
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.





OK, so che ci sono così tante stazioni meteorologiche di questo tipo disponibili ovunque, ma prenditi qualche minuto per vedere la differenza…
- Bassa potenza
- 2 display e-paper…
- ma 10 schermi diversi!
- Basato su ESP32
- accelerometro e sensori di temperatura/umidità
- Aggiornamento Wi-Fi
- Custodia stampata in 3D
e tanti altri trucchi utili…
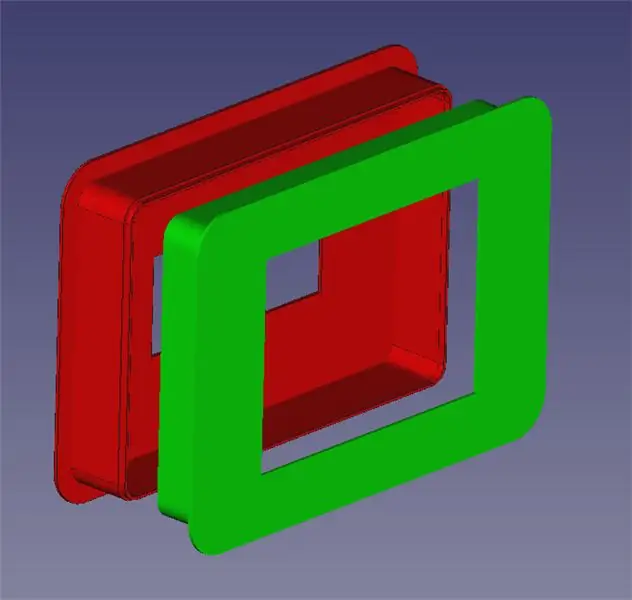
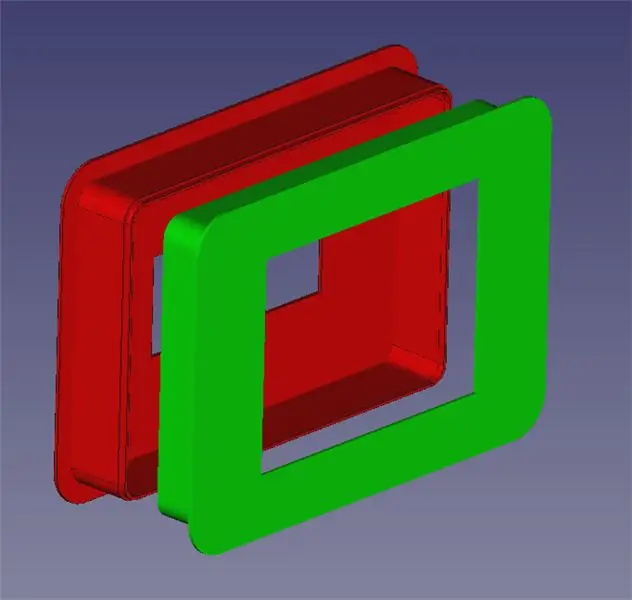
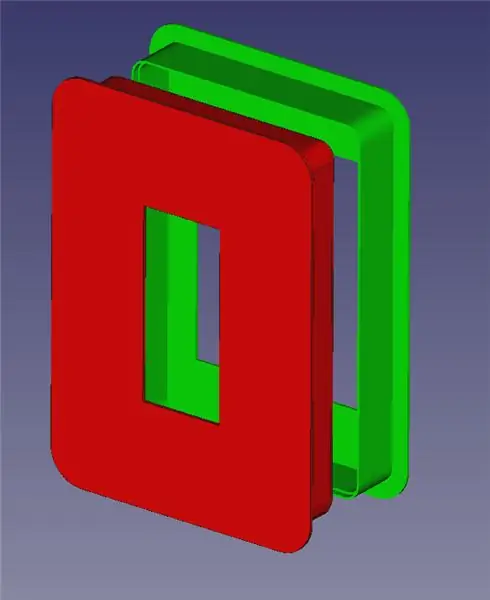
L'idea principale è quella di visualizzare varie informazioni su entrambi i display a seconda dell'orientamento della scatola. La cassa ha la forma di una scatola parallelepipeda, un selciato, con una specie di cintura che funge da piede.
Forniture
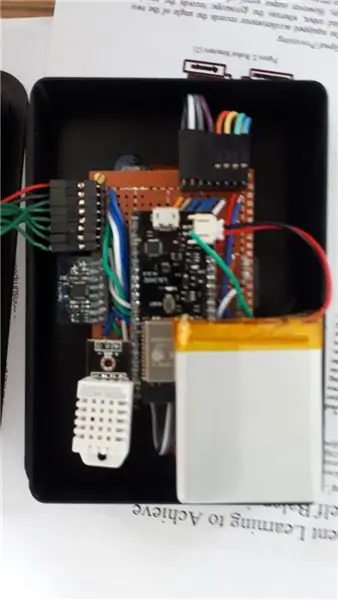
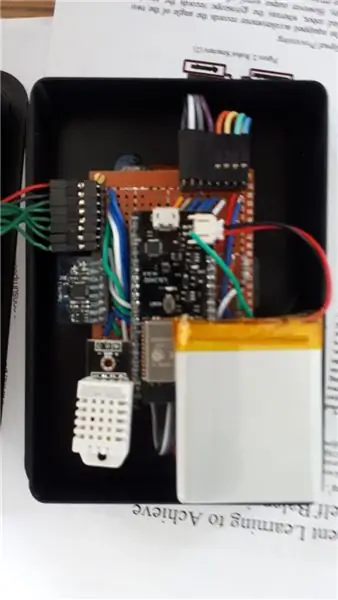
Come puoi vedere, il sistema è composto da 2 schermi di e-paper e una scatola stampata in 3D. Ma ci sono molte cose in esso:
- Un ESP32
- Un accelerometro MPU6050
- Un sensore DHT22
- Una batteria LiPo
- Un PCB per collegare il tutto
- Fili duPont fatti in casa
e una connessione Wi-Fi. Vengono infatti dichiarate 3 reti, il sistema le testa una ad una fino a che non riesce a connettersi.
Passaggio 1: perché un'altra stazione meteorologica?




