
Sommario:
- Passaggio 1: codice Huzzah piuma
- Passaggio 2: ricezione di dati da Feather Huzzah
- Passaggio 3: recupero dei dati dal database per la visualizzazione
- Passaggio 4: configurazione delle librerie e alcune altre cose
- Passaggio 5: file HTML principale
- Passaggio 6: test di cablaggio su breadboard
- Passaggio 7: progetto permanente (opzionale)
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Nota: parti di questo tutorial potrebbero essere disponibili in formato video sul mio canale YouTube - Tech Tribe
In questo tutorial, mostrerò come creare una stazione meteorologica che invii direttamente i dati al tuo sito web. Pertanto, avrai bisogno del tuo dominio (Es: msolonko.net). Per iniziare, ecco i materiali di cui avrai bisogno:
Elementi:
Piuma Huzzah ($ 16,95)
Cavo micro USB con dati ($ 1,99)
Battery Pack ($ 25): discuterò in seguito di quale capacità hai bisogno per quale periodo di tempo senza ricaricare, in modo che tu possa scegliere la capacità che desideri. Questo è un link a quello che ho usato. Puoi anche alimentarlo semplicemente da una presa.
1 fotoresistenza
Alcuni altri resistori - discussi più avanti
Filo
Perf Board($5,59) - Confezione da 20
Sensore di temperatura, pressione e umidità BME280 ($ 9,99)
Una sorta di scatola; puoi stamparne uno in 3D e ti mostrerò il mio design.
Webhosting e dominio, se vuoi seguire completamente il tutorial
Utensili:
Tronchese
Saldatore
Passaggio 1: codice Huzzah piuma
Il codice sarà scritto in Arduino IDE, che può essere scaricato qui. Prima di iniziare, segui le istruzioni qui per configurare l'IDE Arduino in modo che funzioni con il tuo Feather Huzzah. Inoltre, segui queste istruzioni per scaricare le librerie necessarie per far funzionare il sensore BME. Il file di codice è allegato e tutto il codice è commentato in modo che tu possa capirlo. Una volta che lo guardi, passa al passaggio successivo in cui esamineremo il codice che riceve i dati del sensore.
Passaggio 2: ricezione di dati da Feather Huzzah


A questo punto, si spera che tu capisca come funziona il codice Arduino. In caso contrario, torna al codice e leggi i miei commenti (ho commentato quasi ogni riga). Ora scriveremo il codice che riceve i dati. Come prima, tutto è commentato. Il linguaggio di programmazione utilizzato per questo è PHP, di cui puoi leggere di più qui.
I nostri dati verranno archiviati in un database MySQL, di cui puoi leggere di più qui. I dati vengono archiviati in tabelle con righe e colonne. Prima di scrivere il codice, dovremmo creare la struttura della nostra tabella sul nostro cPanel di hosting. Sto usando Arvixe Hosting, quindi il tuo cPanel potrebbe avere un aspetto diverso. Fare riferimento a una delle immagini per vedere che aspetto ha la mia parte. Innanzitutto, vuoi creare un nuovo database MySQL se non ne hai già uno. Puoi usare la procedura guidata per questo. Ci sono molte risorse online su questo se hai bisogno di aiuto.
Una volta che hai impostato un database, vai su phpMyAdmin e seleziona il tuo database. Crea una tabella denominata weather_data con 9 colonne. Consulta una delle mie immagini sopra per vedere quale dovrebbe essere ogni colonna (copia il nome, il tipo di dati e tutto il resto esattamente se vuoi usare il mio codice). Il contatore sarà la nostra chiave primaria e id ci aiuterà a identificare il giorno in cui si riferiscono i dati (1: oggi, 2: ieri, 3: tutto il resto). Poiché avremo molti dati, ne cancelleremo alcuni man mano che invecchieranno. Ecco perché abbiamo bisogno della colonna ID. Il resto delle colonne è abbastanza autoesplicativo. In questo momento, la tua tabella nel tuo database dovrebbe apparire esattamente come la mia.
Ora scarica il codice allegato e leggilo insieme ai miei commenti. Al termine, passa al passaggio successivo.
Nota: quando scarichi il codice, rinominalo in esp.php. Per qualche motivo, ho ricevuto un errore quando ho provato a caricare un file PHP.
Questo è fondamentalmente il modo in cui funzionerà il codice.
1. Raccogli i dati ogni 10 minuti e visualizzali
2. Una volta al giorno, media ogni 6 valori (per risparmiare spazio DB) in modo che ci sia un punto dati per ogni ora
3. Trascorso un altro giorno, fai la media di tutti i dati rimanenti per quel giorno e memorizzali come un solo punto dati
In questo modo, saremo in grado di vedere le fluttuazioni di luce, temperatura ecc. nell'arco di mesi senza essere distratti dalle fluttuazioni giornaliere di temperatura, luce, ecc.
Passaggio 3: recupero dei dati dal database per la visualizzazione
Quindi ora abbiamo capito come raccogliere i dati meteorologici e caricarli nel nostro database. Ora dobbiamo essere in grado di recuperarlo in una forma utilizzabile. Come prima, ho allegato un file PHP getWeatherData.txt che dovresti salvare sul tuo host e cambiare l'estensione del nome del file in.php invece di.txt. Tutto il codice è commentato. Leggilo per capirlo e vai avanti una volta che pensi di averlo capito. Se hai domande, non esitare a chiedere di seguito.
Passaggio 4: configurazione delle librerie e alcune altre cose

