
Sommario:
- Passaggio 1: prova del concetto e prototipazione
- Passaggio 2: materiali e strumenti
- Passaggio 3: pannello frontale - schermo LCD
- Passaggio 4: pannello frontale - LED di stato
- Passaggio 5: pannello frontale - Pulsanti
- Passaggio 6: connettore di alimentazione
- Passaggio 7: mettere tutto insieme
- Passaggio 8: configurazione allentata
- Passaggio 9: implementazione del software
- Passaggio 10: istruzioni per l'uso
- Passaggio 11: rilascio
- Passaggio 12: domande frequenti
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

In un'azienda dove lavoro c'è un kicker table. L'azienda occupa molti piani e per alcuni dipendenti ci vogliono fino a 3 minuti per arrivare al tavolo e…per rendersi conto che il tavolo è già occupato.
Quindi è nata l'idea di costruire una sorta di semplice sistema di trasmissione e prenotazione dello stato che operi in tempo reale.
L'azienda utilizza lo strumento di comunicazione Slack in cui ogni dipendente ha un account. Abbiamo anche un canale #kicker solo per discussioni su…kicker. Il canale potrebbe essere utilizzato come una sorta di "punto di ingresso" per la prenotazione e per essere informato sullo stato attuale del tavolo.
Come al solito, ci sono molti concetti su come affrontare un tale sistema. Ma in generale, una regola di base è apparsa in tutti loro: deve essere semplice da usare senza passaggi eccessivi da eseguire quando si ha a che fare con il sistema.
Il dispositivo e il servizio non sono attaccati al tavolo kicker e possono essere utilizzati per qualsiasi "risorsa comune" (come tavolo da ping-pong, console, ecc…) che necessita di una sorta di trasmissione dello stato e soluzione di prenotazione.
Quindi iniziamo…
Passaggio 1: prova del concetto e prototipazione



