
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.



Il mondo attualmente nella pandemia di coronavirus e come molti altri paesi il suo blocco anche in India, quindi ho avuto questa idea di creare un display IoT che fornisse un aggiornamento in tempo reale della statistica Corona del paese. Uso un'API che fornisce i dati dell'India, ma puoi utilizzare qualsiasi API con una piccola modifica al codice.
Passaggio 1: cose necessarie


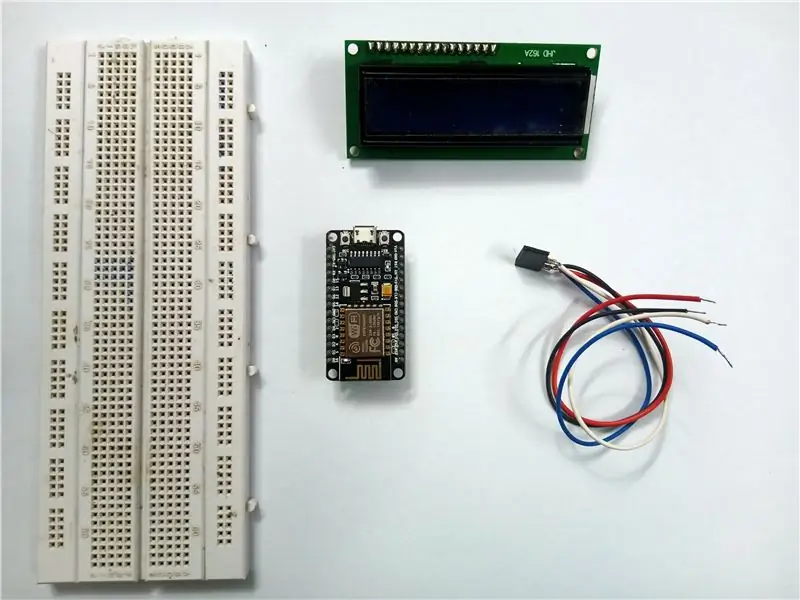
Ecco le cose che ti serviranno per visualizzare l'IoT:
- NodoMCU (ESP8266)
- Modulo LCD 16x2 (I2C)
- Tagliere (opzionale)
- Alcuni cavi/ponticelli
- cavo USB
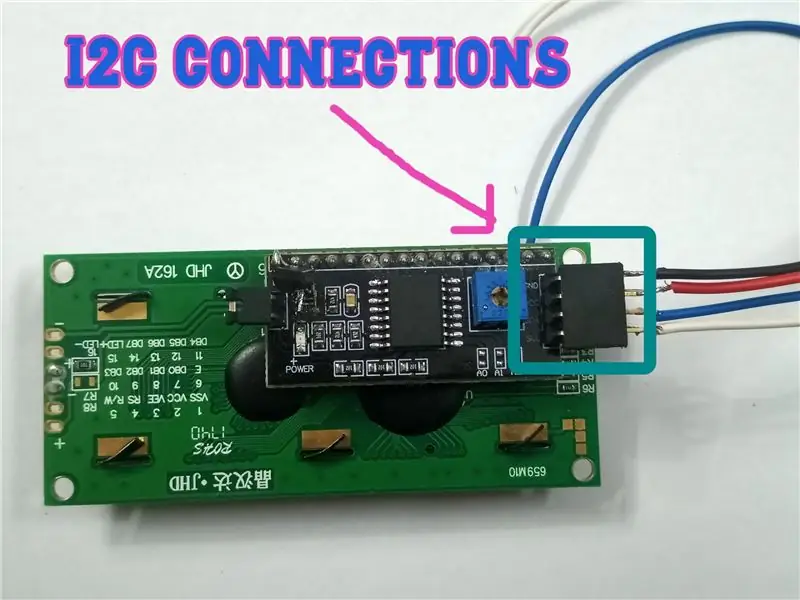
Passaggio 2: connessioni



