
Sommario:
- Passaggio 1: ingredienti
- Passaggio 2: strumenti
- Passaggio 3: requisiti del codice
- Passaggio 4: configurazione di Adafruit IO
- Passaggio 5: configurazione di IFTTT
- Passaggio 6: installazione delle schede ESP8266 nell'IDE Arduino
- Passaggio 7: installazione della libreria WiFi Manager
- Passaggio 8: il codice ESP8266 - con stampa di debug
- Passaggio 9: saldare tutto insieme
- Passaggio 10: stampa 3D
- Passaggio 11: montaggio LED gigante
- Passaggio 12: istruzioni di installazione e funzionamento
- Passaggio 13: cos'altro può fare il LED gigante?
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Qui troverai una riproduzione di un LED gigante, riproposto per fungere da spia di avviso di Twitter, YouTube e Twitch. Il mio scopo principale è quello di fornire un avviso quando ci sono tweet, video o flussi di contrazioni di Adam Savage e del team testato e, ad essere onesti, un paio di altre persone che seguo come Robert Cowan, Marty the Mechanic e altro ancora.
Ovviamente potrei usare twitter, twitch ecc, sul mio telefono o laptop, ma ci sono così tanti avvisi da così tanti servizi e notifiche che praticamente li spengo tutti, inoltre il telefono va in modalità silenziosa dopo le 22:00 Poiché funzionerà anche con Webhook Ne ho anche uno configurato per ricevere aggiornamenti da alcune tabelle Biq Query correlate al lavoro in modo da farmi sapere se sono stati aggiornati correttamente con un numero sufficiente di record ogni giorno.
Adafruit ha un servizio chiamato Adafruit IO che volevo provare e ho intenzione tutto l'anno di provare e affrontare nuovamente l'ESP8266 dopo aver sentito alcune buone parole sulla versione 3 di Wemos D1 Mini. Tutto ha iniziato a venire insieme quando ho trovato un design per un LED su cosaiverse di Astro73. Ho iniziato con quello e l'ho rielaborato un po' per ridimensionarlo e anche per aggiungere un pulsante nella base e alcune altre modifiche estetiche. Puoi trovare il remix qui
Inoltre, ora può essere controllato tramite Alexa anche con l'avvento della parola chiave IFTTT Alexa.
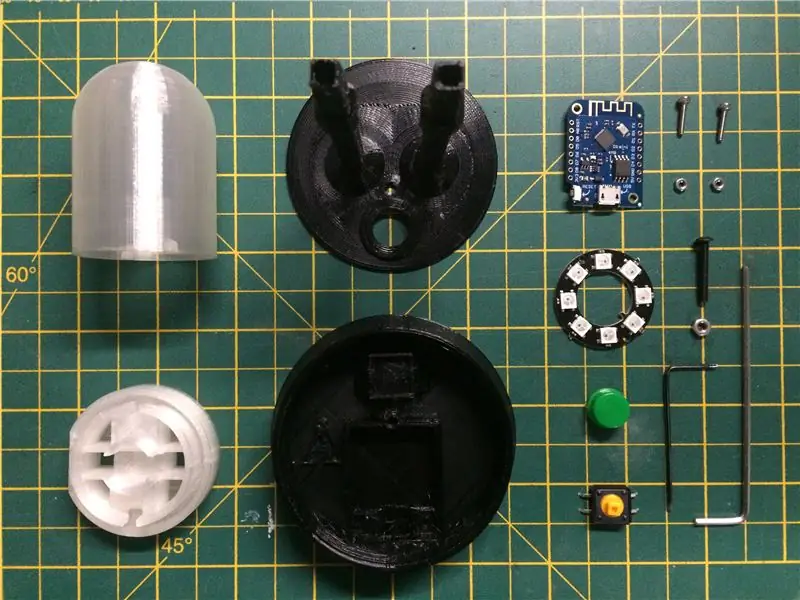
Passaggio 1: ingredienti
Se vuoi fare uno di questi, l'elenco delle parti è piuttosto piccolo e anche relativamente economico. Se non ti dispiace l'attesa, puoi procurarti le parti principali dall'estero e ridurre ulteriormente i costi. L'ingrediente principale, tuttavia, è il case e la base Giant LED. Se hai una stampante 3D, allora sei a posto, in caso contrario ci sono alcune aziende di stampanti online che stamperanno le parti. Ce ne sono solo 3, quindi dovrebbe essere anche abbastanza economico.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Base e gambe stampate in PETG nero
4. Lente stampata e portalampada in PLA trasparente
5. Interruttore a pulsante quadrato da 12 mm x1
6. Cappuccio pulsante rotondo x1
7. Cavo USB e adattatore per alimentazione
8. Testa pulsante M3x20
9. Dado M3
10. Bullone M2x8mm x2
11. M2 Dado x2
12. Alcuni fili neri, rossi e gialli
13. Resistenza 300-500 Ohm
14. Piccolo pezzo di termoretraibile
Puoi usare altri dispositivi ESP, o anche un Huzzah, ma la custodia è stata progettata per il mini che ha fori di montaggio ed evita di doverlo incollare.
