
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-06-01 06:09.

In questo tutorial imparerai come creare un sensore connesso a Internet! Userò un sensore di luce ambientale (TI OPT3001) per questa demo, ma qualsiasi sensore di tua scelta (temperatura, umidità, potenziometro, ecc.) funzionerebbe. I valori del sensore verranno pubblicati su un'applicazione basata su cloud utilizzando MQTT. Ci sono molti tutorial là fuori che mostrano come puoi ottenere questo usando un Arduino o un Raspberry Pi. Realizzeremo questa demo utilizzando l'ecosistema LaunchPad di TI (Texas Instruments).
Passaggio 1: guarda il video


Passaggio 2: hardware

Componenti utilizzati: TI MSP432 LaunchPad - $ 19,99 (US) [https://www.ti.com/tool/MSP-EXP432P401R] - Modulo SimpleLink Wi-Fi CC3100 - $ 19,99 (US) [https://www.ti.com /tool/CC3100BOOST] - Educational BoosterPack MKII - $29.99 (US) [https://www.ti.com/tool/BOOSTXL-EDUMKII] D> Se ti stai chiedendo che cos'è un Educational BoosterPack MKII ??R> È un modulo plug-in di facile utilizzo che offre vari ingressi e uscite analogici e digitali a tua disposizione tra cui un joystick analogico, sensori ambientali e di movimento, LED RGB, microfono, cicalino, display LCD a colori e altro ancora.- Power Bank e Micro USB CableSensor-TI OPT3001 - Sensore di luce ambientale[https://www.ti.com/product/OPT3001]
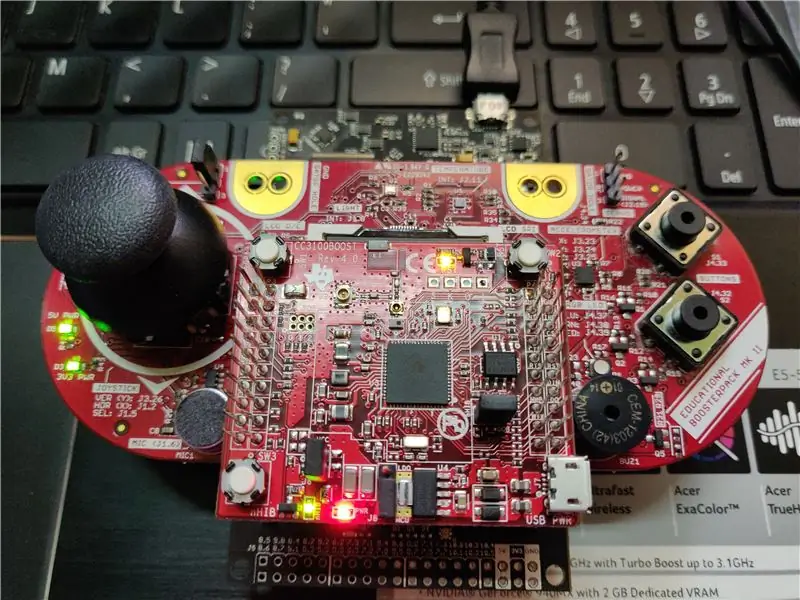
Passaggio 3: configurazione hardware
Collega il modulo Wi-Fi CC3100 e Educational BoosterPack MKII al LaunchPad, quindi collega il LaunchPad a una delle porte USB del computer.
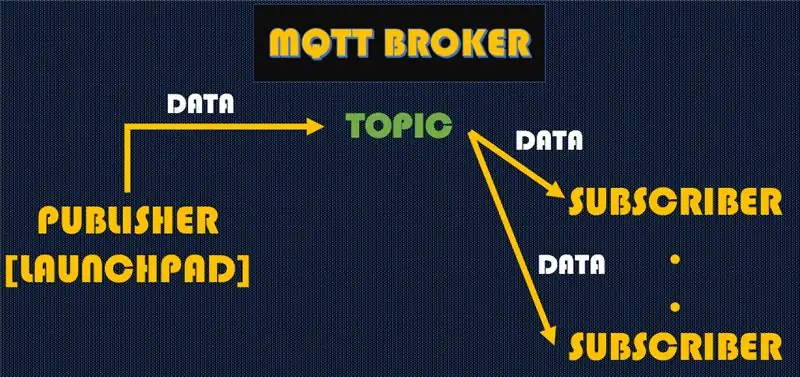
Passaggio 4: Nozioni di base su MQTT

