
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.




Di beckslelandsimpsonSegui di più dell'autore:


[ATTENZIONE: LAMPEGGIANTI NEL VIDEO]
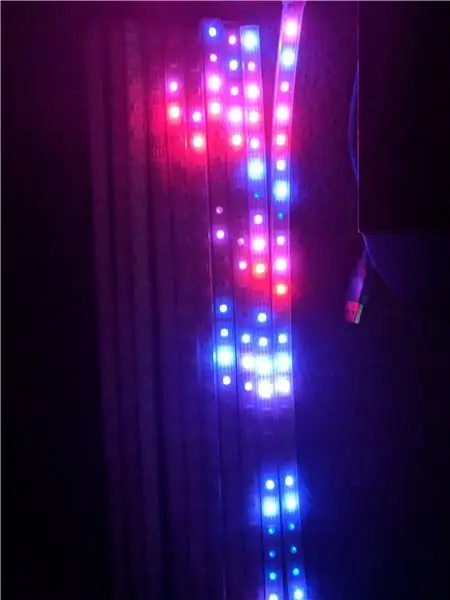
Le matrici LED RGB sono un progetto comune per gli hobbisti che vogliono sperimentare con display luminosi, ma spesso sono costose o restrittive nelle loro dimensioni e configurazione. L'obiettivo di questo progetto era creare un display riconfigurabile che potesse funzionare come pezzo autonomo o come display interattivo controllato da una console utilizzando un assortimento di Joystick e Pulsanti. Il display può essere organizzato in una varietà di layout, da una formazione a matrice a una striscia lineare decorativa più statica.
Collegando un assortimento di sensori audio, pulsanti e joystick, il display può essere commutato tra modalità interattiva e automatica, con colori, effetti, modalità, velocità, luminosità e modelli configurabili.
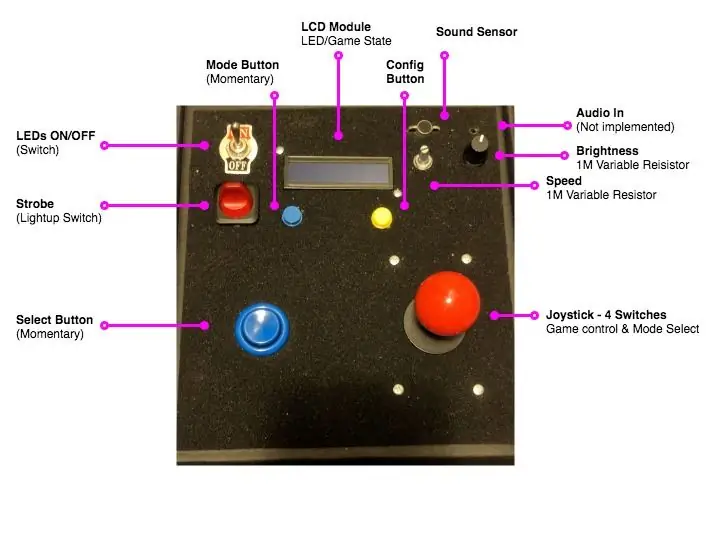
Gli utenti possono passare da una modalità a una configurazione utilizzando i pulsanti MODE e CONFIG, utilizzando il Joystick e il pulsante SELECT per effettuare le proprie scelte. La scelta attuale dell'utente è mostrata sullo schermo LCD 16x2 al centro della console.
Questo progetto ha coinvolto una striscia LED composta da 250 LED ma il codice può essere facilmente modificato per consentire una striscia di qualsiasi dimensione.
modalità
- Giochi: i giochi possono essere giocati utilizzando la matrice di led come schermo
- Rumore: i LED si accendono in base al volume e alla frequenza del rumore ambientale.
- Colore: LED utilizzati come luce che mostrano una tavolozza di colori predefinita.
- Pioggia: effetti di luce della pioggia che cade
Configurazioni modalità
- Colore - Imposta la tavolozza dei colori della striscia
- Bandiera dell'orgoglio - Arcobaleno
- Bandiera Trans - Blu, Rosa, Bianco
- Fuoco - Rosso, Arancione, Giallo
- Chiaro - Bianco
- Stile - Imposta l'effetto di visualizzazione della striscia
- Block - Se in modalità colore, i colori dei LED rimangono costanti, in modalità rumore, fa in modo che tutti i LED vengano impostati sul valore di colore del rumore più recente, creando un effetto lampeggiante.
- Shimmer - I LED alternati oscillano, dissolvendosi tra on e off.
- Traccia - Se in modalità colore, lo schema dei colori dei LED si sposta lungo la striscia. In modalità rumore fa sì che i colori del rumore viaggino attraverso la striscia come un'onda in movimento.
- Effetto pioggia - Come vengono generati i modelli di pioggia
- Casuale - Le nuove strisce di pioggia sono posizionate casualmente e il motivo varia.
- Costante: lo schema della pioggia si ripete.
-
Gioco - A quale gioco puoi giocare sulla matrice
Snake - Viva la Nokia, giocabile solo quando la striscia è in configurazione a matrice
-
Colore effetto: quale fonte di colore utilizzano gli effetti?
- Set di colori: gli effetti (ad es. pioggia) prendono un colore casuale dalla tavolozza dei colori impostata.
- Noise Freq - Gli effetti quando vengono generati assumono il colore corrispondente alla frequenza di rumore corrente.
- Volume rumore - Gli effetti quando vengono generati assumono il colore corrispondente al volume di rumore corrente.
-
Dimensioni - Come è organizzato il display?
- Striscia 250x1
- Matrice 50x5
- Matrice 25x10
Velocità e luminosità
Controllato tramite potenziometri analogici girevoli, per modificare la luminosità dei LED e la velocità di aggiornamento del display. Ciò ha un forte impatto sull'intensità degli effetti di luce e sulla difficoltà dei giochi.
