
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

In questo Instructable, ti mostrerò come creare una "visualizzazione della parola del giorno" utilizzando il modulo Wi-Fi NodeMCU e un display a matrice di punti. Invece della parola del giorno, puoi visualizzare tutto ciò che vuoi (testo) da tutta Internet, dopo aver seguito questo tutorial. Se è la prima volta che utilizzi un modulo Wi-Fi, anche questo tutorial ti aiuterà, come ho spiegato dall'inizio alla fine.
Entriamo in esso.
Passaggio 1: guarda il video


Nel video ho coperto tutti i passaggi necessari per costruire questo progetto. Ho anche trattato una spiegazione approfondita del codice utilizzato nel progetto che è utile anche per un principiante, e altrimenti non è possibile spiegare in formato scritto.
Quindi assicurati di guardarlo prima di andare avanti.
Passaggio 2: prepara l'IDE Arduino per funzionare con il modulo Wi-Fi NodeMCU
La prima volta che si lavora su un modulo Wi-Fi non è sempre una passeggiata per la maggior parte degli utenti (anche per me). Pertanto, si consiglia di iniziare passo dopo passo.
Suggerirò questa classe Instructables per ogni principiante. L'autore bekathwia ha fatto un ottimo lavoro nello spiegare come iniziare con questo modulo. Io stesso ho utilizzato la stessa fonte per familiarizzare con il modulo.
Quindi, se sei un principiante passa attraverso quella classe, solo tu puoi trovare la tua via d'uscita nei prossimi passaggi.
Passaggio 3: testare il display a matrice di punti