MQTT sta per Message Queuing Telemetry Transport. È un protocollo di messaggistica di pubblicazione/sottoscrizione leggero. È utile per l'uso con sensori a bassa potenza ma è applicabile a molti scenari. Il protocollo è composto da 3 componenti principali: PUBLISHER, BROKER e SUBSCRIBER. PUBLISHER: Il LaunchPad MSP432 sarà il PUBLISHER, poiché pubblicherà i dati del sensore di luce in un argomento specifico. BROKER: Agisce come un'interfaccia semplice e comune per tutto ciò che deve connettersi a. È un server che gestisce la trasmissione dei dati tra l'EDITORE e l'ABBONATO. In questo esempio, stiamo utilizzando un broker MQTT accessibile pubblicamente, spesso utile per la prototipazione e il test. Ecco un elenco di broker pubblici:[https://github.com/mqtt/mqtt.github.io/wiki/public_brokers]SUBSCRIBER: Per sottoscrivere qualsiasi dato inviato da un EDITORE, l'ABBONATO deve essere collegato allo stesso BROKER e iscritto allo stesso argomento dell'EDITORE. Se queste 2 condizioni sono soddisfatte, l'ABBONATO sarà in grado di ricevere messaggi dall'EDITORE. NOTA: Con MQTT, più editori e abbonati possono utilizzare lo stesso Broker/Argomento. Inoltre, un singolo editore potrebbe inviare dati a più di un abbonato.
Fase 5: Energia



Energia è un ambiente di sviluppo integrato (IDE) e framework software open source e guidato dalla comunità che supporta molti processori TI, principalmente quelli disponibili nell'ecosistema di sviluppo LaunchPad. Scarica: [https://energia.nu/download/]
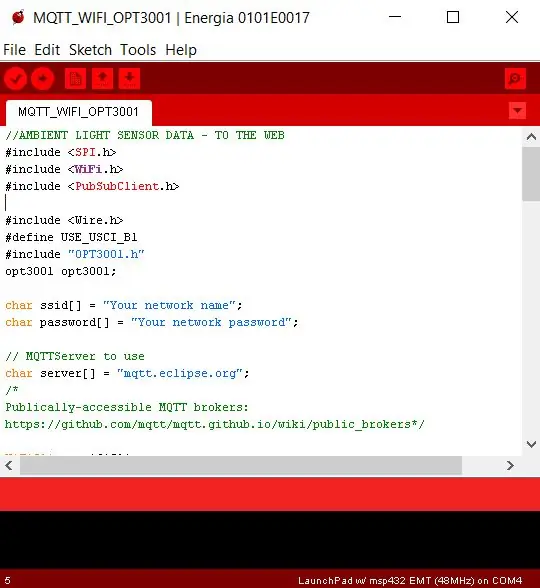
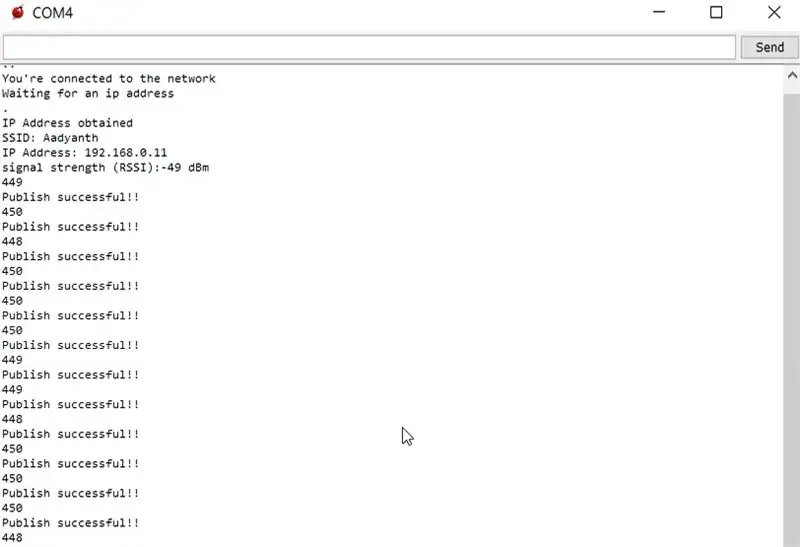
E1. Apri Energia IDE e seleziona la porta seriale e la scheda corrette navigando su: ToolsE2. Energia è precaricato con programmi di esempio per Educational BoosterPack MKII. Per verificare che il sensore di luce funzioni, apri e carica il codice di esempio per OPT3001 andando su: File > Esempi > EducationalBP_MKII > OPT3001_DemoE3. Se tutto funziona, le letture del sensore di luce dovrebbero iniziare a essere trasmesse al monitor seriale. Variare l'esposizione alla luce per vedere i valori del sensore cambiare. E4. La versione Energia (0101E0017) che sto attualmente utilizzando è precaricata con la libreria per MQTT PubSubClient. Se stai utilizzando una versione di Energia che non ha questa libreria, puoi scaricarla da: [https://github.com/energia/Energia/tree/master/libraries/PubSubClient]E5. Lo schizzo è una leggera modifica dell'esempio disponibile in: File > Esempi > PubSubClient > MQTTBasicWiFiE6. L'unica cosa che dovremo modificare sono le nostre informazioni "ssid" e "password" per il nostro router Wi-Fi. E7. Il server MQTT pubblico utilizzato nello sketch è [https://mqtt.eclipse.org/]. Per cambiare l'ARGOMENTO su cui sta pubblicando il nostro LaunchPad, sostituisci la stringa con la tua nella chiamata di funzione client.publish() nel loop() principale. E8. Carica questo programma sul LaunchPad facendo clic sul pulsante Carica. E9. Apri il monitor seriale. Dovresti vedere i valori del sensore in arrivo e "Pubblicazione riuscita!!".
Passaggio 6: IBM Cloud




