
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



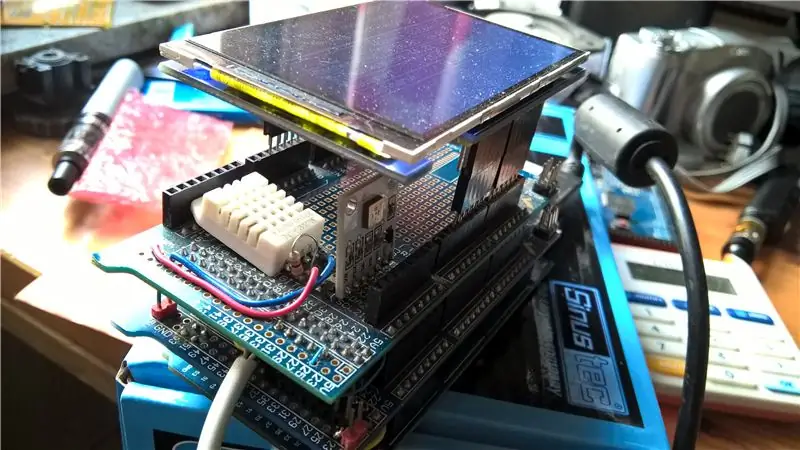
È abbastanza semplice creare un tale JAWS.
Ottieni i tuoi sensori, li metti insieme su schede e inizi a utilizzare le librerie fornite con i sensori.
Iniziamo con la configurazione del programma.
Dato che parlo olandese (madrelingua) tutti i dati e gran parte delle variabili che uso sono in olandese. Quindi ora hai la possibilità di imparare un'altra lingua…
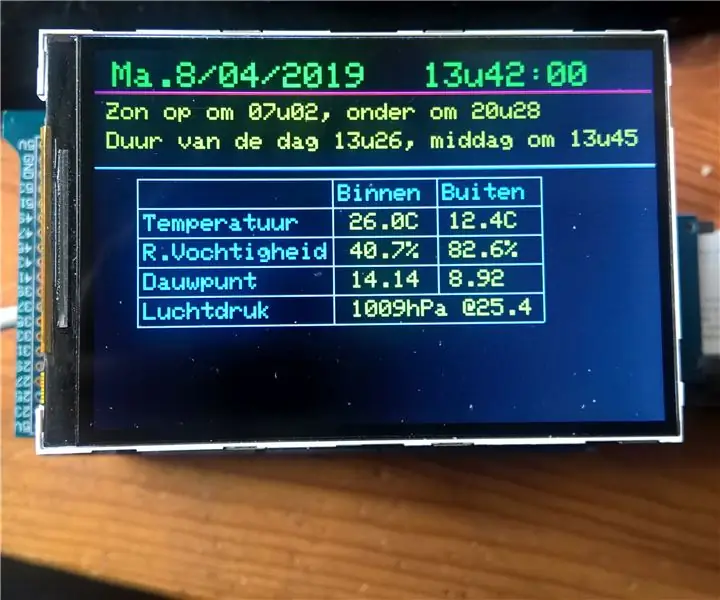
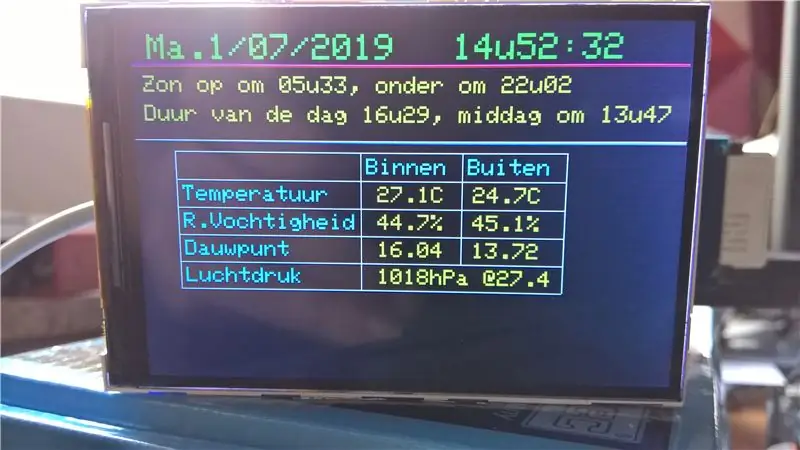
Cosa vogliamo da JAWS?
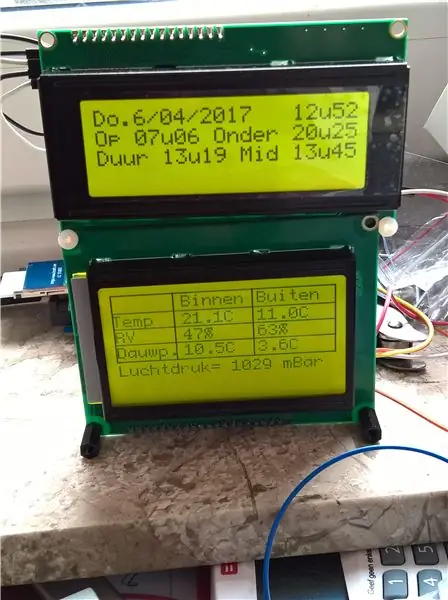
Facile: vogliamo guardare uno schermo che ci mostri l'ora attuale, la data, le effemeridi (sole che sorge, tramonta, lunghezza del giorno e mezzogiorno astronomico).
Oltre a ciò, sarebbe bello vedere la temperatura interna ed esterna, l'umidità relativa e il punto di rugiada e la pressione dell'aria.
Per semplificare le cose, uso i gradi centigradi per la temperatura e hPa (=mBar) per la pressione. Quindi nessuno deve calcolare indietro da Fahrenheit o libbre per stadi quadrati…
Al momento sono disponibili solo questi dati…
In futuro, aggiungerò Velocità dell'aria, direzione del vento e precipitazioni.
L'idea è che avrò una capanna meteorologica esterna e tutti i dati verranno inviati a 2,4 GHz all'unità interna.
Passaggio 3: JAWS: Software

