
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Ti sei mai chiesto come fanno gli sviluppatori di giochi a creare fantastici giochi a cui le persone di tutto il mondo si divertono? Bene, oggi ti darò solo un piccolo suggerimento a riguardo creando un piccolo gioco multiplayer che sarà controllato da un controller Arduino che realizzerai anche tu. Quindi, cominciamo.
Forniture
Avrai bisogno:
- Un computer portatile
- Unity Engine
- Un IDE C# che funziona con Unity come Visual Studio o Atom. (Utilizzerò Visual Studio Code)
- 2X Arduino Nano
- 2X tagliere per pane grande
- 2X tagliere per pane
- Interruttore di virata 4X (pulsante)
- Resistenza 4X 200Ω
- Cavi jumper da maschio a maschio 12X
- Arduino IDE
Sarà utile avere una conoscenza di base dell'uso di Unity, tuttavia non influirà sui tuoi progressi poiché acquisirai familiarità con esso mentre procedi con la creazione del gioco.
Link per scaricare Unity Engine:
store.unity.com/download-nuo
Link per scaricare Visual Studio Code IDE:
code.visualstudio.com/download
Link per scaricare Arduino IDE:
www.arduino.cc/en/Main/Software
Passaggio 1: imposta i confini del gioco



Prima di tutto, devi scaricare unity
Una volta fatto, puoi iniziare a configurare la vista del tuo gioco.
Apri un nuovo progetto Unity, chiamalo e seleziona Gioco 2D.
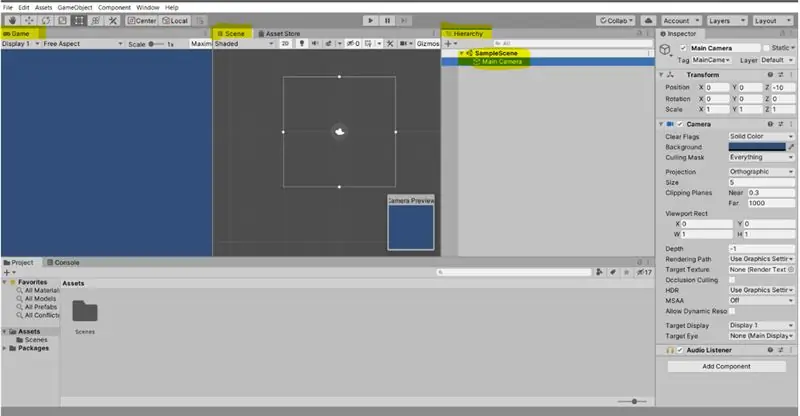
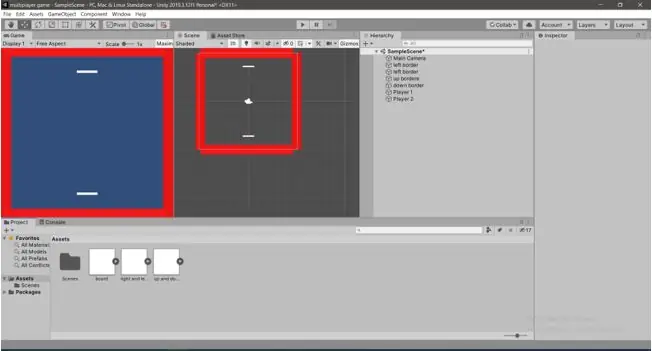
Quando il progetto si apre, nota che ci sono 3 sezioni principali chiamate
- Gerarchia (qui è dove verranno aggiunti tutti i tuoi oggetti e dettagli di gioco).
- Scena (dove imposti la vista del gioco).
- Game (dove puoi testare come andrà il gioco reale).
Nota che sotto la gerarchia c'è la tua scena e sotto la scena c'è la "Fotocamera principale". Quando selezioni la telecamera dalla gerarchia, verrà selezionata nella scena
(Qualsiasi cosa all'interno dei confini di questa telecamera verrà mostrata nel gioco reale).
Guarda la foto 1
Il nostro gioco è composto da due tavole, una palla che si muove e bordi che limitano il movimento delle tavole e della palla.
Iniziamo creando i bordi.
