
Sommario:
- Passaggio 1: progettazione
- Passaggio 2: raccolta di materiali
- Passaggio 3: componenti stampati in 3D
- Passaggio 4: costruzione del telaio
- Passaggio 5: assemblaggio delle cassette delle lettere
- Passaggio 6: assemblaggio degli attuatori
- Passaggio 7: realizzare la piastra posteriore
- Passaggio 8: collegare i componenti alla piastra posteriore e al cablaggio
- Passaggio 9: fissaggio della piastra posteriore al telaio
- Passaggio 10: calibrazione dei servi
- Passaggio 11: caricamento del codice
- Passaggio 12: collegamento dello schermo
- Passaggio 13: fissaggio del coperchio superiore e inferiore
- Passaggio 14: orologio e riepilogo finiti
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Progetti Fusion 360 »
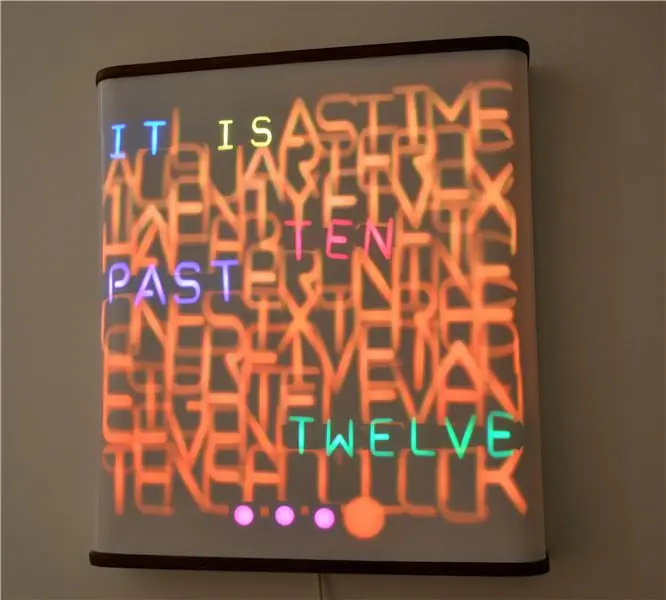
Che cosa ha 114 LED ed è sempre in funzione? Come forse saprai, la risposta è un word clock. Cosa ha 114 LED + 114 servi ed è sempre in movimento? La risposta è questo word clock servocontrollato.
Per questo progetto ho collaborato con un mio amico che si è rivelato essere un must a causa del grande sforzo di questa costruzione. Inoltre, le mie competenze elettroniche e meccaniche si completavano a vicenda abbastanza bene. L'idea per questo adattamento del popolare word clock ci è venuta mentre ne stavamo facendo uno normale come regalo di Natale. Lì, abbiamo notato che è anche possibile proiettare le lettere dal retro su un foglio di carta bianco. All'epoca questa era solo una soluzione alternativa per nascondere il nostro pessimo artigianato poiché ci siamo ritrovati con un sacco di bolle mentre attaccavamo un adesivo in vinile con le lettere sul retro di una lastra di vetro. Abbiamo poi notato che si possono ottenere effetti interessanti piegando il foglio di carta poiché le lettere cambiano dimensione e diventano sfocate. Questo ci ha fatto venire l'idea di creare un word clock in cui le lettere vengono proiettate dal retro su uno schermo e possono essere spostate avanti e indietro per modificare le dimensioni dell'immagine proiettata. All'inizio eravamo un po' riluttanti a realizzare questo progetto a causa dei costi e degli sforzi necessari per spostare singolarmente ciascuna delle 114 lettere. Quindi ci siamo lanciati con l'idea di creare una versione in cui ogni parola utilizzata per visualizzare l'ora può essere spostata avanti e indietro. Tuttavia, dopo aver visto che il concorso Epilog stava arrivando su Instructables chiedendo progetti epici, e anche dopo aver trovato servomotori relativamente economici, abbiamo deciso di andare fino in fondo e creare una versione adeguata in cui ogni lettera è controllata individualmente da un servo.
ATTENZIONE: questa non è una build di un giorno!
Per darti un'idea dello sforzo che è stato coinvolto in questo progetto, considera i seguenti numeri. L'orologio finito contiene
- 798 singoli modelli stampati in 3D (tempo di stampa totale ~ 200 ore)
- ~600 viti + ~250 dadi e rondelle
- ~500 fili (lunghezza totale ~ 50 m). Senza contare i fili che erano già collegati ai servi.
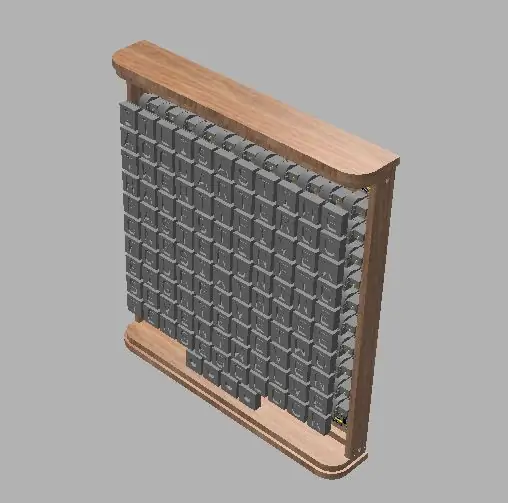
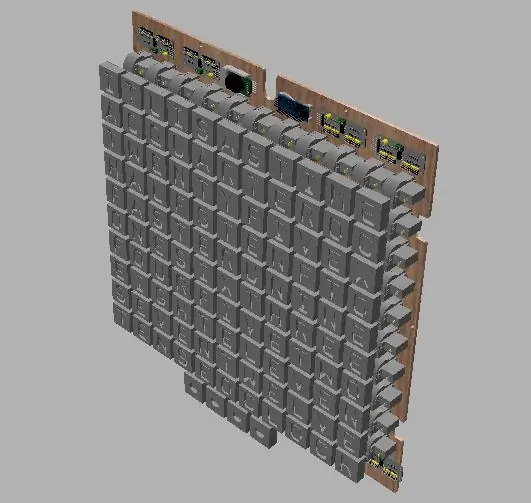
Passaggio 1: progettazione



