
Sommario:
- Passaggio 1: i materiali
- Passaggio 2: installazione e configurazione di OpenCV e C++
- Passaggio 3: configurazione di Arduino
- Passaggio 4: il codice C++
- Passaggio 5: il codice Arduino
- Passaggio 6: stampa 3D e perfezionamento della stampa
- Passaggio 7: costruire la scatola
- Passaggio 8: conclusione
- Passaggio 9: avviare il programma
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Faremo un robot mendicante. Questo robot cercherà di irritare o attirare l'attenzione delle persone di passaggio. Rileverà i loro volti e proverà a sparargli contro dei laser. Se dai una moneta al robot, canterà una canzone e ballerà. Il robot avrà bisogno di un arduino, un feed live di una fotocamera e un computer su cui eseguire openCV. Il robot potrà anche essere controllato da un controller xBox se connesso al PC.
Passaggio 1: i materiali
Hardware elettronico
- Arduino NANO o UNO
- Fotocamera USB 2.0
- Cavi jumper (maschio e femmina)
- 2 x Servo - Generico (dimensioni sub-micro)
- 2 x LED - CATODO RGB 5mm
- 2 laser da 5 mW
- 1 x LED rosso da 5 mm
- 1 x tagliere
- 4 x 220Ω resistore
- 1 x 1KΩ resistore
- 1 x scheda prototipi
- 1 x sensore sonar 4 pin
- Controller Xbox
Analogico hardware
- Scatola di legno (15 x 15 x 7 cm)
- Colla
- Nastro elettrico
Software
- Arduino IDE
- Studio visivo 2017
- 3Ds Max (o qualsiasi altro software di modellazione 3D)
- Preforma 2.14.0 o successiva
- OpenCV 3.4.0 o successivo
Utensili
- Attrezzatura per saldatura
- Sega e fora
- Tronchese
Passaggio 2: installazione e configurazione di OpenCV e C++

Passaggio 2.1: ottenere il software
Visual studio 2017: Scarica Visual studio Comunity 2017openCV 3.4.0 Win pack: vai alla pagina di download ufficiale
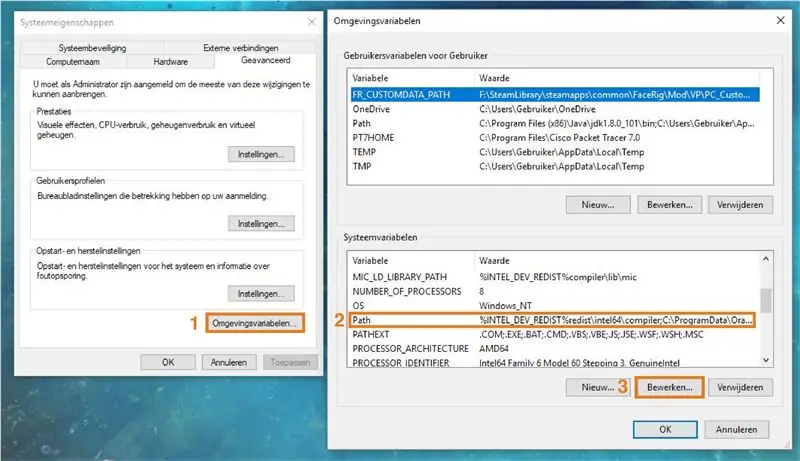
Passaggio 2.2: installazione di OpenCV2.2.1: estrai il file zip sull'unità Windows (: C). 2.2.2: vai alle impostazioni di sistema avanzate. Questo può essere trovato nella funzione di ricerca di win10.2.2.3: Abbiamo bisogno di impostare nuove variabili ambientali. Individua l'ambiente "Path" e premi edit.2.2.4: Ora dobbiamo aggiungere la posizione della "mappa del cestino" a una nuova variabile nell'ambiente Path. Se hai installato openCV sull'unità C, il percorso può essere il seguente: C:\opencv\build\x64\vc14\bin Incolla il percorso e premi "OK" su tutte le finestre che potresti aver aperto durante questo processo.
