
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

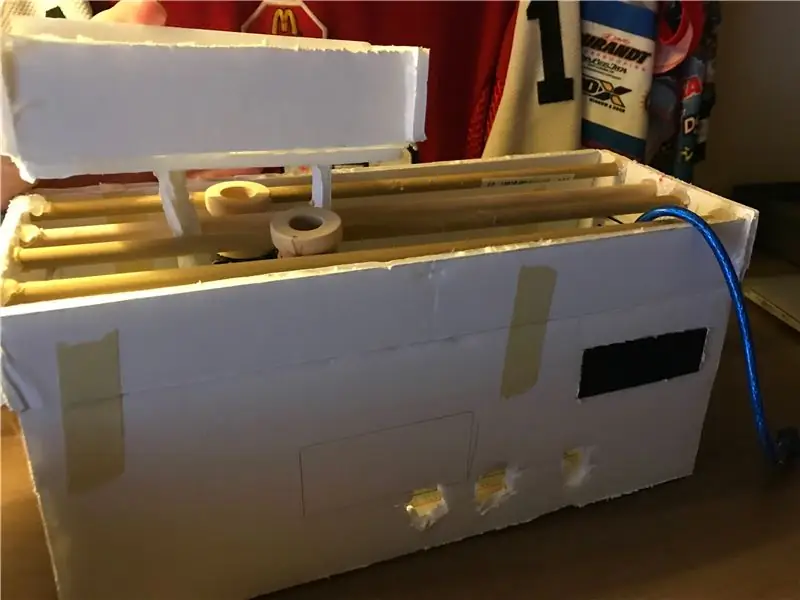
Ciao a tutti! questo è il mio progetto per un dispositivo di scorrimento per fotocamera fai-da-te, ho avuto un momento difficile con il mio, ma sono sicuro che se presterai più attenzione ai dettagli funzionerà!
in teoria, questo dovrebbe funzionare completamente
se scegli di farlo spero che ti piaccia!
Passaggio 1: raccogli i materiali



Materiali elettronici
- Arduino
- due 360 servi
- tagliere di pane
- resistori
- pulsanti (preferibilmente 3)
Materiali da costruzione
- due pezzi di cartone di gommapiuma
- tasselli in legno (possono essere di metallo)
- pezzi di legno di forma ovale (fare riferimento all'immagine introduttiva dell'immagine).
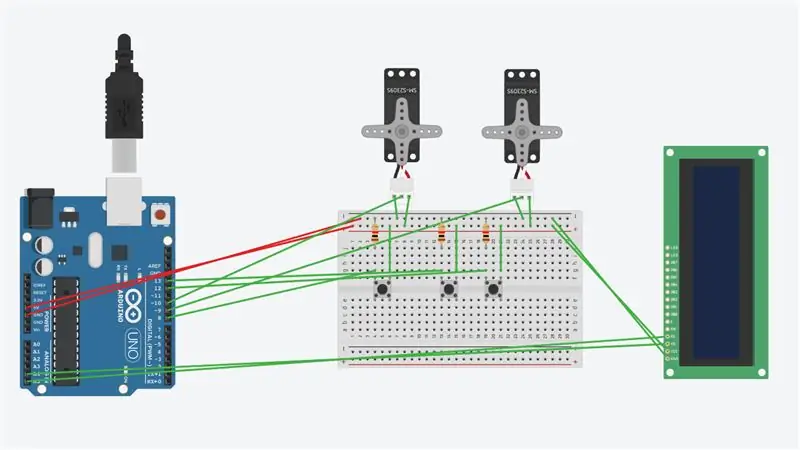
Passaggio 2: configurazione

questa foto è lo schema elettrico
segui questo e il tuo progetto funzionerà!
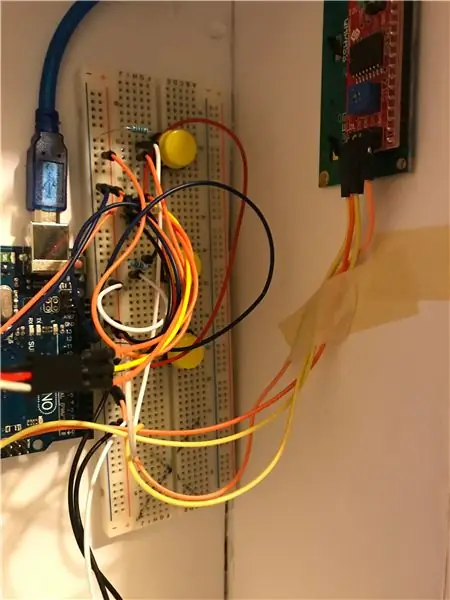
Fase 3: Assemblaggio del tagliere

