
Sommario:
- Passaggio 1: materiali necessari
- Passaggio 2: Comprensione del sommatore a 4 bit
- Passaggio 3: costruire il sommatore a 4 bit
- Passaggio 4: fornire alimentazione e messa a terra al circuito
- Passaggio 5: cablaggio dei LED
- Passaggio 6: cablaggio del LED RGB dell'anodo comune
- Passaggio 7: cablaggio del display LCD
- Passaggio 8: scrittura del codice
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

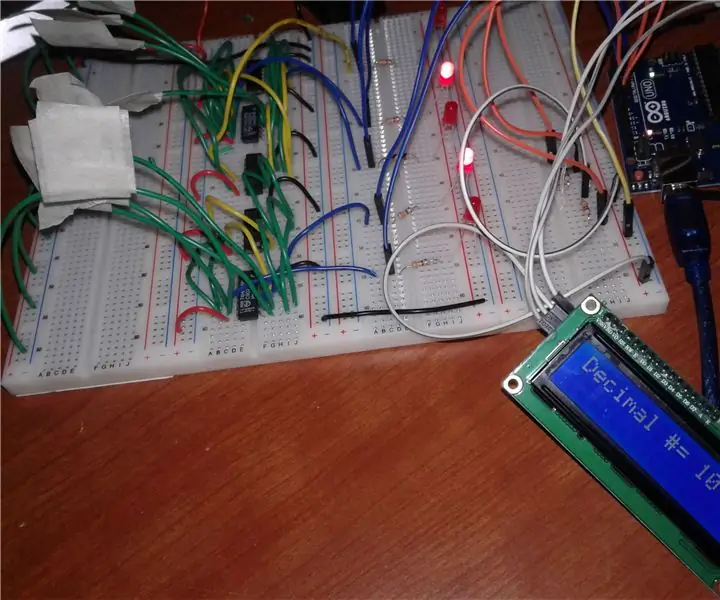
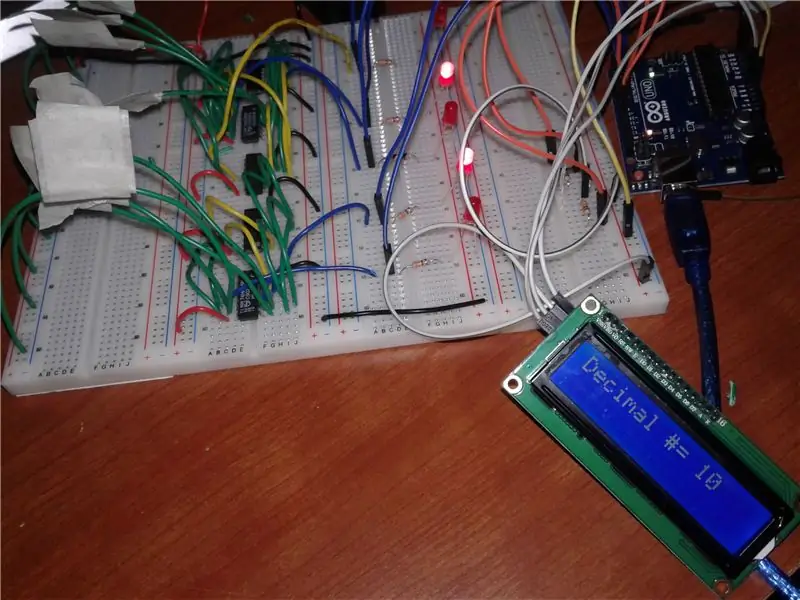
Per l'ingegneria informatica dell'undicesima elementare, dovevo decidere un progetto finale. All'inizio non sapevo cosa realizzare perché doveva includere alcuni componenti hardware. Dopo alcuni giorni, il mio compagno di classe mi ha detto di fare un progetto basato sul sommatore a quattro bit che abbiamo creato alcuni mesi fa. Dopo quel giorno, usando il mio sommatore a quattro bit, sono stato in grado di creare un convertitore da binario a decimale.
La creazione di questo progetto richiede molte ricerche, che includono principalmente la comprensione di come funziona un sommatore completo e mezzo.
Passaggio 1: materiali necessari
Per questo progetto, avrai bisogno dei seguenti materiali:
- Arduino UNO
- quattro breadboard
- batteria da nove volt
- sette porte XOR (2 chip XOR)
- sette porte AND (2 chip AND)
- tre porte OR (1 chip OR)
- cinque LED
- otto resistori da 330 ohm
- display LCD
- quattro fili maschio-femmina
- molti fili maschio-maschio
- spelafili
- LED RGB ad anodo comune
Costo (cavi esclusi): $ 79,82
Il costo di tutto il materiale è stato rilevato sull'elettronica ABRA.
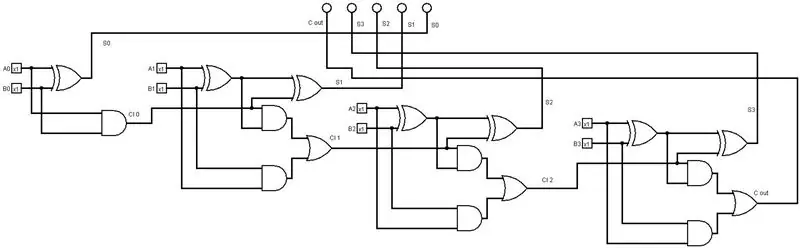
Passaggio 2: Comprensione del sommatore a 4 bit

