
Sommario:
- Passaggio 1: installare il sistema operativo Raspbian utilizzando Windows
- Passaggio 2: installa il sistema operativo Raspbian utilizzando Mac OS X
- Passaggio 3: configurazione del Pi
- Passaggio 4: imposta il Wi-Fi
- Passaggio 5: connettiti in remoto al tuo Pi utilizzando Windows
- Passaggio 6: connettiti in remoto al tuo Pi utilizzando il Mac
- Passaggio 7: installazione del software
- Passaggio 8: cablaggio dell'alimentazione
- Passaggio 9: cablaggio dei mosfet e collegamento del Pi
- Passaggio 10: download e test della striscia LED
- Passaggio 11: programmazione dello script lato server
- Passaggio 12: Programmazione del server Web
- Passaggio 13: farlo funzionare con Apache2
- Passaggio 14: configurazione di Tasker e Ifttt e altri servizi
- Passaggio 15: creazione di effetti personalizzati
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


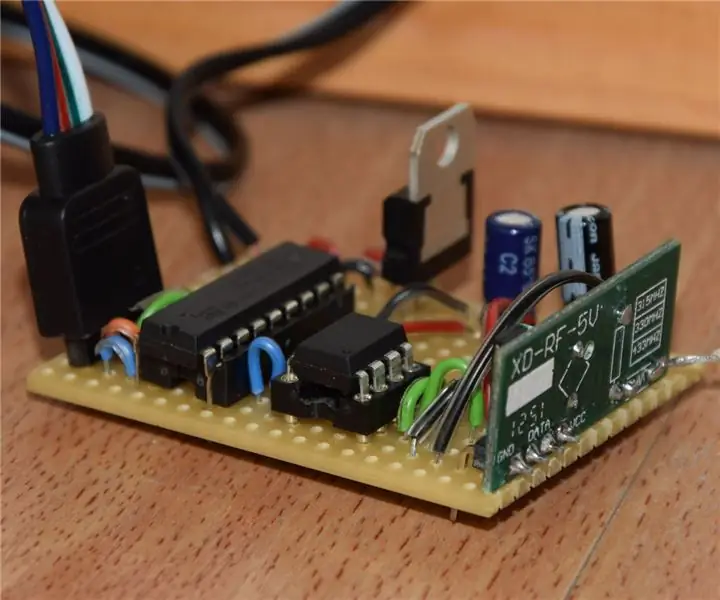
In questo progetto ti mostrerò come controllare una semplice striscia led analogica 12v tramite wifi usando un Raspberry Pi.
Per questo progetto avrai bisogno di:
- 1x Raspberry Pi (sto usando un Raspberry Pi 1 Modello B+)
- 1x striscia led RGB 12v [Ebay Australia]
- 3x IRFZ44N Mosfet a canale N [Ebay Australia]
- 1x adattatore jack di alimentazione CC femmina [Ebay Australia]
- Alcuni fili
- Display, tastiera (solo per l'installazione)
Passaggio 1: installare il sistema operativo Raspbian utilizzando Windows



Per installare Raspbian con Windows avrai bisogno di:
- Imager disco Win32: [Scarica]
- Raspbian OS Lite: [Zip], [Torrent]
**IMPORTANTE se fatto male potresti perdere tutti i tuoi dati, per favore fai il backup dei tuoi dati prima di continuare**
- Collega la tua scheda SD a un lettore di schede e apri Risorse del computer
- Cerca la lettera di unità
- Fare clic con il pulsante destro del mouse su Win32DiskImager e fare clic su "Esegui come amministratore"
- Quindi fai clic sulla piccola cartella blu e cerca la tua immagine di RaspbianOS
- Fai anche clic sulla casella a discesa sotto Dispositivo e cambiala con la lettera di unità della scheda SD
- Quindi fare clic su "Scrivi"
- Si aprirà una finestra di dialogo PRIMA di premere Sì verificare che il dispositivo di destinazione sia corretto
- Quindi rimuovere la scheda SD e inserirla nel pi
Passaggio 2: installa il sistema operativo Raspbian utilizzando Mac OS X




Per installare Raspbian con Mac avrai bisogno di:
- ApplePi-Baker [Scarica]
- Raspbian OS Lite: [Zip], [Torrent]
**IMPORTANTE se fatto male potresti perdere tutti i tuoi dati, per favore fai il backup dei tuoi dati prima di continuare**
- Apri Utility Disco e cerca la tua scheda SD sul lato sinistro, quindi fai clic su di essa
- Cerca "Dispositivo" nella parte inferiore della finestra dovresti vedere qualcosa come diskXsX dove x è un numero
- Ricorda il numero del "dispositivo" e apri ApplePi-Baker
- Ti chiederà la password a causa della necessità di formattare la tua scheda SD
- Fai clic sul numero "Dispositivo" che è Dopo /dev/ sul lato sinistro
- Fai clic su "Ripristina-Backup" Sfoglia la tua immagine di RaspbianOS.