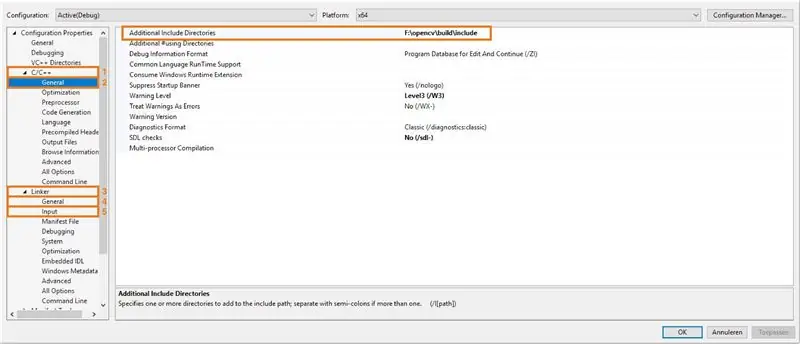
Passaggio 2.3: configurazione di Visual Studio C++2.3.1: creare un nuovo progetto visual C++. Rendilo un progetto di applicazione console win32 vuoto.2.3.2: nella scheda dei file sorgente, fai clic con il pulsante destro del mouse e aggiungi un nuovo file C++ (.cpp) e chiamalo "main.cpp".2.3.3: fai clic con il pulsante destro del mouse sul progetto- name in Esplora soluzioni e selezionare Proprietà.2.3.4: è necessario aggiungere un'ulteriore directory di inclusione. Questo può essere trovato nella scheda C/C++ in generale. Copia il seguente percorso: C:\opencv\build\include e incollalo dietro "AID" e fai clic su applica.2.3.5: Nella stessa finestra dobbiamo selezionare la scheda "Linker". in generale dobbiamo creare un'altra directory della libreria aggiuntiva. Incolla il seguente percorso dietro "AID" C:\opencv\build\x64\vc14\lib e premi nuovamente applica.2.3.6: Nella stessa scheda Linker seleziona la scheda "Input". E premi "Dipendenze aggiuntive> modifica" e incolla il seguente file opencv_world320d.lib e xinput.lib (per il controller) e premi nuovamente applica. Chiudi la finestra. Ora il tuo file C++ è pronto per essere utilizzato.
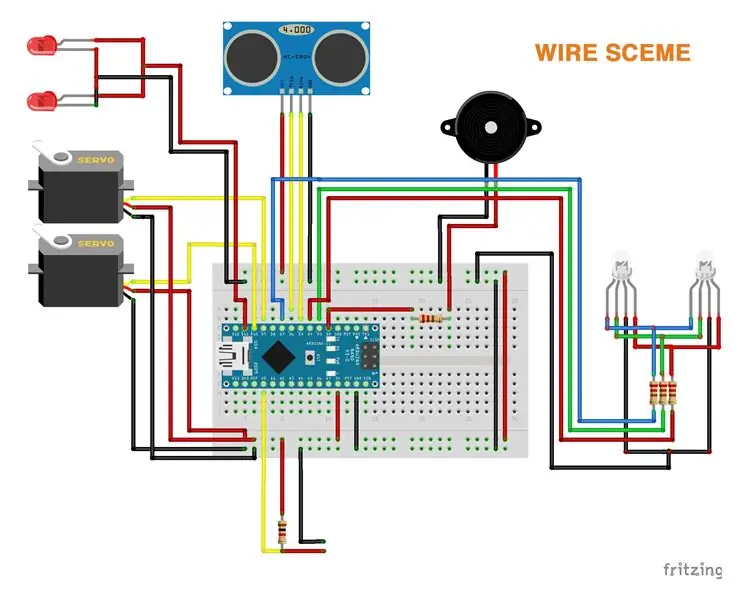
