
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.




Dopo diversi anni di utilizzo, il mio orologio analogico è definitivamente morto.
Nel frattempo stavo cercando un progetto di orologio 3D da stampare con la mia Prusa, quindi ho trovato un orologio a 7 segmenti da pilotare con led ws2812 e Arduino.
Pensavo che il potere di quei led fosse quello di mostrare una vasta gamma di colori, quindi la domanda era: come combinare più colori su un orologio digitale?
Poi l'idea di personalizzare l'orologio con le seguenti caratteristiche:
- 7 diverse transizioni di cambio minuto
- 3 colori preimpostati per fasce orarie
- attenuazione automatica dell'intensità della luce ambientale
- spegnimento/avvio automatico quando non è necessario mostrare l'ora
- regolazione automatica dell'ora legale
Forniture
Il progetto può essere eseguito utilizzando una stampante 3D o googling per progetti di orologi a 7 segmenti. Qualcuno li ha fatti anche con il cartone.
C'è bisogno anche di:
- Arduino nano
- foto chell
- pulsante momentaneo
- interruttore on/off
- Spina CC
- Trasformatore 5V
- n°30 led WS2812 (modello 30 led/metro)
- pcb
- Modulo DS3231
- cavi sottili per connessioni led
- resistori 10K, 550
- saldare
- colla
- ponticelli
- intestazioni maschio/femmina
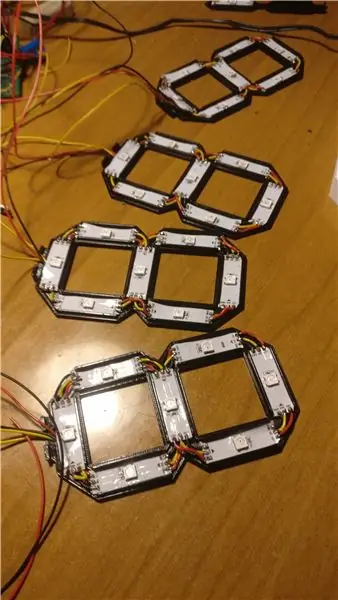
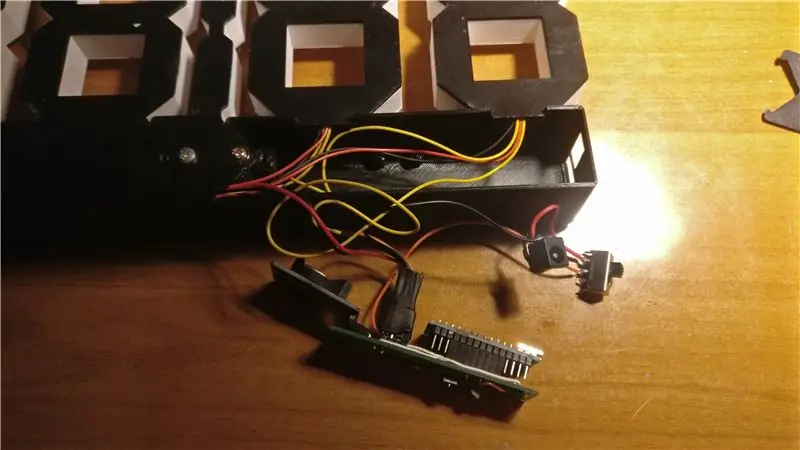
Passaggio 1: stampa e cablaggio…



