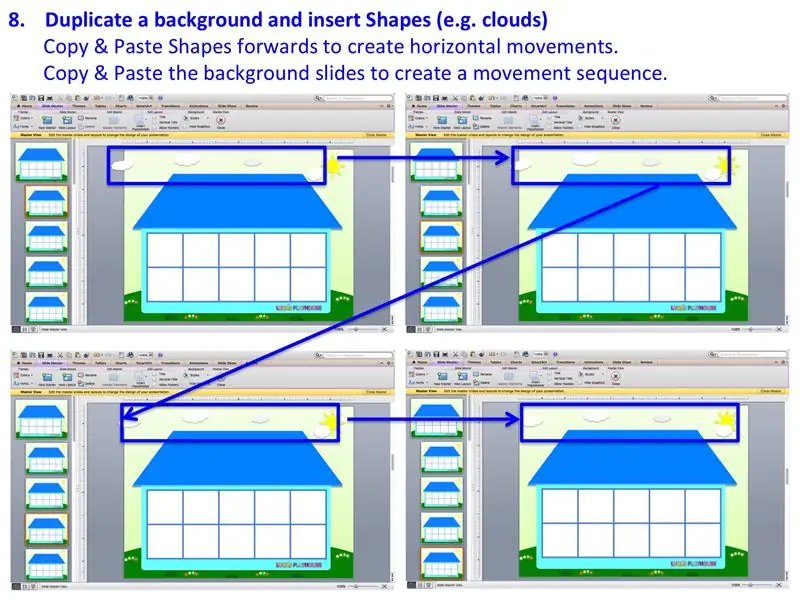
Passaggio 8: creare elementi in movimento

8. Duplica uno sfondo e inserisci forme (ad es. nuvole) per creare oggetti in movimento.
Copia e incolla le forme in avanti per creare movimenti orizzontali.
Copia e incolla le diapositive di sfondo per creare una sequenza di movimenti.
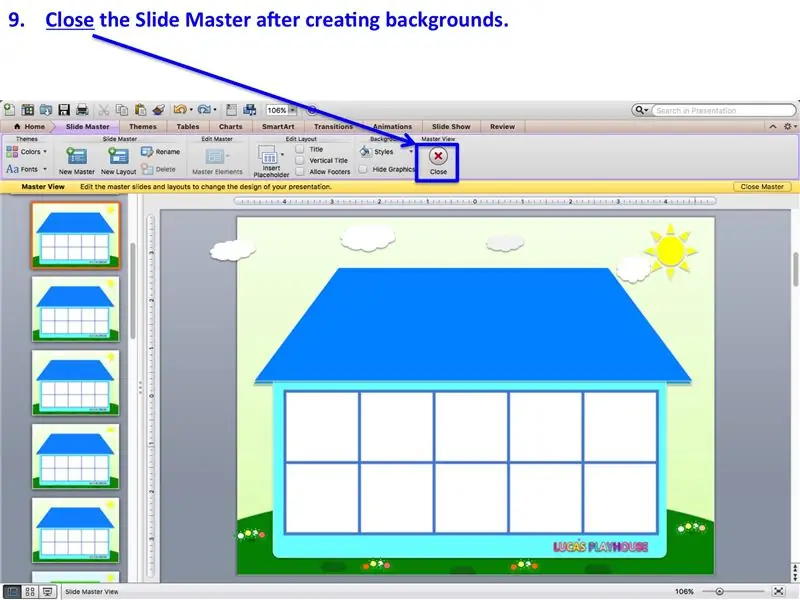
Passaggio 9: chiudere lo schema diapositiva

