
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Hai mai desiderato essere avvisato quando viene eseguita un'azione sul tuo sito web ma l'e-mail non è la soluzione giusta? Vuoi sentire un suono o un campanello ogni volta che fai una vendita? Oppure c'è bisogno della tua attenzione immediata a causa di un'emergenza in casa?
Questo dispositivo può avvisarti in tempo reale di tutto ciò che ti piace.
Passaggio 1: collegare il circuito


Il dispositivo che ho costruito è costituito da una scheda NodeMCU con un cicalino per avvisarmi delle vendite effettuate su un sito web. Il microcontrollore è programmato utilizzando il software Arduino e la parte di attivazione può essere qualsiasi applicazione web, iOS o Android. Ho creato due semplici applicazioni web, una in Laravel e l'altra in semplice HTML e JavaScript per l'esempio.
Poiché la scheda NodeMCU può funzionare in sicurezza fino a circa 12mA di corrente sui pin, il buzzer è collegato tramite un transistor NPN. Ho usato 2N2222 perché ne ho molti in giro, ma sono sicuro che il principio sarà lo stesso con qualsiasi altro transistor NPN.
Per cablare il circuito, collegare il collettore del transistor al pin Vin sulla scheda. Il cicalino funziona a 5V e poiché alimenteremo il dispositivo da USB, questo pin ci darà la tensione prima del regolatore da 3,3V sulla scheda.
Quindi collegare il lato positivo del cicalino sull'emettitore del transistor e il pin negativo del cicalino a uno qualsiasi dei pin di terra sulla scheda. Ho usato il pin 2, ma puoi anche collegarlo ai pin 9, 25 o 29.
La base del transistor è collegata al pin D2 che è correlato a GPIO 4 sul software Arduino. Con questa configurazione, il transistor funzionerà effettivamente come un interruttore che attiva il cicalino ad ogni evento. Al posto del cicalino puoi collegare allo stesso modo un relè per poter pilotare qualsiasi elettrodomestico come lampadine, macchine o una sirena se stai realizzando qualche dispositivo di allarme.
Passaggio 2: preparare le app Web



Per l'attivazione e la parte in tempo reale del dispositivo, utilizzeremo il database Firebase Realtime di Google. Questo è un meraviglioso database cloud NoSQL realizzato da Google che fornisce la sincronizzazione dei dati in tempo reale tra ciascuna delle piattaforme in uso.
Per prima cosa crea il progetto con un nome a tua scelta. Una volta creato, crea un singolo nodo chiamato "count" e avvialo con il valore se 0. Questo sarà il nostro conteggio iniziale che vogliamo seguire in futuro.
L'applicazione Laravel utilizza il pacchetto "firebase-php" di Kreait ed è collegata di seguito. Installa il pacchetto eseguendo "composer require kreait/firebase-php". Una volta completata l'installazione, dobbiamo creare il controller in cui avverrà l'azione. Ho chiamato il metodo "update" e l'ho collegato nei percorsi su un'azione POST.
Per recuperare l'istanza Firebase hai bisogno di un file json che devi scaricare dalla tua console Firebase. Posiziona questo file nella radice del tuo progetto Laravel e chiamalo firebase.json. Quando si recupera l'istanza firebase, è necessario fornire il percorso a questo file utilizzando il metodo withCredentials.
Dopo aver ottenuto l'istanza di firebase, dobbiamo ottenere il riferimento al database e al nodo che abbiamo creato in precedenza. Ad ogni azione, otterremo il valore corrente del nodo, lo aumenteremo di uno e salveremo se torniamo al database. Questo terrà traccia dei nostri eventi di cui dobbiamo informare.
Lo stesso può essere ottenuto con semplice HTML e JavaScript, utilizzando la libreria Firebase fornita. Con esso dobbiamo prima fornire all'array di configurazione le impostazioni appropriate dalla console Firebase e inizializzare l'app. Una volta inizializzato, otteniamo un riferimento al nodo in cui memorizziamo i conteggi degli eventi e colleghiamo un listener per recuperare qualsiasi modifica del valore.
Inoltre, invece di inviare il modulo come nell'esempio di Laravel, ora abbiamo una funzione JavaScript che viene chiamata al clic del pulsante, aggiorna il conteggio e riscrive il valore aggiornato nel database.
Passaggio 3: programmare la scheda NodeMCU



