
Sommario:
- Autore John Day [email protected].
- Public 2024-01-31 10:21.
- Ultima modifica 2025-01-23 14:49.


La tua sfida, caro lettore, è capire quale messaggio è nascosto nell'immagine output-p.webp
Le due immagini qui sembrano identiche ma non lo sono Queste sono le immagini greenman-p.webp
Questo tutorial è ispirato da un grande video di YouTube. Dopo aver visto questo video un giorno a tarda notte e aver faticato a pensare a una bella lezione e un esame intermedio per una lezione di programmazione Java avanzata, è nato questo progetto. Le immagini sopra, insieme al codice descritto in questo tutorial, sono gratuite su Github.
Forniture
Avrai bisogno di un computer e dovrai sapere come compilare ed eseguire un programma Java. Questo programma è composto solo da due brevi file e dovrai eseguirlo sulla riga di comando.
Passaggio 1: cos'è la steganografia?
Dovresti guardare il video di YouTube che ho collegato nel passaggio precedente, ma ecco il riassunto:
Se hai bisogno di nascondere un messaggio segreto a un amico, un modo interessante per farlo è con la steganografia. L'idea della steganografia dell'immagine è semplice; le immagini del computer sono fatte di pixel e ogni pixel è una combinazione di rosso, verde e blu. In molti formati di immagine per computer le quantità di rosso, verde e blu in ciascun pixel sono espresse come valori da 0 a 127. Quindi, ad esempio, un pixel molto rosso avrebbe un valore rosso di 127 e valori di verde e blu pari a zero. Il trucco è questo: un'intensità rossa di 126 è indistinguibile da un'intensità rossa di 127 (per un occhio umano). E così giocherellando con più o meno uno in ogni pixel rosso possiamo nascondere i bit nei pixel. Se troviamo un modo subdolo per recuperare i bit, possiamo recuperare i dati che abbiamo nascosto nell'immagine!
Essere creativo! La steganografia può essere eseguita con qualsiasi supporto digitale! Ad esempio, puoi giocare con bit in file musicali o video, ma ciò richiede di fare ulteriori ricerche al di fuori dello scopo di questo tutorial.
Passaggio 2: come viene codificato il testo sui computer

Quello che segue qui potrebbe richiedere una laurea in CS o molta passione per l'hobbista per essere compreso. I computer memorizzano i dati in bit come 1 e 0. Questi 1 e 0 sono generalmente raggruppati in gruppi di 8 e indicati come "byte". Come spiegato qui e qui, ci sono pochi modi in cui possiamo dire a un computer di interpretare i byte come testo. Per ottenere il massimo da questa lezione/istruttiva di steganografia è necessario comprendere più o meno ASCII e UTF8. Questi sono due modi comuni per codificare i dati della lingua in una serie di byte.
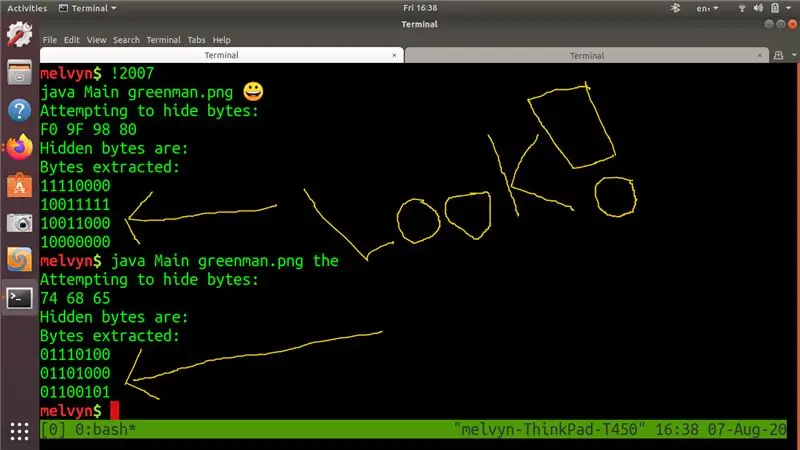
Una volta che hai un'idea su questo argomento capirai questo: In ASCII e UTF8 la parola "the" è rappresentata dai seguenti byte (in esadecimale) 0x74 0x68 0x65. In binario, questi byte sono: 01110100b 01101000b 01101101b
Inoltre, capirai che in UTF8 un Grinning Face Emoji è rappresentato dai seguenti byte (in esadecimale) 0xF0 0x9F 0x98 0x80. In binario questi byte sono 11110000b 10011111b 10011000b 10000000b.
In ogni caso vedrai nello screenshot allegato che il mio computer sta facendo qualcosa con questi byte. Li ho evidenziati nell'output del programma con frecce e un grande "GUARDA!".
Passaggio 3: come funziona il programma
Compilare il programma da github è facile. Ottieni il repository mostrato in prima pagina qui e poi
Il programma viene eseguito in questo modo dalla riga di comando: java Main input-p.webp
negli esempi allegati vedrai che ho eseguito java Main greenman-p.webp
Farai la stessa cosa.
Se guardi Main.java vedrai che questo è ciò che accade:
- Il programma legge l'immagine in un array 2D
- Il programma trasforma il messaggio che hai fornito in un array di byte (byte)
- Il programma utilizza quindi una classe MessageHider per nascondere i byte del messaggio nell'array di immagini.
- Il programma quindi scrive l'array dell'immagine 2d in un file (output.png) con i dati nascosti all'interno. Se guardi questa immagine è indistinguibile dall'originale
- Il programma quindi legge output-p.webp" />
Quindi praticamente il codice funziona come ci aspettiamo.
Passaggio 4: conclusione
Quindi ti ho fornito del codice funzionante, la prova che funziona sotto forma di immagine e alcune dispense che do ai miei studenti universitari. Ti ho anche lanciato una sfida! Ho passato alcune ore a scrivere il codice e a preparare gli appunti delle lezioni, quindi mi dispiace che questo istruibile non abbia molte immagini. Se pensi che la steganografia sia interessante, accetta la mia sfida!
Consigliato:
Come Creare un Comunicatore Segreto Usando Micro Bit: 9 Passaggi