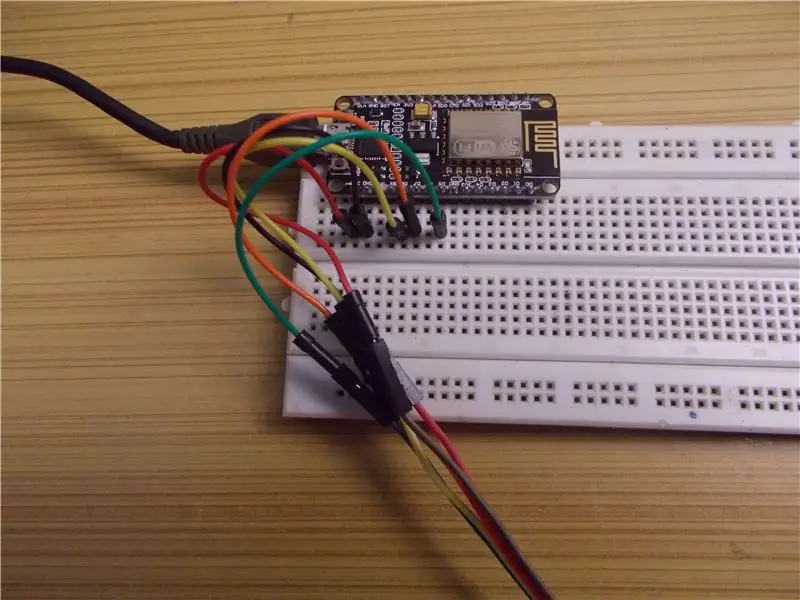
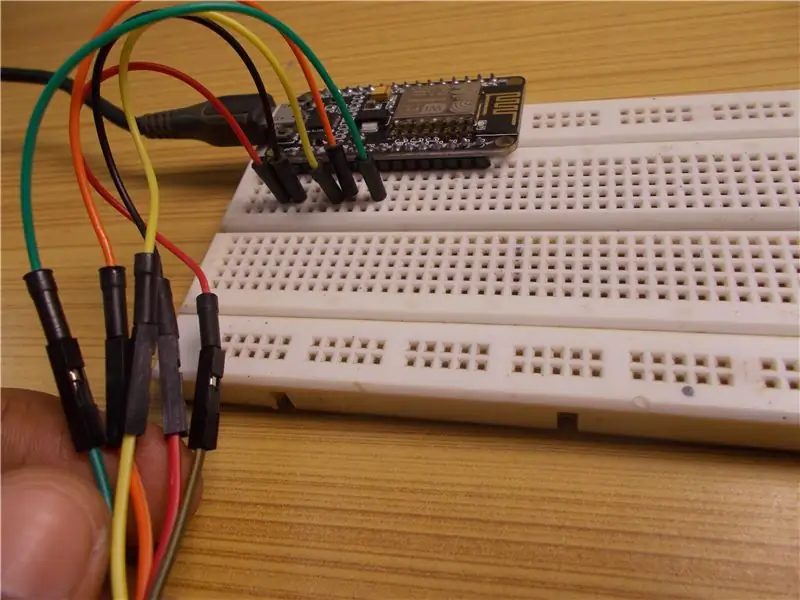
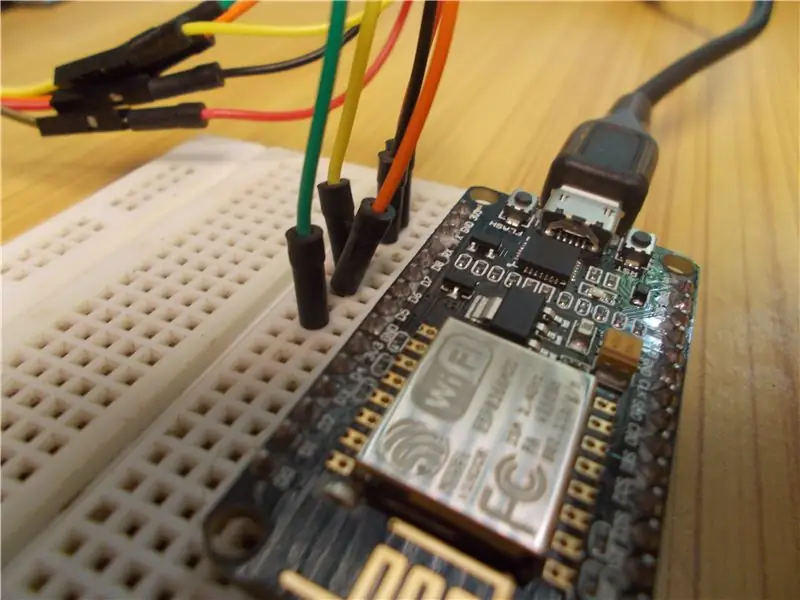
Connetti il modulo Dot Matrix al Wi-Fi come segue:
DMD - NodeMCU
Vcc - 3.3V
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Ora per controllare il display a matrice di punti, aggiungi le librerie MD Parola e MD_MAX72XX alla libreria Arduino.
Ma prima di usarlo, vai alla cartella delle librerie Arduino, apri la cartella della libreria MD_MAX_72XX, quindi vai a docs e apri qualsiasi file HTML, quindi determina il tipo di Dot Matrix Display che hai (fai clic qui per saperne di più). Il mio è FC_16. Successivamente, vai alla cartella "src" e apri il file MD_MAX72XX.h. Modifica il file di intestazione in base al modulo che hai e quindi salvalo. Ora puoi controllare il tuo moduloApri lo schizzo di prova e caricalo. La matrice di punti dovrebbe visualizzare alcuni modelli seguiti dai loro titoli, che possono essere visualizzati anche nel monitor seriale.
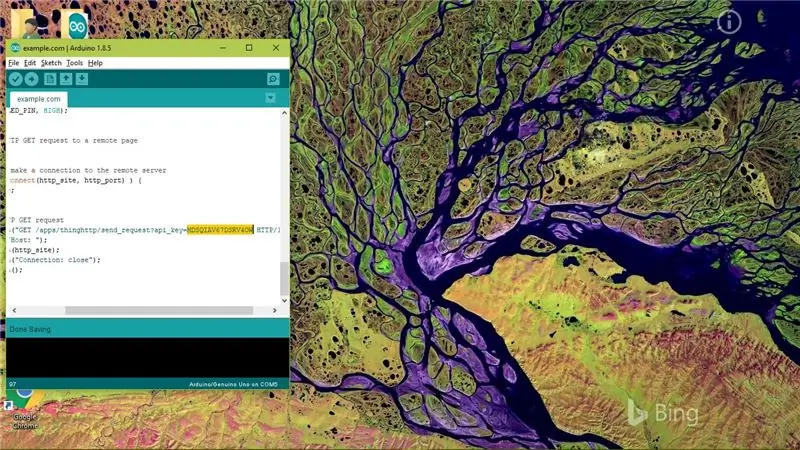
Passaggio 4: preparare ThingHTTP