Per arrivare al nostro software, la maggior parte può essere trovata con le librerie esistenti.
In JAWS uso i seguenti:
- SPI.h: La libreria originale di Arduino per il protocollo a 4 fili. Lei è usata per lo scudo TFT
- Adafruit_GFX.h e MCUfriend_kbv.h: entrambi utilizzati per la grafica e lo schermo. Questi rendono molto facile scrivere testo, disegnare linee e riquadri sullo schermo TFT.
- dht.h: per i nostri DHT: questa libreria può essere utilizzata per DHT11 (quella blu) e DHT22.
- Wire.h: la libreria Arduino per semplificare la comunicazione seriale. Viene utilizzato per l'orologio e la scheda SD.
- SD.h: Ancora un originale Arduino, per scrivere e leggere dalla scheda SD.
- TimeLord.h: questo lo uso per tenere il tempo, calcolare il tramonto o il sorgere del sole da qualsiasi posizione geografica. Imposta anche l'orologio per l'ora legale (estate o inverno).
Cominciamo con l'orologio.
Quando si legge un orologio, sono necessarie le variabili che si ottengono dai diversi registri all'interno del modulo orologio. Quando li rendiamo più che semplici numeri, possiamo usare le seguenti righe:
const int DS1307 = 0x68;const char* giorni = {"Zo.", "Ma.", "Di.", "Wo.", "Do.", "Vr.", "Za."};
const char* mesi = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11 ", "12"};
n
Con TimeLord, otteniamo questo come dati, per il mio posto: (Lokeren, Belgio)
Signore del Tempo Lokeren; impostandolo su Lokeren. Position (51.096, 3.99); longitudine e latitudine
Lokeren. TimeZone(+1*60); GMT +1 = +1 x 60 minuti
Lokeren. DstRules(3, 4, 10, 4, 60); Ora legale dal 3° mese, 4° settimana al 10° mese, 4° settimana, +60 minuti
int jaar= anno +2000;
byte sunRise= {0, 0, 12, mese, mese, anno}; inizia a calcolare ogni giorno dalle ore 00
byte sunSet={0, 0, 12, mese, mese, anno}; come sopra
byte maan={0, 0, 12, mese, mese, anno}; come sopra
fase flottante;
Da qui si fanno i calcoli.
fase = Lokeren. MoonPhase(maan);
Lokeren. SunRise(sunRise);
Lokeren. SunSet(sunSet);
Lokeren. DST(alba);
Lokeren. DST(tramonto);
int ZonOpUur=alba[tl_hour];
int ZonOpMin = sorgere del sole[tl_minuto];
int ZonOnUur = sunSet[tl_hour];
int ZonOnMin = sunSet[tl_minute];
Questo è l'esempio di come vengono calcolate le cose in TimeLord. Con questa libreria, ottieni orari (piuttosto) precisi del tramonto e dell'alba.
Alla fine, metterò l'intero programma con questo Instructable. È abbastanza semplice.
Passaggio 4: più software…