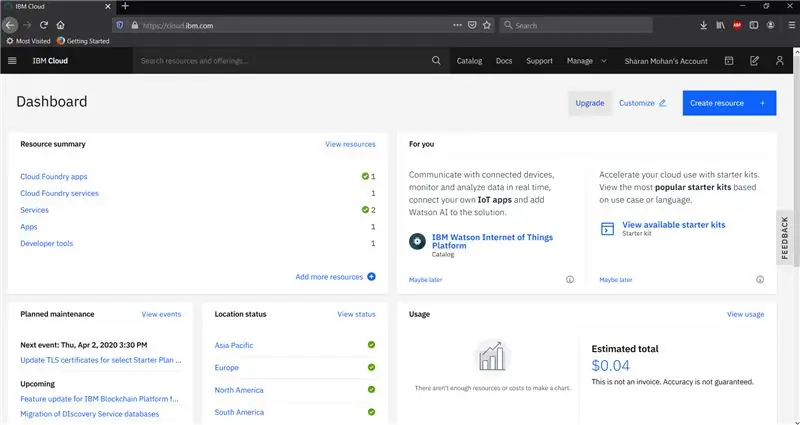
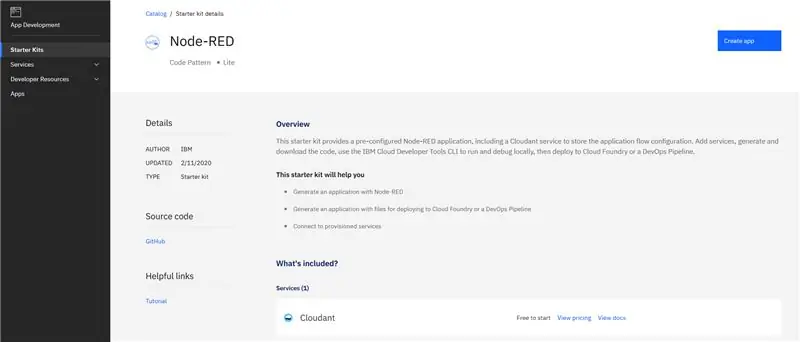
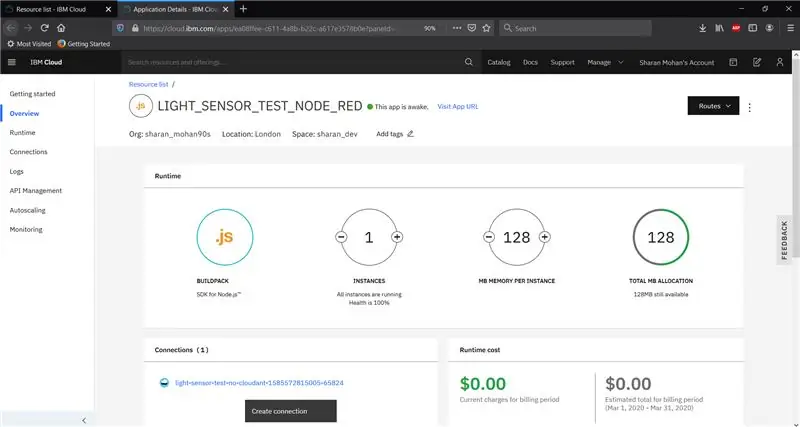
Ora che pubblichiamo i dati del sensore di luce, creiamo un'applicazione lato cloud in grado di iscriversi al nostro LaunchPad e visualizzare i dati del nostro sensore. Utilizzeremo Node-RED, disponibile sulla piattaforma IBM Cloud come una delle applicazioni degli Starter Kit nel catalogo. Che cos'è Node-RED?Node-RED è uno strumento di programmazione per collegare dispositivi hardware, API e servizi online in modi nuovi e interessanti. Node-RED è basato su Node.js, sfruttando appieno il suo modello basato sugli eventi e non bloccante. Ciò lo rende ideale per l'esecuzione ai margini della rete su hardware a basso costo come Raspberry Pi e nel cloud. C1. Registrati per un account IBM Cloud utilizzando il tuo IBMid esistente o creando un nuovo IBMid. C2. Una volta effettuato l'accesso a IBM Cloud, verrai indirizzato alla tua Dashboard. C3. Fare clic sulla scheda Catalogo e cercare App Node-RED. C4. Fare clic sul pulsante Crea app per continuare. Questo creerà la tua nuova applicazione basata su cloud. Potrebbero essere necessari alcuni minuti per il completamento! C5. Ora che hai distribuito la tua applicazione Node-RED, apri il tuo elenco di risorse IBM Cloud selezionando il menu della barra laterale e quindi selezionando Elenco risorse. Vedrai la tua applicazione Node-RED appena creata elencata nella sezione App. C6. Fare clic sulla voce dell'app Cloud Foundry per accedere alla pagina dei dettagli dell'applicazione distribuita. Fare clic sul collegamento Visita l'URL dell'app per accedere all'applicazione Node-RED Starter.
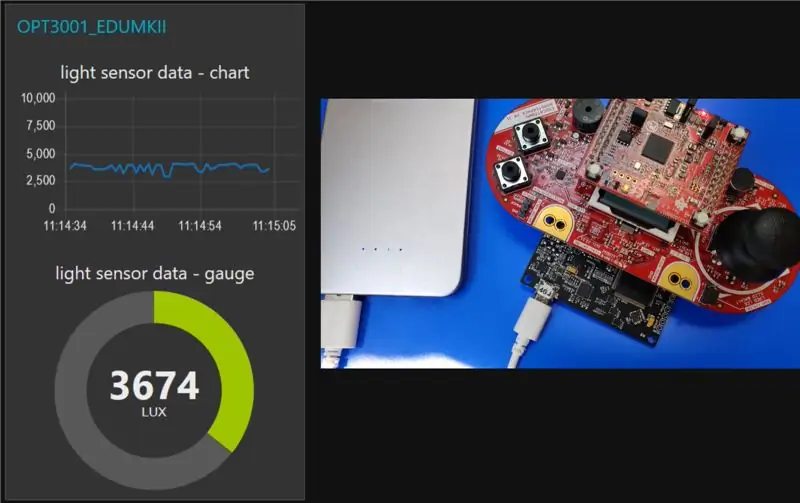
Passaggio 7: app Node-RED




