
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.



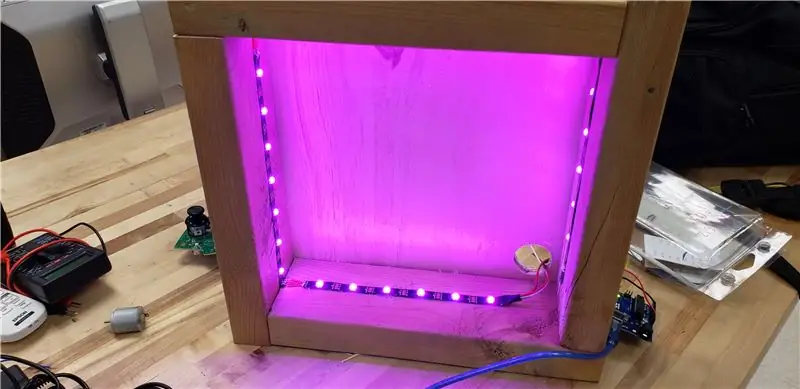
Questo progetto ti mostrerà come creare uno specchio infinito. Il concetto di base è che i LED che si trovano sullo specchio creano luce che rimbalza dallo specchio posteriore a quello anteriore, dove parte della luce fuoriesce in modo che possiamo vedere all'interno e alcuni vengono riflessi sullo specchio posteriore e producono l'effetto infinito. Questo si basa sull'Infinity Mirror With Ultra Sonic Sensors Instructable di Hack Sioux Falls e su How to Connect I2C Lcd Display ad Arduino Uno di JunezRiyaz.
Forniture
1. Una scatola delle ombre ($ 50)
2. Pellicola a specchio a 1 via ($ 17)
3. Una striscia luminosa a LED RGB ($ 30)
4. Arduino ($ 35)
5. Uno specchio ($ 10)
Opzionale:
1. Sensore IR e telecomando ($ 20)
2. Un LCD ($ 20)
3. 7 connettori da femmina a maschio
4. 3 connettori maschio-maschio
Utensili
1. Saldatore
2. Tagliafili e spelafili
3. Qualcosa con cui tagliare lo specchio
*Nota: tutti i prezzi in CAD e le dimensioni dipendono dalla scatola che utilizzi.
Passaggio 1: installazione dello specchio e della pellicola a specchio


La prima cosa da fare è installare lo specchio che sarà nella parte posteriore della scatola delle ombre. Vuoi prenderne uno della misura giusta o prenderne uno più grande e poi tagliarlo. Ma per questo, devi usare uno specchio e non la pellicola perché vogliamo che tutta la luce venga riflessa indietro, la pellicola a specchio può anche assumere lo schema del materiale su cui si trova se non è di vetro.
Quando installi lo specchio assicurati di fissarlo nella scatola delle ombre, ti consiglio di usare piccoli pezzi di legno e chiodi per assicurarti che lo specchio non si muova. Non avevo uno specchio nel tempo in cui ho dovuto completare questo progetto quindi ho usato la pellicola (puoi vedere nelle foto). Il concetto funziona ma non molto bene e dà un aspetto angolato e caotico che a mio parere non sembra buono.
Ogni pellicola per specchi sarà un po' diversa, ma quella che mi è stata detta per pulire il vetro su cui stiamo mettendo la pellicola, quindi usare il nastro adesivo per rimuovere la pellicola protettiva che è su un lato e usare acqua saponata in uno spray bottiglia mettere la pellicola sul vetro. Quindi utilizzare una carta di credito o un tergipavimento per eliminare eventuali bolle d'aria e acqua in eccesso. Ancora una volta non ho avuto il vetro ma funziona ancora lo stesso. Quindi lasciare asciugare il vetro durante la notte e dovrebbe essere fatto.
