
Sommario:
- Passaggio 1: meccanismo di lavoro
- Passaggio 2: modello CAD
- Passaggio 3: componenti
- Passaggio 4: stampa 3D
- Passaggio 5: pannelli tagliati al laser e aste del tornio
- Passaggio 6: costruzione di Bin
- Passaggio 7: galleggiamento
- Passaggio 8: supporto del sensore a ultrasuoni
- Passaggio 9: elettronica
- Passaggio 10: nastro trasportatore
- Passaggio 11: pittura
- Passaggio 12: taglio laser con simbolo Skara
- Passaggio 13: codifica
- Passaggio 14: spiegazione del codice
- Passaggio 15: configurazione di Blynk
- Passaggio 16: assemblaggio finale
- Passaggio 17: crediti
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.





- Il tempo è denaro e il lavoro manuale è costoso. Con l'avvento e il progresso delle tecnologie di automazione, è necessario sviluppare una soluzione senza problemi per i proprietari di case, le società e i club per pulire le piscine dai detriti e dallo sporco della vita quotidiana, per mantenere la loro igiene personale e mantenere un certo standard di vita.
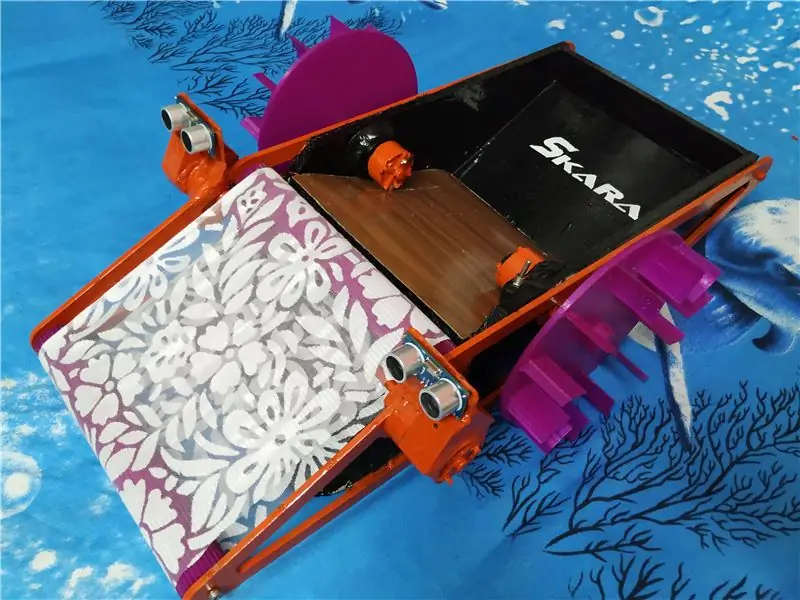
- Affrontando questo dilemma a testa alta, ho sviluppato una macchina per la pulizia della superficie della piscina manuale e autonoma. Con i suoi meccanismi semplici ma innovativi, lascialo in una piscina sporca durante la notte e svegliati pulito e senza macchie.
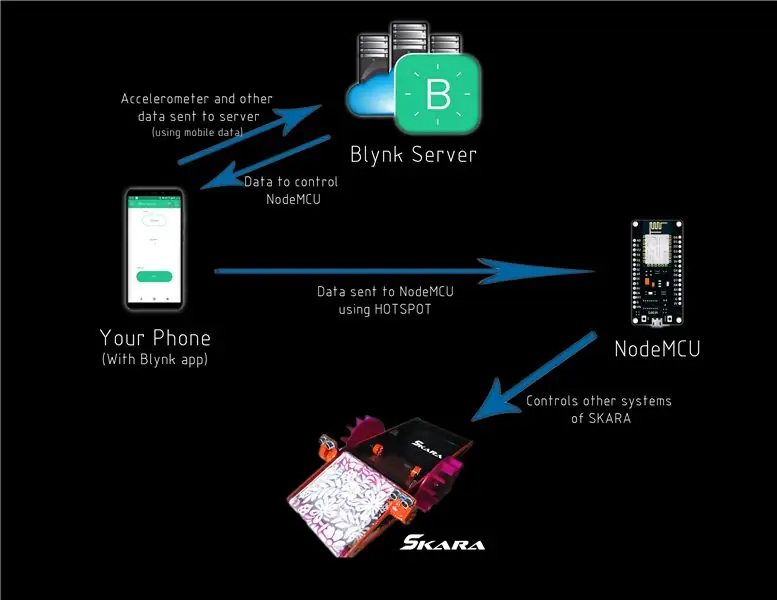
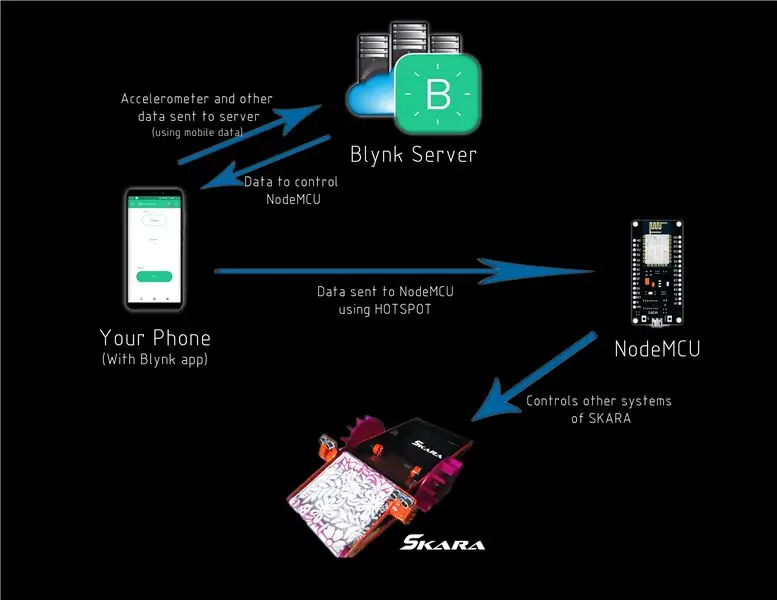
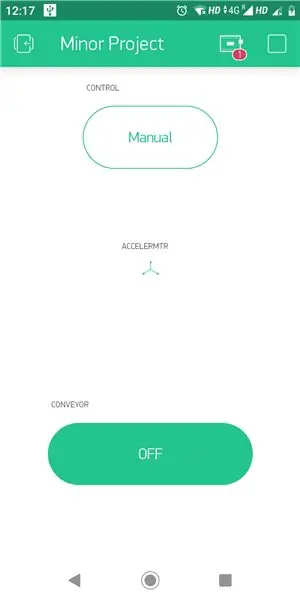
- L'automa ha due modalità di funzionamento, una autonoma che può essere attivata premendo un pulsante sul telefono e lasciata incustodita per svolgere il proprio lavoro e un'altra modalità manuale per ottenere quei pezzi specifici di ramoscelli e foglie quando il tempo è essenziale. In modalità manuale puoi utilizzare l'accelerometro sul telefono per controllare il movimento del robot in modo simile al gioco di corse sul telefono. L'app personalizzata è stata creata utilizzando l'app Blynk e le letture dell'accelerometro vengono inviate al server principale e di nuovo al dispositivo mobile, quindi tramite la commutazione dell'hotspot i dati vengono inviati a NodeMCU.
- Ancora oggi, i robot per le pulizie domestiche sono visti come elettrodomestici esotici o giocattoli di lusso, quindi per cambiare questa mentalità l'ho sviluppato da solo. Quindi, nel progetto, l'obiettivo principale era progettare e produrre un pulitore autonomo per la superficie della piscina con l'uso di tecnologie disponibili ed economiche per mantenere l'intero prototipo efficiente in termini di costi e, quindi, la maggior parte delle persone può costruirlo nella propria casa proprio come me.
Passaggio 1: meccanismo di lavoro