Passaggio 2: strumenti
Per creare e costruire questo avrai bisogno di quanto segue
1. Stampante 3D
2. Chiave a brugola da 1,5 mm e 2 mm
3. Saldatore e saldatore
4. Tagliafili
5. Pinze
6. Senso dell'umorismo
7. Bisturi per rifinire
Passaggio 3: requisiti del codice
Quindi, prima di immergerci nella build, illustrerò alcuni dei requisiti che volevo includere in questo. La maggior parte di questi li avevo in mente prima di iniziare e avevo abbozzato alcuni flussi per capire cosa avrei provato. Con il passare del tempo ho scoperto alcuni problemi con i servizi che volevo affrontare.
Requisiti.
Volevo che il LED mi mostrasse quando è stato pubblicato un nuovo tweet o video e si scopre anche quando si avvia un canale Twitch specifico. Volevo anche che l'avviso continuasse fino a quando non l'avessi annullato in modo che se fossi stato via per un po' avrei saputo cosa era successo mentre ero via. Volevo anche che fosse configurabile per l'accesso Wi-Fi senza dover eseguire il reflash del software. Un'ultima cosa che è saltata fuori è stata oltre a rispondere agli eventi in diretta, mi serviva per controllare ogni 15 minuti lo stato dei dati che gli venivano forniti
Quindi, con le basi in atto, la cosa successiva era capire come sarebbe stata eseguita ogni parte. Puoi vedere le mie idee di seguito su quale parte verrebbe gestita da quale tipo di software o piattaforma.
1. Adafruit IO, questo viene utilizzato per impostare i feed per gli avvisi, puoi ottenere un account qui
Lo utilizzerò come servizio di accodamento messaggi in cui gli invierò messaggi da IFTTT e quindi il LED Giant riceverà quei messaggi in modo che possa agire su di essi.
2. IFTTT, https://ifttt.com/ e questo viene utilizzato per scansionare i canali Twitter, YouTube e Twitch scelti e quindi invia l'evento all'IO di Adafruit
3. Codice ESP8266 per leggere questi feed e questo viene masterizzato nell'ESP8266 utilizzando l'IDE Arduino standard (v1.8.8)
4. Codice Arduino, caricato su ESP8266 per leggere i feed IO di Adafruit e illuminare il Neopixel
5. Codice Arduino per leggere un pulsante per cancellare l'avviso
6. Essere in grado di configurare l'adattatore WiFi senza dover rimasterizzare l'ESP, e per questo ho utilizzato la libreria WiFi Manager di Tzapu, https://github.com/tzapu/WiFiManager anche se le opzioni di configurazione necessitavano di una piccola modifica per adattarsi Librerie Adafruit IO.
Passaggio 4: configurazione di Adafruit IO

Questo è il primo passo in quanto avrai bisogno delle chiavi di accesso che crei qui e dovrai anche creare i feed a cui IFTTT invierà gli eventi. Puoi configurare sia questo che l'account IFTTT e praticamente tutto pronto e funzionante prima di passare alla parte Arduino di questo progetto.
Invece di copiare gli esempi di adafruit, puoi trovare le basi qui https://learn.adafruit.com/gmailbox/adafruit-io-se… che ti aiuteranno a configurare.