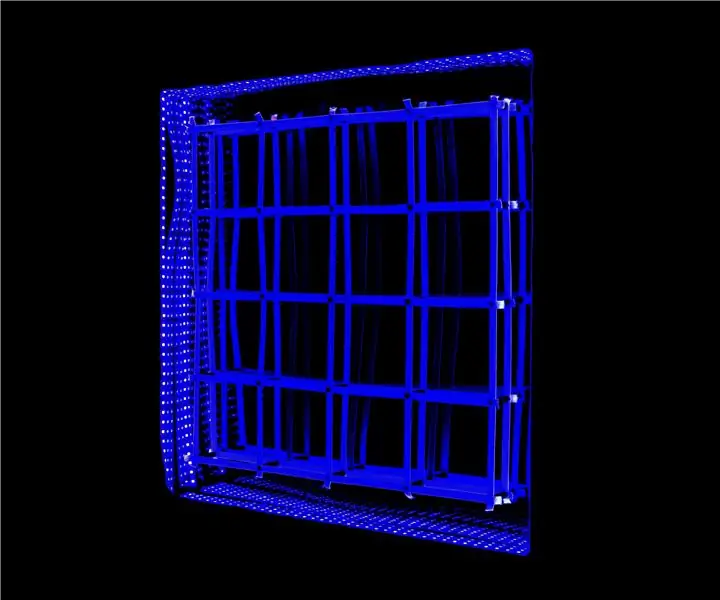
Passaggio 2: configurazione della striscia LED


Per i LED ho semplicemente usato il nastro biadesivo incluso per attaccarlo al telaio e ho fatto un foro per far uscire il filo. Ad ogni angolo, ho saldato i cavi per collegarli a un'altra striscia per mantenere la forma della scatola senza bordi arrotondati. Assicurati di tagliare le strisce solo nei punti in cui ci sono contatti che potrebbero consentire che ciò accada e non invertire la direzione in cui i LED si collegano l'uno all'altro noto come inversione di polarità. La striscia che ho ricevuto aveva delle frecce per assicurarmi che ciò non accadesse, quindi assicurati che puntino tutte nella stessa direzione.
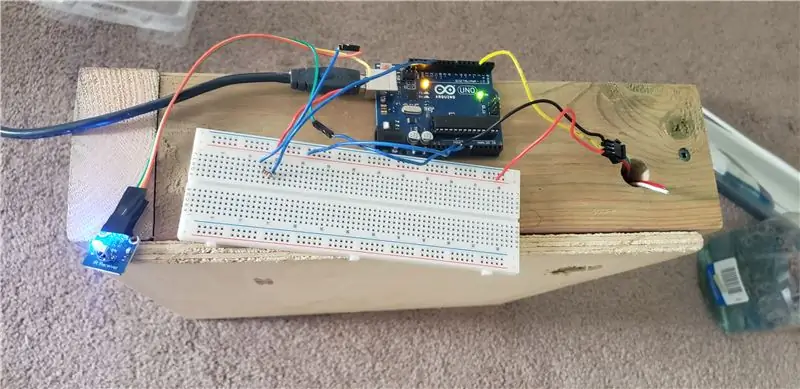
Ho fatto un piccolo foro per far passare il cavo all'esterno della scatola, i LED che avevo erano LED indirizzabili a 3 pin, quindi avevo connettori di alimentazione, terra e dati. Ho usato Digital Pin 3 per il connettore dati, assicurati di testare le tue strisce LED per assicurarti che funzionino prima di attaccarle al telaio e assicurati di utilizzare solo la tensione consigliata per la mia che è 5 - 6 V.