Movimento e Collezione:
- Il meccanismo di base del nostro prototipo è costituito da un nastro trasportatore in costante rotazione davanti per raccogliere detriti e sporco.
- Due motori che azionano le ruote idrauliche necessarie per la locomozione.
Navigazione:
- Modalità manuale: utilizzando i dati dell'accelerometro di Mobile è possibile controllare la direzione di Skara. Quindi la persona deve solo inclinare il telefono.
- Modalità autonoma: ho implementato un movimento casuale che integra l'algoritmo di prevenzione degli ostacoli per aiutare l'automa quando rileva la vicinanza a un muro. Per rilevare gli ostacoli vengono utilizzati due sensori a ultrasuoni.
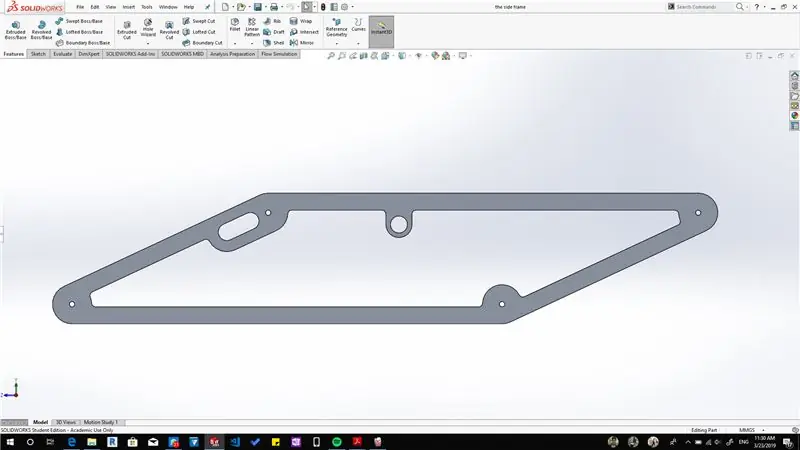
Passaggio 2: modello CAD

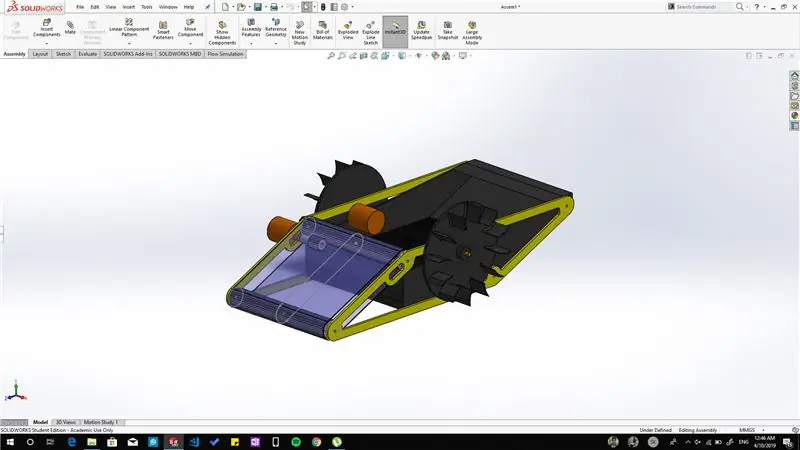
- Il modello CAD è stato realizzato su SolidWorks
- Puoi trovare il file cad allegato a queste istruzioni
Passaggio 3: componenti




