
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


introduzione
benvenuto nel mio primo istruibile!
Ho iniziato questo progetto per ampliare le mie conoscenze di programmazione. Spesso basta unire codice sorgente diverso per creare il programma di cui hai bisogno. Il mio obiettivo era scrivere il mio codice di programma per interagire con uno strumento. Mi piaceva creare uno strumento semplice per il calcolo. Qualche mese fa, ho aiutato un amico a risolvere l'equazione di secondo grado.
Bazinga! questo è il caso d'uso!
Ho riutilizzato una vecchia scatola di metallo. Ho preferito l'aspetto minimalista e l'interfaccia degli strumenti. questo è il motivo per cui voglio solo usare 2 pulsanti per dare input. La contesa sarà mostrata da un semplice display LCD.
Forniture
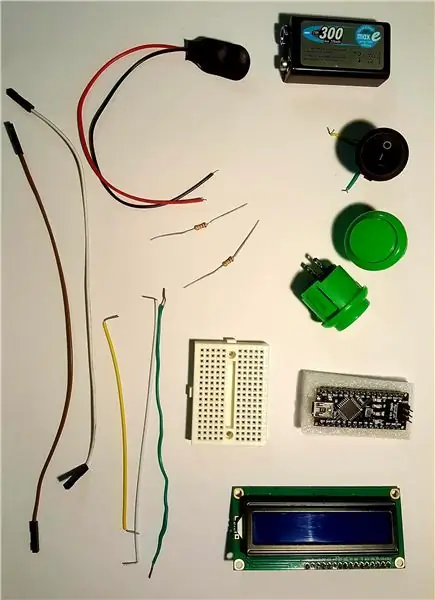
lista materiali:
scatola
Stile arcade a 2 pulsanti
Arduino Nano o simili
Display LCD 1602 con adattatore I2C
interruttore on/off
fili
2x resistore da 10k Ohm
blocco batteria 9v
connettore per batteria 9v
tagliere
varie (pezzo di legno, angolo di metallo, fascette, viti, rondelle)
utensili:
Sega
saldatore
trapano
computer per la programmazione
Fase 1: Backround matematico

Sfondo matematico
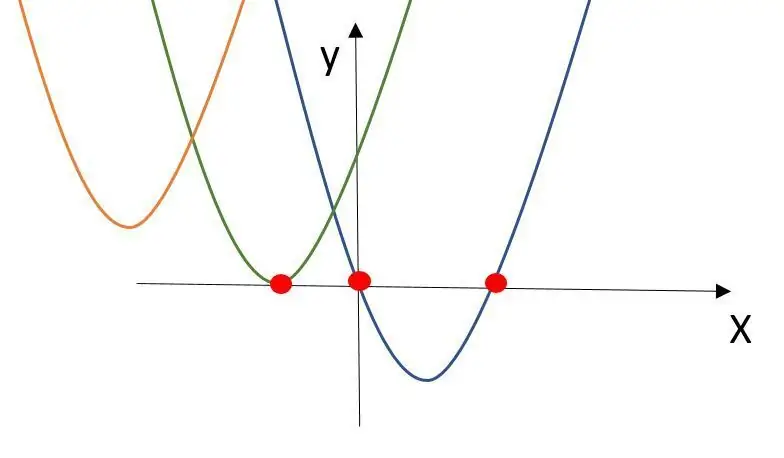
L'equazione quadratica a 2 pulsanti mostra i valori in cui la funzione quadratica incrocia l'asse X. Una funzione quadratica può attraversare l'asse X mai, una o due volte.
Esistono diversi modi per calcolare questi valori. Per il mio strumento, utilizzo la formula PQ (non sono sicuro se questa espressione verrà utilizzata in tutto il mondo).
Un'equazione quadratica ha la forma:
ax²+bx+c=0
Per calcolare i punti d'incrocio dividere la forma per a x²+px+q=0 con p= b/a; q=c/a
la formula PQ:
x1 = -p/2 + sqrt((p/2)²-q)
x2 = -p/2 - sqrt((p/2)²-q)
Il risultato x può ottenere 0, 1 o 2 valori. Dipende dal valore sotto la radice quadrata.
Se il valore è > 0, allora la formula PQ ha due soluzioni.
Il valore è = 0, allora la formula PQ ha una soluzione
è il valore < 0, allora la formula PQ non ha soluzione. La funzione non attraversa l'asse X.
Passaggio 2: software
Software
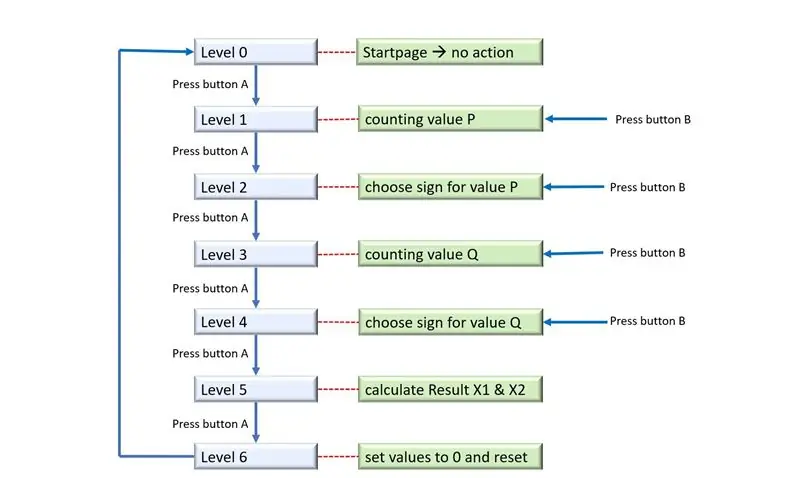
Per la programmazione ho utilizzato l'IDE ufficiale di Arduino. Il mio obiettivo era creare il mio programma software. La mia interfaccia dovrebbe avere due pulsanti. Un pulsante per passare da un livello all'altro, il secondo pulsante per modificare i valori nei diversi livelli.
Per risolvere la formula PQ, creo la struttura sopra:
Di sicuro, non reinvento la ruota. Per creare il codice ho utilizzato il modulo:
- antirimbalzo
- Schermo
I seguenti punti sono state le maggiori sfide:
- Come posso scegliere il segno? Ho risolto questa sfida con la funzione modulo (link). Il codice divide l'input per 2. Se l'input è un numero dispari, il valore diventa negativo, altrimenti il numero è positivo.
- Dopo aver attraversato tutti i livelli, devo dichiarare tutti i valori a 0.
- Il testo visualizzato cancella solo i caratteri di invio. Se i codici inviano una parola con 4 caratteri, verranno ricaricati solo questi 4 caratteri. Se la parola prima aveva più caratteri, i caratteri rimarranno. Per risolvere questo problema, il testo visualizzato verrà riempito di spazi vuoti. Verranno ricaricati tutti i 16 caratteri di seguito.
In allegato il codice definitivo.
Passaggio 3: hardware