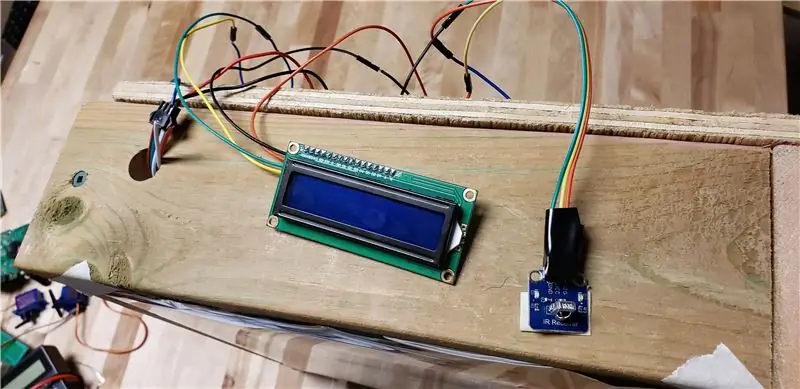
Passaggio 3: montaggio del sensore IR e del display LCD (opzionale)



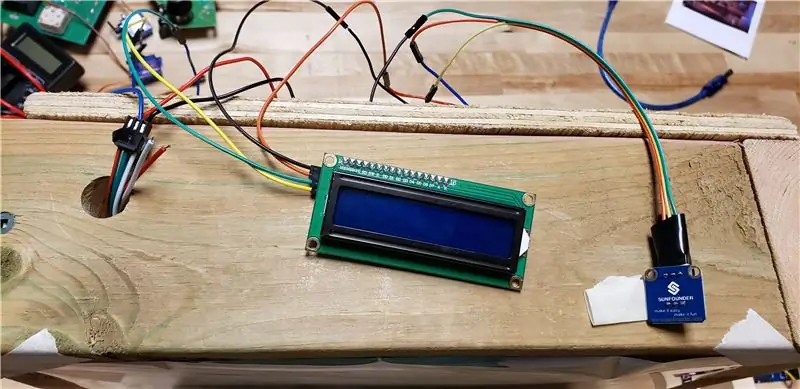
Ho scelto di utilizzare un sensore IR e un telecomando per modificare gli effetti di luce e utilizzare un display LCD per mostrare all'utente le opzioni che ha per gli effetti.
Per montare il sensore LCD e IR usavo una pistola per colla a caldo e li attaccavo alla parte superiore del telaio e collegavo tutto sul retro ma non volevo che fossero riparati perché avrei potuto doverli togliere dopo il progetto è fatta.
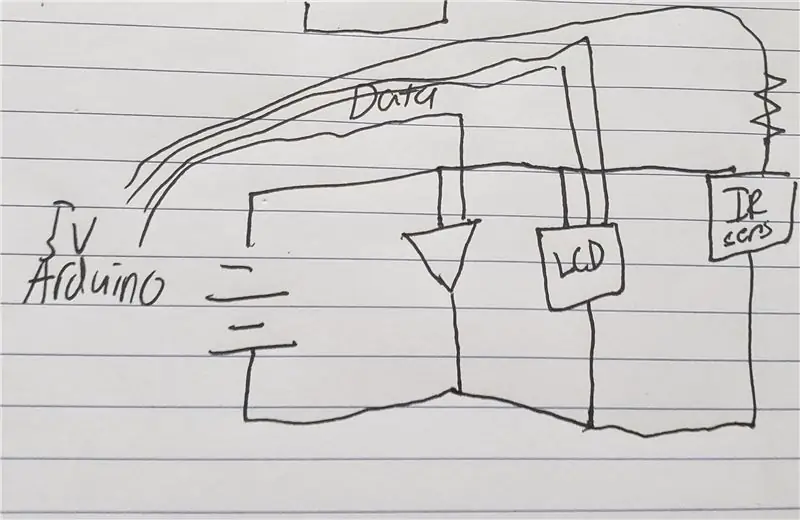
Per collegare l'LCD e il ricevitore IR ho usato connettori maschio-femmina che si collegano ad Arduino per i dati, la messa a terra e l'alimentazione. Per cablare il tutto ho usato il pin 12 con un resistore da 2 kΩ sul pin dati per il sensore IR, il pin analogico A4 per l'SDA dell'LCD e il pin analogico 5 per l'SCL dell'LCD.
Passaggio 4: codice
Per questo progetto, utilizzo poche librerie che dovresti scaricare per utilizzare. Li metterò qui, tieni presente che sono su Windows, quindi potrebbe avere un effetto se sei su Mac o Linux.
Dovrai cambiare il numero di pixel a seconda del numero di LED che hai. Ho anche integrato un'interfaccia per monitor seriale in modo che tu possa interfacciarti in questo modo se non stai utilizzando un sensore IR.