9. Chiudere lo schema diapositiva dopo aver creato gli sfondi.
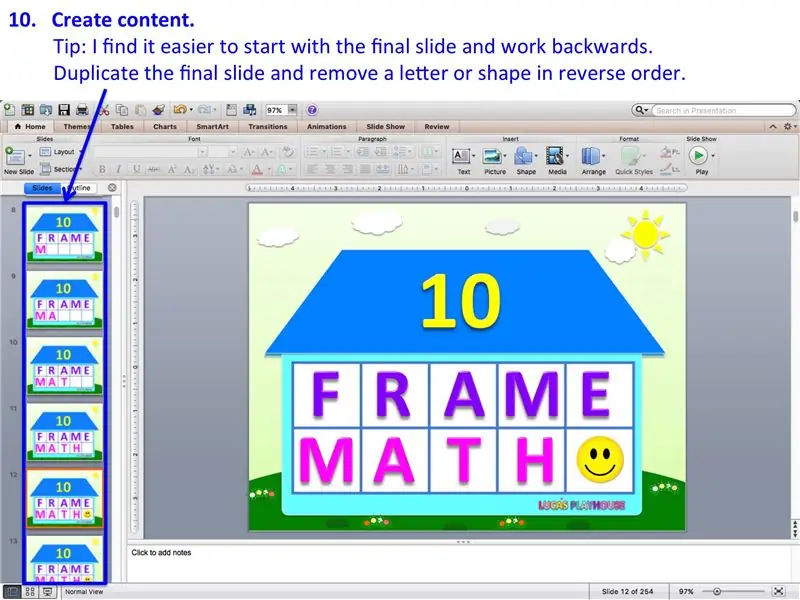
Passaggio 10: creare contenuti

10. Crea contenuti.
Suggerimento: trovo più facile iniziare con la diapositiva finale e lavorare all'indietro.
Duplica la diapositiva finale e rimuovi una lettera o una forma in ordine inverso.
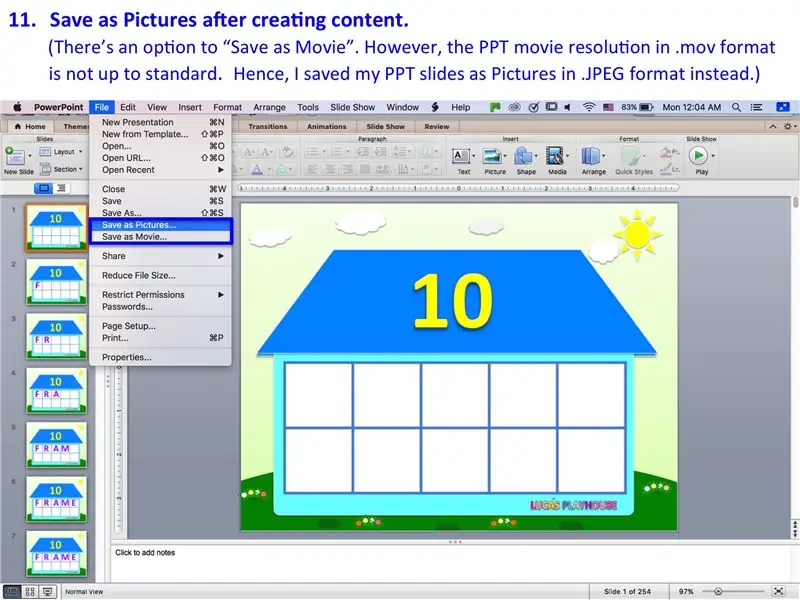
Passaggio 11: salva come immagini

11. Salva come immagini dopo aver creato il contenuto.
(C'è un'opzione per "Salva come film". Tuttavia, la risoluzione del film PPT in formato.mov
non è a norma. Quindi, ho invece salvato le mie diapositive PPT come immagini in formato.jpgG.)
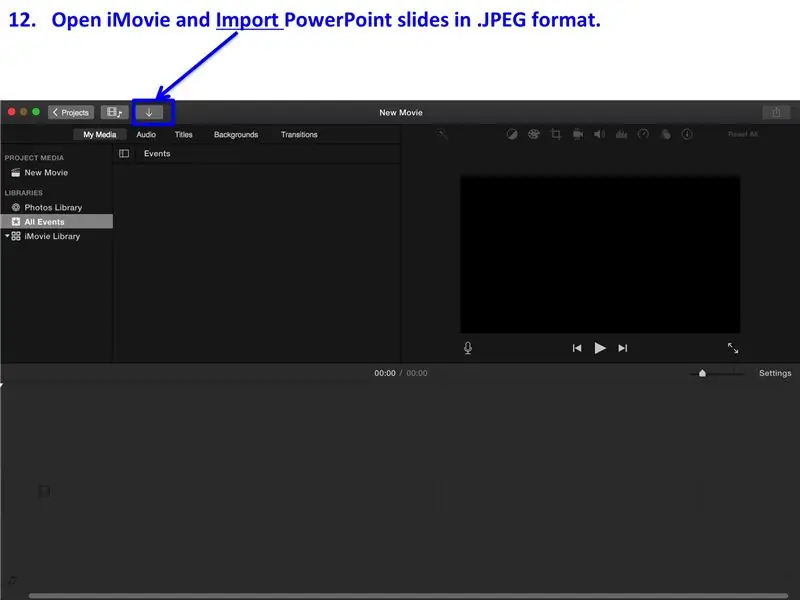
Passaggio 12: apri IMovie e importa file

