
Sommario:
- Passaggio 1: impostazione del divisore dell'orologio
- Passaggio 2: creazione di una macchina a stati finiti (FSM)
- Passaggio 3: mappatura del display a sette segmenti
- Passaggio 4: creazione del comparatore
- Passaggio 5: impostazione di un timer
- Passaggio 6: progettazione del generatore di numeri pseudo casuali
- Passaggio 7: creazione di un convertitore
- Passaggio 8: mettere tutto insieme nel modulo di gioco
- Passaggio 9: problemi aggiuntivi riscontrati
- Passaggio 10: file di origine e vincoli
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.



Questa istruzione mostrerà il processo e i moduli necessari per creare il nostro gioco di abbinamento da binario a decimale. Entro 60 secondi, gli utenti tradurranno e inseriranno in binario tanti numeri decimali generati casualmente sul display a sette segmenti attivando gli interruttori e inviando con un pulsante di ipotesi. Una volta completato, verrà visualizzato un punteggio finale e quindi ripristinato per giocare di nuovo.
Comprendere i riflessi binari e rapidi è utile per fare bene, ma il pulsante di ripristino viene fornito nel caso in cui si desideri riprovare immediatamente.
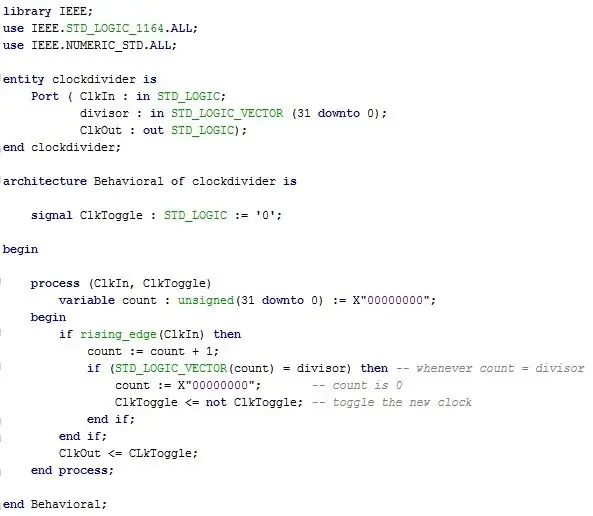
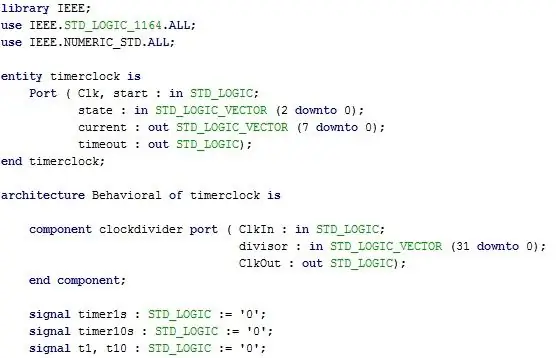
Passaggio 1: impostazione del divisore dell'orologio
La spina dorsale di questo intero progetto deriva dalla corretta sincronizzazione di tutte le parti in questo gizmo. La nostra macchina a stati finiti utilizza l'orologio interno, ma il display a sette segmenti e il timer devono utilizzare una versione modificata dell'orologio.