Passaggio 3: configurazione di Arduino




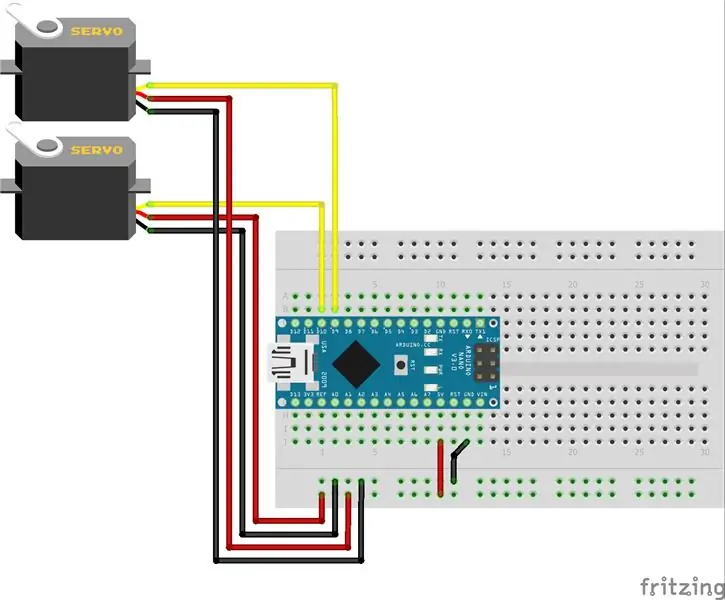
Incontro con i servi: I servi sono in grado di ruotare di ~160° Devono avere tra 4, 8 e 6, 0 Volt per funzionare normalmente. Il servo ha 3 pin: terra, 4, 8 - 6, pin 0 volt e un dato spillo. Per il nostro progetto imposteremo i pin di dati per i servi su DigitalPin 9 e 10.
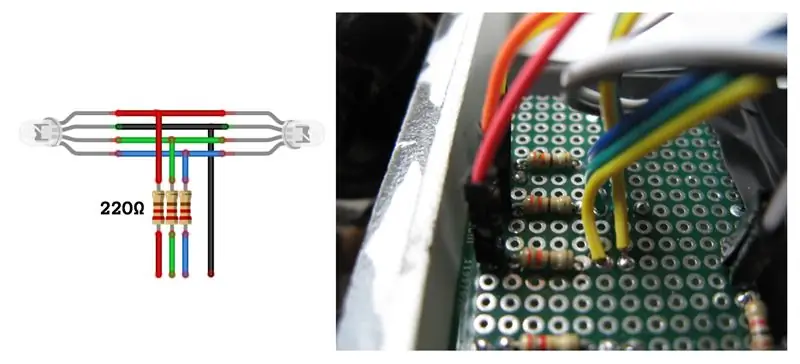
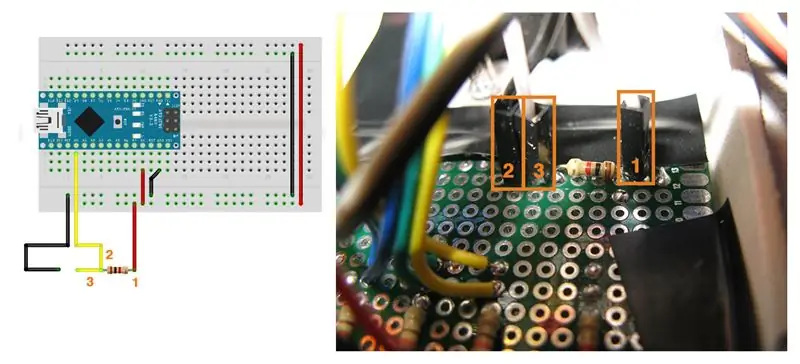
Incontro con i led RGB:I led RGB hanno 4 pin. Pin rosso, verde, blu e massa. Per risparmiare spazio sull'arduino, possiamo collegare i 2 led RGB insieme. Quindi useremo solo 3 pin. Possiamo collegare e saldare i led RGB su una scheda prototipi come nell'immagine. Pin rosso => DigitalPin 3 (PWM) Pin verde => DigitalPin 4 Pin blu => DigitalPin 7
Incontro con il cicalino piezo: il nostro piccolo robot farà un po' di rumore. Per fare questo dobbiamo dargli una voce! Possiamo scegliere di renderlo davvero rumoroso. Oppure possiamo mettere un resistore da 220 prima del cicalino piezoelettrico per renderlo un po' meno odioso. Stiamo lasciando il cicalino piezoelettrico sulla breadboard. Quindi non c'è bisogno di saldatura. Colleghiamo il pin dati (+) a DigitalPin 2 e il pin di terra a terra sulla breadboard.
