
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


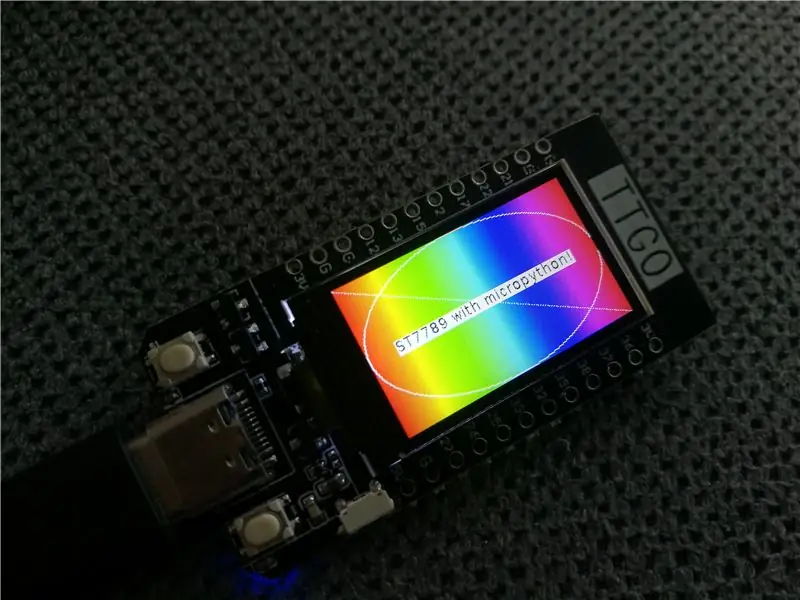
Il TTGO T-Display è una scheda basata sull'ESP32 che include un display a colori da 1,14 pollici. La tavola può essere acquistata per un premio inferiore a 7$ (inclusa la spedizione, premio visto su banggood). Questo è un premio incredibile per un ESP32 che include un display.
Questa potrebbe essere la base perfetta per il tuo prossimo progetto. Sfortunatamente, c'è solo il supporto ufficiale per Arduino.
Micropython ha diversi vantaggi, rende molto più facile lo sviluppo di un progetto. Non li spiegherò tutti qui. Ci sono molti bei video su YouTube su come micropyhton ti semplifica la vita e le cose interessanti che puoi fare con esso.
Sfortunatamente, il supporto ufficiale copre solo la "lingua arduino".
In questo tutorial ti mostrerò come usare la lavagna con micropython.
Passaggio 1: installare il firmware Loboris sulla scheda
Il micropython ufficiale non supporta questo tipo di display. Devi installare loboris micropython. Questo è un micropython modificato molto interessante con librerie aggiuntive.
Per installare, segui semplicemente il mio (facile) tutorial passo-passo su
https://www.instructables.com/id/Installing-Loboris-lobo-Micropython-on-ESP32-With-/
Passaggio 2: caricare il codice di esempio