L'idea approssimativa era quella di costruire un dispositivo che verrà posato accanto al tavolo dei kicker seguendo questi requisiti:
-
alcuni indicatori sullo stato attuale del tavolo - se sei in piedi accanto ad esso, dovresti essere in grado di sapere che è gratuito o riservato e qualcuno verrà a giocare in 3 minuti. I semafori si adattano perfettamente all'idea:
- semaforo verde - libero di giocare,
- luce gialla - riservata,
- semaforo rosso - occupato.
-
pulsante/i Puoi fare clic prima e dopo la partita in modo che tutti gli altri vengano informati sullo stato attuale del tavolo. Invece di 1 pulsante di attivazione ho deciso di utilizzare 2 pulsanti separati:
- pulsante rosso - occupa il tavolo, inizia una partita (previa prenotazione o ad hoc).
- pulsante verde - tabella di rilascio.
- alcuni display con informazioni più dettagliate su "cosa sta succedendo" - timeout della prenotazione, stato del tavolo ripetuto, timeout del playtime ecc…
Per prenotazione intendo solo la prenotazione per i prossimi 3 minuti. Il sistema non è progettato in modo che l'utente possa prenotare il tavolo all'ora esatta (ad es. 14:00). Non funziona come la prenotazione, ad es. nei ristoranti ma solo per i prossimi minuti.
A causa della mancanza di una connessione LAN, l'unica opzione è usare la WLAN - è comunque l'opzione migliore. Il cervello del sistema deve utilizzare l'API Slack per inviare e ricevere comandi dal canale Slack. Per prima cosa ho provato a usare NodeMCU. Sono stato in grado di ricevere e ricevere messaggi da e verso Slack ma a causa dell'utilizzo di HTTPS e anche della dimensione del "messaggio di benvenuto" di Slack (~ 300 kB), NodeMCU stava perdendo la connessione e/o ha ricevuto qualche strana eccezione che non sono riuscito a risolvere scavando su Internet.
Quindi ho deciso di utilizzare qualcosa di più potente: Raspberry Pi 3 (Zero W con WiFi non era ancora stato rilasciato in quel momento). Avendo RPi, ho potuto cambiare il linguaggio di implementazione da C a Java in quanto è più conveniente per me, quindi questo è stato un vantaggio. Oggi puoi usare qualcosa di più potente di NodeMCU e meno potente di RPi. Lampone Zero forse?
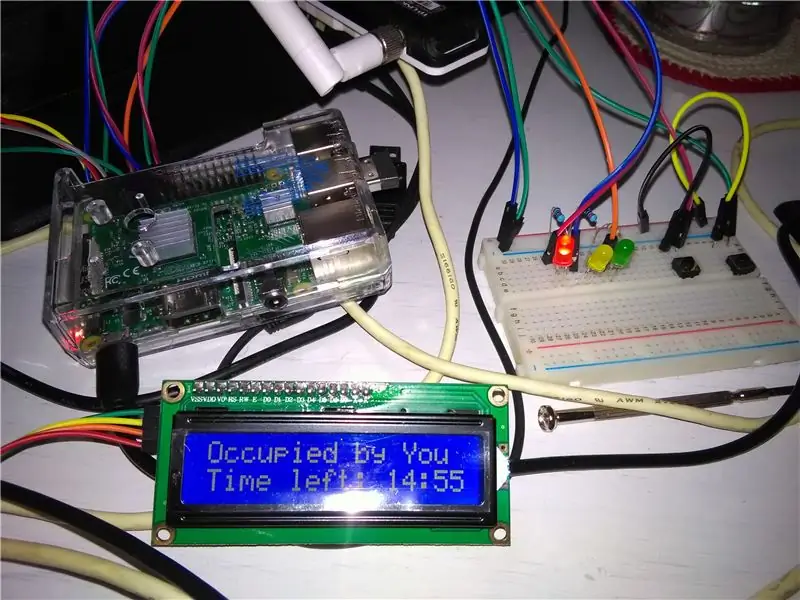
Dopo aver costruito il primo prototipo su una breadboard con alcuni cavi folli, molti schizzi e prototipi, il sistema sembrava funzionare.
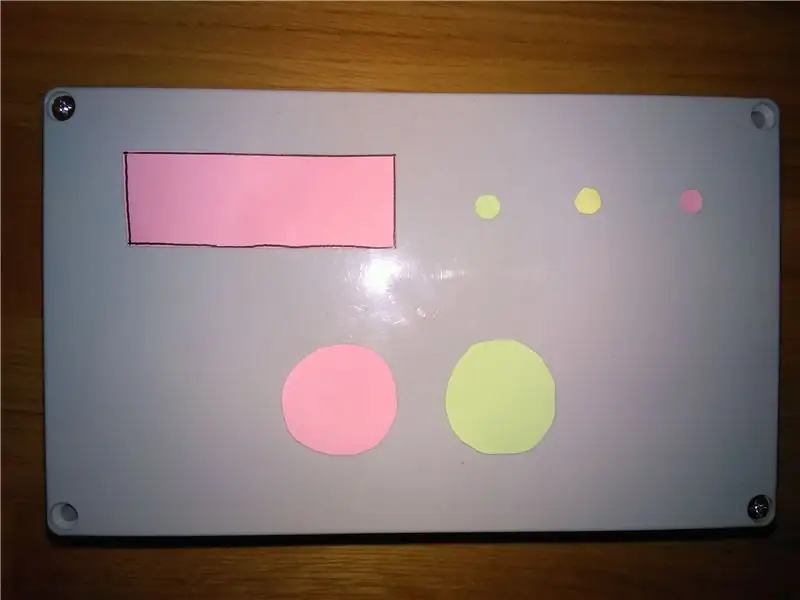
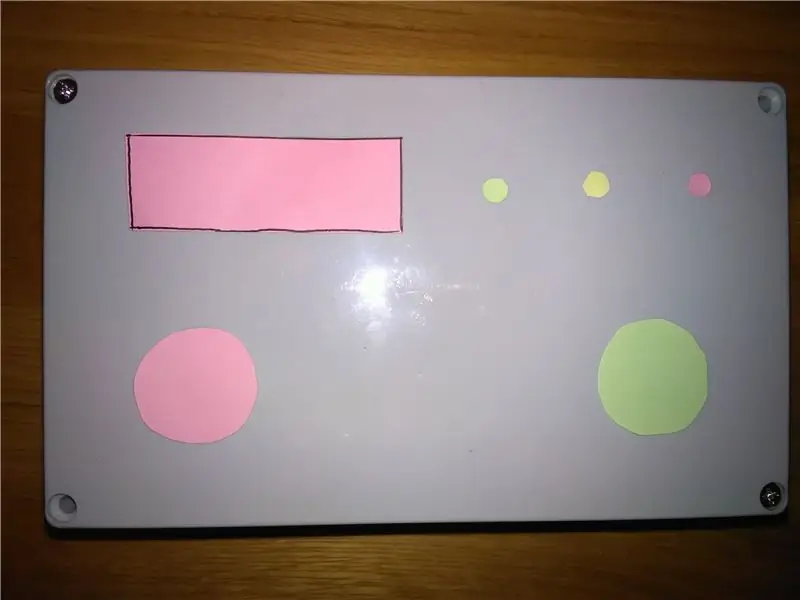
Avendo tutte queste idee e PoC funzionante, ho iniziato a pianificare diverse configurazioni di posizionamento degli elementi di cui sopra su un pannello frontale in modo che siano i più informativi e convenienti da usare. Puoi controllare alcune delle altre proposte, forse alcune si adattano meglio a te. L'ultimo è stato il prescelto da me.
Passaggio 2: materiali e strumenti
Materiali che ho usato:
- Scatola
- Raspberry Pi, scheda microSD, alimentatore micro USB
- Pulsanti arcade verdi e rossi
- Schermo LCD 16x2
- LED - Ho usato RGB ma puoi usare il colore giusto
- Cavi jumper per breadboard maschio-femmina e femmina-femmina
- Interfaccia micro USB
- Mini breadboard solo per collegare alcuni fili
- Cavo micro USB corto che funge da ponticello all'interno della scatola per alimentare RPi
Strumenti che ho usato:
- Coltello affilato (ad es. coltello multiuso per tagliare la moquette)
- Strumento rotante
- Pistola per colla a caldo
- Stazione di saldatura
- Pinze, pinze diagonali/tronchesi laterali
- Cacciavite
- File
- Me
Strumenti che probabilmente ti occorrono:
Tutto quanto sopra ma invece di "Me" dovrebbe essere: "Tu":)
Passaggio 3: pannello frontale - schermo LCD