- Inizierà a cancellare la scheda SD e installare Raspbian su di essa
- Al termine, verrà visualizzata una finestra di avviso che ti dice che puoi rimuovere la scheda SD, rimuoverla e inserirla nel tuo pi.
Passaggio 3: configurazione del Pi
Prima di accendere il pi sarà necessario collegare un display HDMI, una tastiera e un cavo ethernet o wifi USB (lo configureremo nel passaggio successivo).
Accendi il pi, vedrai un mucchio di testo riempire lo schermo, questo è normale e fa parte dell'avvio del kernel linux. Aspetta un po' finché non vedi
accesso lampone:
Il tuo nome utente è pi e la password è lampone (non vedrai nulla digitando sullo schermo ma è ancora in fase di inserimento)
Quindi quando accedi vedrai:
Quindi devi inserire:
sudo raspi-config
Il tuo schermo verrà quindi riempito con una schermata blu con opzioni in una casella grigia al centro,
- Usando i tasti su e giù, evidenzia e premi invio sull'opzione "Espandi filesystem" dopo alcuni secondi verrai indirizzato a un avviso che dice che "il filesystem di root è stato ridimensionato", fai clic su Invio
- Quindi premere la freccia giù e andare su Opzioni di avvio e fare clic su Invio, quindi fare clic su Invio quando è selezionato "Desktop / CLI", quindi evidenziare "Accesso automatico console" e fare clic su Invio
- Quindi seleziona Opzioni avanzate e fai clic su invio
- Quindi scorri verso il basso fino a ssh e fai clic su invio, quindi seleziona sì
- quindi premere la freccia destra fino a evidenziare back e premere invio
- Quindi vai di nuovo in fondo e fai clic su Fine, quindi dì sì per riavviare
Dopo il riavvio se sei connesso tramite Ethernet, devi inserire questo comando per trovare il tuo indirizzo IP in modo che possiamo ssh nel pi
Trova IP:
nome host -I
Passaggio 4: imposta il Wi-Fi
Per impostare il wifi sul pi dobbiamo modificare un file
1. entra nella riga di comando
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. Vai alla fine del file e inserisci
rete={
ssid="Your_Wifi_Name" psk="Your_wifi_password" }
3. Quindi riavvia il tuo pi con
sudo reboot
Dopo il riavvio del pi greco, ottieni il suo indirizzo IP digitando
nome host -I
dovresti ottenere il tuo indirizzo IP Ma se il testo risintonizzato è vuoto significa che il pi non è riuscito a connettersi alla tua rete. ricontrolla se hai inserito correttamente il nome e la password wifi in quanto fa distinzione tra maiuscole e minuscole.