Come creare un comunicatore segreto usando Micro Bit: mi sono ispirato a "altre macchine" you tube chanal.qui cosa ho ottenuto da esso -https://youtu.be/mqlMo4LbfKQQui cosa ho aggiunto da solo - display lcd- tastierino per altri micro bit- power bank- Codice extra per esso
Tablet segreto per l'automazione domestica a parete: 6 passaggi

Tablet segreto per l'automazione domestica a parete: questo tutorial spiegherà come creare un supporto per un tablet openHAB (https://www.openhab.org/) in cui il tablet può essere rimosso in qualsiasi momento, dove si caricherà senza un cavo e lasciare che il muro appaia completamente normale quando nessun tablet è un
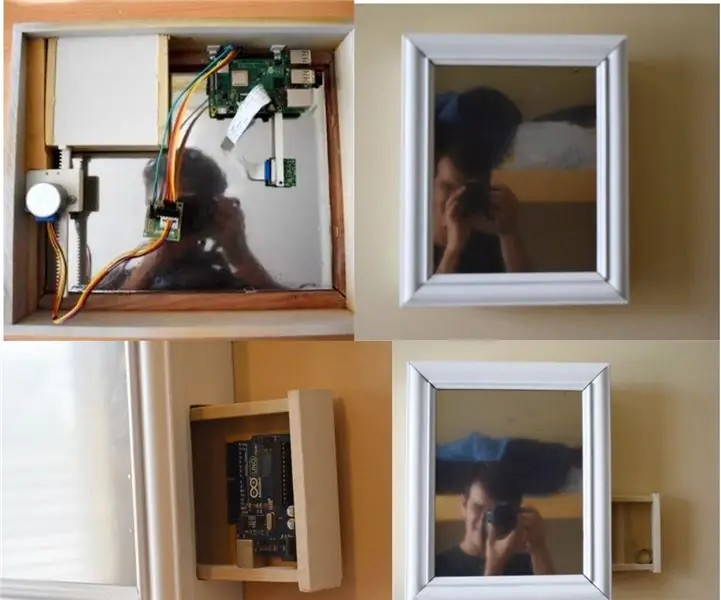
Specchio per riconoscimento facciale con scomparto segreto: 15 passaggi (con immagini)

Specchio per il riconoscimento facciale con scomparto segreto: sono sempre stato incuriosito dagli scomparti segreti sempre creativi utilizzati in storie, film e simili. Così, quando ho visto il Secret Compartment Contest, ho deciso di sperimentare io stesso l'idea e creare uno specchio dall'aspetto ordinario che apra una s
Baffo Nike LED! Questo è un ottimo arredamento per una stanza. Questo è l'unico progetto che tutti possono ripetere.: 5 passaggi

Baffo Nike LED! Questo è un ottimo arredamento per una stanza. Questo è l'unico progetto che tutti possono ripetere.: Strumenti - metro a nastro - cacciavite - saldatore - sega per trapani - trapano elettrico - carta vetrata Materiali di consumo - Striscia LED (RGB) 5 m - Controller LED - Alimentatore 12V 4A - Legno 50-50-1500 2x legno 20-20-3000 2x compensato 500-1000mm-viti (45mm) 150x-viti (35mm) 30x-scr
Mini cassetto con scomparto segreto: 5 passaggi

Mini cassetto con scomparto segreto: questo tutorial ti mostrerà come ho realizzato un armadio a cassetti con uno scomparto segreto. Userò principalmente piccoli dettagli per descrivere le azioni che ho fatto