Prima di iniziare, devi capire come funziona un sommatore a quattro bit. Quando esaminiamo per la prima volta questo circuito, noterai che ci sono un mezzo circuito sommatore e tre circuiti sommatori completi. Poiché un sommatore a quattro bit è una combinazione di un sommatore completo e mezzo, ho pubblicato un video che spiega come funzionano i due tipi di sommatore.
www.youtube.com/watch?v=mZ9VWA4cTbE&t=619s
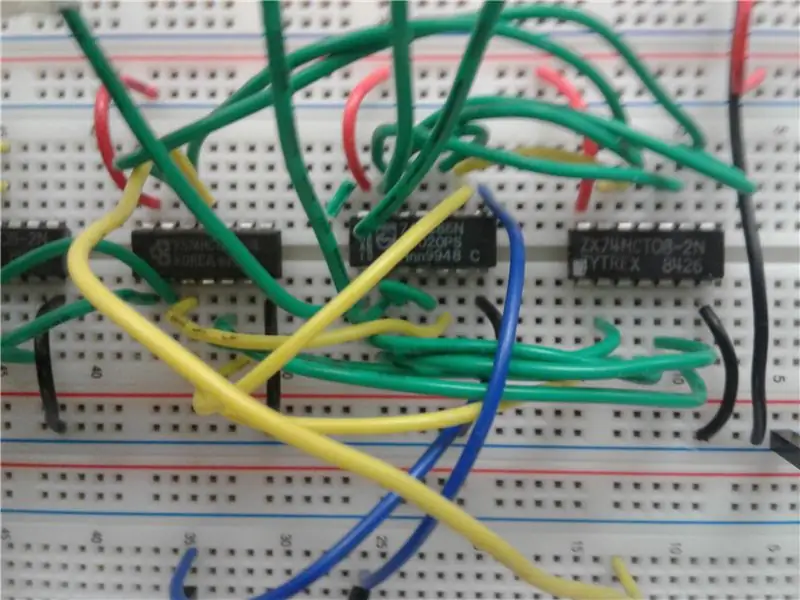
Passaggio 3: costruire il sommatore a 4 bit


