
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Avrai bisogno di: Un computer Un micro-bit Un cavo USB miro Questo è tutto ciò di cui hai bisogno, ma preferibilmente dovresti avere l'intero kit Micro-bit per farlo. Per fare la codifica devi anche andare sul sito makecode. Se non conosci questo sito dovresti provarlo.
Passaggio 1: crea l'uccello

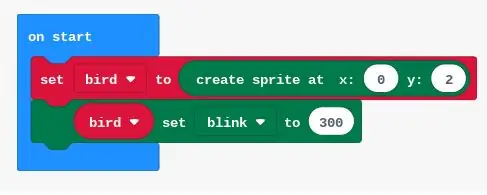
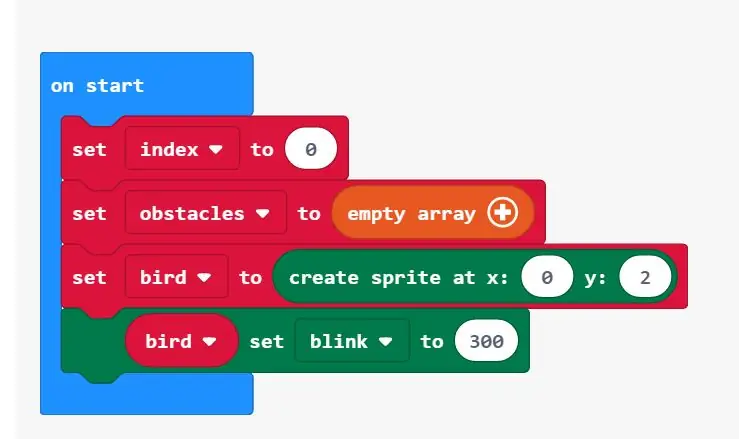
Per creare l'uccello devi prima creare una variabile "uccello", quindi vai alla categoria "variabili" e scorri verso il basso e troverai "imposta sprite su "vuoto" " quindi vai su "gioco" e troverai "crea sprite" a x vuoto, y vuoto". Imposta x a 0 e y a 2. Ora dovresti avere un punto lì, ma vogliamo farlo lampeggiare in modo che sia più interessante. Quindi torniamo alla categoria delle variabili e lì dovresti trovare " vuoto imposta vuoto su" sullo spazio vuoto torni alle variabili e metti "uccello" al primo spazio vuoto e nel secondo blocco scegli lampeggiare. Il codice dovrebbe assomigliare all'immagine in alto.
Passaggio 2: fai muovere l'uccello

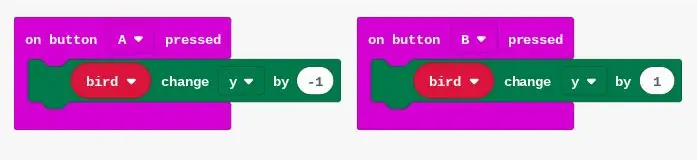
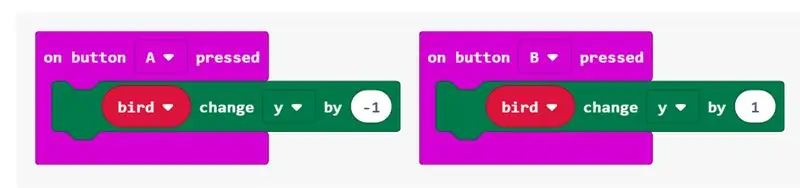
Quindi vogliamo che l'uccello salga e vogliamo che l'uccello scenda. Per farlo è semplice, vai su "input", lì troverai "sul pulsante A premuto" dovresti inserirlo nel tuo codice. Quindi vai alla categoria chiamata "gioco" lì troverai "cambia sprite x per 1" prendilo e mettilo dentro "sul pulsante A premuto", quindi cambia x in y e 1 in -1. Fai lo stesso ma cambia la A in "sul pulsante A premuto" in B e cambia -1 in 1. Ciò dovrebbe consentirti di spostare il tuo uccello. L'immagine del codice sarà sulle immagini sopra.
Passaggio 3: supera gli ostacoli