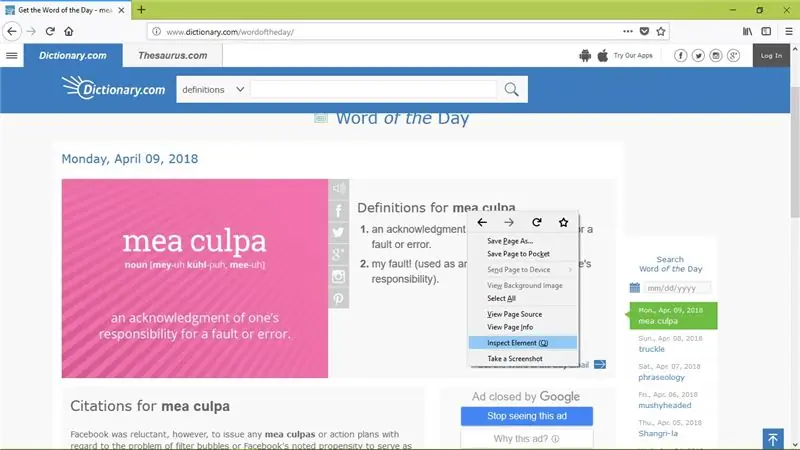
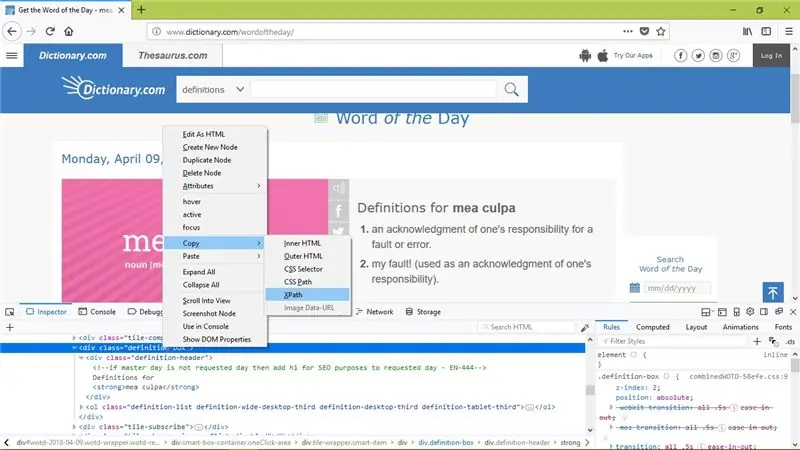
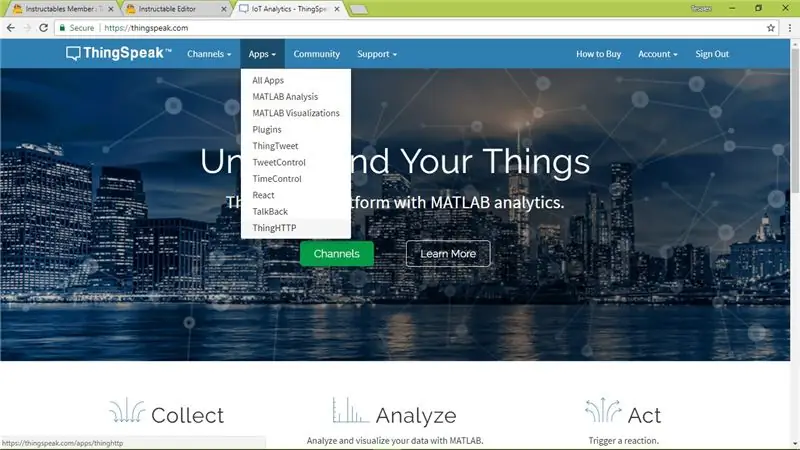
1. Apri Mozilla Firefox (Chrome non ha funzionato per me).2. Scegli il tuo sito web (ho usato Dictionary.com).3. Fare clic con il tasto destro sulla parola che ti interessa, selezionare ispeziona elemento.4. Copia XPath del codice evidenziato.5. Vai su Thingspeak.com6. Vai alle app, quindi seleziona ThingHTTP.7. Crea un nuovo ThingHTTP, assegnagli un nome, fornisci l'URL della pagina da cui hai copiato XPath, incolla XPath precedentemente copiato per analizzare la stringa, salva il ThingHTTP.
Prendi nota dell'API generata.
Guarda il video per una corretta comprensione e la necessità di farlo.
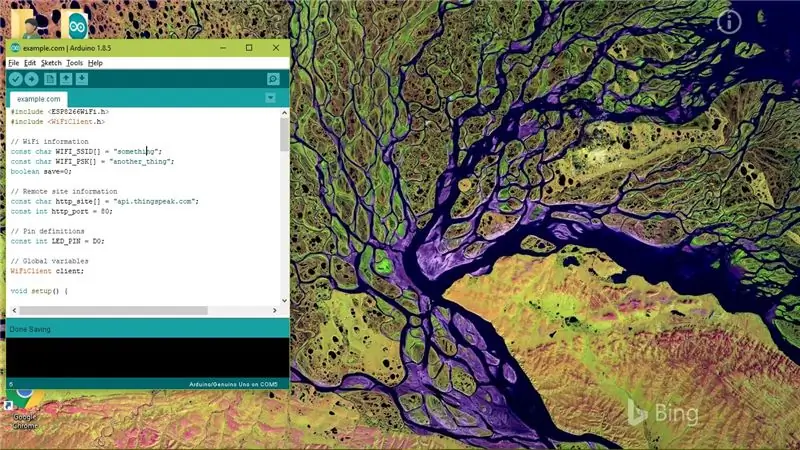
Passaggio 5: testare il modulo



