
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.



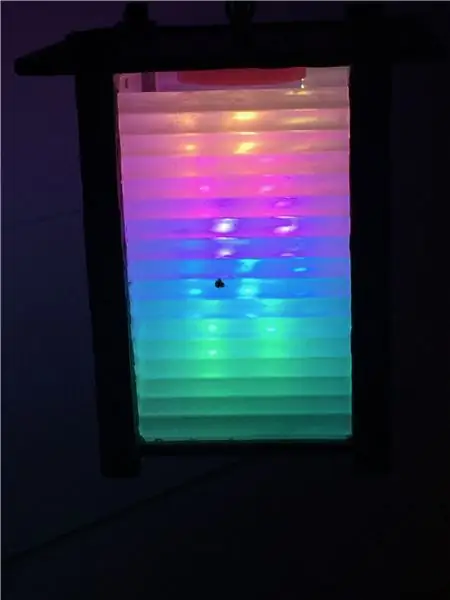
Amo tutti i tipi di strisce LED. Con loro ho fatto una bella luce arcobaleno. Anche quelli non indirizzabili sono utili. Ho realizzato una luce esterna per ombrelli da mercato brillante attaccandoli alle nervature unbrella, quindi quando il mio albero a spirale si è spento ho deciso di avvolgerlo attorno a una lunghezza di striscia led.
Passaggio 1: controller