Questo "nuovo orologio" deriva dalla divisione dell'orologio interno per un periodo desiderato per raggiungere una certa frequenza necessaria per ogni componente specifico. Questo è stato fatto in laboratori precedenti e per esperienza sappiamo che il timer ha la cifra "uno" impostata su 0,1 Hz e la cifra "decine" è 1 Hz
Ingressi: ClkIn, divisore (32 bit)
Uscite: ClkOut
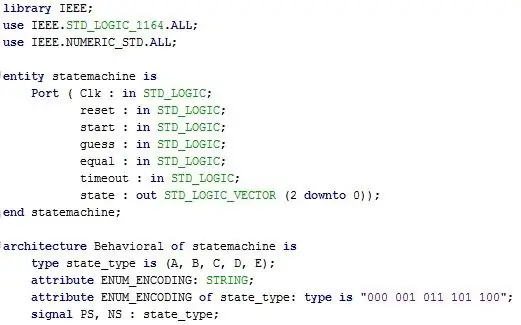
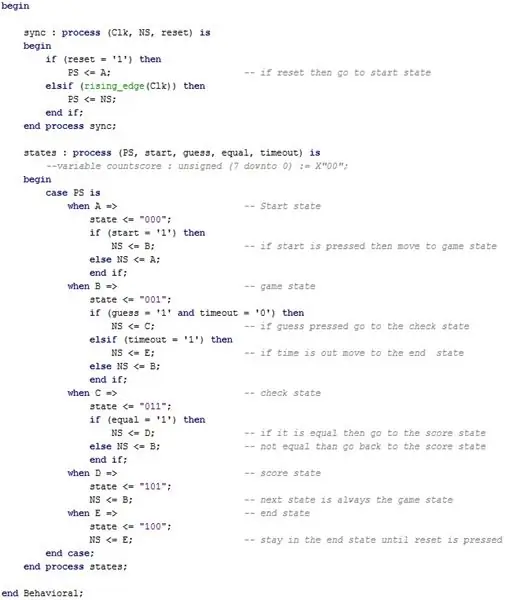
Passaggio 2: creazione di una macchina a stati finiti (FSM)



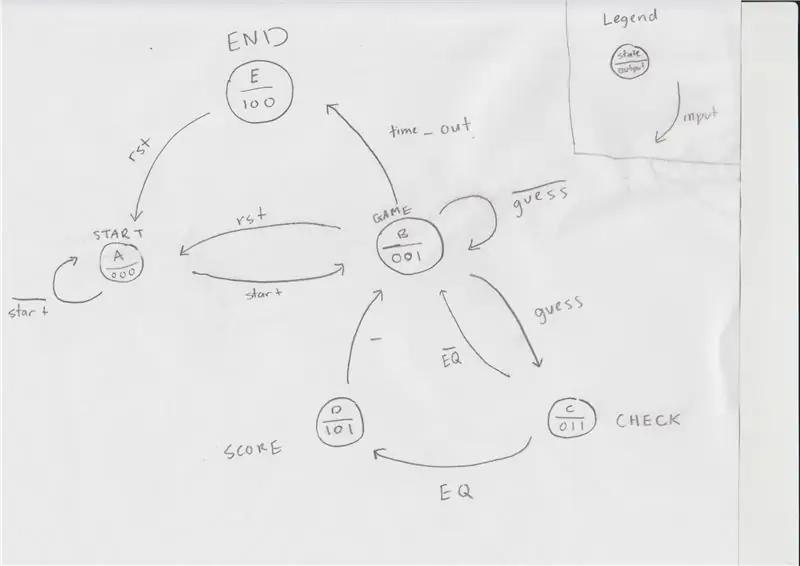
Nella nostra macchina a stati finiti, abbiamo deciso che sarebbero stati necessari cinque stati (Start, Display, Check, Score e End) con cinque input (start, reset, guess, equal, timeout). L'unico output nella nostra State Machine è un numero a 3 bit che rappresenta lo stato in cui si trova l'utente (000, 001, 011, 101, 100) rispetto agli stati sottostanti.
Ricorda che una macchina a stati finiti non esegue effettivamente le funzioni seguenti, ma dice solo in quale stato si trova il programma e in cosa. Ciò che accade effettivamente è determinato dal modulo superiore spiegato di seguito.
Stato di inizio (000)
Lo stato di avvio è il punto in cui l'utente inizierà fino a quando l'ingresso di avvio non sarà alto, questo è anche lo stato che verrà raggiunto ogni volta che viene premuto il pulsante di ripristino.