Meccanico:
- Pannelli tagliati al laser -2nos
- Foglio acrilico spesso 4 mm
- Foglio Thermocol o Polistirene
- Aste tagliate al tornio
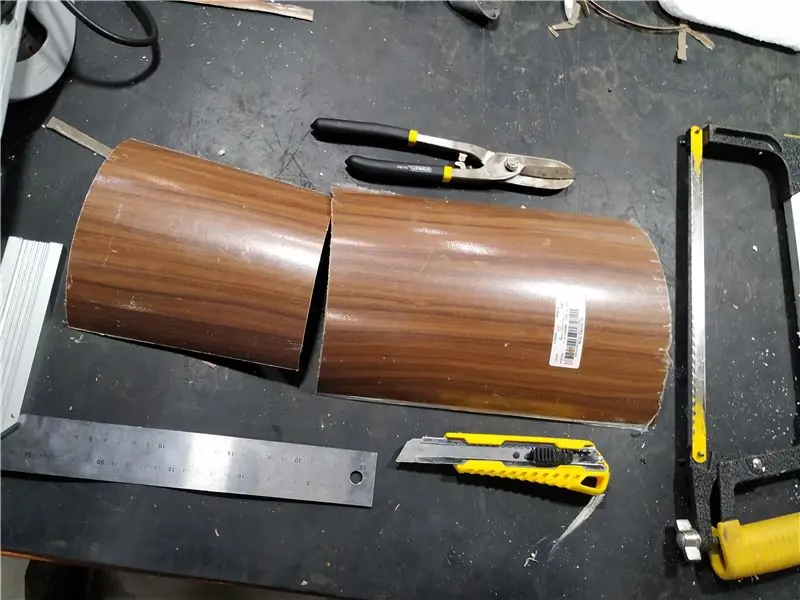
- Foglio di plastica curva (finitura legno)
- Parti stampate in 3D
- Viti e dadi
- Stencil (stampa "Skara")
- Mseal- Epossidico
- Tessuto netto
Utensili:
- Carta vetrata
- Vernici
- Smerigliatrice angolare
- Trapano
- Taglierine
- Altro strumento di potere
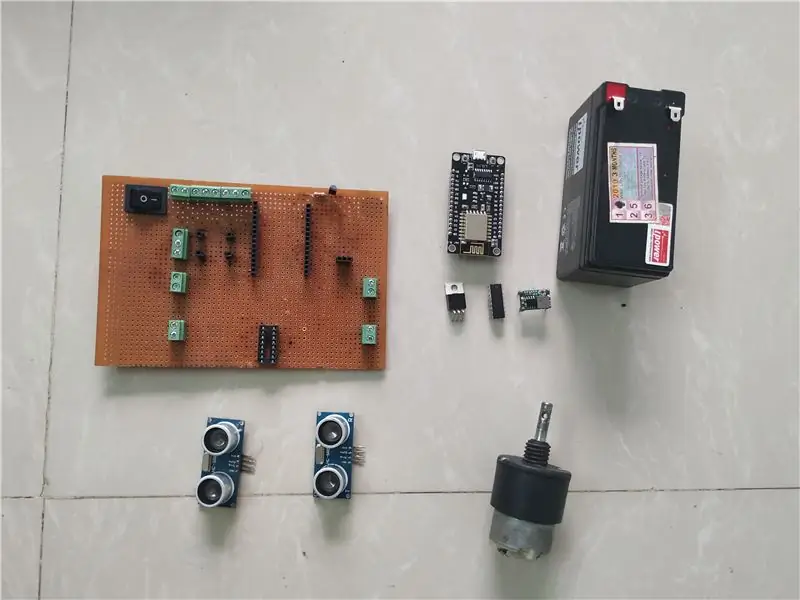
Elettronica:
- NodoMCU
- Connettori a vite: 2 pin e 3 pin
- Convertitore buck mini 360
- Interruttore a levetta
- IRF540n- Mosfet
- BC547b- Transistor
- Resistenza da 4,7K
- Cavo unipolare
- L293d- Driver del motore
- Sensore a ultrasuoni - 2nos
- Motore CC 100 giri/min - 3nos
- Batteria al piombo 12v
- Caricabatterie
- Scheda di saldatura
- Filo di saldatura
- Barra saldante
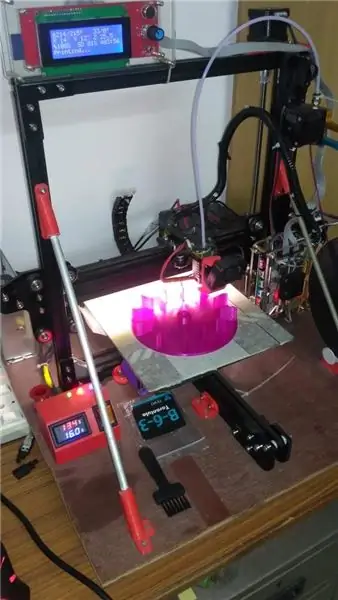
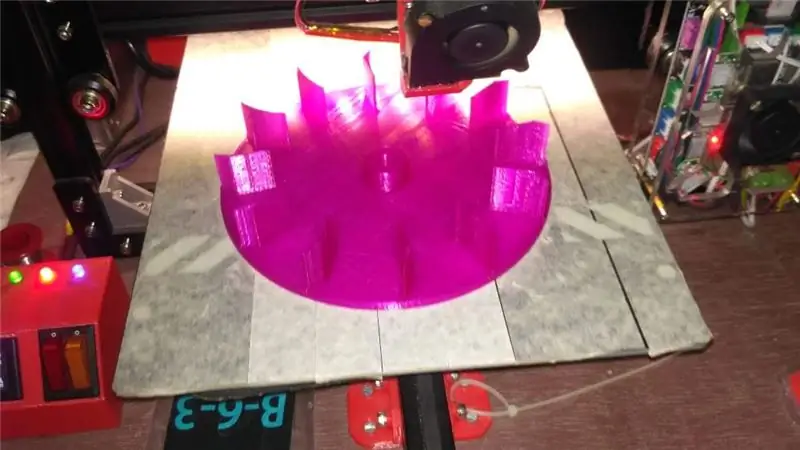
Passaggio 4: stampa 3D




