
Sommario:
- Passaggio 1: crea un account Blynk
- Passaggio 2: Crea un nuovo progetto
- Passaggio 3: nome/scheda/connessione
- Passaggio 4: codice di autenticazione
- Passaggio 5: selezionare i widget
- Passaggio 6: impostazioni del widget
- Passaggio 7: eseguire il progetto
- Passaggio 8: codice Arduino
- Passaggio 9: controlla l'APP per vedere i risultati
- Passaggio 10: video
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

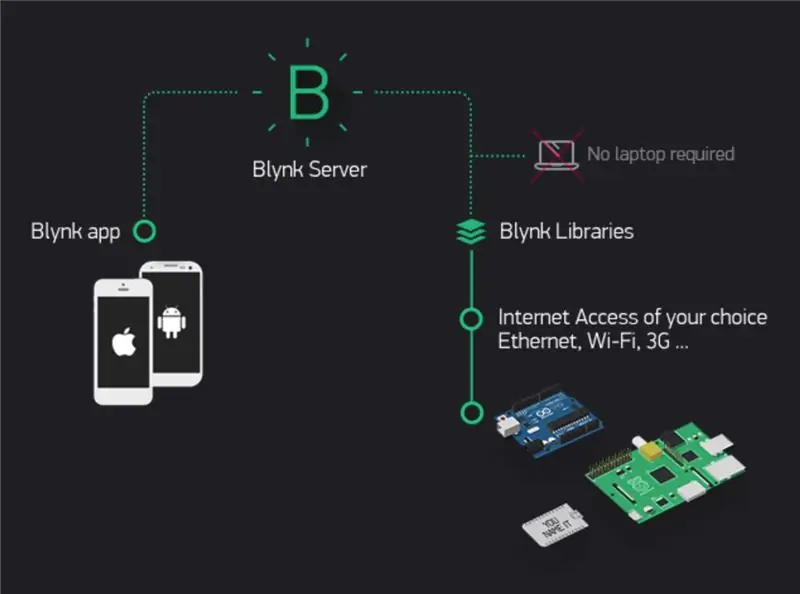
Useremo il Wemos D1 Mini Pro per inviare l'ora e la data all'app Blynk.
Non sarà necessario collegare alcun componente al Wemos D1 Mini Pro per questa attività.
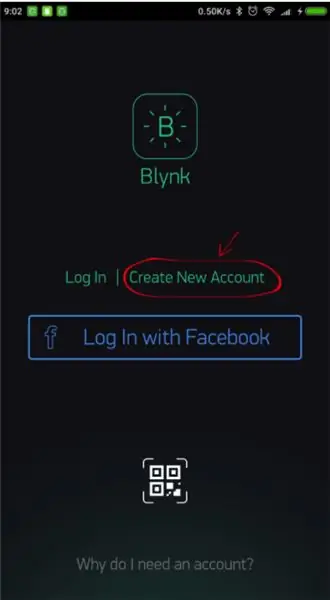
Passaggio 1: crea un account Blynk

Dopo aver scaricato l'app Blynk, dovrai creare un nuovo account Blynk. Questo account è separato dagli account utilizzati per i forum Blynk, nel caso ne possiedi già uno. Ti consigliamo di utilizzare un indirizzo email reale perché semplificherà le cose in seguito.
Perché devo creare un account? È necessario un account per salvare i tuoi progetti e accedervi da più dispositivi da qualsiasi luogo. È anche una misura di sicurezza. Puoi sempre impostare il tuo server Blynk privato (Link a un sito esterno.)Link a un sito esterno. e avere il pieno controllo.
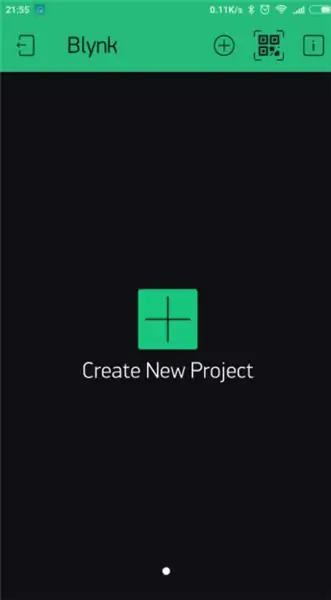
Passaggio 2: Crea un nuovo progetto