Stato stroboscopico e LED
L'interruttore in alto a sinistra della console consente di spegnere i LED, come opzione per la configurazione del display. L'interruttore in basso a sinistra attiva l'effetto strobo, facendo lampeggiare il display alla velocità impostata.
Passaggio 1: requisiti
Componenti:
- Tagliere ~ £ 5
- StripBoard ~ £ 10 per set 5
- Arduino Mega (qualsiasi clone andrà bene) ~ £ 20
- Resistori potenziometrici 2x 1M
- Striscia 300 RGB indirizzabile individualmente ~ £ 30
- Intestazioni pin ~ £ 5
- 10x 10K, 1x 300 resistori
- Modulo LCD I2C ~ £ 5
- Joystick a 4 interruttori ~ £ 10
- Sensore audio ~ £ 5
- 1x 1μF, 1x 10μF, 1x 100nF Condensatori
- 3x (momentanei) pulsanti. Raccomandazioni: Arcade, Mini ~ £ 3
- 2x interruttori. Raccomandazioni: Attiva / disattiva ~ £ 5
- Jack di alimentazione
- Scatola ~ 20x20x15cm - Il cartone è il più semplice, ma se hai accesso a un laser cutter, lo fai.
I miei consigli su Joystick/Button erano scelte puramente stilistiche, dopo un tema arcade; andranno bene interruttori momentanei di qualsiasi natura. Si possono ottenere joystick più economici che segnalano la loro posizione tramite segnali analogici prodotti utilizzando 2 potenziometri (uno per ogni asse). Se sei pronto a modificare il codice, puoi usare i joystick come tali.
Mentre ho usato una percentuale minima dei pin I/O di Arduino Megas, è stato selezionato per le sue maggiori dimensioni dinamiche e di memoria del programma, per le quali Arduino Uno si è rivelato insufficiente.
Scelta della striscia LED
La striscia LED che ho usato era una striscia flessibile LED WS2813 300 RGB indirizzabile individualmente. una versione aggiornata di WS2812, questo formato sebbene un po' più costoso, migliora il WS2812 con trasmissione a doppio segnale, il che significa che se un LED smette di funzionare, il resto della striscia funziona ancora. Come tale ha 4 pin: 5V, GND, DI (ingresso dati) e BI (ingresso di backup).
Costo totale: ~ £ 100
Attrezzatura:
- Saldatore + Saldatura
- Multimetro (opzionale, ma consigliato)
- Tagliafili e spellafili
- Filo: preferibilmente unipolare, flessibile (LOTTI)
- Bisturi
- Righello/matite
- 1x alimentatore da 5 V
- Cacciaviti manuali
- Cavo USB stampante da A a B
Software:
Arduino IDE
Abilità:
- saldatura
- Qualche esperienza Arduino quasi assolutamente necessaria
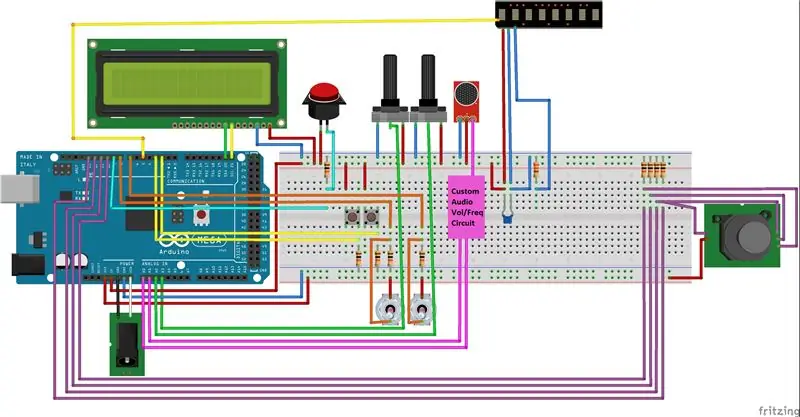
Passaggio 2: schema e codice



Questo progetto consisteva in 2 potenziometri, 1 sensore audio, 1 striscia LED, 3 pulsanti momentanei, 1 joystick (4 pulsanti momentanei), 1 modulo LCD e 2 interruttori.
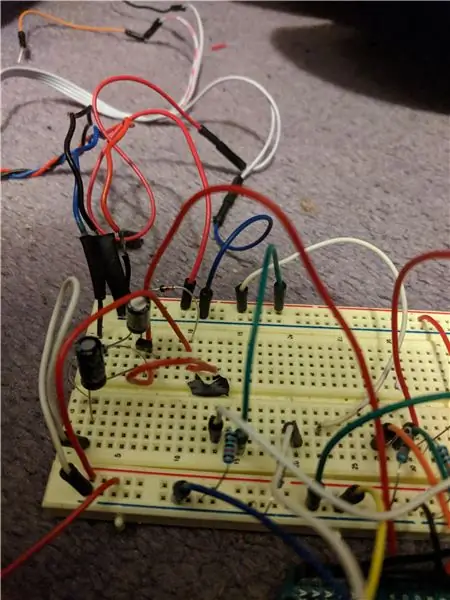
Ti consiglio di assicurarti di comprendere il cablaggio e di configurare i circuiti di base su una breadboard, prima di saldare l'elettronica alla stripboard nel passaggio successivo per una durata a lungo termine. Dovresti almeno essere in grado di collegare i vari pin Arduino ai valori predefiniti HIGH (5V) / LOW (GND) e sperimentare con le diverse impostazioni originali del LEDStrip nel codice (questo è contrassegnato - vedi il passaggio del codice) per vedere alcuni degli effetti di luce preliminari.
Circuito audio
Il circuito audio è discusso nel passaggio successivo ed è necessario solo se desideri effetti audio, altrimenti puoi semplicemente collegare i pin di ingresso analogico AUDIO A0, A1 a GND tramite un resistore pull down (~ 300 Ohm). Questo circuito cerca di estrarre la frequenza e il volume del suono misurato, fornendo due diversi valori di ingresso per controllare le visualizzazioni audio, ad es. altezza (ampiezza vol) e colore (frequenza).