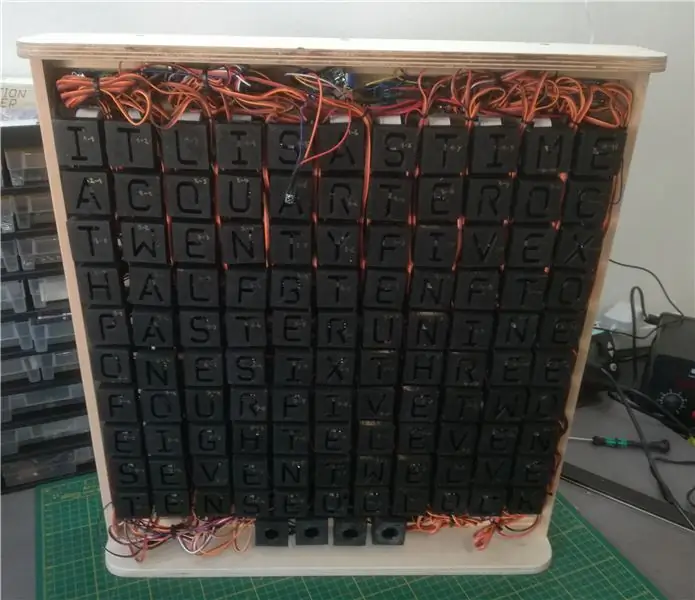
L'orologio è stato progettato con Autodesk Fusion 360 e Inventor. Come puoi vedere l'orologio è composto da 114 cassette delle lettere che vengono mosse da attuatori lineari a loro volta azionati da servomotori. Ogni cassetta delle lettere contiene un LED che proietta la lettera sul retro di uno schermo in lamina di PVC bianco. Tutti i componenti sono alloggiati in un telaio in legno.
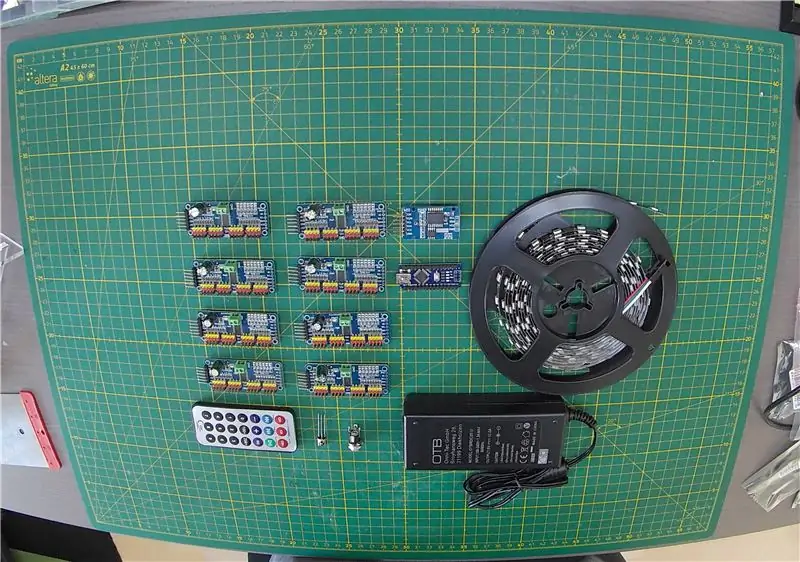
Passaggio 2: raccolta di materiali


Componenti elettronici
114x micro servomotori SG90 (ebay.de)
Sebbene i servi siano stati etichettati con il nome del famoso marchio "Tower Pro", sono sicuramente dei knockoff più economici. Tuttavia, poiché il prezzo del knockoff è di circa 1 EUR rispetto ai 3 EUR dell'originale, questo rende l'intero progetto molto più conveniente. Apparentemente, i knockoff assorbono anche meno corrente (ovviamente questo implica anche una coppia inferiore) il che ha reso più facile trovare un alimentatore adatto per l'intero progetto.
- Striscia LED WS2812B da 5 m, 60 LED/m (ebay.de)
- Servo driver 8x 16 canali PWM PCA9685 (ebay.de)
- Modulo RTC DS3231 (ebay.de)
- Arduino nano (ebay.de)
- VS1838B Ricevitore IR + telecomando (ebay.de)
- Alimentazione 5 V, 10 A (ebay.de)
- Cavo di prolunga servo 20x 15 cm (ebay.de)
- cavo presa CC a filo nudo (conrad.de)
- Resistenza 300-500 Ohm
- Condensatore da 1000 µF (> 5 V)
Materiali per il telaio
-
doghe in legno
- 2 pezzi 40 x 10 x 497 mm
- 2 pezzi 12 x 12 x 461 mm
- 2 pezzi 12 x 12 x 20 mm
-
multiplex
- 2 pezzi 12 x 77 x 481 mm
- 2 pezzi 12 x 84 x 489 mm
- foglio di PVC bianco (700 x 1000 x 0,3 mm) (modulor.de)
- Lastra HDF 500 x 500 mm, spessore 3 mm
Viti, cavi, ecc
- 228x viti M2, lunghezza 8 mm + rondelle + dadi esagonali
- 228x viti autofilettanti M2.2, lunghezza 6,5 mm
- varie viti per legno
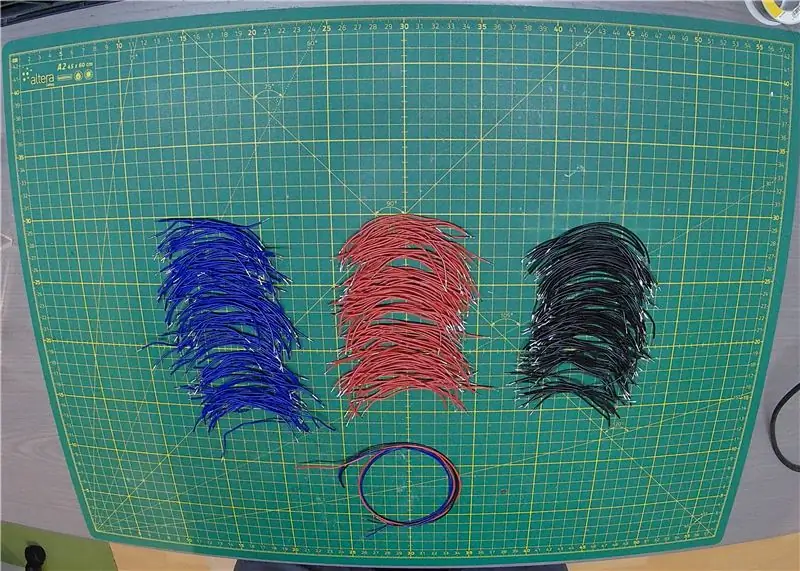
- Cavo da 50 m, 0,22 mm2 (24 AWG)
Inoltre, questo progetto ha richiesto una vasta quantità di stampa 3D e saldatura. La piastra posteriore è stata prodotta tramite taglio laser. Il telaio è stato costruito con una sega circolare, un seghetto alternativo e un trapano. Come per ogni progetto decente abbiamo anche usato molta colla a caldo, anche un po' di colla epossidica e plastica.
Il costo totale per questo progetto è stato di circa 350 euro.
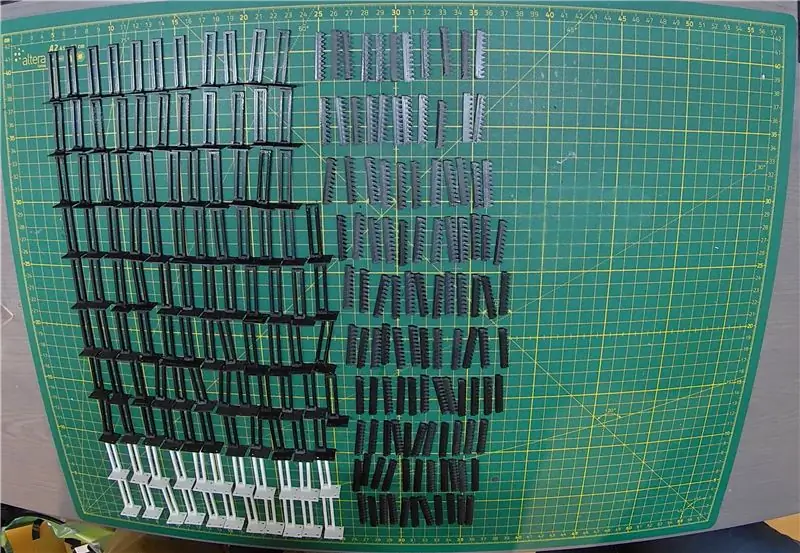
Passaggio 3: componenti stampati in 3D



