
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-06-01 06:09.

I fogli di calcolo eccellono nel manipolare i dati ma non nel visualizzarli. Questo è esattamente il motivo per cui hanno iniziato a spuntare così tante aziende specializzate nella visualizzazione dei dati e nella dashboard di BI. Il problema con la maggior parte di questi prodotti è che sono generalmente costosi e difficili da configurare. Questo tutorial ti mostrerà un modo semplice ed economico per creare una dashboard di aggiornamento in tempo reale bella, condivisibile e dai tuoi dati di Fogli Google.
Forniture
- Fogli Google: un potente foglio di calcolo che puoi utilizzare nel tuo browser web (gratuito).
- Stato iniziale: un servizio di visualizzazione e streaming di dati che puoi utilizzare per creare dashboard in tempo reale nel tuo browser web (gratuito per gli studenti, $ 9,99 al mese o $ 99 all'anno per tutti gli altri).
Passaggio 1: come funziona
Stato iniziale è un servizio di streaming di dati, il che significa che puoi inviare dati di serie temporali (cioè dati con un timestamp) alla sua API. In altre parole, se la temperatura è di 50 gradi alle 17:45, possiamo inviare facilmente tali informazioni come punto dati all'API Stato iniziale. Una volta che i dati sono nel tuo account, puoi visualizzare quei dati nelle visualizzazioni e creare un dashboard di dati personalizzato che puoi visualizzare nel tuo browser web. Devi solo fare in modo che Fogli Google invii i dati dal tuo foglio di calcolo al tuo account Stato iniziale quando vuoi che venga inviato.
Fogli Google ha una fantastica funzione di scripting che possiamo utilizzare per creare una funzione personalizzata per fare proprio questo. Abbiamo solo bisogno di scrivere una funzione in Google Script che invierà i dati all'API Initial State. Chiamare quella funzione nel tuo foglio di calcolo sarà facile e ti permetterà di inviare tutti i dati che vogliamo
Passaggio 2: creare un bucket di dati di stato iniziale

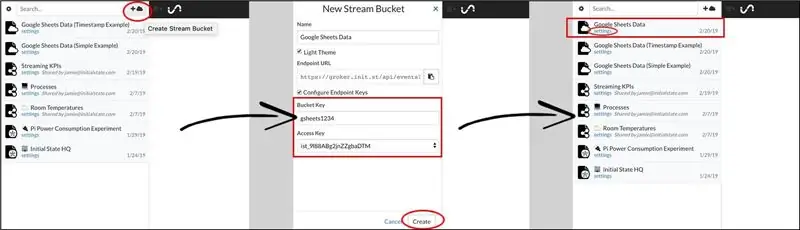
Registrati qui per un conto Stato iniziale, se non ne hai già uno. Dopo esserti registrato e aver effettuato l'accesso, fai clic sull'icona +cloud nella parte superiore dello scaffale del bucket per creare un nuovo bucket di dati. Questa sarà la destinazione per lo streaming dei dati di Fogli Google. Per inviare dati in questo bucket, sono necessarie due chiavi. Uno è la chiave di accesso del tuo account privato che indirizzerà i dati nel tuo account. La seconda chiave è la Bucket Key, che viene utilizzata per specificare in quale bucket di dati nel tuo account devono essere inseriti i dati. Puoi specificare il nome della chiave del bucket che desideri nella finestra di dialogo New Stream Bucket. Anche la tua chiave di accesso sarà elencata. Fai clic sul pulsante Crea per creare questo nuovo bucket di dati. Vedrai il nuovo bucket di dati elencato nello scaffale del bucket. Puoi fare clic sul collegamento Impostazioni sotto il nome del bucket di dati per visualizzare la chiave del bucket e la chiave di accesso. Avrai bisogno di queste chiavi per il passaggio successivo. Il tuo bucket di dati dello stato iniziale è pronto per ricevere dati.
Passaggio 3: crea uno script di Google


