
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.
Questo tutorial mostra come realizzare un semplice sistema radar utilizzando il sensore HC-SR04 e la scheda di sviluppo Microbit con elaborazione e IDE Arduino.
Forniture:
- Micro-servomotore SG90
- Ponticelli (generici)
- Tagliere (generico)
- Magicbit
- Cavo da USB-A a Micro-USB
- Sensore a ultrasuoni - HC-SR04 (generico)
Fase 1: Storia
In questo tutorial impareremo come realizzare un semplice sistema radar utilizzando la scheda di sviluppo Core Magicbit. A tale scopo utilizziamo il sensore a ultrasuoni HC-SR04 e per la visualizzazione dei dati utilizziamo l'ambiente di elaborazione. Iniziamo.
Fase 2: Teoria e Metodologia
Innanzitutto, discutiamo di come funziona. Il principio è molto semplice. Per prima cosa ruotiamo continuamente il nostro sensore attorno all'asse verticale in un intervallo di 180 gradi. Durante quel movimento prendiamo i dati sulla distanza dall'oggetto più vicino dal sensore a ultrasuoni ad ogni angolo. Per questo processo utilizziamo la scheda madre Magicbit. Successivamente, dobbiamo stabilire la connessione con l'ambiente di elaborazione per mostrare i nostri dati. Per questo utilizziamo un protocollo di comunicazione seriale con baud rate adeguato. Quindi progettiamo la nostra interfaccia del sistema radar utilizzando l'elaborazione IDE. In quell'IDE configuriamo la nostra comunicazione seriale per ottenere dati in tempo reale via seriale. Quindi facciamo comunicazione in tempo reale con Magicbit e mostriamo i dati che inviano da Magicbit all'IDE di elaborazione.
Passaggio 3: configurazione hardware


Per questo progetto abbiamo utilizzato principalmente tre componenti hardware. Sono Magicbit, servomotore e sensore a ultrasuoni. La connessione tra tutte queste parti è mostrata nella figura sopra.
Il sensore a ultrasuoni ha utilizzato 3,3 v per l'accensione. Pertanto abbiamo utilizzato la porta inferiore destra della scheda Magicbit per collegare il sensore a ultrasuoni a Magicbit. Ma il servomotore viene utilizzato a 5 V per un corretto funzionamento, pertanto abbiamo utilizzato la porta inferiore sinistra per collegare il servomotore con Magicbit. In questo caso, utilizziamo il modulo connettore servo Magic bit. Ma se non si dispone di quel modulo, è possibile utilizzare tre cavi jumper per collegare 5V a 5V, Gnd a Gnd e il pin del segnale a 26 pin su magicbit.
Dopo aver costruito il circuito abbiamo una piccola parte meccanica da costruire. impostare il connettore del servo a lato singolo sul servomotore utilizzando un dado piccolo. Quindi fissare il sensore su quel connettore utilizzando una staffa a forma di L o in modo appropriato. Dopo l'intero sistema abbiamo fissato su breadboard. Ma puoi usare un'altra superficie per montare servo e Magicbit.
Passaggio 4: configurazione del software