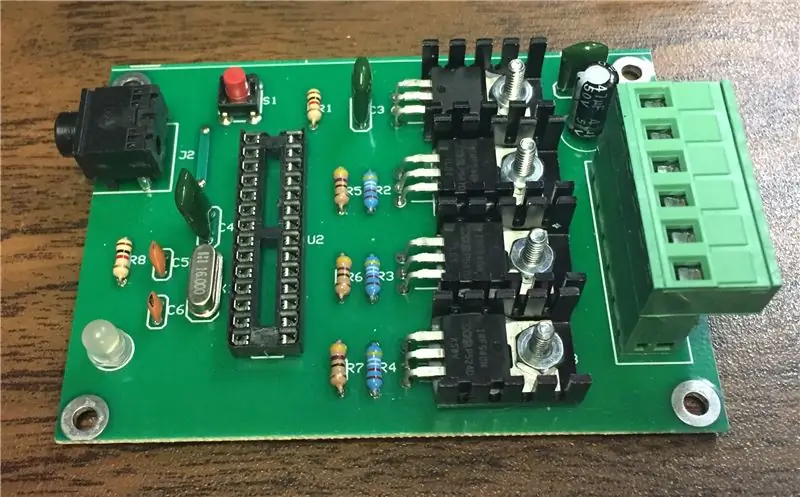
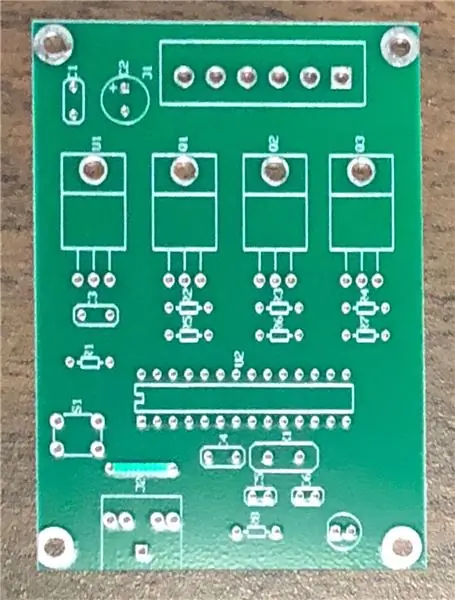
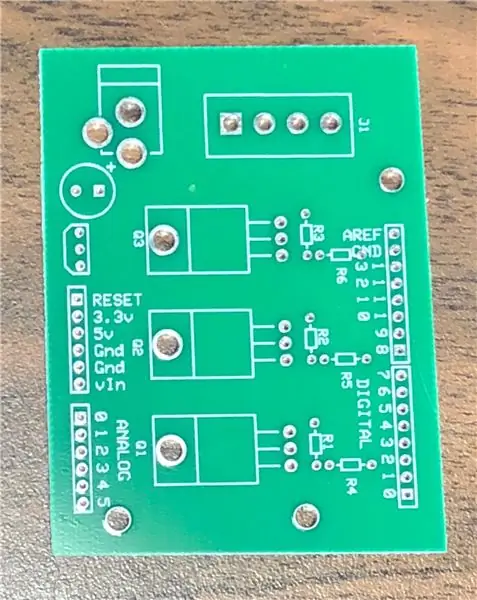
Ho deciso di utilizzare led RGB non indirizzabili. Questo significa che posso avere un effetto programmato ma tutti i led cambiano colore contemporaneamente. Ciò significa anche che sarà necessario un controller. Avrei potuto usare un arduino uno e fare i test iniziali utilizzando uno scudo RGB, ma ho finito per utilizzare una scheda singola personalizzata con un chip Atmega328 nudo. Dovevo solo cambiare il programmatore di destinazione e programmare direttamente il chip.
Avevo un sacco di queste schede rimaste da altri progetti di lampade. Sentiti libero di usare un controller preprogrammato in linea economico come ho fatto invece sul mio ombrello.
Ho finito per usare una lenta demo con dissolvenza incrociata come base per l'albero.
/** Codice per la dissolvenza incrociata di 3 LED, rosso, verde e blu (RGB) * Per creare dissolvenze, devi fare due cose: * 1. Descrivi i colori che vuoi visualizzare * 2. Elenca l'ordine che desideri farli sfumare in * * DESCRIZIONE DI UN COLORE: * Un colore è solo una serie di tre percentuali, 0-100, * controllo dei LED rosso, verde e blu * * Rosso è il LED rosso al massimo, blu e verde spenti * int red = { 100, 0, 0 } * Dim white sono tutti e tre i LED al 30% * int dim White = {30, 30, 30} * ecc. * * Alcuni colori comuni sono forniti di seguito, oppure creane uno tuo * * ELENCO DEL ORDINE: * Nella parte principale del programma, è necessario elencare l'ordine * in cui si desidera che i colori appaiano, ad es. * dissolvenza incrociata (rosso); * dissolvenza incrociata (verde); * dissolvenza incrociata (blu); * * Questi colori appariranno in quell'ordine, svanendo da * un colore e nel successivo * * Inoltre, ci sono 5 impostazioni opzionali che puoi regolare: * 1. Il colore iniziale è impostato su nero (quindi il primo colore svanisce in), ma * puoi impostare il colore iniziale in modo che sia qualsiasi altro colore * 2. Il ciclo interno viene eseguito per 1020 interazioni; la variabile 'wait' * imposta la durata approssimativa di una singola dissolvenza incrociata. In teoria, * un'attesa di 10 ms dovrebbe produrre un crossFade di ~10 secondi. In * pratica, le altre funzioni che il codice sta eseguendo rallentano questo * fino a ~ 11 secondi sulla mia scheda. YMMV. * 3. Se 'repeat' è impostato su 0, il programma eseguirà un ciclo indefinitamente. * se è impostato su un numero, ripeterà quel numero di volte, * quindi si fermerà sull'ultimo colore della sequenza. (Imposta 'return' su 1, * e rendi l'ultimo colore nero se vuoi che scompaia alla fine.) * 4. C'è una variabile 'hold' opzionale, che mette in pausa il programma * per 'hold' millisecondi quando un colore è completo, * ma prima che inizi il colore successivo. * 5. Impostare il flag DEBUG su 1 se si desidera che l'output di debug * venga inviato al monitor seriale. * * Gli interni del programma non sono complicati, ma * sono un po' pignoli -- il funzionamento interno è spiegato * sotto il ciclo principale. * * Aprile 2007, Clay Shirky *
/ Produzione
int grnPin = 9; // LED verde, connesso al pin digitale 10 int redPin = 10; // LED rosso, connesso al pin digitale 9 int bluPin = 11; // LED blu, collegato al pin digitale 11
// Matrici di colori
int nero[3] = { 0, 0, 0 }; int bianco[3] = { 100, 100, 100 }; int rosso[3] = { 100, 0, 0 }; int verde[3] = { 0, 100, 0 }; int blu[3] = { 0, 0, 100 }; int giallo[3] = { 40, 95, 0 }; int dimWhite[3] = { 30, 30, 30 }; // eccetera.
// Imposta il colore iniziale
int redVal = nero[0]; int grnVal = nero[1]; int bluVal = nero[2];
int attesa = 3; // Ritardo di crossFade interno di 10 ms; aumentare per dissolvenze più lente
int tenere = 0; // Mantieni opzionale quando un colore è completo, prima della successiva dissolvenza incrociata int DEBUG = 0; // contatore di DEBUG; se impostato a 1, riscriverà i valori tramite seriale int loopCount = 60; // Con quale frequenza deve essere segnalato DEBUG? int ripetizione = 0; // Quante volte dovremmo eseguire il ciclo prima di fermarci? (0 per nessun arresto) int j = 0; // Contatore loop per ripetizione
// Inizializza le variabili di colore
int prevR = redVal; int prevG = grnVal; int prevB = bluVal;
// Imposta le uscite LED
void setup() { pinMode(redPin, OUTPUT); // imposta i pin come output pinMode(grnPin, OUTPUT); pinMode(bluPin, OUTPUT);
if (DEBUG) { // Se vogliamo vedere i valori per il debug…
Serial.begin(9600); // …imposta l'uscita seriale } }
// Programma principale: elenca l'ordine delle dissolvenze incrociate
void loop() { crossFade(rosso); crossFade(verde); crossFade(blu); crossFade(giallo);
if (repeat) { // Facciamo un ciclo finito di volte?
j += 1; if (j >= ripeti) { // Siamo già arrivati? uscita(j); // Se è così, fermati. } } }
/* SOTTO QUESTA RIGA C'È LA MATEMATICA -- NON DEVI CAMBIARE QUESTO PER LE BASI
* * Il programma funziona così: * Immagina una dissolvenza incrociata che sposti il LED rosso da 0-10, * il verde da 0-5, e il blu da 10 a 7, in * dieci passi. * Vorremmo contare i 10 passaggi e aumentare o * diminuire i valori del colore in incrementi uniformi. * Immagina che un + indichi aumentare un valore di 1 e un - * equivale a ridurlo. La nostra dissolvenza in 10 fasi sarebbe: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * Il rosso sale da Da 0 a 10 in dieci passaggi, il verde da * 0-5 in 5 passaggi e il blu da 10 a 7 in tre passaggi. * * Nel programma reale, le percentuali di colore vengono convertite in * valori 0-255 e ci sono 1020 passaggi (255*4). * * Per capire quanto deve essere grande un passo tra un segno di spunta in alto o * in basso di uno dei valori LED, chiamiamo calcoloStep(), * che calcola il divario assoluto tra i valori iniziale e finale, * e poi divide tale spazio per 1020 per determinare la dimensione del passo * tra le regolazioni del valore. */
int calcolaStep(int prevValue, int endValue) {
int passo = endValue - prevValue; // Qual è il divario complessivo? if (passo) { // Se è diverso da zero, passo = 1020/passo; // divide per 1020 } return passo; }
/* La funzione successiva è calcolaVal. Quando il valore del ciclo, i, * raggiunge la dimensione del passo appropriata per uno dei * colori, aumenta o diminuisce il valore di quel colore di 1. * (R, G e B sono calcolati separatamente.) */
int calcolaVal(int step, int val, int i) {
if ((step) && i % step == 0) { // Se step è diverso da zero ed è ora di cambiare un valore, if (step > 0) { // incrementa il valore se step è positivo… val += 1; } else if (passo 255) { val = 255; } else if (val < 0) { val = 0; } ritorno val; }
/* crossFade() converte i colori percentuali in a
* Intervallo 0-255, quindi esegue un ciclo 1020 volte, verificando se * il valore deve essere aggiornato ogni volta, quindi scrivendo * i valori del colore sui pin corretti. */
void crossFade(int color[3]) {
// Converti in 0-255 int R = (color[0] * 255) / 100; int G = (colore[1] * 255) / 100; int B = (colore[2] * 255) / 100;
int stepR = calcolaStep(prevR, R);
int passoG = calcolaPasso(prevG, G); int stepB = calcolaStep(prevB, B);
for (int i = 0; i <= 1020; i++) { redVal = calcolaVal(stepR, redVal, i); grnVal = calcolaVal(stepG, grnVal, i); bluVal = calcolaVal(passoB, bluVal, i);
analogWrite(redPin, redVal); // Scrivi i valori correnti sui pin LED
analogWrite(grnPin, grnVal); analogWrite(bluPin, bluVal);
ritardo (attesa); // Pausa per 'aspetta' millisecondi prima di riprendere il ciclo
if (DEBUG) { // Se vogliamo un output seriale, lo stampiamo su
if (i == 0 o i % loopCount == 0) { // all'inizio e ogni loopCount moltiplicato per Serial.print("Loop/RGB: #"); Serial.print(i); Serial.print(" | "); Serial.print(redVal); Serial.print(" / "); Serial.print(grnVal); Serial.print(" / "); Serial.println(bluVal); } DEBUG += 1; } } // Aggiorna i valori correnti per il ciclo successivo prevR = redVal; prevG = grnVal; prevB = bluVal; ritardare (tenere); // Pausa per millisecondi di 'attesa' facoltativi prima di riprendere il ciclo }
Passaggio 2: avvolgere l'albero




