
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: avviare Visuino e selezionare il tipo di scheda M5 Stack Stick C
- Passaggio 3: aggiungere e impostare componenti in Visuino
- Passaggio 4: facoltativamente: visualizzazione del testo utilizzando il componente "Valore testo"
- Passaggio 5: genera, compila e carica il codice Arduino
- Passaggio 6: gioca
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

In questo tutorial impareremo come programmare ESP32 M5Stack StickC con Arduino IDE e Visuino per visualizzare qualsiasi testo su LCD.
Passaggio 1: cosa ti servirà


M5StickC ESP32: puoi ottenerlo qui
Programma Visuino: Scarica Visuino
Passaggio 2: avviare Visuino e selezionare il tipo di scheda M5 Stack Stick C


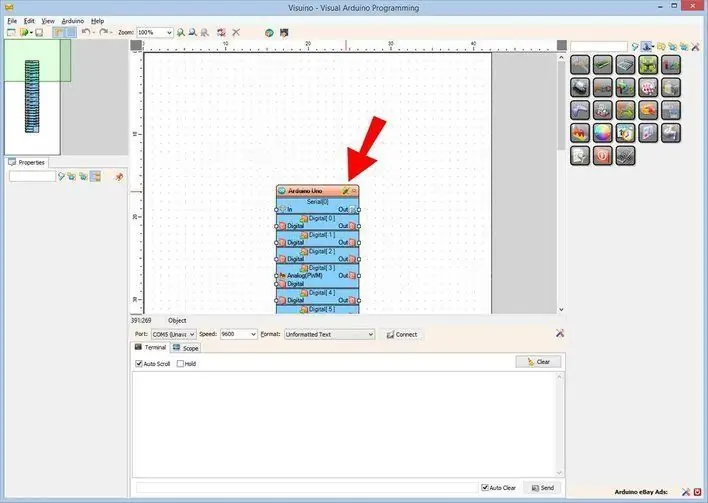
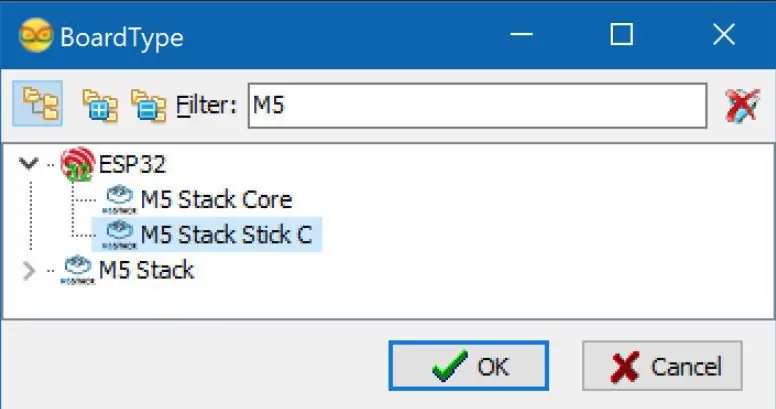
Avvia Visuino come mostrato nella prima immagine Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino Quando viene visualizzata la finestra di dialogo, selezionare "M5 Stack Stick C" come mostrato in Figura 2
Passaggio 3: aggiungere e impostare componenti in Visuino