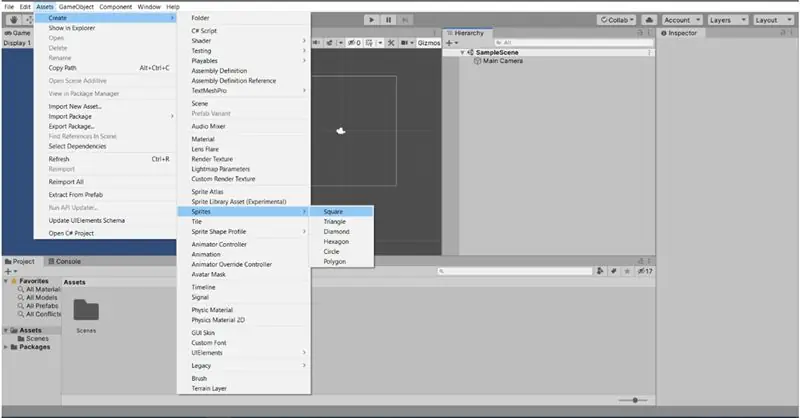
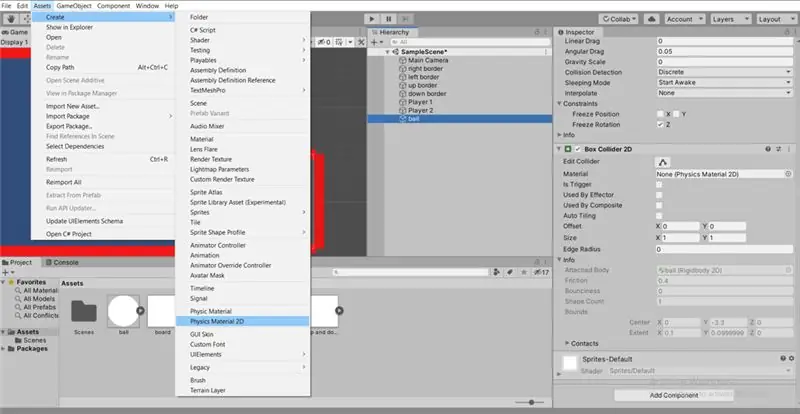
- Per creare un nuovo oggetto di gioco, seleziona Risorse>Crea>Sprites>quadrato (chiamalo “bordo destro e sinistro”) Guarda l'immagine 2
- Trascina e rilascia i bordi destro e sinistro nella gerarchia e nella scena apparirà un quadrato.
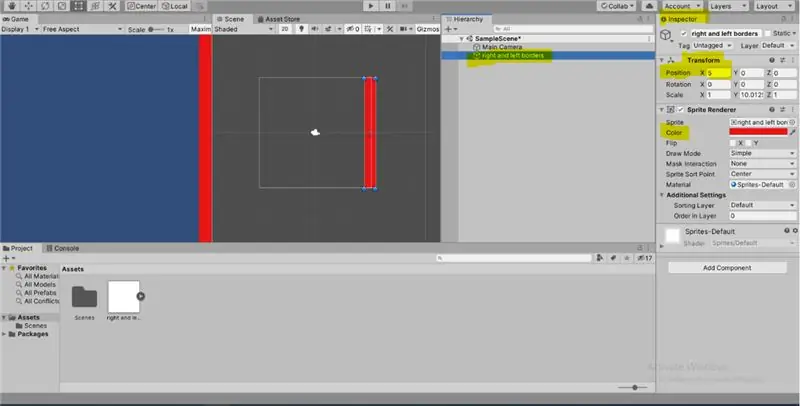
- Regola la sua posizione sull'asse x su (5) "bordi destro e sinistro"> ispettore> trasforma> posizione> X. Guarda la foto 3
- Quindi regola la sua scala in modo che sia abbastanza grande da coprire i bordi della fotocamera (trascina i lati superiore e inferiore del quadrato per allungarlo).
- Regola il suo colore "dai bordi destro e sinistro"> ispettore> rendering sprite> colore. Guarda la foto 3
- Scorri verso il basso nell'ispettore e seleziona aggiungi componente, quindi digita Rigidbody2D e premi invio, questo fondamentalmente aggiungerà fisica al tuo oggetto di gioco in quanto gli fornisce il rilevamento di massa, gravità e collisione. Tuttavia non abbiamo bisogno della gravità nel nostro gioco, quindi imposta la gravità 0 invece di 1. Dovrai anche congelare la posizione e la rotazione in modo che il bordo non si muova quando entra in collisione. Guarda la foto 4
- seleziona aggiungi componente quindi digita Box Collider 2D e premi Invio questo aggiungerà un'area intorno all'oggetto di gioco in cui è possibile rilevare le collisioni. Guarda la foto 4
- Ora seleziona i bordi destro e sinistro e premi (ctrl+d) per duplicarlo.
- Rinominalo "bordo sinistro" e rinomina il primo ("bordo destro").
- Seleziona il bordo sinistro e regola la sua posizione sull'asse x su (-5) allo stesso modo nel passaggio 3. Ora hai i bordi destro e sinistro.
Ripeti i 10 passaggi precedenti con i bordi su e giù e cambia la posizione y del quadrato invece della posizione x. L'anteprima finale dovrebbe essere qualcosa di simile a quello nella foto.
