
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Questo Instructable condivide alcune idee sulla costruzione di un semplice misuratore di luce incidente piccolo ed economico.
Poiché Instructables non mi consente di inserire i miei video, prova questo link:
www.youtube.com/embed/avQD10fd52s
L'obiettivo per me era un esposimetro per accompagnare la mia fotocamera a pellicola di medio formato Bronica ETRSi.
Cose che volevo che presentasse:
- singolo ASA (100) perché uso quasi solo pellicola ASA 100
- il più piccolo possibile
- dammi solo combinazioni che la mia Bronica può riprodurre, il che significa f2.8-f22 e da 1 sec a 1/500 sec
- nessuna caratteristica senza senso, eccetto tempi normali e valori di apertura
Cose che ho usato:
- Luxmetro digitale Adafruit (Vishay) VEML 7700 (circa 5 $)
- Micro controller Adafruit Trinket M0 (circa 9$)
- Display OLED 128x32 (circa 10$)
- un pulsante per accenderlo temporaneamente (alcuni centesimi)
- un pezzettino di strip-board, perché cerco di non usare cavi, ma puoi certamente usare anche i cavi
Passaggio 1: calcoli di base | Lux a EV


Il sensore che ho acquistato utilizza due funzionalità che mi permettono di decidere su di esso:
- emette valori lux a 16 bit invece di valori di luce "senza dimensioni"
- emette i valori tramite I2C
Un esposimetro fotografico utilizza i valori di esposizione (EV) il sensore che ho acquistato utilizza i valori Lux, che è una scala completamente diversa. Quindi il primo passo è ottenere EV dai valori Lux forniti dal sensore.
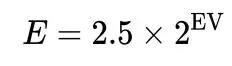
Un rapido sguardo su wikipedia e puoi trovare una formula per la misurazione degli incidenti e convertire EV in Lux:
E =2,5 * 2^EV
dove E si misura in Lux.
Poiché abbiamo già ottenuto il valore Lux dal sensore e desideriamo il valore EV, dobbiamo riformare la formula, che ci porta a:
EV = log2 (E/2.5)
Quindi questo è il primo calcolo che deve essere fatto per ottenere valori fotografici dall'esposimetro.
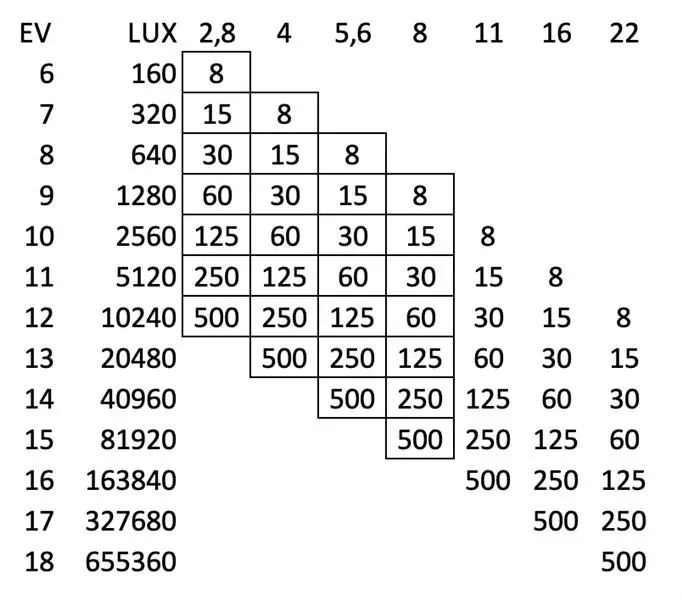
Nella tabella di ricerca allegata puoi vedere tutti i valori che verranno utilizzati in questo esposimetro, insieme ai valori Lux ed EV corrispondenti.
Passaggio 2: presentazione dei valori sul display | Libreria Adafruit GFX