Per questo progetto, uno dei framework che utilizzeremo è AngularJS, che ci aiuterà a comunicare con il database e a costruire una SPA (Single Page Application). Per ottenere la libreria, vai a questo link e scarica una versione 1.64 o successiva. Per questo tutorial, ho usato la 1.64 ma spesso vengono rilasciate nuove versioni, quindi puoi usarne una diversa. Trova un link in quella pagina che finisce così: /VERSION/angular.min.js
Copia il link e salvalo in un posto sicuro. Abbiamo appena ricevuto un collegamento per la libreria AngularJS. Ti servirà per il passaggio successivo. Ora, nella stessa pagina trova un collegamento simile a questo e copialo anche tu: /VERSION/angular-route.min.js
Il percorso angolare ci aiuterà a gestire la nostra SPA e gestire il cambio di visualizzazioni nella pagina.
Vogliamo essere in grado di visualizzare bene i grafici dei nostri dati. Per questo useremo una libreria chiamata ChartJS. Vai qui, scegli l'ultima versione e salva un link che finisce così: VERSION/Chart.bundle.min.js
Infine, utilizzeremo una libreria per impaginare le pagine chiamata Bootstrap. Vai a questo link a Quick Start e lascialo aperto per ora. Una volta che inizieremo a scrivere il codice client, sarai in grado di sostituire i miei vecchi collegamenti con la versione più recente.
Ora, dovremmo impostare le diverse viste per la nostra applicazione. Nella directory sul tuo host dove hai i due file precedenti (esp.php e getWeatherData.php), crea una nuova cartella chiamata weather_views. Qui inseriremo tutte le nostre pagine che corrisponderanno ciascuna a un ID dal nostro database (1, 2 o 3).
Nella cartella, crea 3 file (day.html, old.html e ieri.html). Scarica il codice allegato e inseriscilo in quei file. Il codice per DAY. HTML è commentato in modo che tu possa capire cosa sta succedendo. Il codice per le altre 2 pagine è sostanzialmente lo stesso (è commentata una parte diversa in old.html).
Una volta terminato questo passaggio, passa a quello successivo, che è il passaggio di programmazione più difficile.
Passaggio 5: file HTML principale
In questo passaggio, creerai/modifica/leggerai il file HTML principale in cui visualizzerai tutto. Salva il file allegato (che, come sempre, è commentato) come espdata.html nella stessa directory di esp.php. Spero che tu possa apportare alcune modifiche e capire cosa sta realmente succedendo.
Questa è la maggior parte del tuo codice, quindi è decisamente importante capire cosa sta succedendo.
Passaggio 6: test di cablaggio su breadboard




Ora testeremo che tutto il codice funzioni con il nostro hardware. Se non l'hai già fatto, salda i pin dell'intestazione sul Feather Huzzah e sul sensore BME280. Ad ogni passaggio è allegata una foto.
1. Metti la piuma sulla breadboard. Collegare 3V al binario + e GND al binario -.
2. Collegare il sensore VIN a + rail e GND a - rail.
3. Collegare il sensore SDA al pin 4 sulla piuma. Collegare SCL al pin 5.
4. Posizionare la fotoresistenza sulla breadboard con un cavo che va al binario +.
5. Collegare una resistenza da 4,7k al cavo non connesso della fotoresistenza. Collegare il cavo non connesso del 4.7k a un resistore da 2k. Collegare l'estremità non collegata del resistore da 2k al binario - (GND).
6. Collegare il giunto del resistore da 4,7k e 2k al pin ADC (pin analogico). Abbiamo appena realizzato un partitore di tensione che divide la massima tensione letta dal pin da 3,3V a meno di 1V. Puoi giocare con la tua combinazione se vuoi, ma tieni presente che la tensione data al pin analogico deve essere inferiore a 1V.
7. Infine, collega il pin RST (reset) sulla piuma al pin 16 sulla piuma (filo arancione nella foto). Questa configurazione consente a Feather Huzzah di entrare in modalità di sospensione profonda per risparmiare energia.
Ora hai finito! Carica il codice sul tuo huzzah piuma e, si spera, puoi vedere l'aggiornamento della tua pagina web (solo la pagina day.html). In caso contrario, prova a utilizzare il monitor seriale per risolvere i problemi o chiedi nei commenti qui sotto.
Passaggio 7: progetto permanente (opzionale)