12. Apri iMovie e importa le diapositive PowerPoint in formato.jpgG.
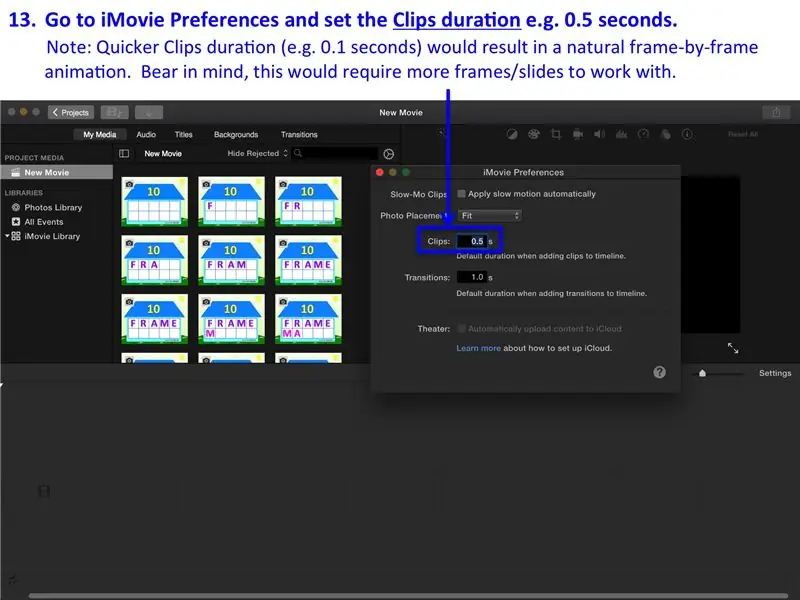
Passaggio 13: impostare la durata delle clip

13. Vai alle Preferenze di iMovie e imposta la durata delle clip, ad es. 0,5 secondi.
Nota: la durata delle clip più rapide (ad esempio 0,1 secondi) risulterebbe in un'animazione naturale fotogramma per fotogramma.
Tieni presente che ciò richiederebbe più fotogrammi/diapositive con cui lavorare.
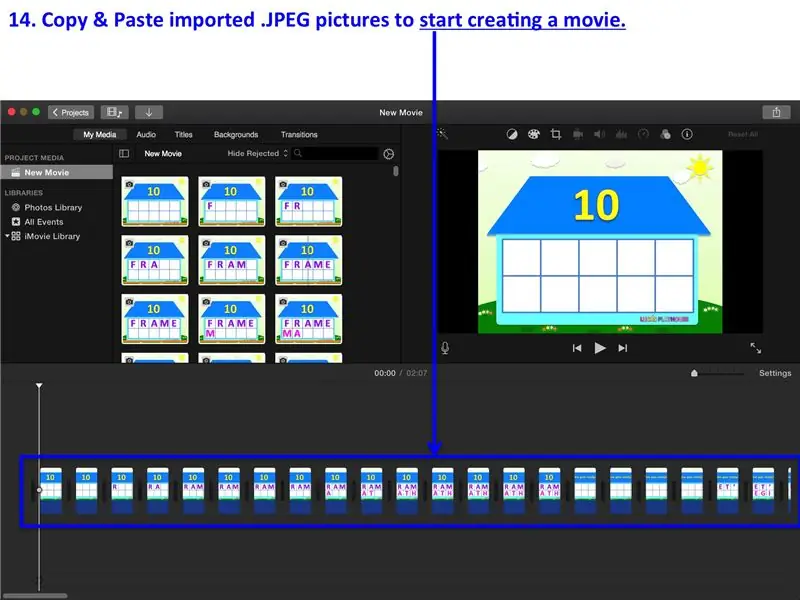
Passaggio 14: iniziare a creare un filmato

