
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

In questo Instructable, ti mostrerò come utilizzare YAKINDU Statechart Tools per realizzare un HMI semplice ed espandibile utilizzando uno scudo tastiera LCD 16x2 per Arduino.
Le macchine a stati finiti (FSM) sono un potente modello di progettazione per sviluppare complesse interfacce uomo-macchina (HMI). Poiché la funzionalità di un HMI può aumentare, è utile utilizzare un modello di progettazione come le macchine a stati.
L'esempio completo è incorporato in YAKINDU Statechart Tools. Inoltre, l'IDE Eclipse C++ per il plug-in Arduino è stato utilizzato per la compilazione e il flashing nell'IDE.
Una breve sinossi degli strumenti YAkinDU Statechart
Con questo strumento è possibile creare macchine a stati grafiche. Consente all'utente di generare codice C, C++ o Java dalla macchina a stati. Con questo approccio, il modello può essere modificato o ampliato e l'utente può semplicemente rigenerare il codice e non deve scrivere codice sorgente semplice.
Forniture
Parti:
- Arduino (Uno, Mega)
- Cavo USB
- Schermo tastiera LCD 16x2
Utensili:
- Strumenti per diagrammi di stato YAKINDU
- Eclipse C++ IDE per Arduino
Passaggio 1: l'hardware


Lo schermo della tastiera LCD può essere semplicemente collegato ad Arduino. Ha un display LCD 16x2 e inoltre ha sei pulsanti:
- Sinistra
- Destra
- Su
- Fuori uso
- Selezionare
- (Ripristina)
Ovviamente se ne possono utilizzare cinque. I tasti sono collegati a un partitore di tensione e vengono rilevati utilizzando il Pin A0 a seconda della tensione. Ho usato il software antirimbalzo per rilevarli correttamente.
Passaggio 2: definire come dovrebbe funzionare