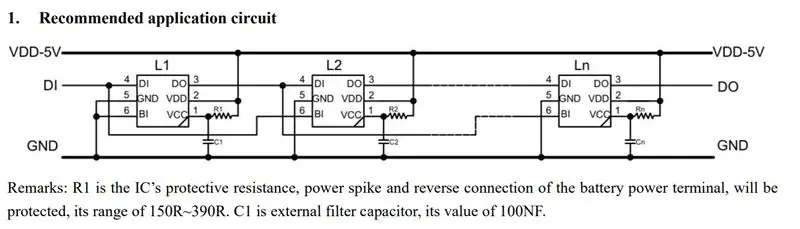
Striscia LED
Ho allegato la scheda tecnica per la striscia WS2813, questa presenta il cablaggio ideale. Il pin BI può essere tirato verso il basso attraverso un resistore a terra e un condensatore deve essere collegato tra GND e +5V e posizionato vicino alla striscia. Ciò attenua i cambiamenti improvvisi nella richiesta di corrente della striscia, ad esempio se c'è un improvviso forte aumento quando tutti i LED si accendono, il condensatore che utilizza la sua carica immagazzinata può fornirlo più rapidamente rispetto all'Arduino, riducendo lo sforzo sui componenti della scheda.
La striscia è controllata utilizzando la libreria FASTLED (vedi passo codice per maggiori dettagli) e collegata al pin 5.
Modulo LCD
Il modulo LCD che ho consigliato utilizza un circuito interno in modo che richieda solo 2 pin di ingresso, questo riduce notevolmente la complessità della saldatura nel circuito. È collegato ai pin SCL, SDA.
Potenziometri
I potenziometri sono resistori variabili, che consentono di controllare la tensione misurata al pin interno, l'Arduino può leggerla come un valore analogico. Li ho usati come un modo interattivo per controllare manualmente la velocità e la luminosità del display e sono collegati ai pin di ingresso analogico: A3, A2.
Alimentazione esterna
Per progetti più piccoli (< 20 LED) l'Arduino può essere alimentato solo tramite USB, ma per questo caso d'uso più ampio (250 LED), a causa della grande richiesta di corrente è necessaria una fonte di alimentazione esterna +5V. Ho alimentato Arduino tramite un jack esterno collegato a GND e VIN di Arduino. Quando viene alimentato solo tramite USB, i colori dei LED saranno deformati e lo schermo LCD non si illuminerà completamente.
Pulsanti/Interruttori/Joystick
In posizione neutra, i pin INPUT dei pulsanti sono abbassati su GND e Arduino legge il digitale LOW, ma quando vengono premuti, i pin sono collegati a +5V che leggono il digitale HIGH. Vedi qui per un tipico esempio di pulsante Arduino. Questi valori letti possono essere utilizzati come valori booleani condizionali per il programma, causando l'esecuzione di diversi segmenti di codice. I pulsanti/interruttori sono collegati ai seguenti pin di ingresso digitale: Mode/Config: 3/2. Joystick L/R/U/D: 10/11/13/12. Seleziona: 9.
Passaggio 3: effetti audio



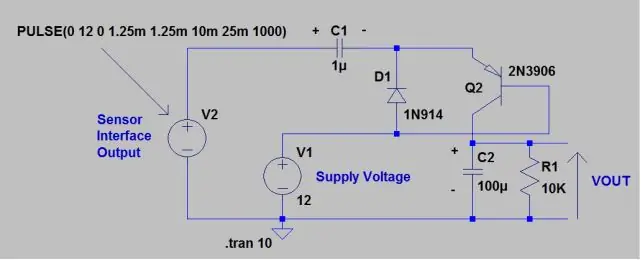
La parte più complicata del circuito era l'Audio Voltage - Frequency Converter. Ho seguito lo schema mostrato sopra (vedi qui per maggiori informazioni). Potrebbero essere necessarie alcune alterazioni del condensatore, valori di resistenza a seconda della potenza del segnale audio. L'esempio fornito, utilizzava un segnale alternato a 12 V, ho trovato buoni risultati utilizzando 3,3 V come tensione di alimentazione e alimentando 5 V nel sensore audio.
I due segnali che ho estratto da questo circuito erano la frequenza (VOUT) e il volume (V2+).
Note utili
I condensatori più grandi (soglia approssimativamente sopra 1µF, non in ceramica) sono polarizzati, questi includono condensatori elettrolitici, la corrente scorre in essi da + a -. Sul diagramma ho annotato la direzione in cui dovrebbero essere disposti.
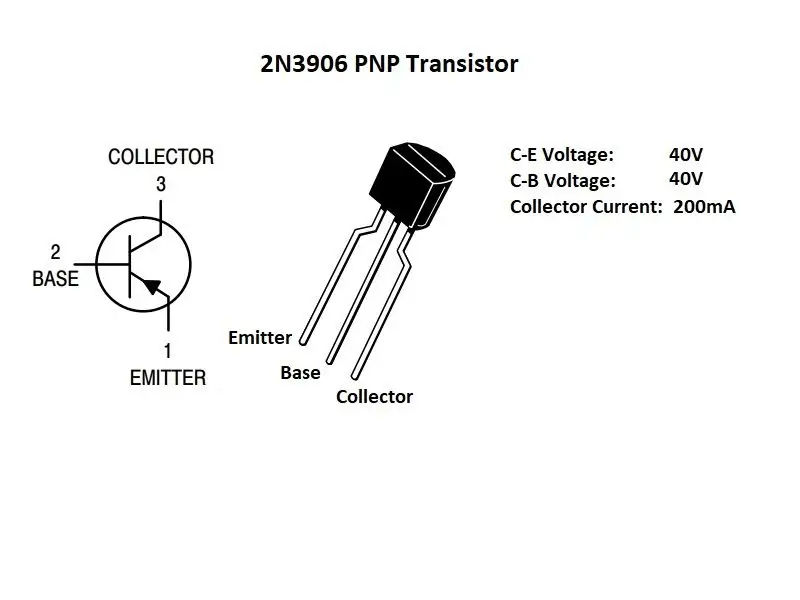
Il transistor utilizzato in questo circuito è PNP, questi transistor consentono alla corrente di fluire dall'emettitore al collettore quando viene applicata una polarità negativa alla loro base rispetto all'emettitore.