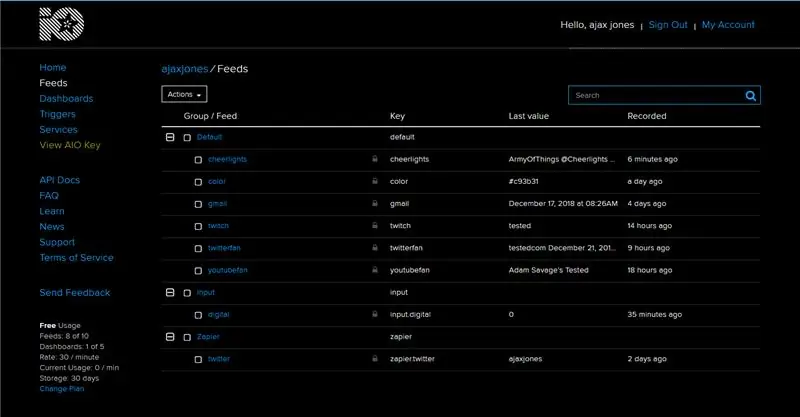
Quindi per il LED GIANT dovrai anche aggiungere ai canali di default i seguenti feed
1. colore: questo ci consente di cambiare colore a distanza con qualcosa come Alexa
2. contrazione
3. twitterfan
4. youtubefan
Quindi devi anche creare un nuovo gruppo se non hai già chiamato input, quindi in questo gruppo crea anche un feed chiamato digitale. Questo ci permetterà anche di vedere l'effetto della pressione del pulsante se volessimo espandere l'uso di questo dispositivo per altri scopi.
Se vuoi anche a questo punto, puoi giocare con la dashboard in modo da poter aggiungere questi feed per scopi di ricerca di informazioni e guasti.
Passaggio 5: configurazione di IFTTT


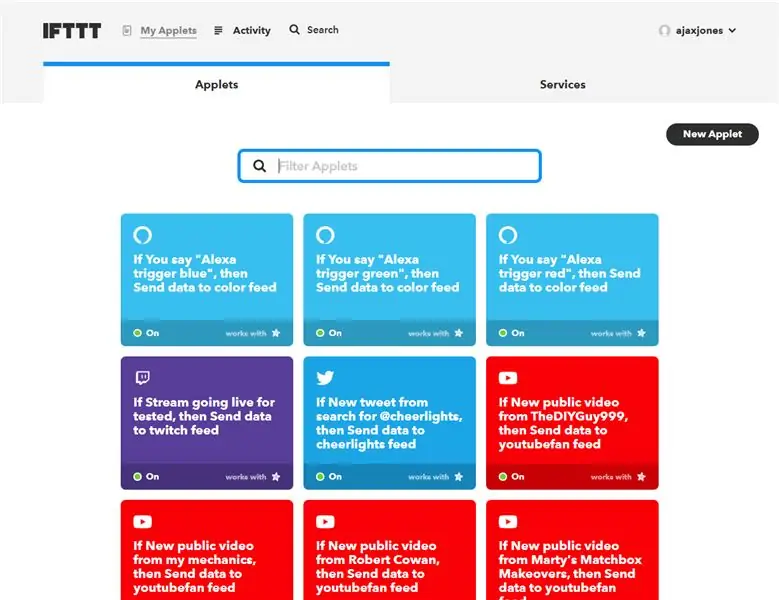
Puoi anche seguire la guida di Adafruit qui, https://learn.adafruit.com/gmailbox/ifttt-setup. Puoi quindi selezionare le azioni Twitter, YouTube e Twitch per impostare le tue liste di controllo e quindi inviarle ai feed pertinenti. Ho allegato un semplice video in modo che tu possa vedere quanto può essere veloce.
Inoltre, se desideri controllare a voce il colore del tuo LED tramite Alexa, ora c'è un'applet Amazon Alexa. Per impostare uno di questi seleziona l'app e scegli la parola blue, quindi collegalo al feed Adafruit che hai impostato chiamato color e inserisci 0000ff come dati da inviare a quel canale. Potresti anche passare comandi extra in questo modo al LED GIANT come reset o riavvio se lo desideri.
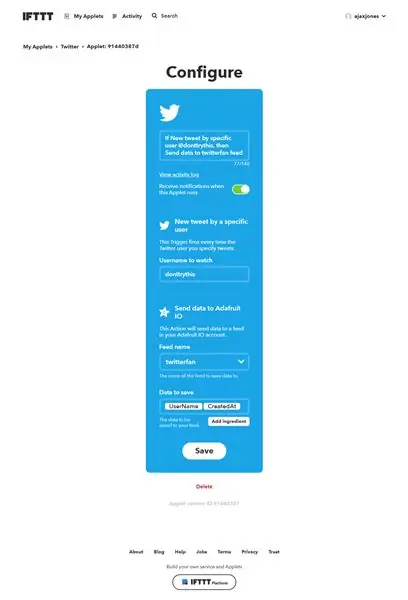
Quando imposti il trigger IFTTT, devi scegliere i dati che vengono inviati e questo è chiamato "Ingredienti" in IFTTT. Il primo pezzo di cui abbiamo bisogno è "UserName", quindi uno spazio e poi "CreatedAt"
Selezioniamo entrambi gli elementi in modo che quando i dati arrivano nell'ESP8266 possiamo rilevare se si tratta di un nuovo tweet e che è diverso dai tweet precedenti degli stessi utenti. Puoi vedere come dovrebbe essere dall'immagine allegata.