Incontro con il sonar: per impedire al robot di mirare a una persona a 10 metri di distanza. Possiamo dare al robot una distanza da cui potrà mirare alle persone. Lo facciamo con un sensore sonar. VCC => 5 voltTrig => DigitalPin 6Echo => DigitalPin 5GND => terra
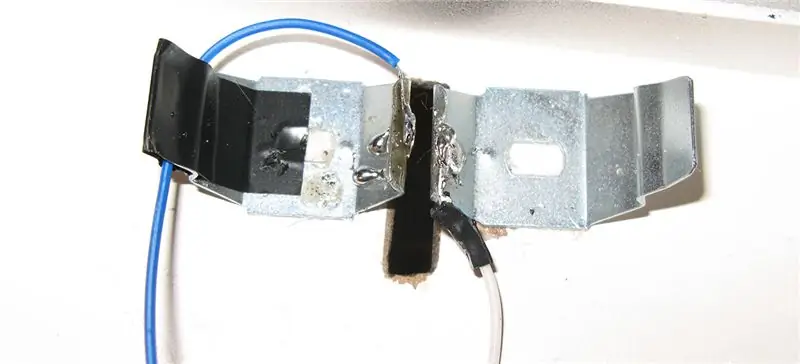
Incontro con il rilevatore di monete: faremo un rilevatore di monete. Il rilevatore di monete funzionerà rilevando se il circuito è chiuso o interrotto. Funzionerà quasi come un interruttore. Ma dobbiamo stare attenti. Se lo facciamo male, ci costerà un arduino. Primo: collega AnalogPin A0 a un cavo da 5 volt. Ma assicurati di inserire un resistore da 1KΩ tra di esso. Secondo: collega un filo a terra. Possiamo immediatamente saldare i fili e la resistenza alla stessa scheda prototipi dei led RGB. Ora se tocchiamo i 2 fili insieme, l'arduino rileverà un circuito chiuso. Ciò significa che c'è una moneta! Incontrare i laser del destino. Il robot ha bisogno delle sue armi per sparare! Per risparmiare spazio, ho saldato insieme i 2 laser. Si adatteranno perfettamente alla cornice della fotocamera. Collegali a DigitalPin 11 ea terra. Sparisci piccolo ragazzo!
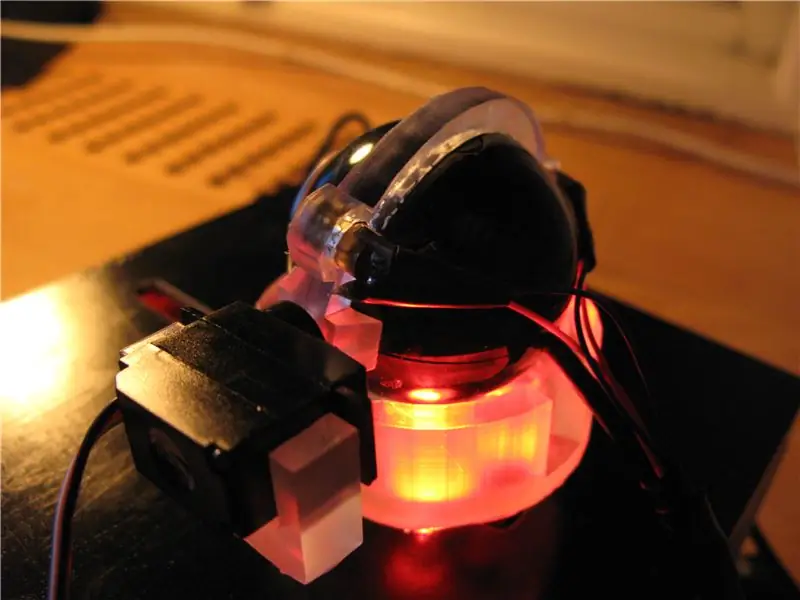
Espediente opzionale. Possiamo mettere un LED rosso sotto lo slot delle monete. Questo sarà un piccolo espediente divertente per quando è buio. Collega un filo a DigitalPin 8 e metti una resistenza da 220Ω tra il LED e il filo per evitare che esploda. Collegare il pin corto del LED a massa.