14. Copia e incolla le immagini.jpgG importate sul pannello di lavoro e inizia a creare un filmato.
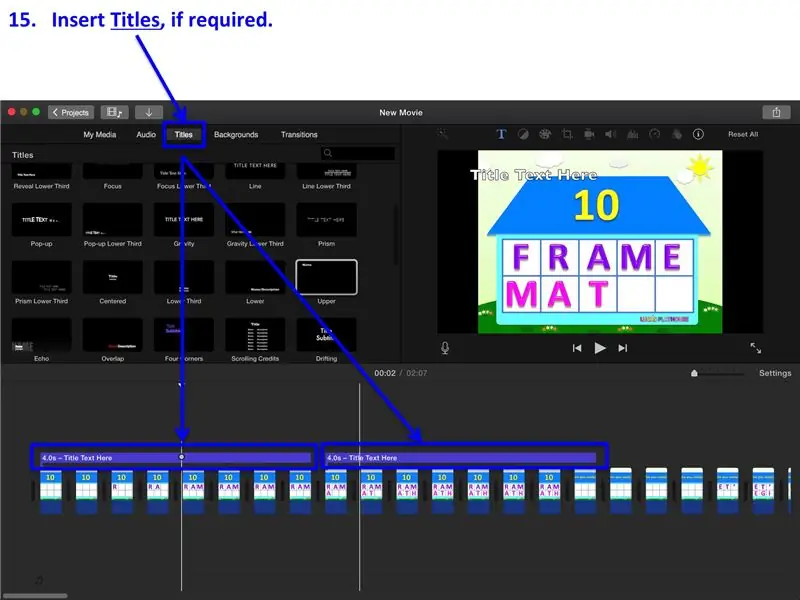
Passaggio 15: inserire titoli