- La stampa 3D è stata eseguita da una stampante assemblata in casa da un mio amico
- Puoi trovare 4 file che devono essere stampati in 3D
-
Le parti sono state stampate in 3D convertendo il file CAD 3D in formato stl.
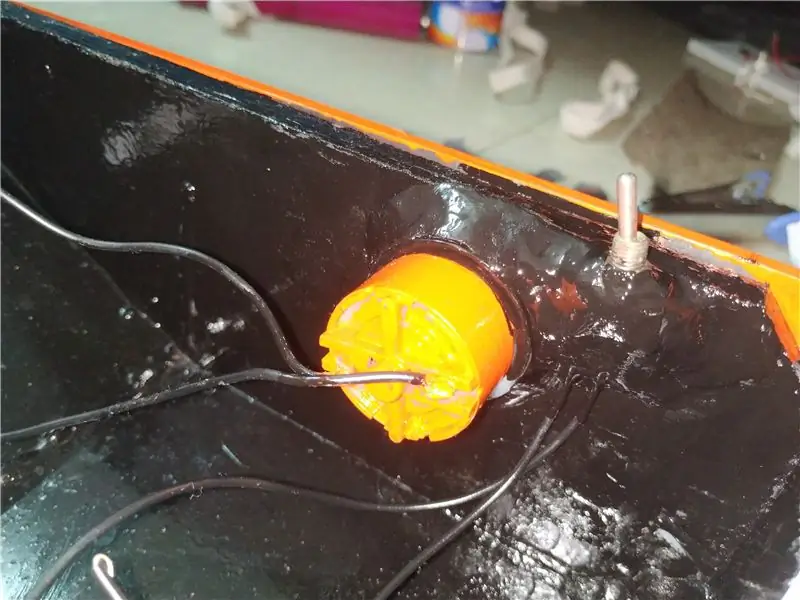
- La ruota idraulica ha un design intuitivo con alette a forma di profilo alare per spostare l'acqua in modo più efficiente rispetto ai design tradizionali. Questo aiuta ad assorbire meno carico dal motore e ad aumentare notevolmente la velocità di locomozione dell'automa.
Passaggio 5: pannelli tagliati al laser e aste del tornio



Pannelli laterali:
- Per realizzare il rendering CAD, è stato necessario considerare attentamente i materiali da scegliere per la costruzione del prototipo, tenendo presente che l'intera struttura avrebbe dovuto avere una galleggiabilità netta positiva.
- La struttura principale è visibile in figura. La scelta iniziale per il telaio è stata quella di scegliere la serie Aluminium 7 per il suo peso più leggero, una migliore resistenza alla corrosione e una migliore rigidità strutturale. Tuttavia, a causa dell'indisponibilità del materiale nel mercato locale, ho dovuto realizzarlo con Mild Steel.
- Side Frame Cad è stato convertito in formato. DXF e dato al venditore. Puoi trovare il file allegato a questo instructable.
- Il taglio laser è stato eseguito su LCG3015
- Puoi anche eseguire il taglio laser in questo sito Web (https://www.ponoko.com/laser-cutting/metal)
Aste del tornio:
- Le aste che collegano due pannelli e supportano il bidone sono state realizzate mediante lavorazione al tornio dal negozio di fabbricazione locale.
- Erano necessarie 4 canne in totale
Passaggio 6: costruzione di Bin



- Il contenitore è realizzato utilizzando fogli acrilici tagliati con utensili elettrici con dimensioni che prendono riferimento al disegno CAD.
- Le singole sezioni tagliate del cestino sono assemblate e incollate insieme utilizzando resina epossidica resistente all'acqua di qualità industriale.
- L'intero telaio e i suoi componenti sono assemblati insieme con l'aiuto di bulloni in acciaio inossidabile da 4 mm e 3 prigionieri in acciaio inossidabile. I dadi utilizzati sono autobloccanti in modo da evitare adempimenti di qualsiasi natura.
- Il foro circolare in 2 lati delle lastre acriliche è stato fatto per mettere i motori
-
La batteria e l'involucro dell'elettronica vengono quindi tagliati da un foglio di plastica da 1 mm e confezionati nel telaio. Aperture per i cavi adeguatamente sigillate e isolate.
Passaggio 7: galleggiamento




- L'ultimo componente legato esclusivamente alla struttura sono i dispositivi di galleggiamento che vengono utilizzati per conferire all'intero prototipo un assetto positivo e mantenere il suo baricentro all'incirca al centro geometrico dell'intero prototipo.
- I dispositivi di flottazione sono stati fabbricati in polistirene (thermocol). La carta vetrata è stata utilizzata per modellarli correttamente
- Questi sono stati poi fissati al telaio in punti utilizzando mSeal calcolati considerando i vincoli di cui sopra.
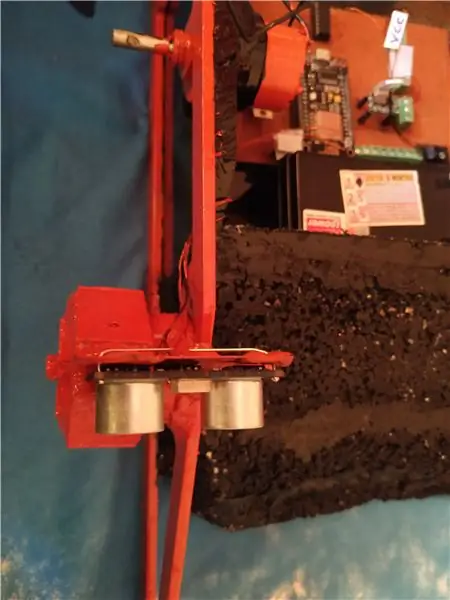
Passaggio 8: supporto del sensore a ultrasuoni