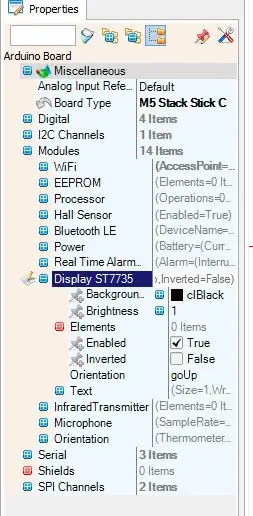
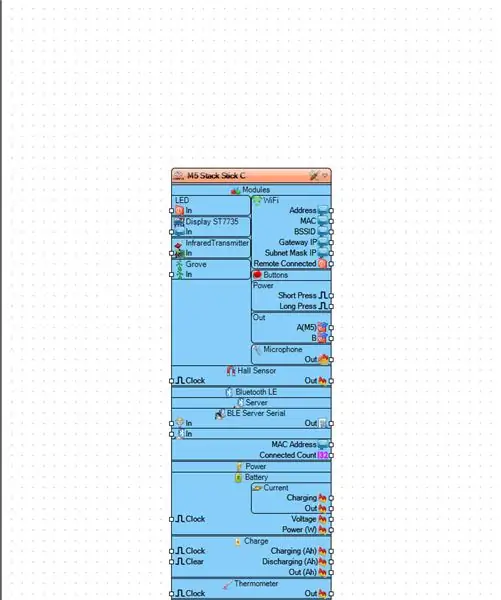
- Fare clic sulla scheda "M5 Stack Stick C" per selezionarla
- Nella finestra "Proprietà" selezionare "Moduli" e fare clic su "+" per espandere, selezionare "Visualizza ST7735" e fare clic su "+" per espanderlo,
-
Imposta l'orientamento su "goRight" <questo significa come sarà orientato il testo
- Seleziona "Elementi" e fai clic sul pulsante blu con 3 punti…
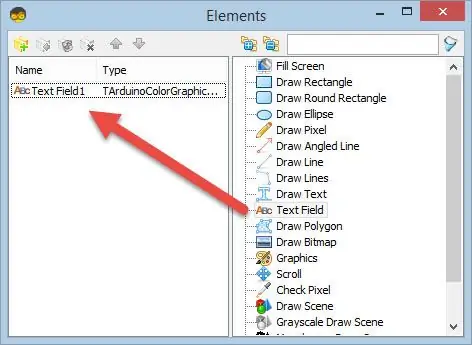
- Apparirà la finestra di dialogo Elementi
- Nella finestra di dialogo degli elementi trascina "Campo di testo" da destra a sinistra
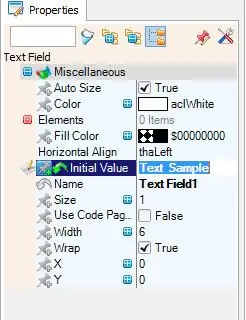
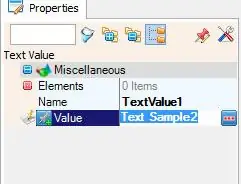
Fare clic sul "Campo di testo1" sul lato sinistro per selezionarlo, quindi nella "finestra Proprietà" fare clic su "Valore iniziale" per impostare il testo predefinito come "Testo di esempio"
-anche nelle finestre delle proprietà impostare X e Y, dove si desidera visualizzare questo testo sull'LCD, il valore predefinito è 0, il che significa che inizierà a mostrare il testo nell'angolo in alto a sinistra.
-Puoi anche impostare la dimensione del testo e il colore se lo desideri
Chiudi la finestra degli elementi
Facoltativamente:
Fare clic sulla scheda "M5 Stack Stick C" per selezionarla
Nella finestra "Proprietà" seleziona "Moduli" e fai clic su "+" per espandere, seleziona "Display ST7735" e fai clic su "+" per espanderlo e vedrai "Colore di sfondo" questo è il colore predefinito del display, cambialo in il tuo colore preferito, puoi anche impostare la luminosità del display, il valore predefinito è 1 (max) puoi impostarlo su 0,5 o su un altro valore per renderlo più scuro.
Passaggio 4: facoltativamente: visualizzazione del testo utilizzando il componente "Valore testo"


Dopo aver aggiunto l'elemento "Campo di testo" nella finestra di dialogo Elementi.
È possibile impostare il testo utilizzando il componente "Valore testo".
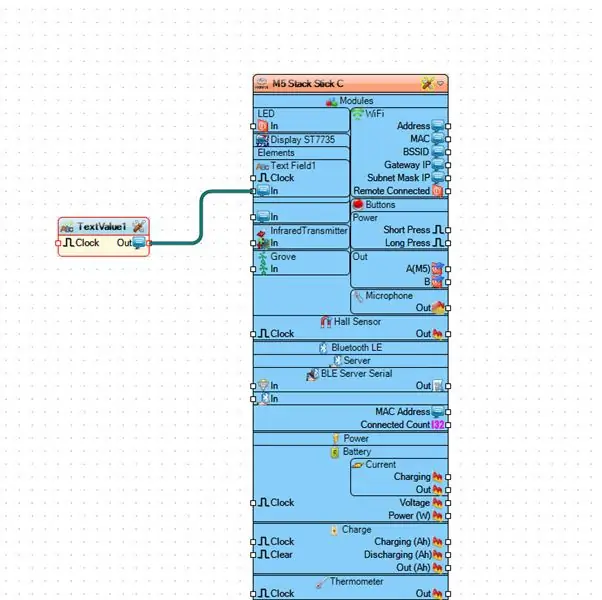
- Per fare ciò, trascina il componente "Valore testo" e collegalo a "M5 Stack Stick C"> pin "Text Field1" [In]
- Nella finestra delle proprietà imposta il testo che desideri visualizzare
Passaggio 5: genera, compila e carica il codice Arduino