Passaggio 5: connettiti in remoto al tuo Pi utilizzando Windows




Ora che abbiamo il pi connesso a Internet, possiamo rimuovere la tastiera, il mouse e il display e connetterci in remoto usando "ssh"
Per ssh nel pi con Windows devi scaricare
stucco: [Scarica]
- Apri stucco, nella casella dell'indirizzo IP inserisci l'ip raspberry pi quindi premi apri
- otterrai una finestra di dialogo simile all'immagine 2 premi sì
- vedrai quindi una nuova finestra di dialogo che dice "accedi come" inserisci "pi"
- quindi chiederà una password inserisci "raspberry"
Ora sei connesso al pi su ssh
Passaggio 6: connettiti in remoto al tuo Pi utilizzando il Mac




Ora che abbiamo il pi connesso a Internet possiamo rimuovere la tastiera e il mouse e connetterci in remoto usando "ssh"
1. Apri "Terminale"
2. Digita
ssh pi@IP_ADDRESS
3. Quindi potresti ricevere un messaggio che dice che la chiave dell'host non è stata salvata, basta digitare "sì"
4. Quindi, una volta promosso, inserisci la password di Raspberry Pi che è "Raspberry"
Ora sei connesso al pi su ssh
Passaggio 7: installazione del software
Dato che ora abbiamo accesso remoto al pi, dobbiamo installare del software per controllare la striscia led
Avremo bisogno di installare
- pigpio (questo trasforma tutti i pin GPIO da digitali a PWM)
- flask (script lato server che parla con pigpio e il server web)
- apache2 (server web)
Installa pigpio
1. Per prima cosa dobbiamo scaricare una cartella zip contenente il software pigpio non compilato, usando questo comando
wget
2. Dobbiamo quindi decomprimere e andare nella directory
decomprimi pigpio.zip && cd PIGPIO
3.ora che siamo nella directory dobbiamo compilare e installare il software
make -j4 && sudo make install
4. Ora apri rc.local in modo che possiamo dire al pi di eseguire pigpiod all'avvio
sudo nano /etc/rc.local
poi appena prima della linea di uscita entra
sudo pigpiod
Ora hai installato il software pigpio
Installa il pallone
prima dobbiamo aggiornare l'elenco dei software per farlo entrare
sudo apt update && sudo apt upgrade -y
quindi installa pip
sudo apt-get install python-pip
ora possiamo installare il pallone
sudo pip install flask
Installa Apache2
sudo apt-get install apache2 -y
sudo apt-get install libapache2-mod-wsgi -y
Installa git
sudo apt install git -y
Dopo che tutto ha terminato l'installazione, spegni il pi con
sudo spegnilo ora
Passaggio 8: cablaggio dell'alimentazione



Per prima cosa dobbiamo collegare il connettore di alimentazione alla breadboard
- Collegare il filo nero al connettore negativo sul jack di alimentazione
- Collegare il filo rosso al connettore positivo sul jack di alimentazione
- Collegare l'altra estremità del filo rosso al lato positivo della breadboard
- Collegare l'altra estremità del filo nero al lato positivo della breadboard
- Quindi collegare il pin di massa dal pi (come mostrato nell'immagine) al pin negativo sulla breadboard
Ora dobbiamo collegare il piùfet.
Passaggio 9: cablaggio dei mosfet e collegamento del Pi




Un Mosfet ti consente di controllare quanta potenza può arrivare alle luci a led, avremo bisogno di tre mosfet poiché dobbiamo controllare separatamente le luci rossa, verde e blu.
Il mosfet ha tre pin, a sinistra ha il pin "Gate" che andrà collegato al pi per controllare quanta potenza può fluire ai led
Il pin centrale è chiamato "Drain" che andrà ai led e fornirà la tensione che il cancello consente di superare
e il pin a destra è il pin "Sorgente". Questo pin va a terra sulla breadboard.
Collegamento del LED rosso
- Metti un mosfet nella breadboard
- collegare un filo nero da GND sulla breadboard alla sorgente (pin destro)
- quindi collegare un filo rosso dal pin centrale sul mosfet al pin rosso sulla striscia led
- quindi collegare un filo rosso dal pin sinistro a GPIO 17 sul pi
Collegamento del LED verde
- Metti il 2° mosfet nella breadboard
- quindi, proprio come prima, collega un filo nero da GND sulla breadboard alla sorgente (pin destro)
- quindi collegare un filo verde dal pin centrale sul mosfet al pin verde sulla striscia led.