Cassette delle lettere
Ogni cassetta delle lettere è costituita da una copertura stampata in 3D che funge da maschera d'ombra e da una piastra di base su cui verrà fissato un LED. La piastra di base include quattro perni di riferimento per facilitare l'allineamento sull'attuatore e sei fori per l'alimentazione dei cavi LED. In totale questo rende 228 modelli che sono stati tutti stampati da PLA nero (Formfutura EasyFill PLA) con un'altezza dello strato di 0,4 mm. Il tempo di stampa totale sulla mia Anycubic Kossel Linear Plus è stato di circa 23 ore per le copertine delle lettere e 10 ore per le lastre di base. Tutti i file stl si trovano nel file zip allegato.
attuatori
Il design dell'attuatore è stato adattato dal Linear Servo Extender di Roger Rabbit, che è stato molto utile. Poiché le parti si adattano perfettamente, dovrebbero essere stampate su una stampante 3D decente. La piccola altezza dello strato non è tanto importante (0,2 mm va bene) quanto un piccolo diametro dell'ugello (consigliamo 0,4 mm). Le parti devono essere stampate nell'orientamento mostrato. Ogni attuatore è composto da 5 parti singole, poiché avevamo bisogno di 114 attuatori, questo significa 570 parti (!) in totale. Per stamparli abbiamo utilizzato la potenza combinata di diverse stampanti 3D professionali (Ultimaker S2+, Ultimaker S5, Lulzbot TAZ6, Sindoh 3D Wox DP200). Tuttavia abbiamo avuto molte stampe fallite sulle parti e ho incluso alcune immagini per il tuo divertimento. Il tempo di stampa totale è stato di circa 150 ore (!). Anche in questo caso i file stl si trovano nel file zip allegato.
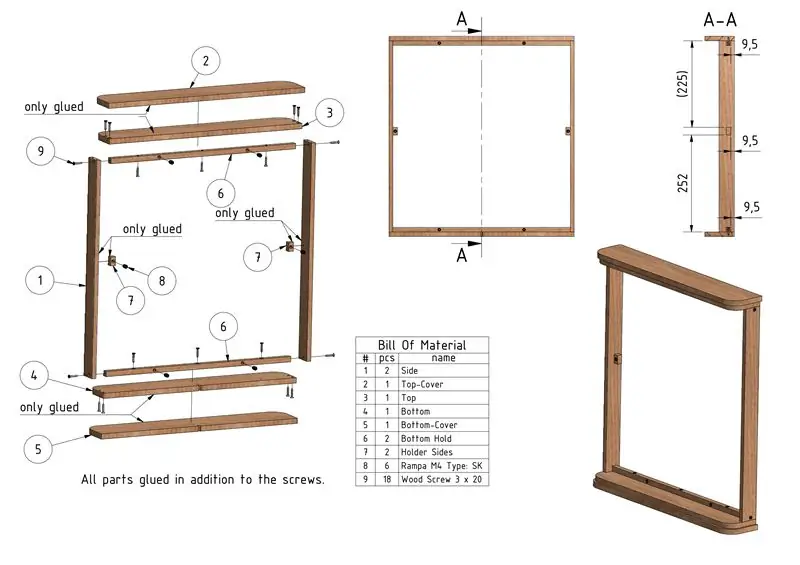
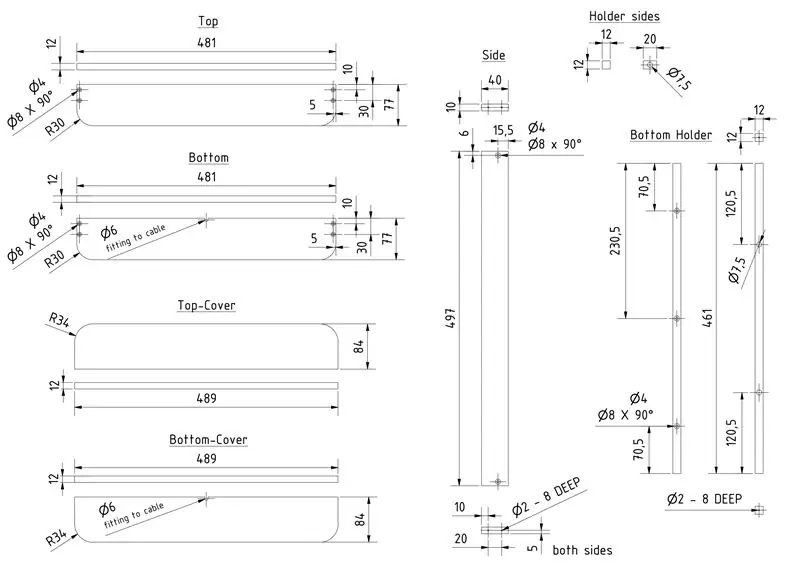
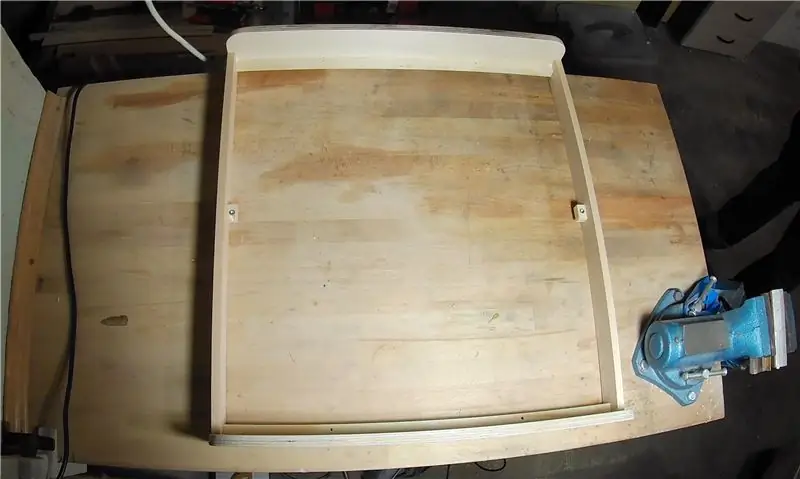
Passaggio 4: costruzione del telaio