Stato del gioco (001)
Lo stato del gioco è l'inizio del gioco, in cui viene generato il numero casuale e l'utente attiva gli interruttori per creare un input. Una volta premuto il pulsante Indovina, il gioco viene spostato nello stato di controllo.
Controlla stato (011)
Questo stato è dove viene utilizzato il comparatore, che confronterà i valori dell'input dell'utente e il numero generato casualmente. Se la presentazione è corretta, il valore uguale è alto e l'FSM va allo Score State; tuttavia, se l'invio non è corretto, l'FSM torna allo stato di visualizzazione finché l'invio non è corretto.
Questo stato di controllo avviene in modo relativamente rapido rispetto agli altri, poiché si verifica solo finché viene premuto il pulsante di controllo
Stato punteggio (101)
Poiché il valore uguale è alto, la presentazione era corretta. In questo stato, il valore del punteggio aumenterà di uno e verrà generato un nuovo numero che l'utente potrà inserire. Questo nuovo numero ci riporta allo stato iniziale in cui l'utente commuterà ancora una volta gli interruttori.
Stato finale (100)
Una volta scaduto il timer di 60 secondi, l'input del timeout sarà alto e l'utente raggiunge lo stato finale in cui viene visualizzato il punteggio finale. L'ingresso di ripristino verrà quindi premuto e l'FSM ricomincerà dallo stato di avvio.
Ingressi: Clk, primo, inizio, indovina, uguale, timeout
Uscita: stato (3 bit)
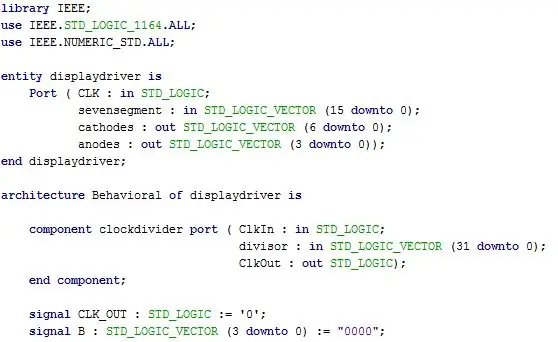
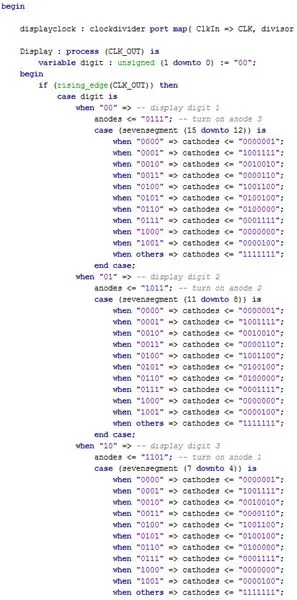
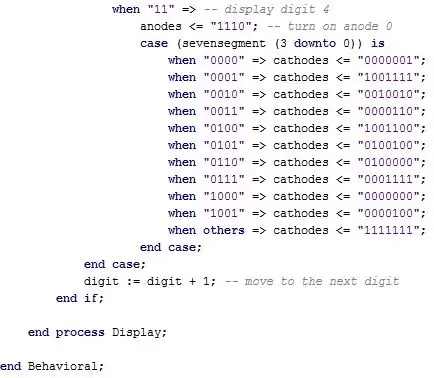
Passaggio 3: mappatura del display a sette segmenti



Il display a sette segmenti è una parte fondamentale dell'intero progetto poiché le prime due cifre sullo schermo vengono utilizzate come output del generatore di numeri casuali, mentre le ultime due cifre sono il timer. Sebbene abbiamo implementato un esempio di ciò nell'ultimo laboratorio in termini di cifre sullo schermo, è stato visualizzato in esadecimale. Per risolvere questo problema, abbiamo utilizzato un convertitore e un divisore di clock che è ulteriormente spiegato di seguito.
Il display mostra tutti gli 0 finché l'FSM non entra nello stato di gioco; tuttavia, allo stato finale, il display dovrebbe mostrare solo il punteggio dell'utente.