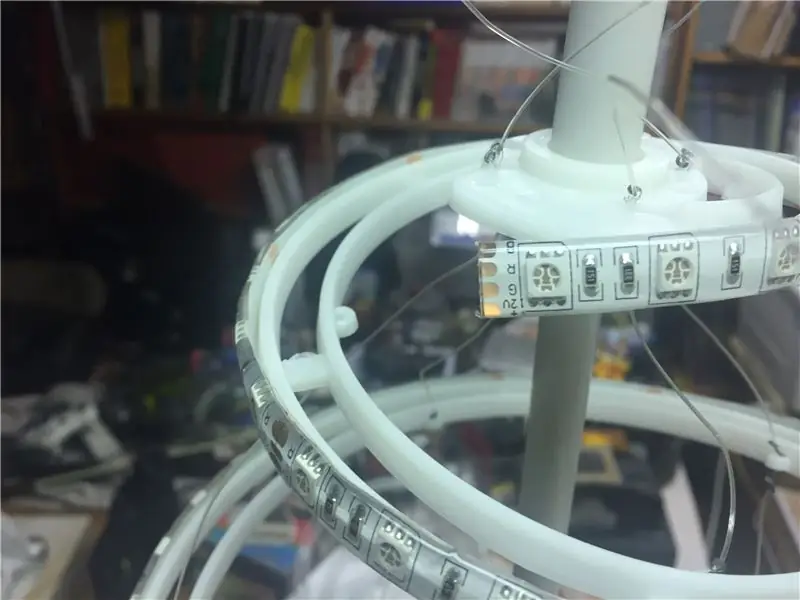
Ho usato strisce impermeabili poiché queste saranno all'aperto. Si sono attaccati da soli, ma ho subito seguito con fascette metalliche per assicurarmi che rimanessero fermi. Hack semplice e facile. La capacità di alimentazione passante della striscia ha reso facile alimentare l'alimentatore nella parte inferiore e ottenere l'alimentazione dalla parte superiore alla stella.
Passaggio 3: non dimenticare la stella in alto