Il telaio è stato costruito con doghe in legno e tavolato multiplex. Le parti sono state tagliate usando una sega circolare e un seghetto alternativo e poi fissate insieme usando colla per legno e viti per legno. Anche il coperchio superiore e inferiore è stato macchiato per dargli un aspetto più gradevole. Una descrizione dettagliata delle parti comprensive di tutte le dimensioni può essere trovata nei disegni allegati.
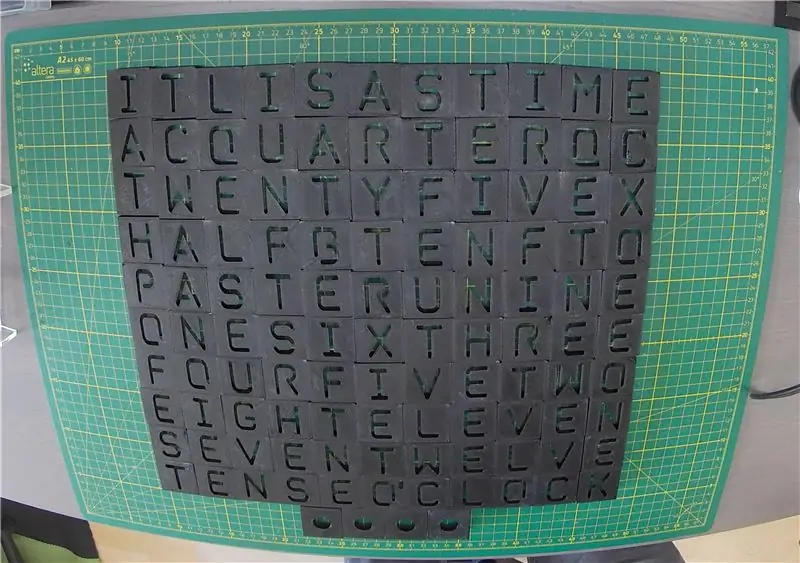
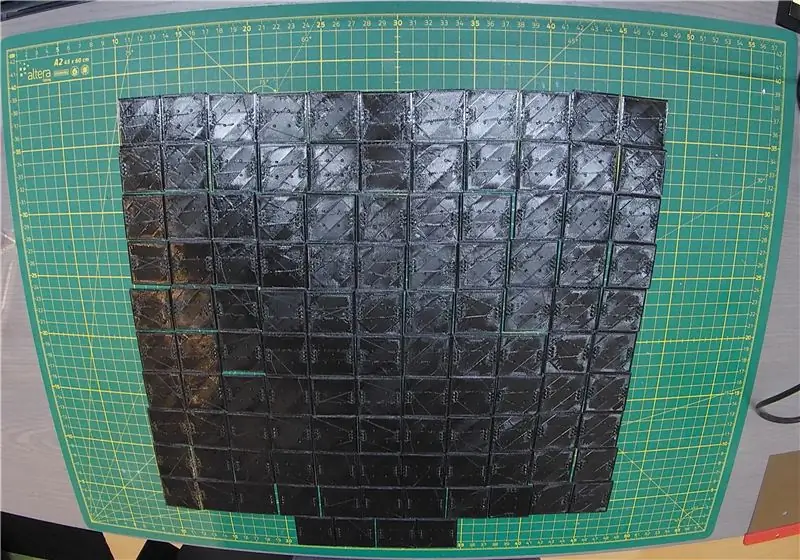
Passaggio 5: assemblaggio delle cassette delle lettere




L'assemblaggio delle cassette delle lettere è stato molto laborioso e ha richiesto molto tempo, soprattutto per la saldatura. Questo perché ogni passo che fai deve essere ripetuto 114 volte.
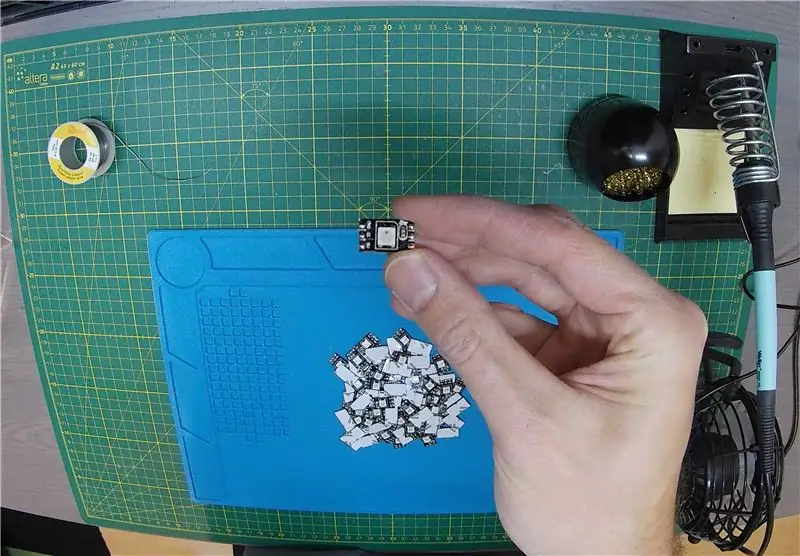
- Taglia 114 pezzi singoli dalla striscia LED
- Stagna tutti i pad LED
- Attacca ciascun LED alla piastra posteriore stampata in 3D di una cassetta delle lettere. Il LED deve essere centrato. Lo abbiamo anche fissato con la colla a caldo.
- Successivamente abbiamo preparato 3x114 = 442 fili, cioè tagliando a misura, spellando le estremità e stagnandole. La lunghezza di ogni filo era di 10 cm ciascuno tranne per i fili che collegano l'ultima lettera ai punti che devono essere più lunghi (~25 cm). Anche i fili collegati alla prima lettera che andranno collegati all'arduino e all'alimentazione dovrebbero essere più lunghi.
- LED a catena diasy utilizzando fili. I fili vengono alimentati attraverso i fori nella piastra posteriore stampata in 3D di ciascuna cassetta delle lettere.
- Il coperchio anteriore della cassetta delle lettere è stato attaccato con la colla
- Parti della cremagliera lineare per l'attuatore devono essere incollate insieme
- La cremagliera lineare viene attaccata al retro della cassetta delle lettere usando la colla
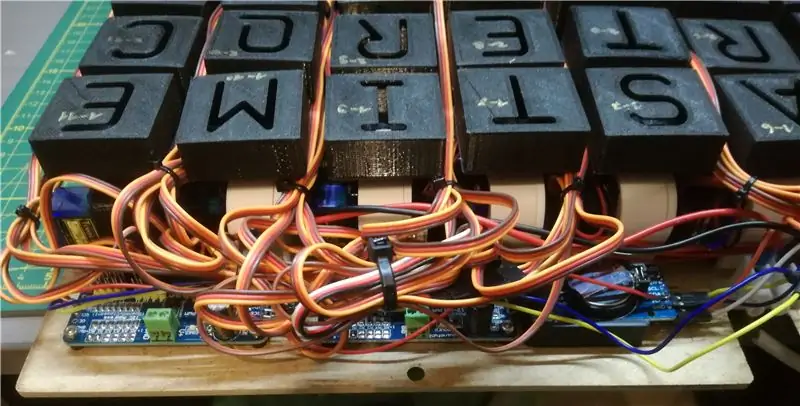
Passaggio 6: assemblaggio degli attuatori



