
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Questo è il mio primo progetto su instructables, quindi per favore commenta di seguito se ci sono possibili miglioramenti.
L'idea è quella di utilizzare l'assistente di google per inviare un segnale alla scheda di controllo di un cancello. Quindi inviando un comando ci sarà un relè che chiude un contatto sull'ingresso del controller di cancello che invia un segnale di cancello aperto al controller.
Per connettere l'assistente di Google con i dispositivi IOT utilizziamo il servizio Blynk e IFTTT.
In questo progetto utilizzeremo il modulo NodeMCU ESP8266 a causa delle dimensioni ridotte.
Passaggio 1: hardware e software
Quello di cui hai bisogno:
Hardware
1) NodeMCU (ESP8266) f.e. aliexpress
2) Relè 5 o 12V con corrente di intervento preferibilmente <9mA di max 12mA: f.e. Aliexpress
3) Alimentazione 5 o 12V a seconda del relè (>700mA per sicurezza) f.e. aliexpress
SoftwareUtilizzare i collegamenti per installare, la scheda
1) Collegamento IDE Arduino
2) Collegamento alla libreria Blynk
3) Gestore scheda ESP8266 (passaggio successivo)
4) App Blynk AndroidIOS
Passaggio 2: installazione della scheda Nodemcu
1) Apri Arduino IDE
2) Vai su file -> preferenze
3) In Gestione schede aggiuntive aggiungere: https://arduino.esp8266.com/stable/package_esp8266c… e quindi premere OK per chiudere la scheda.
4) Vai su Strumenti -> Bacheca -> Gestore bacheche (in alto)
5) Passare a esp8266 tramite esp8266 e installare il software.
Passaggio 3: configura Blynk

1) Apri l'app de Blynk e crea un account.
2) Crea nuovo progetto (+ icona)
3) Scegli il dispositivo 'ESP8266' e crea
4) In una e-mail riceverai il tuo token personale autorizzato.
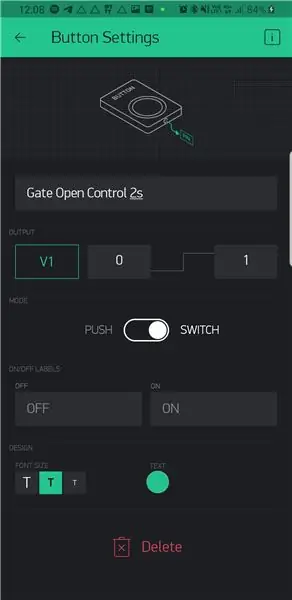
5) Nel progetto puoi aggiungere widget usando l'icona +, aggiungi il pulsante come mostrato nell'immagine
Passaggio 4: configurazione IFTTT



