
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.




IOT è una cosa interessante perché ti consente di connettere tutto a Internet e controllarlo da remoto, ma c'è anche una cosa che è interessante e sono i led … Ma c'è un'altra cosa, alla maggior parte delle persone non piacciono i cavi, ma non Non mi piace nemmeno cambiare le celle della batteria, quindi sarebbe fantastico se potesse funzionare per anni senza cambiare la batteria. Con queste idee nasce questo progetto.
Prima di iniziare, se ti piace questo progetto, considera di votare questo progetto al WIRELESS AND LED CONTEST che apprezzerò
Questo progetto è un monitor meteorologico che mostra le previsioni del tempo per l'ora successiva con un'animazione retro pixel e potrebbe funzionare fino a 3 anni (quasi teorico). Questo dispositivo funziona con un ESP8266 e si collega ad Accuweather (che è un web di previsioni del tempo) per ottenere il tempo nel luogo che scegli mostrando un'animazione retrò pixel con il tempo e la temperatura. Il numero a sinistra sono le decine e il numero a destra sono le unità del valore della temperatura. Dopo aver mostrato le informazioni si spegne per risparmiare energia.
Quindi è ora di iniziare!
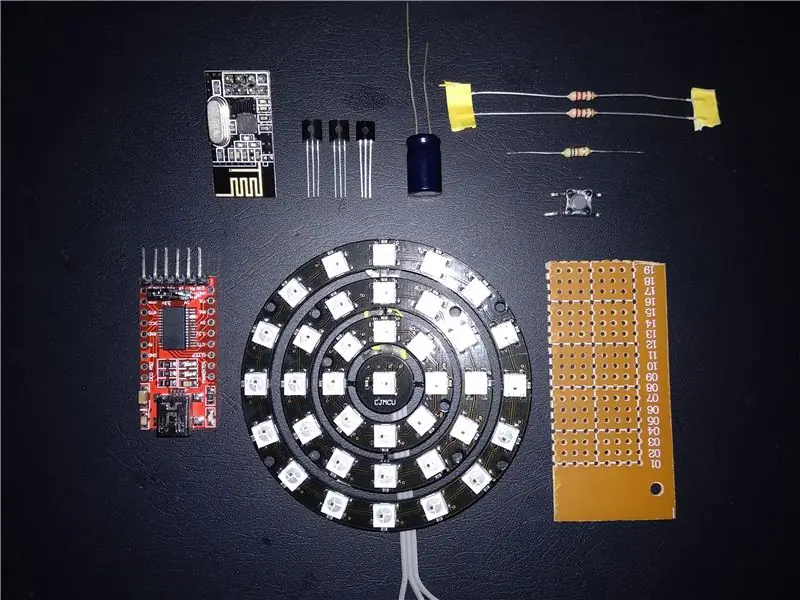
Passaggio 1: di cosa hai bisogno?

Tutti i componenti sono facili da trovare su eBay o su alcuni siti web cinesi come Aliexpress o Bangood. Nella maggior parte dei nomi dei componenti ho allegato un link al prodotto. Alcuni componenti come i resistori sono venduti in confezioni, quindi se non si desiderano così tanti resistori si consiglia di acquistarli in un negozio locale.
Utensili
- stampante 3d.
- Programmatore FTDI da USB a TTL
- Saldare
Componenti
- WS2812 Anello 61Bit: 13€
- ESP8266-01: 2,75€
- 2x 2N2222A: 0,04 € (qualsiasi transitore NPN simile funzionerebbe)
- BC547 o 2N3906: 0,25 € (qualsiasi transistor PNP simile funzionerebbe e potresti trovarlo più economico in un negozio locale)
- Resistore 3X 220 Ohm: Potrebbe essere di circa 0,1 € il collegamento è per un kit di resistori.
- PCB forato 40x60mm: 1,10€ (ti servono solo 40x30mm).
- 1 condensatore 470uF/10V
- fili
- 3 celle AAA
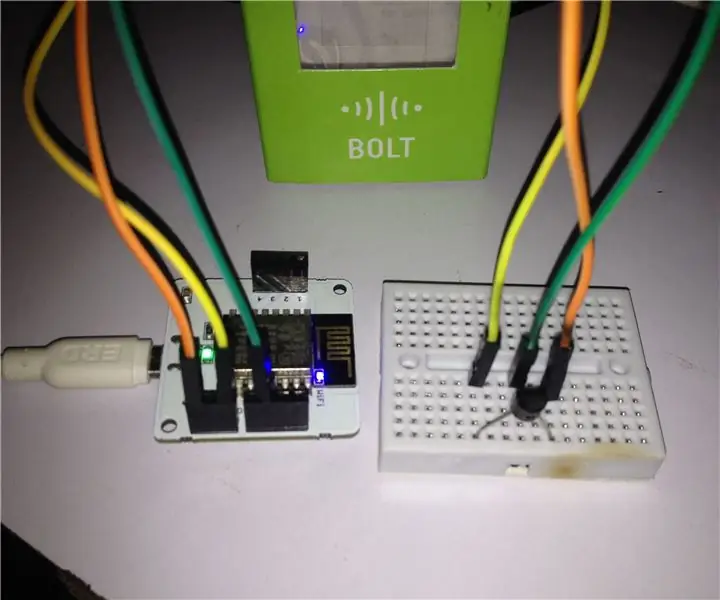
Passaggio 2: il circuito elettrico e come funziona