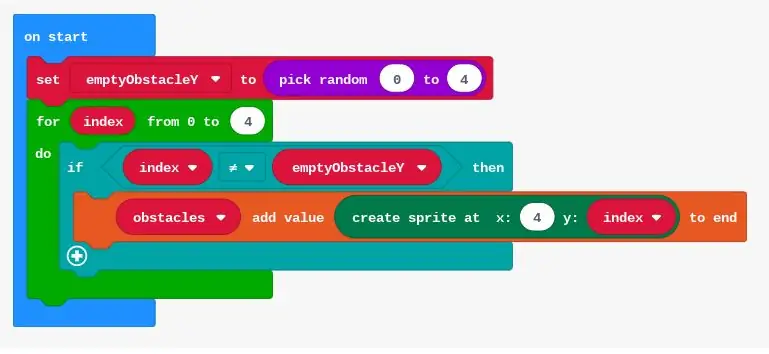
Ok, questo sarà un passaggio lungo e molto complicato. Quindi iniziamo. Per iniziare, abbiamo bisogno di tutti gli ostacoli in un array o in una linea. Quindi creeremo una variabile chiamata "ostacoli", dopodiché dovresti scorrere verso il basso per trovare il pulsante "imposta (scegli la variabile) su (vuoto)" dovresti scegliere la variabile come "ostacoli" e poi dovresti andare al categoria "array" lì dovresti scorrere verso il basso per trovare "array vuoto" dovresti prenderlo e metterlo nello spazio vuoto. Quindi vuoi che gli ostacoli siano casuali e vuoi anche un buco negli ostacoli per far passare l'uccello. Per farlo faremo prima il buco. Per prima cosa creeremo una variabile chiamata "emptyobstacle". Quindi useremo lo stesso "set (scegli la variabile) a (blank)" nella variabile useremo la variabile "emptyobstacles" nello spazio vuoto andremo alla categoria "math" lì dovresti chiedi a "scegli a caso da 0 a 10" prendilo e mettilo nello spazio vuoto. Quindi cambia il 10 in un 4. Ora, questo consente al buco di essere casuale. Ora eseguiremo il ciclo "for" per creare un ostacolo per ogni spazio aperto nell'array. Per farlo andiamo ai cicli di categoria e lì abbiamo un "for index da 0 a 4 do" abbiamo bisogno di questo, quindi lo mettiamo sotto "on start" quindi andiamo alla logica e prendiamo "if true then" e lo mettiamo in "for index da 0 a 4" quindi torniamo alla categoria logica e prendiamo "blank=blank" e sostituiamo true con esso. Sul primo spazio mettiamo "indice" e sul secondo spazio mettiamo "ostacoli vuoti". e cambiamo il segno "=" in non uguale". Dopodiché, andiamo alla categoria "array" e poi prendiamo "aggiungi una variabile aggiungi valore vuoto alla fine" scegliamo la variabile come "ostacoli" quindi andiamo a la categoria "game" e lì prendiamo "create sprite at x: blank, y: blank" quindi lo inseriamo nello spazio vuoto. Dopodiché, sostituiamo lo spazio vuoto nella categoria del gioco, sostituiamo lo spazio x con 4 e il un altro con l'indice. Ora dovresti avere un uccello e degli ostacoli. Il codice sarà nelle immagini e controlla se l'hai fatto correttamente.
Passaggio 4: far muovere gli ostacoli

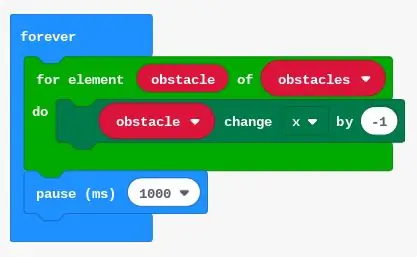
Adesso servono gli ostacoli per muoversi perché poi il gioco può andare avanti. Quindi ora per farlo prima, dobbiamo creare un'altra variabile "ostacoli". Quindi andiamo alla categoria loop e lì prendiamo "for element blank of scegli una variabile do" quindi lo mettiamo in "forever" e poi andiamo alla categoria del gioco e prendiamo "scegli una variabile cambia x per blank" scegliamo la variabile come "ostacolo" e mettiamo -1 in bianco. Quindi andiamo alla categoria "base" e lì mettiamo "pause ms blank" e sostituiamo lo spazio vuoto con 200. C'è il 4° passaggio. L'immagine del codice sarà in alto.
Passaggio 5: far scomparire gli ostacoli

