
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.

Ho scoperto come creare una bella immagine 3D con lettere o piccoli scarabocchi a diverse profondità. Ciò richiede occhiali rosso/ciano (rosso/blu se non tecnici).
Passaggio 1: scarica il software
Ottieni questi programmi gratuitiGimp 2.4.6 - Photoshop (non gratuito) funzionerà, ma io uso Gimp. https://www.gimp.org/downloads/Callipygian 3D: viene utilizzato per combinare le immagini in un anaglifo. https://www.callipygian.com/3D/ NON posso fornire supporto per questi programmi.
Passaggio 2: disegna un'immagine di base

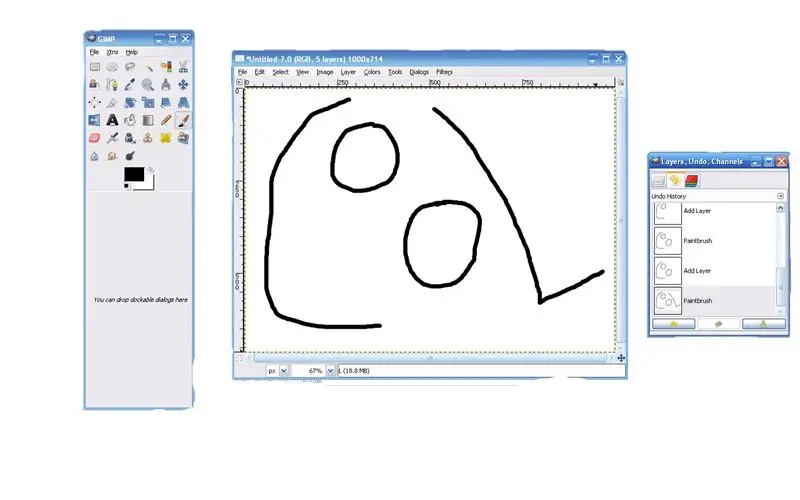
Apri Gimp e fai clic su File/Nuovo, quindi imposta la dimensione. Il valore predefinito dovrebbe essere 420x300. Lo cambio in 1000x714, che è all'incirca lo stesso rapporto.
Quindi la tua tela si apre. All'interno, vai su Livello/Nuovo livello. Assegna un nome a quel livello come la prima lettera che desideri. Dopodiché puoi usare lo strumento pennello con il nero per disegnare la lettera. Quindi aggiungi un altro livello e chiamalo per la tua prossima lettera. Quindi disegna la lettera. Ripeti finché non scrivi tutto quello che vuoi.
Passaggio 3:

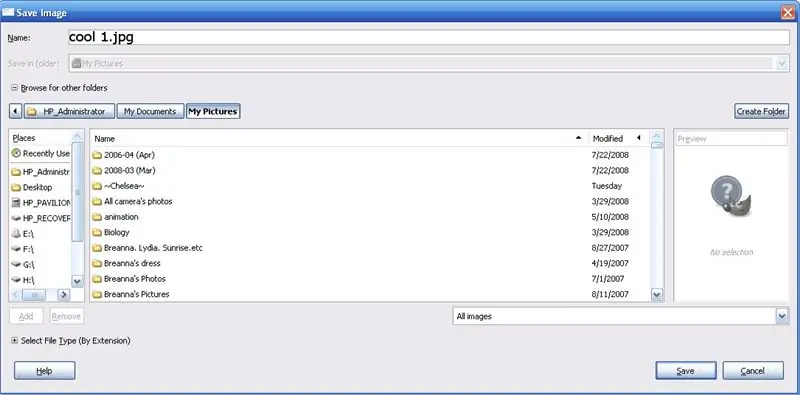
salva come **** 1-j.webp
Passaggio 4: aggiungi profondità