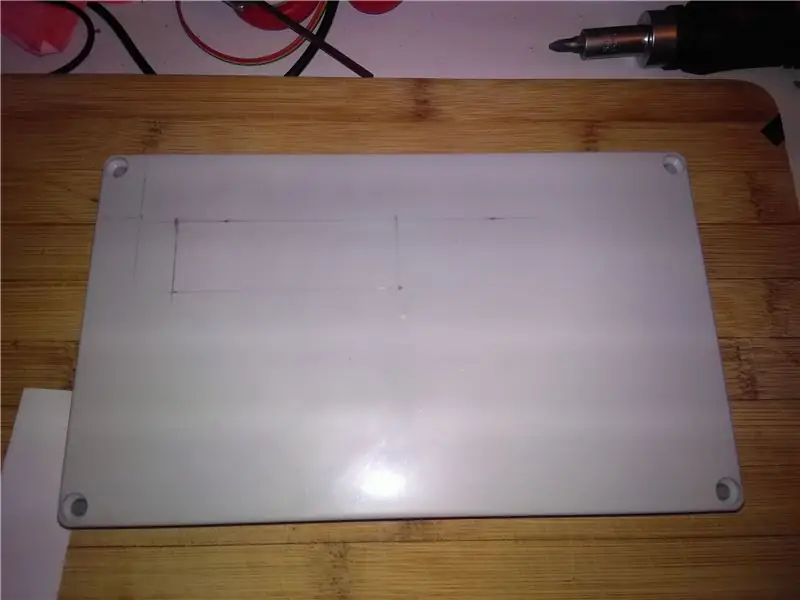
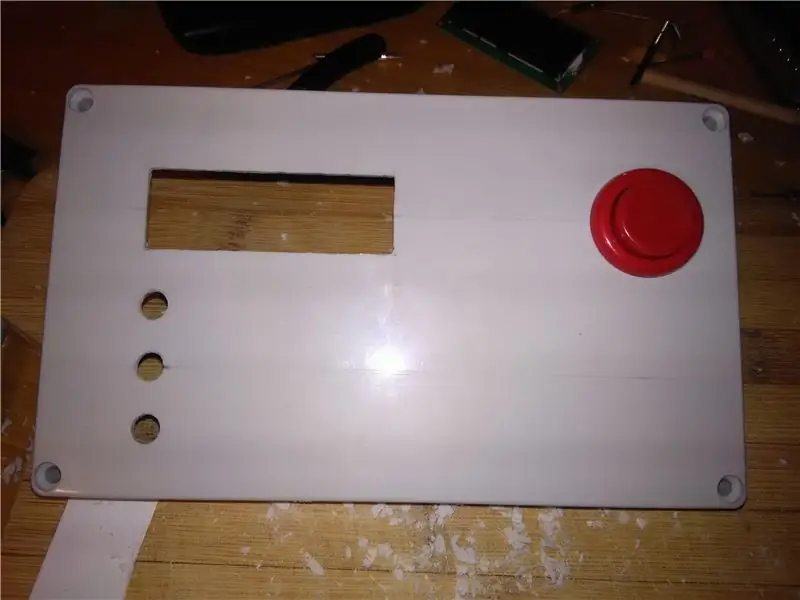
Il foro per lo schermo LCD era semplice. Solo un rettangolo che si adatta al mio schermo LCD. Dopo aver provato a tagliarlo con un coltello affilato, mi sono accorto che la plastica della scatola è piuttosto dura. Quindi ho usato uno strumento di perforazione per tagliare la finestra e lucidare i bordi.
Passaggio 4: pannello frontale - LED di stato