Passaggio 4: il codice C++
Passaggio 4.1: Configurazione del codice main.cpp4.1.1: Scarica "main.cpp" e copia il codice nel tuo main.cpp.4.1.2: Alla riga 14 cambia "com" con il com utilizzato da arduino. "\.\COM(change this)"4.1.3: Sulla riga 21 e 22 impostare il percorso corretto per i file "haarcascade_frontalface_alt.xml" e "haarcascade_eye_tree_eyeglasses.xml"Se openCV è installato sull'unità C, questi file si trovano qui: "C:\opencv\build\etc\haarcascades\" Mantieni le doppie barre rovesciate o aggiungine una dove ce n'è solo una.
Passo 4.2: Aggiungi tserial.he Tserial.cpp Questi 2 file si occuperanno della comunicazione tra arduino e PC.4.2.1: Scarica tserial.he Tserial.cpp.4.2.2: Inserisci questi 2 file nel progetto directory. In Esplora soluzioni, fai clic con il pulsante destro del mouse sul progetto e seleziona aggiungi > elemento esistente. Nella finestra popup seleziona i due file da aggiungere.
Passaggio 4.2: aggiungere CXBOXController.h e CXBOXController.hQuesti file occuperanno la parte controller del progetto.4.2.1: In Esplora soluzioni, fare clic con il pulsante destro del mouse sul progetto e selezionare Aggiungi > elemento esistente. Nella finestra popup selezionare i due file da aggiungere. I file C++ sono impostati.
Passaggio 5: il codice Arduino
Passaggio 5.1: Libreria NewPing5.1.1: Scarica ArduinoCode.ino e aprilo nell'IDE di arduino.5.1.2: Vai su "Sketch > Includi libreria > Gestisci librerie".5.1.3: Cerca nella casella del filtro su "NewPing" e installa questa libreria.
Passo 5.2: Libreria Pitch5.2.1: Scarica pitches.txt e copia il contenuto di pitches.txt.5.2.2: Nell'IDE Arduino premi CTRL+Shift+N per aprire una nuova scheda.5.2.3: Incolla il codice dal pitches.txt nella nuova scheda e salvalo come "pitch.h". Il codice Arduino è stato impostato
Passaggio 6: stampa 3D e perfezionamento della stampa


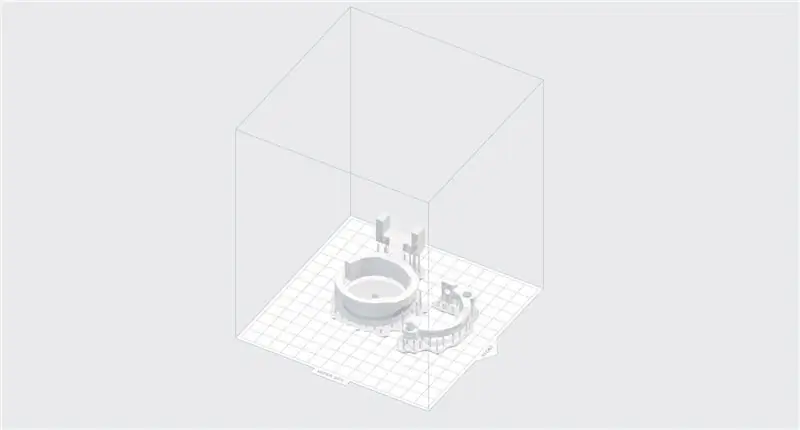
Passaggio 6.1: stampa il file 3DApri il file printfile.form e controlla se tutto è a posto. Se tutto sembra a posto, invia il lavoro di stampa alla stampante. Se qualcosa sembra o vuoi cambiare il modello. Ho incluso i file 3Ds Max e i file OBJ da modificare.