Il progetto originale su Thingverse è stato leggermente modificato. (Grazie all'utente random1101)
I due punti sono stati ingranditi per adattarsi alla versione a led utilizzata per questo progetto. Anche una delle tre cover posteriori è stata modificata per adattarsi al PCB. Modificata anche la base dell'orologio.
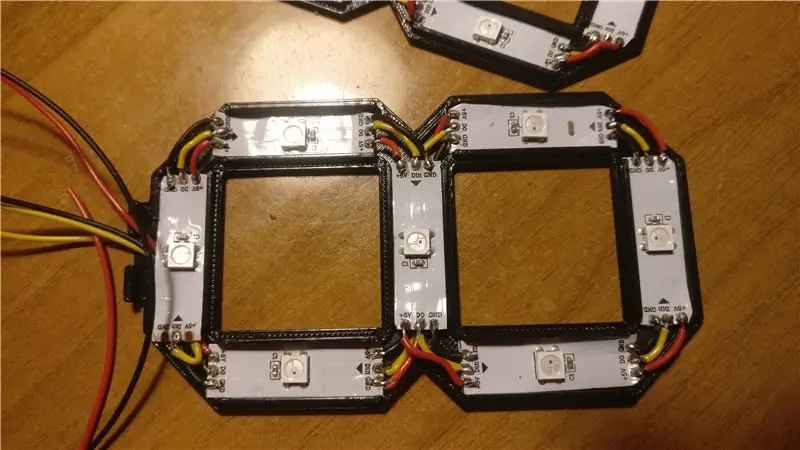
Il lavoro principale è quello di saldare i led. Per prima cosa ho proceduto saldando i led all'esterno del backcover delle cifre di stampa 3d, poi inseriti al suo interno.
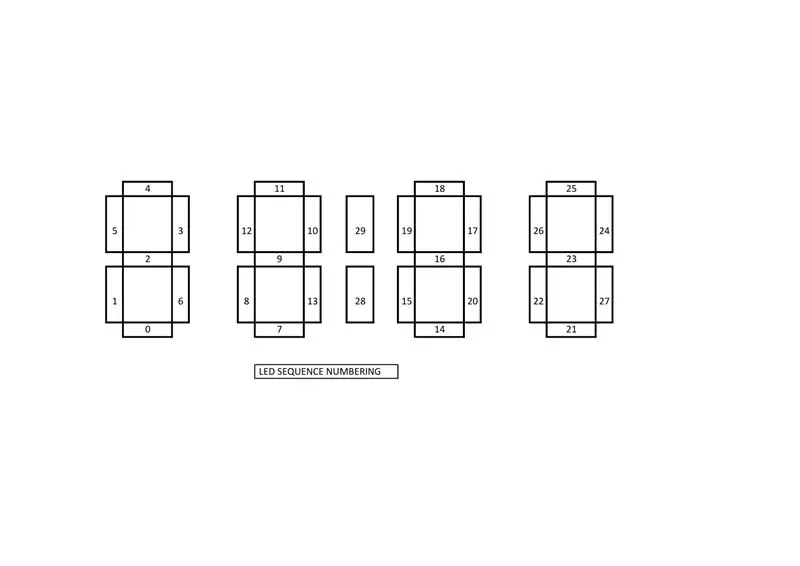
Il 7° led della prima cifra partendo da sinistra sarà collegato al primo led della cifra successiva. Alla fine della 4° cifra, collegare i due puntini led, saranno numerati 28 e 29 all'interno della sequenza.
La sequenza dei led può essere modificata modificando alcuni parametri nella libreria Arduino come spiegato di seguito.
Una volta connesso, la maggior parte del lavoro è stata eseguita.
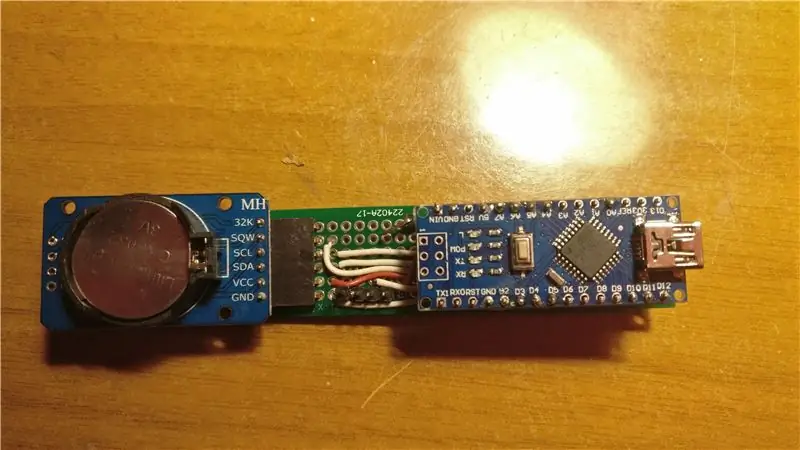
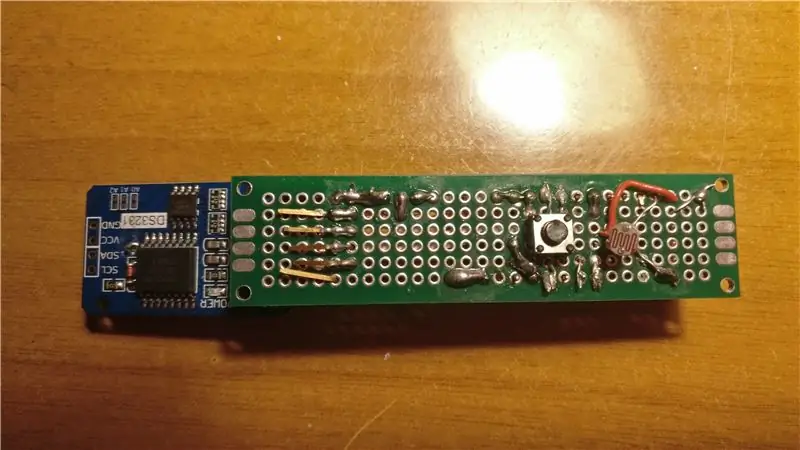
Passaggio 2: assemblaggio PCB