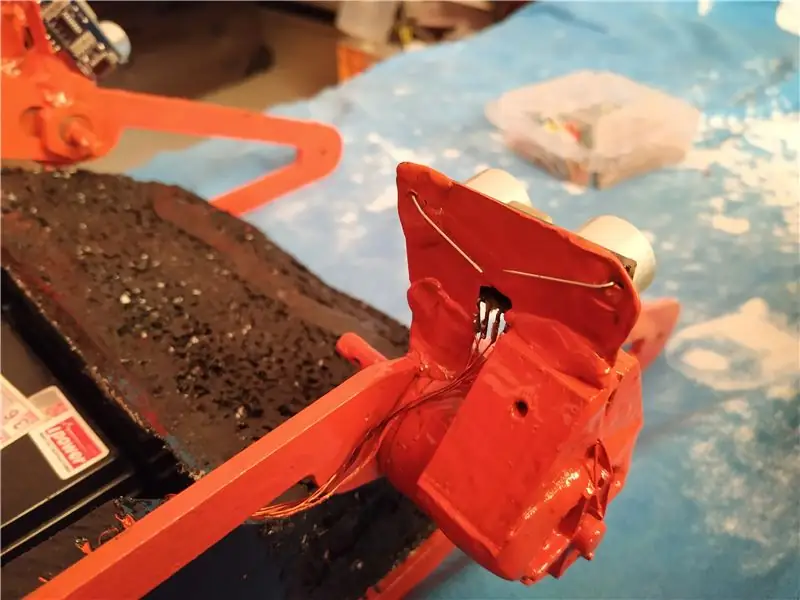
- È stato stampato in 3D e le piastre posteriori sono state realizzate utilizzando lastre di latta
- È stato attaccato usando mseal (una specie di resina epossidica)
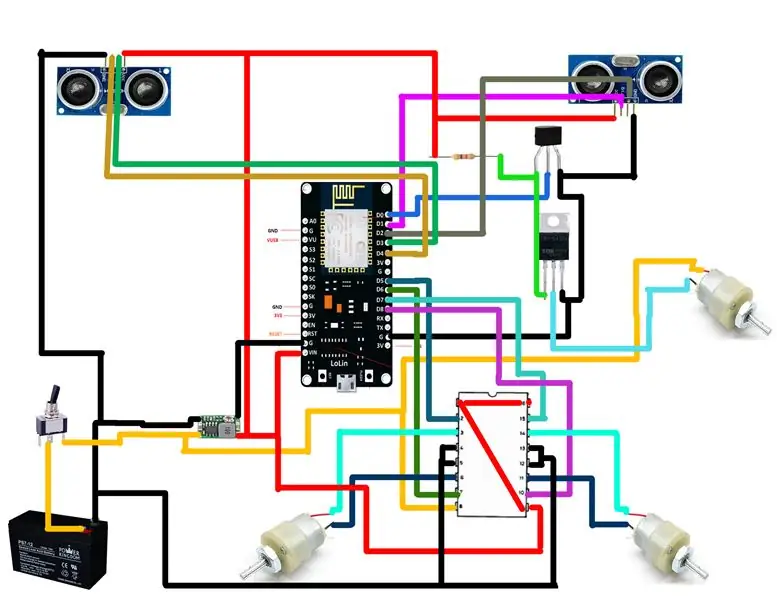
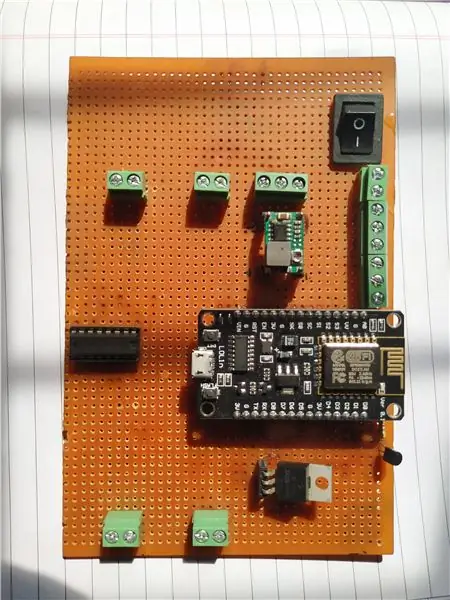
Passaggio 9: elettronica



- La batteria al piombo da 12 V viene utilizzata per alimentare l'intero sistema
- Si collegava in parallelo con il convertitore buck e il controller del motore L293d
- Il convertitore buck converte 12v in 5v per il sistema
- Il mosfet IRF540n viene utilizzato come interruttore digitale per controllare il motore del nastro trasportatore
- NodeMCU viene utilizzato come microcontrollore principale, si connette al cellulare tramite WiFi (hotspot)
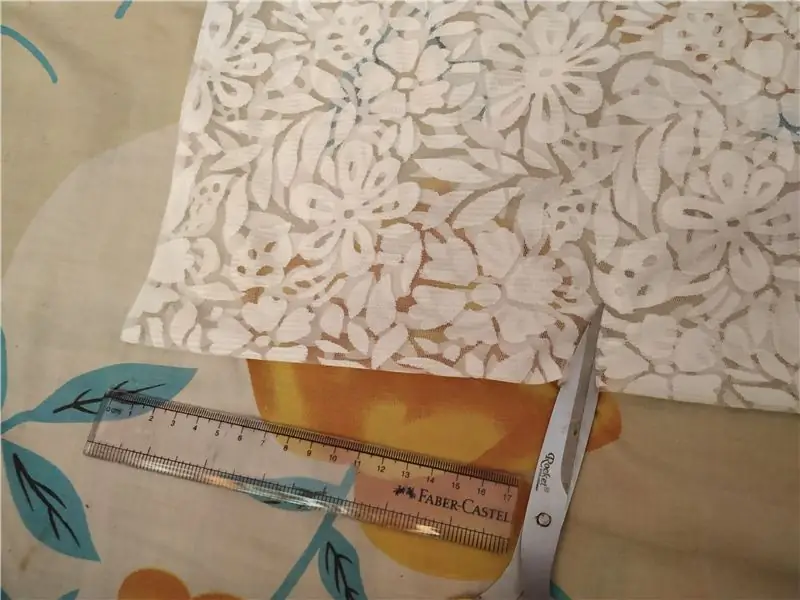
Passaggio 10: nastro trasportatore