Anche i fori dei LED sono semplici. Ho appena preso un grosso trapano per legno e poi ho lucidato i bordi con uno strumento di perforazione. I grandi LED si adattavano perfettamente. Non ho ancora saldato alcun resistore ai LED - l'ho lasciato per il processo di assemblaggio.
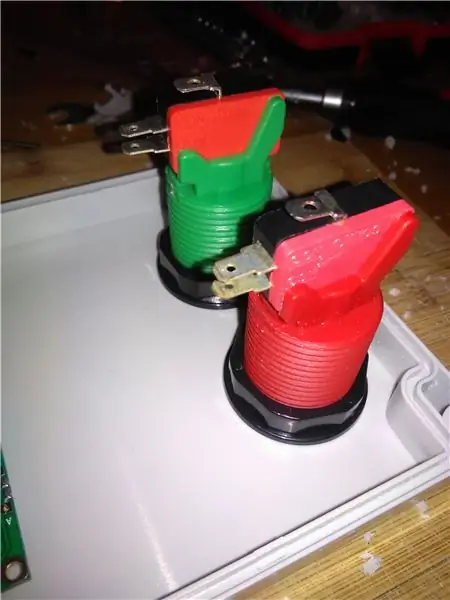
Passaggio 5: pannello frontale - Pulsanti




Il problema più grande con questi 2 pulsanti grandi era posizionarli in modo uniforme con la spaziatura corretta. Ho tagliato i fori semplicemente usando il mio strumento di perforazione poiché potevo aumentare il diametro passo dopo passo in modo che i bottoni si adattassero perfettamente.
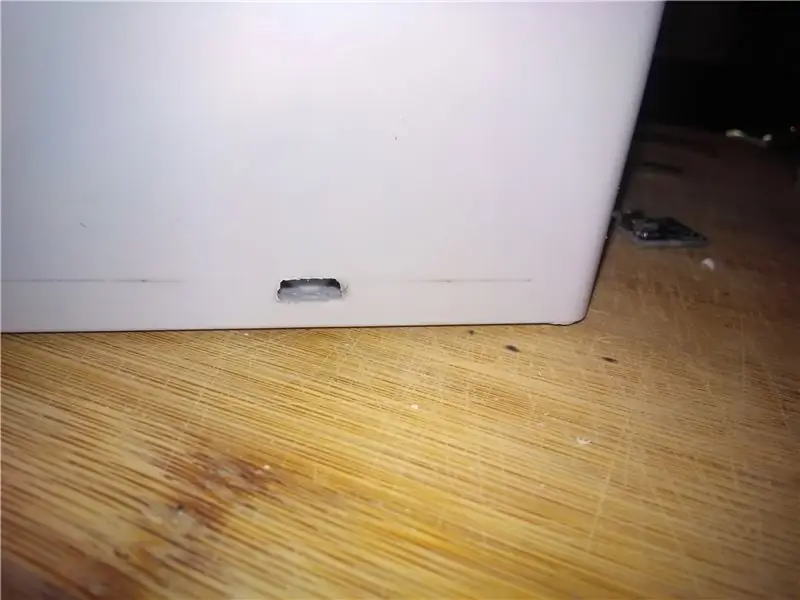
Passaggio 6: connettore di alimentazione