Tristezza #1
Inizialmente ho provato ad alimentare l'audio nel circuito utilizzando un jack audio, il sogno è quello di collegare l'audio direttamente dal mio telefono. Sfortunatamente il segnale prodotto sembrava troppo debole, e dopo una settimana di fatica per farlo funzionare, ho fatto ricorso a un modulo sensore sonoro. Sono sicuro che ci sono tecniche di amplificazione che avrei potuto usare, e questo è sicuramente il problema principale del mio progetto che cercherei di correggere in futuro.
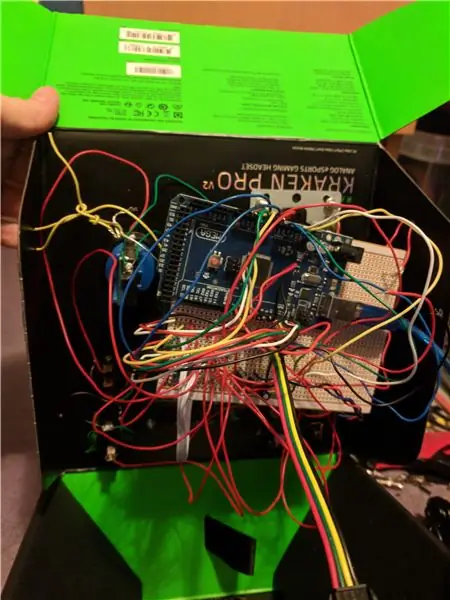
Passaggio 4: progettazione e creazione della console




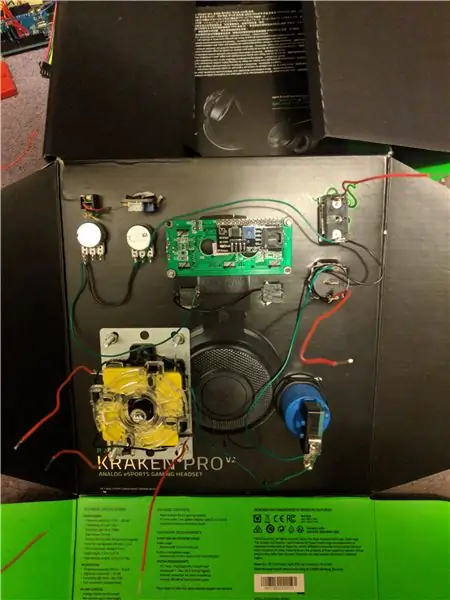
Il design della mia console è stato ispirato dalle sale giochi della vecchia scuola, con Joystick retrò, pulsanti e interruttori a levetta. L'ho costruito utilizzando una vecchia scatola di cartone per cuffie, (l'accaparramento ha i suoi usi); questo era molto efficace in quanto la scatola aveva un rivestimento interno in schiuma, quindi una volta capovolta produceva un bell'effetto lucido.
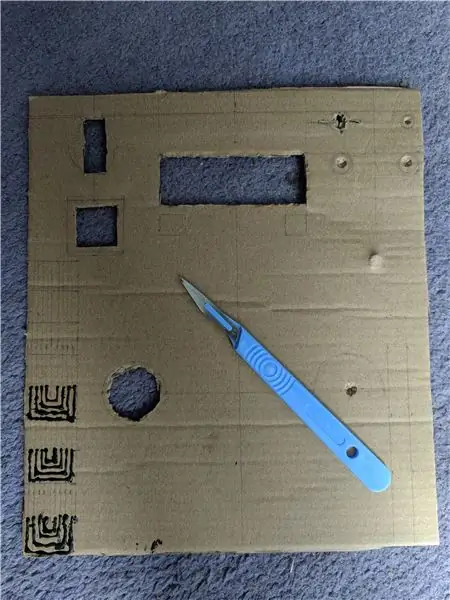
- Disegna il layout generale della console che desideri.
- Misura e segna le posizioni dei diversi componenti sulla parte superiore della scatola. Assicurati di prendere le misure interne dei pulsanti/interruttori/joystick in quanto desideri che gli spazi vuoti siano abbastanza grandi da spingere i componenti attraverso, ma che i bordi esterni rimangano bloccati sul cartone. Consiglio di usare un bisturi per tagliare questi fori, ma le forbici affilate in combinazione con i cacciaviti per fori circolari dovrebbero fare il trucco. Taglia lentamente, cercando di far passare il componente e aumentando gradualmente le dimensioni delle prese, esegui un componente alla volta.
- Per i componenti più grandi come il joystick e il display LCD, consiglio di avvitare alcuni dadi/bulloni attraverso la parte superiore della console per tenerli saldamente in posizione.
- Taglia tre fori nella parte inferiore della parte posteriore della console, questi saranno per l'ingresso di alimentazione, l'ingresso USB per programmare facoltativamente il connettore di uscita Arduino e LEDStrip.
Migliori suggerimenti
Consiglio di pre-saldare ciascuno dei connettori metallici dei componenti prima di posizionarli nella console per facilitare l'accesso e ridurre il rischio di bruciare il cartone.