Supponendo che tutto funzioni, se lo desideri, puoi rendere questo progetto più permanente. Non lo mostrerò qui, ma puoi saldare tutti i componenti a una scheda perf e quindi racchiuderli in un contenitore. Allegherò i file IPT per il contenitore 3D che ho usato di seguito e alcune foto per iniziare. Il contenitore è pensato per l'ispirazione perché probabilmente vorrai renderlo più personale con un design e un testo diversi. Divertiti con la personalizzazione! Buona fortuna!
Consigliato:
Pull e visualizzazione ambientale dei dati da qualsiasi sito Web tramite Wi-Fi (indicatore dell'aurora boreale) con NodeMcu: 6 passaggi

Pull e visualizzazione ambientale dei dati da qualsiasi sito Web tramite Wi-Fi (indicatore dell'aurora boreale) con NodeMcu: la mia motivazione: ho visto MOLTE istruzioni sull'impostazione / utilizzo di un NodeMCU (costruito sul modulo ESP8266) per realizzare progetti IoT (internet delle cose) . Tuttavia, pochissimi di questi tutorial avevano tutti i dettagli/il codice/i diagrammi per un principiante
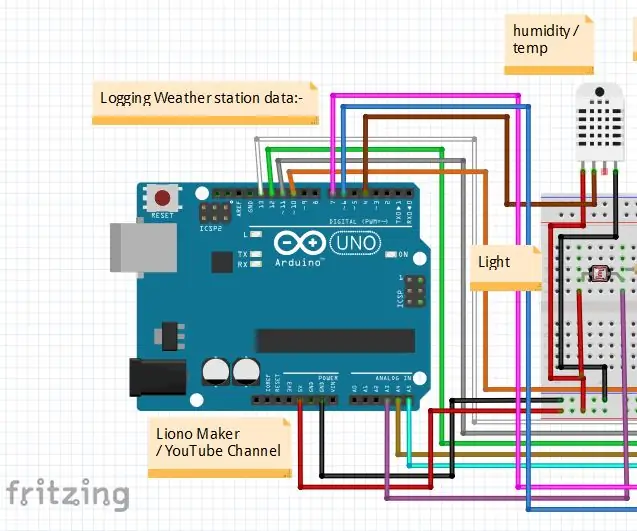
Come registrare i dati della stazione meteorologica - Liono Maker: 5 passaggi

Come registrare i dati della stazione meteorologica | Liono Maker: Introduzione: Ciao, sono #LionoMaker. Questo è il mio canale YouTube ufficiale e open source. Ecco il link: Liono Maker / YOUTUBE CHANNELIn questo progetto impareremo come realizzare "Logging Weather Station Data". questo è molto interessante p
Stazione meteorologica con trasmissione dati wireless: 8 passaggi

Stazione meteorologica con trasmissione dati wireless: questa istruzione è l'aggiornamento del mio progetto precedente: stazione meteorologica con registrazione dati. Il progetto precedente può essere visto qui - Stazione meteorologica con registrazione dei dati Se hai domande o problemi puoi contattarmi sulla mia mail: iwx.production@gmai
Stazione meteorologica con registrazione dei dati: 7 passaggi (con immagini)

Stazione meteorologica con registrazione dei dati: in questo tutorial ti mostrerò come creare un sistema di stazioni meteorologiche da solo. Tutto ciò di cui hai bisogno è una conoscenza di base in elettronica, programmazione e un po' di tempo. Questo progetto è ancora in divenire. Questa è solo la prima parte. Gli aggiornamenti saranno
Stazione meteorologica RPi con sito Web reattivo: 5 passaggi

RPi Weatherstation With Responsive Website: per un progetto scolastico abbiamo dovuto realizzare un dispositivo IoT con un sito Web per visualizzare le informazioni raccolte in modo piacevole. Ho scelto di creare una stazione meteorologica alimentata da un Raspberry Pi 3 con Flask per il sito Web reattivo, MySQL (MariaDB) per i miei dati