L'idea è quella di visualizzare vari tipi di informazioni su entrambi gli schermi a seconda dell'orientamento della scatola. La cassa ha la forma di una scatola parallelepipeda, un selciato, con una specie di cintura che funge da supporto per farla stare in piedi.
L'accelerometro rileva il movimento e l'orientamento e attiva le visualizzazioni.
Per risparmiare energia, ho scelto gli schermi e-paper (vedi riferimenti sotto) che mantengono il display anche se non sono più alimentati. Analogamente per l'ESP32, ho scelto il modulo Lolin32 (rinomato per la sua frugalità) e ho dovuto imparare a gestire il sonno profondo, e il risveglio su interrupt generato dall'accelerometro.
Gli schermi sono collegati tramite SPI, ho cercato a lungo prima di trovare i pin giusti per collegarli all'ESP32, sapendo che ho bisogno anche di un I2C per l'accelerometro, un pin per leggere il DHT22 e altri 2 per la misurazione della tensione della batteria. L'ESP32 è quasi completamente carico! Sapendo che alcuni pin sono di sola lettura (io ho usato quelli per il sensore DHT), altri non possono essere usati insieme al Wifi, è stato un po' complicato trovare la giusta configurazione.
La scatola può essere orientata in 4 direzioni, più piatta. Tutto sommato ciò rende 4*2+2 = 10 possibili tipi di informazioni da visualizzare con solo 2 schermi. Quindi ti consente di visualizzare molte cose:
- La data e il santo del giorno
- L'ora attuale
- Le previsioni del tempo di oggi
- Previsioni meteo per le prossime ore
- Previsioni meteo per i prossimi giorni
- Il livello di carica della batteria
- E poiché avevo ancora spazio, una citazione casuale da un sito Web specializzato.
Passaggio 2: cosa ti serve?