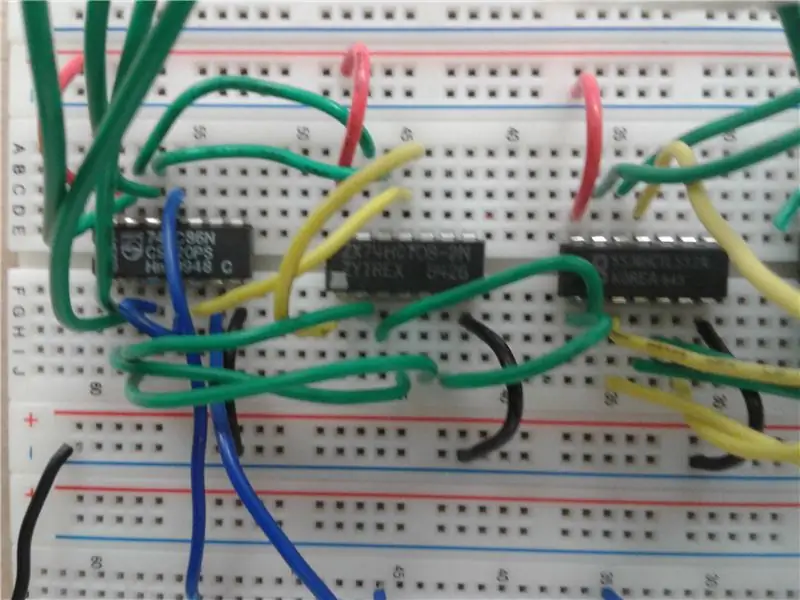
Spiegare come costruire un sommatore a quattro bit è molto difficile, poiché richiede molti cablaggi. Sulla base di queste immagini, posso darti alcuni trucchi per costruire questo circuito. In primo luogo, il modo in cui disponi i tuoi chip logici può essere molto importante. Per avere un circuito ordinato, ordina i tuoi chip in questo ordine: XOR, AND, OR, AND, XOR. Avendo questo ordine, non solo il tuo circuito sarà pulito, ma sarà anche molto facile da organizzare.
Un altro grande trucco è costruire ogni sommatore uno alla volta e dal lato destro al lato sinistro. Un errore comune che hanno fatto molte persone è fare tutte le sommatrici contemporaneamente. In questo modo, potresti rovinare il cablaggio. Un errore nel sommatore a 4 bit potrebbe far sì che l'intera cosa non funzioni,
Passaggio 4: fornire alimentazione e messa a terra al circuito
Utilizzando la batteria da 9 volt, fornire alimentazione e messa a terra alla breadboard che conterrà il sommatore a quattro bit. Per le restanti 3 breadboard, fornire alimentazione e messa a terra tramite Arduino UNO.
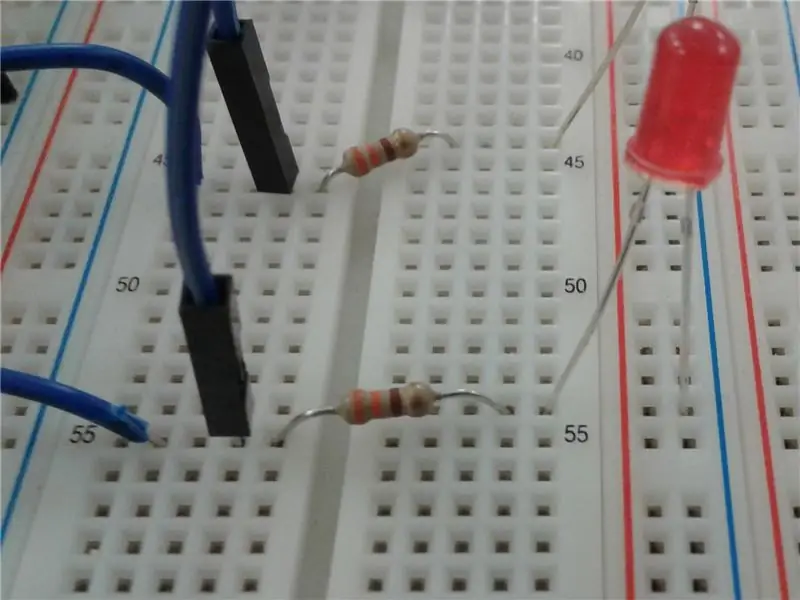
Passaggio 5: cablaggio dei LED

Per questo progetto, i cinque LED verranno utilizzati come dispositivo di input e output. Come dispositivo di uscita, il LED illuminerà un numero binario, a seconda degli ingressi inseriti nel sommatore a quattro bit. Come dispositivo di input, a seconda di quali LED sono accesi e spenti, saremo in grado di proiettare il numero binario convertito sul display LCD come numero decimale. Per cablare il LED, collegherai una delle somme formate dal sommatore a quattro bit alla gamba dell'anodo del LED (gamba lunga del LED), tuttavia tra questi due, posiziona una resistenza da 330 ohm. Quindi collegare la gamba del catodo del LED (gamba corta del LED) al binario di terra. Tra il resistore e il filo della somma, collega un filo maschio a maschio a qualsiasi pin digitale sull'Arduino UNO. Ripetere questo passaggio per le tre somme rimanenti e l'estratto conto. I pin digitali che ho usato erano 2, 3, 4, 5 e 6.
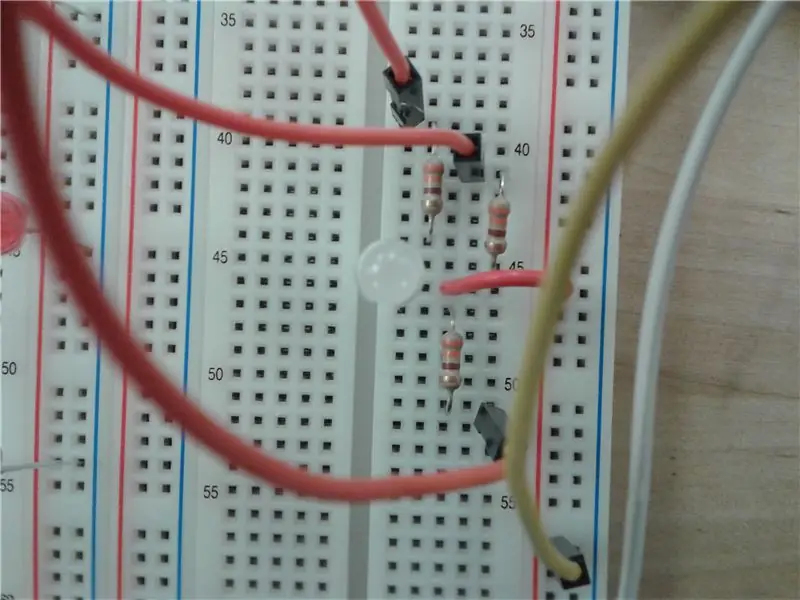
Passaggio 6: cablaggio del LED RGB dell'anodo comune