Dopo aver effettuato l'accesso con successo al tuo account, inizia creando un nuovo progetto.
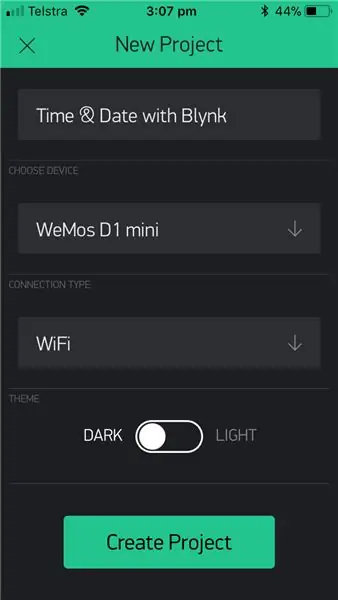
Passaggio 3: nome/scheda/connessione

Dagli un nome e seleziona la scheda appropriata (Wemos D1 Mini). Ora fai clic su Crea.
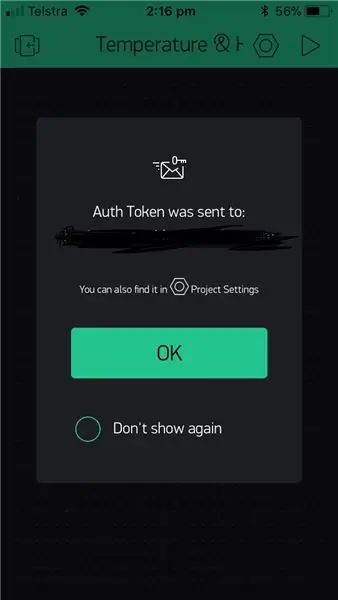
Passaggio 4: codice di autenticazione

Il tuo token di autenticazione ti verrà inviato via email e potrai accedervi anche nelle impostazioni del tuo progetto. Verrà generato un nuovo numero per ogni progetto che crei.
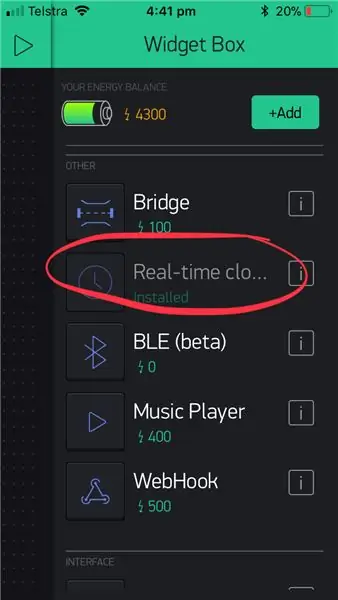
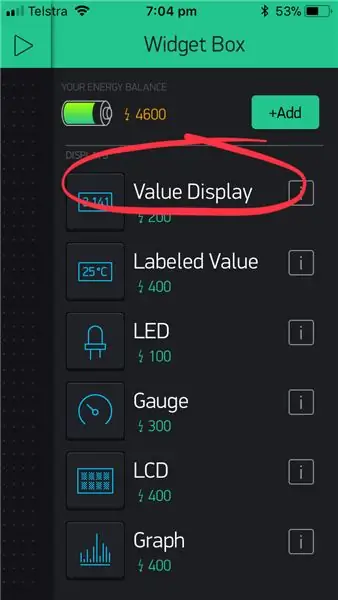
Passaggio 5: selezionare i widget