-
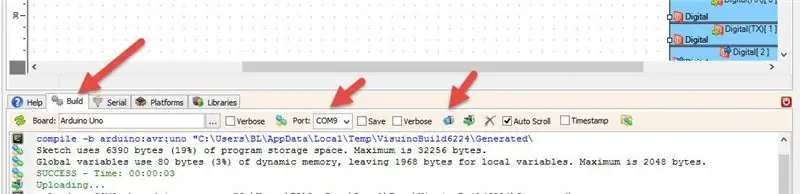
In Visuino, in basso, fai clic sulla scheda "Build", assicurati che sia selezionata la porta corretta, quindi fai clic sul pulsante "Compila/Crea e carica".
Passaggio 6: gioca
Se accendi il modulo M5Sticks, il display dovrebbe iniziare a mostrare il testo che hai impostato.
Congratulazioni! Hai completato il tuo progetto M5Sticks con Visuino. In allegato c'è anche il progetto Visuino, che ho creato per questo Instructable. Puoi scaricarlo e aprirlo in Visuino:
- Il primo file "StickC-Display-Text.visuino" sta solo impostando il testo nella finestra degli elementi
- Il secondo file "StickC-Display-Text-using-textvalue.visuino" sta impostando il testo usando il componente "Text Value"
Consigliato:
Fai da te Come visualizzare l'ora su M5StickC ESP32 usando Visuino - Facile da fare: 9 passaggi

Fai da te Come visualizzare l'ora su M5StickC ESP32 usando Visuino - Facile da fare: in questo tutorial impareremo come programmare ESP32 M5Stack StickC con Arduino IDE e Visuino per visualizzare l'ora sul display LCD
M5STACK Come visualizzare temperatura, umidità e pressione su M5StickC ESP32 utilizzando Visuino - Facile da eseguire: 6 passaggi

M5STACK Come visualizzare temperatura, umidità e pressione su M5StickC ESP32 utilizzando Visuino - Facile da fare: in questo tutorial impareremo come programmare ESP32 M5Stack StickC con Arduino IDE e Visuino per visualizzare la temperatura, l'umidità e la pressione utilizzando il sensore ENV (DHT12, BMP280, BMM150)
Come visualizzare la frequenza cardiaca sul display LCD STONE con Ar: 31 passaggi

Come visualizzare la frequenza cardiaca sul display LCD STONE con Ar: breve introduzione Qualche tempo fa, ho trovato un modulo sensore di frequenza cardiaca MAX30100 negli acquisti online. Questo modulo può raccogliere dati sull'ossigeno nel sangue e sulla frequenza cardiaca degli utenti, che è anche semplice e comodo da usare. Secondo i dati, ho scoperto che c'era
Programmare un Arduino usando un altro Arduino per visualizzare un testo scorrevole senza una libreria: 5 passaggi

Programmazione di un Arduino utilizzando un altro Arduino per visualizzare un testo scorrevole senza una libreria: Sony Spresense o Arduino Uno non sono così costosi e non richiedono molta energia. Tuttavia, se il tuo progetto ha limitazioni di potenza, spazio o persino budget, potresti prendere in considerazione l'utilizzo di Arduino Pro Mini. A differenza di Arduino Pro Micro, Arduino Pro Mi
Come visualizzare completamente il tuo computer: 3 passaggi

Come visualizzare completamente il tuo computer: è molto bello! Il Vistart non funziona con 2000 o precedenti, quindi ricordalo. VI RICORDO CHE C'È UN COPYRIGHT SU TUTTI I PROGRAMMI CHE COMINCIANO CON VI, ATTENTI!!! Entra nel mio gruppo COMPUTER!!! Quando raggiungerà le 1000 visualizzazioni, aggiungerò un po' di st
