
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Salve, questo progetto è per realizzare grafici visibili da particelle invisibili che potrebbero essere rilevate dai sensori. In questo caso, ho utilizzato il sensore a ultrasuoni e la fotoresistenza per controllare la luce e la distanza. Lo visualizzo rendendo le variabili del sensore come variabili in elaborazione. Quindi collego Arduino e Processing per controllare Arduino con Processing. Pertanto, la grafica in Processing applicherebbe le variabili dal sensore Arduino.
Passaggio 1: Passaggio 1: Preparare le parti

Ecco i componenti che ti serviranno per realizzare questo progetto:
- 10k OHM
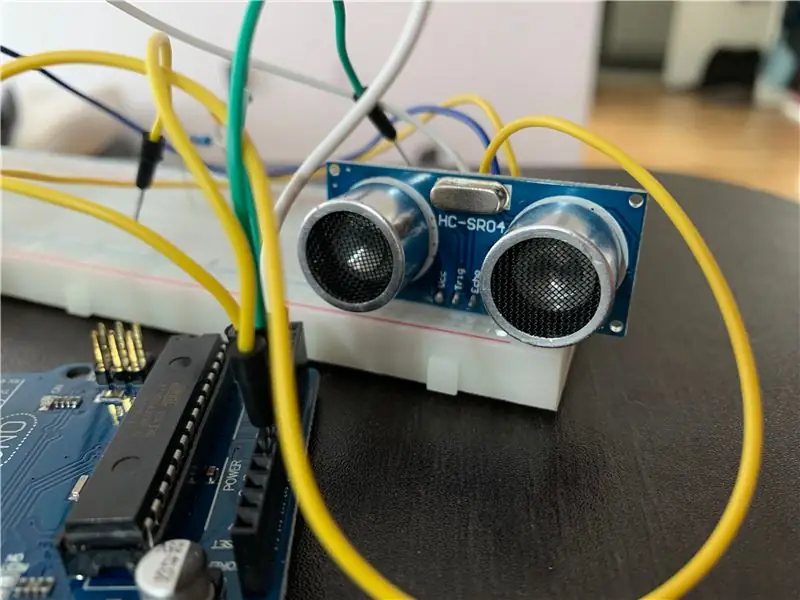
- Sensore ultrasonico
- Fotoresistenza
- Arduino Uno
- 7 fili
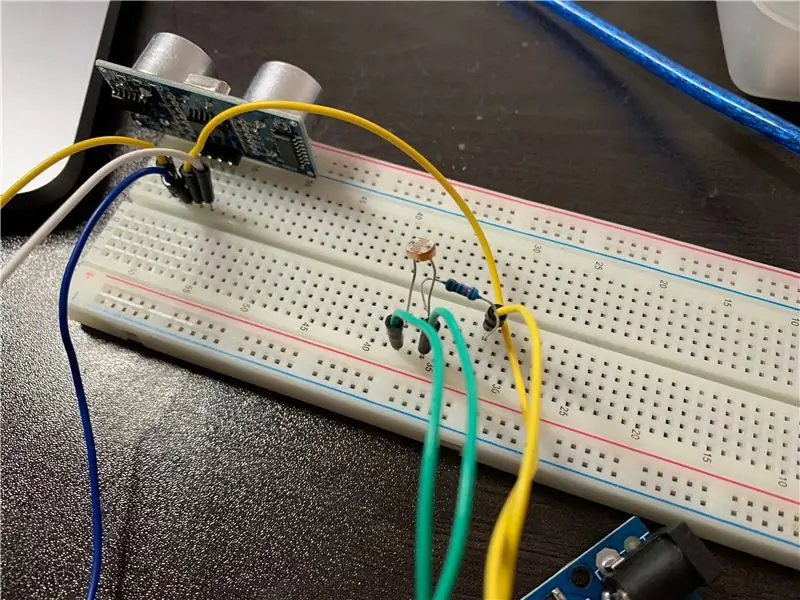
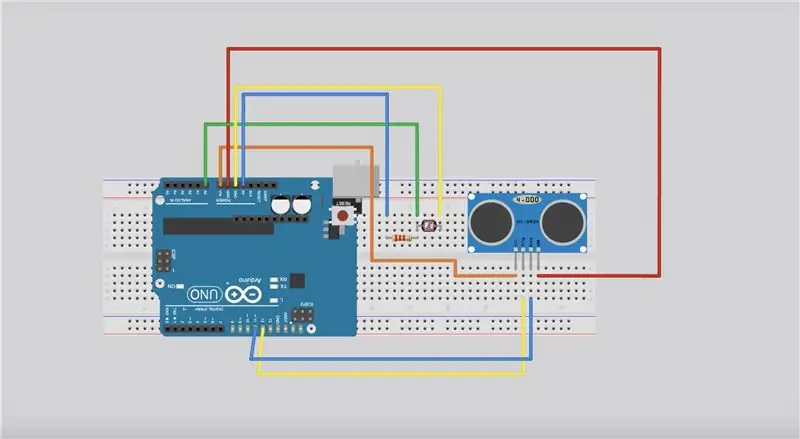
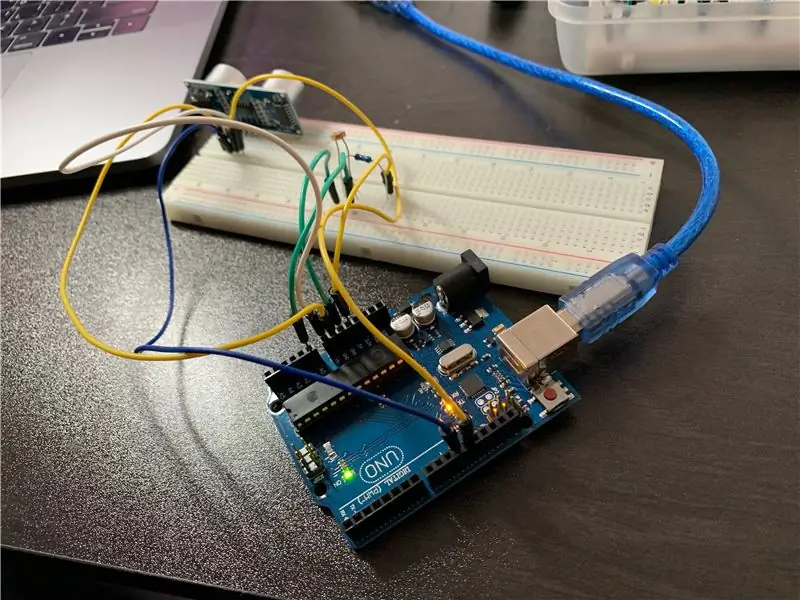
Passaggio 2: Passaggio 2: collegare tutti i componenti