Passaggio 5: schema di saldatura




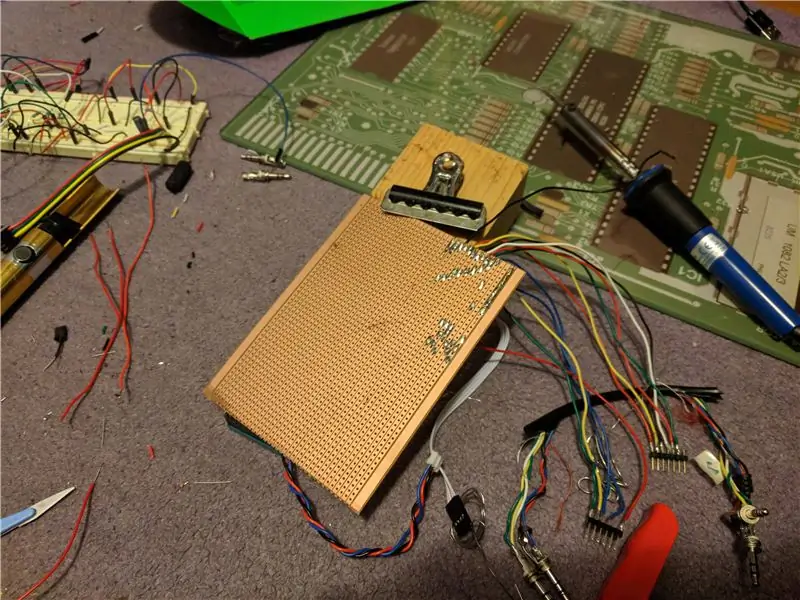
Avrai bisogno di un pezzo di listello di almeno 25 righe per 20 colonne. Tuttavia, scegliendone uno più grande sarai in grado di attaccare il tuo microcontrollore sulla stripboard vicino ai fili, questo significa che le uniche connessioni non stabili saranno quelle tra la stripboard e i componenti attaccati alla superficie della console. Ciò che è essenziale in ogni fase di questo processo è, ove possibile, ridurre lo sforzo a cui potrebbe essere sottoposto il cablaggio per garantire un prodotto finale di lunga durata.
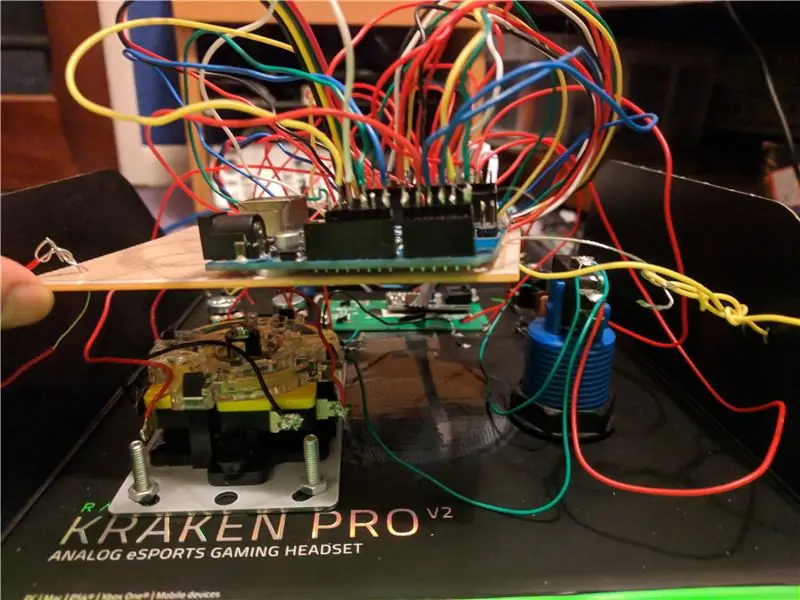
Ho usato le intestazioni dei pin per organizzare in modo pulito i fili in gruppi e collegarli ad Arduino in un modo che possa essere facilmente staccato per il debug.
Ho parzialmente supportato lo Stripboard con i circuiti più pesanti usando un filo/corda per collegarlo alla parete interna della scatola di cartone.
I cavi di alimentazione principale e LEDStrip che uscivano dalla console avevano connettori intermedi che potevano essere staccati, questo significava che i cavi potevano essere fatti passare attraverso i fori nella parte inferiore della console e consentire comunque l'apertura della scatola.
Suggerimenti per la saldatura
Un morsetto per tenere i fili/strisce durante la saldatura renderà il processo molto più semplice. Saldare sempre ogni filo prima di provare a collegarli.
Suggerimenti per il layout
Tutti i outwires (che vanno verso i pin Arduinos) si trovano sul bordo della scheda.
Se possibile, l'uso di fili di colore diverso nelle file vicine aiuta a evitare confusione nel cablaggio.
GND, +3,3 V, +5,5 V dovrebbero essere sempre posizionati sulle file dei bordi, per una facile identificazione, posizionare GND e +3,3/5 V sui bordi opposti aiuta a prevenire potenziali cortocircuiti, ma personalmente non mi sono preoccupato e li ho posizionati tra i primi 3 righe. Il layout della console può determinare in parte l'ordine delle righe di filo, i componenti vicini vengono mappati su righe vicine, i numeri PIN nell'IDE di Arduino possono sempre essere riscritti.
Saldando insieme tutti i pin +5V dei pulsanti/resistenze sul retro della console in un collegamento a margherita, è necessario un solo cavo +5V tra la stripboard e la parte superiore della console, riducendo notevolmente il numero di cavi di collegamento vulnerabili. Ad esempio per i 4 interruttori del joystick ho collegato tutti i loro terminali 5V insieme.
Sii generoso nella lunghezza dei cavi che si estendono tra lo Stripboard e la console, molto più facile da ridurre in seguito, che provare ad aumentare.
Se possibile, utilizzare un cavo flessibile tra Stripboard e i componenti della console, in questo modo sarà più facile aprire ed eseguire il debug della console in un secondo momento.