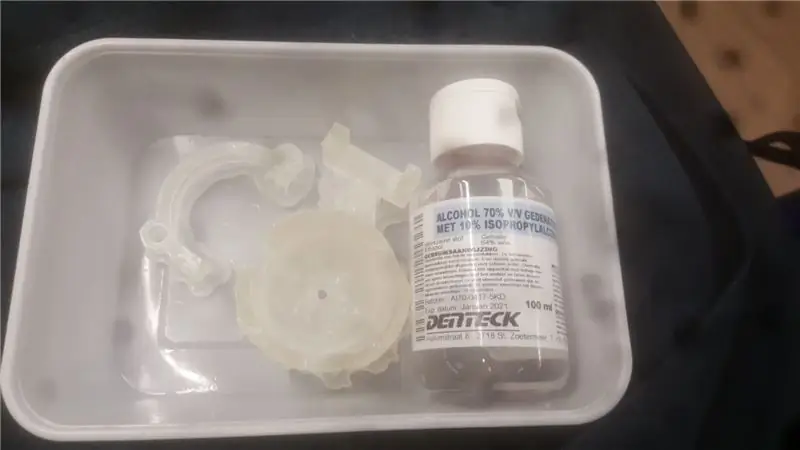
Passaggio 6.2: perfezionare il modello 6.2.1: al termine della stampa, immergere i 2 modelli in circa il 70% di alcol per rimuovere eventuali residui di stampa.6.2.2: dopo la stampa, posizionare il modello al sole per alcune ore per consentire la luce UV indurire il modello. Oppure puoi usare una lampada UV per indurire il modello. Questo deve essere fatto perché il modello sarà appiccicoso.
6.2.3: Rimuovere il framework di supporto. Questo può essere fatto con un tronchese. O qualsiasi altro strumento in grado di tagliare la plastica. 6.2.4: alcune parti della stampa 3D possono ancora essere morbide. Anche se il modello è stato esposto a molta luce UV. Le parti che possono essere morbide sono le parti che si trovano vicino ai telai di supporto. Appoggia il modello in più sole della luce UV per indurire. 6.2.5: Con un "dremel" puoi levigare via tutti i piccoli urti fatti dalla struttura. Puoi provare a montare i servi nel telaio. Se non si adattano, puoi usare il Dremel per carteggiare via il materiale. renderlo adatto.
Passaggio 7: costruire la scatola


Passaggio 7.1: Realizzare i fori Ho incluso un progetto della scatola in questione. Il progetto non è in scala, ma tutte le dimensioni sono corrette.7.1.1: Inizia segnando tutti i fori nelle posizioni giuste.7.1.2: Pratica tutti i fori. I fori più grandi possono essere realizzati a misura con un Dremel.7.1.3: anche i fori quadrati possono essere praticati. Ma per renderli quadrati puoi montare il Dremel con una piccola lima e limare gli angoli acuti.7.1.4: Cerca di adattare tutti i componenti. se si adattano, sei a posto! 7.1.5: Fai attenzione alle schegge di legno. Usa la carta vetrata per sbarazzartene.
Passaggio 7.2: Pittura7.2.1: Inizia con la levigatura del coperchio. Abbiamo bisogno che la vernice aderisca.7.2.2: Prendi un panno e mettici sopra un po' di trementina per pulire la scatola.7.2.3: Ora puoi spruzzare la vernice sulla scatola del colore che desideri.
