
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

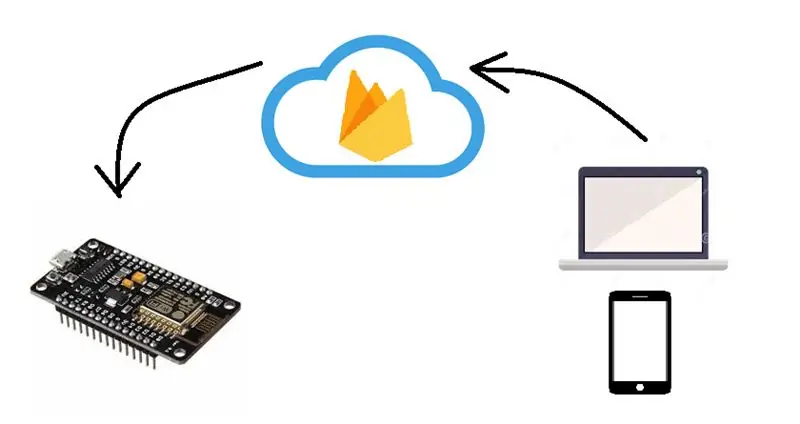
In questo corso, creeremo un'applicazione Android, creeremo un database Firebase e controlleremo NodeMCU ESP 8266 1.0 12E con il coordinamento dei prodotti menzionati in precedenza.
Passaggio 1: tutti gli strumenti necessari

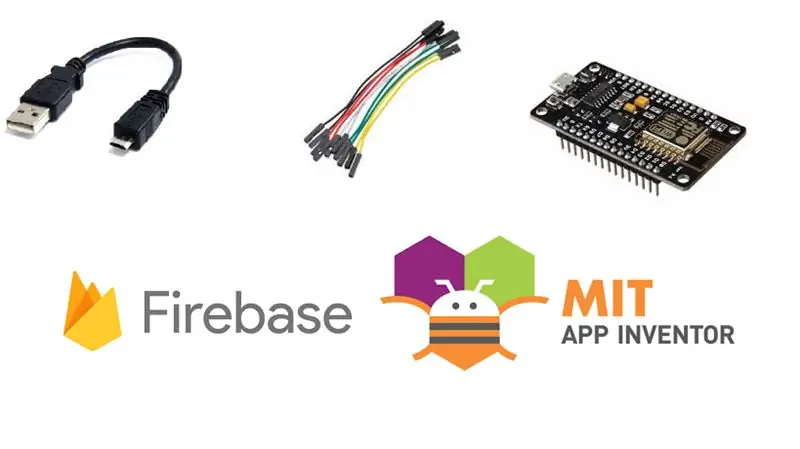
Ecco le poche cose necessarie per iniziare
1. Google Firebase
2. Inventore dell'app del MIT
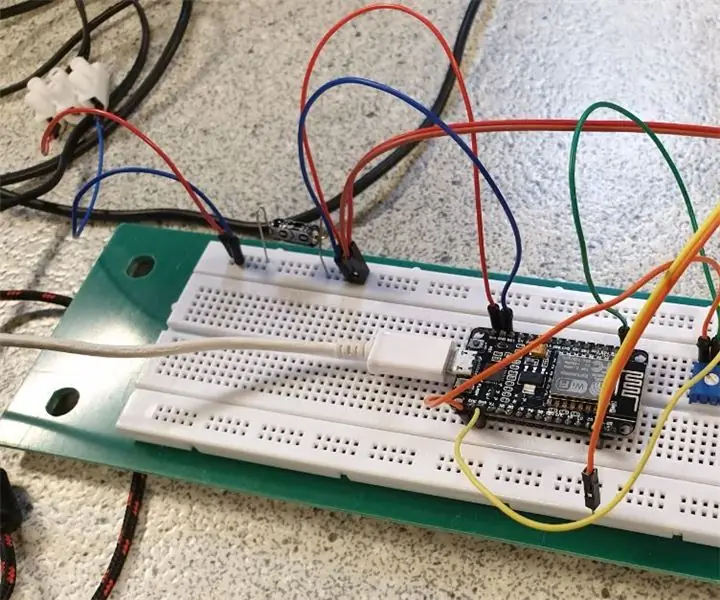
3. A NodeMCU ESP8266 1.0 12E
4. Pochi cavi jumper da femmina a femmina
5. Un cavo USB
6. Arduino IDE (per programmare il nostro ESP8266)
Passaggio 2: iniziare con Google Firebase e creare il tuo primo progetto