Un piccolo foro per l'alimentazione micro USB era un lavoro molto delicato da fare. Volevo che il foro fosse il più in forma possibile, quindi ho trascorso qui molto tempo per la lucidatura. Ma sono rimasto soddisfatto del risultato finale.
Quindi ho tagliato un cavo mini USB corto che è stato inserito all'interno della scatola. Un lato è collegato a RPi e, dall'altro, tutti i cavi sono stati saldati all'interfaccia micro USB in base alla piedinatura USB.
Poi ho incollato a caldo il piccolo PCB direttamente sulla scatola (si vede in una foto in fase di assemblaggio).
Passaggio 7: mettere tutto insieme



Per prima cosa ho saldato i resistori appropriati ai LED in base al loro colore (tensione) per 3,3 V volt. Ho usato 100Ω per il rosso, due resistori 82 e 100 per il giallo (nodo verde e rosso) e 100Ω per il verde. Puoi usare quello del resistore online per il calcolatore LED. Ma per favore fai qualche ricerca da solo in base alla luminosità e all'esatta tonalità di colore che desideri ottenere.
Le gambe del LED giallo sono state saldate insieme in modo che il LED stesso possa essere controllato da un solo pin su RPi.
Secondo questo diagramma di pinout:
I nodi LED sono stati collegati:
- LED verde - GPIO1 su Rpi
- LED giallo (entrambe le gambe) a GPIO2 su RPi
- LED rosso a GPIO0 su RPi
Ho collegato l'LCD utilizzando i pin I2C sui pin RPi
- LCD SDA a GPIO8 su RPi
- LCD da SCL a GPIO9 su RPi
- LCD PWR a 5V su RPi
- LCD GND a GND su RPi
Il display LCD è stato incollato a caldo sulla scatola come protezione aggiuntiva.
Ho collegato 3.3V e GND alla piccola breadboard in modo da poterli usare per i pulsanti.
Il pulsante verde è stato collegato al 3.3V tramite mini breadboard e al GPIO5 su RPi.
Il pulsante rosso è stato collegato a 3.3V tramite mini breadboard e a GPIO4 su RPi.
Quindi, ogni volta che premi il pulsante, c'è uno stato alto sul pin RPi.
Il mini bradboard funziona bene, quindi ho saltato la saldatura di tutti i fili nel PCB. Invece ho semplicemente coperto la mini breadboard con la colla a caldo in modo che i cavi non cadano.
Ho anche incollato a caldo il coperchio di RPi sulla scatola in modo che non traballi all'interno.
Ho avvitato il pannello frontale con tutte le cose all'interno.
Poi ho stampato, tagliato e incollato semplici etichette vicino ai semafori e ai pulsanti.
Passaggio 8: configurazione allentata


