
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


In questo tutorial impareremo come scorrere il TESTO su I2C 0.91 128X32 OLED DISPLAY utilizzando il software Arduino e Visuino.
Guarda il video!
Passaggio 1: cosa ti servirà


Arduino UNO (o qualsiasi altra scheda)
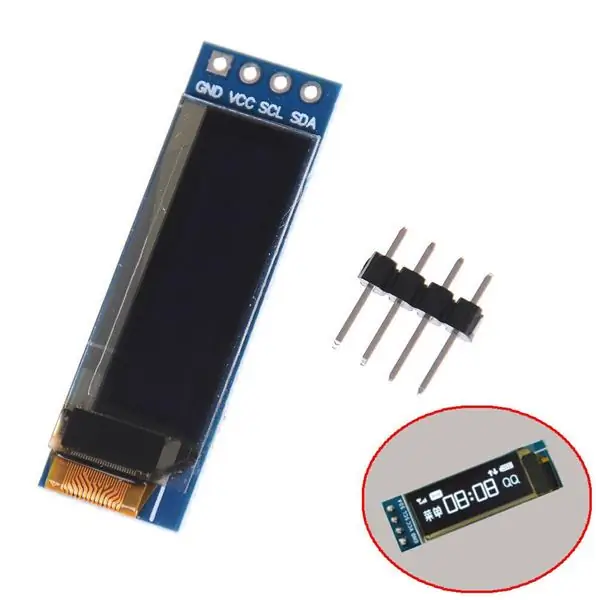
- Display OLED
- tagliere
- Ponticelli
- Programma Visuino: Scarica Visuino
Passaggio 2: avviare Visuino e selezionare il tipo di scheda Arduino UNO


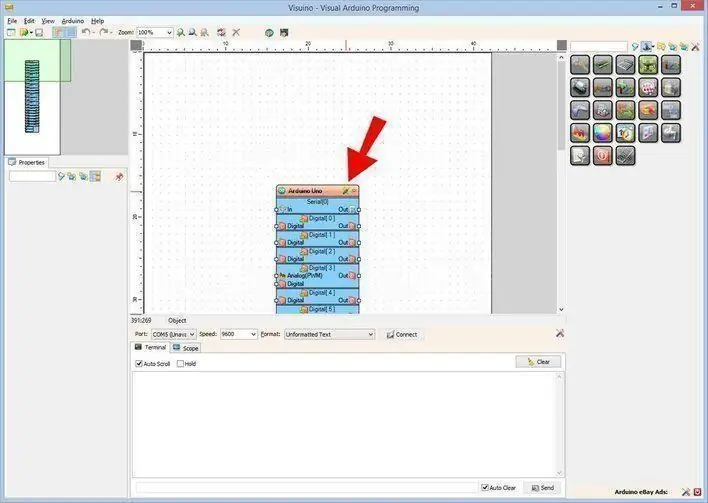
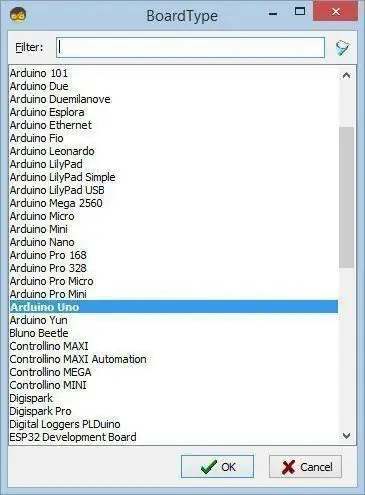
Il Visuino: https://www.visuino.eu deve essere installato. Avvia Visuino come mostrato nella prima immagine Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino Quando viene visualizzata la finestra di dialogo, selezionare "Arduino UNO" come mostrato in Figura 2
Passaggio 3: in Visuino aggiungi componenti




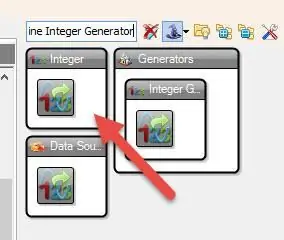
- Aggiungi il componente "Sine Integer Generator"
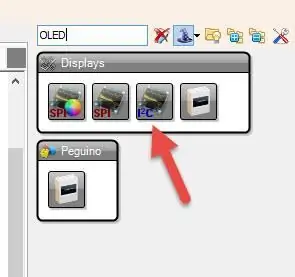
- Aggiungi il componente "OLED"
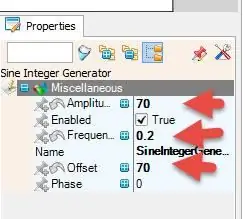
- Selezionare "SineIntegerGenerator1" e nella finestra delle proprietà impostare "Ampiezza" su 70, "Frequenza (Hz)" su 0,2, "Offset" su 70
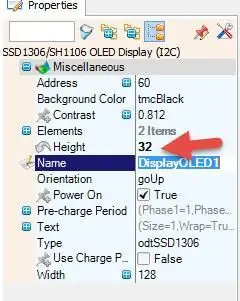
- Seleziona "DisplayOLED1" e nella finestra delle proprietà imposta "Altezza" su 32
- Fare doppio clic su "DisplayOLED1" e nella finestra Elementi trascinare "Disegna testo" a sinistra, nella finestra delle proprietà impostare Dimensione su 3, Testo su VISUINO, Y su 10, selezionare X e fare clic sull'icona Pin e selezionare Integer SinkPin
- Nella finestra Elementi trascina "Fill Screen" a sinistra
- Chiudi finestra Elementi
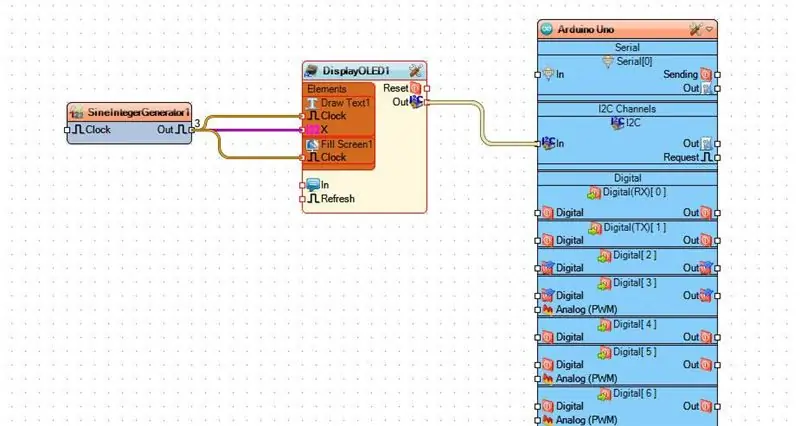
Passaggio 4: nei componenti di Visuino Connect