Per prima cosa ho provato a presentare i valori in interi passaggi, perché è quello su cui posso impostare la mia Bronica, ma questo mi ha portato a un problema:
Supponiamo che il sensore Lux emetta un valore esattamente di 20480, il che significherebbe che è esattamente EV 13, quindi potrei ad esempio impostare la mia fotocamera su f4 e 1/500 di secondo e sarei a posto
Quindi, supponiamo che il sensore Lux emetta 20479 Lux, 1 Lux sotto EV13, che emetterà un valore EV di 12, ma è solo un Lux lontano da EV13
Quindi impostare la mia fotocamera su f2.8 e 1/500 di secondo che sovraespone di 1 stop senza che io sappia nemmeno quanto sono vicino a EV13.
Conclusione: abbiamo bisogno di una sorta di visualizzazione analogica dei valori per vedere almeno quanto è vicino o lontano il misuratore dal passaggio EV successivo o precedente.
Dopo aver provato a utilizzare le lettere e i caratteri incorporati della libreria GFX, ho deciso di utilizzare due elementi grafici personalizzati che si sposteranno sullo schermo OLED.
Uno per i valori di apertura, uno per i tempi.
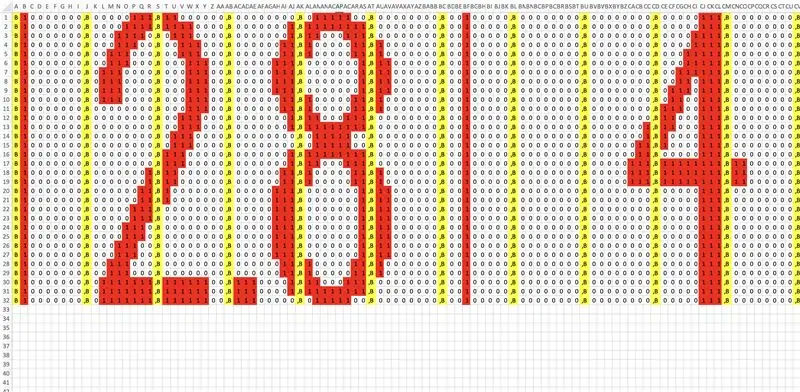
La libreria GFX utilizza valori a 8 bit per presentare la grafica, quindi ho creato un foglio xls (vedi immagine sopra).
- ogni valore ha esattamente la stessa quantità di pixel per valore
- tempi e aperture hanno esattamente la stessa quantità di valori per riga
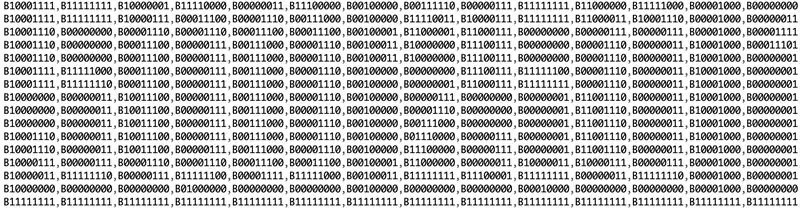
- Ho aggiunto la necessaria "B" all'inizio di ogni byte e la ", " alla fine
- L'ho quindi esportato in un testo semplice e voilà: ho allegato il terzo grafico
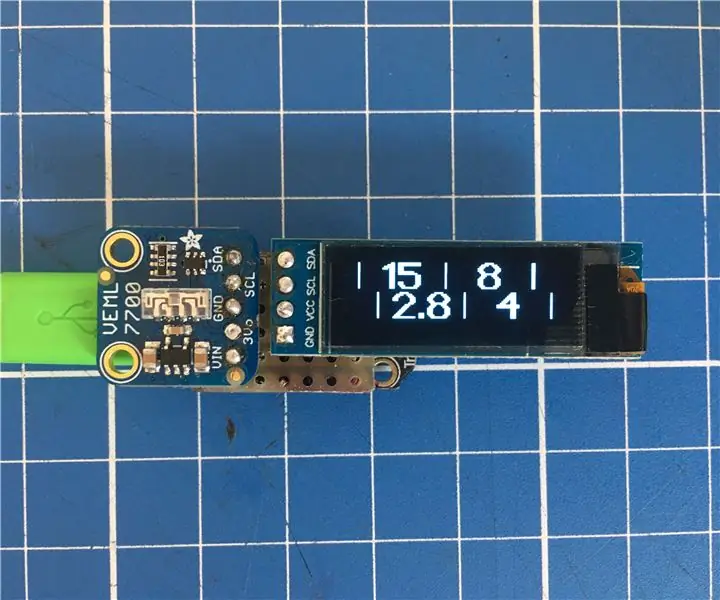
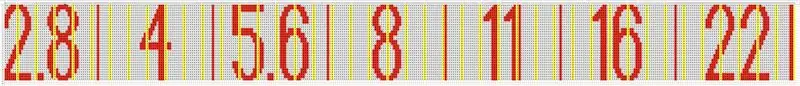
I valori del tempo iniziano da 1/8 di secondo e i valori dell'apertura iniziano da f2.8
Usando la tabella di ricerca del passaggio precedente sappiamo che questo rappresenta 160 Lux o EV6.
I valori più scuri sarebbero quindi f22 e 1/500 di secondo
Sempre tramite la tabella di ricerca possiamo vedere che significa 655360 Lux o EV18
Fin qui tutto bene.
Quindi su EV6 il grafico del diaframma deve essere all'estrema sinistra, i tempi all'estrema destra e viceversa su EV18
Fase 3: Lettura e compensazione dei valori Lux | VEML7700