Dovrebbe esserci una finestra di dialogo intitolata livelli. Seleziona il livello della prima lettera e usa lo strumento di spostamento per fare clic su quella lettera e spostarla a sinistra e a destra. Spostalo a sinistra per verso di te, a destra per lontano. NON muoverti in alto o in basso, altrimenti rovinerai l'effetto. NON spostare più di 25 pixel. Fallo per ogni lettera. Faccio posizioni casuali per ognuno. Salva come **** 2.jpg.
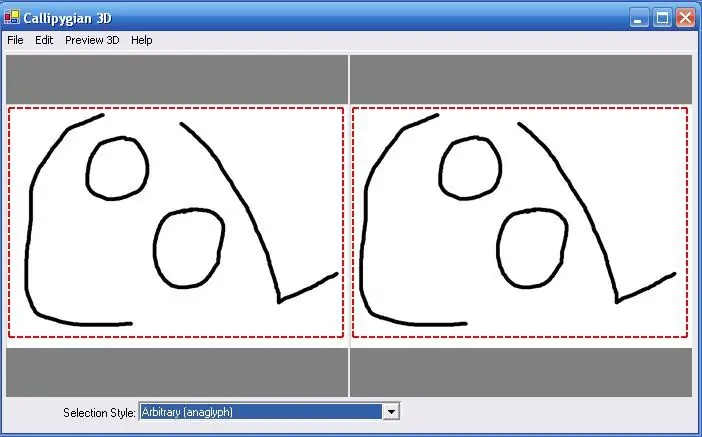
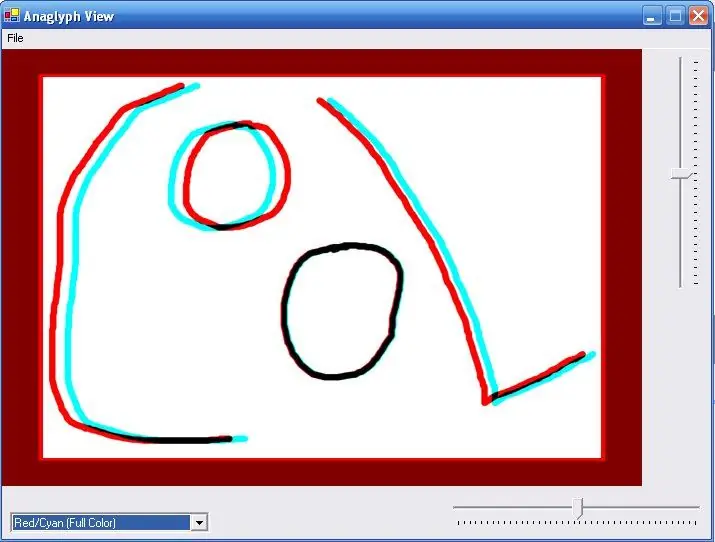
Passaggio 5: crea 3D


Ora apri Callipygian 3D. Potrebbe essere necessario trovarlo in C:\Programmi\Callipygian 3D\Callipygian2.9 o simili. Apri le immagini di sinistra e di destra. **** 1-j.webp
Passaggio 6: finito
Spero che questo Instructable sia stato informativo! Fammi sapere se hai problemi riguardo a questo. Buona fortuna!
Consigliato:
Come visualizzare il testo su M5StickC ESP32 utilizzando Visuino: 6 passaggi

Come visualizzare il testo su M5StickC ESP32 usando Visuino: In questo tutorial impareremo come programmare ESP32 M5Stack StickC con Arduino IDE e Visuino per visualizzare qualsiasi testo su LCD
Visualizzazione del testo scorrevole (guida dalla A alla Z): 25 passaggi (con immagini)

Display di testo scorrevole (guida dalla A alla Z): in questo tutorial / video ti guiderò con istruzioni passo passo su come creare un display di testo scorrevole con Arduino. Non ti spiegherò come creare codice per Arduino, ti mostrerò come utilizzare il codice esistente. Cosa e dove devi co
Come far scorrere il TESTO su I2C DISPLAY OLED da 0,91" 128X32: 6 passaggi

Come Scorrere il TESTO su DISPLAY OLED I2C 0.91" 128X32: In questo tutorial impareremo come Scorrere il TESTO su DISPLAY OLED I2C 0.91" 128X32 utilizzando il software Arduino e Visuino.Guarda il Video
Visualizza testo su OLED tramite Internet: 9 passaggi

Visualizza testo su OLED tramite Internet: Ciao e benvenuto, questo breve tutorial ti insegnerà a visualizzare il testo su un Magicbit utilizzando Magicblocks. Esistono 2 metodi principali per raggiungere questo obiettivo; Usando Inject Block. Usando Dashboard. Prima di tutto accedi al tuo Magicb
ESP8266 POV Fan con aggiornamento del testo dell'orologio e della pagina Web: 8 passaggi (con immagini)

ESP8266 POV Fan con aggiornamento del testo dell'orologio e della pagina Web: si tratta di una velocità variabile, POV (Persistence Of Vision), Fan che visualizza a intermittenza l'ora e due messaggi di testo che possono essere aggiornati "al volo". è anche un web server a pagina singola che ti permette di cambiare i due messaggi di testo