La fotoresistenza e il sensore a ultrasuoni necessitano di uno spazio per un rilevamento accurato. Risparmia un po' di spazio e pensa alla luce per la fotoresistenza.
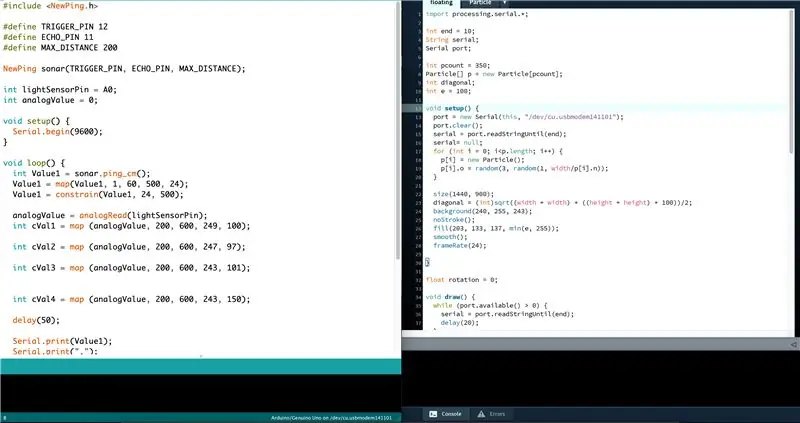
Passaggio 3: Passaggio 3: Codice

