
Sommario:
- Passaggio 1: materiali e forniture richiesti
- Passaggio 2: configurazione dell'ambiente di Pi
- Passaggio 3: configurazione del Pi (parte 1)
- Passaggio 4: configurazione del Pi (Parte 2)
- Passaggio 5: scrittura del codice
- Passaggio 6: progettazione del circuito
- Passaggio 7: imburrare il pane… Tavola
- Passaggio 8: test
- Passaggio 9: contattami in caso di domande/risposte
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Sfondo:
Sono un adolescente e negli ultimi anni ho progettato e programmato piccoli progetti di elettronica, oltre a partecipare a concorsi di robotica.
Di recente stavo lavorando per aggiornare la configurazione della mia scrivania e ho deciso che una bella aggiunta sarebbe stata un'illuminazione d'atmosfera. All'inizio, ho appena acquistato una striscia LED alimentata a batteria 5v controllata da un telecomando, ma non è stato un processo molto appagante e ho avuto un'idea. Avevo alcuni pezzi di ricambio in giro e stavo cercando di pensare a qualcosa a che fare con il Raspberry Pi che avevo ricevuto per Natale. Durante una giornata particolarmente noiosa a lezione di scienze, mi sono reso conto che potevo usare i pin GPIO del Raspberry Pi per controllare le luci a LED, a patto che li avessi emessi valori RGB.
Il mio piano di progettazione iniziale era di far controllare le luci da un display touchscreen montato sulla mia parete o sulla mia scrivania, ma dopo alcune revisioni ho deciso che il modo più semplice per farlo sarebbe stato controllarlo con un altro dispositivo. Mentre pensavo di scrivere un'app per il mio telefono in Java, un piccolo sito Web sembrava molto più efficiente.
Questo progetto è aperto a molti miglioramenti e, sebbene i miei html + php siano un po' abbozzati, portano a termine il lavoro
Temi:
I punti principali che questa guida colpirà sono ---
- Controllo GPIO sul Raspberry Pi
- Hosting di un server web Apache sul Pi
- Utilizzo del server web per controllare una striscia luminosa a LED RGB
Passaggio 1: materiali e forniture richiesti
- 1 x Raspberry Pi (ho usato un Pi 2 Modello B)
- Scheda MicroSD
- Qualcosa per alimentare il tuo Pi (cavo USB e alimentatore CA)
- 1 x adattatore WiFi USB OPPURE una connessione Ethernet
- 1 x cavo da USB a seriale -
- 1 x rottura GPIO -
- 1 x tagliere piccolo -
- Da USB a MicroSD -
- Più colori di filo a nucleo solido
- Un recinto
- 3 x transistor di tipo NPN (ho usato i transistor BC547b)
- 1x striscia luminosa a LED 5V
- Cavi di collegamento da femmina a maschio -
Passaggio 2: configurazione dell'ambiente di Pi


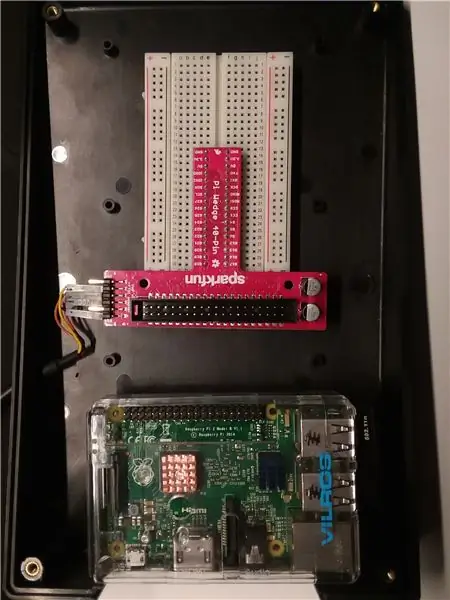
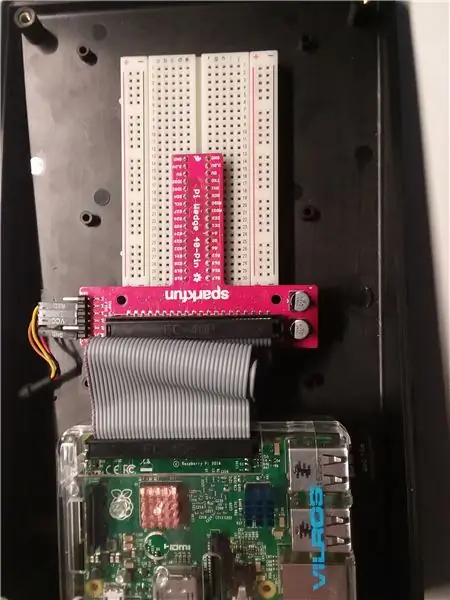
Ho usato una scatola di plastica inclinata per racchiudere il progetto in modo che non risaltasse sul mio scaffale. Ho praticato un foro sul lato per il cavo USB seriale e ho posizionato il Pi accanto alla breadboard e al Pi Wedge.
Passaggio 3: configurazione del Pi (parte 1)