Passaggio 6: installazione delle schede ESP8266 nell'IDE Arduino
Qui è dove le cose sono un po' più complicate e potrebbe volerci un po' più di tempo per essere risolte. Oltre all'ESP8266 hai anche bisogno delle librerie Adafruit IO e puoi seguire questa guida per quelle.
learn.adafruit.com/gmailbox/arduino-setup
C'è una semplice spiegazione su come aggiungere le schede ESP8266 anche qui
Non dimenticare di assicurarti che anche il tuo IDE Arduino sia aggiornato all'ultima versione e stavo usando 1.8.8 al momento della stesura di questo.
Un'altra libreria che usiamo è SimpleTimer in quanto ciò ci consentirà di impostare un timer in background in modo da poter controllare periodicamente i feed, le istruzioni per questo possono essere trovate su use simpletimer https://playground.arduino.cc/Code/SimpleTimer# Scarica
Passaggio 7: installazione della libreria WiFi Manager
Per consentirci di ottenere la configurazione remota della configurazione WiFi utilizzeremo Tzapu Wifi Manger, i dettagli su questo e su come installare le librerie possono essere trovati qui, github.com/tzapu/WiFiManager
Questa è un'installazione piuttosto semplice di librerie esterne e l'opzione è già nella sezione Gestisci libreria della sezione degli strumenti IDE di Arduino.
Passaggio 8: il codice ESP8266 - con stampa di debug
// Questo codice contiene istruzioni di stampa in modo da poter monitorare il suo funzionamento tramite il monitor seriale
// Basato sull'esempio di output LED RGB di Adafruit IO // Adafruit investe tempo e risorse fornendo questo codice open source. // Supporta Adafruit e l'hardware open source acquistando // prodotti da Adafruit! // // Scritto da Todd Treece per Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Concesso in licenza con licenza MIT. // // Tutto il testo sopra deve essere incluso in qualsiasi ridistribuzione. // usa simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // resto del codice di Ajax Jones https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Configurazione ***********************************/ #define IO_USERNAME "tuo IO Nome utente" #define IO_KEY "your IO Key" // lascia vuoto perché li otterremo tramite Wifi Manager, sembra funzionare bene in questo modo #define WIFI_SSID "" #define WIFI_PASS "" // non lo includiamo poiché AdafruitIO lo farà includi la sua versione //#include //https://github.com/esp8266/Arduino //necessaria per la libreria #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # includi il timer SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); //************************* Configurazioni NeoPixel ******************** *********// #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixel = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Colori principali e il colore predefinito long default_color = 865554; lungo RED_color = 2689027; // rosso #290803 lungo GREEN_color = 865554; // verde #0d3512 lungo BLUE_color = 856117; // blu #0d1035 lungo PURPLE_color = 2364968; // viola #241628 lungo BRIGHTRED_color = 15990784; // rosso brillante #f40000 // ------------------------------------------ ----------------------------------------------- //tempo idea tratta da https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https://playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // un secondo è mille millisecondi const long oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long quindici minuti = cinque minuti * 3; const long oneHour = quindiciMinuti * 4; // Gli utenti di Twitter che ci piacciono di più e questi lampeggeranno e tutti gli altri tweet che abbiamo scelto cambieranno solo il colore String SuperTweet = { "ajaxjones", "donttrythis", "prodnose", "testedcom"}; String SuperTuber = {"testato", "cowan", "marty"}; // imposta lo stato di avviso in modo che possiamo continuare a lampeggiare i LED nel ciclo principale bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = falso; bool WHIZZY_TWITCH = falso; // Salva l'ultimo tweet e YouTube in modo da poter controllare il servizio di tanto in tanto String lasttweet =""; String lasttube =""; String lasttwitch =""; // pin digitale 5, questo è il pulsante che usiamo per ripristinare i colori di avviso #define BUTTON_PIN 4 // stato del pulsante, non proprio quello utilizzato poiché stiamo cercando il pulsante su interrupt bool current = false; bool