Guarda la foto 5
Passaggio 2: aggiunta di schede e creazione di controller



Aggiunta di schede
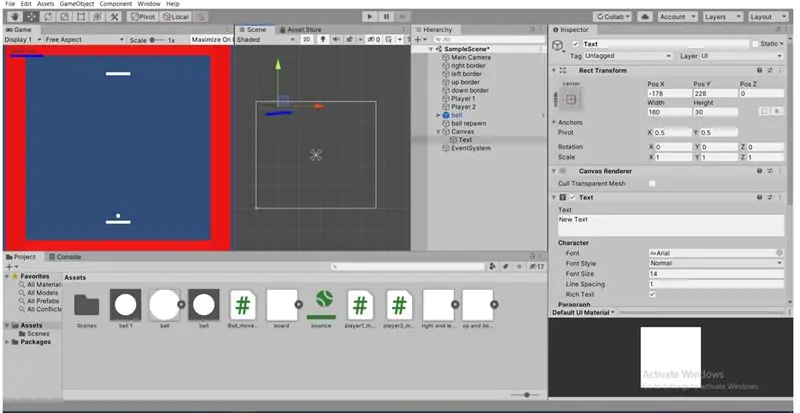
Crea un nuovo oggetto di gioco e chiamalo giocatore 1.
Regolare:
- Scala: X(1.2), Y(0.15), Z(1)
- Posizione: X(0), Y(-3.6), z(0)
- Aggiungi BoxCollider2D
- Aggiungi Rigidbody 2D e congela gli assi yez.
Duplica (ctrl+d) e rinomina il copy player 2.
Regolare:
- Scala: X(1.2), Y(0.15), Z(1)
- Posizione: X(0), Y(3.6), z(0)
- Un BoxCollider sarà già lì.
- Un Rigidbody 2D sarà già lì e gli assi yez saranno già congelati.
Guarda la foto 1
Fare controller
Avrai bisogno:
- 2X Arduino Nano
- 2X tagliere per pane grande
- 2X tagliere per pane
- Interruttore di virata 4X (pulsante)
- Resistenza 4X
- Cavi jumper da maschio a maschio 12X
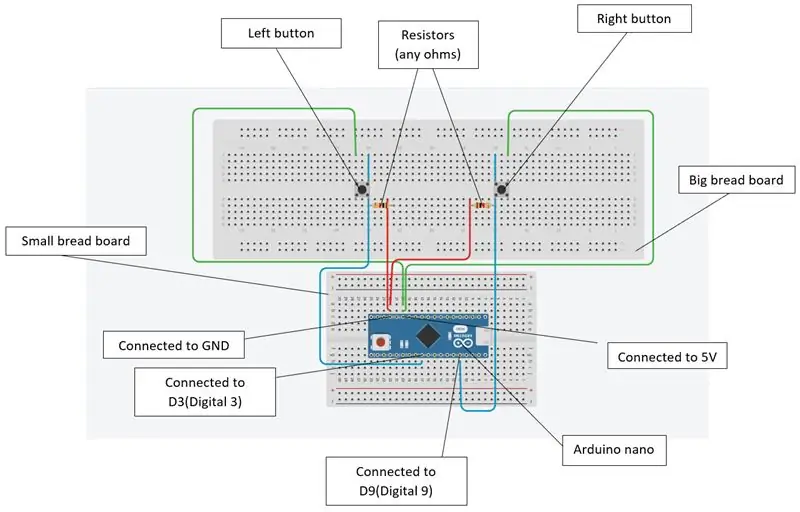
Ora guarda le foto della breadboard e la mappatura per assemblare i joystick.
- Collega un chip Arduino Nano con una piccola breadboard.
- collegare 2 interruttori di virata sulla breadboard grande come mostrato nell'immagine. Cercare di mantenere il lato destro della breadboard simmetrico a quello sinistro in quanto ciò migliorerà l'aspetto del joystick (è possibile utilizzare la 30a colonna come simmetria linea)
- Collega il pin in alto a sinistra del pulsante sinistro con il pin 5V nell'Arduino sulla piccola breadboard (le cose che sono collegate con la stessa colonna nella breadboard sono collegate tra loro).
- Collega il pin in alto a destra del pulsante destro con il pin 5V nell'Arduino.
- Collega il pin in basso a destra del pulsante sinistro con un punto sulla 31a colonna usando un resistore.
- Collega il pin in basso a sinistra del pulsante destro con un punto sulla 29a colonna usando un resistore.
- Collega i resistori con il pin GND in Arduino.
- Collega il pin in alto a destra del pulsante sinistro con il pin D3 in Arduino.
- Collega il pin in alto a sinistra del pulsante destro con il pin D9 in Arduino.
- Ora ripeti questi passaggi e crea il secondo controller.
Passaggio 3: collegamento di Arduino alla porta seriale




Per prima cosa dovrai installare l'IDE Arduino.