- ESP32: modulo Lolin32 (potenza molto bassa, dotato di connettore per batteria, può caricare la batteria tramite USB plus)
- 2 display epaper: 4,2 pollici e 2,9 pollici. Ho scelto i modelli dal negozio Good Display.
- Sensore DHT22
- Accelerometro MCU6050 - sensore I2C giroscopio
- Una batteria LiPo
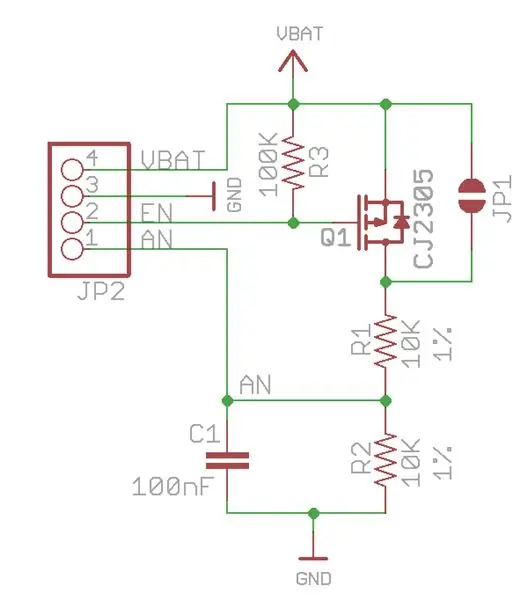
- Per la misurazione della tensione della batteria: 2 resistori da 10k, 1 resistore da 100k, 1 condensatore da 100nF, 1 transistor MOSFET
- Saldatore e saldatore, circuito stampato
- Accesso a una stampante 3D per il caso
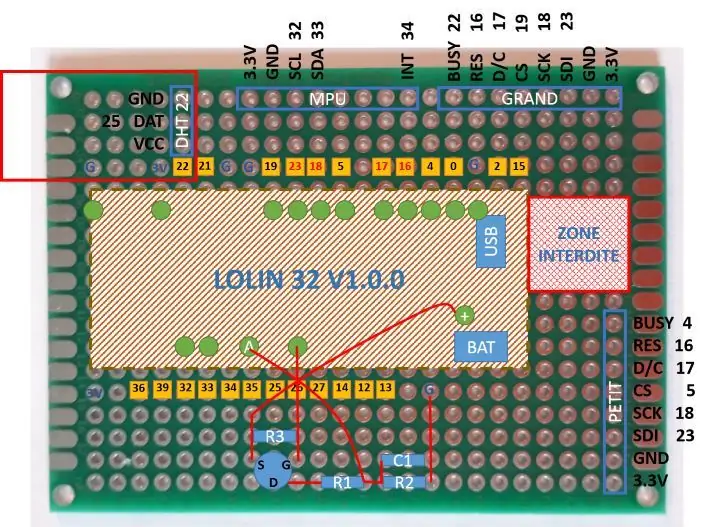
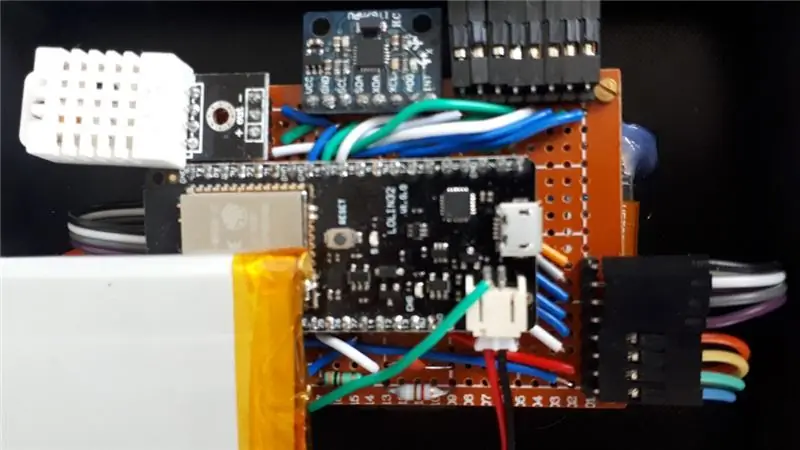
L'immagine allegata mostra la posizione di tutti i componenti sul PCB: ho dovuto risparmiare spazio per entrare nel case, che non dovrebbe essere troppo grande.
Per ottenere i dati meteo, devi anche registrarti sulle API meteo e inserire le chiavi nelle posizioni corrette nel file 'Variables.h' (vedi sotto).
Siti meteo:
- apixu
- accuweather
Passaggio 3: questo progetto mi ha fatto pensare e imparare molto…