- È stato realizzato utilizzando un tessuto a rete acquistato in un negozio locale
- Il tessuto è stato tagliato e attaccato in modo circolare per renderlo continuo
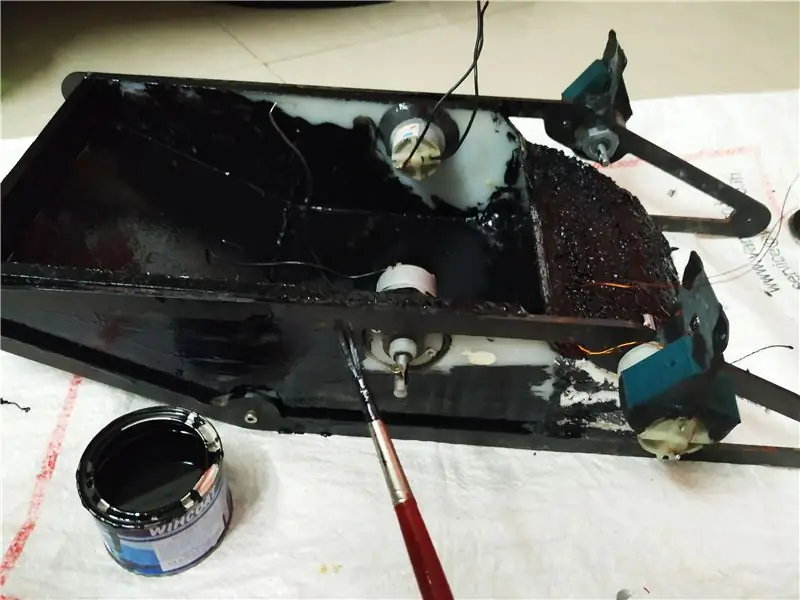
Passaggio 11: pittura




Skara è stato dipinto utilizzando vernici sintetiche
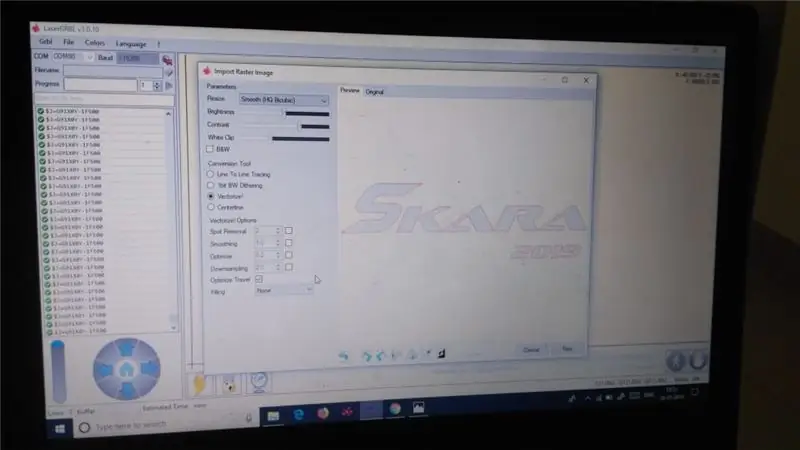
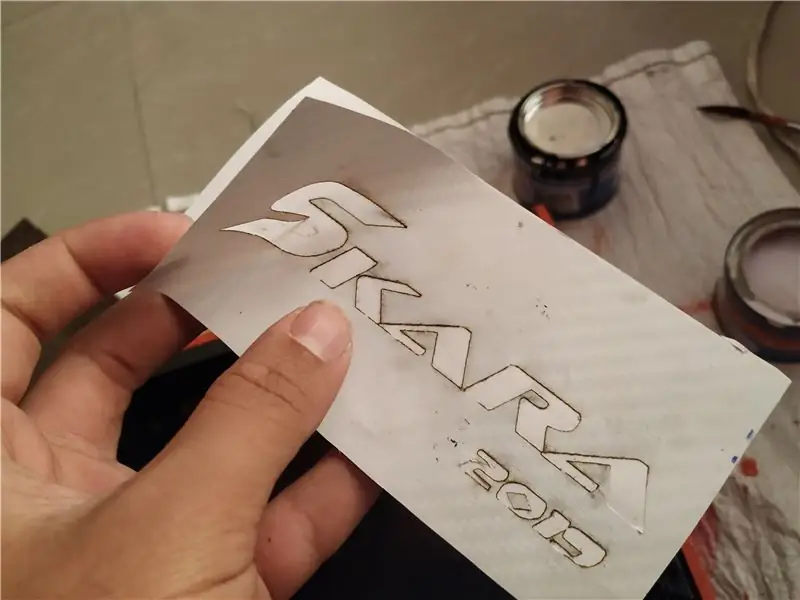
Passaggio 12: taglio laser con simbolo Skara




- Lo stencil è stato tagliato usando un laser fatto in casa dal mio amico.
- Il materiale su cui è stato eseguito il taglio laser è il foglio adesivo
Passaggio 13: codifica