last = false; // imposta il feed 'colore', solo così possiamo testare e inviare i colori su richiesta o utilizzare il trigger Alexa AdafruitIO_Feed *color = io.feed("color"); // imposta il feed 'twitterfan' - Blue AdafruitIO_Feed *twitter = io.feed("twitterfan"); // imposta il feed 'youtubefan' - Red AdafruitIO_Feed *youtube = io.feed("youtubefan"); // imposta il feed 'twitch' - Purple AdafruitIO_Feed *twitch = io.feed("twitch"); // imposta il feed 'digitale' AdafruitIO_Feed *digital = io.feed("input.digital"); // ------------------------------------------------ ------------------------------------------ void setup() { // imposta il pin del pulsante come input, usiamo INPUT_PULLUP poiché non dobbiamo utilizzare resistori esterni pinMode(BUTTON_PIN, INPUT_PULLUP); // Collega un interrupt al vettore ISR per il pulsante attachInterrupt(digitalPinToInterrupt(BUTTON_PIN), handleInterrupt, FALLING); // Avvia serial e attendi che il monitor seriale si apra, quindi connettiti a io.adafruit.com Serial.begin(115200); mentre (! Seriale); // neopixel begin pixels.begin(); // Imposta lo stato iniziale su un rosso così sappiamo che siamo offline e stiamo lavorando setAll(0xf4, 0x00, 0x00); // rosso // per il test, questo mostrerà lo stato del WiFi WiFi.printDiag(Serial); WiFiManager wifiManager; //set callback che viene chiamato quando la connessione a un WiFi precedente fallisce ed entra in modalità Access Point wifiManager.setAPCallback(configModeCallback); //ripristina le impostazioni salvate, non commentare questa riga successiva per forzare il test del WiFi Manager in modo da poterti connettere //usa il tuo telefono o tablet per cercare la rete Giant LED che apparirà //wifiManager.resetSettings(); // imposta il timeout fino alla disattivazione del portale di configurazione // utile per riprovare tutto o andare a dormire // in secondi wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("GIANT LED")) { Serial.println (F("Impossibile connettersi e premere il timeout")); //reset e riprovare delay(3000); ESP.reset(); ritardo(1000); } // per il test possiamo vedere se abbiamo le credenziali giuste per connetterci //Serial.println(WiFi. SSID()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); //while (WiFi.status() != WL_CONNECTED) { //delay(500); //Serial.print("."); //} Serial.println(); Serial.println(F("WiFi connesso")); Serial.println(F("Indirizzo IP: ")); Serial.println(WiFi.localIP()); // ora ci colleghiamo al servizio IO Serial.print(F("Connecting to Adafruit IO")); io.connect(); // imposta un gestore di messaggi per il feed 'color'. color->onMessage(handleMessage); // imposta un gestore di messaggi per il feed 'twitterfan'. twitter->onMessage(twitterMessage); // imposta un gestore di messaggi per il feed 'youtubefan'. youtube->onMessage(youtubeMessage); // imposta un gestore di messaggi per il feed 'twitch'. twitch->onMessage(twitchMessage); // attende una connessione while (io.status() < AIO_CONNECTED) { Serial.print(F(".")); ritardo (500); } // siamo connessi Serial.println(); Serial.println(io.statusText()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Stampa un elenco degli account Twitter che stiamo aspettando (byte idx = 0; idx < sizeof(SuperTweet) / sizeof(SuperTweet[0]); idx++) { Serial.print(F("SuperTweet[")); Serial.print(idx); Serial.print("] = '"); Serial.print(SuperTweet[idx]); Serial.println("'"); } // Stampa un elenco degli account YouTube che stiamo aspettando (byte idx = 0; idx get(); // richiedi gli stati esistenti dei feed, quindi dovrai premere il tasto reset quando avvia youtube ->get(); twitter->get(); twitch->get(); for (int i = 0; i get(); twitter->get(); twitch->get(); Serial.print("ricevo alcuni tweet"); Serial.print(" uptime (s): "); Serial.println(millis() / 1000); } // ---------------- --------------------------------------------------- ----------------------- void loop() { // io.run(); è richiesto per tutti gli schizzi. io.run(); timer. run(); if (WHIZZY_TWEET == true) { RunningLights(0x0d, 0x10, 0x35, 250); } if (WHIZZY_TUBER == true) { RunningLights(0x29, 0x08, 0x03, 250); } if (WHIZZY_TWITCH == true)) { RunningLights(0x24, 0x16, 0x28, 250); } } // ---------------------------------- --------------------------------------------------- ------ // imposta l'interruzione per cancellare l'avviso quando viene premuto