Aggiungi widget
La tela del tuo progetto è vuota, aggiungiamo 3 widget: due widget di visualizzazione valori e un widget orologio in tempo reale. Tocca un punto qualsiasi della tela per aprire la finestra del widget. Tutti i widget disponibili si trovano qui.
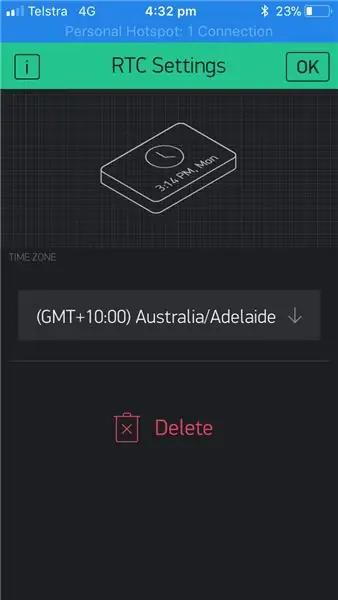
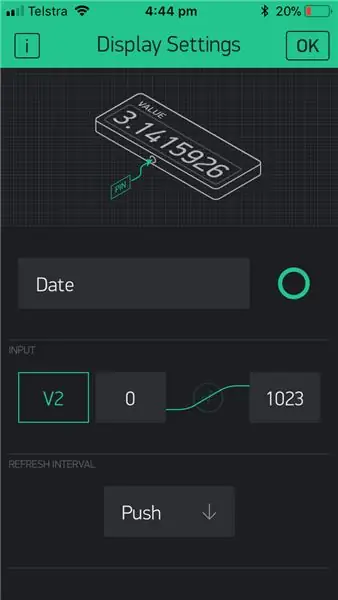
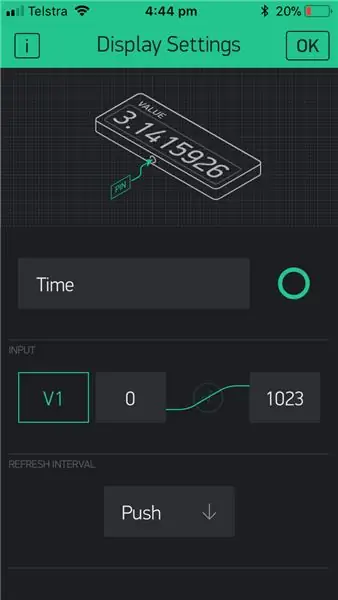
Passaggio 6: impostazioni del widget



Trascina e rilascia: tocca e tieni premuto il widget per trascinarlo nella nuova posizione.
Impostazioni widget: ogni widget ha le proprie impostazioni. Tocca il widget per raggiungerli. Configurali con le seguenti impostazioni.
Nota: seleziona il tuo fuso orario.
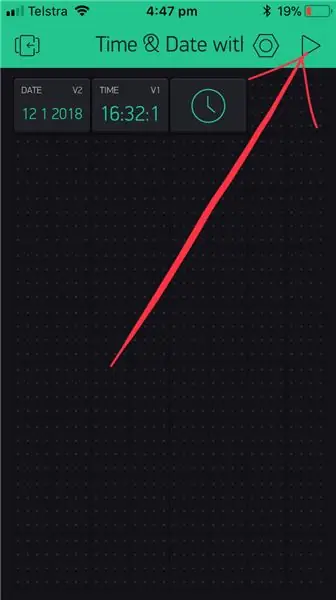
Passaggio 7: eseguire il progetto

Quando hai finito con le Impostazioni, premi il pulsante PLAY. Questo ti farà passare dalla modalità EDIT alla modalità PLAY in cui puoi interagire con l'hardware. Mentre sei in modalità PLAY, non sarai in grado di trascinare o impostare nuovi widget, premi STOP e torna alla modalità EDIT. Riceverai un messaggio che dice "Arduino UNO è offline". Ce ne occuperemo nella prossima sezione.
Passaggio 8: codice Arduino