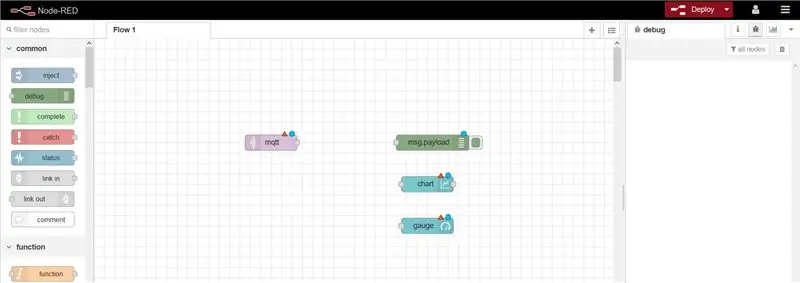
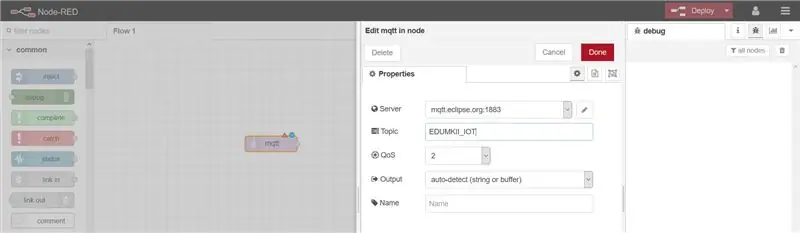
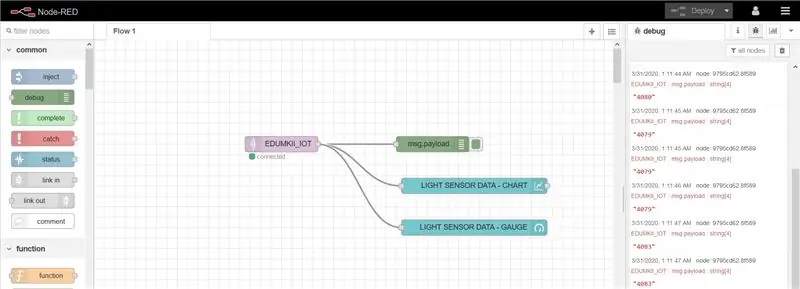
N1. La prima volta che apri la tua app Node-RED, dovrai configurarla e impostare security. N2. Fare clic sul pulsante Vai al tuo editor di flusso Node-RED per aprire l'editor. N3. L'editor di Node-RED si apre mostrando il flusso predefinito. N4. Trascina il mqtt in block dalla palette Node-RED nel foglio vuoto. N5. Fare doppio clic sul blocco mqtt e modificare le proprietà con gli stessi parametri che il LaunchPad sta pubblicando su:Server - mqtt.eclipse.org:1883Topic - EDUMKII_IOTOUna volta configurato, fare clic su Done. N6. Dopo aver collegato i nodi rimanenti, fai clic sul pulsante Distribuisci in alto a destra. In questo modo l'applicazione verrà avviata. N7. Fai clic sulla scheda debug per vedere finalmente i valori del sensore dal tuo LaunchPad in streaming! N8. Fare clic sul collegamento nella scheda Layout del dashboard per visualizzare i valori del sensore in modalità grafico e indicatore. N9. Congratulazioni per essere arrivato al passaggio finale! Ora puoi visualizzare i dati dei sensori del mondo reale nel cloud!! RiferimentiMQTT. ORG[https://mqtt.org/] Energia - Tutorial MQTT [https://energia.nu/guide/tutorials/connectivity/tutorial_mqtt/] Nodo -RED [https://nodered.org/] In esecuzione su IBM Cloud [https://nodered.org/docs/getting-started/ibmcloud] Crea un'applicazione di avvio Node-RED [https://developer.ibm.com /components/node-red/tutorial/how-to-creare-a-node-red-starter-application/]
Consigliato:
Lettura dei dati del sensore a ultrasuoni (HC-SR04) su un LCD 128×128 e visualizzazione utilizzando Matplotlib: 8 passaggi