il pulsante e controlla Internet void handleInterrupt() { WHIZZY_TWEET = falso; WHIZZY_TUBER = falso; WHIZZY_TWITCH = falso; corrente = vero; // invia lo stato corrente al feed 'input.digital' su adafruit io così possiamo vederlo digital->save(current); for (int i = 0; i ")); Serial.print(current); Serial.print(F(" e default color ")); Serial.println(default_color); current = false; digital->save(current); while (WiFi.status() != WL_CONNECTED) { delay(500); setAll(0xeb, 0xfb, 0x03); // Yellow ebfb03 } } // -------------- --------------------------------------------------- ------------------------- // viene chiamato ogni volta che arriva un messaggio 'twitter' - imposta il LED su Blu void twitterMessage(AdafruitIO_Data *data) { String tweeter = (data->toString()); tweeter.toLowerCase(); if ((lasttweet != tweeter) && (tweeter != "")) { lasttweet = tweeter; setAll(0x0d, 0x10, 0x35); // Imposta il colore blu del tweet Serial.print(F("Tweet: ")); Serial.print(tweeter); // cerca un tweeter preferito per (byte idx = 0; idx = 0) { // Facciamo il loro tweets whizzy #0d1035 WHIZZY_TWEET = true; Serial.print(" by "); Serial.print(SuperTweet[idx]); } } Serial.println(""); } } // --------- --------------------------------------------------- -------------- -- // questo viene chiamato ogni volta che arriva un messaggio 'youtube' - imposta il LED su ROSSO void youtubeMessage(AdafruitIO_Data *data) { String tuber = (data->toString()); tuber.toLowerCase(); if ((lasttube != tuber) && (tuber !="")) { lasttube = tuber; setTutto(0x29, 0x08,0x03); // Imposta il colore rosso di YouTube 290803 Serial.print(F("Youtube: ")); Serial.println(tuber); // cerca uno Youtuber preferito per (byte idx = 0; idx = 0) { // Facciamo in modo che i loro video siano strepitosi #0d1035 WHIZZY_TUBER = true; Serial.print (" di "); Serial.print(SuperTuber[idx]); } } Serial.println(""); } } // ---------------------------------------------- ----------------------------- // questo viene chiamato ogni volta che a arriva il messaggio 'twitch' - imposta il LED su VIOLA void twitchMessage(AdafruitIO_Data *data) { String twitch = (data->toString()); twitch.toLowerCase(); if ((lastwitch != twitch) && (twitch !="")) { lasttwitch = twitch; setTutto(0x24, 0x16, 0x28); // Imposta il colore viola di Twitch #241628 Serial.print(F("Twitch: ")); Serial.println(twitch); // Nessun controllo per un Twitcher preferito, ne seguiamo solo uno WHIZZY_TUBER = true; Serial.println(""); } } // ---------------------------------------------- ----------------------------- // questa funzione viene chiamata ogni volta che viene ricevuto un messaggio 'color' // che imposterà il colore predefinito all'avvio in base all'ultimo valore di alimentazione del colore void handleMessage(AdafruitIO_Data *data) { // stampa i valori RGB e il valore esadecimale Serial.print(F("Received HEX value: ")); Serial.println(data->value()); colore lungo = dati->toNeoPixel(); //colore_predefinito = colore; Serial.print(F("Ricevuto HEX lungo: ")); Serial.println(colore); for (int i = 0; i < PIXEL_COUNT; ++i) { pixels.setPixelColor(i, color); } showStrip(); } // --------------------------------- ------------------------------------------ void RunningLights (byte rosso, byte verde), byte blu, int WaveDelay) { int Posizione = 0; for (int j = 0; j < NUM_LEDS; j++) { Posizione++; // = 0; //Posizione + Velocità; for (int i = 0; i < NUM_LEDS; i++) { setPixel(i, ((sin(i + Position) * 127 + 128) / 255)*red, ((sin(i + Position) * 127 + 128) / 255)*verde, ((sin(i + Posizione) * 127 + 128) / 255)*blu); } showStrip(); ritardo(WaveDelay); } } // ---------------------------------------------- ----------------------------- // Routine Neopixel void setAll(byte rosso, byte verde, byte blu) { for (int i = 0; i getConfigPortalSSID()); // entra in modalità di configurazione, imposta Neo Pixel su viola #241628 = 2364968 // setAll(0x24, 0x16, 0x28); setAll(0xeb, 0xfb, 0x03); // Giallo ebfb03 }
Passaggio 9: saldare tutto insieme



Tutto in questo design è saldato insieme e dovrebbe essere abbastanza facile da gestire. Ho usato 3 fili di colori diversi per semplificare le cose e la prima cosa è misurare il filo per il neopixel al WEMOS. Li ho intrecciati e ho messo un pezzetto di termoretraibile e poi li ho saldati come mostrato in modo che si appiattissero nella lente.