Per programmare il NodeMCU, ho usato il software Arduino e dopo aver installato la scheda su di esso, mi sono assicurato di selezionare la versione e la porta corrette in modo da poter caricare il software. La mia è la versione 1.0, quindi ricontrolla con la tua scheda prima di procedere.
La prima parte del codice Arduino, imposta tutte le definizioni necessarie che dovrai regolare sul tuo dispositivo. La prima di queste impostazioni è l'ssid del WiFi e la sua password, quindi dobbiamo impostare l'URL di Firebase e il segreto db di Firebase. Sfortunatamente, questo non è il modo consigliato per connettersi al database, ma per ora è l'unico modo in cui la libreria lo supporta. Puoi trovare questo segreto nelle Impostazioni del progetto, nel menu degli account di servizio nella console di Firebase.
La definizione successiva è il percorso che controlleremo per gli aggiornamenti e l'ID del dispositivo. L'ID del dispositivo è necessario, quindi nel caso in cui abbiamo più dispositivi per notificare gli stessi eventi, dobbiamo sapere quale dispositivo ci ha notificato per l'evento e tenerne traccia. Per ultimo dobbiamo impostare il pin a cui abbiamo collegato il cicalino e questo è D2 nel nostro caso.
La funzione di configurazione definisce il pin led integrato e i pin D2 come uscite, avvia la comunicazione seriale per sapere cosa sta succedendo e si connette alla rete WiFi specificata. Una volta stabilita la connessione, avvia la comunicazione con Firebase e ottiene l'ultimo valore per cui abbiamo segnalato. Quindi inizia ad ascoltare le modifiche sul percorso specificato.
Nel loop principale, c'è una chiamata alla funzione di lampeggio che fa lampeggiare il led integrato per 500 millisecondi in modo da poter dire che il dispositivo è attivo. Quando viene rilevata una variazione e ci sono dati disponibili che possiamo leggere con la funzione disponibile, viene letto il nuovo valore del nodo, viene calcolata la differenza in quanto potrebbero esserci stati più eventi nel frattempo e viene prodotto un beep per ogni volta della differenza.
Ad esempio se la differenza tra l'ultimo valore riportato e il nuovo valore è 4, verranno emessi 4 beep per avvisare che sono stati effettuati 4 nuovi acquisti. La funzione bip utilizza la funzione tono incorporata per riprodurre una frequenza specificata attraverso il cicalino per un determinato periodo di tempo.
Dopo che i segnali acustici sono stati prodotti, il nuovo valore viene aggiornato per il dispositivo specificato e lo streaming viene riavviato. Attualmente c'è un problema aperto sulla libreria arduino firebase che lo streaming non continua automaticamente dopo aver salvato manualmente un valore, quindi è necessario riavviarlo.
Passaggio 4: goditi il tuo dispositivo

L'intero codice che ho usato è disponibile sul mio account GitHub collegato di seguito insieme al collegamento allo schema del progetto.
Codice sorgente
Schema
Il codice può essere facilmente adottato per funzionare per molti scenari ed eventi diversi e sono sicuro che ti divertirai molto a giocarci.
Per me questa è stata una build davvero divertente e sono riuscito a imparare molto su di essa e per questo sono davvero felice. Spero che possa aiutarti con il tuo progetto, ma se ti trovi bloccato con qualsiasi parte di esso o hai bisogno di ulteriori chiarimenti, faccelo sapere nei commenti e farò del mio meglio per aiutarti.
Se il progetto ti è piaciuto, iscriviti al mio canale YouTube:
Assaggia il codice
Consigliato:
Tracker Covid19 in tempo reale che utilizza ESP8266 e OLED - Dashboard Covid19 in tempo reale: 4 passaggi