Maggiori informazioni sul software…
Abbiamo tre grandi parti nel software.
1) Otteniamo alcuni dati grezzi dai nostri diversi sensori: dal nostro orologio, DHT e BMP180. Questo è il nostro contributo.
2) Dobbiamo tradurre i dati in (1 e 0) in qualcosa che abbia senso. Per questo, usiamo le nostre librerie e variabili.
3) Vogliamo leggere e archiviare i nostri dati. Questo è il nostro risultato. Per l'uso immediato, abbiamo il nostro LCD-TFT, per un uso successivo, abbiamo i nostri dati salvati sulla nostra scheda SD.
Nel nostro loop(), otteniamo molti "GOTO": saltiamo alle diverse librerie. Otteniamo i nostri dati da uno dei sensori, otteniamo i dati e li memorizziamo in (principalmente) una variabile di dati mobile. Scegliamo saggiamente i nostri nomi di variabili, non con x o y ma con nomi come "tempOutside" o "pression" o cose del genere. Per renderli più leggibili. OK, questo lo rende un po' più pesante sull'uso delle variabili e che consuma più memoria.
Ecco il trucco: quando rendi visibili le nostre variabili sullo schermo, è semplicemente posizionarle nella posizione giusta.
Le due librerie utilizzate qui, Adafruit_GFX.h e MCUfriend_kbv.h hanno un bel lavoro per usare colori, caratteri e la capacità di disegnare linee. In un primo momento, ho usato uno schermo 12864 con queste librerie, in seguito l'ho cambiato nello schermo tft. Tutto quello che dovevo fare era posizionare caselle, rettangoli e linee e assicurarmi che i dati uscissero nel posto giusto. Per questo, puoi usare setCursor e tft. Write come comando. Facile lo fa. I colori possono essere impostati anche come variabili, ci sono molti esempi in quelle librerie su come sceglierli.
Per scrivere sulla scheda SD, abbiamo anche bisogno di alcuni semplici trucchi.
Ad esempio, leggiamo i nostri dati dall'orologio come ore, minuti e secondi separati. Le temperature sono DHT.temperature e DHTT.temperature, per differenziare tra indoor e outdoor.
Quando vogliamo metterli sulla scheda SD, usiamo una stringa: iniziamo ogni ciclo come una stringa vuota:
stringavariabile=""; Quindi possiamo riempirlo con tutti i nostri dati:
stringavariabile = stringavariabile + ore+":" + minuti +":" + secondi. Questo dà la stringa come 12:00:00.
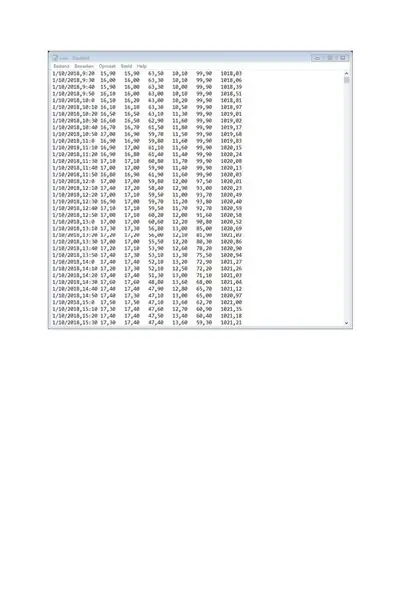
Poiché lo scriviamo come file TXT (vedi SD.h su Arduino.cc), per le prossime variabili aggiungiamo una scheda, quindi è più facile importarlo in Excel.
Quindi arriviamo a: stringavariabile = stringavariabile +" \t " + DHT.temperature + " \t" + DHTT. Temperature.
E così via.
Passaggio 5: alcuni screenshot…