Passaggio 8: conclusione



Ora dobbiamo mettere tutto a posto e lasciare che faccia il suo dovere. Passaggio 8.1: Il rilevatore di monete 8.1.1: Incollare alcune staffe metalliche per il rilevatore di monete.8.1.2: Saldare ogni filo dal connettore a un sostegno.8.1.3: Testare la connessione con una moneta. Se non c'è un circuito chiuso, saldare i fili più al bordo. Passaggio 8.2: La scheda prototipi e i led RGB 8.2.1: Posizionare la scheda prototipi nell'angolo in alto a destra e fissarla con nastro adesivo!8.2.2: Collegare i led RGB con i fili dalla scheda prototipi!8.2.3: Collega tutti i fili dalla scheda prototipi all'arduino. Fase 8.3: Il sensore sonar 8.3.1: Posiziona il sensore nei fori che abbiamo fatto per esso. Se hai cavi di collegamento maschio-femmina puoi saltare 8.3.28.3.2: Tagliare a metà alcuni fili maschio e femmina e saldare i fili femmina e maschio insieme per creare un unico cavo che possiamo utilizzare per collegare il sensore all'arduino.8.3.3: Collegare il sensore all'arduino
Passaggio 8.4: Laser e fotocamera 8.4.1: Incolla la cornice piccola sulla fotocamera. Assicurarsi che sia in posizione verticale.8.4.2: inserire anche i laser nel telaio. Incollali in modo che il nemico non li rubi!
Step 8.5: I servi e la stampa 3D 8.5.1: Incolla il servo nel foro del coperchio8.5.2: Carica il file arduino su arduino (questo fa in modo che i servi si trovino nella giusta posizione) 8.5.3: Con il servo è arrivato un piccolo altopiano tondo. Posizionalo sul servo nel coperchio.8.5.4: posiziona la stampa 3D grande sul servo e sul plateau e avvitali saldamente insieme con una vite.8.5.5: posiziona il secondo servo sulla stampa 3D piccola e incollali insieme. 8.5.6: Metti la fotocamera in posizione e tutto è pronto!
Passaggio 9: avviare il programma
Per avviare il robot, apri il file C++ in Visual studio. Assicurati di essere in "modalità debug"Carica il file arduino su arduino. Una volta caricato, premi play in Visual Studio. E il robot sparerà e raccoglierà tutte le monete del mondo!!!
Consigliato:
Specchio per riconoscimento facciale con scomparto segreto: 15 passaggi (con immagini)

Specchio per il riconoscimento facciale con scomparto segreto: sono sempre stato incuriosito dagli scomparti segreti sempre creativi utilizzati in storie, film e simili. Così, quando ho visto il Secret Compartment Contest, ho deciso di sperimentare io stesso l'idea e creare uno specchio dall'aspetto ordinario che apra una s
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
Sistema di sicurezza con riconoscimento facciale per un frigorifero con Raspberry Pi: 7 passaggi (con immagini)

Sistema di sicurezza a riconoscimento facciale per frigorifero con Raspberry Pi: Navigando in internet ho scoperto che i prezzi dei sistemi di sicurezza variano da 150$ a 600$ e oltre, ma non tutte le soluzioni (anche quelle molto costose) sono integrabili con altre strumenti intelligenti a casa tua! Ad esempio, non è possibile impostare
RC Car Hack - Controllato tramite Bluetooth tramite App Android: 3 Passaggi (con Immagini)

RC Car Hack - Controllato tramite Bluetooth tramite app Android: sono sicuro che ognuno di voi può trovare a casa un'auto RC inutilizzata. Questa istruzione ti aiuterà a cambiare la tua vecchia auto RC con un regalo originale :) A causa del fatto che l'auto RC che avevo era di piccole dimensioni, ho scelto Arduino Pro Mini come controller principale. Un altro