Passaggio 6: Estensione 1: Matrice LED



Collegando la striscia LED così com'è alla console, è possibile visualizzare la maggior parte degli effetti di pioggia, colore, strobo e rumore, ma la forma di visualizzazione è limitata. Il codice consente di configurare ulteriormente il display nelle disposizioni 250x1, 50x5 e 25x10, questo consente visualizzazioni a matrice. Il rumore può essere mostrato come onde in movimento, i giochi possono essere riprodotti sulla matrice come uno schermo a bassa risoluzione. La scelta di una lunghezza della striscia individuale di 25 pixel è stata personale e puoi sceglierla tu stesso e impostarla nel codice. Quello che volevo soprattutto era la flessibilità, in modo che qualunque effetto grafico avessi deciso di codificare in un secondo momento, avrei potuto assemblare l'HW nella disposizione richiesta.
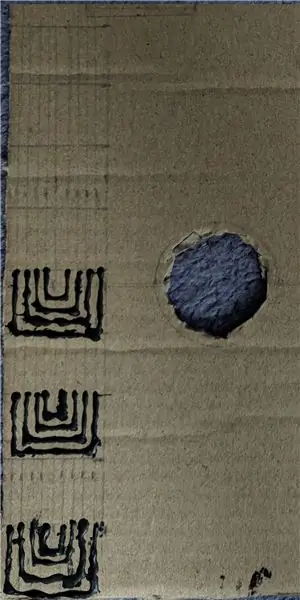
Tristezza #2
Ho fatto un sogno, ed era usare un inchiostro conduttivo per dipingere i collegamenti dei circuiti su cartone, che potrebbe essere premuto contro le estremità adiacenti delle strisce LED.
Benefici:
- Sembra super cool, e potrei usare un cartone colorato abbastanza diverso
- Posso disegnare circuiti
- Personalizzazione definitiva, pensa a un nuovo arrangiamento, disegnalo e basta.
Svantaggi:
- Non ha funzionato.
- Nemmeno un po.
- Perché dovresti essere in grado di disegnare a mano un cablaggio abbastanza accurato e quindi applicare una pressione abbastanza precisa e coerente a un materiale comprimibile come il cartone?
Ritengo che se avesse funzionato sarebbe stato davvero bello e rimpiango solo in parte le 2 ore dedicate a questa impresa.
Soluzione effettiva
Ho deciso di utilizzare un sistema di connettori maschio/femmina collegabili, simili a quelli utilizzati per collegare i fili della Stripboard all'Arduino. Posizionando M/F alternativamente a ciascuna estremità, le singole strisce possono essere opzionalmente collegate l'una all'altra ricreando la striscia originale non tagliata. Oppure possono essere utilizzati connettori intermedi per cavi flessibili in modo che le strisce possano essere ripiegate su se stesse per formare una matrice o qualsiasi altra configurazione spaziale.
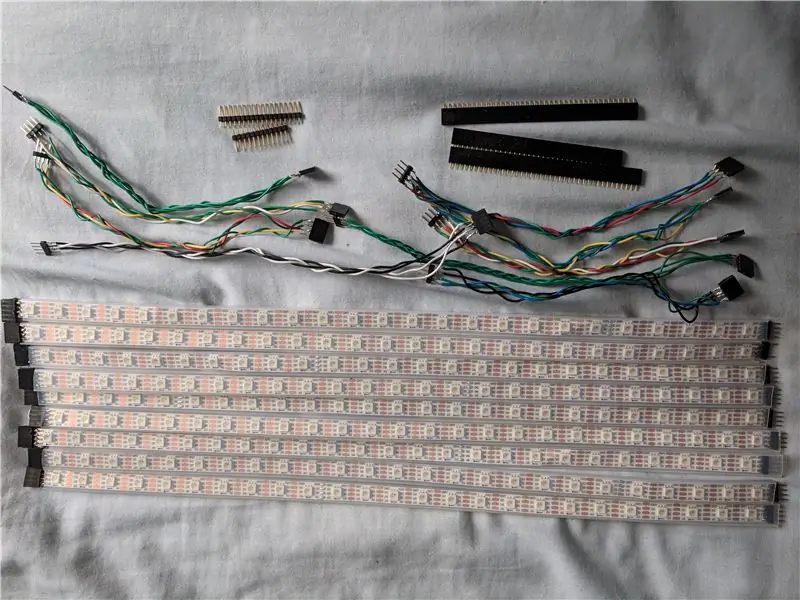
- Tagliare la Led Strip a spicchi, io ho scelto 10 strisce di lunghezza 25, lasciando 50 led di scorta per un altro progetto
- Saldare ciascuna delle connessioni in rame a ciascuna estremità della striscia. Fai attenzione a non sciogliere la plastica, se ne hai acquistata una con rivestimento impermeabile, dovrai tagliare una piccola sezione superiore a ciascuna estremità.
- Il mio LEDStrip aveva 4 connettori a ciascuna estremità e 10 strisce, quindi ho tagliato 10 segmenti di intestazioni maschi e 10 femmine ciascuno di lunghezza 4. Per ogni striscia ho saldato il maschio a un'estremità e la femmina all'altra. Assicurati che le stesse estremità siano maschio/femmina per ogni striscia, questo ti permetterà di collegarle a margherita come alla moda.
- Testare le connessioni collegando insieme le 10 strisce, correggere con più saldature se necessario.
- Ora abbiamo bisogno dei connettori dei cavi, questi saranno usati per collegare le singole strisce insieme in disposizioni flessibili, sia che l'obiettivo sia raggiungere la distanza l'una dall'altra o assemblare una matrice. La loro lunghezza determinerà quanto lontano è possibile posizionare ciascuna sezione continua di LEDStrip; tagliare il filo un po' più a lungo di quanto si desidera poiché una parte della lunghezza andrà persa quando si collegano i fili. Tagliare altri 10 segmenti di testata maschio e 10 femmina di lunghezza 4. Tagliare 40 pezzi di filo (idealmente multicolore, flessibile), spellare ciascuna estremità e pre-saldare.