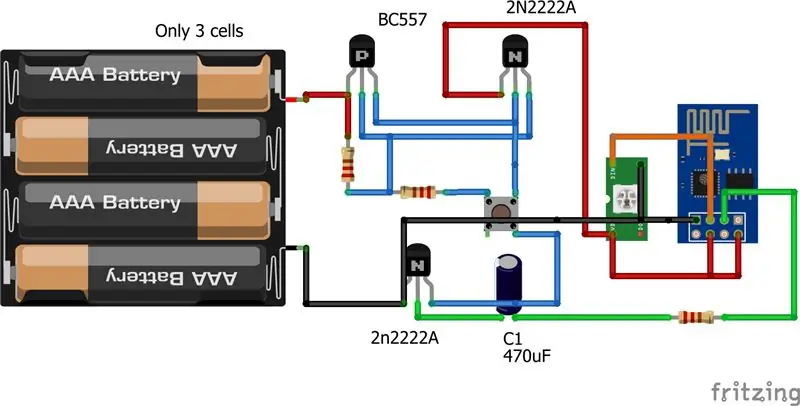
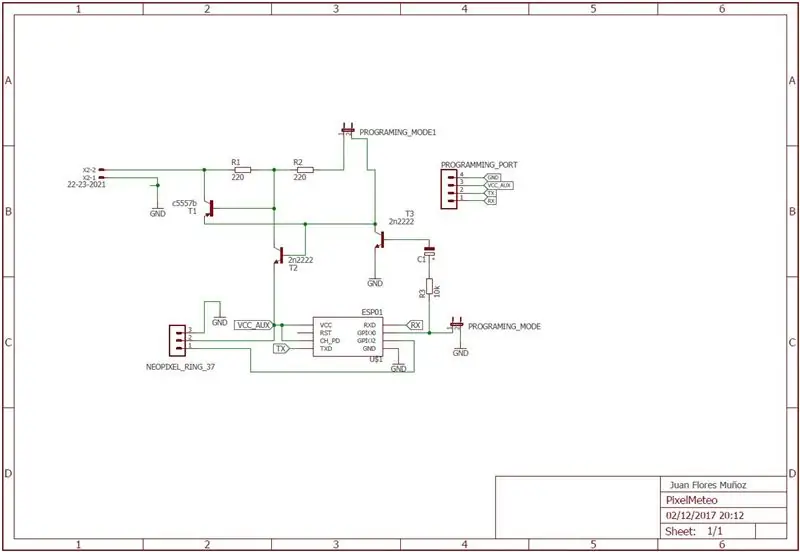
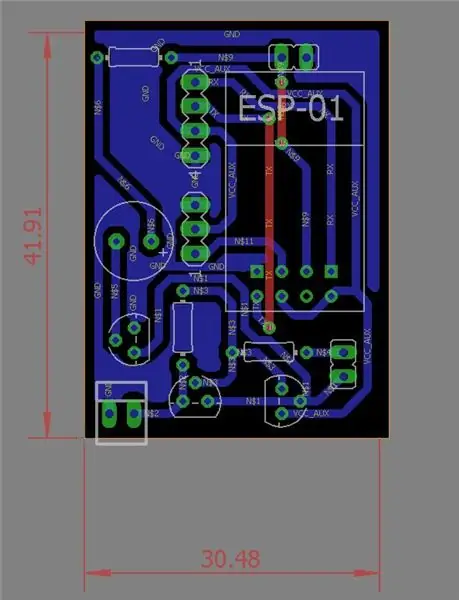
Per mostrare come funziona ho allegato due foto, la prima è la vista della scheda prototipi in Fritzing (anche carico il file) e la seconda è lo schema in Eagle con anche un disegno del PCB. Nonostante abbia pochi componenti “analogici”, è un circuito abbastanza semplice.
Il funzionamento di questo circuito è: Quando si preme il pulsante, il circuito dei transistor NPN e PNP alimenta l'ESP8266 ei LED. Questo tipo di circuito è chiamato "Latching Button" puoi vedere una bella spiegazione di questo tipo di circuito qui o qui. Quando tutto è finito (è stata mostrata l'animazione), il microcontrollore dà uno stato alto alla base del transistor e spengono il circuito. Ecco perché collega la base del secondo transitore NPN a terra.
Il motivo per utilizzare questo circuito è perché vogliamo avere il consumo minimo e con questa configurazione potremmo raggiungere circa 0,75 µA quando è spento, che più o meno… niente. Questo consumo di corrente è dovuto al fatto che il transistor ha una corrente di dispersione.
Se non vuoi un po' di teoria, passa alla riga successiva:
---------------------------------------------------------------------------------------------------------------------------------
Non voglio andare così a fondo con la teoria, ma penso che sia utile sapere come calcolare quanta autonomia può avere un dispositivo come questo. Quindi, un po' di teoria.
Nei dispositivi IOT si ottiene un'autonomia enorme della batteria è il 50% del dispositivo, quindi c'è un modo per raggiungere anni di autonomia: accendersi solo quando è necessario e per pochissimo tempo e loro un timer o un sensore decidono quando accendersi ancora. Penso che sia chiaro con un esempio.