Una volta installati, puoi iniziare creando un programma Arduino che riceve input dai pulsanti e li memorizza in una porta seriale (porta COM). Quando una scheda Arduino è collegata al tuo laptop, il sistema operativo riconosce automaticamente la scheda come una porta seriale, su cui è possibile caricare i programmi. I valori memorizzati nella porta seriale possono essere utilizzati nel passaggio successivo quando colleghiamo Unity Engine alla porta seriale.
Ora colleghiamo Arduino con la porta seriale.
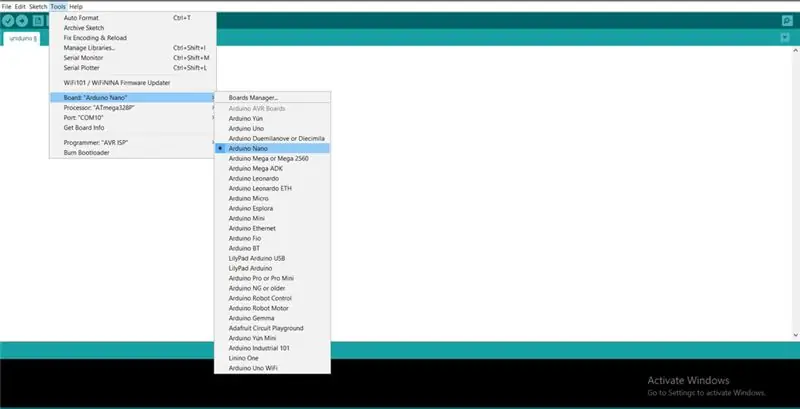
Guarda le IMMAGINI
- Collega un Arduino al tuo laptop
- Strumenti>Tavola>Arduino Nano
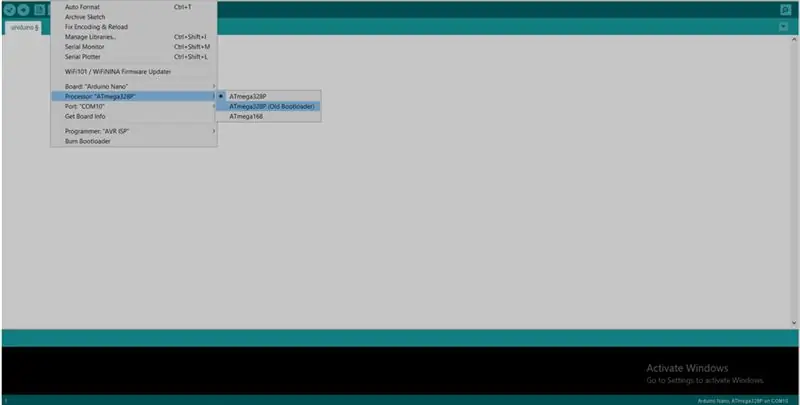
- Se il tuo chip Arduino è recente (2018-2020) Strumenti> Processore> ATmega328P (vecchio Bootloader).
- Se il tuo chip Arduino non è recente (prima del 2018) Strumenti>Processore>ATmega328P
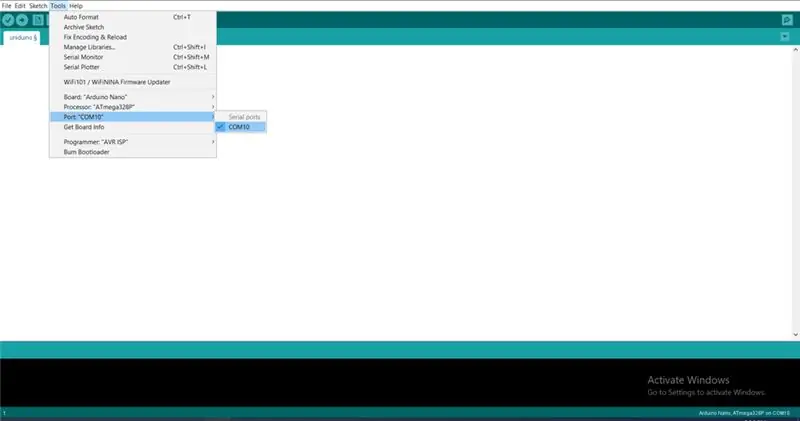
- Strumenti> Porta> COM (qualunque sia il numero visualizzato, nel mio caso è 10). * Questa è la porta seriale in cui verranno memorizzati i valori.
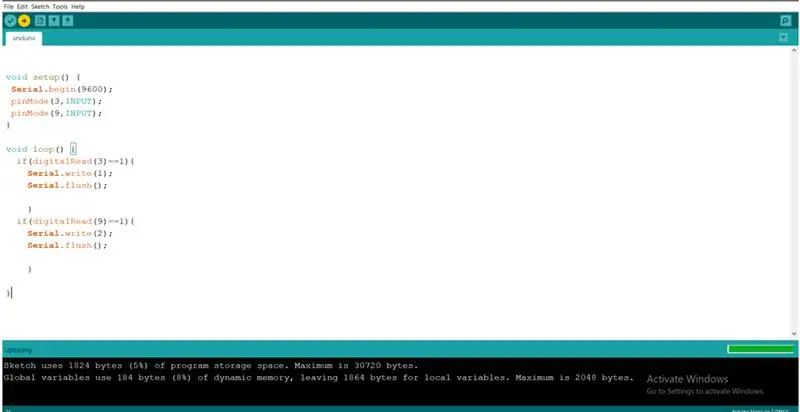
- Copia il codice e incollalo nell'IDE di Arduino e premi ctrl+u per caricare il programma.