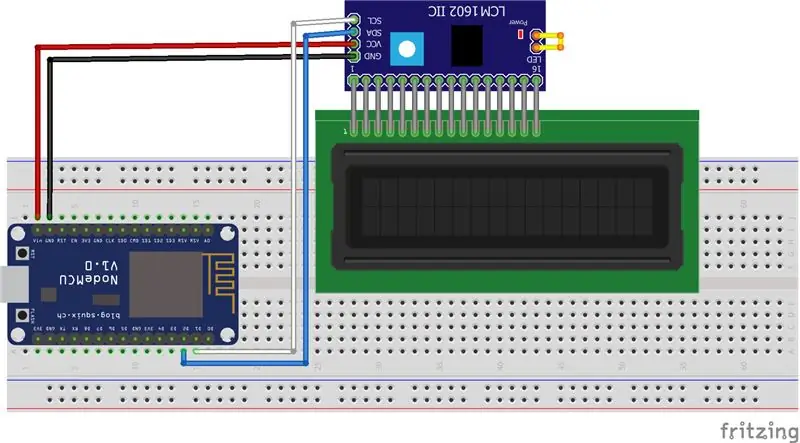
I collegamenti sono abbastanza facili. Ci sono solo 4 fili da collegare. È possibile utilizzare una breadboard per posizionare l'esp8266 al suo interno e quindi connettersi al modulo LCD oppure è possibile utilizzare semplicemente i cavi jumper femmina-femmina per il collegamento.
Le connessioni sono (ESP-> LCD):
- VIN -> VCC (per 5V)
- GND -> GND
- D2 -> SDA
- D1 -> SCL
Ora basta collegare l'esp8266 con il cavo USB al PC, ora non ci resta che caricare il codice.
Passaggio 3: codifica

Ora, questa è la parte più importante. Molti di voi avranno domande in mente su come funziona?
Quindi, prima si connette al wifi e poi si connette a un'API per raccogliere dati JSON, quindi decodifica i dati JSON e memorizza quei valori in una variabile, quindi il display LCD visualizza i valori e questo continua in un ciclo.
L'API che ho usato è https://coronago.xyz/api/data.json, che ottiene i suoi dati da https://www.covid19india.org/, fornisce dati solo per l'India, ma ci sono molte API per altri paesi, puoi utilizzare qualsiasi API, ma assicurati che sia possibile accedervi tramite
Innanzitutto, è necessario installare il supporto della scheda ESP8266 per Arduino IDE. Segui questo tutorial.
La seconda cosa da fare è installare tutte le librerie richieste, puoi installarle facilmente da Arduino Library Manager.
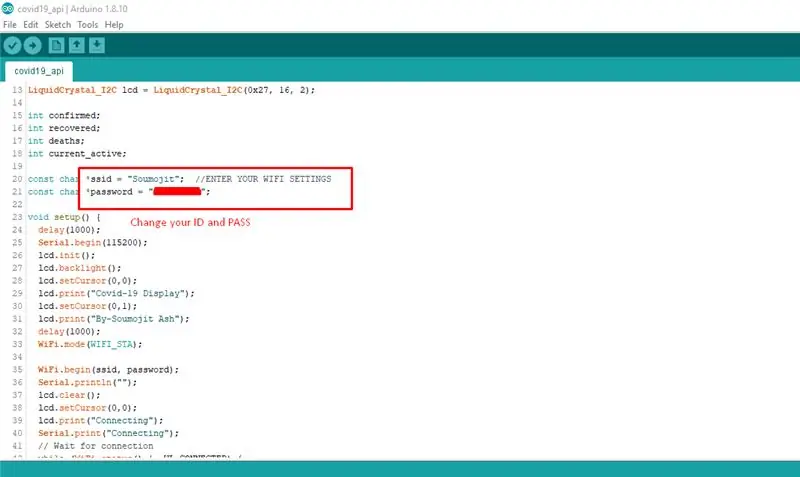
Quindi apri il codice e modifica le credenziali wifi e carica il codice.
il codice è qui nel mio repository GitHub -
Passaggio 4: spiegazione del codice e utilizzo di altre API