Il lato software è un po' complesso. Per una corretta comprensione è possibile fare riferimento ai seguenti collegamenti prima di passare alla parte successiva.
magicbit-arduino.readthedocs.io/en/latest/
hello.processing.org/editor/
Diamo un'occhiata al codice IDE di Arduino e a come funziona.
Per pilotare il servo utilizziamo la libreria servo ESP32. Questa libreria include quasi il gestore di schede magic bit nell'IDE di Arduino. Per gestire il sensore a ultrasuoni utilizziamo la libreria newPing. Questo può essere scaricato dal seguente link.
bitbucket.org/teckel12/arduino-new-ping/do…
Scarica il file zip e vai su strumenti> includi libreria> aggiungi libreria Zip in Arduino. ora seleziona il file zip scaricato della nuova libreria pin. Per comunicare con l'elaborazione abbiamo utilizzato la comunicazione seriale con 115200 baud rate. Questa è la frequenza più appropriata per ESP32. Ad ogni angolo inviamo i nostri dati al computer utilizzando questo protocollo. La distanza dall'oggetto anteriore più vicino dal sensore, la direzione di rotazione e l'angolo di rotazione sono inclusi in questi dati. Usando due for loop ruotiamo il nostro servo in due direzioni. Durante la rotazione di un grado abbiamo inviato i dati seriali a 4 volte. La ragione di ciò si può capire nell'elaborazione della spiegazione della parte.
Ora è il momento di esaminare l'ambiente di elaborazione. Questo è un software di programmazione basato su Java. Possiamo scrivere uno schizzo del nostro programma in questo schizzo nell'elaborazione dell'IDE. Possiamo anche generare output visivo dall'esecuzione del nostro programma. Inoltre puoi prendere output come oggetti 2D e 3D. Non solo, questo può essere utilizzato per l'elaborazione delle immagini e molte altre cose.
Nello schizzo di elaborazione prima progettiamo la nostra interfaccia di visualizzazione dei dati utilizzando semplici funzioni grafiche. All'inizio del codice stabiliamo la nostra comunicazione seriale includendo librerie seriali. Nella funzione di configurazione devi apportare alcune modifiche in base alla porta USB utilizzata per collegare Magicbit al computer. puoi controllare la tua porta usando l'IDE di Arduino quando configuri l'IDE di Arduino per caricare il codice. Quindi cambia il nome della porta COM nella parte di installazione nello schizzo di elaborazione. quando i dati seriali sono disponibili, la funzione Serialevent si attiva automaticamente. Pertanto la logica principale del codice è quella di includere in un evento seriale per prevenire la mancanza di angoli e dati. quando sono disponibili nuovi dati, tracciamo una linea sullo schermo in base alla nostra angolazione. In quel momento, se non viene rilevato alcun oggetto, la linea completa è di colore verde. In caso contrario, una parte della linea sarà rossa in base alla distanza dal sensore all'oggetto. Anche il secondo senso di rotazione tracciamo altre 200 linee vicino a quella linea con livello decrescente di colore verde. tra ogni Main abbiamo una differenza di 0,25 gradi. Pertanto otteniamo 4 letture alla volta da Magicbit in ogni rotazione di grado. Per questo motivo possiamo creare bellissime ricerche sullo schermo.
Dopo aver caricato completamente il codice su magic e aver impostato correttamente la parte hardware, aprire l'IDE di elaborazione ed eseguire il codice facendo clic sul pulsante Esegui. Ora hai un sistema radar molto semplice.
Puoi personalizzare i codici come desideri ciò che vuoi visualizzare.
Passaggio 5: risoluzione dei problemi
Lo schizzo di elaborazione non è in esecuzione.
- Aspetta un po' di tempo. A causa del tempo di avvio, dipende dalle prestazioni del PC e della GPU.
- Verificare che il numero della porta seriale sia corretto durante l'elaborazione dello schizzo.
- Verificare che la connessione USB sia fissata correttamente.
- Controllare la connessione tra il sensore a ultrasuoni e Magicbit.
- Apri il monitor seriale e controlla che i dati provengano da Arduino. In caso contrario, il problema è il codice Arduino o la connessione USB.
Il servo non funziona.
- Verificare che la connessione USB sia fissata correttamente.
- Controllare il cablaggio.
- Controllare che il servo sia in buone condizioni.
Passaggio 6: codice Arduino
#includere
#define TRIGGER_PIN 21 #define ECHO_PIN 22 #define MAX_DISTANCE 200 NewPing sonar(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE); #include //include la libreria servo int distance; Servo RadarServo; void setup() { Serial.begin(115200); RadarServo.attach(26); // Definisce su quale pin è collegato il servomotore delay(3000); } void loop() { // ruota il servomotore da 15 a 165 gradi for(int i=0;i<=180;i++){ RadarServo.write(i); ritardo(50); distanza = sonar.ping_cm();// Richiama una funzione per il calcolo della distanza misurata dal sensore ad Ultrasuoni per ogni grado for(int j=0;j0){ break; } Serial.print(i); // Invia il grado corrente nella porta seriale Serial.print(", "); // Invia il carattere di aggiunta proprio accanto al valore precedente necessario in seguito nell'IDE di elaborazione per l'indicizzazione Serial.print(j); // Invia il grado corrente nella porta seriale Serial.print("*"); Serial.print(1); // Invia il valore della distanza nella porta seriale Serial.print("/"); // Invia il carattere di aggiunta proprio accanto al valore precedente necessario in seguito nell'IDE di elaborazione per l'indicizzazione Serial.print(distanza); // Invia il valore della distanza nella porta seriale Serial.print("."); // Invia il carattere di addizione proprio accanto al valore precedente necessario in seguito nell'IDE di elaborazione per l'indicizzazione } } // Ripete le righe precedenti da 165 a 15 gradi for(int i=180;i>=0;i--){ RadarServo.scrivi(i); ritardo(50); distanza = sonar.ping_cm(); for(int j=75;j>=0;j-=25){ if(i==180 && (j==75 ||j==50 ||j==25)){ continua; } Serial.print(i); // Invia il grado corrente nella porta seriale Serial.print(", "); // Invia il carattere di aggiunta proprio accanto al valore precedente necessario in seguito nell'IDE di elaborazione per l'indicizzazione Serial.print(j); // Invia il grado corrente nella porta seriale Serial.print("*"); Serial.print(-1); // Invia il valore della distanza nella porta seriale Serial.print("/"); // Invia il carattere di aggiunta proprio accanto al valore precedente necessario in seguito nell'IDE di elaborazione per l'indicizzazione Serial.print(distanza); // Invia il valore della distanza nella porta seriale Serial.print("."); // Invia il carattere di aggiunta proprio accanto al valore precedente necessario in seguito nell'IDE di elaborazione per l'indicizzazione } }
}
Consigliato:
Semplice sensore di colore fai-da-te di Magicbit: 5 passaggi