Per questo progetto, lo scopo di questo LED RGB è quello di cambiare colore ogni volta che viene formato un nuovo numero decimale sul display LCD. Quando guardi per la prima volta il led RGB ad anodo comune, noterai che ha 4 gambe; una gamba a luce rossa, una gamba di potenza (anodo), una gamba a luce verde e una gamba a luce blu. La gamba di alimentazione (anodo) sarà collegata alla barra di alimentazione, ricevendo 5 volt. Collegare i restanti tre piedini colorati con resistori da 330 ohm. All'altra estremità del resistore, usa un cavo maschio-maschio per collegarlo a un pin digitale PWM sull'Arduino. Il pin digitale PWM è qualsiasi pin digitale con una linea ondulata accanto. I pin PWM che ho usato erano 9, 10 e 11.
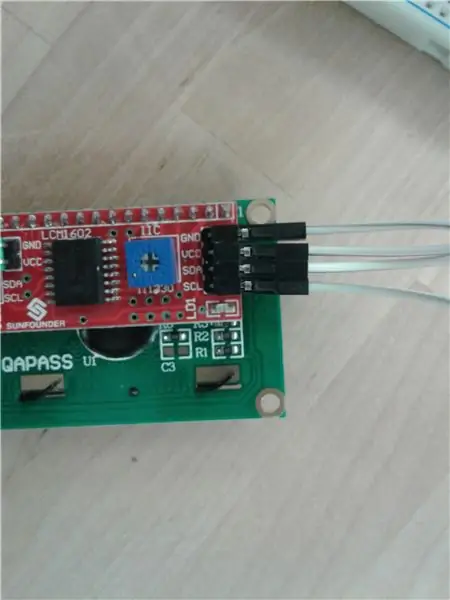
Passaggio 7: cablaggio del display LCD