Dato che stiamo usando tutte e quattro le cifre del display a sette segmenti, dobbiamo scorrere ogni anodo abbastanza velocemente a 300 Hz per essere percepito come sempre acceso.
Ingressi: Clk, sette segmenti
Uscite: catodi (7 bit), anodi (4 bit)
Passaggio 4: creazione del comparatore

Questo sottomodulo viene utilizzato nello stato di controllo in termini di confronto tra l'ipotesi immessa in formato binario a 7 bit e il valore decimale effettivo.
Avevamo un'istruzione if che valutava entrambi gli input e due output a seconda che il valore uguale fosse alto o basso. Per quanto importante sia questo modulo, è di gran lunga uno dei programmi più semplici da progettare in questo progetto.
Ingressi: interruttori (8 bit), numero (8 bit)
Uscita: EQ
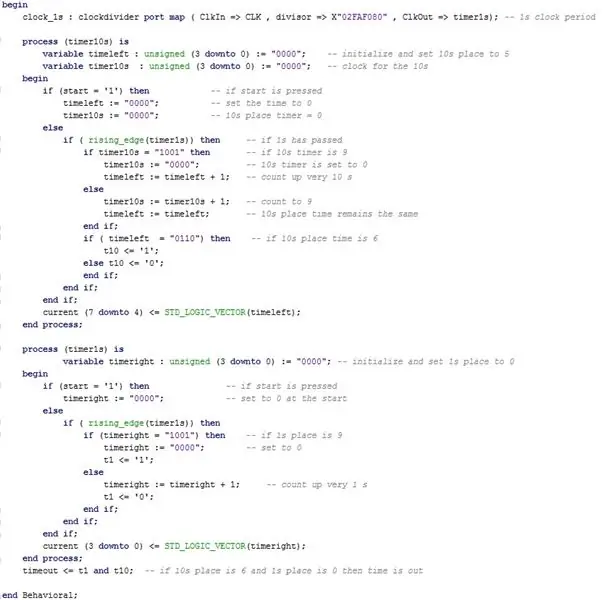
Passaggio 5: impostazione di un timer


Il nostro timer è essenzialmente due diversi contatori che stanno aumentando a velocità diverse. Un contatore per il valore "uno", (i primi sette segmenti del display) e un contatore per il valore delle "decine" (seconda cifra sul display a sette segmenti). Ogni cifra si basa sul fronte di salita dell'orologio e, una volta che il contatore raggiunge i 60 secondi, time_out sarà alto e il gioco terminerà e tornerà allo stato iniziale.
Ingressi: Clk, stato (3 bit), avvio
Uscite: Corrente (8 bit), timeout
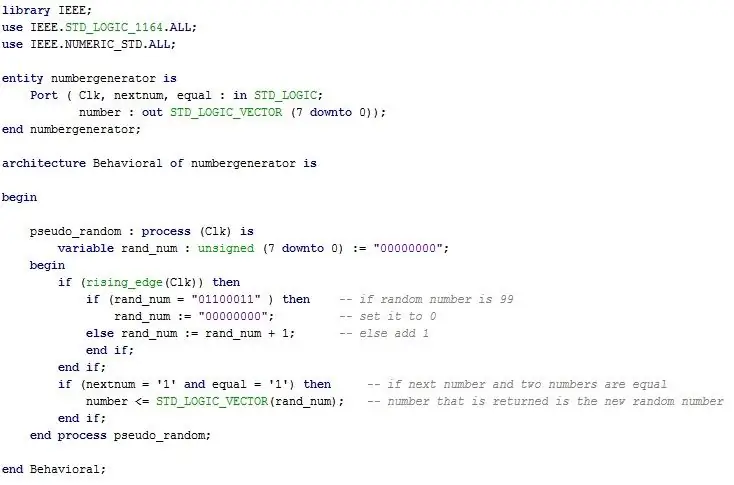
Passaggio 6: progettazione del generatore di numeri pseudo casuali

Un altro metodo alternativo per un generatore di numeri specifico per questo caso consiste nell'avere un contatore ripetuto da 0 a 99 (in binario) che emetta il numero contato quando l'ingresso è alto, poiché ciò eliminerebbe la necessità di utilizzare un LFSR.