*Aggiungi libreria sia in Arduino che in Processing.
Arduino: cerca "nuovo ping" nella libreria
Elaborazione: cerca "seriale" in libreria
Codice per Arduino:
#includere
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
NewPing sonar(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int valoreanalogico = 0;
void setup() { Serial.begin(9600); }
void loop() { int Value1 = sonar.ping_cm(); Valore1 = mappa(Valore1, 1, 60, 500, 24); Valore1 = vincolo(Valore1, 24, 500);
analogValue = analogRead(lightSensorPin); int cVal1 = map (analogValue, 200, 600, 249, 100);
int cVal2 = map (analogValue, 200, 600, 247, 97);
int cVal3 = map (analogValue, 200, 600, 243, 101);
int cVal4 = map (analogValue, 200, 600, 243, 150);
ritardo(50);
Serial.print(Valore1); Serial.print(", ");
Serial.print(cVal1); Serial.print(", "); Serial.print(cVal2); Serial.print(", "); Serial.print(cVal3); Serial.print(", "); Serial.print(cVal4); Serial.print(", ");
Serial.println(); }
Codice per il trattamento:
//classe: (base)//
import processing.serial.*;
int fine = 10; Seriale stringa; Porta seriale;
int pcount = 350; Particella p = nuova Particella[pcount]; int diagonale; intero e = 100;
void setup() { port = new Serial(this, "/dev/cu.usbmodem141101"); port.clear(); serial = port.readStringUntil(end); seriale= nullo; per (int i = 0; i
rotazione galleggiante = 0;
void draw() { while (port.available() > 0) { serial = port.readStringUntil(end); ritardo(10); } if (serial != null) { String a = split(serial, ', '); println(a[0]); println(a[1]); println(a[2]); println(a[3]); println(a[4]); int risultato1 = Integer.parseInt(a[0]); System.out.println(risultato1); frameRate(risultato1); int risultato2 = Integer.parseInt(a[1]); System.out.println(risultato2); int risultato3 = Integer.parseInt(a[2]); System.out.println(risultato3); int risultato4 = Integer.parseInt(a[3]); System.out.println(risultato4); int risultato5 = Intero.parseInt(a[4]); System.out.println(risultato5); sfondo(risultato2, risultato3, risultato4); translate(larghezza/2, altezza); rotazione-=0,0005; ruotare(rotazione); for (int i = 0; i diagonale) { p = new Particle(); } } } }
//classe: Particella//
classe Particella { float n; galleggiante r; galleggiante o; galleggiante c; galleggiante d; intl; Particella() { l = 100; n = casuale(3, larghezza/2); r = casuale(0.10, DUE_PI); o = casuale(1, casuale(1, larghezza/n)); c = casuale(180, 228); d = casuale(160, 208); } disegno vuoto() { l++; pushMatrix(); ruotare(r); translate(drawDist(), 1); ellisse(10, 10, larghezza/o/4, larghezza/o/4); popMatrix(); o-=0.06; } float drawDist() { return atan(n/o)*width/HALF_PI; } }
Passaggio 4: Passaggio 4: Connetti e prova

Passaggio 5: Passaggio 5: vedere il risultato

La velocità della palla in movimento sarà maggiore quando qualcosa è più vicino al sensore a ultrasuoni. Inoltre, il controllo della luce con fotoresistenza apparirà durante l'elaborazione come oscurità di sfondo.
Consigliato:
FK (Forward Kinematic) con Excel, Arduino ed elaborazione: 8 passaggi

FK (Forward Kinematic) con Excel, Arduino & Processing: Forward Kinematic viene utilizzato per trovare i valori di End Effector (x, y, z) nello spazio 3D
Interessante guida alla programmazione dell'elaborazione per il designer - Controllo del colore: 10 passaggi

Interessante guida alla programmazione per l'elaborazione per il designer - Controllo del colore: nei capitoli precedenti, abbiamo parlato di più su come utilizzare il codice per eseguire la modellatura invece dei punti di conoscenza sul colore. In questo capitolo, esploreremo più a fondo questo aspetto della conoscenza
Transizione del colore su GLCD POP-X2 utilizzando una manopola: 6 passaggi

Transizione del colore su POP-X2 GLCD Utilizzo di una manopola: in sostanza, questo progetto mostra una funzionalità di una scheda controller che adoro utilizzare. La scheda POP-X2, prodotta da INEX, ha un GLCD colorato incorporato, una manopola, porte I/O e componenti simili ad altre schede controller. Si prega di controllare il manuale della scheda per
Realtà virtuale mobile utilizzando l'elaborazione per Android (TfCD): 7 passaggi (con immagini)

Realtà virtuale mobile che utilizza l'elaborazione per Android (TfCD): la realtà virtuale (VR) è una delle nuove tecnologie che potrebbero essere interessanti per i prodotti futuri. Ha molte opportunità e non hai nemmeno bisogno di costosi occhiali VR (Oculus Rift). Può sembrare molto difficile da fare da soli, ma le basi sono
Interessante guida alla programmazione dell'elaborazione per Designer - Caricamento del supporto ed evento: 13 passaggi

Interessante Guida alla programmazione dell'elaborazione per Designer--Caricamento del supporto ed evento: nell'elaborazione possono essere caricati molti dati esterni, tra i quali ci sono tre tipi molto comunemente usati. Sono immagine, audio e video separatamente. In questo capitolo parleremo di come caricare audio e video in dettaglio, combinandolo con l'evento