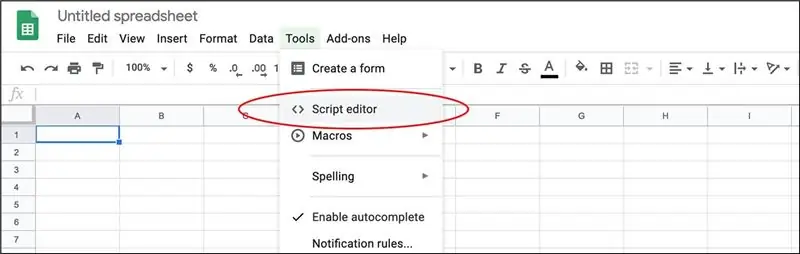
Crea un nuovo foglio di lavoro di Fogli Google. Fare clic su Strumenti -> Editor di script per aprire l'editor di script di Google. Copia e incolla la seguente funzione nel tuo editor di script:
function streamData(signalName, value, enable) {
var accessKey = 'INSERIRE QUI LA CHIAVE DI ACCESSO'; var bucketKey = 'METTI QUI LA TUA CHIAVE DEL BUCKET'; if (!signalName) { signalName = 'UnknownData'; } if (enable) { var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '&bucketKey=' + bucketKey + '&' + encodeURIComponent(signalName) + '=' + encodeURIComponent(valore); UrlFetchApp.fetch(url); return nomesegnale + '=' + valore; } }
Dovrai inserire il tuo account Initial State Access Key sulla riga 2 e la tua Initial State Bucket Key sulla riga 3 dove indicato. Fare clic su File -> Salva per salvare questo script e applicare tutte le modifiche (se non si salvano le modifiche, il foglio di calcolo non può utilizzare questa nuova funzione).
Diamo un'occhiata alla funzione che abbiamo appena creato. streamData(signalName, value, enable) richiede tre parametri di input. signalName è il nome del flusso di dati (ad es. Temperatura). value è il valore corrente del flusso di dati (ad es. 50). enable è TRUE o FALSE e viene utilizzato per controllare quando effettivamente inviamo i dati al nostro bucket di dati. La riga 8 è la riga di codice che chiama effettivamente l'API stato iniziale utilizzando i parametri URL.
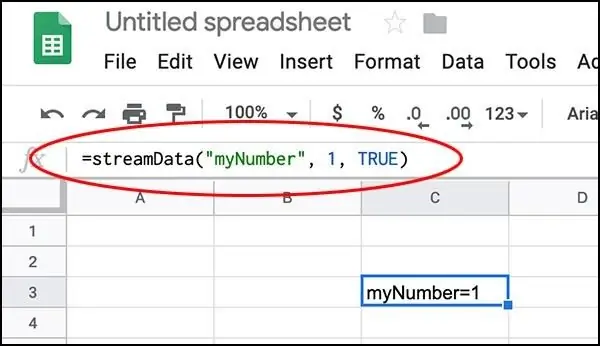
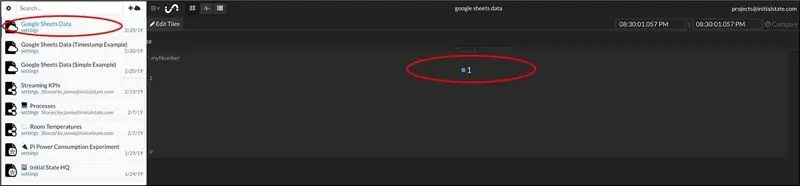
Puoi verificarlo modificando una cella sul foglio di calcolo con la formula: =streamData(“myNumber”, 1, TRUE) e premendo INVIO. Se i dati sono stati inviati correttamente, la cella dovrebbe restituire myNumber=1.
Torna al tuo account Stato iniziale e fai clic sul nuovo bucket di dati. Dovresti vedere che il numero 1 è stato inviato a un nuovo flusso di dati denominato myNumber. Gioca con la modifica del valore e del signalName e osserva la tua dashboard cambiare.
Passaggio 4: un foglio di calcolo di esempio

Questo collegamento ti porterà a un foglio di calcolo di esempio che utilizza la funzione streamData in due punti diversi, uno per inviare il valore di myNumber e un altro per inviare il valore di myString. Dovrai copiare questo esempio e ripetere il passaggio 2 per aggiungere la tua funzione Google Script per giocare con questo foglio di calcolo. L'abilitazione è specificata in C2. Basta cambiarlo in FALSE per apportare modifiche senza inviare dati indesiderati al tuo bucket di dati e tornare a TRUE per abilitare lo streaming di dati.
Nota che puoi trasmettere in streaming numeri, stringhe o persino emoji alla tua dashboard. Ogni volta che una variabile di input cambia, la funzione streamData esegue e invia i dati.
Passaggio 5: specificare i timestamp (stream dei dati del passato)