Imaging di un sensore di umidità in una foresta che cattura il livello di umidità in una zona della foresta e quella zona è piuttosto brusco, quindi hai bisogno di qualcosa che potrebbe funzionare per anni senza l'interazione umana e deve essere acceso 30 secondi (che è il tempo necessario per misurare e inviare le informazioni) ogni 12 ore. Quindi, lo schema sarebbe: Un timer che è spento 12 ore e acceso 30 secondi con l'uscita del timer si collega all'ingresso di alimentazione del microcontrollore. Questo timer è sempre attivo, ma ha un consumo di nanoampere.
-------------------------------------------------------------------------------------------------------------------------------------------
Fine della teoria
Una volta visto questo esempio, potremmo vedere che è abbastanza simile a questo progetto solo con la differenza che abbiamo deciso il tempo libero. Quindi per calcolare la durata della batteria dobbiamo applicare la formula allegata in figura e questi sono i valori da utilizzare:
- Ioni: La corrente che consuma quando è accesa (In questo caso dipende dal tempo perché ogni animazione ha un consumo che può andare da 20mA a 180mA e a)
- Ton: Il tempo in cui è acceso. (In questo caso ad ogni avvio il dispositivo resterà acceso per 15 secondi)
- Ioff: Consumo di corrente quando è spento.
- Toff: tempo libero. (Questo è tutto il giorno (in secondi) meno 15 secondi se accendiamo solo una volta).
- La capacità della batteria. (In questo caso 3 celle AAA in serie con una capacità di 1500mAh).
La durata della batteria dipende dal numero di volte che si accende al giorno e dal tempo, perché quando c'è il sole con nuvole il consumo di corrente è di circa 180 mA ma quando piove o nevica è solo di 50 mA.
Infine in questo Progetto possiamo raggiungere 2,6 anni applicando questi valori alla formula:
- Capacità della batteria: 1000mAh.
- Ioni: 250 mA (il caso peggiore-> Nuvola soleggiata)
- Ioff: 0.75uA
- Ton: 15 seg (accendere solo una volta al giorno)
- Toff: 24 ore meno 15 sec.
L'ultima foto è il PCB finito ma puoi anche farlo facilmente in un PCB forato che è meglio se non sai come fare un PCB Cooper.
Passaggio 3: come funziona il codice?