Ora diamo un'occhiata allo schizzo di esempio per un Wemos D1 Mini Pro. Nota che ci sono tre componenti chiave che dovrai includere:
1. char auth = ""; Specifico per il tuo progetto (App Blynk).
2. char ssid = ""; Specifico della rete a cui ci stiamo connettendo (nome della rete). Puoi anche "hotspot" dal tuo telefono.
3. char pass = ""; Specifico della rete a cui ci stiamo connettendo (password).
CODICE
#define BLYNK_PRINT seriale
#include #include #include
#includere
// Dovresti ottenere il token di autenticazione nell'app Blynk. // Vai alle impostazioni del progetto (icona a forma di dado). char auth = ""; // Le tue credenziali WiFi. // Imposta la password su "" per le reti aperte. char ssid = ""; char pass = ""; Timer BlynkTimer; WidgetRTC rtc; Stringa CurrentTime; Stringa data corrente; void setup() { // Console di debug Serial.begin(9600); //pinMode(LED, USCITA); Blynk.begin(auth, ssid, pass); // Inizia la sincronizzazione dell'ora rtc.begin(); // Visualizza l'orologio digitale ogni 10 secondi timer.setInterval(10000L, clockDisplay); } ciclo vuoto() { Blynk.run(); timer.run(); } void clockDisplay() { // Puoi chiamare hour(), minute(), … in qualsiasi momento // Consulta gli esempi della libreria Time per i dettagli currentTime = String(hour()) + ":" + minute() + ":" + secondo(); datacorrente = Stringa(giorno()) + " " + mese() + " " + anno(); Serial.print("Ora attuale: "); Serial.print(currentTime); Serial.print(""); Serial.print(currentDate); Serial.println(); // Invia l'ora all'app Blynk.virtualWrite(V1, currentTime); // Invia la data all'App Blynk.virtualWrite(V2, currentDate); }
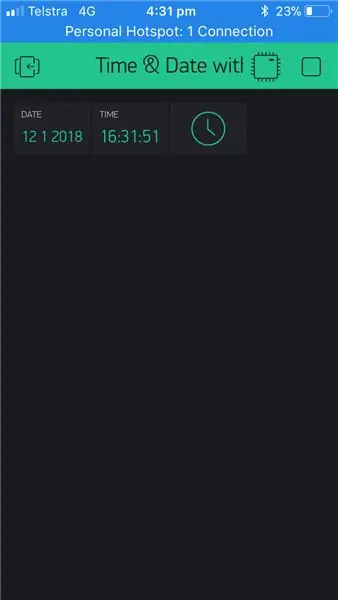
Passaggio 9: controlla l'APP per vedere i risultati

Torna all'app Blynk e controlla il tuo display. Dovresti vedere la data e l'ora correnti.
Nota: ho impostato l'ora per l'aggiornamento ogni 10 secondi.
Passaggio 10: video
Nota: ho impostato l'ora per l'aggiornamento ogni 10 secondi.
Consigliato:
Nozioni di base sull'IoT: connessione dell'IoT al cloud utilizzando il sistema operativo Mongoose: 5 passaggi

Nozioni di base sull'IoT: connessione del tuo IoT al cloud utilizzando il sistema operativo Mongoose: se sei una persona che ama armeggiare ed elettronica, il più delle volte ti imbatterai nel termine Internet of Things, solitamente abbreviato in IoT, e che si riferisce a un insieme di dispositivi che possono connettersi a Internet! Essere una persona così
Esercitazione sull'app IoT Kraken Jr. Parte 3 - Registrazione Arduino: 6 passaggi

Kraken Jr. IoT App Tutorial Parte 3 - Registrazione Arduino: Tutorial Parte 1 (Registrazione e Attivazione E-mail) Tutorial Parte 2 (Acquisizione Cid e Auth Code) Tutorial Parte 3 (Registrazione Arduino) Ora abbiamo quasi finito! Ultimo passaggio dei tre tutorial a rate. La registrazione della scheda Arduino, questa
Come controllare Wemos D1 Mini/ Nodemcu utilizzando l'app Blynk (IOT) (esp8266): 6 Passaggi

Come controllare Wemos D1 Mini/ Nodemcu utilizzando l'app Blynk (IOT) (esp8266): Ciao amici, in questo tutorial, ti mostrerò come controllare wemos D1 mini o (nodemcu) utilizzando l'app blynk. È una guida per principianti assoluti. per tutorial dettagli DEVE GUARDARE IL VIDEO Non dimenticare di mettere mi piace, condividere & iscriviti al mio canale
Invia temperatura e umidità all'app Blynk (Wemos D1 Mini Pro).: 15 passaggi (con immagini)

Invia temperatura e umidità all'app Blynk (Wemos D1 Mini Pro).: Questo Instructable esamina l'utilizzo di Wemos D1 Mini Pro per inviare dati (temperatura e umidità) all'APP Blynk
È ora di ottenere tutto James Bond sul tuo Mac O sull'Apple Remote Watch: 5 passaggi

È ora di ottenere tutto James Bond sul tuo Mac O sull'Apple Remote Watch: che ore sono? È ora di alzare il volume!!!! e cambiare traccia, o tirare su Front Row, o controllare le tue presentazioni Keynote tutto dal tuo orologio super cool. Il telecomando Apple è piuttosto bello, tuttavia è solo un'altra cosa da portare in giro, o giu