- Collegare il pin Out "SineIntegerGenerator1" al pin X "DisplayOLED1>DrawText1"
- Collega il pin Out "SineIntegerGenerator1" al pin "DisplayOLED1> DrawText1" Clock
- Collegare il pin Out "SineIntegerGenerator1" al pin "DisplayOLED1>Fill Screen1" Clock
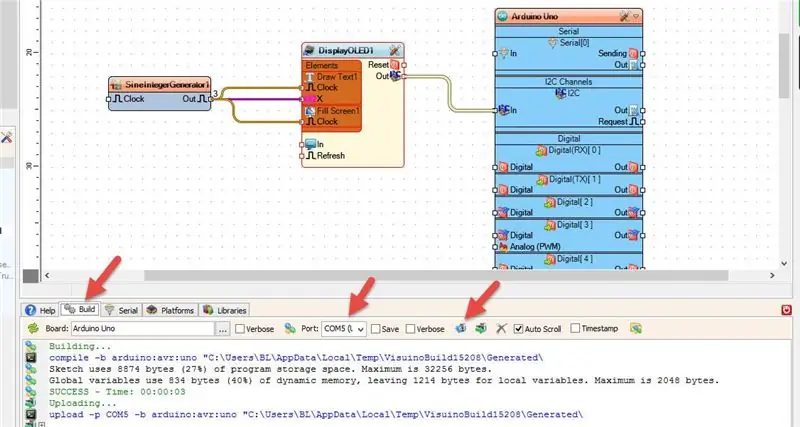
Passaggio 5: genera, compila e carica il codice Arduino

In Visuino, in basso, fai clic sulla scheda "Build", assicurati che sia selezionata la porta corretta, quindi fai clic sul pulsante "Compila/Crea e carica".
Passaggio 6: gioca
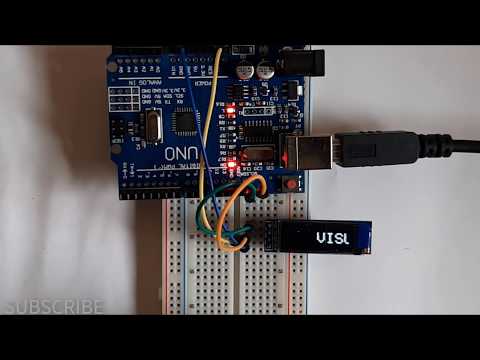
Se alimenterai il modulo Arduino UNO, il display OLED inizierà a scorrere il testo "VISUINO", guarda il video per la dimostrazione dettagliata.
Congratulazioni! Hai completato il tuo progetto con Visuino. In allegato c'è anche il progetto Visuino, che ho creato per questo Instructable, puoi scaricarlo e aprirlo in Visuino:
Consigliato:
Come utilizzare il motore passo-passo come encoder rotativo e display OLED per passaggi: 6 passaggi

Come utilizzare il motore passo-passo come encoder rotativo e display OLED per i passaggi: In questo tutorial impareremo come tenere traccia dei passaggi del motore passo-passo sul display OLED. Guarda un video dimostrativo. Il merito del tutorial originale va all'utente di YouTube "sky4fly"
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
Fai scorrere un LED RGB attraverso lo spettro dei colori usando un Raspberry Pi 2 e Scratch: 11 passaggi

Scorri un LED RGB attraverso lo spettro dei colori utilizzando un Raspberry Pi 2 e Scratch: note di aggiornamento giovedì 25 febbraio 2016: ho migliorato il programma Scratch e ridisegnato il mio istruibile. Ciao ragazzi, con questo progetto ho voluto usare Scratch per far scorrere un LED RGB attraverso lo spettro dei colori. Ci sono un sacco di progetti che fanno questo con t
Come far sembrare Windows Vista o XP come Mac Os X senza mettere a rischio il tuo computer: 4 passaggi

Come far sembrare Windows Vista o XP come Mac Os X senza mettere a rischio il tuo computer: esiste un modo semplice per rendere il vecchio Vista o XP noioso quasi esattamente come Mac Os X, è davvero facile, vieni a imparare come! Per scaricare vai su http://rocketdock.com
Come far sembrare il tuo computer come Windows Vista!: 5 passaggi

Come far sembrare il tuo computer come Windows Vista!: Adesso ti mostrerò come far sembrare Windows XP come Windows Vista. quindi scommetto che alcuni di voi si stanno chiedendo … cos'è Windows Vista … beh, hai mai sentito parlare di Windows XP, quindi è presumibilmente il miglior sistema operativo di sempre. Ora scommetto che alcuni di voi mi stanno chiedendo cosa