Questo sistema doveva essere a basso consumo, in modo da non dover caricare la batteria ogni notte… Per risparmiare energia, ho scelto gli schermi e-paper che mantengono il display anche se non sono più alimentati. Analogamente per l'ESP32, ho scelto il modulo Lolin32 (rinomato per la sua frugalità) e ho dovuto imparare a gestire il sonno profondo, e la sveglia in caso di interruzione generata dall'accelerometro.
La scatola può essere orientata in 4 direzioni, più piatta. Tutto sommato ciò rende 4*2+2 = 10 possibili tipi di informazioni da visualizzare. Quindi ti permette di fare molte cose: la data e il santo del giorno, l'ora, le previsioni del tempo di oggi, le previsioni del tempo per le prossime ore o giorni, il livello di carica della batteria e un preventivo casuale da un sito Web specializzato.
C'è molto da cercare su Internet e, come sai: il WiFi è nemico del risparmio energetico…
Quindi dobbiamo gestire la connessione, in modo da visualizzare informazioni aggiornate ma senza perdere troppo tempo a connetterci. Un altro problema piuttosto complesso: mantenere un tempo abbastanza preciso. Non ho bisogno di un RTC poiché posso trovare l'ora su Internet, ma l'orologio interno dell'ESP32 si sposta un po', specialmente durante i periodi di sonno. Ho dovuto trovare un modo per essere abbastanza preciso, mentre aspettavo di reimpostare l'orologio tramite Internet. Lo risincronizza su Internet ogni ora.
Quindi c'è un compromesso tra autonomia (la frequenza delle connessioni Internet) e l'accuratezza delle informazioni visualizzate.
Un altro problema da risolvere è la memoria. Quando ESP32 è in modalità di sospensione profonda, la memoria viene persa, ad eccezione di quella che viene chiamata RAM RTC. Questa memoria è larga 4 MB, di cui solo 2 possono essere utilizzati per il programma. In questa memoria devo memorizzare le varie variabili di programma che devono essere conservate da un'esecuzione all'altra, dopo una fase di sospensione: previsioni del tempo, ora e data, nomi di file icona, citazioni, ecc. Ho dovuto imparare a gestirlo.
Parlando di icone, sono memorizzate nello SPIFFS, il file system ESP32. Dopo la chiusura dell'API meteo gratuita di Wunderground, ho dovuto cercare altri fornitori di dati meteo gratuiti. Ne ho selezionati due: uno per il meteo del giorno corrente, con previsioni a 12 ore, e un altro per le previsioni di più giorni. Le icone non sono le stesse, quindi mi ha causato due nuovi problemi:
- Scegli un set di icone
- Abbina queste icone ai codici di previsione dei 2 siti
Questa corrispondenza è stata anche memorizzata nella RAM dell'RTC in modo che non debba essere ricaricata ogni volta.
Ultimo problema con le icone. Impossibile memorizzarli tutti nello SPIFFS. Lo spazio è troppo piccolo per tutti i miei file. Era necessario fare la compressione delle immagini. Ho scritto uno script in Python che legge i miei file di icone e li comprime in RLE, quindi archivia i file compressi in SPIFFS. Là ha tenuto.
Ma la libreria di visualizzazione e-paper accetta solo file di tipo BMP, non immagini compresse. Quindi ho dovuto scrivere una funzione aggiuntiva per poter visualizzare le mie icone da questi file compressi.
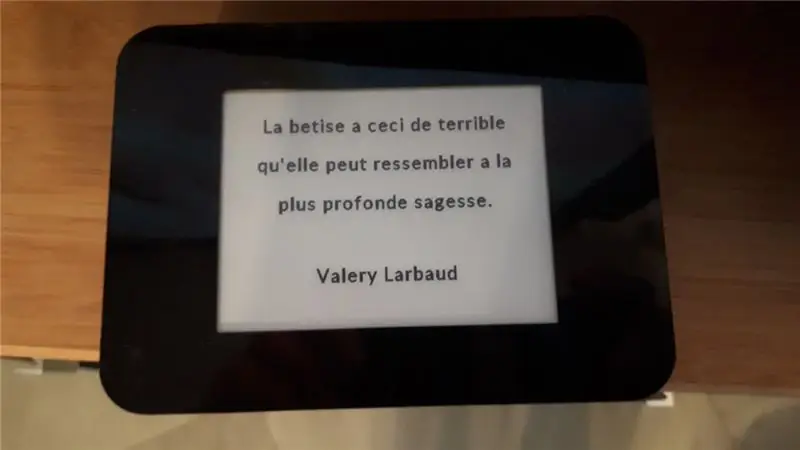
I dati letti su internet sono spesso in formato json: dati meteo, Santo del giorno. Uso la (grande) libreria arduinoJson per questo. Ma le citazioni non sono così. Li prendo da un sito dedicato, quindi devo leggerli guardando direttamente nel contenuto della pagina web. Ho dovuto scrivere un codice specifico per questo. Ogni giorno, intorno a mezzanotte, il programma va su questo sito e legge una decina di citazioni casuali e le memorizza nella RAM dell'RTC. Uno viene visualizzato a caso tra di loro quando l'alloggiamento è orientato verso l'alto.
Ti passo il problema della visualizzazione dei caratteri accentati (scusa, ma le virgolette sono in francese)….
Quando il piccolo schermo è acceso, viene visualizzata la tensione della batteria, con un disegno per vedere meglio il livello rimanente. È stato necessario realizzare un assemblaggio elettronico per leggere la tensione della batteria. Dato che la misurazione non deve scaricare la batteria, ho utilizzato uno schema trovato su internet, che utilizza un transistor MOSFET come interruttore in modo da consumare corrente solo quando viene effettuata la misurazione.
Per poter realizzare questo circuito e inserire tutto nella scatola, che volevo il più piccolo possibile, ho dovuto realizzare un PCB per collegare tutti i componenti del sistema. Questo è il mio primo PCB. Sono stato fortunato perché tutto ha funzionato bene la prima volta da questa parte…
Vedi mappa impianto: la "zona proibita" è un'area riservata al collegamento del cavo USB. Il modulo Lolin32 consente di ricaricare la batteria tramite USB: la batteria viene caricata se il cavo USB è collegato e il modulo funziona contemporaneamente.
Ultimo punto: i caratteri. Di diverse dimensioni, in grassetto o meno, dovevano essere creati e archiviati. La libreria Adafruit GFX si occupa di questo molto bene, una volta installati i file dei font nella directory giusta. Per creare i file ho utilizzato il sito Font Converter, molto comodo!
Assicurati di selezionare:
- Visualizzazione anteprima: TFT 2.4"
- Versione libreria: Adafruit GFX Font
Quindi riassumendo: un grande progetto, che mi ha permesso di imparare tante cose
Passaggio 4: utilizzo di display E-paper