Hardware
Le parti sono elencate sopra. Per questo progetto, l'hardware è semplice. Ho solo bisogno di un microprocessore Arduino, 2 pulsanti e un display. Ok, se ti piace mettere in una scatola, hai bisogno anche di una scatola e di un alimentatore.
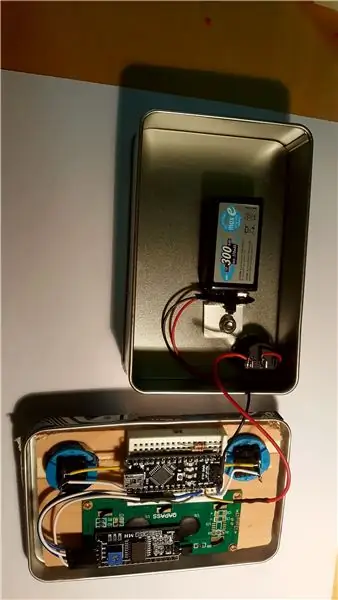
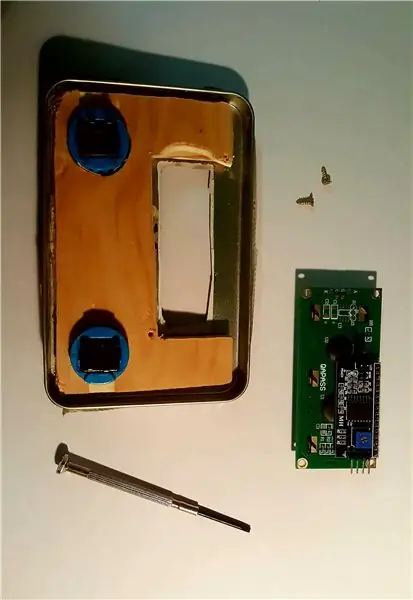
Riuso una vecchia scatola di metallo. Ho praticato un foro nel pulsante per collegare l'interruttore per l'alimentazione. Il coperchio della scatola ha 3 fori. Ho praticato due fori per i pulsanti grandi e ho ritagliato una finestra per il display. Infilo un pezzetto di legno dietro il coperchio per avere più cose per sistemare display e pulsanti. Per migliorare l'aspetto, la scatola ha ricevuto degli adesivi.
Per l'alimentazione, consiglio batterie ricaricabili da 9V. Collego la batteria tramite l'interruttore di alimentazione ad Arduino. La batteria è fissata alla scatola con un piccolo angolo di metallo. Il connettore per la batteria è semplicemente fissato tramite fascette.
Il microprocessore è un clone di un Arduino nano. Per questo caso d'uso, le prestazioni sono sufficienti. Un Attiny 85, ad esempio un microprocessore Digispark, è stato rifiutato. L'Arduino è "imbarcato sul pane" accanto al display.
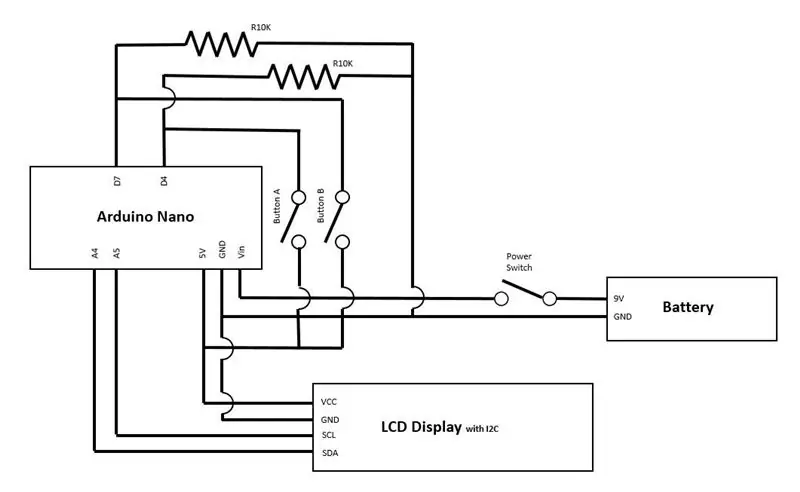
Il display è un display LCD 1602. puoi usare 16 caratteri in due righe. Puoi trovare questo display in molte macchine e strumenti diversi. Esistono due modi diversi per utilizzare questo display. È possibile collegare il display direttamente al controller oppure è possibile utilizzare un componente aggiuntivo per comunicare con il display tramite I2C. I2C è un protocollo standard. L'ho usato, perché è più facile collegare il display al controller. Hai solo bisogno di 4 cavi invece di 16, da VCC a 5V, da GND a GND, da SDA a A4, da SCL a A5. Il display è fissato tramite viti al coperchio della scatola.
I pulsanti sono enormi! hanno il tipico stile dei giochi arcade. Mi piace! I pulsanti sono collegati ai pin digitali 4 e 7. Si prega di non dimenticare i resistori da 10K!
Per aprire il coperchio, ad esempio per sostituire la batteria, ho utilizzato cavi più lunghi collegati alla breadboard.
Passaggio 4: cablaggio