Questo progetto funziona con ESP8266-01 e Arduino IDE
Ho allegato un video con ogni animazione e uso del caso. La qualità del video non è delle migliori, perché è stato un po' difficile registrare con una luce in movimento. Quando vedi con i tuoi occhi sembra molto meglio.
Il codice è completamente documentato quindi puoi vedere tutti i dettagli ma ti spiego come funziona in modo "schematico" e cosa è necessario per funzionare correttamente.
Il flusso di lavoro di questo software è:
- Si connette alla tua rete Wi-Fi. Nel frattempo si sta collegando mostra un'animazione nei LED.
- Crea un client http e si connette ad Accuweather Web.
- Invia una richiesta JSON Get ad Accuweather. Si tratta sostanzialmente di chiedere al web le previsioni per la prossima ora in un luogo. Dati extra: questo è molto interessante per molti progetti perché con questa cosa ottieni dati dal tuo autobus locale, metropolitana, treno … o valori di borsa. E con quei dati puoi fare quello che vuoi, ad esempio accendere un cicalino quando arriva il tuo autobus o il valore delle azioni scende.
- Una volta ricevute le informazioni dal web, è necessario "Dividi" le informazioni e salvarle nella variabile. Le variabili utilizzate a questo punto sono: la temperatura e l'icona utilizzata nel web per visualizzare la previsione.
- Una volta che abbiamo la temperatura è necessario trasformare in numero di led che devono essere accesi e quale colore è necessario utilizzare. Se la temperatura è superiore a 0º Celsius, il colore è arancione e nell'altro caso è blu.
- A seconda del valore della variabile ICON, scegliamo quale animazione si adatta.
- Infine 5 secondi dopo il dispositivo si spegnerà da solo.
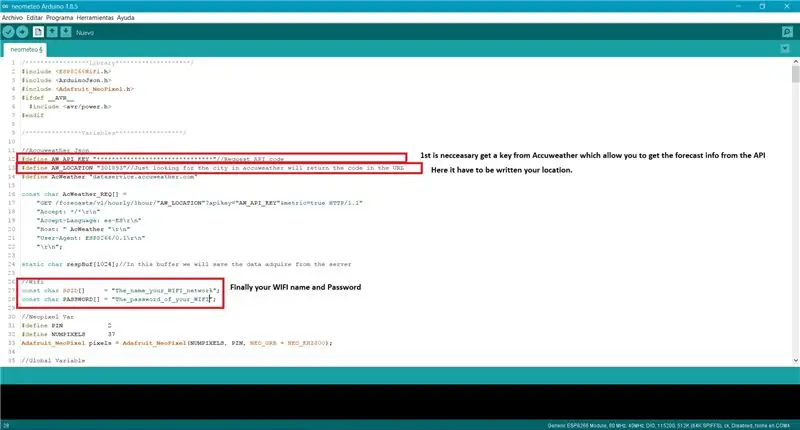
Una volta che sappiamo come funziona, è necessario scrivere alcuni dati nel codice, ma è abbastanza semplice. Nella foto allegata puoi vedere quali dati dovresti modificare e in quale riga si trovano
Primo passo: è necessario ottenere una chiave API di Acuweather vai su questo web e registrati-> API Acuweather
Secondo passo: una volta effettuato l'accesso, vai su questo sito e segui questi passaggi. Devi ottenere una licenza gratuita e creare un'APP qualunque, vuoi solo la chiave API.
Terzo passo: per ottenere la posizione è solo necessario cercare la città che si desidera in Accuweather e vedere l'URL e copiare il numero che è in grassetto nell'esempio:
www.accuweather.com/es/es/Estepona/301893/weather-forecast/301893 (Questo numero è specifico per ogni città)
Passaggio finale: inserisci i tuoi dati Wi-Fi e carica il codice sul microcontrollore.
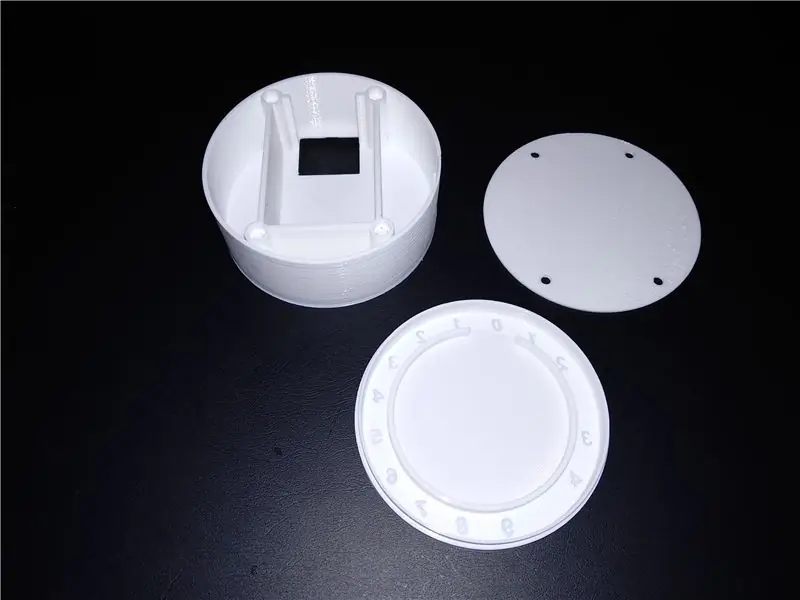
Passaggio 4: stampa dell'allegato
Per stampare le parti ho usato queste impostazioni in Cura:
Pezzi superiore e inferiore:
-0,1 mm per strato.
-60mm/s.
-Senza supporto.
Parte di mezzo:
-0,2 mm per strato
-600mm/s
-Supporto 5%.
Tutte le parti devono essere orientate come nella foto allegata
Passaggio 5: unire tutto
Primo Premio al Wireless Contest
Consigliato:
Fai da te semplice previsione meteo Arduino: 3 passaggi