Crea la tua squadra su Slack.com o usa quella che hai e hai almeno i diritti di amministratore.
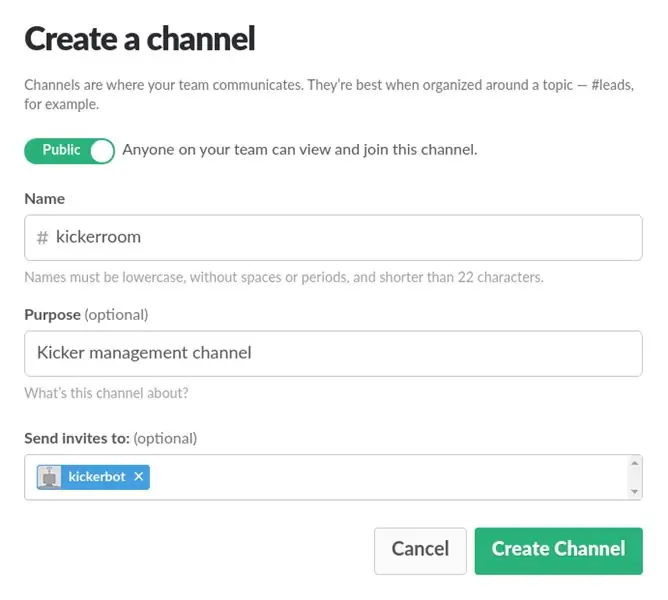
In Slack, crea un canale per l'integrazione di Slack del servizio (o salta la creazione di un canale se desideri utilizzarne uno che già possiedi).
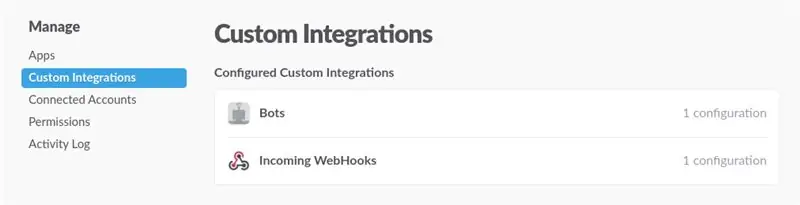
Aggiungi l'integrazione di Webhook in entrata al tuo team. Seleziona il canale e copia l'URL del webhook.
Aggiungi l'integrazione dei bot al tuo team. Scegli un nome per il tuo bot e copia il token API del bot.
La tua pagina di gestione delle integrazioni personalizzate dovrebbe apparire come nell'immagine.
Devi invitare il bot come membro del tuo canale. Potresti farlo già durante la creazione di un canale.
Se desideri personalizzare il servizio in un secondo momento, controlla l'API Slack.
Passaggio 9: implementazione del software
Ho usato Raspbian come sistema operativo per il mio RPi seguendo questo tutorial. Per favore perdonami, eviterò di spiegarlo poiché è già documentato in molti punti e il processo è semplice. Spero che tu sia abbastanza esperto ed esperto per riuscire a configurare RPi da solo. Non dimenticare di configurare l'accesso WiFi sul tuo Raspberry Pi;)
Come accennato nella sezione prototipazione, ho utilizzato Java per implementare il cervello dell'intero sistema. Il codice è disponibile su GitHub -
Le librerie Java che ho usato:
- pi4j - per usare Raspberry Pi da Java
- Springboot come piattaforma applicativa
- allbegray/slack-api come integrazione Slack
Devi modificare il file di configurazione in src/resources/config.properties. Ci sono 3 voci che devi configurare per usare Slack API:
- channelName - nome del canale Vuoi postare cambiamenti di stato e ricevere comandi.
- slackBotToken - token di un bot configurato nelle integrazioni del tuo team Slack che verrà utilizzato per inviare messaggi al canale sopra menzionato. Nota Devi aggiungere Slack Bot come membro del canale.
- webhookUrl: l'URL che puoi ottenere dalle integrazioni personalizzate di Slack Team.
Il progetto è Mavenized quindi per costruirlo basta digitare (è necessario installare almeno Java 8 e Maven):
pacchetto mvn pulito
E nella casella di destinazione puoi trovare il file JAR Springbooted. Per avviare un servizio:
sudo java -jar kicker-reservation-service-0.3.0.jar
Ho impostato questa riga su.sh script e l'ho aggiunta come avvio automatico. Quindi, ogni volta che l'alimentazione è accesa, il servizio si avvia automaticamente.
È necessaria una spiegazione speciale per l'LCD.
Ho provato diversi approcci/librerie per controllare LCD su I2C da RPi, ma ho fallito. Per alcuni LCD non funzionava correttamente, per alcuni mostrava un po' di spazzatura.
Ma una cosa stava funzionando molto bene appena fuori dalla scatola. È lo strumento da riga di comando di utilità che ho trovato È possibile utilizzare per controllare LCD. Quindi ho deciso di utilizzare questo strumento direttamente da Java. Funziona così che un normale processo Linux (lcdi2c) viene chiamato (con parametri preparati) ogni volta che voglio visualizzare qualcosa sullo schermo LCD.
Devi scaricare lo strumento e posizionarlo accanto al servizio JAR
L'uso di questo strumento è una specie di hack e una soluzione stupida, ma seguo la prima regola dell'ingegneria:
Se è stupido, ma funziona…non è stupido
Passaggio 10: istruzioni per l'uso