Anche in questo caso, il montaggio degli attuatori è stato una procedura molto noiosa che ha richiesto molto tempo.
- Attacca il servo all'alloggiamento stampato in 3D usando le viti incluse
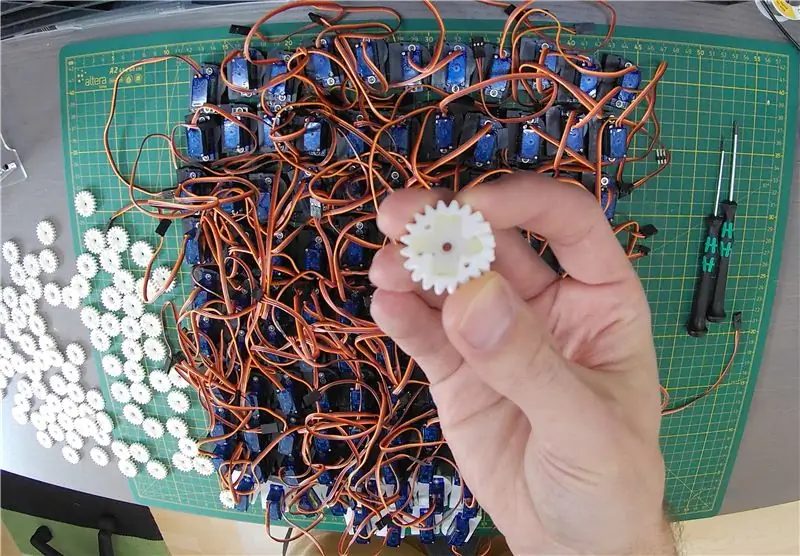
- L'ingranaggio rotondo è fissato al servo utilizzando la croce di plastica inclusa, ma prima la croce deve essere tagliata a forma e fissata all'ingranaggio utilizzando resina epossidica.
- Fissare l'ingranaggio al servo utilizzando la vite inclusa
- Prima di inserire la cremagliera lineare ogni servo è stato azzerato nella stessa posizione
- Inserimento della cremagliera lineare con la cassetta delle lettere
- Inserimento di due dadi esagonali M2 nell'alloggiamento stampato in 3D che verrà utilizzato per fissarlo alla piastra posteriore in seguito
- Chiudere l'alloggiamento con il coperchio stampato in 3D utilizzando le viti autofilettanti M2.2
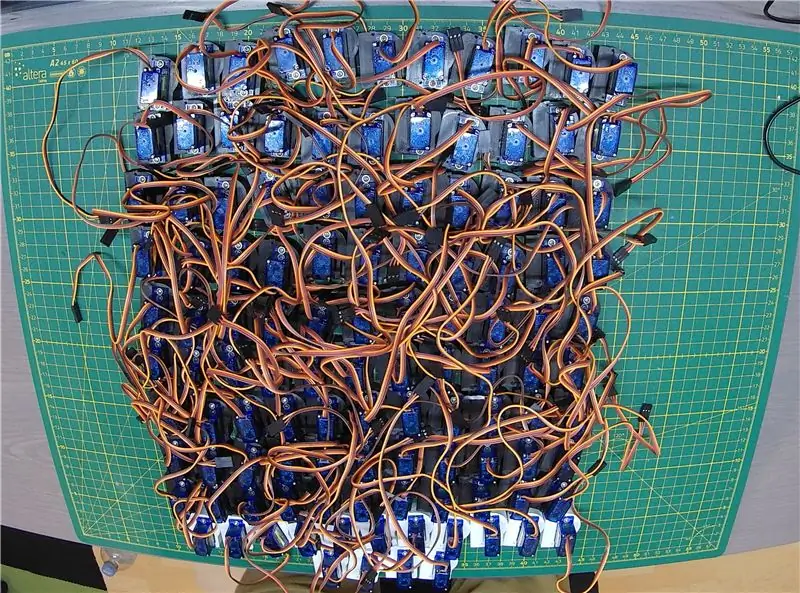
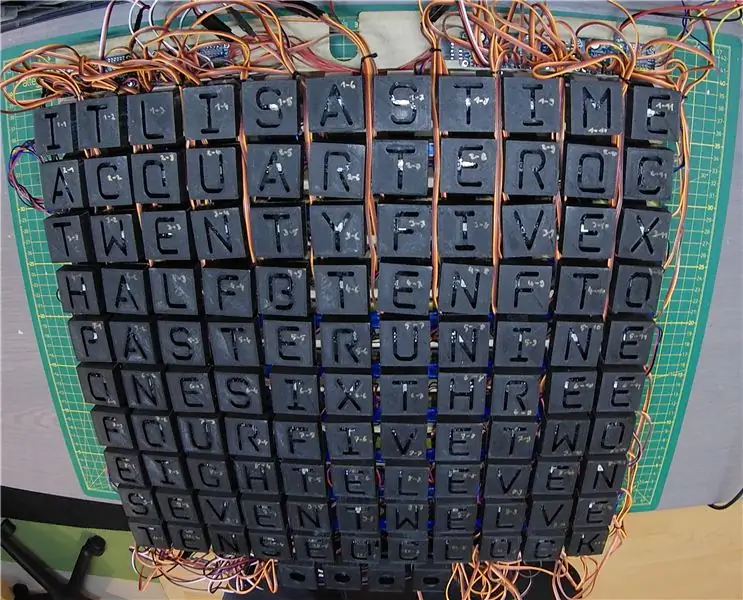
Alla fine ci siamo ritrovati con un grosso pasticcio di attuatori a catena diasy come mostrato nell'immagine sopra
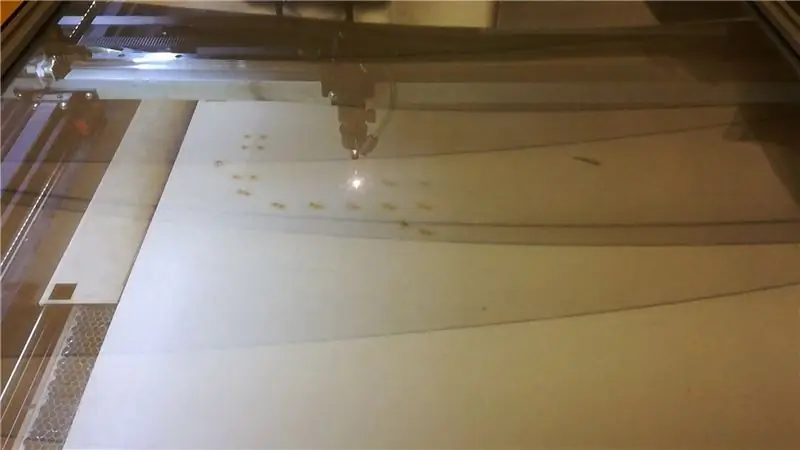
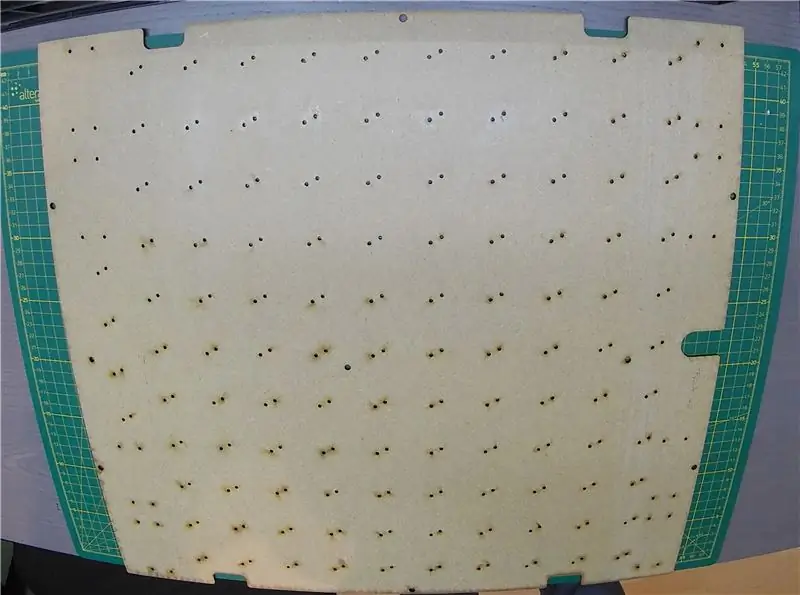
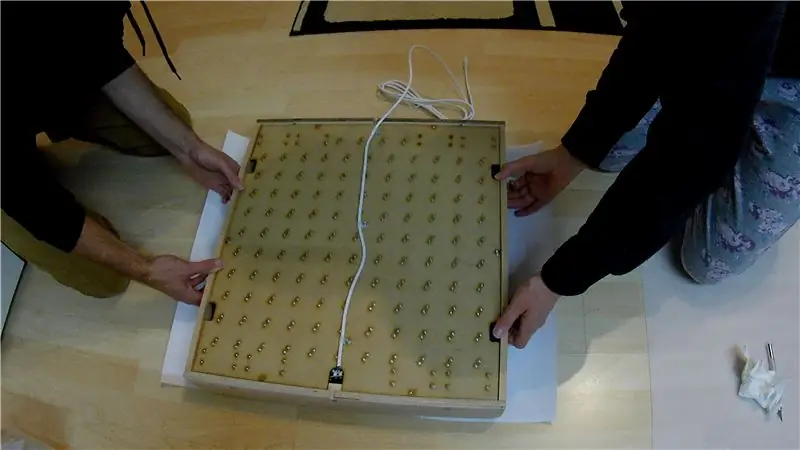
Passaggio 7: realizzare la piastra posteriore