Lo svantaggio principale di queste schermate è chiaramente visibile a video: l'aggiornamento del display richiede uno o due secondi e avviene tramite lampeggio (visualizzazione alternativa delle versioni normale e invertita delle due schermate). Questo è accettabile per le informazioni meteorologiche perché non le aggiorno molto spesso (ogni ora tranne per un cambio di orientamento della scatola). Ma non per il momento. Ecco perché (e per limitare i consumi) utilizzo ancora il display HH:MM (non i secondi).
Quindi ho dovuto cercare un altro modo per aggiornare il display. Questi schermi (alcuni di essi) supportano un aggiornamento parziale (applicato a un'area dello schermo o all'intero schermo…) ma non è stato un bene per me perché il mio grande schermo (che visualizza l'ora) mantiene i fantasmi dei pixel che vengono sostituiti. Ad esempio, passando dalle 10:12 alle 10:13, il '2' è poco visibile all'interno del '3', e diventa ancora più visibile dopo il '4', il '5', ecc. per sottolineare che questo è il caso del mio schermo: ne ho discusso con l'autore della libreria di display e-paper GxEPD2 che mi ha detto che non osservava questo fenomeno con i suoi schermi. Abbiamo provato a cambiare i parametri senza riuscire a cacciare i fantasmi.
Quindi abbiamo dovuto trovare un'altra soluzione: ho proposto di fare un doppio ristoro parziale, che ha risolto il problema (almeno per me è soddisfacente). Le ore passano senza che lo schermo lampeggi e non ci sono fantasmi. Il cambio però non è immediato: ci vuole poco più di un secondo per cambiare l'ora.
Passaggio 5: realizzarlo




Per garantire che nulla si muova all'interno quando l'orientamento cambia, i diversi componenti (display, moduli elettronici, PCB, batterie) vengono incollati con una pistola per colla. Per far passare i fili sotto il PCB, l'ho installato su gambe realizzate con distanziali, lo stesso vale per la batteria.
Presto installerò un connettore per microfono USB esterno in modo da non dover aprire la custodia per ricaricare la batteria.
Magari mi interessa anche l'aggiornamento tramite OTA per perfezionare il tutto….
Passaggio 6: il codice e i file