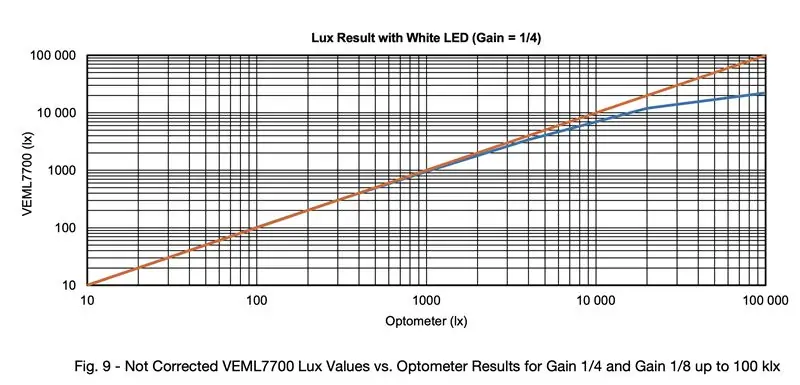
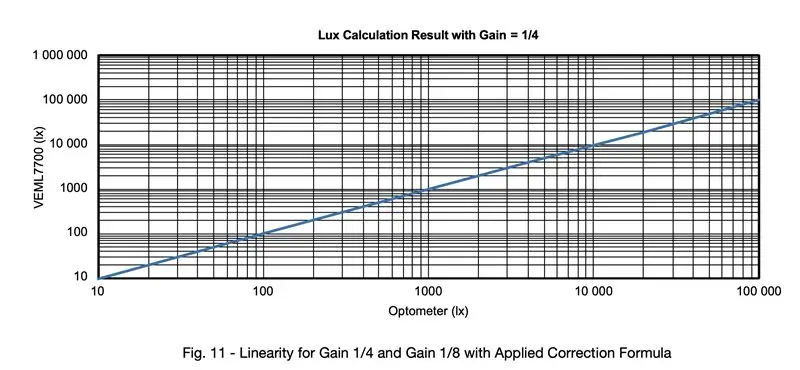
Scorrendo la scheda tecnica del Vishay VEML7700 che Adafruit utilizza per la sua scheda, ho trovato un avviso piuttosto inquietante:
Il sensore funziona solo in modo lineare tra 0 e 1000 Lux (!)
guarda lo screenshot con la linea arancione (lineare) e la linea blu (uscita sensore effettiva)
La luce solare (EV15) è di circa 80.000 Lux, il che significa che senza compensazione della parte non lineare del sensore sarebbe completamente inutile come esposimetro.
Vishay lo sa, quindi ha fornito ai propri clienti un altro pdf chiamato Designing the VEML7700 Into an Application.
In questo pdf puoi trovare una formula per compensare le non linearità dei sensori:
LUX_CORR = 6.0135e-13*pow(LUX, 4)-9.3924e-9*pow(LUX, 3)+8.1488e-5*pow(LUX, 2)+1.0023*LUX
Dove LUX_CORR è il valore Lux corretto e LUX è il valore emesso dal sensore.
Quelle sono le variabili che ho usato, le diverse usate nel loro foglio.
Quello che mi infastidisce un po' è che Adafruit non lo menziona con una sola parola sulla loro pagina, la loro documentazione, la loro libreria o altrove.
Quindi i primi giorni mi chiedevo perché il mio esposimetro emettesse solo 20000 Lux al massimo anche alla luce diretta del sole.
Se dai un'occhiata al grafico con la linea rossa e blu puoi capire perché: perché non può andare più in alto senza la formula di compensazione.
Ma c'è un altro indizio nascosto nella documentazione del sensore:
Questa formula di compensazione funziona solo se si imposta il sensore su 25 ms e un rapporto di guadagno di 1/8.
Questo è fatto abbastanza facilmente con la libreria Adafruits aggiungendo:
veml.setGain(VEML7700_GAIN_1_8);veml.setIntegrationTime(VEML7700_IT_25MS);
nel tuo setup vuoto()
Quindi, dopo averlo impostato su 1/8 e 25 ms e aver aggiunto la formula di compensazione, è possibile misurare fino a 120000 lux, abbastanza per coprire la luce solare a 80-100k Lux
Passaggio 4: Arduino/codice C
Poiché dipende dal display utilizzato e dal controller preferito, non entrerò troppo nei dettagli, solo alcuni pensieri e suggerimenti da aggiungere, specialmente quando si utilizzano le librerie Adafruit e l'OLED 128x32 px:
nella configurazione del vuoto:
ho impostato la parte della libreria VEML su:
veml.setGain(VEML7700_GAIN_1_8);
veml.setIntegrationTime(VEML7700_IT_25MS);
veml.setLowThreshold(10000);
veml.setHighThreshold(20000);
veml.interruptEnable(true);
nel ciclo vuoto:
assicurati di aggiungere la compensazione:
int LUX_CORR = 6.0135e-13*pow(LUX, 4)-9.3924e-9*pow(LUX, 3)+8.1488e-5*pow(LUX, 2)+1.0023*LUX;
per ottenere veicoli elettrici da Lux usa questa riga:
float EV = log2((LUX_CORR/2.5));
spostare le bitmap
per assicurarti che le bitmap si spostino solo quando i valori sono compresi tra 160Lux e 655360Lux come indicato in un passaggio precedente, avvolgilo in una clausola if come questa:
if (LUX_CORR > 159 && LUX_CORR <655361)
Successivamente dobbiamo mappare i valori EV sulle coordinate, poiché l'intervallo degli EV sono a due cifre e vogliamo spostarli dall'esterno del display su 128 px sull'intero display, abbiamo bisogno di valori più grandi.
Poiché abbiamo già ottenuto un numero float, lo moltiplichiamo per 100 e usiamo quell'intero per mappare le coordinate
int EV_DSPL = EV*100;
e:
TIME = map(EV_DSPL, 600, 1900, -260, 39);APERTURE = map(EV_DSPL, 600, 1900, 39, -260);
Come puoi vedere nel mio caso la posizione minima della bitmap sarebbe -260px e la massima sarebbe 39px
Quello che si può vedere anche qui è che ho cambiato le coordinate in modo che le due bitmap si muovano nella direzione opposta
Quindi dobbiamo spostare le bitmap in base alle coordinate di:
display.drawBitmap((TIME), (0), TIMES_bmp, 352, 16, 1);display.drawBitmap((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
E questo è tutto ciò che deve essere fatto
Come bonus, visualizzo direttamente i valori EV e Lux quando il sensore emette valori inferiori a 160 Lux, solo perché volevo vedere cose durante il test.
Passaggio 5: metterlo insieme