Collega la tua scheda con uPyCraft come descritto nel tutorial di installazione. Quindi, come descritto, quando hai avviato uPyCraft, fai clic su strumenti->Seriale->COM7 (sostituisci COM7 con la porta che hai trovato durante il tutorial di installazione). Ora potrebbe aprirsi una finestra con "Firmware Flash" o qualcosa del genere. Non farlo! Questo è un errore. Chiudi semplicemente la finestra "flash firmware" e riconnettiti con strumenti->Seriale->COM7. Ora dovresti vedere ">>>" nella finestra dei comandi. Ciò significa che ti sei connesso correttamente.
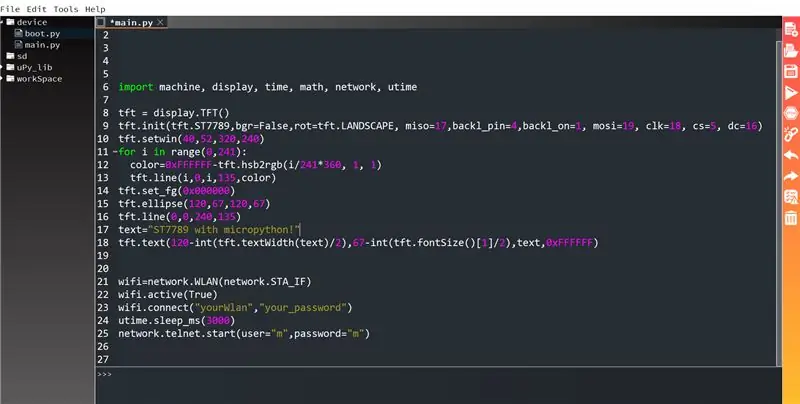
Ora apri il dispositivo (sul lato sinistro) e fai doppio clic su "main.py". Se questo file non esiste, crealo. Incolla il seguente codice nella finestra:
importare macchina, display, ora, matematica, rete, utime
tft = display. TFT() tft.init(tft. ST7789, bgr=False, rot=tft. LANDSCAPE, miso=17, backl_pin=4, backl_on=1, mosi=19, clk=18, cs=5, dc =16)
tft.setwin(40, 52, 320, 240)
per i nell'intervallo (0, 241):
colore=0xFFFFFF-tft.hsb2rgb(i/241*360, 1, 1)
tft.line(i, 0, i, 135, colore)
tft.set_fg(0x0000000)
tft.ellisse(120, 67, 120, 67)
tft.line(0, 0, 240, 135)
text="ST7789 con micropython!"
tft.text(120-int(tft.textWidth(text)/2), 67-int(tft.fontSize()[1]/2), text, 0xFFFFFF)
wifi=network. WLAN(network. STA_IF) wifi.active(True) wifi.connect("yourWlan", "yourPassword") utime.sleep_ms(3000) network.telnet.start(user="m", password="m ")
È importante avere il rientro per le due righe sotto l'istruzione "for". Controlla l'immagine per vedere se è simile.
Ora è il momento di eseguirlo! Salva il file e premi F5 (o fai clic su Strumenti->downloadAndRun). Ora dovresti vedere qualcosa sul tuo display. Se c'è qualcosa di strano, devi premere il pulsante di reset sul lato della scheda. Il display dovrebbe ora apparire come nell'immagine.
Nei prossimi passaggi spiegherò il codice.
Passaggio 3: inizializzare
Ok, hai già tutto ciò di cui hai bisogno. Ora andrò passo dopo passo attraverso il codice e lo spiegherò.
Si prega di guardare anche sulla documentazione molto bella su
github.com/loboris/MicroPython_ESP32_psRAM…
per ulteriori informazioni
importare macchina, display, ora, matematica, rete, utime
tft = display. TFT()
tft.init(tft. ST7789, bgr=False, rot=tft. LANDSCAPE, miso=17, backl_pin=4, backl_on=1, mosi=19, clk=18, cs=5, dc=16)
tft.setwin(40, 52, 320, 240)
Le importazioni dovrebbero essere chiare. La terza riga inizializza il display.
Se vuoi spegnere il display, esegui semplicemente di nuovo tft.init con backl_on=0
La quarta riga imposta il bordo del display. Ciò è necessario perché l'implementazione non è per questa visualizzazione esatta. Se non lo fai, disegni fuori dal display.
L'area che puoi utilizzare è (0, 0, 135, 240)
Passaggio 4: disegno e colore
La cosa importante prima: i colori sono invertiti! Probabilmente ora RGB (come i colori sono espressi con i numeri). Il rosso normalmente sarebbe 0xFF0000. Ma qui, per il rosso devi usare 0x00FFFF. Per il blu devi usare 0xFFFF00 ecc.
Loboris ha costanti di colore. Sono anche invertiti. Se vuoi usarli puoi convertirli:
tft.set_bg(0xFFFFFF - tft. BLUE)
tft.clear()
Questo riempie lo schermo di blu. Sottraendo i colori che desideri da 0xFFFFFF li converte e ottieni il colore che desideri.
per i nell'intervallo (0, 241): color=0xFFFFFF-tft.hsb2rgb(i/241*360, 1, 1)
tft.line(i, 0, i, 135, colore)
tft.set_fg(0x0000000)
tft.ellisse(120, 67, 120, 67)
tft.line(0, 0, 240, 135) text="ST7789 con micropython!" tft.text(120-int(tft.textWidth(text)/2), 67-int(tft.fontSize()[1]/2), text, 0xFFFFFF)
Il ciclo for crea il gradiente di colore della tonalità. Quindi selezioniamo il colore con cui vogliamo disegnare (bianco) e disegniamo un'ellisse, una linea e un testo.
Passaggio 5: Telnet
wifi=network. WLAN(network. STA_IF)wifi.active(Vero)
wifi.connect("tuaWlan", "tuaPassword")
utime.sleep_ms(3000)
network.telnet.start(utente="m", password="m")
Questo avvia il server telnet. Puoi accedere alla scheda tramite la tua WLAN senza collegarla tramite USB! Questo è molto utile se hai un progetto in cui non puoi accedere facilmente alla tua bacheca.
Per accedere tramite WLAN devi prima scoprire qual è l'IP della scheda. Collega la tua scheda tramite USB. Cambia "yourWlan" con il tuo nome della tua WLAN e "yourPassword" con la tua password. Scarica ed esegui. Immettere "network.telnet.status()" nella finestra di comando e premere invio. Dovrebbe restituire l'IP della scheda.
Ti consiglio lo strumento "Putty" per accedere via telnet. È gratuito. Scaricalo, installalo e aprilo. Seleziona telnet per il tipo di connessione, inserisci l'IP che hai trovato e fai clic su Apri. Si apre una finestra. Accedi come "m", premi invio. Ha chiesto la password. Premi me invio. Ora dovresti essere connesso via telnet.
Passaggio 6: crea il tuo fantastico progetto
Questo è tutto! Con questo codice come base puoi costruire il tuo fantastico progetto.
Alcune cose da menzionare:
-Loboris offre anche la possibilità di configurare un server ftp. Con questo e telnet puoi caricare o modificare il codice ed eseguirlo. Gestisci completamente il codice dalla tua stazione meteorologica esterna dal tuo divano senza alcuna connessione fisica. Sorprendente!
-Loboris ha un Wiki molto carino:
github.com/loboris/MicroPython_ESP32_psRAM…
Link diretto al Wiki di visualizzazione:
github.com/loboris/MicroPython_ESP32_psRAM…
Link diretto al Wiki telnet:
github.com/loboris/MicroPython_ESP32_psRAM…
Spero che tu abbia trovato utile questo tutorial. Lascia il tuo commento e mostraci cosa hai fatto con il TTGO e il micropython
Consigliato:
NeckLight V2: Collane Glow-In-The-Dark con forme, colori e luci: 10 passaggi (con immagini)