// Biblioteche
#include Adafruit_NeoPixel.h> #include #include #include // Pin e valori costanti // Pin e valori costanticonst int RECV_PIN = 12; IRrecv irrecv(RECV_PIN); decode_results risultati; key_value lungo senza segno = 0; const int NUMPIXELS = 27;
Adafruit_NeoPixel pixel = Adafruit_NeoPixel(NUMPIXELS, 3);
LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE);// Variabili int IRNumb; int IRNumb2; int arcobaleno = 0; uint32_t rainbowColor = pixels. Color(0, 0, 0); ingresso caratteri = 0; char input2 = 0; int r; intero g; int b; int breakCondition = 0; void setup() { // Inizializza gli elementi che non devono essere ripetuti. lcd.begin(16, 2);//Definizione di 16 colonne e 2 righe di display lcd lcd.backlight();//Per attivare la retroilluminazione Serial.begin(9600); pixel.begin(); irrecv.enableIRIn(); Serial.println("Inserisci uno 0 per spegnere le luci"); // Istruzioni iniziali Serial.println("Inserisci un 1 per far diventare bianchi i LED"); Serial.println("Inserisci un 2 per far scorrere i LED attraverso diversi colori"); Serial.println("Inserisci un 3 per personalizzare manualmente i colori dei LED"); } void loop() { IRNumb = 10; IRScan(); mainOptions(); if (Serial.available() > 0) { // Verifica se un carattere è disponibile? input = (char)Serial.read(); } // Sceglie le diverse opzioni if (input == '1' || IRNumb == 1){ rainbowColor = colorChange(255, 255, 255); // White setAll(rainbowColor); // Aggiorna i LED } else if (input == '0' || IRNumb == 0){ rainbowColor = colorChange(0, 0, 0); // Off setAll(rainbowColor); // Aggiorna i LED } else if (input == '2' || IRNumb == 2){ breakCondition = 0; r = 0; g = 0; b = 0;
Serial.println("Inserisci qualcosa che non sia un 2 per uscire da questo effetto, poi una qualsiasi delle opzioni precedenti per un nuovo effetto.");
lcd.clear(); // Pulisce lo schermo lcd.setCursor(0, 0); lcd.print("Esci usando qualsiasi-"); lcd.setCursor(0, 1); lcd.print("annulla quello != 2"); for(int i = 0; i = 48 && input <= 57) || Condizione di rottura == 1 || IRNumb != 2){ // Controlla se è necessario uscire dall'effetto rainbowColor = colourChange(0, 0, 0); setAll(arcobalenoColore); condizione di rottura = 1; rottura; } rainbowColor = colorChange (i, 0, 0); setAll(arcobalenoColore); showStrip(); ritardo(100); } for(int i = 0; i = 48 && input <= 57) || condizione di rottura == 1 || IRNumb != 2){ // Controlla se è necessario uscire dall'effetto rainbowColor = colourChange(0, 0, 0); setAll(arcobalenoColore); condizione di rottura = 1; rottura; } g++; rainbowColor = colorChange (i, g, 0); setAll(arcobalenoColore); showStrip(); ritardo(100); } for(int g = 0; g = 48 && input <= 57) || Condizione di rottura == 1 || IRNumb != 2){ // Controlla se è necessario uscire dall'effetto rainbowColor = colourChange(0, 0, 0); setAll(arcobalenoColore); condizione di rottura = 1; rottura; } r+= 2; rainbowColor = colorChange (r, g, 0); setAll(arcobalenoColore); showStrip(); ritardo(100); } for(int b = 0; b = 48 && input <= 57) || Condizione di rottura == 1 || IRNumb != 2){ // Controlla se è necessario uscire dall'effetto rainbowColor = colourChange(0, 0, 0); setAll(arcobalenoColore); condizione di rottura = 1; rottura; } r+= 2; g+= 5; rainbowColor = colorChange (r, g, b); setAll(arcobalenoColore); showStrip(); ritardo(100); } mainOptions(); } else if (input == '3' || IRNumb == 3){ r = 0; g = 0; b = 0;
Serial.println("Inserisci n per uscire");