Cose di pre-codifica:
-
Per questo progetto ho usato Arduino IDE per programmare il mio NodeMCU. È il modo più semplice se hai già utilizzato un Arduino prima e non avrai bisogno di imparare un nuovo linguaggio di programmazione, come Python o Lua per esempio.
- Se non l'hai mai fatto prima, prima dovrai aggiungere il supporto della scheda ESP8266 al software Arduino.
- Puoi trovare l'ultima versione per Windows, Linux o MAC OSX sul sito web di Arduino: https://www.arduino.cc/en/main/software Scaricala gratuitamente, installala sul tuo computer e avviala.
- Arduino IDE viene già fornito con il supporto per molte schede diverse: Arduino Nano, Mine, Uno, Mega, Yún, ecc. Sfortunatamente ESP8266 non è di default tra quelle schede di sviluppo supportate. Quindi, per caricare i tuoi codici su una scheda base ESP8266, dovrai prima aggiungere le sue proprietà al software Arduino. Naviga su File> Preferenze (Ctrl +, su sistema operativo Windows); Aggiungi il seguente URL alla casella di testo Gestione schede aggiuntive (quella nella parte inferiore della finestra Preferenze):
-
Se la casella di testo non era vuota, significa che in precedenza erano già state aggiunte altre schede sull'IDE di Arduino. Aggiungi una virgola alla fine dell'URL precedente e quello sopra.
- Premi il pulsante "Ok" e chiudi la finestra delle preferenze.
- Passa a Strumenti > Scheda > Boards Manager per aggiungere la tua scheda ESP8266.
- Digita "ESP8266" nella casella di testo di ricerca, seleziona "esp8266 by ESP8266 Community" e installalo.
- Ora il tuo IDE Arduino sarà pronto per funzionare con molte schede di sviluppo basate su ESP8266, come ESP8266 generico, NodeMcu (che ho usato in questo tutorial), Adafruit Huzzah, Sparkfun Thing, WeMos, ecc.
- In questo progetto, ho usato la libreria Blynk. La libreria Blynk deve essere installata manualmente. Scarica la libreria Blynk su https://github.com/blynkkk/blynk-library/releases… Decomprimi il file e copia le cartelle nelle librerie/cartelle degli strumenti dell'IDE di Arduino.
- Dovrai aggiornare la chiave di autenticazione Blynk e le tue credenziali WiFi (ssid e password) prima di caricare il codice.
- Scarica il codice e le librerie fornite di seguito.
- Apri il codice fornito ("codice finale") nell'IDE di Arduino e caricalo su NodeMCU.
- Alcuni sensori dello smartphone possono essere utilizzati anche con Blynk. Questa volta volevo usare il suo accelerometro per controllare il mio robot. Inclina il telefono e il robot girerà a sinistra/destra o si sposterà avanti/indietro.
Codifica principale:
Passaggio 14: spiegazione del codice



-
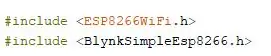
In questo progetto ho dovuto utilizzare solo le librerie ESP8266 e Blynk. Vengono aggiunti all'inizio del codice.
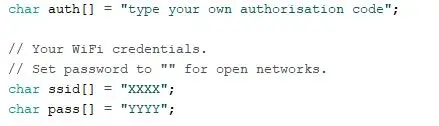
- Dovrai configurare la tua chiave di autorizzazione Blynk e le tue credenziali Wi-Fi. In questo modo il tuo ESP8266 sarà in grado di raggiungere il tuo router Wi-Fi e attendere i comandi dal server Blynk. Sostituisci "digita il tuo codice di autorizzazione", XXXX e YYYY con la tua chiave di autenticazione (lo riceverai sulla tua e-mail), SSID e password della tua rete Wi-Fi.
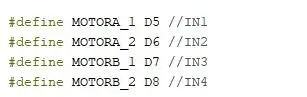
- Definire i pin del NodeMCU connesso all'h-bridge. Potresti usare il valore letterale (D1, D2, ecc.) del numero GPIO di ciascun pin.
Passaggio 15: configurazione di Blynk
- Blynk è un servizio progettato per controllare l'hardware in remoto tramite una connessione Internet. Ti consente di creare facilmente gadget Internet of Things e supporta diversi hardware, come Arduino, ESP8266, Raspberry Pi, ecc.
- Puoi usarlo per inviare dati da uno smartphone (o tablet) Android o iOS a un dispositivo remoto. Puoi anche leggere, archiviare e visualizzare i dati ottenuti dai tuoi sensori hardware, ad esempio.
- Blynk App viene utilizzata per la creazione dell'interfaccia utente. Ha una varietà di widget: pulsanti, cursori, joystick, display, ecc. Gli utenti possono trascinare e rilasciare il widget sulla dashboard e creare un'interfaccia grafica personalizzata per una moltitudine di progetti.
- Ha un concetto di "energia". Gli utenti iniziano con 2000 punti energia gratuiti. Ogni widget utilizzato (in qualsiasi progetto) consuma energia, limitando così il numero massimo di widget utilizzati sui progetti. Un pulsante, ad esempio, consuma 200 punti energia. In questo modo, ad esempio, è possibile creare un'interfaccia con un massimo di 10 pulsanti. Gli utenti possono acquistare punti energia aggiuntivi e creare interfacce più complesse e/o diversi progetti.
- I comandi dall'app Blynk vengono caricati su Blynk Server tramite Internet. Un altro hardware (un NodeMCU, ad esempio) utilizza le librerie Blynk per leggere quei comandi dal server ed eseguire azioni. L'hardware può anche inviare alcuni dati al server, che potrebbero essere visualizzati sull'app.
- Scarica l'app Blynk per Android o iOS dai seguenti link:
- Installa l'app e crea un nuovo account. Dopodiché sarai pronto per creare il tuo primo progetto. Dovrai anche installare le librerie Blynk e ottenere il codice di autenticazione. La procedura per installare la libreria è stata descritta nel passaggio precedente.
- · La funzione BLYNK_WRITE(V0) è stata utilizzata per leggere i valori dell'accelerometro. L'accelerazione sull'asse y è stata utilizzata per controllare se il robot deve girare a destra/sinistra e l'accelerazione sull'asse z è usata per vedere se il robot dovrebbe muoversi avanti/indietro. Se i valori di soglia non vengono superati, i motori si fermeranno.
- Scarica l'app blynk su dispositivo mobile Trascina l'oggetto accelerometro dalla Widget Box e rilascialo sul dashboard. In Impostazioni pulsante assegna un pin virtuale come output. Ho usato il pin virtuale V0. Dovresti ottenere il token di autenticazione nell'app Blynk.
- Vai alle Impostazioni del progetto (icona del dado). Per il pulsante Manuale/Autonomo ho usato V1 nell'app Per il nastro trasportatore ho usato V2 come output.
- Puoi vedere uno screenshot dell'app finale sulle immagini.
Passaggio 16: assemblaggio finale