Il pulsante era il prossimo e si adattava perfettamente alla base. Un lato del pulsante va a Gnd e questo è attorcigliato insieme al filo di terra del neopixel. Quindi li ho stagnati e saldati come uno nel pin di massa del WEMOS.
Il cavo di alimentazione per il Neopixel va al PIN 5v. Il filo del segnale, o Di (data in) del neopixel è saldato al pin Wemos come D1. Ci sono alcuni siti che suggeriscono di inserire un resistore da 300-500 Ohm in serie con questo, ma per ora non ho avuto problemi quindi per ora è solo una connessione diretta.
Per garantire una buona pratica e su consiglio di siti come Adafruit ho messo una resistenza 330R in serie con la linea Di al neopixel. Serve per impedire al primo LED dell'anello di far uscire i folletti magici e semplicemente tagliando il filo e inserendo un resistore. Un piccolo pezzo di termoretraibile fermerà qualsiasi cortocircuito ribelle. Puoi tagliare il resistore piuttosto corto e semplicemente mettere un cerchio a ciascuna estremità e fare lo stesso con il filo.
L'altro filo per il pulsante va direttamente al pin D2. Non è necessario un resistore di pullup poiché questo viene gestito all'interno del software inserendo un comando PULLUP su quel pin.
Questo è fondamentalmente tutto quello che c'è da fare.
Passaggio 10: stampa 3D
In allegato qui ci sono i file STL che stiamo usando per il Giant LED. I file sono un remix/rework di astro73 e puoi prendere tutti i file anche da
Per le gambe e la base ho usato un filamento Sunlu PETG+ che funziona molto bene su Prusa i3 e ho usato il riempimento del giroscopio al 10 o al 20%.
Per il LED stesso ho utilizzato il PLA trasparente Sunlu e ho utilizzato circa il 10% di riempimento con strati superiori e inferiori concentrici.
Con ciascuno uso solo le impostazioni Prusa PET e Prusa PLA di serie in Slic3r e hanno funzionato bene. Ho un po' di corde sulle gambe, ma ci metto sopra una fiamma ossidrica e le corde svaniscono:)
Passaggio 11: montaggio LED gigante



Tutti i pezzi si uniscono molto facilmente, devi premere un dado M3 nella base per consentire alla vite di tenere insieme la cosa. È inoltre necessario collegare prima il NeoPixel al WEMOS attraverso le gambe. Stavo valutando come inserire alcuni connettori, ma ho deciso che non si sarebbe rotto in futuro.
L'obiettivo è solo un innesto a pressione sulle gambe e a loro volta sono imbullonate alla base con un singolo bullone M3x20mm. Potrebbe essere necessario far scorrere un coltello intorno all'interno dell'asola in modo che si muova in modo piacevole e libero. Il Wemos è tenuto in posizione con 2 bulloni a bussola M2x8 avvitati dal basso.
Per finire, puoi incollare un pezzo di feltro sulla base per fermare eventuali scivolamenti, se necessario.