La piastra posteriore è stata tagliata al laser da legno HDF di 3 mm di spessore utilizzando una taglierina laser a CO2 dal nostro spazio di produzione locale. All'inizio abbiamo provato il compensato ma si è rivelato troppo fragile per sostenere il peso di tutti i componenti. Sarebbe stato anche meglio usare l'alluminio in questo caso, ma ovviamente è più costoso e non può essere tagliato con un laser CO2. Il file dxf per il backplate è allegato.
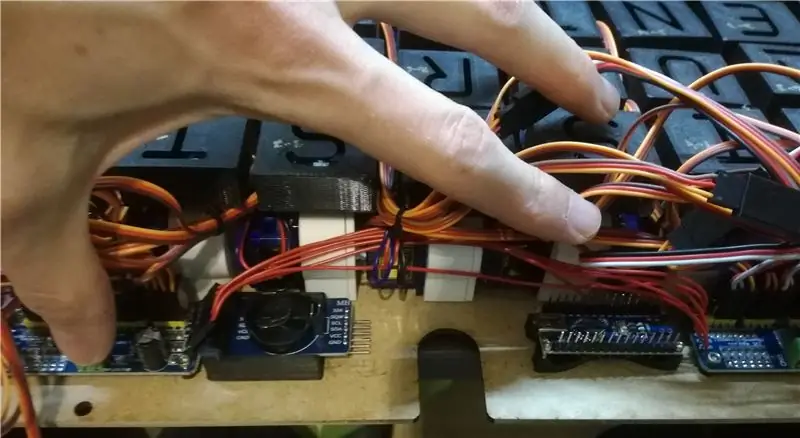
Passaggio 8: collegare i componenti alla piastra posteriore e al cablaggio



Inizialmente le schede PCA9685 devono essere fissate alla piastra posteriore utilizzando i distanziatori PCB. Quindi il modulo Arduino nano e RTC può essere posizionato come mostrato nell'immagine sopra. Per gli ultimi due abbiamo utilizzato supporti stampati in 3D fissati con colla a caldo. I componenti sono stati collegati come mostrato nello schema elettrico. Notare che è meglio alimentare ogni PCA9685 separatamente tramite la morsettiera. All'inizio abbiamo collegato in cascata anche i connettori V+ e GND e collegato solo la morsettiera della prima scheda (come suggerito nella pagina adafruit), tuttavia, in questo caso tutta la corrente passa attraverso la prima scheda e abbiamo finito per bruciare il MOSFET del circuito di protezione inversa. C'è anche un foglio di calcolo allegato che mostra il cablaggio dei servi. Cavi di prolunga per i servi dove utilizzati quando necessario. Nota che devi assegnare diversi indirizzi I2C a ciascun PCA9685 come spiegato nella pagina di adafruit.
Gli attuatori sono stati quindi fissati alla piastra posteriore utilizzando viti 228x M2. Il lavoro fu di nuovo molto monotono ma dopo che fu finito l'orologio stava già iniziando a prendere forma. Abbiamo anche cercato di organizzare al meglio i cavi dei servi, ma alla fine il cablaggio era ancora molto disordinato.
L'alimentazione è stata fornita inserendo il cavo CC attraverso la piastra posteriore e collegandolo a una morsettiera.
Passaggio 9: fissaggio della piastra posteriore al telaio


Dopo che tutti i componenti sono stati montati e i cavi organizzati, abbiamo fissato la piastra posteriore al telaio utilizzando 6 viti M4. Sfortunatamente, abbiamo lasciato pochissimo spazio per inserire tutti i cavi, quindi è stato necessario schiacciarli un po'.
Passaggio 10: calibrazione dei servi