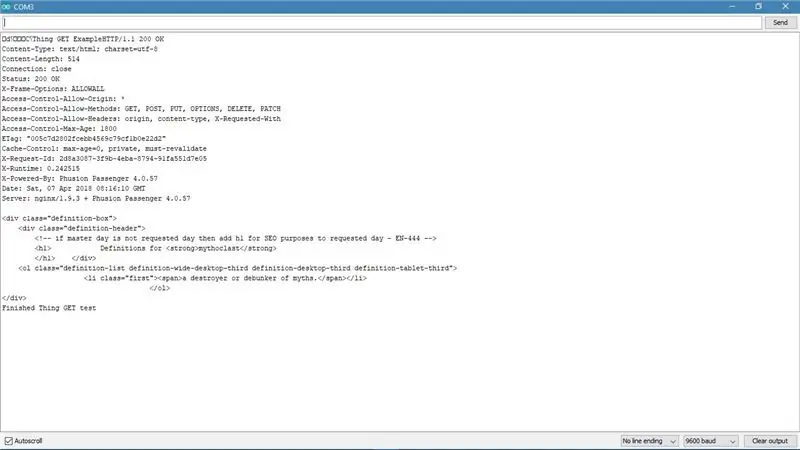
Apri lo schizzo allegato in questo passaggio e modifica l'SSID Wi-Fi, la chiave di accesso e la chiave API e caricalo Dopo il caricamento, apri il monitor seriale, se l'output è simile a quello che ho allegato in questo passaggio, il modulo funziona correttamente e puoi passare alla fase finale.
Puoi anche utilizzare qualsiasi sito Web diverso se lo desideri, dai un'occhiata a questo.
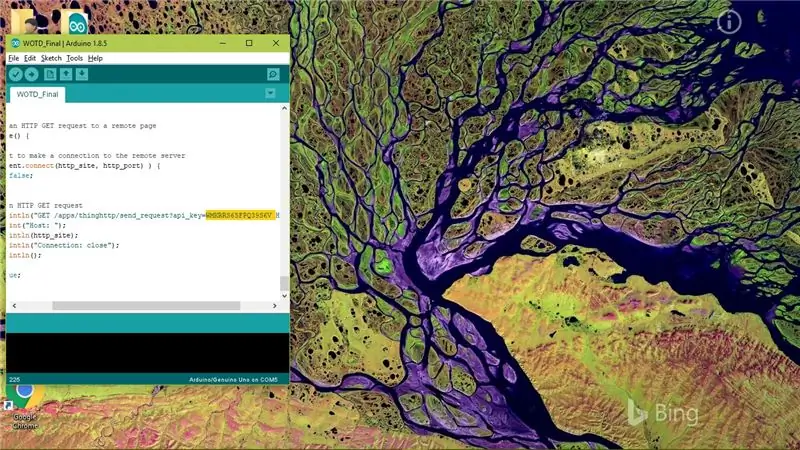
Passaggio 6: schizzo finale