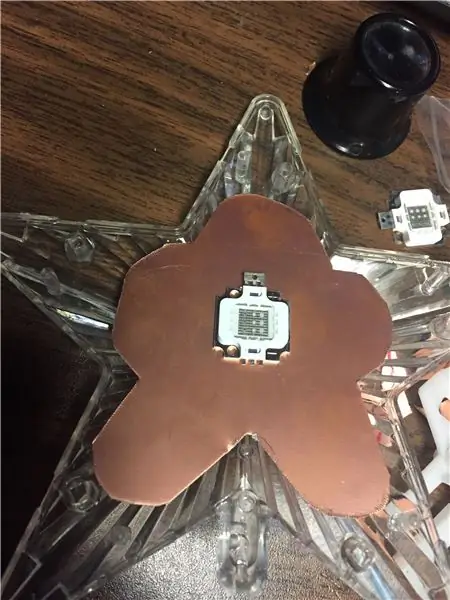
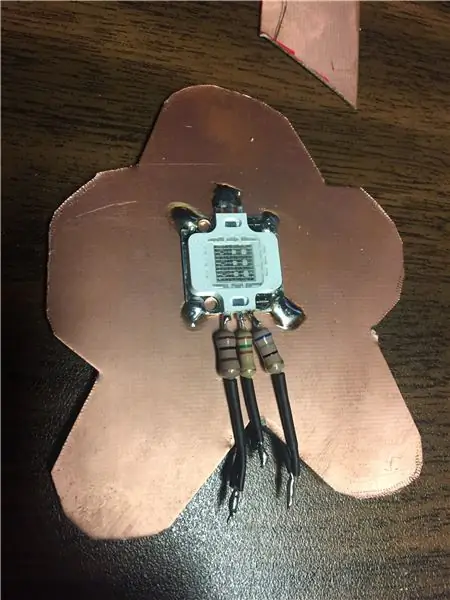
Per la stella ho usato un paio di chip da 10 W per attirare l'attenzione. Li ho saldati a un foglio di rame come dissipatore di calore. Avrei potuto usare più strisce poiché c'era un po' avanzato.
Passaggio 4: provarlo