Per questo progetto ho utilizzato l'ultima versione di Raspbian non desktop
Una guida su come installare Raspbian può essere trovata qui:
(Potrebbe essere necessario un adattatore da USB a microSD per il computer)
Una volta installato Raspbian sulla scheda SD, puoi procedere a collegarlo al Raspberry Pi e collegare il cavo Ethernet o l'adattatore WiFi USB al Pi
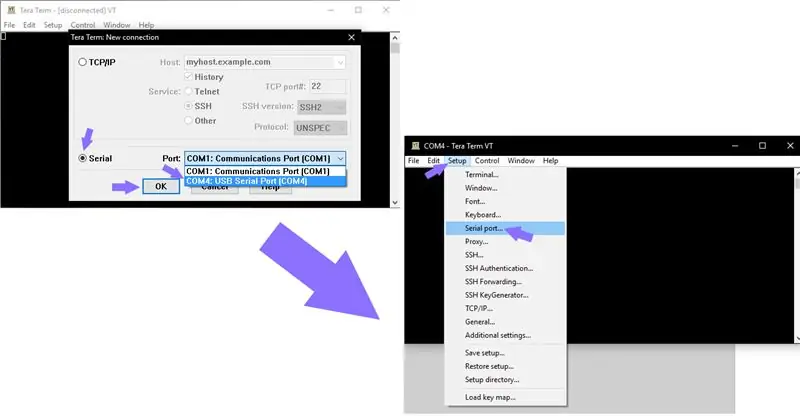
Successivamente, installa Tera Term sul tuo computer, che ti consente di interfacciarti con il terminale del Raspberry Pi tramite il tuo PC:
Quindi, collega il cavo seriale USB dal cuneo Pi al PC. È possibile accedervi tramite Tera Term. Assicurati che la velocità di trasmissione della porta seriale sia impostata su 115200.
Innanzitutto, il Pi invierà una richiesta di accesso se il sistema operativo è stato installato correttamente
Il nome utente e la password predefiniti sono:
Nome utente: pi
Parola d'ordine: lampone
Passaggio 4: configurazione del Pi (Parte 2)
Configurazione del Wi-Fi
Nel terminale, esegui il comando
sudo nano /etc/network/interfaces
Quindi, incolla questo codice e sostituisci SSID e PSK con il nome e la password del tuo router
spegnimento automatico
iface lo inet loopback iface eth0 inet dhcp allow-hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "password"
Questo file consente al Pi di connettersi al tuo WiFi
Quindi, riavvia il Pi con la linea
sudo reboot
Installazione del server Web
Accedi, quindi installa il server Apache con
sudo apt-get install apache2 -y
e
sudo apt-get install php libapache2-mod-php -y
Per trovare l'indirizzo IP del tuo Pi esegui il comando
nome host -I
Usa la tua navigazione per accedere all'IP che viene mostrato per verificare se funziona.
Ad esempio, in Google Chrome digitare 192.168.1.72 nella barra degli indirizzi.
La documentazione che dovresti seguire può essere trovata su
È inoltre necessario installare la libreria PiGPIO, che consente di controllare i dati inviati tramite i pin GPIO.
sudo apt-get install build-essential unzip wget
e
wget https://abyz.me.uk/rpi/pigpio/pigpio.zip && unzip pigpio.zip && cd PIGPIO && sudo make install
Passaggio 5: scrittura del codice
Passare a /var/www/html con la riga
cd /var/www/html
Nella directory, ci sarà un file html predefinito, che dovrai modificare.
sudo nano index.html
All'interno di Nano, elimina tutto ciò che è già presente e sostituiscilo con il seguente codice.
(Tera Term può essere un po' strano con il copia e incolla, ma di solito una volta copiato il testo, alt+v dovrebbe fare il lavoro)
function readRGB(color){ if (color.length == 0) { document.getElementById("txtHint").innerHTML = ""; Restituzione; } else { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 400) { document.getElementById("txtHint").innerHTML = this.responseText; } }; temp = encodeURIComponent(color); xmlhttp.open("GET", "action_page.php?q=" + temp, true); xmlhttp.send(); } } Seleziona un colore:
Quindi salvalo come main.html, invece di index.html
Il codice sopra agisce come il pulsante che premi e come il codice che invia il colore selezionato all'altro file.
Quindi, esegui il comando
sudo nano
e incolla
$r $g $b ;
exec("maiali p 17 $g"); exec("maiali p 22 $r"); exec("maiali p 22 $b"); ?>
e salvalo come action_page.php
Questo codice riceve il valore RGB e imposta i valori PWM sulla striscia LED.
Passaggio 6: progettazione del circuito