Poiché l'altezza di tutte le cassette delle lettere era leggermente diversa dopo il montaggio, abbiamo utilizzato il codice allegato per calibrare tutti i servi in modo che le cassette delle lettere abbiano le stesse posizioni minima e massima. Per la posizione massima abbiamo cercato di posizionare la cassetta delle lettere il più vicino possibile allo schermo. Le posizioni min/max calibrate per ogni servo vengono poi inserite nel codice principale.
Passaggio 11: caricamento del codice
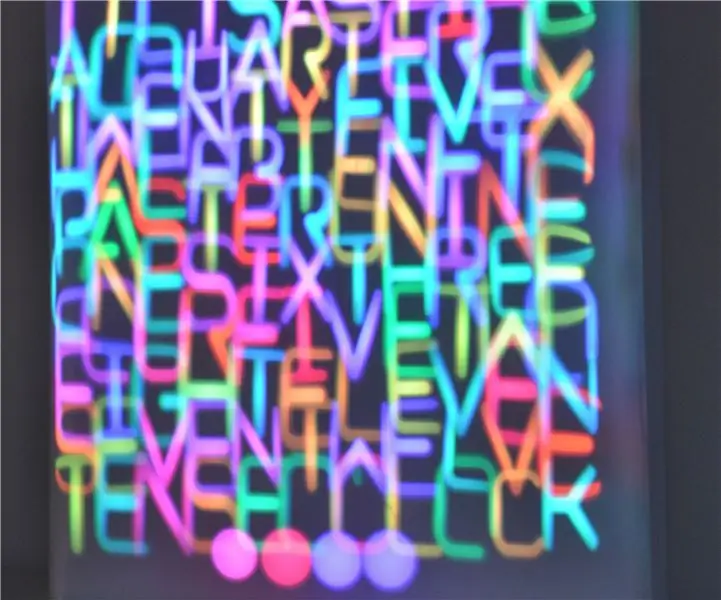
In allegato è il codice principale per il word clock. Ci sono tre tipi di effetti per mostrare l'ora.
- Sposta rapidamente tutte le lettere indietro (una dopo l'altra) e accendi i LED con lo stesso colore casuale. Quindi sposta rapidamente le lettere che mostrano l'ora in primo piano una dopo l'altra e illumina ogni parola in un colore casuale.
- Sposta rapidamente tutte le lettere indietro (una dopo l'altra) e accendi i LED con lo stesso colore casuale. Sposta lentamente ogni parola che visualizza l'ora in primo piano (tutte le lettere contemporaneamente) e sfuma il colore dal colore di sfondo a un valore casuale.
- Sposta rapidamente tutte le lettere in una posizione casuale (una dopo l'altra) e accendi i LED con colori casuali diversi. Quindi sposta lentamente tutte le lettere sul retro e sbiadisce il colore. Continua con 1. o 2.
Volevo anche implementare un effetto in cui il punto che mostra il minuto corrente si sposta gradualmente in avanti e sbiadisce il colore in modo che sia nella posizione anteriore con il colore corretto quando il minuto è finito. Sfortunatamente, non l'ho ancora fatto funzionare perché sembra che il ricevitore IR non risponda.
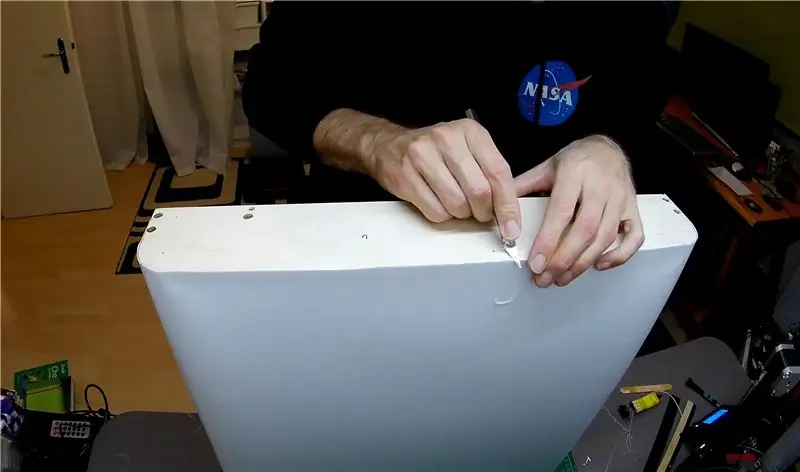
Passaggio 12: collegamento dello schermo


All'inizio volevamo usare un tessuto bianco come schermo. Il problema era che dopo averlo attaccato al telaio il tessuto si è piegato al centro e abbiamo finito con una distorsione a cuscinetto. Abbiamo quindi deciso di utilizzare invece un sottile foglio di PVC bianco per lo schermo. La pellicola è anche pubblicizzata per realizzare paralumi, quindi ha una trasmissione ragionevole ma non è trasparente, quindi le cassette delle lettere nere rimangono nascoste. Nella nostra prima prova abbiamo attaccato la pellicola usando la resina epossidica, ma non si è attaccata troppo bene, quindi siamo passati alla colla a caldo. Fai attenzione però che se la colla è troppo calda può effettivamente sciogliere la pellicola. La pellicola in eccesso è stata rimossa con un coltello esatto.
Passaggio 13: fissaggio del coperchio superiore e inferiore




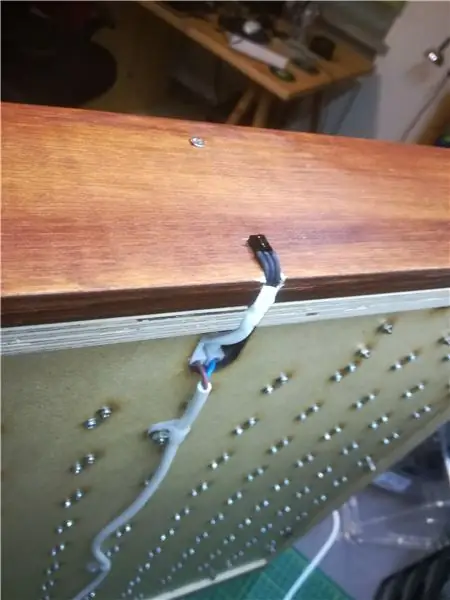
Infine le coperture in legno tinto sono state fissate in alto e in basso. Il colore scuro crea un bel contrasto con lo schermo bianco. Il ricevitore IR è stato alimentato attraverso il foro nella piastra posteriore e fissato al coperchio superiore con colla a caldo.
Passaggio 14: orologio e riepilogo finiti