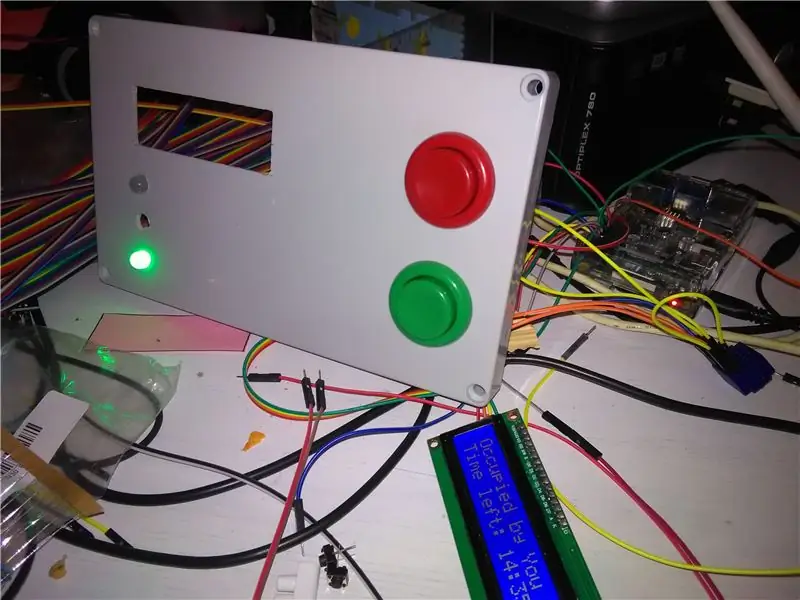
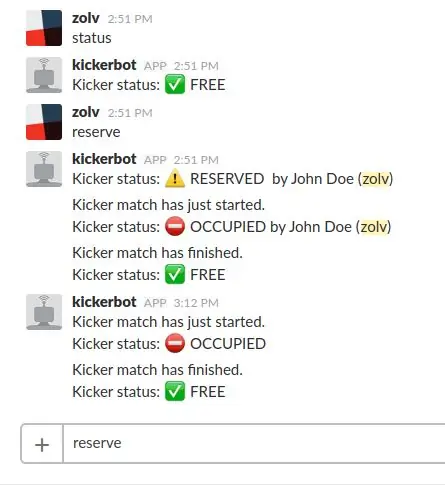
Puoi controllare lo stato corrente della tabella kicker sul canale Slack creato digitando il comando "status" (o brevemente "st") o controllare direttamente i semafori sul dispositivo.
Se vuoi solo giocare, premi il pulsante rosso. Il messaggio verrà inviato al canale Slack con l'informazione che il tavolo kicker è occupato. Quando hai finito di giocare, premi il pulsante verde. Verrà inviato un messaggio al canale Slack con l'informazione che il tavolo kicker è libero di giocare.
Anche i semafori cambieranno e lo schermo LCD mostrerà alcune informazioni dettagliate.
Nel caso in cui ti dimentichi di rilasciare il tavolo dopo aver finito di giocare, c'è un timeout impostato su 20 minuti. Se stai ancora giocando e hai bisogno di più tempo, premi di nuovo il pulsante rosso e la partita verrà prolungata di 5 minuti (si applica solo quando mancano meno di 5 minuti prima del timeout). Il timeout di riproduzione verrà visualizzato sullo schermo LCD.
Per prenotare un tavolo kicker, scrivi un messaggio "reserve" (o semplicemente: "res") nel canale Slack.
Il semaforo giallo si accenderà informando gli altri vicino al tavolo dei kicker che è riservato e presto qualcuno verrà a giocare.
Il timeout della prenotazione è impostato su 3 minuti. Dopodiché, il tavolo kicker cambia il suo stato in free to play.
Se necessario, puoi cancellare la prenotazione scrivendo "cancella" sul canale Slack.
Il sistema ha anche alcune altre caratteristiche minori come:
- Dopo la prenotazione, i pulsanti vengono congelati per 5 secondi. Questo è così per prevenire situazioni, che proprio nello stesso tempo qualcuno prenota e un millisecondo dopo qualcuno preme il pulsante rosso pensando che lui/lei sia quello che occupa il tavolo ma senza sapere che qualcuno ha prenotato il tavolo solo un millisecondo prima.
- La pressione di un pulsante qualsiasi li blocca entrambi per mezzo secondo. Questo è così per prevenire i clic folli sui pulsanti in modo che il canale Slack non venga spammato così tanto.
- La versione gratuita di Slack consente di memorizzare 10.000 messaggi di tutto il team. Per preservare alcuni dei messaggi, il servizio elimina i vecchi messaggi relativi al sistema di prenotazione/stato) e conserva solo gli ultimi 6 di essi. Perché 6? Perché molto spesso ci sono 2 scenari di stato: "Riservato-Occupato-Libero" e "Occupato-Libero". Quindi il sistema può memorizzare almeno 2 sessioni complete libere da occupazione. Per pulire tutti i messaggi di sistema, digita il comando "clean" (o "clear").
Passaggio 11: rilascio