Ora che tutto il software è impostato, è il momento di lavorare sull'hardware.
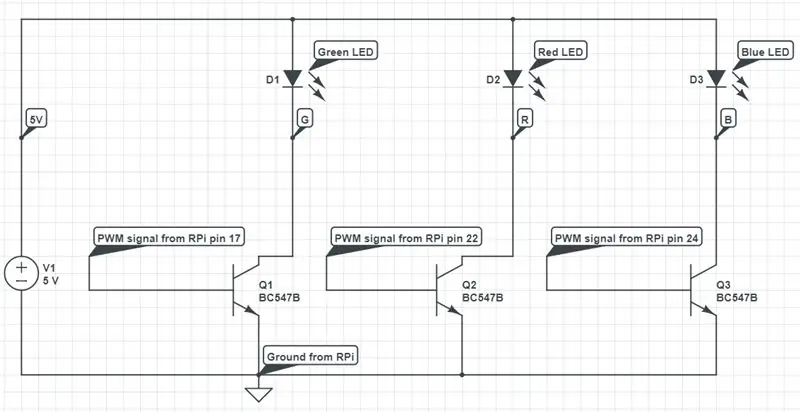
L'obiettivo del circuito è inviare segnali PWM (Pulse Width Modulated) dal Pi all'array di LED.
La striscia LED ha quattro pin: rosso, verde, blu e alimentazione (5 volt nel mio caso).
Ciascun pin PWM controlla uno dei tre colori tramite un transistor, che funge da interruttore.
Ogni transistor ha tre pin: collettore, base ed emettitore.
Il segnale PWM controlla il ciclo di lavoro (per quanto tempo l'interruttore si accende e si spegne).
Il ciclo di lavoro fa sì che le luci siano più scure o più luminose.
Poiché le luci si accendono e si spengono così velocemente, le persone la vedono come una luce solida con luminosità variabile.
NOTA: Nello schema, i simboli LED rappresentano l'array LED e i resistori di limitazione della corrente all'interno del cavo.
Passaggio 7: imburrare il pane… Tavola

Durante le connessioni, assicurati di spegnere il Pi.
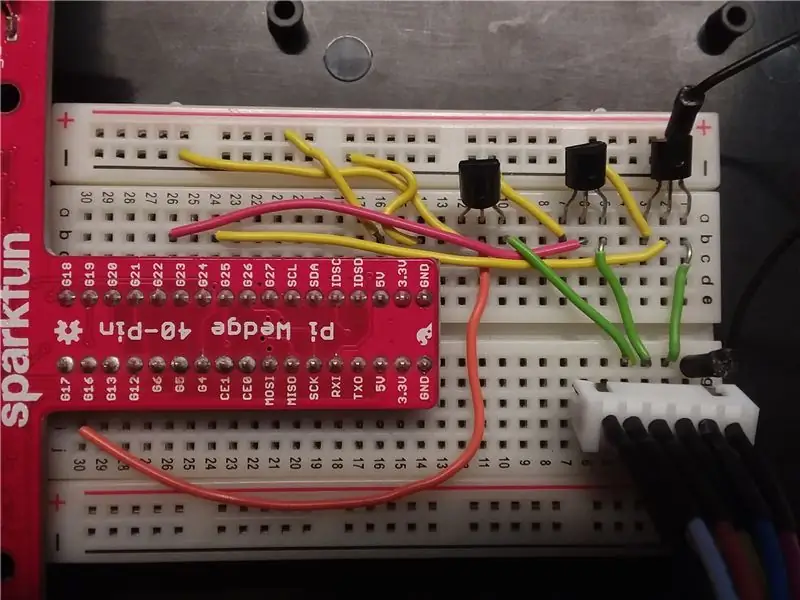
Posiziona il cuneo Pi con una fila di pin su entrambe le metà della breadboard e collegalo al Pi con il cavo a nastro. Ho usato un cavo a nucleo solido per ridurre l'ingombro sulla breadboard e per assicurarmi che nulla venisse scollegato accidentalmente.
Posiziona i transistor nella metà superiore della breadboard (colonna A) e collega l'array di LED nella metà inferiore (righe H, I o J).
Collegare il binario di alimentazione negativo al pin GND sul cuneo e il binario positivo al pin 5V.
Collegare la barra di alimentazione positiva al pin di alimentazione dell'array di LED.
Per ogni transistor, collega il pin dell'emettitore alla barra di alimentazione negativa e collega il pin del collettore alle file separate corrispondenti ai pin dell'array di LED (ho usato la riga 1 come 5v e 2, 3 e 4 come verde, rosso e blu, nella colonna f). Quindi, collegare quattro ponticelli maschio a femmina dalla breadboard alla striscia LED.
Infine, collega il pin della base del transistor verde al pin 17 sul cuneo, la base del transistor rosso al pin 22 e la base del transistor blu al pin 24.
Passaggio 8: test