Fai da te Simple Arduino Weather Forecaster: questo è un ottimo strumento per le previsioni del tempo locali a breve termine
The WunderThing: una previsione meteo ESP8266 alimentata a batteria, magnetica, IoThing!: 6 passaggi

The WunderThing: una previsione meteorologica ESP8266 alimentata a batteria, magnetica IoThing!: Ciao a tutti, per la mia prima istruzione lascia che ti parli di A Wunderful Thing. Questo era un progetto abbastanza recente in cui il mio obiettivo era costruire un magnete da frigorifero per le previsioni del tempo! Il controller scelto per questo progetto era Sparkfun's Thing
Previsione della temperatura ambiente tramite sensore LM35 e apprendimento automatico: 4 passaggi

Previsione della temperatura ambiente tramite sensore LM35 e apprendimento automatico: introduzione Oggi ci concentriamo sulla costruzione di un progetto di apprendimento automatico che predice la temperatura tramite regressione polinomiale. L'apprendimento automatico è un'applicazione dell'intelligenza artificiale (AI) che fornisce ai sistemi la capacità di apprendere automaticamente
Domotica e previsione energetica: 6 passaggi (con immagini)

Domotica e Previsione Energetica: HAEP (Home Automation and Energy Prediction System) è un progetto sul sistema domotico che si basa sull'idea di Misurare e Prevedere il consumo energetico della casa. Sono passati diversi anni da quando la domotica ha fatto un passo
LED di potenza: la luce più semplice con circuito a corrente costante: 9 passaggi (con immagini)

LED di alimentazione: la luce più semplice con circuito a corrente costante: ecco un circuito driver LED davvero semplice ed economico ($ 1). Il circuito è una "sorgente di corrente costante", il che significa che mantiene costante la luminosità del LED indipendentemente dall'alimentatore utilizzato o dalle condizioni ambientali circostanti e