Sono forniti tre file di archivio:
- Weather station.zip: il codice Arduino, da caricare utilizzando l'IDE Arduino
- Boite ecran.zip: i file CAD e stampante 3D per il caso
- data.zip: i file da caricare negli SPIFFS di ESP32.
Se non sai come caricare i file negli SPIFFS di ESP32, leggi questo tutorial, che presenta un plugin molto utile e come usarlo nell'IDE di Arduino.
La programmazione del sonno profondo è molto diversa dalla programmazione standard di un Arduino. Per ESP32, significa che ESP32 si riattiva ed esegue la configurazione, quindi va a dormire. Quindi, la funzione loop è vuota e non viene mai eseguita.
Alcune fasi di inizializzazione devono essere eseguite solo una volta alla prima esecuzione (come ottenere l'ora, i dati meteorologici, le virgolette, ecc.), quindi ESP32 ha bisogno di sapere se la sveglia corrente è la prima o meno: per questo, il la soluzione è quella di memorizzare una variabile nella RAM RTC (che rimane attiva anche durante le fasi di deep sleep) che viene incrementata ad ogni risveglio. Se è uguale a 1 allora è la prima esecuzione e l'ESP32 esegue la fase di inizializzazione, altrimenti questa fase viene saltata.
Per riattivare ESP32, ci sono diverse possibilità:
- Risveglio con timer: il codice calcola la durata del sonno profondo prima di andare a dormire. Serve per aggiornare l'ora (ogni 1, 2, 3 o 5 minuti) o i dati meteo (ogni 3 o 4 ore) delle quotazioni e del santo del giorno (ogni 24 ore)
- Interruzione sveglia: l'accelerometro invia un segnale che viene utilizzato per riattivare ESP32. Viene utilizzato per rilevare un cambiamento di orientamento e aggiornare i display
- Riattivazione del sensore tattile: ESP32 è dotato di diversi pin che fungono da sensori tattili, ma non possono essere utilizzati con la sveglia con timer, quindi non l'ho usato.
Ci sono altri trucchi di programmazione in altre parti del codice, per mantenere l'ora precisa risparmiando energia (cioè non connettere il server NTP ogni minuto), per rimuovere gli accenti che non sono supportati dalla libreria Adafruit GFX, per evitare di aggiornare un display se non è necessario, impostare i parametri dell'accelerometro soprattutto per l'interruzione della riattivazione, calcolare con precisione il tempo di sospensione in caso di riattivazione del timer, evitare di utilizzare la console seriale se non collegata all'IDE (per risparmiare nuovamente energia), disconnettersi il wifi quando non serve, ecc… e il codice è pieno di commenti che aiutano a capire le funzioni.
Grazie per aver letto questo Instructable (il mio primissimo). Spero che vi piaccia e che vi divertiate a realizzare questa stazione meteorologica

Secondo classificato al concorso Sensori
Consigliato:
YADPF (ANCORA un'altra cornice digitale): 7 passaggi (con immagini)

YADPF (YET Another Digital Picture Frame): So che non è roba nuova, lo so, ho visto alcuni di questi progetti qui, ma ho sempre voluto costruire la mia cornice digitale. Tutte le cornici che ho visto sono belle, ma stavo cercando qualcos'altro, sto cercando un bel fr
Ancora un'altra scheda di controllo remoto: 7 passaggi

Yet Another Remote Controller Board: بسم الله ال الLa scheda può essere utilizzata per controllare i robot come esempio. La scheda può essere alimentata da 2 batterie Lipo da 7,4 V. La scheda include le seguenti caratteristiche: ATMega328Pb µController (ecosistema Arduino) MPU6050 a 3- asse Giroscopio
JAWS: solo un'altra stazione meteorologica: 6 passaggi

JAWS: Solo un'altra stazione meteorologica: qual è lo scopo? Fin dai miei anni da junior, sono molto interessato al tempo. I primissimi dati che ho raccolto provenivano da un vecchio termometro a mercurio appeso fuori. Ogni giorno, per mesi di seguito, ho scritto la temperatura, la data e l'ora in una sma
Ancora un'altra conversione da ATX a PSU da banco: 7 passaggi

Ancora un'altra conversione da ATX a PSU da banco: Avvertenza: non utilizzare mai un alimentatore ATX con il case spento a meno che tu non sappia esattamente cosa stai facendo, contengono fili sotto tensione a tensioni letali. Ci sono alcuni progetti in giro per convertire un alimentatore ATX in un alimentatore da banco, ma nessuno di questi era reale
YACS (ancora un'altra stazione di ricarica): 6 passaggi (con immagini)

YACS (Yet Another Charging Station): una stazione di ricarica per i tuoi gadget. Materiali di consumo: occhielli in gomma Una scatola Strumenti: trapano e punte