- Ripeti con il secondo Arduino. (quando esegui il passaggio 5 assicurati di scegliere un'altra porta COM in modo che entrambi i controller non siano collegati alla stessa porta seriale).
Codice:
void setup() {
Serial.begin(9600); pinMode(3, INGRESSO); //Dire ad Arduino di ricevere un input dal pin D3 pinMode(9, INPUT); //Dire ad Arduino di ricevere un input dal pin D9 } void loop() { if(digitalRead(3)==1){ /* Se Arduino riceve un input di 1 Serial.write(1); dal pin 3 Invia un valore 1 alla porta seriale Serial.flush(); */ ritardo(2); } if(digitalRead(9)==1){ /* Se Arduino riceve un input di 1 Serial.write(2); dal pin 9 Invia un valore 2 alla porta seriale Serial.flush(); */ ritardo(2); } }
Spiegazione del programma:
Questo codice prende semplicemente un input dal pin D3 e dal pin D9 nell'Arduino, che sono collegati ai pulsanti. I pulsanti vengono premuti o non premuti, il che significa che le letture che vengono rilevate da essi sono 1 (premuto) o 0 (non premuto). Se l'input dal pulsante destro (da D9) è 1 (premuto) memorizzare un valore di 1 nella porta seriale. Se l'input dal pulsante sinistro (da D3) è 1 (premuto) memorizzare un valore di 2 nella porta seriale.
Passaggio 4: collegamento di Unity con la porta seriale


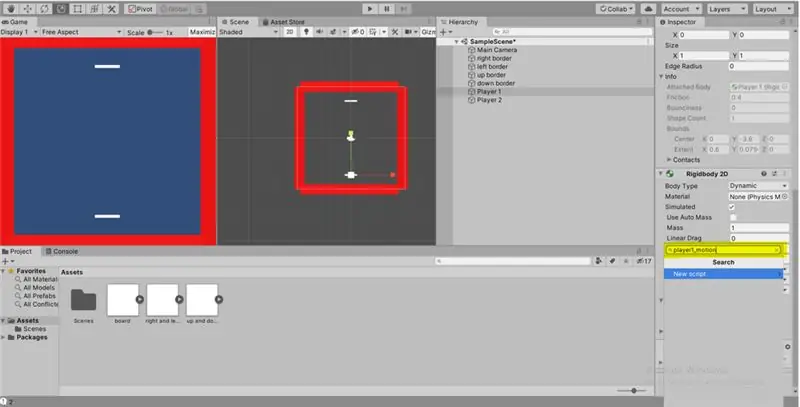
Per questo passaggio identificheremo la porta seriale in Unity in modo che possa ricevere gli input da Arduino quando vengono premuti i pulsanti. Installa Visual Studio Code sul tuo laptop. Quindi vai su Unity, seleziona il giocatore 1 dalla gerarchia, scorri verso il basso e seleziona aggiungi componente e digita player1_motion, quindi premi invio. Guarda la foto 1
Verrà creato uno script C# nell'ispettore, fare clic con il tasto destro su di esso e selezionare modifica script, il codice di Visual Studio dovrebbe aprirsi e mostrerà un codice predefinito simile all'immagine 2.
Copia il seguente codice, quindi modifica "SerialPort sp = new SerialPort ("COM10", 9600);" with SerialPort sp = new SerialPort("Porta COM a cui è connesso Arduino", 9600); puoi trovarlo tornando al tuo codice Arduino e andando su Strumenti> Porta> COM (qualunque sia il numero visualizzato).