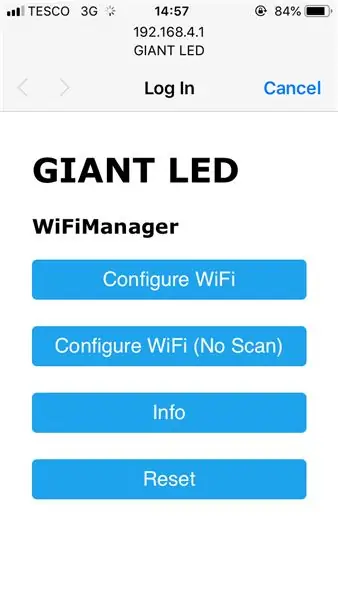
Passaggio 12: istruzioni di installazione e funzionamento




Con tutto pronto e il software caricato, alimenta l'usb e il LED GIANT dovrebbe accendersi e il LED diventerà ROSSO e poi cambierà in giallo. Questo mostra che è offline e in attesa di configurazione wifi. Usando un telefono o simile cerca la rete wifi LED GIANT e connettiti e otterrai la schermata di WiFi Manager. Avrà scansionato la tua area locale e dovrai solo inserire i tuoi dettagli wifi, l'ESP si riavvierà e sarai ora online con una luce verde. Si collegherà anche a questo punto a IO e le luci di avviso si accenderanno poiché non ha ancora visto alcun messaggio precedente. Premi il pulsante un paio di volte e il LED GIANT è ora pronto per l'arrivo degli aggiornamenti.
A questo punto puoi andare sul dashboard di Adafruit IO e aggiungere alcuni dati a ciascun feed e vedere le luci entrare in modalità di avviso.
Divertiti !
Passaggio 13: cos'altro può fare il LED gigante?


Una volta che hai le basi di un design come questo e con IFTTT puoi usarlo per molte cose. L'avviso della posta in arrivo di Gmail è facile e poiché Adafruit funziona anche con Webhooks, anche altri programmi possono inviare dati ad esso. Al momento ne ho impostato uno per tenere traccia di alcuni caricamenti di dati di Big Query come parte di un progetto di lavoro.
Inoltre con il pulsante puoi usarlo per segnalare anche altri LED GIGANTI, potresti averne uno in case diverse e usarlo come indicatore remoto per far premere il pulsante per spegnere la luce.
Ecco un link utile sul metodo webhook per inviare dati al feed. In questo caso sta usando un'applet IFTTT ma puoi usare altrettanto facilmente un metodo CURL con python.
io.adafruit.com/blog/notebook/2018/11/26/f…
In effetti è anche possibile inserire un OLED 128x32 nella base per integrare il LED con del contenuto testuale e attualmente ci sto lavorando e aggiornerò gli STL e fornirò il codice per utilizzare l'IO anche con questo.
Consigliato:
Come Costruire un Orologio Gigante da Scaffale Nascosto: 27 Passaggi (con Immagini)

Come costruire un orologio gigante sul bordo della mensola nascosta: avevamo un grande spazio su una parte della parete del nostro soggiorno per il quale non siamo mai riusciti a trovare la "cosa" giusta da appendere. Dopo aver provato per diversi anni abbiamo deciso di fare qualcosa di nostro. Questo si è rivelato piuttosto bene (secondo noi) quindi l'ho girato io
Adam Savage Pumpkin controllato da Alexa: 5 passaggi (con immagini)

Adam Savage Pumpkin controllato da Alexa: tutte le luci di casa mia sono intelligenti, quindi mi sono abbastanza abituato a urlare loro di accendere e spegnere, ma finisce per farmi sembrare stupido quando urlo a una luce che non lo è . E sembro particolarmente stupido quando grido alle candele. Normalmente questo non è troppo mu
Misuratore di CO2 analogico gigante: 6 passaggi (con immagini)

Misuratore di CO2 analogico gigante: l'atmosfera attuale sopra una montagna alle Hawaii contiene circa 400 ppm di anidride carbonica. Questo numero è estremamente importante per tutti coloro che vivono sulla superficie dei pianeti. Ora siamo circondati da negazionisti di questa preoccupazione o da coloro che estorcono il loro
Gamepad retrò gigante: 11 passaggi (con immagini)

Giant Retro Gamepad: Così abbiamo deciso di realizzare un gigantesco gamepad funzionante… ¯\_(ツ)_/¯L'idea di base era quella di utilizzare un po' di legno di scarto e aggiungere dell'elettronica poco costosa per renderlo funzionale mantenendo bassi i costi complessivi . Avevo già la maggior parte dei materiali in giro per m
Crea un'insegna LED gigante! (Matrice 24x8): 11 passaggi (con immagini)

Crea un'insegna LED gigante! (Matrice 24x8): AGGIORNAMENTO!! Lo schema è ONLINE! AGGIORNAMENTO 2!! Il codice è ONLINE! Questo progetto descrive in dettaglio la mia costruzione piuttosto rapida di una matrice 24x8. La mia ispirazione per questo progetto è venuta dalla matrice 24x6 di Syst3mX. Una matrice 24x6 era enorme, ma era troppo piccola per me, perché no