Serial.println("Usa w e s per aumentare o diminuire il colore rosso"); Serial.println("Usa r e f per aumentare o diminuire il colore verde"); Serial.println("Usa y e h per aumentare o diminuire il colore blu"); lcd.clear();//Pulisci lo schermo lcd.setCursor(0, 0); lcd.print("uscita:0, 4/7:+/-rosso"); lcd.setCursor(0, 1); lcd.print("5/8:verde, 6/9:blu");
while (input2 != 'n' || IRNumb2 != 0){
if (Serial.available() > 0) { // è disponibile un carattere? input2 = (char)Serial.read(); } //Serial.println(IRNumb2); IRNumb2 = 10; IRScan2();
if (IRNumb2 == 0){
rottura; } if (input2 == 'w' || IRNumb2 == 4){ r+= 2; rainbowColor = colorChange (r, g, b); setAll(arcobalenoColore); showStrip(); } else if (input2 == 's' || IRNumb2 == 7){ r-= 2; rainbowColor = colorChange (r, g, b); setAll(arcobalenoColore); showStrip(); } else if (input2 == 'r' || IRNumb2 == 5){ g+= 2; rainbowColor = colorChange (r, g, b); setAll(arcobalenoColore); showStrip(); } else if (input2 == 'f' || IRNumb2 == 8){ g-= 2; rainbowColor = colorChange (r, g, b); setAll(arcobalenoColore); showStrip(); }
else if (input2 == 'y' || IRNumb2 == 6){
b+= 2; rainbowColor = colorChange (r, g, b); setAll(arcobalenoColore); showStrip(); }
else if (input2 == 'h' || IRNumb2 == 9){
b-= 2; rainbowColor = colorChange (r, g, b); setAll(arcobalenoColore); showStrip(); } } mainOptions(); } setTutto(ColoreArcobaleno); showStrip(); } void showStrip() { pixels.show(); } void setAll(uint32_t color) { for(int i = 0; i < NUMPIXELS; i++) { pixels.setPixelColor(i, color); } } // Immettere un valore da 0 a 255 per ottenere un valore di colore. uint32_t colorChange (int r, int g, int b) { return pixels. Color(r, g, b); } void mainOptions (){ // Visualizza le principali opzioni degli effetti lcd.clear();//Pulisce lo schermo lcd.setCursor(0, 0); lcd.print("0 Per luci spente"); lcd.setCursor(0, 1); lcd.print("1: luce bianca"); ritardo(1000); lcd.clear();//Pulisci lo schermo lcd.setCursor(0, 0); lcd.print("2: Effetto colore"); lcd.setCursor(0, 1); lcd.print("3: Manuale"); ritardo(1000); } void IRScan (){ if (irrecv.decode(&results)){
if (risultati.valore == 0XFFFFFFFF)
risultati.valore = valore_chiave; else{ //Serial.println(results.value, HEX); if (risultati.valore == 0xFF6897 || risultati.valore == 0xC101E57B){ IRNumb = 0; //Serial.println("0"); } else if (results.value == 0x9716BE3F || results.value == 0xFF30CF){ IRNumb = 1; //Serial.println("1"); } else if (results.value == 0x3D9AE3F7 || results.value == 0xFF18E7){ IRNumb = 2; //Serial.println("2"); } else if (results.value == 0xFF7A85 || results.value == 0x6182021B){ IRNumb = 3; // Serial.println("3"); } else if (risultati.valore == 0x8C22657B || risultati.valore == 0xFF10EF){ IRNumb = 4; //Serial.println("4"); } else if (risultati.valore == 0xFF38C7 || risultati.valore == 0x488F3CBB){ IRNumb = 5; // Serial.println("5"); } else if (results.value == 0x449E79F || results.value == 0xFF5AA5){ IRNumb = 6; // Serial.println("6"); } else if (results.value == 0xFF42BD || results.value == 0x32C6FDF7){ IRNumb = 7; //Serial.println("7"); } else if (results.value == 0x1BC0157B || results.value ==0xFF4AB5){ IRNumb = 8; //Serial.println("8"); } else if (risultati.valore == 0xFF52AD || risultati.valore == 0x3EC3FC1B){ IRNumb = 9; // Serial.println("9"); } } valore_chiave = risultati.valore; irrecv.resume(); } } void IRScan2 (){ if (irrecv.decode(&results)){
if (risultati.valore == 0XFFFFFFFF)