Codice:
utilizzando System. Collections;
utilizzando System. Collections. Generic; utilizzando UnityEngine; utilizzando System. IO. Ports; public class player1_motion: MonoBehaviour { float speed = 8; quotazione flottante privata; SerialPort sp = new SerialPort("COM10", 9600); // Start viene chiamato prima del primo aggiornamento del frame void Start() { sp. Open(); sp. ReadTimeout = 1; } // L'aggiornamento viene chiamato una volta per frame void Update() { importtomove = speed*0.01f; if(sp. IsOpen){ try { moveObject(sp. ReadByte()); print(sp. ReadByte()); } catch(System. Exception){ } } } void moveObject(int Direction) { if(Direction == 1){ transform. Translate(Vector3.left*amounttomove, Space. World); } if(Direction == 2){ transform. Translate(Vector3.right*amounttomove, Space. World); } } }
Spiegazione del codice:
Questo codice dice all'unità di ricevere input dalla porta seriale (COM 10). Quando si preme il pulsante sinistro, Arduino invia un valore 1 alla porta seriale, se l'unità riceve 1 dalla porta seriale, viene aggiunta una velocità all'oggetto di gioco "giocatore 1" nella direzione sinistra. Quando si preme il pulsante destro, Arduino invia un valore 2 alla porta seriale, se l'unità riceve 2 dalla porta seriale, viene aggiunta una velocità all'oggetto di gioco "giocatore 1" nella giusta direzione. se la porta seriale non riceve un valore dalla porta seriale, non viene aggiunta alcuna velocità in nessuna delle direzioni quindi la scheda rimane ferma.
Dopo aver copiato il codice, premere F5 per compilare ed eseguire il codice. Torna all'unità e premi il pulsante di riproduzione, il giocatore 1 dovrebbe spostarsi a destra quando premi a destra e a sinistra quando premi a sinistra.
Ora, ripeti gli stessi passaggi ma con il lettore 2 e assicurati di scrivere in 'Aggiungi componente' player2_motion invece di player1_motion e di identificare la seconda porta COM a cui è collegato il secondo controller, non la stessa porta seriale.
Dovrai anche cambiare "public class player1_motion: MonoBehaviour" in "public class player2_motion: MonoBehaviour" nel codice stesso.
Passaggio 5: aggiunta della palla



- Aggiungi un nuovo oggetto di gioco, ma questa volta scegli un cerchio anziché un quadrato.
- Rinominalo "palla".
- Trascina e rilascia nella gerarchia.
- Regolare la scala (X:0.2 - Y:0.2 - Z: 0.2).
- Aggiungi un Rigidbody 2D e congela solo l'asse Z.
- Cambia la massa in 0,0001
- Cambia la scala di gravità a 0.
- Aggiungi un Box Collider 2D.
- Vai su Risorse>Crea>Materiale fisico 2D Guarda l'immagine 1
- cambia il suo nome in "rimbalzo"
- Cambia l'attrito a zero dall'ispettore
- Cambia l'elasticità a 1 dall'ispettore
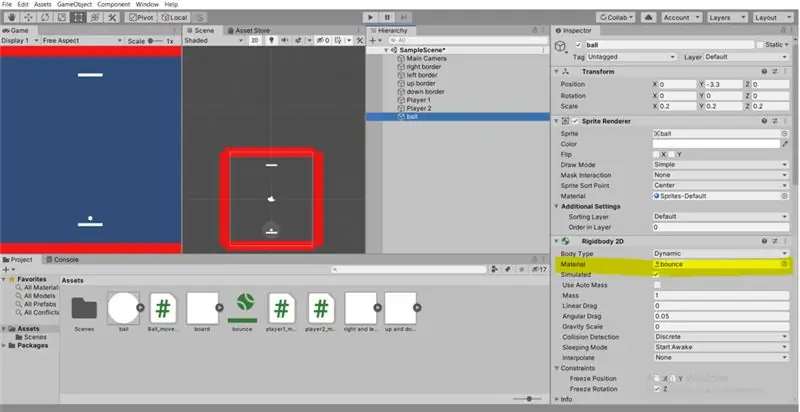
- Trascina e rilascia "rimbalzo" in Rigidbody 2D> Materiale Guarda l'immagine 2
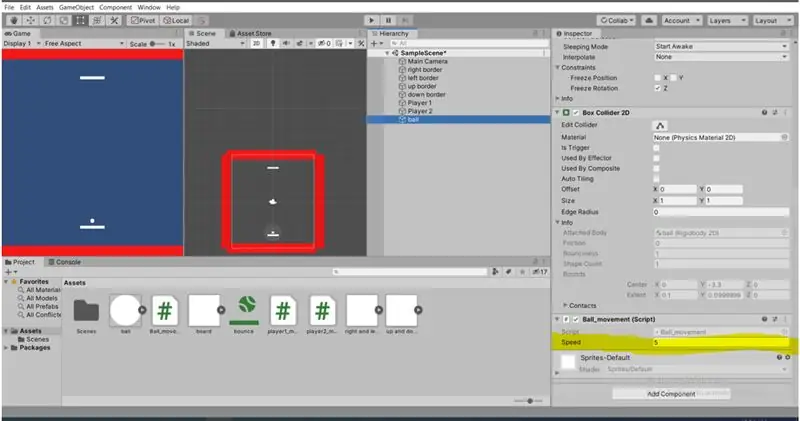
- Seleziona di nuovo "ball" dalla gerarchia e vai ad aggiungere componente e digita Ball_movement, quindi premi invio.
- Fare clic con il tasto destro sullo script e selezionare Modifica script.