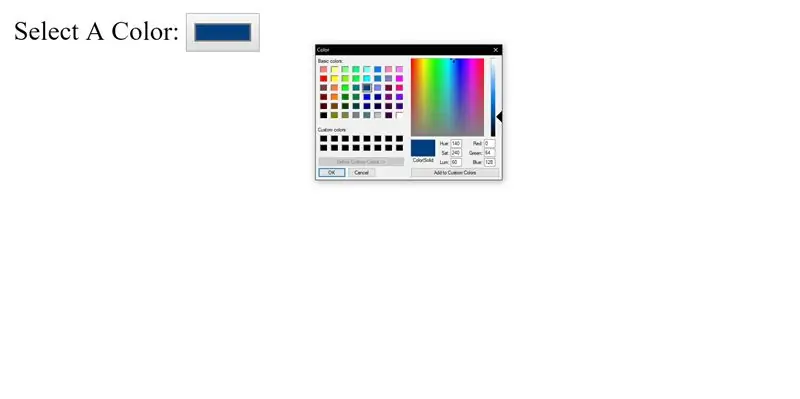
In un browser web, vai all'indirizzo IP del Pi e dopo scrivi /main.html
Seleziona un colore e lasciati stupire dalle "meraviglie della tecnologia moderna"!
Passaggio 9: contattami in caso di domande/risposte
Se hai domande o suggerimenti, sentiti libero di lasciare un commento o mandami un DM qui e cercherò di rispondere al più presto.
Buona fortuna!
Consigliato:
Striscia LED RGB controllata da RC: 4 passaggi (con immagini)

Striscia LED RGB controllata da RC: crea la tua striscia LED controllata da RC per l'illuminazione individuale della stanza! La maggior parte delle strisce LED RGB sono controllate da un telecomando a infrarossi. Per spegnerlo o accenderlo o cambiarne il colore, devi stare davanti al ricevitore. Questo è noioso e non ri
Striscia LED fai-da-te: come tagliare, collegare, saldare e alimentare la striscia LED: 3 passaggi (con immagini)

Striscia LED fai-da-te: come tagliare, collegare, saldare e alimentare la striscia LED: guida per principianti per realizzare i tuoi progetti di luce utilizzando la striscia LED. Flessibili, affidabili e facili da usare, le strisce LED sono la scelta migliore per una varietà di applicazioni. le basi sull'installazione di una semplice striscia LED da 60 LED/m per interni, ma l'in
Striscia LED ESP 8266 Nodemcu RGB controllata da un server Web remoto: 4 passaggi

ESP 8266 Nodemcu RGB LED Strip controllato da un Webserver Remote: In questo tutorial impareremo come convertire un nodemcu in un telecomando IR della striscia LED RGB e che nodemcu remote deve essere controllato da una pagina web ospitata su cellulare o PC da nodemcu
Striscia LED 12v controllata tramite WiFi utilizzando Raspberry Pi con Tasker, integrazione Ifttt.: 15 passaggi (con immagini)

Striscia led 12v controllata tramite wifi utilizzando Raspberry Pi con Tasker, integrazione Ifttt.: In questo progetto ti mostrerò come controllare una semplice striscia led analogica 12v tramite wifi utilizzando un Raspberry Pi. Per questo progetto avrai bisogno di: 1x Raspberry Pi (I sto usando un Raspberry Pi 1 Modello B+) 1x RGB 12v Le
Cassetta di sicurezza controllata dal sito Web: 4 passaggi

Casella di sicurezza controllata dal sito Web: questa è una casella bloccata che può essere aperta fornendo un prompt su un sito Web. Ciò significa che puoi bloccare le cose nella casella e accedervi solo dopo che qualcuno ha inserito una determinata passphrase su un sito Web pubblico. Perché uno dovrebbe aver bisogno di questo? Ecco un ex