Semplice sensore di colore fai-da-te di Magicbit: in questo tutorial impareremo come realizzare un semplice sensore di colore usando Magicbit con Arduino
Stato Kicker semplice e sistema di prenotazione con integrazione Slack: 12 passaggi (con immagini)

Stato Kicker semplice e sistema di prenotazione con integrazione Slack: in un'azienda in cui lavoro c'è un tavolo kicker. L'azienda occupa molti piani e per alcuni dipendenti ci vogliono fino a 3 minuti per arrivare al tavolo e…per rendersi conto che il tavolo è già occupato.Quindi è nata l'idea di costruire un ki
Sistema di smistamento dei prodotti semplice con Raspberry Pi e Arduino: 5 passaggi

Sistema di smistamento dei prodotti semplice con Raspberry Pi e Arduino: sono un FAN dell'ingegneria, amo programmare e realizzare progetti relativi all'elettronica nel mio tempo libero, in questo progetto vorrei condividere con te un semplice sistema di smistamento dei prodotti che ho fatto di recente. questo sistema, preparare i componenti a
Semplice sistema di accesso ai file batch con barra di caricamento: 5 passaggi

Semplice sistema di accesso al file batch con barra di caricamento: qui condividiamo il file batch per il sistema di accesso con barra di caricamento. Ti mostreremo il codice e ti mostreremo anche come usarlo. Puoi anche visitare il nostro blog per ulteriori codici di file batch. FFLocker 1.0: http://errorcode401.blogspot.in/2013/06/FFlocker-1.0.html Rar
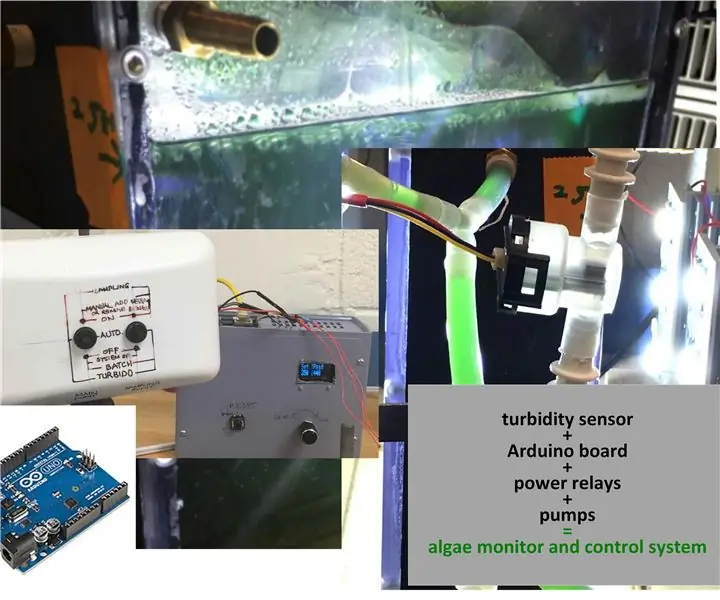
Un semplice sistema di monitoraggio e controllo della torbidità per le microalghe: 4 passaggi

Un semplice sistema di monitoraggio e controllo della torbidità per le microalghe: diciamo solo che sei stanco di campionare l'acqua per misurare la torbidità, un termine grossolano che indica eventuali piccole particelle sospese nell'acqua, che riduce l'intensità della luce con un percorso luminoso crescente o una particella più alta concentrazione o entrambi