Il codice è piuttosto semplice
Nella parte di configurazione del vuoto inizializza il modulo LCD e visualizza il messaggio di avvio, quindi si connette alla rete wifi.
Nella parte del ciclo, recupera i dati JSON dall'API e li decodifica e li memorizza in una variabile, quindi visualizza quelli nel monitor seriale e nell'LCD.
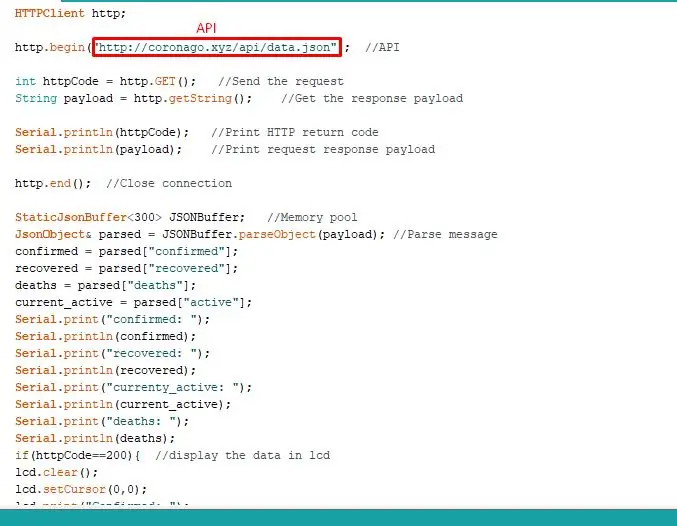
per usare un'altra API devi cambiare l'indirizzo in questa riga del codice
http.begin("https://coronago.xyz/api/data.json"); //API
Un'altra cosa che l'API deve funzionare con una connessione HTTP, la connessione HTTPS non funzionerà in questo codice e otterrai un errore -1.
L'API restituisce dati JSON in questo modo
Ora questo codice successivo decodifica semplicemente il JSON e memorizza i valori nella variabile, questo dipende totalmente dall'API e dai dati JSON che restituisce. Ma è facile da cambiare, per maggiori informazioni puoi controllare questo tutorial.
StaticJsonBuffer JSONBuffer; //Lotto di memoria JsonObject& parsed = JSONBuffer.parseObject(payload); //Analizza messaggio confermato = parsed["confermato"]; recuperato = parsed["recuperato"]; morti = parsed["morti"]; current_active = parsed["active"];
Dopodiché il codice visualizza solo le variabili nel monitor seriale e nell'LCD.
Serial.print("confermato: "); Serial.println (confermato); Serial.print("recuperato: "); Serial.println (ripristinato); Serial.print("currenty_active: "); Serial.println(current_active); Serial.print("morti: "); Serial.println(morti); if(httpCode==200){ //visualizza i dati in lcd lcd.clear(); lcd.setCursor(0, 0); lcd.print("Confermato: "); lcd.print(confermato); lcd.setCursor(0, 1); lcd.print("Morte: "); lcd.print(morti); ritardo (2500); lcd.clear(); lcd.setCursor(0, 0); lcd.print("Attivo: "); lcd.print(current_active); lcd.setCursor(0, 1); lcd.print("Recuperato: "); lcd.print (ripristinato); ritardo (2500);
}
Passaggio 5: conclusione
Questo è un ottimo progetto per monitorare le statistiche per tutto il tempo e puoi costruirlo per passare il tempo in questa situazione di blocco.
Se hai bisogno di aiuto puoi chiedermelo tramite commenti o puoi aprire un problema nel mio Github
github.com/Soumojit28/covid19-iot-display per qualsiasi problema relativo al codice.
Grazie.
Consigliato:
Visualizzazione dell'orologio binario BigBit: 9 passaggi (con immagini)

BigBit Binary Clock Display: in un precedente Instructable (Microbit Binary Clock), il progetto era ideale come dispositivo desktop portatile poiché il display era piuttosto piccolo. Sembrava quindi appropriato che la versione successiva fosse una versione da mensola o da parete, ma molto più grande
IoT: visualizzazione dei dati del sensore di luce utilizzando Node-RED: 7 passaggi

IoT: visualizzazione dei dati del sensore di luce utilizzando Node-RED: in questo tutorial imparerai come creare un sensore connesso a Internet! Userò un sensore di luce ambientale (TI OPT3001) per questa demo, ma qualsiasi sensore di tua scelta (temperatura, umidità, potenziometro, ecc.) funzionerebbe. I valori del sensore
Tracker Covid19 in tempo reale che utilizza ESP8266 e OLED - Dashboard Covid19 in tempo reale: 4 passaggi

Tracker Covid19 in tempo reale che utilizza ESP8266 e OLED | Dashboard Covid19 in tempo reale: visita il sito Web Techtronic Harsh: http://techtronicharsh.com Ovunque c'è un enorme focolaio del Novel Corona Virus (COVID19). È diventato necessario tenere d'occhio l'attuale scenario di COVID-19 nel mondo. Quindi, essendo a casa, questo è stato il p
IoT Data Science PiNet per la visualizzazione dei dati sullo schermo intelligente in tempo reale: 4 passaggi

IoT Data Science PiNet per Smart Screen Data Viz in tempo reale: puoi facilmente mettere insieme una rete IoT di display intelligenti per la visualizzazione dei dati per potenziare i tuoi sforzi di ricerca in Data Science o in qualsiasi campo quantitativo. Puoi chiamare il "push" delle tue trame ai clienti direttamente dal tuo
Visualizzazione della parola del giorno con IoT: 7 passaggi

Visualizzazione della parola del giorno con IoT: in questo Instructable, ti mostrerò come creare una "Visualizzazione della parola del giorno" utilizzando il modulo Wi-Fi NodeMCU e un display a matrice di punti. Invece della parola del giorno, puoi visualizzare tutto ciò che vuoi (testo) da tutta Internet, dopo essere andato