- Copia il codice qui sotto e premi F5 per compilarlo ed eseguirlo.
Codice:
utilizzando System. Collections;
utilizzando System. Collections. Generic; utilizzando UnityEngine; public class Ball_movement: MonoBehaviour { // Start viene chiamato prima del primo aggiornamento del frame private float force = 2; void Start() { StartCoroutine(move()); } IEnumerator move() { yield return new WaitForSeconds(2); GetComponent(). AddForce(nuovo Vector2(1f, 0.5f)*0.02f*force); } }
Spiegazione del codice
Questo codice fornisce alla palla una velocità in entrambe le direzioni, la direzione X e la direzione Y, con la stessa grandezza, il che fa muovere la palla con un angolo di 45°. Nel passaggio 8 abbiamo aggiunto un materiale fisico alla palla e ne abbiamo modificato l'elasticità, questo mantiene il movimento della palla per tutto il gioco.
Passaggio 6: finalizzazione del gioco




Ora dobbiamo rendere possibile la perdita, se esegui il gioco noterai che quando la palla passa il giocatore 1 o il giocatore 2 rimbalza fuori dal bordo e questo non è esattamente ciò di cui abbiamo bisogno nel nostro gioco. Invece vogliamo creare un contatore di punteggio che conti il punteggio ogni volta che la palla si scontra con i bordi in alto o in basso e per ripristinare la posizione della palla.
- Trascina e rilascia la palla dalla Gerarchia al Progetto, hai realizzato un prefabbricato della palla in modo da poterlo utilizzare in seguito.
- Fare clic con il tasto destro sulla Gerarchia e selezionare Crea vuoto. apparirà un oggetto vuoto, rinominalo in respawn della palla e cambia la sua posizione per essere la stessa della posizione della palla.
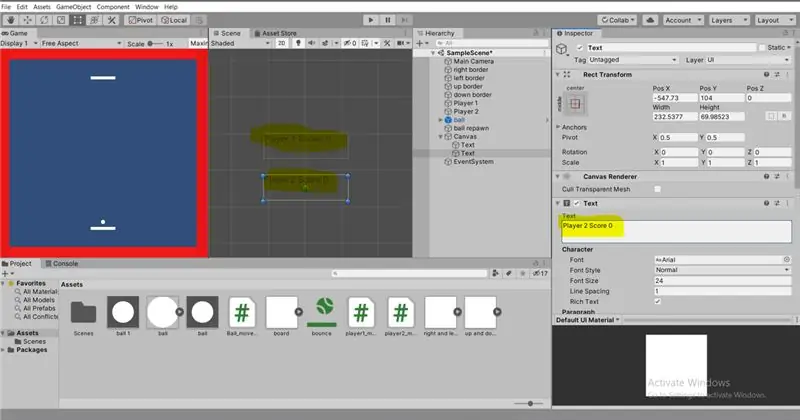
- Fare clic con il tasto destro sulla gerarchia e selezionare UI >> Testo. Nota che il testo accompagna una tela, la posizione del testo nel gioco dipende dalla posizione del testo nella tela, non nei bordi del nostro gioco. (Guarda la foto 1).
- Cambia la posizione del testo dove vuoi che sia.
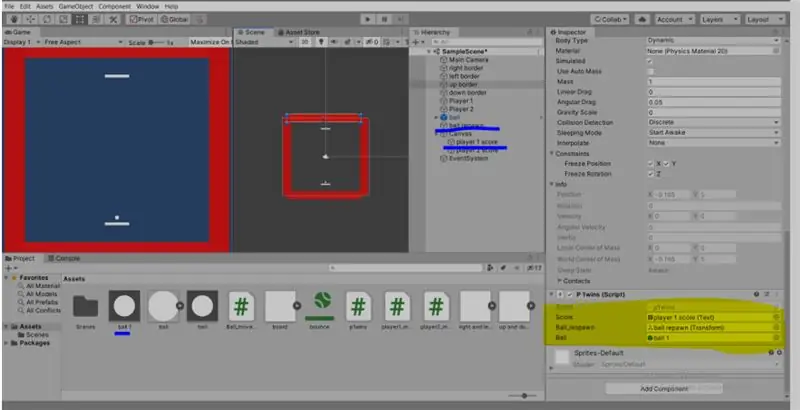
- Ripeti nuovamente i passaggi 3 e 4 per il punteggio del secondo giocatore.
- Digita il primo testo "Punteggio giocatore 1: 0" e il secondo testo "Punteggio giocatore 2: 0". (Guarda la foto 2).
- Crea uno script nel bordo superiore chiamato p1wins e copia il seguente codice.