- quindi collegare un filo verde dal pin sinistro a GPIO 22 sul pi
Collegamento del LED blu
- Metti l'ultimo mosfet nella breadboard
- collegare un altro filo nero da GND sulla breadboard alla sorgente (pin destro)
- quindi collegare un filo blu dal pin centrale sul mosfet al pin blu sulla striscia led.
- quindi collegare un filo blu dal pin sinistro a GPIO 24 sul pi
Quindi avrai un altro pin sulla striscia led che sarà bianco o nero, basta collegare un filo dal pin positivo sulla breadboard a quel pin extra sulla striscia led
Ora che abbiamo finito possiamo iniziare a testarlo.
Passaggio 10: download e test della striscia LED
Per scaricare il codice sorgente per il controllo della striscia Led
git clone https://github.com/DavidMontesin/Raspberry-PI-Wifi-Led-Strip.git && cd Raspberry-PI-Wifi-Led-Strip/
Per testare la striscia led eseguire il file test.py.
python Test.py
se per qualche motivo alcuni dei colori non si accendono, controlla che tutto sia collegato correttamente.
come funziona questo script?
se apri lo script python potresti chiederti come funziona, nella prima riga vedrai:
tempo di importazione
questa piccola libreria ci permette di mettere in pausa lo script in modo da poter mantenere le luci accese più velocemente
importare pigpio
questa libreria ci permette di comunicare con la striscia led
pi = pigpio.pi()
imposta una variabile in modo da poter usare pi.set_pw… invece di pigpio.pi().set_pw…
Pin rosso = 17
Pin Verde = 22
BluPin = 24
queste sono solo variabili che ci permettono di dire allo script su quali led sono collegati
print("test per il rosso")
questo stamperà solo il testo sulla riga di comando
pi.set_PWM_dutycycle(RedPin, 255)
questo comando fa parte della libreria pigpio e sta dicendo di impostare il "RedPin" che cerca il numero che abbiamo impostato prima e imposta la sua luminosità su "255" che è il massimo
tempo.sonno(2)
questo fa parte della libreria del tempo e metterà in pausa lo script per 2 secondi
questi comandi flessibili si ripeteranno per gli altri led fino a quando
pi.stop()
che smetterà di parlare con la striscia led e spegnerà tutti i colori.
Passaggio 11: programmazione dello script lato server
** Prima di iniziare, ti consiglio di leggere su Python e fiaschetta:
Ecco alcune guide:
www.pythonforbeginners.com
docs.python-guide.org/en/latest/intro/learn…
flask.pocoo.org
Poiché Main.py è direttamente nel git, questo passaggio sta solo spiegando il codice.
Per prima cosa abbiamo le librerie
from flask import Flask, render_template, request
importa pigpio dal thread import start_new_thread
quindi dobbiamo impostare alcune variabili
app = Flask(_name_)
CurrentColour = "White" RedColourCode = 0 BlueColourCode = 0 GreenColourCode = 0 RedBeforeEffect = 0 BlueBeforeEffect = 0 GreenBeforeEffect = 0 pi = pigpio.pi()
la prima variabile è per flask che è il nostro server web lo chiameremo app quindi è più facile da chiamare ed eseguire. Poi ci sono 6 variabili che le prime tre conterranno di che colore cambiare due e le altre tre conterranno il colore precedente.
@app.route('/', method=['GET'])
Questa riga dice che se qualcuno digita l'indirizzo IP di pi in un browser Web, eseguirà lo script sottostante, ha anche un metodo GET quando significa che qualsiasi testo dopo ?Colour= verrà passato al server Web e sarà utilizzato per cambiare il colore della striscia led.
def Principale():
Global CurrentColour
il testo def Main() significa che creerà una funzione chiamata main che può essere chiamata da qualsiasi punto dello script. e la riga globale significa che aggiornerà la variabile nell'intero script.