Eseguire le stesse connessioni del passaggio 3. Il codice finale è allegato in questo passaggio.
Modifica l'SSID Wi-Fi, la chiave di accesso (lascia vuoto tra virgolette se il Wi-Fi è aperto) e l'API e caricalo nel modulo.
Una volta connesso al Wi-Fi e recuperati i dati, si disconnetterà e visualizzerà la parola e il significato nel DMD (guardare il LED integrato per determinare lo stato, lampeggiante - tentativo di connessione al Wi-Fi, blu fisso - connesso, spento - disconnesso). La disconnessione dal Wi-Fi consente di risparmiare energia ma presenta anche uno svantaggio, sarà necessario riavviare il modulo per recuperare nuovi dati.
Ma per applicazioni come queste, non credo sia una buona idea rimanere connessi al Wi-Fi, tuttavia puoi farlo facilmente dopo alcune modifiche al programma. Dipende tutto da te.
Passaggio 7: fatto
Questo è tutto!
Sentiti libero di commentare qualsiasi consiglio o dubbio, sarò più che felice di aiutarti.
Grazie per la lettura, considera di iscriverti e se ti è piaciuto questo progetto, dai un'occhiata al nostro canale YouTube, ne abbiamo molti:)
Ci vediamo al prossimo Instructable.
Consigliato:
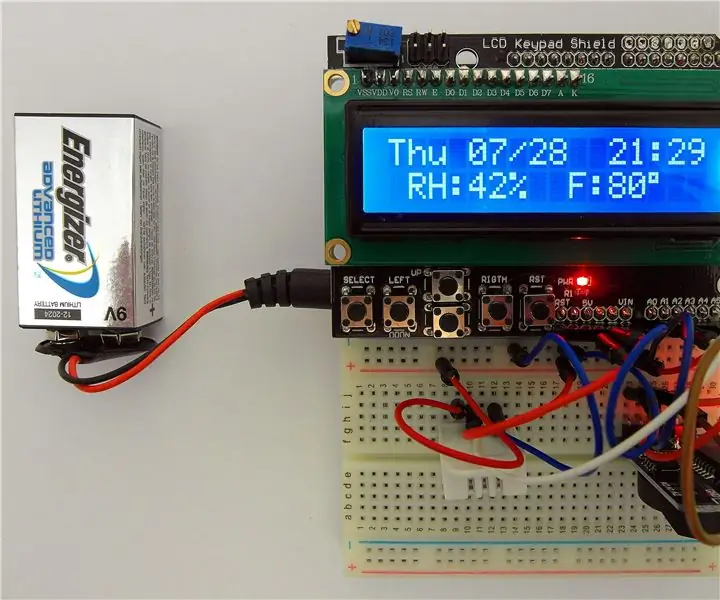
Giorno della settimana, calendario, ora, umidità/temperatura con risparmio energetico: 10 passaggi (con immagini)