- Per creare una connessione cablata, prendi prima 4 fili (idealmente di colori diversi per consentire l'identificazione di quale filo si collega a quale pin) e saldali a un connettore maschio. Quindi vuoi intrecciare questi 4 fili, questo mantiene il cablaggio pulito. Una volta intrecciati (è sufficiente la qualità che stiamo cercando qui), puoi saldare le altre estremità al connettore femmina. Assicurati che gli stessi fili siano saldati agli stessi pin. Se tutto il tuo filo è dello stesso colore, fai dei segni o usa un multimetro per determinare quale filo è quale, poiché dopo averlo intrecciato non sarà chiaro. Ripeti questo processo per ogni connessione cablata di cui hai bisogno.
- Prova di nuovo le connessioni, collegando tutte le strisce tramite le connessioni cablate, gioca con l'impostazione delle dimensioni della console e disponi le LEDStrip in diverse formazioni matriciali. È meglio interrompere e identificare le connessioni deboli prima piuttosto che dopo.
Ora hai 10 strisce individuali, che possono essere collegate direttamente l'una all'altra per ricreare una lunga striscia singola, o riorganizzate in formazioni matriciali.
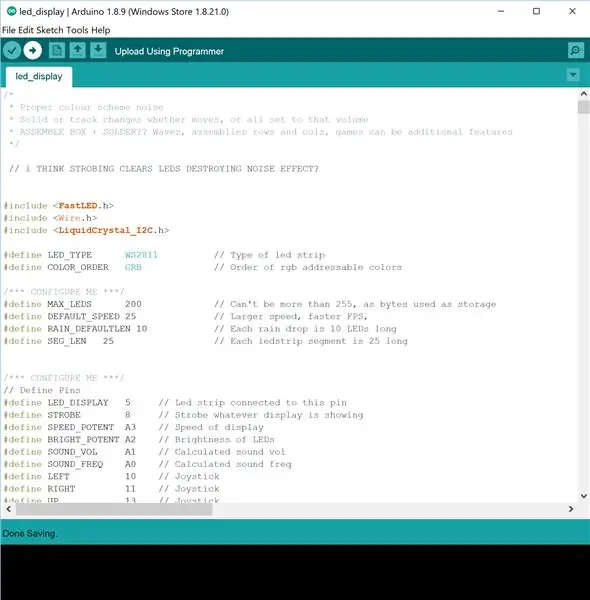
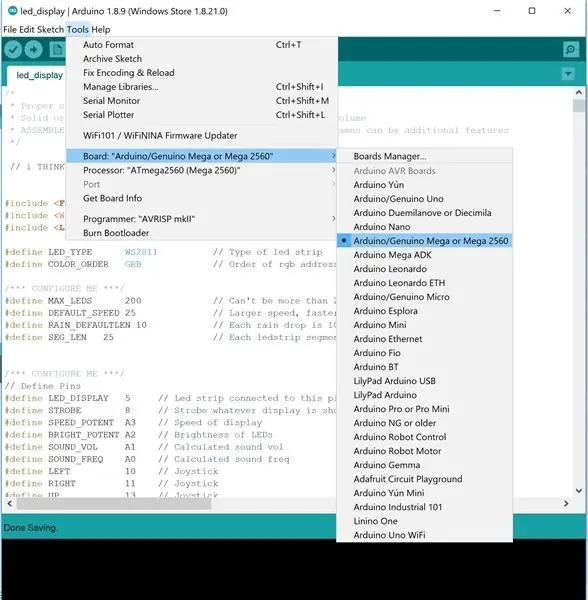
Passaggio 7: configurazione e impostazione


L'ultima versione può sempre essere trovata sul mio github: rs6713/leddisplay/, sentiti libero di scaricarla/scaricarla e giocarci.
Installa Arduino IDE
Nel caso miracoloso che tu abbia in qualche modo completato questo tutorial senza alcuna esperienza Arduino precedente, l'IDE Arduino può essere scaricato qui. Basta installare e aprire il codice nell'IDE, collegare la scheda tramite il cavo della stampante al computer. (Potrebbe essere necessario installare un driver affinché il computer riconosca la scheda Arduino, ma ciò dovrebbe avvenire automaticamente la prima volta che si collega un Arduino al computer). Seleziona il tipo di scheda e seleziona la porta COMM attiva a cui è collegato Arduino.
Configurazione
La modifica delle varie impostazioni del display non richiede sofisticate conoscenze di programmazione.
Le aree del programma suscettibili di configurazione sono contrassegnate con /*** CONFIGURE ME ***/
Puoi facilmente modificare/configurare le seguenti aree del programma:
- I pin a cui sono collegati i componenti
- La dimensione delle singole LEDStrip
- Numero totale di LED nelle strisce in totale
- Le modalità che si desidera consentire per il programma
- La lunghezza delle gocce di pioggia per l'effetto pioggia.
I pin e il numero totale di LED sono essenziali per far funzionare il codice con la tua versione del circuito elettronico discusso nei passaggi precedenti. È anche utile per poter testare diverse modalità di visualizzazione impostandole durante l'inizializzazione del codice piuttosto che dover costruire e collegare tutti i pulsanti di joystick, modalità e configurazione.
Caricamento
Dopo aver impostato i numeri PIN corretti per i componenti, la dimensione della striscia e il numero di LED, puoi caricare il programma su Arduino premendo upload. Spero che tu l'abbia già fatto a questo punto come una cosa ovvia durante i test. Collega l'alimentatore esterno da 5 V e dovresti essere a posto.
Debug
Se LEDStrip/Console non funzionano come previsto, ci sono una serie di potenziali cause.
La LEDStrip è completamente/parzialmente spenta:
- Controllare che l'interruttore LEDStrip sia impostato su on,
- Se hai esteso la striscia e gli ultimi segmenti terminali della striscia LED non si illuminano, è probabile che ciò sia dovuto a una connessione difettosa. Controlla le connessioni per i giunti asciutti e la risaldatura, prova a cambiare l'ordine delle strisce e, se si tratta di una connessione cablata, prova a cambiare una connessione cablata con un'altra.