Il primo tentativo ha avuto la velocità troppo veloce….
Una volta che l'ho calmato sembrava abbastanza buono.
Consigliato:
Spirale del caos (spirale dell'ipnosi): 5 passaggi (con immagini)

Chaos Spiral (Hypnosis Spiral): puoi anche stampare questo oggetto in 3D, ma assicurati di non stampare magnete e cuscinetti:) sarà necessario che quello originale stampato in 3D non funzionerà. ?Ecco le cose da raccogliere prima di iniziare
Crea filo a spirale: 8 passaggi (con immagini)

Crea filo a spirale: i fili a spirale (chiamati anche cavi retrattili) sono ottimi per mantenere i fili lunghi ordinati e insieme. La loro natura elastica consente loro di essere allungati e quindi tornare alla loro forma a spirale, mantenendo il filo localizzato e dall'aspetto ordinato. Crea la tua bobina
Albero di Natale stampato in 3D con LED incorporato: 10 passaggi (con immagini)

Albero di Natale stampato in 3D con LED incorporato: si tratta di un albero di Natale stampato in 3D con LED indirizzabili incorporati all'interno. Quindi è possibile programmare i LED per piacevoli effetti di luce e utilizzare la struttura stampata in 3D come diffusore. L'albero è separato in 4 fasi e un elemento di base (l'albero
Albero di Natale a Led a Spirale: 4 Passi (con Immagini)

Albero di Natale a Led a Spirale: Ciao amici In questo imperscrutabile faremo un albero di Natale a Led a Spirale
Albero di Natale a LED con videoproiettore (Rasp Pi): 7 passaggi (con immagini)

Albero di Natale a LED con videoproiettore (Rasp Pi): guardando ciò che alcune persone hanno messo insieme per "sopra le righe" spettacoli LED di Natale all'aperto, volevo vedere cosa fosse possibile unire lo stesso livello di sistema per un albero di Natale all'interno della casa. In Instructables precedenti sono