Per essere sicuri di non "sovraccaricare" i nostri set di dati, ho scritto i dati solo una volta ogni 10 minuti. Dandoci 144 voci al giorno. Non male, credo.
E, naturalmente, puoi continuare a elaborare quei dati: puoi fare medie, puoi cercare massimi e minimi, puoi confrontare con gli anni passati…
Gli uffici del Met di solito fanno le medie del giorno e della notte, per le temperature: il giorno inizia alle 8:00 e va fino alle 20:00.
Per vento, pressione e precipitazioni, le medie sono prese da mezzanotte a mezzanotte.
Passaggio 6: finito?


Non proprio… Come ho detto, mi piacerebbe finalmente far funzionare il sensore di velocità e direzione del vento con il resto delle JAWS.
La piccola costruzione che ho realizzato è alta circa 4 m. Il meteorologo ottiene la velocità del vento da 10 m di altezza. Un po' troppo alto per me…
Spero che ti sia piaciuto leggere questo!
Adafruit-GFX è spiegato qui:
MCUFRIEND_kbv.h si trova qui:
Maggiori informazioni su BMP 120 (uguale a BMP085):
Informazioni su DHT22:
Consigliato:
Solo un'altra console di gioco retrò ATtiny85: 4 passaggi

Just Another ATtiny85 Retro Gaming Console: una piccola configurazione retrò simile a una console basata su ATtiny85 x 0,96 OLED per giocare a Space invaders, Tetris, ecc
Ancora un'altra stazione meteorologica intelligente, ma: 6 passaggi (con immagini)

Ancora un'altra stazione meteorologica intelligente, ma…: OK, so che ci sono così tante stazioni meteorologiche di questo tipo disponibili ovunque, ma prenditi qualche minuto per vedere la differenza… 2 display e-paper a bassa potenza… ma 10 diversi schermi! Accelerometro basato su ESP32 e sensori di temperatura / umidità Wifi upd
Un'altra stazione meteo IoT: 8 passaggi

Un'altra stazione meteorologica IoT: il seguente era un regalo di compleanno per mio padre; ispirato da un altro Instructable che ho visto e inizialmente destinato a essere dimostrato a lui come un kit di autocostruzione. Tuttavia, iniziando a lavorare su questo progetto con lui, mi sono reso conto molto presto che l'iniziale t
Un'altra stazione meteo Arduino (ESP-01 e BMP280 e DHT11 e OneWire): 4 passaggi

One More Arduino Weather Station (ESP-01 e BMP280 e DHT11 e OneWire): qui puoi trovare un'iterazione dell'utilizzo di OneWire con i pochissimi pin di un ESP-01. Il dispositivo creato in questa istruzione si connette alla rete Wifi del tuo scelta(è necessario avere le credenziali…)Raccoglie i dati sensoriali da un BMP280 e da un DHT11
YACS (ancora un'altra stazione di ricarica): 6 passaggi (con immagini)

YACS (Yet Another Charging Station): una stazione di ricarica per i tuoi gadget. Materiali di consumo: occhielli in gomma Una scatola Strumenti: trapano e punte