Segui i passi
1. Accedi a Firebase con il tuo account Google.
2. Fai clic su vai alla console e aggiungi un nuovo progetto, quindi dai un nome al tuo progetto e dai la tua regione, questo è un passaggio molto importante, se selezioni una regione errata, il tuo progetto potrebbe non funzionare.
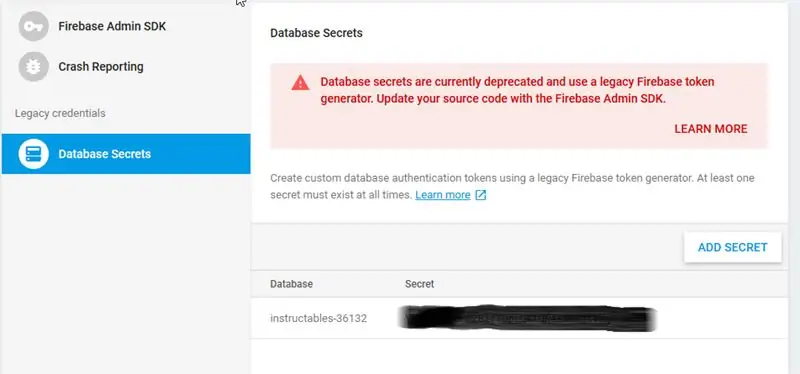
3. Vai alle impostazioni del progetto sul lato destro della tua console e passa con il mouse sugli account di servizio e copia il segreto del database annotalo da qualche parte per un ulteriore utilizzo, ne parleremo più avanti.
4. Ora vai alla sezione di sviluppo e vai al database e copia l'URL del progetto sarà del modulo
xxxxxxxxxxxxxxx.firebaseio.com/ -copialo.
5. Quindi vai alla sezione delle regole ed esegui le seguenti modifiche o semplicemente copialo e sostituiscilo con il codice seguente
{ "regole": {
".read": "vero", ".write": "vero"
}
}
Passaggio 3: creare la tua prima app Android per controllare il tuo ESP8266 tramite Wi-Fi

Vai al sito Web di MIT App Inventor e segui questi passaggi per creare la tua app.
Questo è un generatore di app molto semplice creato semplicemente trascinando e rilasciando elementi
1. Inizia un nuovo progetto con un nome a tua scelta.
2. In questo progetto ci occuperemo della commutazione del LED integrato sul nostro NodeMCU, quindi abbiamo bisogno solo di due pulsanti per accenderlo e spegnerlo.
3. È possibile modificare il testo e altri attributi del pulsante nella scheda Proprietà.
4. Poiché stiamo utilizzando Firebase, aggiungeremo il nostro attributo Firebase che è presente nella sezione sperimentale della scheda dell'interfaccia utente, trascinandolo nella sezione del visualizzatore.
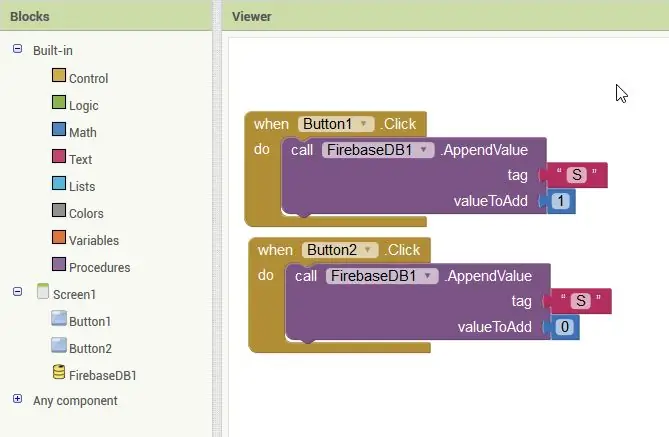
5. Ora, passa alla scheda dei blocchi e costruisci la logica mostrata nell'immagine sopra.
6. Quindi, vai di nuovo alla scheda Designer e apporta le seguenti modifiche
- Il bucket del progetto dovrebbe essere vuoto.
- Il token Firebase dovrebbe essere così com'è, nessuna modifica da apportare.
- Ora nella casella URL Firebase, inserisci l'URL copiato nel passaggio precedente, deseleziona la casella Usa predefinito.
7. Ora vai su Firebase e vai al database> scheda dati> e crea un figlio chiamato con la stessa variabile che viene utilizzata nel nostro diagramma logico di Inventor App.
8. Ora fai clic su Build, nella parte superiore della pagina e scarica il file.apk sul tuo smartphone Android.
Passaggio 4: caricamento del codice nel tuo ESP8266
Puoi inserire il tuo codice nel tuo NodeMCU copiando il codice presente nel repository sottostante.
github.com/saiyerniakhil/ESPFireBase
e devono essere apportate alcune modifiche che mi sono chiarito nei commenti del codice.
Consigliato:
Controllo delle tende con ESP8266, integrazione di Google Home e Openhab e Webcontrol: 5 passaggi (con immagini)

Controllo delle tende con ESP8266, integrazione di Google Home e Openhab e controllo Web: in questo Instructable ti mostro come ho aggiunto l'automazione alle mie tende. Volevo essere in grado di aggiungere e rimuovere l'automazione, quindi tutta l'installazione è a clip. Le parti principali sono: Motore passo-passo Controllato dal driver passo-passo bij ESP-01 Ingranaggio e montaggio
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
Controllo del cancello con Google Assistent utilizzando ESP8266 NodeMCU: 6 passaggi

Controllo del cancello con Google Assistent utilizzando ESP8266 NodeMCU: questo è il mio primo progetto su instructables, quindi commenta di seguito se ci sono possibili miglioramenti. L'idea è di utilizzare l'assistente di Google per inviare un segnale alla scheda di controllo di un cancello. Quindi inviando un comando ci sarà un relè che chiude un
Notifiche di eventi in tempo reale utilizzando NodeMCU (Arduino), Google Firebase e Laravel: 4 passaggi (con immagini)

Notifiche di eventi in tempo reale utilizzando NodeMCU (Arduino), Google Firebase e Laravel: hai mai desiderato essere avvisato quando viene eseguita un'azione sul tuo sito web ma l'email non è la soluzione giusta? Vuoi sentire un suono o un campanello ogni volta che fai una vendita? Oppure c'è bisogno della tua attenzione immediata a causa di un'emergenza