15. Inserire titoli, se richiesto.
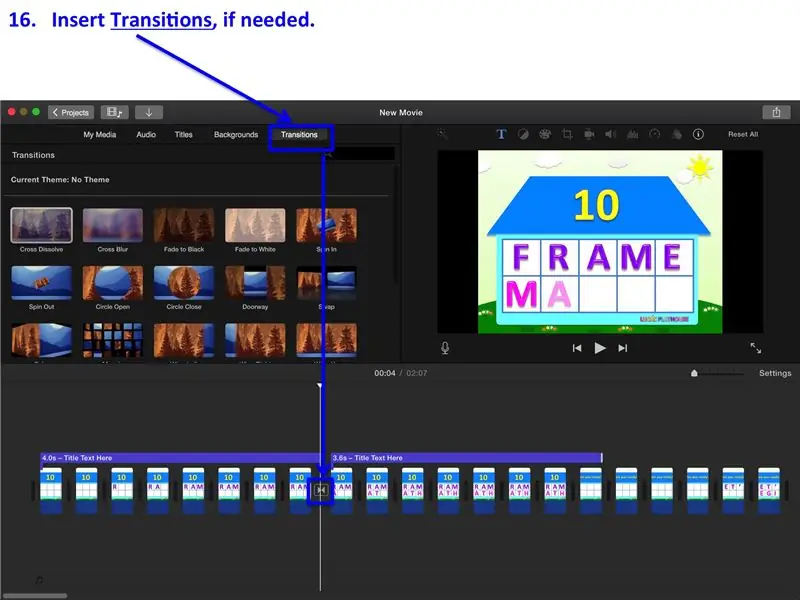
Passaggio 16: inserire titoli

16. Inserire titoli, se richiesto.
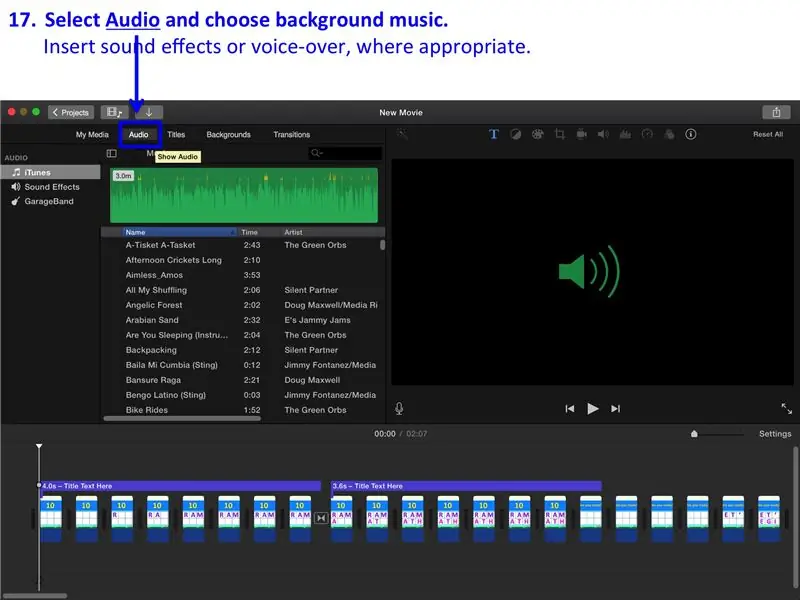
Passaggio 17: inserire musica di sottofondo

17. Seleziona Audio e scegli la musica di sottofondo.
Inserisci effetti sonori o voce fuori campo, se necessario.
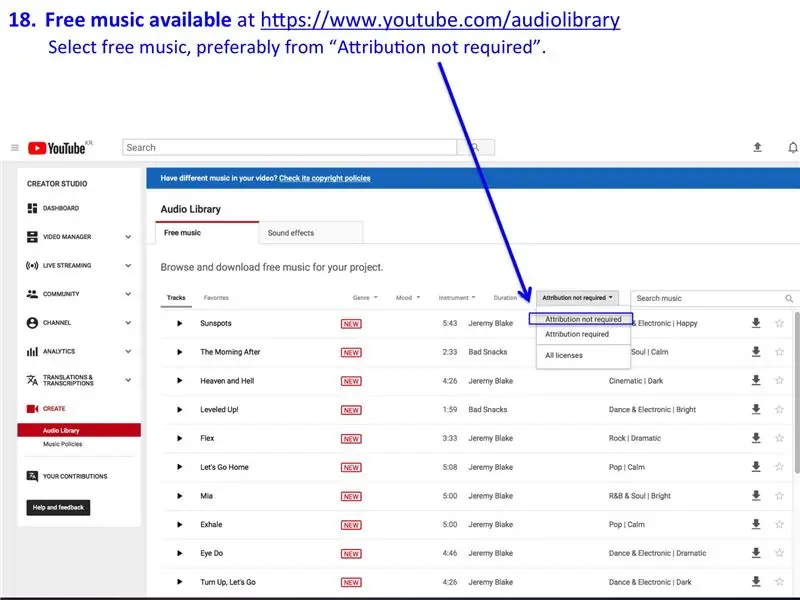
Passaggio 18: libreria audio gratuita

18. Musica gratuita disponibile su
Seleziona musica libera, preferibilmente da "Attribuzione non richiesta".
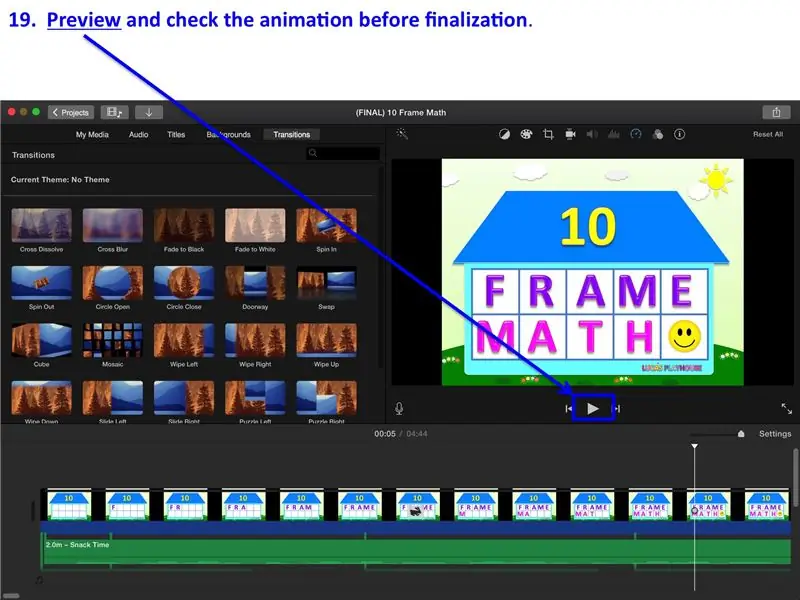
Passaggio 19: anteprima prima della finalizzazione