Tracker Covid19 in tempo reale che utilizza ESP8266 e OLED | Dashboard Covid19 in tempo reale: visita il sito Web Techtronic Harsh: http://techtronicharsh.com Ovunque c'è un enorme focolaio del Novel Corona Virus (COVID19). È diventato necessario tenere d'occhio l'attuale scenario di COVID-19 nel mondo. Quindi, essendo a casa, questo è stato il p
ESP01 Moodlight con Firebase in tempo reale + OTA: 7 passaggi

ESP01 Moodlight With Firebase in Realtime + OTA: Supporta la modalità R-G-B e l'effetto Fade. Inoltre c'è il supporto per il controllo della luminosità. Supporto per l'aggiornamento OTA
Come creare un orologio in tempo reale utilizzando Arduino e display TFT-Arduino Mega RTC con display TFT da 3,5 pollici: 4 passaggi

Come creare un orologio in tempo reale utilizzando Arduino e display TFT|Arduino Mega RTC con display TFT da 3,5 pollici: visita il mio canale Youtube.Introduzione:- In questo post realizzerò "Orologio in tempo reale" utilizzando LCD touch TFT da 3,5 pollici, Arduino Mega 2560 e modulo RTC DS3231….Prima di iniziare…controlla il video dal mio canale YouTube..Nota:- Se stai usando Arduin
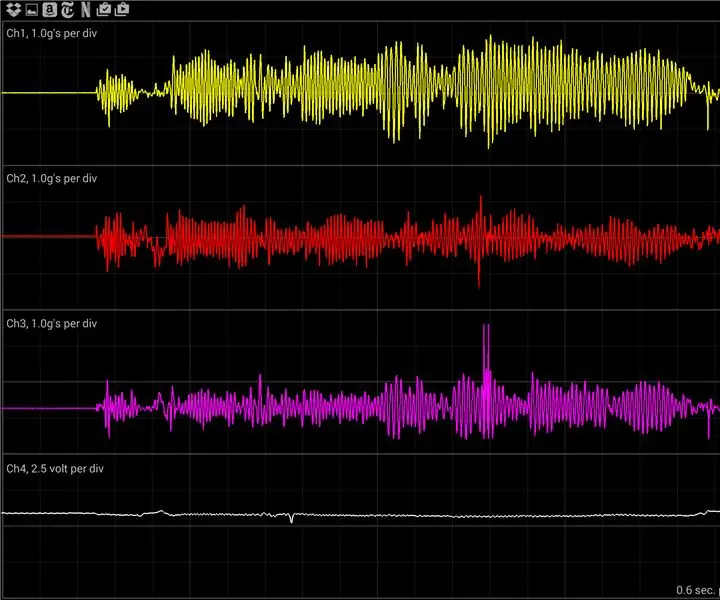
Registrazione dati MPU-6050/A0 in tempo reale con Arduino e Android: 7 passaggi (con immagini)

Registrazione dati MPU-6050/A0 in tempo reale con Arduino e Android: ero interessato a utilizzare Arduino per l'apprendimento automatico. Come primo passo, voglio creare un visualizzatore di dati e un logger in tempo reale (o abbastanza vicino) con un dispositivo Android. Voglio acquisire i dati dell'accelerometro dall'MPU-6050, quindi progetto
Elenco delle cose da fare in tempo reale utilizzando Google Firebase: 12 passaggi

Elenco delle cose da fare in tempo reale con Google Firebase: ciao! Usiamo tutti gli elenchi delle cose da fare su base giornaliera, sia online che offline. Mentre gli elenchi offline sono inclini a perdersi e gli elenchi virtuali possono essere smarriti, cancellati accidentalmente o addirittura dimenticati. Quindi abbiamo deciso di crearne uno su Google Firebase