L'applicazione dovrebbe essere in grado di fare tre cose.
- Gestire gli statiQui voglio usare i pulsanti per navigare tra cinque stati: Alto, Medio, Basso, Sinistra e Destra
- CronometroUn semplice cronometro, che può essere avviato, fermato e azzerato. Dovrebbe essere incrementato ogni 100 millisecondi
- ContatoreLa terza parte contiene un semplice contatore avanti/indietro. Dovrebbe essere in grado di contare i numeri positivi e dovrebbe essere ripristinabile
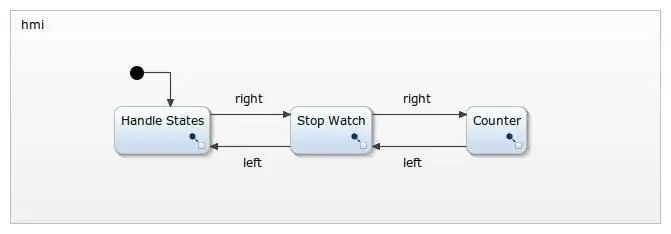
Il menu attivo (o lo stato) verrà visualizzato sul display LCD 16x2 sulla riga superiore. L'applicazione (Stato, Timer o Contatore) verrà visualizzata nella riga inferiore. Per la navigazione devono essere utilizzati i pulsanti sinistro e destro.
Passaggio 3: interfacciare la macchina a stati
I pulsanti verranno antirimbalzati e collegati alla macchina a stati. Possono essere usati come negli eventi nella macchina a stati. Inoltre, vengono definite le operazioni per visualizzare il menu corrente. E sono definite almeno due variabili, una per il timer e una per il contatore.
interfaccia:
// pulsanti come eventi di input nell'evento a destra nell'evento a sinistra nell'evento su nell'evento giù nell'evento seleziona // visualizza i valori specifici dell'HMI operazione displayLCDString (valore: stringa, lunghezza: intero, posizione: intero) operazione displayLCD intero (valore: intero, posizione:integer) operazione clearLCDRow(position:integer) internal: //variables for storage var cnt: integer var timeCnt: integer = 0
Dopo aver generato il codice C++, gli eventi in devono essere antirimbalzati e collegati all'interfaccia. Questo frammento di codice mostra come farlo.
Inizialmente, i pulsanti saranno definiti:
#define NONE 0#define SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define RIGHT 5
Poi c'è una funzione definita per leggere il pulsante. I valori possono variare, a seconda del produttore dello schermo LCD.
static int readButton() { int risultato = 0; risultato = analogRead(0); if (risultato < 50) { return DESTRA; } if (risultato < 150) { return UP; } if (risultato < 300) { return GI; } if (risultato < 550) { return SINISTRA; } if (risultato < 850) { return SELECT; } restituisce NESSUNO; }
Alla fine, i pulsanti verranno antirimbalzati. Ho ottenuto buoni risultati con 80 ms. Una volta che un pulsante verrà rilasciato, solleverà il secondo in caso.
int oldState = NONE;static void raiseEvents() { int buttonPressed = readButton(); ritardo(80); oldState = buttonPressed; if (oldState != NONE && readButton() == NONE) { switch (oldState) { case SELECT: { stateMachine->raise_select(); rottura; } case SINISTRA: { stateMachine->raise_left(); rottura; } case DOWN: { stateMachine->raise_down(); rottura; } case UP: { stateMachine->raise_up(); rottura; } case RIGHT: { stateMachine->raise_right(); rottura; } predefinito: { pausa; } } } }
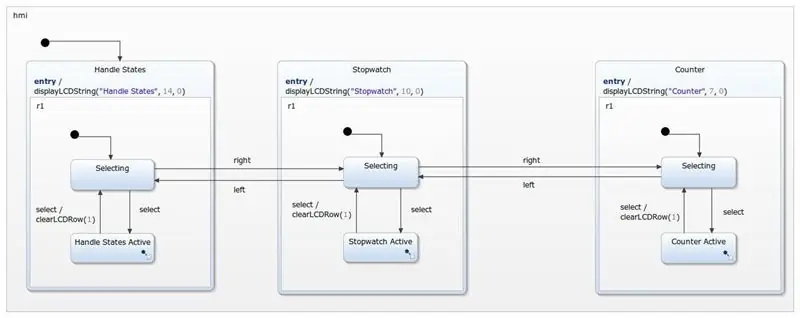
Passaggio 4: controllo HMI
Ciascuno stato viene utilizzato per una parte del menu. Ci sono stati secondari, in cui l'applicazione, ad esempio il cronometro, verrà eseguita.
Con questo design, l'interfaccia può essere facilmente ampliata. È possibile aggiungere altri menu semplicemente utilizzando lo stesso modello di progettazione. Leggere un valore di un sensore e visualizzarlo in una quarta voce di menu non è un grosso problema.
Per ora, solo sinistra e destra vengono utilizzate come controllo. Ma su e giù possono essere utilizzati anche come estensione di navigazione nel menu principale. Solo il pulsante di selezione verrà utilizzato per accedere a una voce di menu specifica.
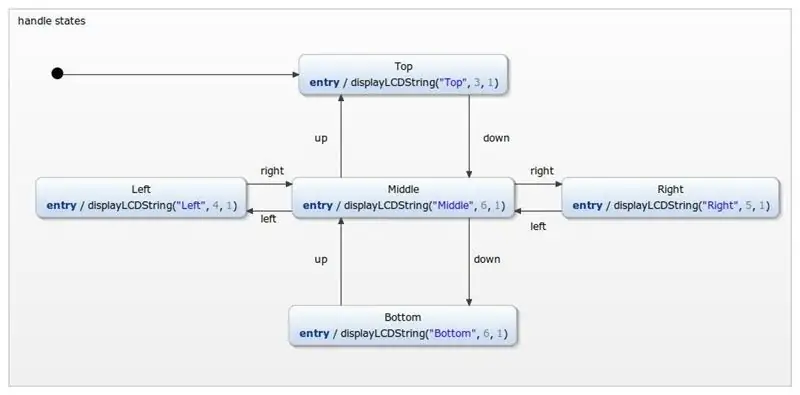
Passaggio 5: gestire gli stati

Il menu degli stati degli handle viene utilizzato solo come ulteriore esempio di navigazione. Utilizzando su, giù, destra o sinistra è possibile passare da uno stato all'altro. Lo stato attuale sarà sempre stampato sulla seconda riga del Display LCD.
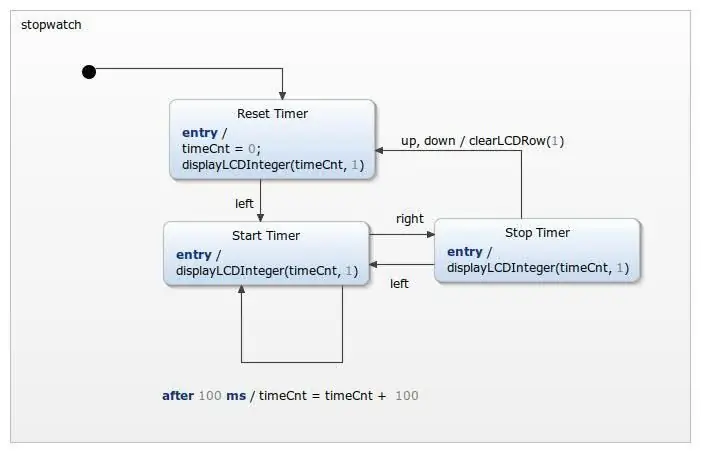
Passaggio 6: cronometro