- prima di tutto collegare positivo e massa alla breadboard.
- secondo collega i due servi … e fai andare due fili a massa e positivo, e un altro al pin che avresti scelto. (nota che il codice avrà i pin che ho scelto)..
- poi assembla i tuoi bottoni… ricordati di connetterti ai pin che hai scelto ma il codice non funzionerà se non usi i pin che ho scelto. collegare anche i pulsanti a massa.
- e usa una resistenza da 220.
- infine, se desideri utilizzare un monitor LCD, dovrai collegare 2 pin all'ingresso analogico e un filo al terminale positivo.
Passaggio 4: il codice Arduino
#include #include #include
LiquidCrystal_I2C lcd(0x27, 16, 2); // imposta l'indirizzo LCD su 0x27 per un display a 16 caratteri e 2 righe
Servo servoSinistra; // Definisce il servo sinistro Servo servoRight; // Definisci il servo destro
const int startbut = 8; //pin per startbut (startbutton) const int forwardbut = 12; //pin for forwardbut (forwardbutton) const int reversebut = 13; //pin per reversebut (reversebutton) int tim = 500; //il valore del tempo di ritardo int flag = 0; int conteggio = 0;
char array1=" benvenuto "; //la stringa da stampare sull'LCD ("welcome") char array2="push left=LEFT, right=RIGHT !"; //la stringa da stampare sull'LCD ("push left=LEFT, right=RIGHT")
void setup() { servoLeft.attach(10); // Imposta il servo sinistro sul pin digitale 10 servoRight.attach(9); // Imposta il servo destro sul pin digitale 9 servoLeft.write(90); // imposta i servi a 90 gradi servoRight.write(90); ritardo(100);
//trasforma il pin in input pinMode(startbut, INPUT); //inizializza startbut (startbutton) come input pinMode(reversebut, INPUT); //inizializza il reversebut (reversebutton) come input pinMode(forwardbut, INPUT); //inizializza il forwardbut (pulsante avanti) come input
}
void loop() { // Ripeti i test di movimento //codice per monitor LCD if (flag == 1 && count == 0) { count = 1; lcd.init(); //inizializza il display lcd lcd.backlight(); //apri la retroilluminazione
lcd.setCursor(15, 0); // imposta il cursore sulla colonna 15, riga 0 for (int positionCounter1 = 0; positionCounter1 < 26; positionCounter1++) { lcd.scrollDisplayLeft(); //Fa scorrere il contenuto del display di uno spazio a sinistra. lcd.print(array1[positionCounter1]); //Stampa un messaggio sul display LCD. ritardo (tempo); //aspetta 250 microsecondi } lcd.clear(); //Cancella lo schermo LCD e posiziona il cursore nell'angolo in alto a sinistra. lcd.setCursor(15, 1); //imposta il cursore sulla colonna 15, riga 1 for (int positionCounter = 0; positionCounter < 26; positionCounter++) { lcd.scrollDisplayLeft(); //Fa scorrere il contenuto del display di uno spazio a sinistra. lcd.print(array2[positionCounter]); //Stampa un messaggio sul display LCD. ritardo (tempo); //aspetta 250 microsecondi } lcd.clear(); //Cancella lo schermo LCD e posiziona il cursore nell'angolo in alto a sinistra. } //////////////////////////////////////////////// ///////////////////////////////////////////////// /////////////////////////////////////
/controlla se i pulsanti sono stati premuti if (digitalRead(startbut) == 1) { flag = 1; //flag variabile per l'avvio del pulsante }
if (flag == 1){ if(digitalRead(reversebut) == HIGH) //reversebut premuto attiverà un servo { reverse(); //reverse variabile per reversebutton } else if(digitalRead(forwardbut) == HIGH) //forwardbut premuto accenderà un servo { forward(); //variabile avanti per il pulsante avanti } else { stop(); //variabile stop per fermare il movimento dei servi quando i pulsanti non vengono premuti } }
}
// Routine di movimento per avanti, indietro e stop void forward() { //comando avanti servoLeft.write(0); //direzione in cui i servi girano servoRight.write(180); } void stop() { //stop comando servoLeft.write(90); //ferma entrambi i servi nello stesso punto, altrimenti sarebbero in posizioni diverse servoRight.write(90); } void reverse() { //reverse command servoLeft.write(180); //i servi si attivano in direzione opposta servoRight.write(0); }
ecco il codice per il successo! dopo aver configurato il tuo arduino tutto dovrebbe funzionare! e goditelo!
se non funziona, assicurati di guardare indietro a questo istruibile e controlla tutto!
Consigliato:
Esposimetro fotografico fai da te: 5 passaggi

Esposimetro fotografico fai da te: questo Instructable condivide alcune idee sulla costruzione di un semplice esposimetro incidente piccolo ed economico. Poiché Instructables non mi consente di inserire i miei video, prova questo link: https://youtu.be/avQD10fd52sL'obiettivo per me era una luce -metro per accompagnare la mia Bronica ETR
Cursore del mouse del computer personalizzato: 11 passaggi

Cursore del mouse del computer personalizzato: ti stanchi mai del fatto che il cursore del mouse sia sempre lo stesso? In questo Instructable imparerai come creare il tuo cursore del mouse personalizzato e configurarlo per funzionare sul tuo computer Windows 10
Cursore della telecamera di rilevamento degli oggetti con asse di rotazione. Stampato in 3D e costruito su RoboClaw DC Motor Controller e Arduino: 5 passaggi (con immagini)

Cursore della telecamera di rilevamento degli oggetti con asse di rotazione. Stampato in 3D e costruito sul RoboClaw DC Motor Controller e Arduino: questo progetto è stato uno dei miei progetti preferiti da quando ho avuto modo di combinare il mio interesse per la creazione di video con il fai-da-te. Ho sempre guardato e voluto emulare quegli scatti cinematografici nei film in cui una telecamera si muove su uno schermo mentre fa una panoramica per tracciare
Cursore Actobotics fai-da-te da 3 piedi per EMotimo Spectrum: Parte III: 6 passaggi (con immagini)

Cursore Actobotics fai-da-te da 3 piedi per EMotimo Spectrum: Parte III: Questa è la parte III della build del dispositivo di scorrimento in cui motorizzo il dispositivo di scorrimento per sequenze time lapse e video utilizzando eMotimo Spectrum ST4. Alcune delle stesse immagini del passaggio 1 vengono ripetute qui in modo da non dover andare avanti e indietro tra i thread di creazione
Studio fotografico fai da te: 4 passaggi

Studio fotografico fai da te: hai mai desiderato di poter ottenere foto di qualità da studio fotografico, ma senza pagare il prezzo? Con questo tutorial, ti guiderò attraverso il processo di costruzione di un mini-studio