Il primo esempio invia semplicemente i dati tramite i parametri URL ogni volta che cambia un input di dati alla nostra funzione Google Script. Il timestamp utilizzato per questo punto dati è l'ora in cui l'API riceve i dati. E se volessi specificare un timestamp? Ad esempio, cosa succede se si desidera inviare i dati di un mese fa nella dashboard? L'API Initial State (documentazione qui) ci consente di fare proprio questo. Abbiamo solo bisogno di scrivere una diversa funzione di Google Script che prenda il timestamp come parametro di input:
function streamDataTime(signalName, value, timestamp, enable) {
if (!signalName) { signalName = 'UnknownData'; } var headersIS = { 'X-IS-AccessKey': 'PIAZZA LA TUA CHIAVE DI ACCESSO QUI', 'X-IS-BucketKey': 'PIAZZA LA TUA CHIAVE BUCKET QUI', 'Accetta-Versione': '~0' } var data = { 'chiave': nomesegnale, 'valore': valore, 'iso8601': timestamp }; var options = { 'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify(data) }; if (enable) { UrlFetchApp.fetch('https://groker.init.st/api/events', options); return nomesegnale + '=' + valore; } }
Lo script di Google sopra aggiunge un parametro di input timestamp. Questo script chiama l'API Initial State inviando un oggetto JSON tramite un HTTPS POST. Tutto quello che devi fare è specificare la tua chiave di accesso allo stato iniziale e la chiave del secchio sulle righe 6 e 7.
Il timestamp deve essere formattato iso8601 (info su iso8601). Un esempio di timestamp iso8601 è "2019-01-01T18:00:00-06:00". Questo timestamp è equivalente al 1 gennaio 2019, 18:00 CT. La parte "-06:00" del timestamp specifica il fuso orario. Se non specifichi il fuso orario, si presume che l'ora sia UTC. Quando visualizzi i tuoi dati nello stato iniziale in riquadri, verrà utilizzato il fuso orario locale del tuo browser per visualizzare i tuoi dati.
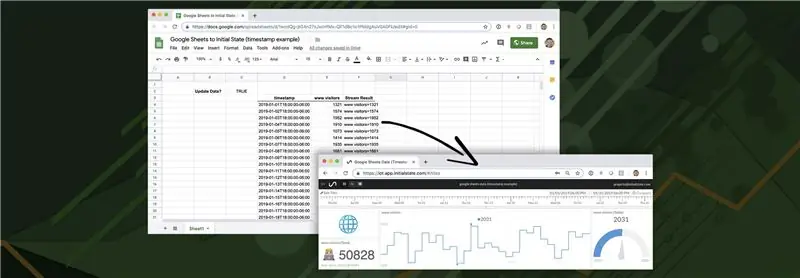
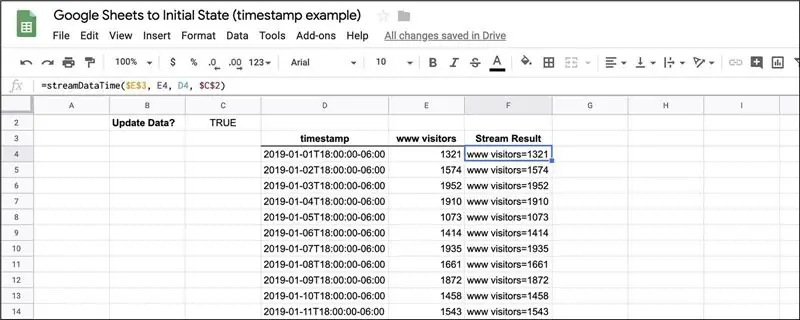
Questo collegamento ti porterà a un foglio di calcolo di esempio che utilizza la funzione streamDataTime nella colonna F. Dovrai copiare questo esempio e ripetere il passaggio 2 per aggiungere la tua funzione Google Script per giocare con questo foglio di calcolo. Questo esempio registra il numero di visitatori del sito Web per ogni giorno del mese di gennaio.
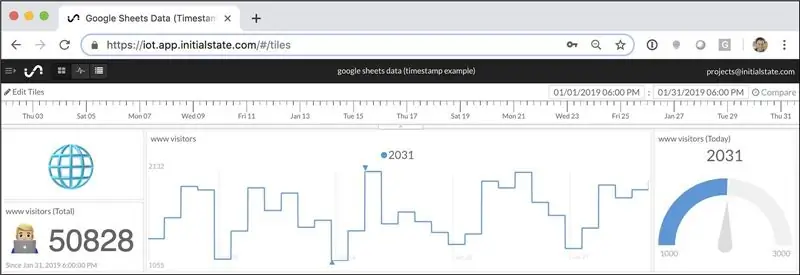
Lo streaming di questo foglio di calcolo di esempio su un dashboard dello stato iniziale può essere simile a quello sopra (puoi visualizzare questo dashboard su https://go.init.st/v8sknuq). Notare che la sequenza temporale nella parte superiore della dashboard è allineata con i timestamp specificati nei dati di Fogli Google (colonna D). Questa dashboard utilizza un indicatore ed emoji per aggiungere contesto a Tiles. Puoi importare questo layout esatto della dashboard nel tuo esempio seguendo queste istruzioni. Puoi aggiungere un'immagine di sfondo alla dashboard per dare più contesto ai tuoi dati.
Passaggio 6: conclusione
Puoi aggiungere un numero qualsiasi di KPI a un foglio di calcolo di Fogli Google e trasmetterli in streaming a una dashboard utilizzando i principi di base in questo esempio. Puoi impostare più fogli di calcolo per inviare dati a un'unica dashboard. Potresti configurare sensori o altre applicazioni per inviare dati alla stessa dashboard del foglio di calcolo di Fogli Google e persino combinare matematicamente quelle diverse origini dati all'interno della tua dashboard.
Consigliato:
Crea bellissimi grafici dai dati di Arduino in tempo reale (e salva i dati in Excel): 3 passaggi