Il cronometro è abbastanza semplice. Inizialmente, il valore del timer verrà reimpostato. Il timer può essere avviato utilizzando il pulsante sinistro e alternato utilizzando sinistra e destra. Usando su o giù si azzera il timer. Il timer può anche essere azzerato utilizzando il pulsante di selezione due volte, uscendo dal menu e accedendo nuovamente, poiché il timer verrà azzerato inserendo inizialmente il cronometro.
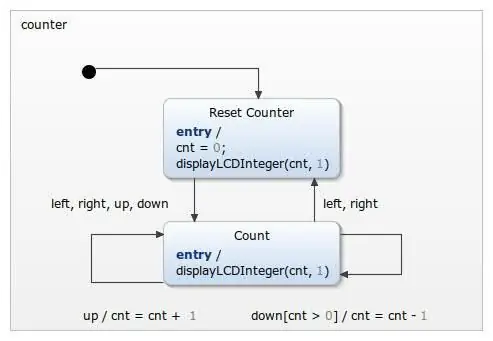
Passaggio 7: contatore

Almeno, c'è un contatore implementato. L'ingresso nello stato del contatore azzera il contatore. Può essere avviato utilizzando qualsiasi pulsante, ad eccezione del pulsante di selezione. È implementato come un semplice contatore avanti/indietro, il cui valore non può essere inferiore a 0.
Passaggio 8: simulazione

Passaggio 9: ottenere l'esempio
Puoi scaricare l'IDE qui: YAKINDU Statechart Tools
Una volta scaricato l'IDE, trovi l'esempio tramite File -> N ew -> Esempio
È gratuito per gli hobbisti, ma puoi anche utilizzare una prova di 30 giorni.
Consigliato:
Arduino Otto Robot con macchina a stati: 4 passaggi

Arduino Otto Robot With State Machine: Panoramica del progettoIn questo progetto, voglio mostrarvi un modo di programmare Otto Robot, che è un robot fai-da-te basato su Arduino. Utilizzando YAKINDU Statechart Tools (gratuito per non commerciali) possiamo facilmente utilizzare macchine a stati per modellare graficamente il comportamento
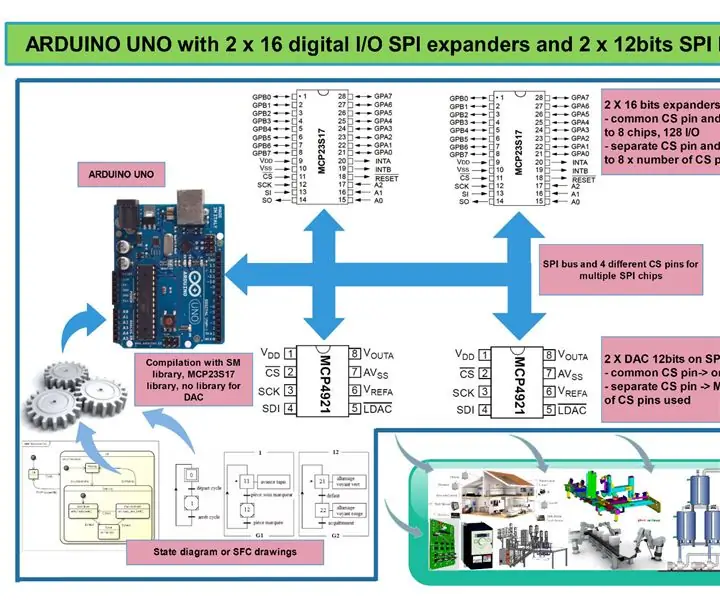
Macchina a stati e multitasking su Arduino con espansioni SPI: 3 passaggi

State Machine e Multitasking su Arduino con Expander SPI: la scorsa settimana, stavo chiedendo di creare un sistema per pilotare fuochi d'artificio con un arduino. Aveva bisogno di circa 64 uscite per controllare gli incendi. Un modo per farlo è utilizzare gli espansori IC. Quindi sono disponibili 2 soluzioni: - un'espansione I2C ma ha bisogno di inverter quando si po
Macchine movimento: 10 passaggi (con immagini)

Motion Machines: Motion Machines fornisce un'introduzione giocosa al movimento, al meccanismo e alla robotica. I kit sono costituiti da un corpo in compensato tagliato al laser e da semplici parti sfuse come motoriduttori a movimento lento, batterie in plastica e interruttori a scorrimento. Gli studenti possono sperimentare w
Arduino PLC 32 I/O+Macchina a stati+SCADA o HMI: 8 passaggi

Arduino PLC 32 I/O+Macchina a stati+SCADA o HMI: tanti modi per programmare, controllare e supervisionare un sistema industriale con arduino
FridgePi: gli avanzi non sono mai stati così belli: 7 passaggi (con immagini)

FridgePi: gli avanzi non sono mai suonati così bene: per anni ho riprodotto musica in aria dall'iPhone a un impianto stereo nel seminterrato, con gli altoparlanti collegati in cucina. Funziona abbastanza bene, ma ha scaricato la batteria del mio telefono e limitato il contenuto alla mia libreria di iTunes o a qualche web rad