Per questo progetto, il display LCD proietterà il numero binario convertito in un decimale. Quando osserviamo il display LCD, noterai 4 pin maschi. Questi pin sono VCC, GND, SDA e SCL. Per il VCC, utilizzare un cavo maschio-femmina per collegare il pin VCC alla barra di alimentazione sulla breadboard. Ciò fornirà 5 volt al pin VCC Per il pin GND, collegarlo alla guida di terra con un cavo maschio-femmina. Con i pin SDA e SCL, collegalo a un pin analogico con un cavo maschio-femmina. Ho collegato il pin SCL al pin analogico A5 e il pin SDA al pin analogico A4.
Passaggio 8: scrittura del codice
Ora che ho spiegato la parte di costruzione di questo progetto, iniziamo ora il codice. Innanzitutto, dobbiamo prima scaricare e importare le seguenti librerie; Libreria LiquidCrystal_I2C e la libreria wire.
#include #include
Una volta fatto questo, devi dichiarare tutte le variabili necessarie. In qualsiasi tipo di codice, devi prima dichiarare le tue variabili.
const int cifra1 = 2;
const int cifra2 = 3;
const int cifra3 = 4;
const int cifra4 = 5;
const int cifra5 = 6;
int cifra1 = 0;
int cifra2 = 0;
int cifra3 = 0;
int digitsum4 = 0;
int cifra5 = 0;
char array1="Da binario a decimale";
char array2="Convertitore";
int tempo = 500; //il valore del tempo di ritardo
const int redPin = 9;
const int greenPin = 10;
const int bluePin = 11;
#define COMMON_ANODE
LiquidCrystal_I2C lcd(0x27, 16, 2);
In void setup(), dichiari il tipo di pin per tutte le tue variabili. Utilizzerai anche un inizio seriale perché stiamo usando analogWrite()
configurazione nulla()
{
Serial.begin(9600);
pinMode(cifra1, INGRESSO);
pinMode(cifra2, INGRESSO);
pinMode(cifra3, INGRESSO);
pinMode(cifra4, INGRESSO);
pinMode(cifra5, INGRESSO);
lcd.init();
lcd.backlight();
pinMode(redPin, OUTPUT);
pinMode(GreenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
Nel void setup(), ho creato un ciclo for per creare un messaggio che dice il nome di questo progetto. Il motivo per cui non è nel void loop() è che se è in quel vuoto, il messaggio continuerà a ripetersi
lcd.setCursor(15, 0); // imposta il cursore sulla colonna 15, riga 0
for (int positionCounter1 = 0; positionCounter1 < 17; positionCounter1++)
{
lcd.scrollDisplayLeft(); //Fa scorrere il contenuto del display di uno spazio a sinistra.
lcd.print(array1[positionCounter1]); // Stampa un messaggio sul display LCD.
ritardo (tempo); //aspetta 250 microsecondi
}
lcd.clear(); //Cancella lo schermo LCD e posiziona il cursore nell'angolo in alto a sinistra.
lcd.setCursor(15, 1); // imposta il cursore sulla colonna 15, riga 1
for (int positionCounter = 0; positionCounter < 9; positionCounter++)
{
lcd.scrollDisplayLeft(); //Fa scorrere il contenuto del display di uno spazio a sinistra.
lcd.print(array2[positionCounter]);// Stampa un messaggio sul display LCD.
delay(tim); //aspetta 250 microsecondi
}
lcd.clear(); //Cancella lo schermo LCD e posiziona il cursore nell'angolo in alto a sinistra.
}
Ora che abbiamo terminato void setup(), passiamo al void loop(). Nel ciclo void, ho creato diverse istruzioni if-else per assicurarmi che quando alcune luci sono accese o spente, verrà visualizzato un determinato numero decimale sul display. Ho allegato un documento che mostra cosa c'è dentro il mio loop vuoto e i molti altri vuoti che ho creato. Clicca qui per visitare il documento
Ora tutto ciò che devi fare è eseguire il codice e goderti il tuo nuovo convertitore da binario a decimale.
Consigliato:
CPE 133 Progetto finale da decimale a binario: 5 passaggi

CPE 133 Progetto finale Da decimale a binario: i numeri binari sono una delle prime cose che vengono in mente quando si pensa alla logica digitale. Tuttavia, i numeri binari possono essere un concetto difficile per chi non lo conosce. Questo progetto aiuterà coloro che sono sia nuovi che esperti con i numeri binari a mas
Bluetooth50g - un progetto di upcycle per una calcolatrice HP50G rotta.: 7 passaggi

Bluetooth50g - un progetto di upcycle per una calcolatrice HP50G rotta.: I percorsi di conduzione del display sono interrotti a causa della perdita della batteria. La batteria ha perso e ha corroso i percorsi. La calcolatrice da sola funziona, ma i risultati non vengono visualizzati sullo schermo (solo linee verticali). Il sistema emula una tastiera bluetooth e
Trasformare una calcolatrice grafica HP49G in un intervallo per Canon Eos: 4 passaggi

Turn-a-HP49G-Graphing-Calculator-into-an-Intervalomet for Canon Eos: Disparador automático e manuale per Canon Eos con HP49GPor Abraham [email protected]://www.flickr.com /photos/cacholongo/Componentes necesarios:2n3904,Resistencia 2,2k;Diodo 1n4001,Cable de conexiÃÂ&su
Scorciatoie da tastiera per Calcolatrice!!: 4 passaggi

Scorciatoie da tastiera per calcolatrice!!: Questo Instructable ti mostrerà alcune utili scorciatoie da tastiera per calcolatricePer favore iscriviti al mio canaleGrazie
Il gioco binario a decimale Matcher: 10 passaggi

Il gioco Binary to Decimal Matcher: questo istruibile mostrerà il processo e i moduli necessari per creare il nostro gioco Binary to Decimal Matcher. Entro 60 secondi, gli utenti tradurranno e inseriranno in binario quanti numeri decimali generati casualmente sul display a sette segmenti