Giorno della settimana, calendario, ora, umidità/temperatura con risparmio energetico: la modalità di risparmio energetico qui è ciò che distingue questo Instructable dagli altri esempi che mostrano giorno della settimana, mese, giorno del mese, ora, umidità e temperatura. È questa capacità che consente a questo progetto di essere eseguito da una batteria, senza t
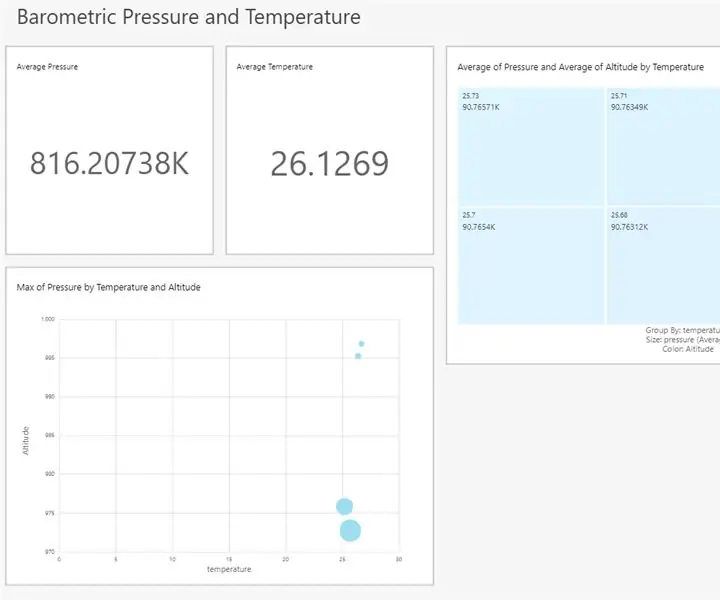
Visualizzazione della pressione barometrica e della temperatura utilizzando Infineon XMC4700 RelaxKit, Infineon DPS422 e AWS.: 8 passaggi

Visualizzazione della pressione atmosferica e della temperatura utilizzando Infineon XMC4700 RelaxKit, Infineon DPS422 e AWS.: È un progetto semplice per acquisire la pressione atmosferica e la temperatura utilizzando il DPS 422 di Infineon. Diventa goffo monitorare la pressione e la temperatura per un periodo di tempo. È qui che entra in gioco l'analisi, l'intuizione sul cambiamento in
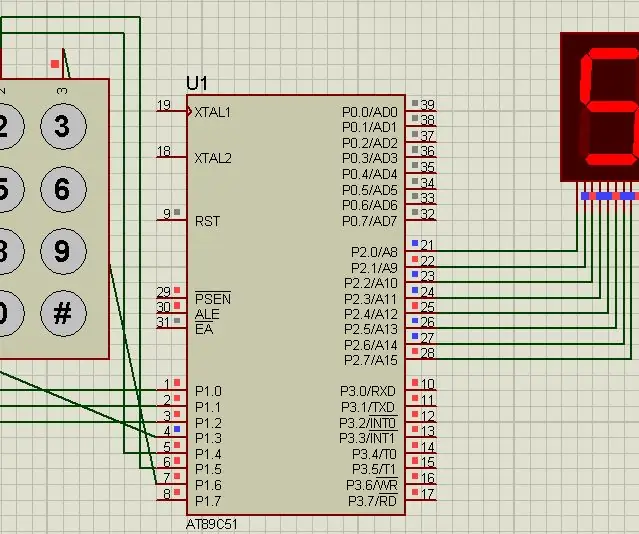
Interfaccia della tastiera con 8051 e visualizzazione dei numeri della tastiera in 7 segmenti: 4 passaggi (con immagini)

Interfaccia della tastiera con 8051 e visualizzazione dei numeri della tastiera in 7 segmenti: In questo tutorial ti parlerò di come possiamo interfacciare la tastiera con 8051 e visualizzare i numeri della tastiera in un display a 7 segmenti
Snowmanthesizer - Cosa al giorno - Giorno 2: 8 passaggi (con immagini)

Snowmanthesizer - Thing a Day - Day 2: L'altra sera stavo tagliando infiniti fogli di adesivi per robot per rendere felici tutti i bambini. Sì, sto solo affettando, pensando ai fatti miei, e proprio in quel momento il nostro impavido leader Eric mi passa e mi porge tre strani oggetti di plastica. Mi informa che
Scatola di sopravvivenza del giorno del giudizio universale: 7 passaggi

Dooms Day Survival Box: se mai dovesse succedere qualcosa come Terminator o The Day After Tomorrow; sarebbe importante avere una scatola del giorno del giudizio in cui contenga tutto ciò di cui avresti bisogno personale per sopravvivere a un olocausto nucleare o a enormi cambiamenti climatici ambientali. In th