if request.args.get('Colore'):
CurrentColour=request.args.get('Colour') if CurrentColour == "White": FadeTORGB(255, 255, 255) elif CurrentColour == "Red": FadeTORGB(255, 0, 0) elif CurrentColour == "Green ": FadeTORGB(0, 255, 0) elif CurrentColour == "DarkBlue": FadeTORGB(0, 0, 255) elif CurrentColour == "LightBlue": FadeTORGB(0, 255, 255) elif CurrentColour == "Orange": FadeTORGB(255, 15, 0) elif CurrentColour == "Pink": FadeTORGB(255, 0, 192) elif CurrentColour == "Yellow": FadeTORGB(255, 157, 0) elif CurrentColour == "Purple": FadeTORGB(123, 0, 255) elif CurrentColour == "Black": FadeTORGB(0, 0, 0) return render_template('index.html')
Questo script otterrà qualsiasi nome dopo il metodo GET "Colore" e lo salverà. controllerà quindi quel nome e chiamerà una funzione che può 3 altre funzioni per cambiare contemporaneamente le luci rossa, verde e blu
def FadeTORGB(RedNum, BlueNum, GreenNum):
start_new_thread(FadeUpRed, (RedNum,)) start_new_thread(FadeUpBlue, (BlueNum,)) start_new_thread(FadeUpGreen, (GreenNum,))
Questo chiamerà altre tre funzioni che cambieranno la quantità di potenza che va a ciascun led con un effetto di dissolvenza.
def FadeUpRed(REDUpNum):
global RedColourCode if RedColourCode <REDUpNum: while RedColourCode REDUpNum: while RedColourCode > REDUpNum: RedColourCode -=1 pi.set_PWM_dutycycle(RedPin, RedColourCode)
def FadeUpBlue(BlueUpNum):
global BlueColourCode if BlueColourCode < BlueUpNum: while BlueColourCode BlueUpNum: while BlueColourCode > BlueUpNum: BlueColourCode -=1 pi.set_PWM_dutycycle(BluePin, BlueColourCode)
def FadeUpGreen(GreenUpNum):
global GreenColourCode if GreenColourCode < GreenUpNum: while GreenColourCode GreenUpNum: while GreenColourCode > GreenUpNum: GreenColourCode -=1 pi.set_PWM_dutycycle(GreenPin, GreenColourCode)
if _name_ == "_main_":
app.run(host="0.0.0.0")
Passaggio 12: Programmazione del server Web
Ora che abbiamo il server, dobbiamo progettare un sito web.
Poiché il server si trova direttamente nei modelli e nelle cartelle statiche di git, questo passaggio spiega solo il codice.
Ti consiglio anche di leggere su html, css, javascript
HTML
Per prima cosa dobbiamo programmare html, qui è dove va tutto il contenuto che poi può essere stilizzato usando css
1. Creazione della testa (titolo, collegamento file,)
Striscia LED Wi-Fi
I primi due tag dicono al browser web che si tratta di una pagina web, quindi la terza riga dice al browser di nascondere qualsiasi testo all'interno del blocco e sotto c'è il titolo che apparirà nella scheda
Rendere la pagina web a schermo intero su iOS
Per rendere la pagina a tutto schermo inserisci questo codice sotto il tag
Successivamente aggiungeremo riferimenti al file css che faremo in seguito questo sarà un modo diverso dal solito a causa del pallone è un modo di gestione dei file
Dopodiché DEVI chiudere il tag e creare un tag body
Il tag body significa che tutti i tag al suo interno appariranno sulla pagina web
Ora creeremo i pulsanti colorati che possono cambiare la striscia led.
Ne creeremo uno per ogni colore e lo metteremo in una tabella
Javascript
Ora dobbiamo aggiungere la funzione "SendColour" a cui abbiamo fatto riferimento prima per farlo dobbiamo prima aggiungere un tag che dice al browser web che c'è del javascript
quindi creare una funzione
function InviaColore(ColoreCliccato) {
Questa funzione invierà una richiesta Ajax al raspberry pi che gli dirà di cambiare il colore su cui hai cliccato
xhttp = new XMLHttpRequest();
xhttp.open("GET", "?Colour=" + ClickedColour, false); xhttp.send(); }
Ora dobbiamo chiudere javascript e html
CSS
Ora progettiamo il sito web
primo cd dalla cartella dei modelli e vai nella cartella statica
cd.. && cd statico
ora crea il file Style.css
nano Style.css
Per prima cosa facciamo in modo che la tabella riempia l'intero schermo.