Codice:
utilizzando System. Collections;
utilizzando System. Collections. Generic; utilizzando UnityEngine; utilizzando UnityEngine. SceneManagement; utilizzando UnityEngine. UI; public class p1wins: MonoBehaviour { public Text score; public Trasforma ball_respawn; palla GameObject pubblica; privato int p1 = 0; // Start viene chiamato prima del primo frame update void Start() { } // Update viene chiamato una volta per frame void Update() { score.text = "Player 1 Score:" + p1; } void OnCollisionEnter2D (Collision2D other) { if(other.gameObject.tag == "Ball") { Destroy(other.gameObject); p1++; Instantiate(ball, ball_respawn.position, ball_respawn.rotation); } } }
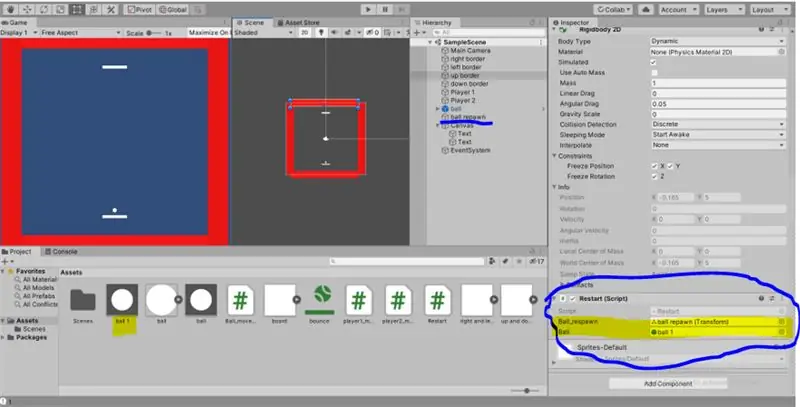
8. Trascinare e rilasciare la palla prefabbricata dal progetto nel passaggio 1 nel parametro Ball. (Guarda la foto 3)
9. Trascina e rilascia il respawn della palla dalla gerarchia al parametro Ball-rerspawn. (Guarda la foto 3)
10. trascina e rilascia il punteggio del giocatore 1 dalla gerarchia al parametro Punteggio. (Guarda la foto 3)
Spiegazione del codice:
Quando la palla si scontra con il bordo superiore si distrugge e si rigenera nuovamente nella posizione ball_respawn che abbiamo assegnato al punto 2. lo scopo di rendere la palla un prefabbricato è di poterla respawnare con tutte le sue caratteristiche, altrimenti, se abbiamo usato la palla dalla gerarchia si rigenererà ma non si sposterà. Anche quando la palla si scontra con il bordo superiore un valore che è originariamente uguale a 0 chiamato p1 aumenta di 1. questo valore viene visualizzato come testo così quando la palla si scontra con il bordo superiore il punteggio per il giocatore 1 aumenta di 1.
Ora esegui i passaggi 7, 8, 9 e 10 per il bordo inferiore
per il passaggio 7, crea uno script chiamato p2wins e copia invece il codice seguente.
per il passaggio 10, trascina e rilascia il punteggio del giocatore 2 dalla gerarchia al parametro Punteggio.
Codice:
utilizzando System. Collections;
utilizzando System. Collections. Generic; utilizzando UnityEngine; utilizzando UnityEngine. SceneManagement; utilizzando UnityEngine. UI; public class p2wins: MonoBehaviour { public Text score; public Trasforma ball_respawn; palla GameObject pubblica; privato int p2 = 0; // Start viene chiamato prima del primo frame update void Start() { } // Update viene chiamato una volta per frame void Update() { score.text = "Player 2 Score:" + p2; } void OnCollisionEnter2D (Collision2D other) { if(other.gameObject.tag == "Ball") { Destroy(other.gameObject); p2++; Instantiate(ball, ball_respawn.position, ball_respawn.rotation); } } }
Consigliato:
(2) Iniziare a creare un gioco - Creare una schermata iniziale in Unity3D: 9 passaggi

(2) Iniziare a creare un gioco - Creare una schermata iniziale in Unity3D: In questo Instructable imparerai come creare una semplice schermata iniziale in Unity3D. Per prima cosa, apriremo Unity
Come creare la tua console di gioco: 6 passaggi (con immagini)

Come creare la tua console di gioco: hai mai desiderato creare la tua console per videogiochi? Una console economica, piccola, potente e che sta perfettamente anche in tasca? Quindi, in questo progetto, vi mostrerò come creare una console di gioco usando un Raspberry Pi. Ma cos'è un Raspberry
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Come creare un gioco Tic Tac Toe usando Swift con Xcode: 5 passaggi

Come creare un gioco Tic Tac Toe usando Swift con Xcode: In questo tutorial su Swift ti mostrerò come creare un'app Tic Tac Toe. Questa app è estremamente semplice ed è un ottimo progetto per qualsiasi principiante. Suddividerò il tutorial in tre passaggi: 1. Creazione degli oggetti2. Collegamento di oggetti nel codice3. Il c
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