La luminosità dello schermo LCD è bassa/i colori della LEDStrip sono sbagliati:
- Verificare che il collegamento dell'alimentazione esterna sia attivo/collegato correttamente. Quando la potenza è bassa, non tutti i colori dei LED RGB si accendono in modo coerente e lo schermo LCD fatica ad illuminarsi.
- I colori possono anche essere sbagliati se la configurazione della taglia, ad es. 250x1 del programma non riflette la disposizione dei LED nella vita reale.
- Nel peggiore dei casi è possibile modificare il programma per ridurre il numero di strisce illuminate.
Terribilità casuale
Come ultima risorsa, i Serial.print commentati sono stati lasciati in tutto il codice, rimuoverli ti darà un feedback su vari componenti e stati interni del programma.
Una situazione probabile è che un ingresso che dovrebbe essere messo a terra, sia stato disconnesso e sia rimasto flottante, questo creerà falsi trigger di eventi (lettura del pin che oscilla casualmente tra FALSE e TRUE) e un comportamento imprevedibile del programma.
Alterazioni del programma
Ulteriori aree di possibili modifiche sono contrassegnate con /** CHANGE ME **/
Queste aree sono ottimi esempi in cui puoi aggiungere le tue personalizzazioni:
- Aggiungi nuove opzioni per la tavolozza dei colori
- Aggiungi nuovi effetti, ad es. luccicare
- Aggiungi nuovi giochi
Questi sono solo suggerimenti, sentiti libero di cambiare il codice come preferisci.
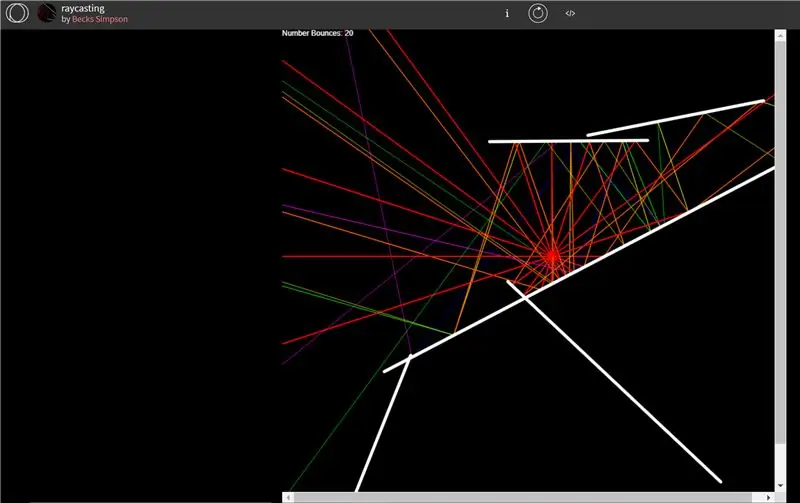
Passaggio 8: Estensione 2: OpenProcessing

** Al momento in cui scriviamo, questa funzione rimane non implementata, quindi questo passaggio ha lo scopo di evidenziare i piani/manifestazioni future di questo progetto e di evidenziare l'importanza dell'estensione della LEDStrip per consentire i display a matrice. **
Uno dei motivi per cui ero così entusiasta del fatto che l'estensione del LEDStrip abbia permesso di organizzarlo come una matrice, è che avere uno schermo offre molte opportunità per mappare visualizzazioni 2D da altri software all'HW Arduino.
OpenProcessing è una community di grafica interattiva 2D basata sul linguaggio Processing. Utilizzando una semplice funzione di stampa seriale, l'aspetto di ogni fotogramma può essere trasmesso pixel per pixel ad Arduino. Potrebbe quindi esserci una modalità futura per la console, in cui Arduino ascolta semplicemente la connessione seriale e aggiorna semplicemente la matrice di LED fotogramma per fotogramma secondo l'animazione specificata dal programma di elaborazione. Questo ha molti vantaggi in quanto Processing è un linguaggio specializzato per le arti visive ed è facile da imparare, rendendo molto veloce la creazione di visualizzazioni artistiche complesse. Sposta anche la memoria e la complessità di elaborazione sul tuo computer con Arduino relativamente limitato in memoria/potenza di elaborazione che deve solo gestire le informazioni passate sul seriale.
Esternalizzando le visualizzazioni del display a LED a una libreria preesistente di effetti grafici 2D, le possibilità sono infinite. Dai un'occhiata al catalogo di openprocessing.org per trovare ispirazione.
Consigliato:
Temperatura display Arduino sul display LED TM1637: 7 passaggi

Arduino Display Temperature su LED Display TM1637: In questo tutorial impareremo come visualizzare la temperatura utilizzando LED Display TM1637 e sensore DHT11 e Visuino.Guarda il video
Utilizzo di un display Grande a 4 Cifre 8886 Display con Wemos ESP8266 Arduino NodeMCU: 6 passaggi

Usa Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto è un semplice esempio che mostra come collegare un display del tipo 8886-Display e, per comodità nostra, un Wemos D1 - ma potrebbe essere un Arduino o un NodeMCU o qualsiasi altro microcontrollore che state usando per un progetto.Esi
Display TTGO (a colori) con Micropython (display a T TTGO): 6 passaggi

Display TTGO (a colori) con Micropython (TTGO T-display): Il TTGO T-Display è una scheda basata sull'ESP32 che include un display a colori da 1,14 pollici. La tavola può essere acquistata per un premio inferiore a 7$ (inclusa la spedizione, premio visto su banggood). Questo è un premio incredibile per un ESP32 che include un display.T
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
Display LCD I2C / IIC - Converti un LCD SPI nel display LCD I2C: 5 passaggi

Display LCD I2C / IIC | Convertire un display LCD SPI in display LCD I2C: l'utilizzo del display lcd spi richiede troppe connessioni, il che è davvero difficile da fare, quindi ho trovato un modulo che può convertire l'affissione a cristalli liquidi i2c all'affissione a cristalli liquidi spi quindi iniziamo