Crea bellissimi grafici dai dati di Arduino in tempo reale (e salva i dati in Excel): a tutti noi piace giocare con la nostra funzione P…lotter nell'IDE di Arduino. Tuttavia, sebbene possa essere utile per le applicazioni di base, i dati vengono cancellati man mano che più si aggiungono punti e non è particolarmente gradevole alla vista. Il plotter Arduino IDE non
Analisi dei dati di temperatura/umidità utilizzando Ubidots e Fogli Google: 6 passaggi

Analisi dei dati di temperatura/umidità utilizzando Ubidots e Google-Sheets: in questo tutorial, misureremo diversi dati di temperatura e umidità utilizzando il sensore di temperatura e umidità. Imparerai anche come inviare questi dati a Ubidots. In modo che tu possa analizzarlo da qualsiasi luogo per diverse applicazioni. Anche inviando
Aggiungi facilmente Google Maps ai tuoi fogli Google automaticamente e gratuitamente: 6 passaggi

Aggiungi facilmente Google Maps ai tuoi fogli Google automaticamente e gratuitamente: proprio come molti Maker, ho creato alcuni progetti di localizzazione GPS. Oggi saremo in grado di visualizzare rapidamente i punti GPS direttamente in Fogli Google senza utilizzare alcun sito Web esterno o API. La cosa migliore è che è GRATIS
Dati meteo utilizzando Fogli Google e Google Script: 7 passaggi

Dati meteorologici utilizzando Google Sheets e Google Script: In questo Blogtut, invieremo le letture del sensore SHT25 a Google Sheets utilizzando Adafruit huzzah ESP8266 che aiuta a inviare i dati a Internet. L'invio di dati a google sheet cell è molto utile e modo di base che salva i dati in
Invio dei dati di vibrazione e temperatura wireless a Fogli Google utilizzando Node-RED: 37 passaggi

Invio di dati di vibrazione e temperatura wireless a Fogli Google utilizzando Node-RED: introduzione del sensore di temperatura e vibrazione wireless industriale IoT a lungo raggio di NCD, che vanta una portata fino a 2 miglia e l'uso di una struttura di rete mesh wireless. Incorporando un sensore di vibrazione e temperatura di precisione a 16 bit, questo dispositivo tras