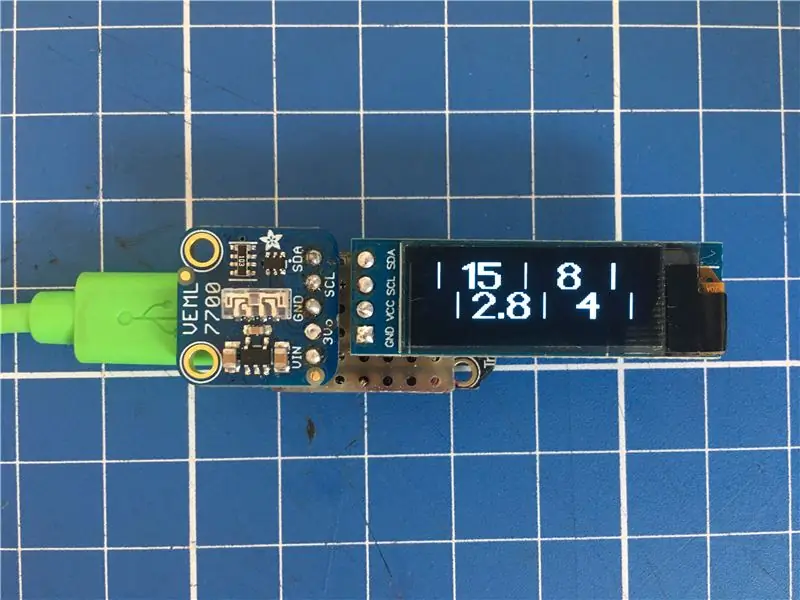
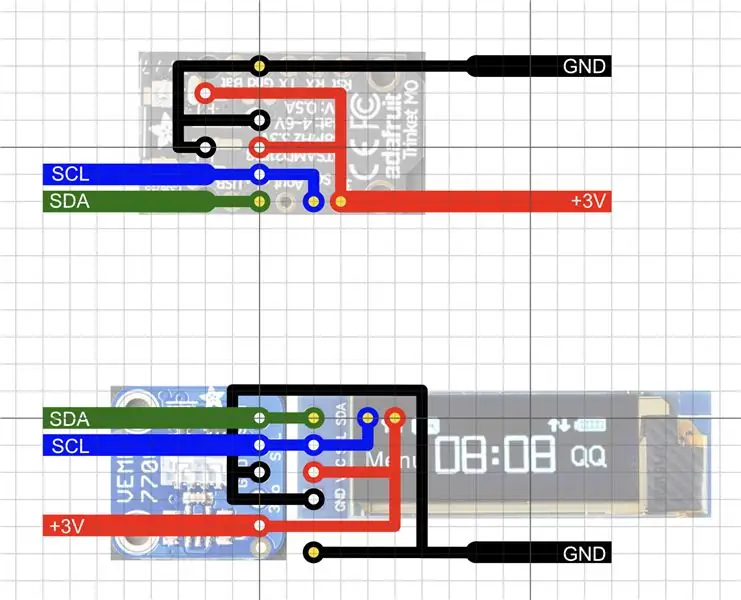
Poiché sia il display che il sensore utilizzano I2C per comunicare, costruire l'hardware effettivo è il più semplice possibile.
Basta collegare le linee Data, Clock ground e 3V con Arduino e sei pronto per partire.
Ho aggiunto un grafico come l'ho fatto con una stripboard, ma come detto prima puoi usare i cavi o persino costruire un'ala per questo, tutto dipende dal controller e dal display che usi.
Sulla mia grafica, i punti bianchi dovrebbero essere collegati al display e al sensore e i punti gialli si collegano al Trinket.
L'unica eccezione sarebbe il pin dati della linea I2C che si collega al display, quel pin si collega anche al pin dati Trinkets.
Ho scelto di non utilizzare un interruttore di accensione/spegnimento, ma di utilizzare invece un pulsante e due pile a bottone da 3V per accenderlo temporaneamente finché premo il pulsante. Si accende in meno di 1/10 di secondo, quindi è abbastanza veloce da permettermi di risparmiare un pulsante e rimpicciolirlo.
Consigliato:
Nuovo micro esposimetro per la vecchia fotocamera Voigtländer (vito Clr): 5 passaggi