Il numero cambia ogni fronte di salita dell'orologio interno (10 nanosecondi) e scorre tutti i 100 numeri in un microsecondo. Ogni volta che l'utente desidera un nuovo numero dal generatore di numeri, emette il numero su cui si trovava, Sebbene questo processo non sia del tutto casuale, la probabilità di trovare output correlati da questo processo è sufficientemente bassa da essere pseudo-casuale.
Ingressi: Clk, changenum, equal
Uscite: numero (8 bit)
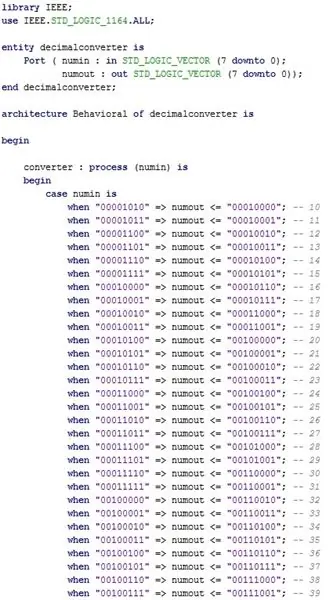
Passaggio 7: creazione di un convertitore

Un componente necessario è il convertitore, che abbiamo usato per visualizzare i numeri decimali sul display a sette segmenti invece dell'esadecimale originale. Sebbene entrambi i numeri siano basati su un numero binario a 7 bit, abbiamo creato un intero modulo designato alla conversione da esadecimale a decimale.
Ad esempio, se il nostro output finale per il punteggio fosse 001001 (diciassette), il display a sette segmenti mostrerebbe il valore esadecimale di 11, invece del numero decimale di 17.
Ingresso: Numero (8 bit)
Uscita: Numero (8 bit)
Passaggio 8: mettere tutto insieme nel modulo di gioco




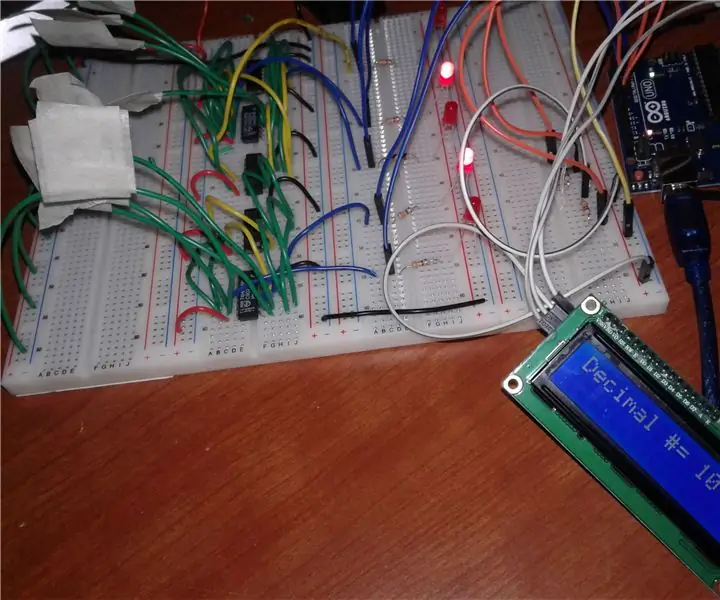
Per i nostri componenti, abbiamo utilizzato gli interruttori necessari 0-6 per l'attivazione da parte dell'utente, con i tre pulsanti che fungono da input dell'utente per avvio, ripristino e ipotesi. Anche il display a sette segmenti e i componenti dell'orologio sono componenti che abbiamo realizzato da laboratori precedenti, ma che abbiamo dovuto modificare per adattarsi a questo progetto.