risultati.valore = valore_chiave; else{ // Serial.println(results.value, HEX); if (risultati.valore == 0xFF6897 || risultati.valore == 0xC101E57B){ IRNumb2 = 0; //Serial.println("0"); } else if (risultati.valore == 0x9716BE3F || risultati.valore == 0xFF30CF){ IRNumb2 = 1; //Serial.println("1"); } else if (risultati.valore == 0x3D9AE3F7 || risultati.valore == 0xFF18E7){ Numero IRN2 = 2; //Serial.println("2"); } else if (risultati.valore == 0xFF7A85 || risultati.valore == 0x6182021B){ IRNumb2 = 3; // Serial.println("3"); } else if (results.value == 0x8C22657B || results.value == 0xFF10EF){ IRNumb2 = 4; //Serial.println("4"); } else if (results.value == 0xFF38C7 || results.value == 0x488F3CBB){ IRNumb2 = 5; // Serial.println("5"); } else if (results.value == 0x449E79F || results.value == 0xFF5AA5){ IRNumb2 = 6; // Serial.println("6"); } else if (results.value == 0xFF42BD || results.value == 0x32C6FDF7){ IRNumb2 = 7; //Serial.println("7"); } else if (results.value == 0x1BC0157B || results.value ==0xFF4AB5){ IRNumb2 = 8; //Serial.println("8"); } else if (risultati.valore == 0xFF52AD || risultati.valore == 0x3EC3FC1B){ IRNumb2 = 9; // Serial.println("9"); } } valore_chiave = risultati.valore; irrecv.resume(); } }
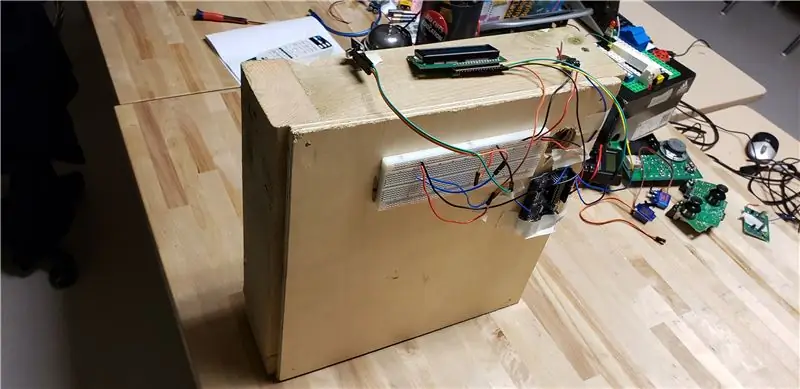
Passaggio 5: montaggio

Per montare l'Arduino sul telaio, lo incollerei e la breadboard che ho usato sul retro del telaio e proverei a coprire/nascondere i cavi per farlo sembrare bello.
Consigliato:
Crea un orologio a specchio infinito: 15 passaggi (con immagini)

Crea un orologio a specchio infinito: in un progetto precedente ho costruito uno specchio a infinito, dove il mio obiettivo finale era trasformarlo in un orologio. (Crea uno specchio colorato dell'infinito) Non l'ho perseguito dopo averlo costruito perché, anche se sembrava bello, c'erano alcune cose con th
Griglia mobile con specchio infinito: 7 passaggi

Griglia in movimento con Infinity Mirror: quei video stanno facendo video e video in movimento. Volevamo mostrare lo spazio ondeggiante attraverso griglie mobili e Infinity Mirror per mostrare il senso dello spazio in modo più efficace. Il nostro lavoro consiste in due lastre acriliche, la parte anteriore e quella posteriore, che
Orologio a specchio infinito con potenziometri: 3 passaggi

Orologio a specchio infinito con potenziometri: mi sono imbattuto in uno specchio infinito e l'ho trovato davvero fantastico. Questo mi ha ispirato a realizzare uno specchio infinito, ma ne avevo bisogno per avere uno scopo. Quindi, ho deciso di creare un orologio a specchio infinito funzionante. Questo è uno specchio infinito che ti permette di
Crea uno specchio infinito colorato: 12 passaggi (con immagini)

Crea uno specchio infinito colorato: nel mio ultimo tutorial, ho realizzato uno specchio infinito con luci bianche. Questa volta ne realizzerò uno con luci colorate, utilizzando una striscia LED con LED indirizzabili. Seguirò molti degli stessi passaggi da quell'ultimo istruibile, quindi non sono g
Specchio infinito all'interno di un 2x4: 9 passaggi (con immagini)

Specchio infinito all'interno di un 2x4: in questo trucco, mostrerò come creare uno specchio infinito all'interno di un 2x4. In origine, è stato concepito come un sottobicchiere e rileva quando si posiziona una bevanda o una bottiglia d'acqua su di esso tramite un microinterruttore all'interno. Puoi vedere tutta la storia di questo edificio