Nuovo micro esposimetro per la vecchia fotocamera Voigtländer (vito Clr): per tutti coloro che sono entusiasti delle vecchie fotocamere analogiche con esposimetro integrato, può apparire un problema. Poiché la maggior parte di queste fotocamere sono costruite negli anni '70/'80, i sensori foto utilizzati sono molto vecchi e potrebbero smettere di funzionare in modo corretto. In questo
Orologio fotografico di Google: 7 passaggi (con immagini)

Google Photo Clock: queste istruzioni mostrano come utilizzare un ESP32 e un LCD per creare un orologio digitale con visualizzazione di foto casuali in background ogni minuto. Le foto provengono dal tuo Google Photo Album condiviso, inserisci semplicemente il link di condivisione ESP32 farà il lavoro;>
DropArt - Collider fotografico di precisione a due gocce: 11 passaggi (con immagini)

DropArt - Collider fotografico di precisione a due gocce: ciao a tutti, in questo tutorial presento il mio progetto per un collisore a due gocce di liquido controllato da computer. Prima di iniziare con i dettagli del design, penso che abbia senso spiegare esattamente qual è lo scopo del design. Un divertente, interessante
Cursore fotografico fai-da-te: 4 passaggi

Slider fotografico fai da te: ciao a tutti! questo è il mio progetto per un dispositivo di scorrimento per fotocamera fai-da-te, ho avuto un momento difficile con il mio, ma sono sicuro che se presti più attenzione ai dettagli funzionerà! in teoria, dovrebbe funzionare completamente se scegli di farlo spero che ti piaccia esso
Studio fotografico fai da te: 4 passaggi

Studio fotografico fai da te: hai mai desiderato di poter ottenere foto di qualità da studio fotografico, ma senza pagare il prezzo? Con questo tutorial, ti guiderò attraverso il processo di costruzione di un mini-studio