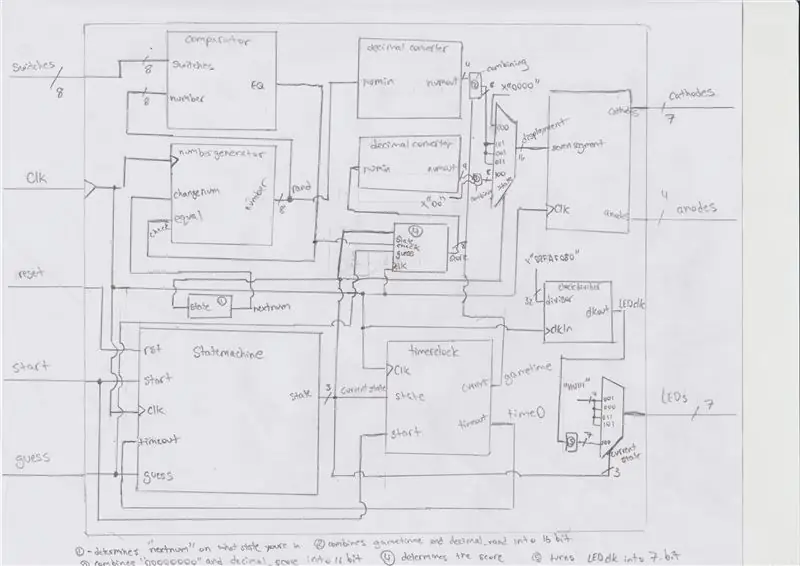
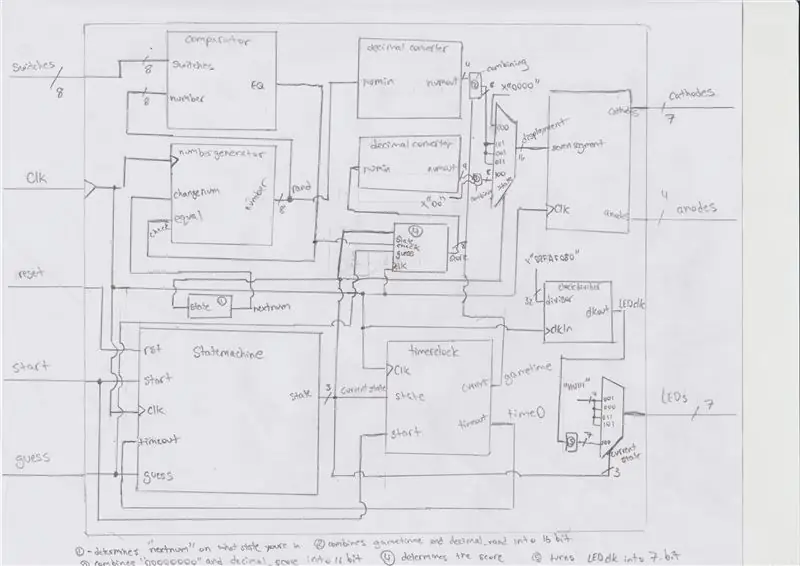
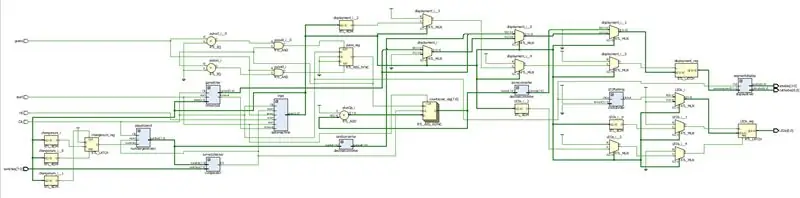
Abbiamo diviso questo progetto nei sei moduli mostrati sopra per scomporre l'intero gizmo in molte parti funzionanti, tuttavia, il modo in cui sono collegati è piuttosto intricato ed è mostrato dall'immagine della scatola nera allegata.