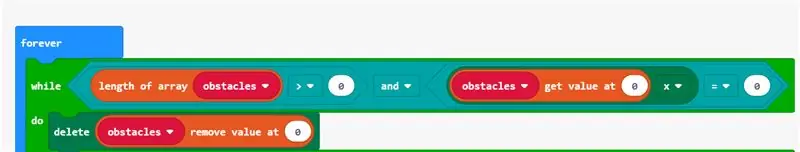
Ora dobbiamo far sparire gli ostacoli superati. Per farlo dobbiamo prima andare alla categoria "loop" e lì prendere "while blank do" e inserirlo nel "per sempre", quindi dobbiamo andare alla logica e inserire "blank and blank" nel vuoto. Quindi dobbiamo tornare indietro e inserire "blank = to blank" in entrambi gli spazi vuoti del blocco logico. Quindi dobbiamo andare alla categoria "array" e lì prendiamo la "lunghezza dell'array blank" e sostituiamo lo spazio vuoto con la variabile "ostacoli" e cambiamo il segno di uguale a maggiore di e scriviamo 0 nello spazio vuoto. Quindi andiamo su "game" e prendiamo "blank x", quindi andiamo a logic e otteniamo lo stesso blocco di prima, quindi andiamo a "array" e prendiamo "get value at blank" mettiamo 0 allo spazio vuoto. quindi mettiamo = e sostituiamo lo spazio vuoto con 0. Quindi torniamo al "gioco" e otteniamo "elimina spazio vuoto". Quindi andiamo alla categoria "array" e troviamo "blank remove value at 0" e lo inseriamo nello spazio vuoto. Ora questo farà scomparire gli ostacoli a x=0 e il gioco non sarà limitato dal numero di ostacoli. L'immagine del codice sarà in alto.
Passaggio 6: generare più ostacoli

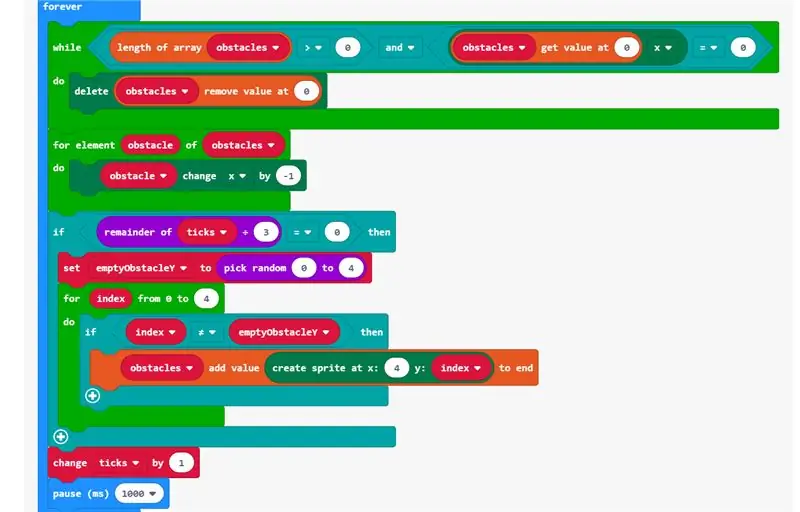
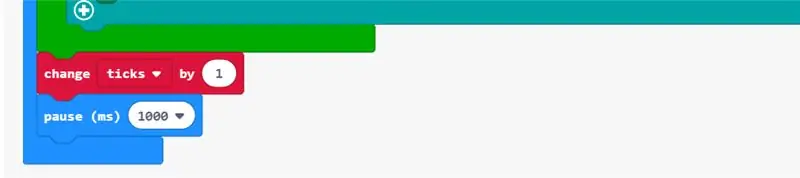
Ora dobbiamo generare più ostacoli, quindi per farlo dobbiamo mettere tutto il codice relativo agli ostacoli nel blocco per sempre. Ora abbiamo bisogno di avere spazio tra gli ostacoli e per farlo dobbiamo solo aggiungere dei segni di spunta. Possiamo farlo andando nella categoria "variabili" e inserendo "cambia tick di 1" e lo mettiamo anche nel blocco per sempre e quindi dovremmo avere spazi tra gli ostacoli. Il blocco per sempre sarà nell'immagine in alto.
Passaggio 7: fine del gioco