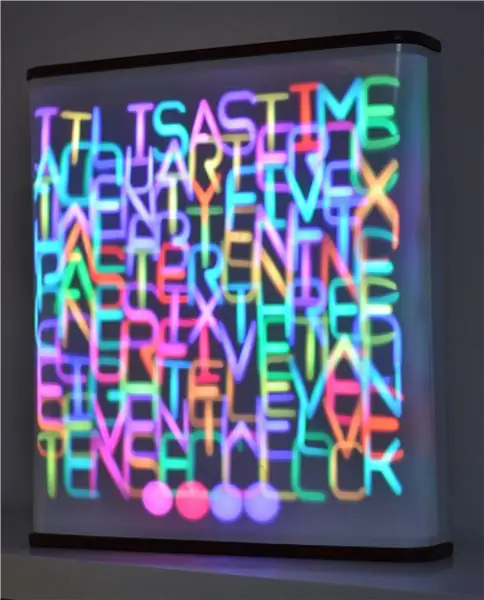
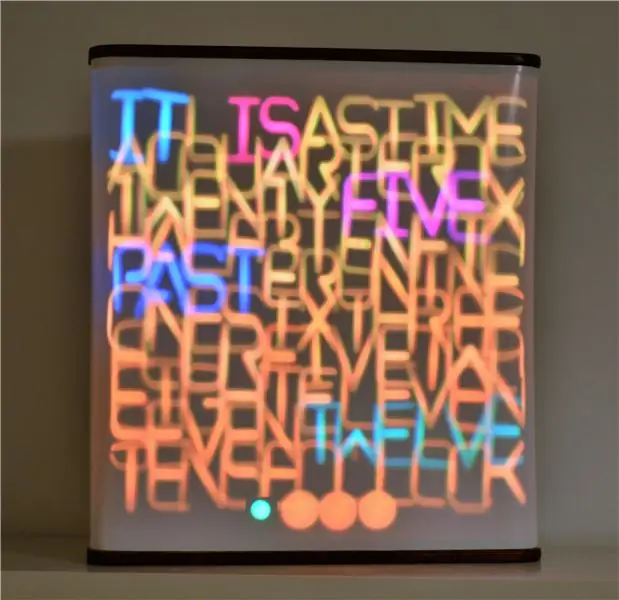
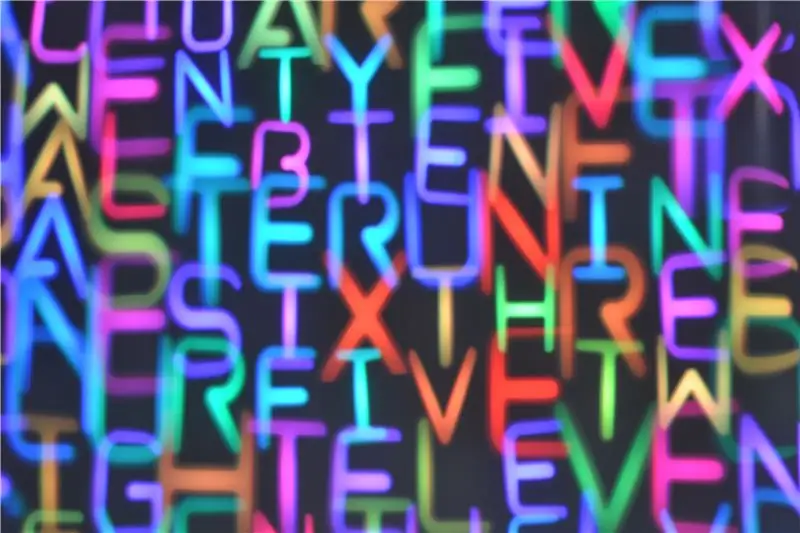
Dopo due mesi di intenso lavoro l'orologio era finalmente finito e funzionante. Nel complesso siamo molto contenti del risultato. Spostare le lettere dietro lo schermo e cambiare i colori dei LED produce effetti molto belli. Alla fine le lettere non si sono allineate perfettamente e lo schermo non era piatto al 100% ma questo lo rende quasi ancora più bello. Ci sono certamente cose che possono essere migliorate ma non credo che ci sarà una versione 2.0 a causa dello sforzo monumentale di questa build, a meno che la prossima volta non affidiamo la produzione in Cina.
Se ti piace questa build e sei riuscito a scorrere fino in fondo, vota per noi nel concorso Epilog.


Primo premio al concorso Epilog X
Consigliato:
Controllo di 2 servi tramite joystick analogico: 5 passaggi (con immagini)

Controllo di 2 servi usando il joystick analogico.: Ciao ragazzi, questo è il mio primo istruibile e in questo post sto condividendo come usare il joystick analogico per controllare i servi usando Arduino UNO. Cercherò di spiegarlo nel modo più semplice possibile spero vi piaccia esso
Robot ESP32 che usa i servi: 6 passaggi (con immagini)

Robot ESP32 che utilizza i servi: ho sperimentato l'utilizzo di diverse schede di sviluppo ESP32, recentemente ho ordinato una delle varietà TTGO T-Beam che viene fornita con una presa della batteria per aggiungere il tuo Lipo 18650, questo elimina davvero parte della complessità della regolazione della potenza costruire
2 potenziometri e 2 servi: movimento controllato con Arduino: 4 passaggi

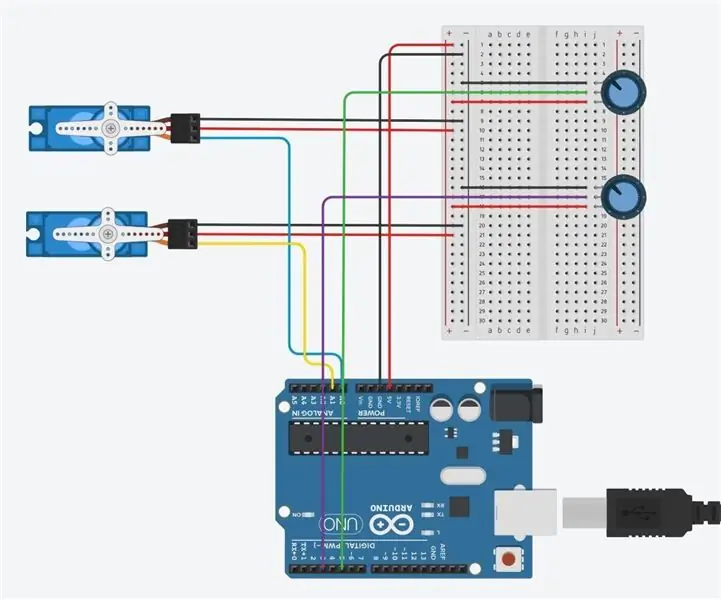
2 potenziometri e 2 servi: movimento controllato con Arduino: per prima cosa devi raccogliere i materiali pertinenti per mettere insieme questo circuito
Word Clock: 11 passi (con immagini)

Word Clock: Qualche anno fa, ho iniziato a realizzare il mio primo Word Clock, ispirato ai simpatici Instructables disponibili. Ora che ho realizzato otto Word Clock, che cerco di migliorare ogni volta, penso che sia giunto il momento di condividere la mia esperienza!Un vantaggio della mia esperienza è che
Controlla molti servi con Arduino!: 4 passaggi (con immagini)

Controlla un sacco di servo con Arduino!: All'inizio dovrei dire qualcosa. Non avevo belle foto. Quindi, ho preso le foto da bildr.blog. Sappiamo, un Arduino UNO non ha molti pin pwm per controllare molti servo. Quindi, spesso cadiamo nel problema di controllare più servi da un arduino