. Colori {
larghezza: 100%; }
.pulsante {
imbottitura: 25px 35px; raggio di confine: 4px; }
Testare il server
per testare il server vai nella cartella del server web
cd..
poi entra
python Main.py
questo avvierà il server, quindi sul tuo computer apri il browser web e vai a
YOUR_PI_PI:5000il:5000 alla fine è importante per ora in quanto è la porta su cui è in esecuzione il server web.
se vai alla pagina web e ottieni un "Errore interno del server", guarda la console (putty o terminale) e vedrai un mucchio di testo, guarda l'ultima riga e dovrebbe. dirti cosa sta succedendo, puoi cercare su Google la risposta, ma se vedi i colori sullo schermo puoi fare clic su uno e dovresti vedere la striscia led andare a quel colore, in caso contrario controlla se l'alimentazione è collegata e accesa o che il codice html è stato inserito correttamente.
Passaggio 13: farlo funzionare con Apache2
Ora che l'abbiamo testato, dobbiamo farlo parlare con apache in modo che possa essere eseguito all'avvio e sulla porta 80 (porta web standard)
1. all'interno della tua cartella WebServer crea un file wsgi
nano wifiled.wsgi
Quindi nel file inserisci
sistema di importazione
sys.path.insert(0, '/home/pi/Webserver/') dall'app di importazione principale come applicazione
quindi aggiungi l'utente pi a un gruppo chiamato www-data, questo consentirà ad apache di cercare nella cartella del server web
sudo usermod -a -G www-data pi
quindi rimuovi la configurazione predefinita
sudo a2dissite 000-default
quindi crea un file nella cartella di configurazione di Apache
sudo nano /etc/apache2/sites-available/wifiled.conf
ed entra
ServerName WifiLed ServerAdmin [email protected] WSGIScriptAlias / /home/pi/Webserver/wifiled.wsgi Ordina consenti, nega Consenti da tutti Richiedi tutto concesso ErrorLog ${APACHE_LOG_DIR}/error.log LogLevel warn CustomLog ${APACHE_LOG_DIR}/access.log combinato
quindi dì ad apache di leggere la configurazione inserendo
sudo a2ensite wifiled.conf
Ora riavvia il pi, al riavvio entra nel tuo browser web
YOUR_PI_IP
Passaggio 14: configurazione di Tasker e Ifttt e altri servizi
Prima di configurare questi programmi è necessario impostare il port fording sul router poiché ogni router è diverso, puoi leggere come fare qui
Tasker
sul tuo dispositivo Android apri taker
quindi crea un nuovo profilo basato su un Evento, puoi scegliere qualsiasi trigger. Ho scelto "Squillo telefono" e ho impostato il colore su chiunque "C: QUALSIASI", quindi ti chiederà di selezionare un'attività, fare clic su "Nuova attività" e nominarla in base alla tua azione. Lo chiamerò "Telefonata", quindi premerò aggiungi azione e cercherò "HTTP Head" e imposterò Server:Port su your_raspberry_pi_IP, quindi in percorso puoi impostare un colore solido con "/?Colour=Green" oppure puoi creare un effetto lo faremo nel passaggio successivo. Quindi fare clic su e indietro di nuovo.
IFTTT
prima vai a ifttt e crea una nuova applet Scegli qualsiasi trigger (ho scelto Button) e poi per azione scegli il canale maker e disse di fare una richiesta quindi per l'url inserisci YOUR_PUBLIC_PI/?Colour=LightBlue se non conosci il tuo pubblico ip basta inserire "My Ip" su google. Quindi per il metodo inserisci HEAD quindi fai clic su "Crea azione" ora quando la tua azione si verifica ifttt fai una richiesta al tuo pi per cambiare colore.
Altri servizi
Puoi anche connettere altri servizi che effettuano una richiesta HTTP HEAD o GET.