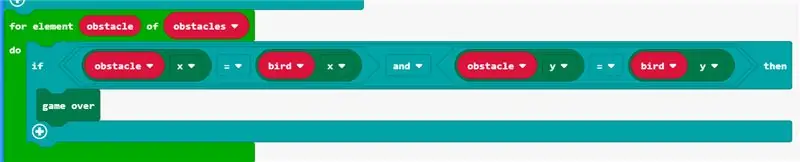
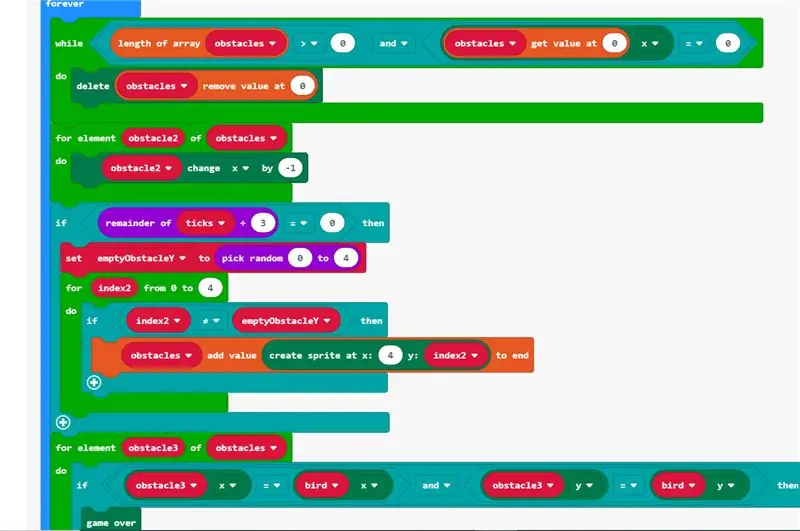
Ora abbiamo bisogno che il gioco finisca se l'uccello tocca gli ostacoli. Per fare ciò dobbiamo ora fo alla categoria "loop" e lì dobbiamo prendere "for element blank of blank do" Quindi dobbiamo inserire la variabile "ostacolo" nel primo spazio vuoto e poi nel prossimo spazio vuoto dobbiamo metti la variabile "ostacoli". Ora dobbiamo andare alla categoria "logica" e prendere "se vero, quindi fare" e inserirlo in do. Quindi torniamo alla "logica" e otteniamo "vuoto e vuoto" e lo sostituiamo con vero. Quindi prendiamo "blank = blank" dalla categoria logica e lo inseriamo in entrambi gli spazi. Quindi andiamo su "gioco" e prendiamo "sprite x" e lo mettiamo nel primo spazio vuoto di "spazio vuoto = spazio vuoto" e lo prendiamo di nuovo e lo mettiamo anche nell'altro spazio vuoto. Quindi cambiamo il primo sprite con l'uccello variabile e l'altro sprite con l'ostacolo variabile. Quindi nell'altro spazio vuoto di "vuoto e vuoto" facciamo lo stesso ma cambiamo x in y per entrambe le variabili. Dopodiché, andiamo di nuovo alla categoria del gioco e prendiamo il blocco del gioco e lo mettiamo nel blocco "se allora" sotto "allora". Ora il tuo gioco finisce quando l'uccello tocca gli ostacoli. Questo codice dovrebbe essere anche nel blocco per sempre. L'immagine di questo codice sarà sull'immagine in alto.
Fase 8: La caduta dell'uccello




Ora abbiamo anche bisogno che l'uccello cada, quindi è più difficile per il giocatore. Puoi farlo andando nella categoria del gioco e prendendo lo "sprite cambia x per 1" e cambia "sprite" con la variabile bird e x in y e inseriscilo per sempre. Il codice finale sarà in immagini. Alcune modifiche che puoi apportare sono avere una canzone in sottofondo o avere un contatore di punteggi.
Consigliato:
Flappy Bird potenziato dai muscoli: 9 passaggi (con immagini)

Flappy Bird potenziato dai muscoli: potresti ricordare quando Flappy Bird ha preso d'assalto il mondo, diventando così popolare che il creatore lo ha rimosso dagli app store per evitare pubblicità indesiderata. Questo è Flappy Bird come non l'hai mai visto prima; combinando alcuni componenti standard
Altoparlanti Bird House: 5 passaggi

Altoparlanti della Bird House: la mia famiglia trascorre molto tempo in giardino a guardare film, fare feste e godersi la giornata. Mi sono ritrovato a trascinare molto fuori radio e altoparlanti. Ovviamente c'è una soluzione migliore. Il mio obiettivo era quello di avere un sistema outdoor permanente, con f
Floppy Bird: 3 passaggi

Floppy Bird: Oggi realizzeremo un gioco utilizzando un LCD TFT. Sembrerebbe un gioco molto popolare e molte persone ci giocano ancora. Il gioco si chiama Flappy Bird ma questo gioco è un po' diverso perché l'interfaccia utente è diversa così come il
Macchina da gioco Pocket Flappy Bird: 5 passaggi

Pocket Flappy Bird Game Machine: questa è una console di gioco basata su microcontrollore nodemcu esp8266 che può riprodurre flappy bird e molti altri giochi. Questa macchina può anche essere utilizzata per creare deauther in base al codice spacehuhns su https://github.com/SpacehuhnTech/esp8266_deauther
Arduino Flappy Bird - Arduino 2.4" TFT Touchscreen SPFD5408 Progetto Bird Game: 3 passaggi

Arduino Flappy Bird | Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird era un gioco troppo popolare lì in pochi anni e molte persone lo hanno creato a modo loro, così come io, ho creato la mia versione di flappy bird con Arduino e l'economico TFT da 2,4 pollici Touchscreen SPFD5408, quindi cominciamo