Ora è il momento di assemblare un pcb dove saldare alcuni resistori, header, ecc. I componenti per collegare Arduino sono:
Pulsante collegato tra il pin 3 di Arduino e GND con resistenza di pull-up interna.
Sensore di luce collegato come partitore di tensione, tra il pin A7 di Arduino e GND. Aggiungi anche un resistore da 10K tra A7 e +5V ………GRANDE ERRORE
sensore di luce tra +5V e pin A7 e resistenza 10K tra pin A/ e GND
Modulo DS3231 collegato tramite pin i2c e SQW al pin di interrupt 2 di Arduino
Led collegati al pin 5 tramite resistore da 550Ohm.
Passaggio 3: lo schizzo
Ci sono molte personalizzazioni che possono essere fatte all'interno dello schizzo.
Il salvataggio della libreria dell'ora legale è gestito dai parametri TimeChangeRule, vedere la libreria JChristensen su Github per ulteriori informazioni.
Lo spegnimento automatico all'interno del ciclo è gestito dalla variabile int gotosleep. Nel mio caso alle 0:00 Arduino va in modalità di sospensione, quindi l'orologio si spegne.
L'impostazione di ALARM sul modulo DS3231 tramite la variabile int gotosleep, consente ad Arduino di riattivarsi dalla modalità di sospensione. Nel mio caso alle 7:00 del mattino.
Un'altra caratteristica è quella di cambiare il colore dell'orologio durante il giorno all'interno della funzione:
void printDateTime(time_t t, const char *tz)
Nelle mie impostazioni dalle ore 0:00 alle ore 12:00 l'orario è mostrato in rosso, dalle 12:00 alle 17:00 in verde e dalle 17:00 alle 0:00 prevalentemente in blu. Questo è il miglior bilanciamento del colore trovato fino ad ora per un buon contrasto con il muro bianco dietro.
La funzione Transizioni consente di avere una transizione di colore animata al cambio di minuto. Ci sono 6 diversi che possono essere scelti premendo il pulsante momentaneo, la settima opzione è senza transizioni. Quello che mi piace si chiama newrandom() che è il preset (int mode = 1;).
Ho apportato alcune modifiche alla libreria per la compatibilità con la sequenza led. All'interno del file segment_display.cpp, alla fine, switch (i) è possibile modificare la sequenza dei led. Una volta fatto sostituire il file all'interno
/Arduino/libraries/7segment_NeoPixel-master
Biblioteche richieste:
- avr.sleep
- segmento_display
- DS3231
- TimeLib
- Filo
- Adafruit NeoPixel
- Fuso orario
Passaggio 4: è ora di dire addio
Mi piace questo orologio, l'ora corrente è chiaramente visibile da lontano e si spegne quando non ne ho bisogno.
Come chiedere di più a un orologio?
Consigliato:
Orologio meccanico con display a sette segmenti: 7 passi (con immagini)

Orologio meccanico con display a sette segmenti: un paio di mesi fa ho costruito un display meccanico a 7 segmenti a due cifre che ho trasformato in un timer per il conto alla rovescia. È uscito abbastanza bene e un certo numero di persone ha suggerito di raddoppiare il display per creare un orologio. Il problema era che ero già scappato
Orologio a 7 Segmenti Versione 2: 4 Passi

Orologio a 7 segmenti Versione 2: Ciao! Dopo una richiesta da parte dell'utente di Instructables in merito alla disponibilità del formato 12h, ho approfittato per apportare modifiche sostanziali al progetto originale. Durante l'utilizzo della versione 1 ho sentito la necessità di realizzare una versione stand-alone, quindi l'ho reso possibile
Display dell'orologio a sette segmenti con illuminazione laterale: 16 passi (con immagini)

Display dell'orologio a sette segmenti con illuminazione laterale: i display a sette segmenti esistono da più di un secolo (https://en.wikipedia.org/wiki/Seven-segment_display) e formano la forma familiare dei numeri negli orologi digitali, nei pannelli degli strumenti e molti altri display numerici. Sono stati ri
C51 Orologio elettronico a 4 bit - Orologio in legno: 15 passi (con immagini)

C51 Orologio elettronico a 4 bit - Orologio in legno: ho avuto un po' di tempo libero questo fine settimana, quindi sono andato avanti e ho assemblato questo orologio digitale elettronico fai-da-te a 4 bit da AU $ 2,40 che ho acquistato da AliExpress qualche tempo fa
Orologio digitale e binario con display a LED a 8 cifre x 7 segmenti: 4 fasi (con immagini)

Orologio digitale e binario con display a LED a 8 cifre x 7 segmenti: questa è la mia versione aggiornata di un digitale e amp; Orologio binario che utilizza un display a LED a 8 cifre x 7 segmenti. Mi piace dare nuove funzionalità per i normali dispositivi, in particolare gli orologi, e in questo caso l'uso del display a 7 Seg per l'orologio binario è non convenzionale e