Passaggio 15: creazione di effetti personalizzati
In Main.py aggiungi una dichiarazione di importazione, in import os enter
tempo di importazione
anche prima di creare un effetto dobbiamo aggiungere una variabile appena sotto GreenBeforeEffect add
CanChangeColor = True
quindi cambia if request.args.get('Colour'):
a
se request.args.get('Colour') e CanChangeColour:
sezione appena sotto return render_template('Main.html') add
@app.route('/Effect', method=['GET'])
def Effetto():
Quindi imposta le variabili su globale
x = 0
Global RedColourCode global BlueColourCode global GreenColourCode global RedBeforeEffect global BlueBeforeEffect global GreenBeforeEffect
ora creiamo il nostro primo effetto
if request.args.get('Call'):
RedBeforeEffect = RedColourCode BlueBeforeEffect = BlueColourCode GreenBeforeEffect = GreenColourCode FadeTORGB(0, 0, 0) time.sleep(2)
Questa azione verrà eseguita quando il pi riceve una richiesta come "/?Effect=Call" e salverà il colore corrente in modo che possiamo richiamarlo, quindi rendiamo nera la striscia led e aspettiamo che accada.
Ora faremo in modo che il led sbiadisca dal nero al verde e poi di nuovo al nero e voglio farlo cinque volte
mentre x <= 5: FadeTORGB(0, 255, 0) x +=1 time.sleep(1) FadeTORGB(0, 0, 0) time.sleep(1) CanChangeColour = True time.sleep(2) FadeTORGB(RedBeforeEffect, BlueBeforeEffect, GreenBeforeEffect)
Questo conterà fino a cinque, ma ogni volta svanirà in verde, quindi attendi un secondo e diventerà nero. Quindi ciò che finisce cambierà il colore di nuovo a quelli che avevi prima di cambiare.
Ora dobbiamo solo creare una risposta.
Restituzione ""
Riavvia anche il tuo lampone pi
sudo reboot
Consigliato:
Striscia LED RGB controllata da RC: 4 passaggi (con immagini)

Striscia LED RGB controllata da RC: crea la tua striscia LED controllata da RC per l'illuminazione individuale della stanza! La maggior parte delle strisce LED RGB sono controllate da un telecomando a infrarossi. Per spegnerlo o accenderlo o cambiarne il colore, devi stare davanti al ricevitore. Questo è noioso e non ri
Striscia LED fai-da-te: come tagliare, collegare, saldare e alimentare la striscia LED: 3 passaggi (con immagini)

Striscia LED fai-da-te: come tagliare, collegare, saldare e alimentare la striscia LED: guida per principianti per realizzare i tuoi progetti di luce utilizzando la striscia LED. Flessibili, affidabili e facili da usare, le strisce LED sono la scelta migliore per una varietà di applicazioni. le basi sull'installazione di una semplice striscia LED da 60 LED/m per interni, ma l'in
Lampada Ikea Grono Controllata tramite Wifi: 7 Passaggi (con Immagini)

Lampada Ikea Grono Controllata da Wifi: In questo tutorial ti mostrerò come trasformare una lampada Ikea Grono standard in una lampada a LED controllata da Wifi! La lampada ha oltre 10 diverse modalità di spettacolo di luci, inclusa una modalità reattiva al suono
Striscia LED RGB controllata da WiFi con ESP8266: 5 passaggi

Striscia LED RGB controllata da WiFi con ESP8266: l'idea è quella di creare luci a LED che possono essere controllate da WiFi. Ho delle strisce LED di riserva di Natale in giro, quindi sto riciclando questo su ESP8266 che consente di controllare il LED da WiFi. ESP8266 può funzionare come server web, questo w
Striscia LED controllata da sito Web/WiFi con Raspberry Pi: 9 passaggi (con immagini)

Striscia LED controllata da sito Web/WiFi con Raspberry Pi: Background: Sono un adolescente e negli ultimi anni ho progettato e programmato piccoli progetti di elettronica, oltre a partecipare a concorsi di robotica. Di recente stavo lavorando all'aggiornamento della configurazione della mia scrivania e ho deciso che una bella aggiunta