Lettura dei dati del sensore a ultrasuoni (HC-SR04) su un LCD 128 × 128 e visualizzazione utilizzando Matplotlib: In questo istruibile, utilizzeremo MSP432 LaunchPad + BoosterPack per visualizzare i dati di un sensore a ultrasuoni (HC-SR04) su un 128 × 128 LCD e inviare i dati al PC in serie e visualizzarli utilizzando Matplotlib
Facile visualizzazione dei dati del sensore OLED Arduino: 4 passaggi

Facile visualizzazione dei dati del sensore OLED Arduino: se hai mai lavorato con Arduino, probabilmente volevi che mostrasse le letture del sensore. Mentre usi il vecchio classico LCD Nokia 5110, potresti aver notato che il collegamento di tutti quei fili è disordinato e occupa troppi spilli. Certo, c'è di meglio
Visualizzazione dei dati del sensore wireless utilizzando Google Charts: 6 passaggi

Visualizzazione dei dati del sensore wireless utilizzando Google Charts: l'analisi predittiva delle macchine è molto necessaria per ridurre al minimo i tempi di fermo della macchina. Il controllo regolare aiuta a migliorare il tempo di servizio della macchina e, a sua volta, migliora la sua tolleranza ai guasti. Sensore di vibrazione e temperatura wireless
Pubblicazione dei dati del sensore di pressione wireless utilizzando MQTT: 7 passaggi

Pubblicazione dei dati del sensore di pressione wireless utilizzando MQTT: ESP32 e ESP 8266 sono SoC molto familiari nel campo dell'IoT. Questi sono una sorta di vantaggio per i progetti IoT. ESP 32 è un dispositivo con WiFi e BLE integrati. Basta fornire SSID, password e configurazioni IP e integrare le cose nel
IoT Data Science PiNet per la visualizzazione dei dati sullo schermo intelligente in tempo reale: 4 passaggi

IoT Data Science PiNet per Smart Screen Data Viz in tempo reale: puoi facilmente mettere insieme una rete IoT di display intelligenti per la visualizzazione dei dati per potenziare i tuoi sforzi di ricerca in Data Science o in qualsiasi campo quantitativo. Puoi chiamare il "push" delle tue trame ai clienti direttamente dal tuo