NeckLight V2: Collane Glow-In-The-Dark con forme, colori e LUCI: Ciao a tutti, dopo il primo Instructables: NeckLight ho postato che è stato un grande successo per me, ho scelto di farne la V2. L'idea alla base di questo V2 serve a correggere qualche errore del V1 e ad avere più opzioni visive. In questo Instructables esporrò
Grafico a barre a due colori con CircuitPython: 5 passaggi (con immagini)

Grafico a barre a doppio colore con CircuitPython: ho visto questo grafico a barre a LED sul sito Pimoroni e ho pensato che potesse essere un progetto economico e divertente durante il blocco del covid-19. Contiene 24 LED, uno rosso e uno verde, in ciascuno dei suoi 12 segmenti, quindi in teoria dovresti essere in grado di visualizzare r
Miscelazione dei colori LED RGB con Arduino in Tinkercad: 5 passaggi (con immagini)

Miscelazione dei colori dei LED RGB con Arduino in Tinkercad: impariamo come controllare i LED multicolori utilizzando le uscite analogiche di Arduino. Collegheremo un LED RGB ad Arduino Uno e comporremo un semplice programma per cambiarne il colore. Puoi seguire virtualmente usando i circuiti di Tinkercad. Puoi persino visualizzare questo
Jack-o-Lantern con telecomando a colori: 3 passaggi (con immagini)

Jack-o-Lantern a colori controllati a distanza: Come al solito, questo Halloween ho deciso di creare un progetto legato alla stagione. Usando Prusa I3 e Thingiverse, ho stampato una decorazione di Halloween in cui il colore è controllato a distanza tramite il progetto Blynk. Il progetto Blynk ti consente di creare un mobile
Mixer colori con Arduino: 9 passaggi (con immagini)

Mixer di colori con Arduino: un mixer di colori è un ottimo progetto per chiunque lavori e cresca con Arduino. Alla fine di questo tutorial sarai in grado di mescolare e abbinare quasi tutti i colori immaginabili ruotando 3 manopole. Il livello di abilità è abbastanza basso che anche una torre completa