Passaggio 5: miglioramento futuro
Miglioramento futuro
Dopo aver terminato un progetto, trovi sempre bug o funzionalità da migliorare. In questo progetto, sono felice di trovare solo alcuni punti, migliorerei per il futuro.
Per la prossima volta, migliorerei lo sfruttamento nella scatola. Ho sistemato il display, l'interruttore di alimentazione e i pulsanti all'inizio di questo progetto. Alla fine, ho avuto un po' di problemi a trovare spazio sufficiente per la batteria e il microprocessore nella scatola. Quando mettevo il pulsante e il display più all'esterno, non avrei problemi con lo spazio per le parti all'interno della scatola.
Al momento non ho un caso d'uso per risolvere l'equazione quadratica. Per migliorare lo strumento, vorrei ampliare lo strumento con ulteriori elementi matematici, ad esempio il calcolo di base o formule come la formula binomiale o la frase di Pitagora.
Consigliato:
Risolutore bendato del cubo di Rubik in tempo reale utilizzando Raspberry Pi e OpenCV: 4 passaggi

Risolutore bendato del cubo di Rubik in tempo reale utilizzando Raspberry Pi e OpenCV: questa è la seconda versione dello strumento cubo di Rubik realizzato per la risoluzione con gli occhi bendati. La prima versione è stata sviluppata da javascript, puoi vedere il progetto RubiksCubeBlindfolded1 A differenza della precedente, questa versione utilizza la libreria OpenCV per rilevare i colori ed e
Q-Bot - il risolutore del cubo di Rubik open source: 7 passaggi (con immagini)

Q-Bot - il risolutore del cubo di Rubik open source: immagina di avere un cubo di Rubik rimescolato, conosci quel puzzle degli anni '80 che tutti hanno ma nessuno sa davvero come risolverlo e vuoi riportarlo al suo schema originale. Fortunatamente in questi giorni è molto facile trovare istruzioni per la risoluzione
Arduino Mega Stepper Shield per un risolutore di cubi di Rubik: 4 passaggi

Arduino Mega Stepper Shield per un risolutore di cubi di Rubik: Tempo fa stavo lavorando su una macchina che risolve automaticamente qualsiasi cubo di Rubik 3x3 criptato. Puoi vedere le mie istruzioni su questo qui. Nel progetto sono stati utilizzati driver passo-passo di polulu per azionare sei motori. Per due fare il collegamento di questi d
Risolutore di traffico: 7 passaggi

Risolutore del traffico: il Risolutore del traffico automatizza il controllo del traffico all'interno di una singola corsia in una zona di costruzione. Affinché questo sistema funzioni senza incidenti nel mezzo, devono esserci due unità, una su ciascun lato. Entrambe le unità avranno un motore e un dispositivo di tenuta rotante che
Generazione di toni di diverso tipo utilizzando equazioni matematiche (MathsMusic) Arduino: 5 passaggi

Generazione di toni di diverso tipo utilizzando equazioni matematiche (MathsMusic) Arduino: Descrizione del progetto: è iniziato un nuovo viaggio in cui le idee possono essere facilmente implementate utilizzando la comunità open source (grazie ad Arduino). Quindi ecco un modo · Guardati intorno e osserva ciò che ti circonda · Scopri i problemi che devono essere