1) Accedi o crea un account su IFTTT.com o sull'app.
2) Crea una nuova applet: spiegazione extra
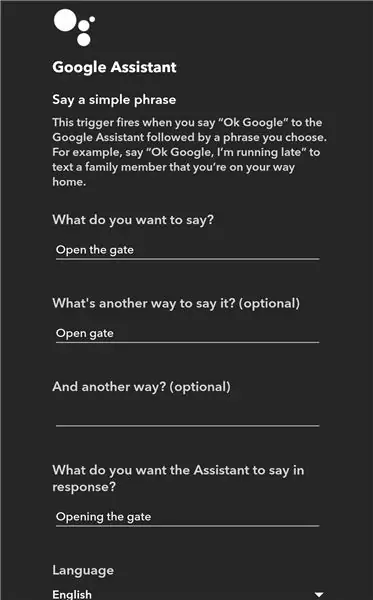
-In "questo" cerca assistente google e seleziona trigger pronuncia una frase semplice
-aggiungi qualcosa come Apri il cancello o scegli il tuo
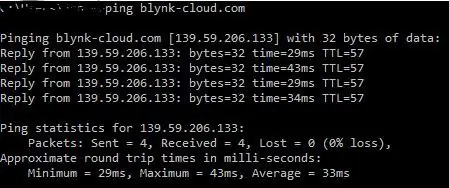
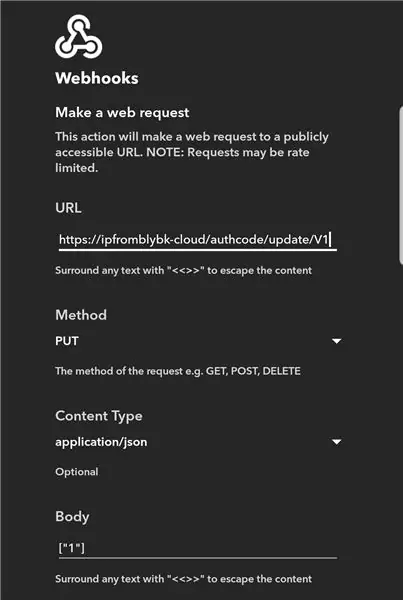
-In "quello" cerca webhook -> fai una richiesta web e aggiungi come l'immagine. Per l'IP devi aggiungere l'indirizzo IP del server Blynk (apri CMD su PC/laptop e digita "ping blynk-cloud" e dovrebbe restituire l'indirizzo IP del tuo server Blynk locale) Per il codice di autenticazione devi aggiungere il tuo codice autentico personale dall'e-mail che hai ricevuto da Blynk.
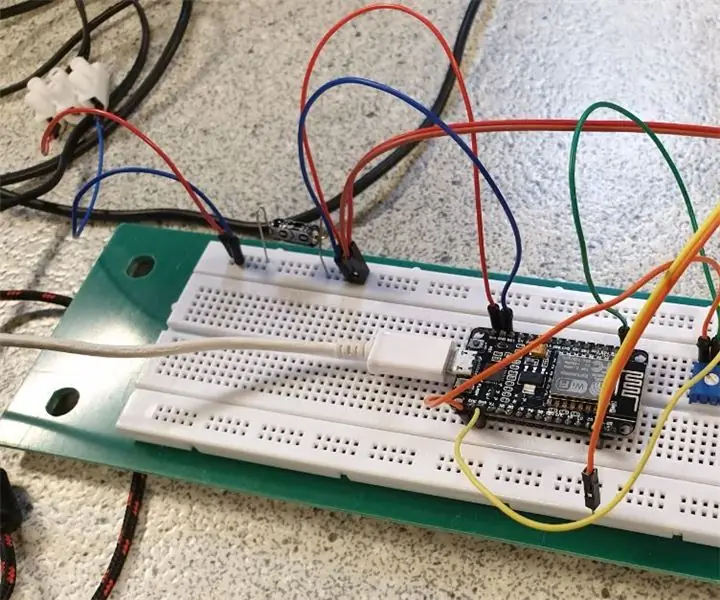
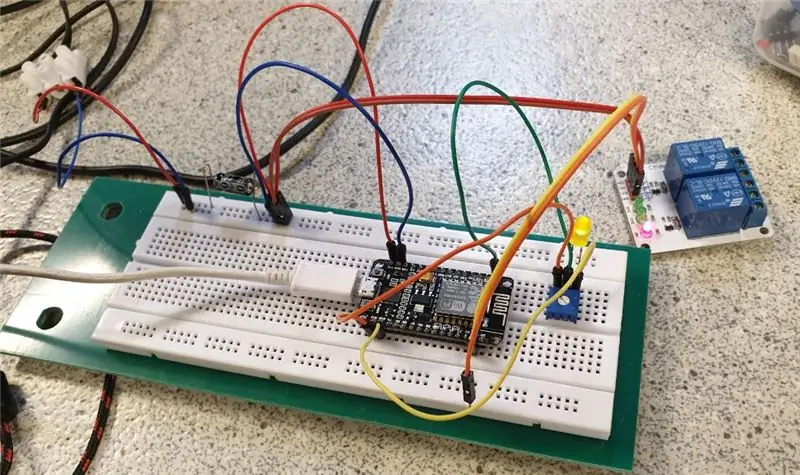
Passaggio 5: connessioni