19. Visualizza in anteprima e controlla l'animazione prima della finalizzazione.
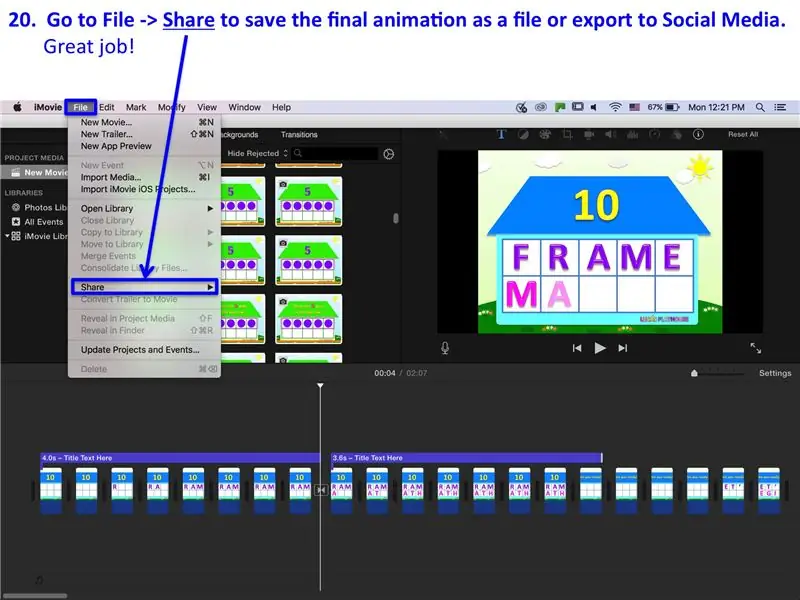
Passaggio 20: salvare ed esportare il file

20. Vai su File -> Condividi per salvare l'animazione finale come file o esportare su Social Media. Ottimo lavoro!
Consigliato:
Programmazione orientata agli oggetti: creazione di oggetti Metodo/tecnica di apprendimento/insegnamento utilizzando Shape Puncher: 5 passaggi

Programmazione orientata agli oggetti: creazione di oggetti Metodo/tecnica di apprendimento/insegnamento utilizzando Shape Puncher: metodo di apprendimento/insegnamento per studenti nuovi alla programmazione orientata agli oggetti. Questo è un modo per consentire loro di visualizzare e vedere il processo di creazione di oggetti dalle classi.Parti:1. EkTools punzone grande da 2 pollici; le forme solide sono le migliori.2. Pezzo di carta o c
Creazione di un controller MIDI alternativo utilizzando Makey-Makey e acqua: 6 passaggi

Creare un controller MIDI alternativo usando Makey-Makey e Water: Usare Makey-Makey per creare input personalizzati e creativi è incredibilmente facile! Mentre molte persone che utilizzano l'hardware creano il proprio strumento utilizzando gli ingressi del Makey-Makey per attivare suoni o note, abbiamo deciso che potevamo fare ancora di più
Creazione di un timer digitale utilizzando Blynk: 5 passaggi

Creazione di un timer digitale utilizzando Blynk: in questo post, impariamo come iniziare con Blynk, una piattaforma IoT progettata per semplificare l'intero processo per noi e che funziona anche con diverse schede abilitate a Internet
Animazione su LCD 16x2 I2c UTILIZZANDO STM32 Nucleo: 4 passaggi

Animazione su LCD 16x2 I2c UTILIZZANDO STM32 Nucleo: Ciao amici, questo è un tutorial che illustra come realizzare un'animazione personalizzata su un LCD 16x2 i2c. Ci sono pochissime cose necessarie per il progetto, quindi se hai accesso al codice puoi finire in 1 ora. Dopo aver seguito questo tutorial sarai in
Animazione stop motion utilizzando After Affects!: 5 passaggi

Animazione in stop motion usando After Affects!: Stop Motion è un modo fantastico e divertente per creare animazioni. Quando scomposto può essere molto semplice. Con questo tutorial imparerai come creare una semplice breve sequenza di animazione. Oltre a come lavorare con i filtri e il tempo. Il video allegato s