Fino ad ora (il momento della pubblicazione di questo istruibile), il sistema è in esecuzione per più di 2,5 mesi ed è utilizzato da più di 30 persone. Grazie all'aggiornamento dello stato del tavolo kicker, sappiamo sempre quando è libero o occupato, così non perdiamo più tempo ad andare avanti e indietro. La connessione e il servizio sono molto stabili quindi possiamo fare affidamento su di esso.
Fin qui tutto bene…
Passaggio 12: domande frequenti
Perché il timeout della prenotazione è impostato su 3 minuti?
3 minuti è il tempo massimo di prenotazione, adottalo come preferisci nel codice. Generalmente accade raramente che trascorrano 3 minuti interi e la prenotazione scadrà. Nella maggior parte dei casi, prima o poi, qualcuno arriverà e occuperà il tavolo.
Perché il timeout di riproduzione è impostato su 20 minuti?
A seconda dei giocatori, il tempo medio di gioco è di ~10 minuti. Se hai bisogno di giocare più a lungo, premi di nuovo il pulsante rosso quando mancano meno di 5 minuti e il timeout verrà esteso a 5 minuti. Questo timeout viene impostato nel caso in cui qualcuno si dimentichi di rilasciare il tavolo.
Perché non c'è un PIN pad sul dispositivo per confermare la prenotazione; nessun login e password?
L'idea principale era di mantenerlo-semplicemente stupido. Altrimenti, se la prenotazione, l'inizio e la fine del gioco richiedono uno sforzo eccessivo, nessuno vorrà utilizzarlo.
Perché il dispositivo sembra così brutto dal punto di vista industriale?
Perché non avevo taglierina laser, CNC, stampante 3D, etichettatrice colorata di fantasia ecc. Sei più che lieto di migliorarlo e renderlo più bello.
Perché non implementare semplicemente qualche app e attaccare un tablet economico al muro con la stessa funzionalità?
App, app ovunque. Alla gente piace interagire fisicamente con le cose e non solo toccare uno schermo piatto.
Consigliato:
Raspberry Pi allo stato brado! Timelapse esteso con alimentazione a batteria: 10 passaggi (con immagini)

Raspberry Pi allo stato brado! Timelapse esteso con alimentazione a batteria: Motivazione: volevo utilizzare la fotocamera Raspberry Pi alimentata a batteria per scattare foto una volta al giorno all'aperto per creare video time-lapse a lungo termine. La mia particolare applicazione è quella di registrare la crescita delle piante tappezzanti la prossima primavera e l'estate. Sfida: D
Controllo delle tende con ESP8266, integrazione di Google Home e Openhab e Webcontrol: 5 passaggi (con immagini)

Controllo delle tende con ESP8266, integrazione di Google Home e Openhab e controllo Web: in questo Instructable ti mostro come ho aggiunto l'automazione alle mie tende. Volevo essere in grado di aggiungere e rimuovere l'automazione, quindi tutta l'installazione è a clip. Le parti principali sono: Motore passo-passo Controllato dal driver passo-passo bij ESP-01 Ingranaggio e montaggio
Sensore porta alimentato a batteria con integrazione domotica, WiFi ed ESP-NOW: 5 passaggi (con immagini)

Sensore porta alimentato a batteria con integrazione domotica, WiFi ed ESP-NOW: in questo tutorial ti mostro come ho realizzato un sensore porta alimentato a batteria con integrazione domotica. Ho visto altri bei sensori e sistemi di allarme, ma volevo crearne uno da solo. I miei obiettivi: un sensore che rileva e segnala un doo
Striscia LED 12v controllata tramite WiFi utilizzando Raspberry Pi con Tasker, integrazione Ifttt.: 15 passaggi (con immagini)

Striscia led 12v controllata tramite wifi utilizzando Raspberry Pi con Tasker, integrazione Ifttt.: In questo progetto ti mostrerò come controllare una semplice striscia led analogica 12v tramite wifi utilizzando un Raspberry Pi. Per questo progetto avrai bisogno di: 1x Raspberry Pi (I sto usando un Raspberry Pi 1 Modello B+) 1x RGB 12v Le
Integrazione semplice di Arduino Uno ed ESP8266: 6 passaggi

Semplice integrazione Arduino Uno e ESP8266: il nostro obiettivo era creare una libreria di comandi AT Esp8266 (basata sulla libreria ITEAD), che funzionasse bene su software seriale sulla maggior parte dei dispositivi ESP8266, a condizione che dispongano di firmware che risponda ai comandi AT (che di solito è l'impostazione predefinita del produttore)