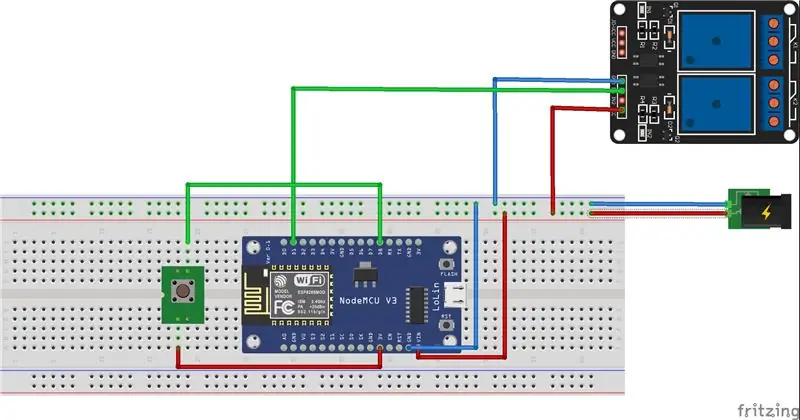
Collegare:Vin del modulo all'alimentazione 5V o 12V (l'ingresso è max 20VVcc del relè all'alimentazione 5 del relè 12VGND all'alimentazione 0V / GNDGND del modulo all'alimentazione 0V / GNDD1 all'ingresso Relè (CH1 o qualcosa del genere)
Ho aggiunto un feedback opzionale sul pin D8 come puoi vedere anche nel mio programma, ma questo è facoltativo, quindi puoi fare quello che vuoi.
Passaggio 6: caricare il programma sul modulo
Scarica il mio codice
Aprilo usando Arduino IDE
Cambia SSID WiFi e password in modo che corrispondano al tuo WiFi
Modifica il codice di autorizzazione in modo che corrisponda a quello della tua email
Connettiti tramite USB e carica
Consigliato:
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT utilizzando Blunk e Arduino IDE - Controllo dei LED su Internet: 6 passaggi

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT utilizzando Blunk e Arduino IDE | Controllo dei LED su Internet: Ciao ragazzi in questo tutorial impareremo come utilizzare IOT con il nostro ESP8266 o Nodemcu. Useremo l'app blynk per questo. Quindi useremo il nostro esp8266/nodemcu per controllare i LED su Internet. Quindi l'app Blynk sarà collegata al nostro esp8266 o Nodemcu
Allarme portatile per il controllo del server online (utilizzando NodeMCU ESP8266): 6 passaggi

Allarme portatile per il controllo del server online (utilizzando NodeMCU ESP8266): cosa significa per noi l'indicatore di inattività del server/servizio..?Nel mondo delle infrastrutture online, è molto…!!Dobbiamo mantenere tutta la disponibilità del nostro servizio "non 'non voglio deludere il tuo servizio/server e perdere la tua attività" Ma a volte metti
Dispositivo di scorrimento automatico del cancello inferiore a $ 100: 15 passaggi (con immagini)

Automatic Gate Slider sotto $ 100: durante l'estate, mio padre mi ha motivato a prendere in considerazione l'acquisto di un sistema di automazione del cancello e la sua configurazione. Così ho iniziato la mia ricerca e ho esaminato le soluzioni di pacchetto su AliExpress e sui venditori locali. I fornitori locali offrivano soluzioni complete incl
Controllo del display LED a 7 segmenti utilizzando il server Web ESP8266: 8 passaggi (con immagini)

Controllo del display a LED a 7 segmenti utilizzando il server Web ESP8266: il mio progetto ha un Nodemcu ESP8266 che controlla un display a 7 segmenti tramite il server http utilizzando il modulo html
Controllo autonomo del regime del motore utilizzando il sistema di feedback da un tachimetro a infrarossi: 5 passaggi (con immagini)

Controllo autonomo del numero di giri del motore utilizzando il sistema di feedback da un tachimetro basato su IR: c'è sempre la necessità di automatizzare un processo, sia esso semplice/mostruoso. Ho avuto l'idea di realizzare questo progetto da una semplice sfida che ho affrontato mentre trovavo metodi per irrigare/irrigare il nostro piccolo pezzo di terra. Il problema della mancanza di una linea di alimentazione corrente