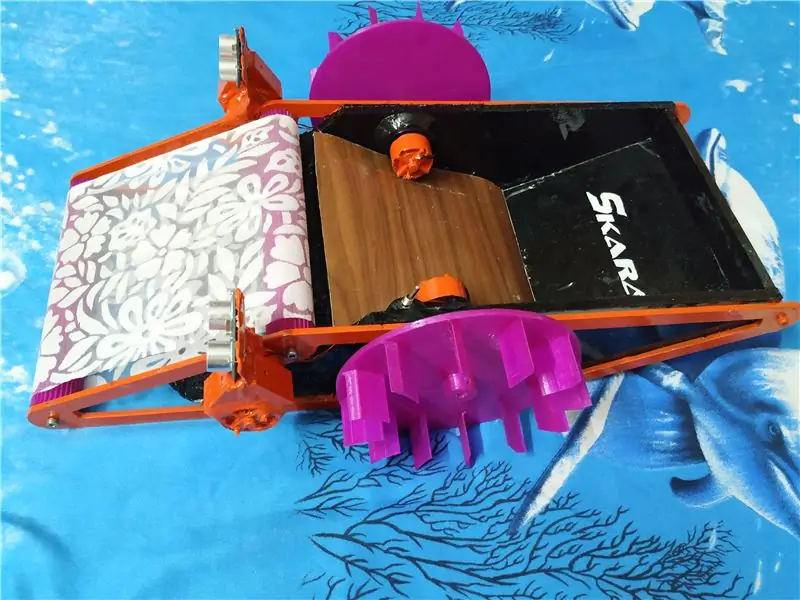
Ho attaccato tutte le parti
Quindi il progetto è finito
Passaggio 17: crediti
Vorrei ringraziare i miei amici per:
1. Zeeshan Mallick: aiutandomi con il modello CAD, la produzione del telaio
2. Ambarish Pradeep: scrittura di contenuti
3. Patrick: stampa 3d e taglio laser


Secondo Premio nella IoT Challenge
Consigliato:
Monitoraggio della temperatura della piscina MQTT: 7 passaggi (con immagini)

MQTT Swimming Pool Temperature Monitor: questo progetto è un compagno dei miei altri progetti di automazione domestica Smart Data-Logging Geyser Controller e Multi-purpose-Room-Lighting and Appliance Controller. È un monitor montato a lato della piscina che misura la temperatura dell'acqua della piscina, l'aria ambiente
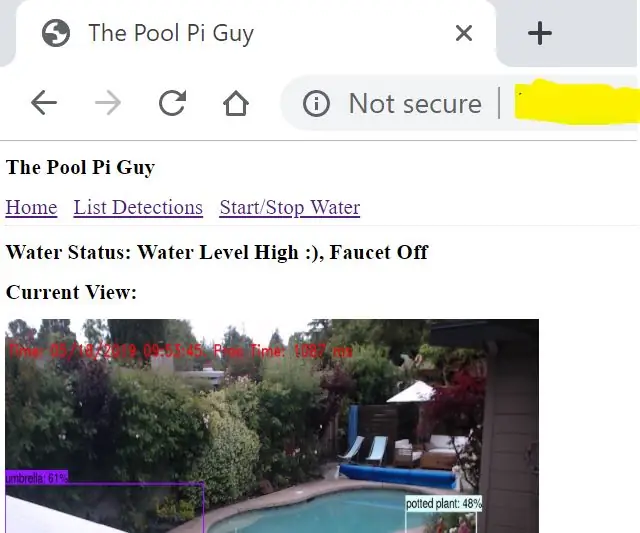
Pool Pi Guy - Sistema di allarme guidato dall'intelligenza artificiale e monitoraggio della piscina utilizzando Raspberry Pi: 12 passaggi (con immagini)

Pool Pi Guy - Sistema di allarme guidato dall'intelligenza artificiale e monitoraggio della piscina utilizzando Raspberry Pi: Avere una piscina a casa è divertente, ma comporta una grande responsabilità. La mia più grande preoccupazione è monitorare se qualcuno è vicino alla piscina incustodito (soprattutto i bambini più piccoli). Il mio più grande fastidio è assicurarmi che la linea dell'acqua della piscina non scenda mai al di sotto dell'ingresso della pompa
Arduino Monitoraggio del cloud della piscina: 7 passaggi (con immagini)

Arduino Swimming Pool Cloud Monitoring: L'obiettivo principale di questo progetto è utilizzare Samsung ARTIK Cloud per monitorare i livelli di pH e temperatura delle piscine
Rimozione della cover del display del Nokia 6280 per la pulizia della polvere: 7 passaggi

Rimozione della cover del display del Nokia 6280 per la pulizia della polvere: a differenza di molti altri modelli, il Nokia 6280 non sembra fatto in modo che gli utenti possano rimuovere da soli la cover del display. Questo infastidisce coloro che si impolverano tra l'LCD vero e proprio e la copertura del display, che è un sacco di proprietari… In realtà, nel tempo, è
Crea la tua macchina professionale per la pulizia dei dischi per meno di $ 80 e risparmia fino a $ 3000 e oltre.: 6 passaggi (con immagini)

Crea la tua macchina professionale per la pulizia dei dischi per meno di $ 80 e risparmia fino a $ 3000 e oltre.: Scusa il mio inglese. Dopo aver ritrovato il suono del buon vecchio vinile, ho avuto il problema che ha ogni appassionato di dischi. Come pulire correttamente i record!? Ci sono molti modi per aggirare Internet. Modi più economici come il Knosti o il Discofilm ma anche