Mentre il gioco è in corso, 7 LED si accendono per notificare all'utente quali interruttori utilizzare e, quando il gioco finisce, abbiamo anche programmato i LED per lampeggiare
Ingressi: switch (8 bit), Clk, reset, start, guess
Uscite: catodi (7 bit), anodi (4 bit), LED (7 bit)
Passaggio 9: problemi aggiuntivi riscontrati
Sebbene in questo gioco vengano utilizzati solo sette interruttori, il codice lo ha impostato come numero a 8 bit. Lo abbiamo fatto per avere un comparatore più conveniente che confrontasse questi 8 bit con il numero a 8 bit che abbiamo generato dal generatore di numeri casuali.
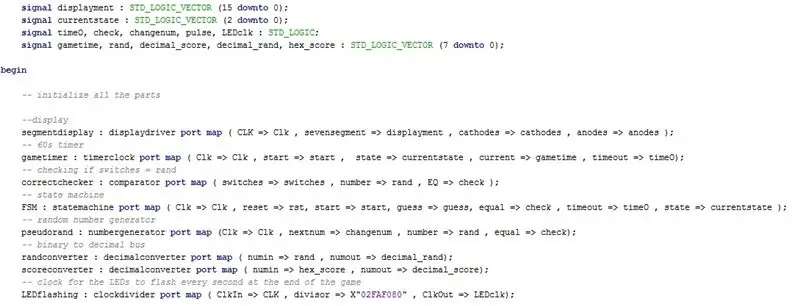
Anche il punteggio ci ha dato un po' di problemi all'inizio perché lo abbiamo impostato per aumentare di un punto quando l'FSM era in stato di punteggio; tuttavia quello che è successo invece è che il punteggio continuava ad aumentare finché lo stato era attivo, dandoci un punteggio irragionevolmente alto che non potevamo affrontare. Abbiamo risolto il problema aggiungendo un segnale a impulsi sincronizzato con il fronte di salita dell'orologio, come mostrato nel codice al punto 8.
Infine, il timer ha impiegato molto tempo per eseguire il debug in quanto distorceva il nostro display a sette segmenti durante il conto alla rovescia, quindi abbiamo dovuto cambiarlo dal conto alla rovescia da 60 a quello da 0.
Passaggio 10: file di origine e vincoli
Se preferisci estrarre dai nostri file sorgente invece di crearne di tuoi, eccoli qui. Inoltre, è incluso il file dei vincoli.
Consigliato:
CPE 133 Progetto finale da decimale a binario: 5 passaggi

CPE 133 Progetto finale Da decimale a binario: i numeri binari sono una delle prime cose che vengono in mente quando si pensa alla logica digitale. Tuttavia, i numeri binari possono essere un concetto difficile per chi non lo conosce. Questo progetto aiuterà coloro che sono sia nuovi che esperti con i numeri binari a mas
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Controller di gioco Arduino + Gioco Unity: 5 passaggi

Controller di gioco Arduino + Gioco Unity: in questo tutorial ti mostrerò come costruire/programmare un controller di gioco Arduino che può connettersi a unity
Calcolatrice da binario a decimale: 8 passaggi

Calcolatrice da binario a decimale: per l'ingegneria informatica della prima media, dovevo decidere un progetto finale. All'inizio non sapevo cosa realizzare perché doveva includere alcuni componenti hardware. Dopo alcuni giorni, il mio compagno di classe mi ha detto di fare un progetto basato sull'adde a quattro bit
Gioco binario: 9 passaggi (con immagini)

Binary Game: questo è un gioco che ho creato su Tinkercad Circuits per imparare i numeri binari. https://www.tinkercad.com/things/erDquXcpyW8Se vuoi seguire questa guida e creare la tua, i file e il codice possono essere trovati sul mio github all'indirizzo https://github.com/kee
